Выравнивание и создание плавающих изображений с помощью CSS
0 ∞
С помощью align html изображения могут быть расположены и выровнены так, что будут находиться в определенном месте на странице. То, как вы хотите отобразить изображение, определяет, будете ли вы выравнивать изображение или сделаете его плавающим.
Выровненные изображения не обтекаются текстом вокруг них. Выравнивание будет размещать изображение слева, справа или по центру, а текст будет расположен до и после изображения. Выравнивание оставляет немного пустого места на сайте.
Плавающее изображение позволяет тексту обтекать себя, как в обычной книге или газете. Изображения могут быть размещены горизонтально. Это удобно для отображения изображений в виде галереи. Далее показано, как выравнивать и делать изображения плавающими с помощью CSS.
- Выравнивание слева, справа и по центру
- Выравнивание по левому краю
- Выравнивание по центру
- Выравнивание по правому краю
- Плавающие изображения с использованием CSS
- Обтекание изображения текстом слева
- Обтекание текстом изображения справа
- Размещение изображений по горизонтали
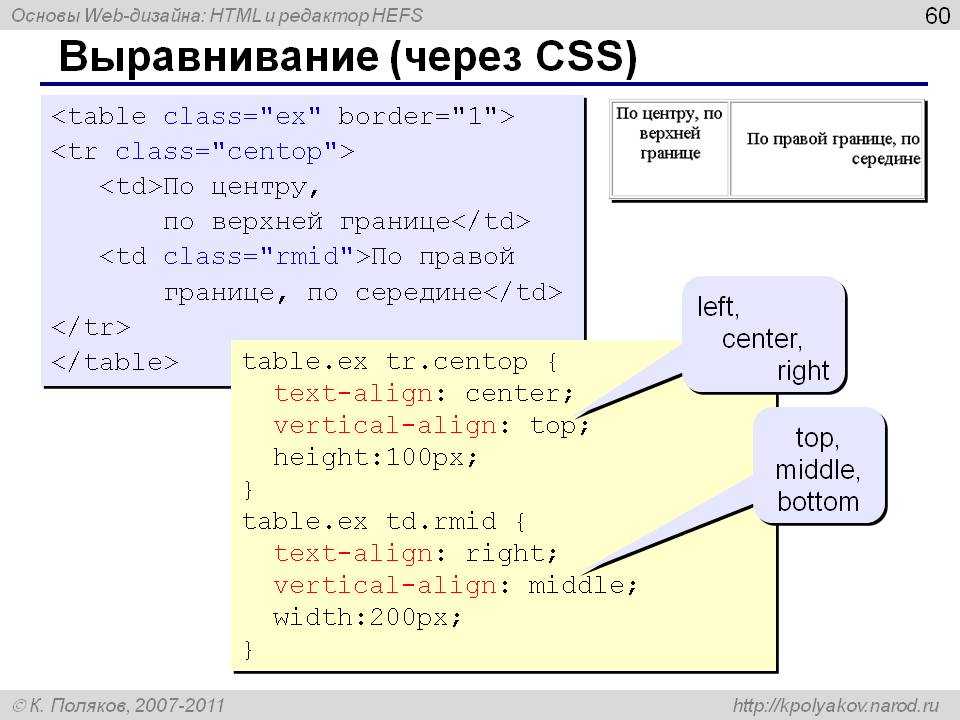
Изображения могут быть выровнены слева, справа и по центру с помощью тега div и встроенного стиля CSS. Текст не обтекает изображения, для контейнеров которых применено свойство HTML text align.
Код, приведенный ниже, выравнивает изображение по левому краю:
<div><img src="/support/image/your-image.png" /></div>
Следующий код предназначен для центрирования изображения:
<div><img src="/support/image/your-image.png" /></div>
Следующий код содержит CSS для выравнивания по правому краю (HTML align right):
<div><img src="/support/image/your-image.png" /></div>
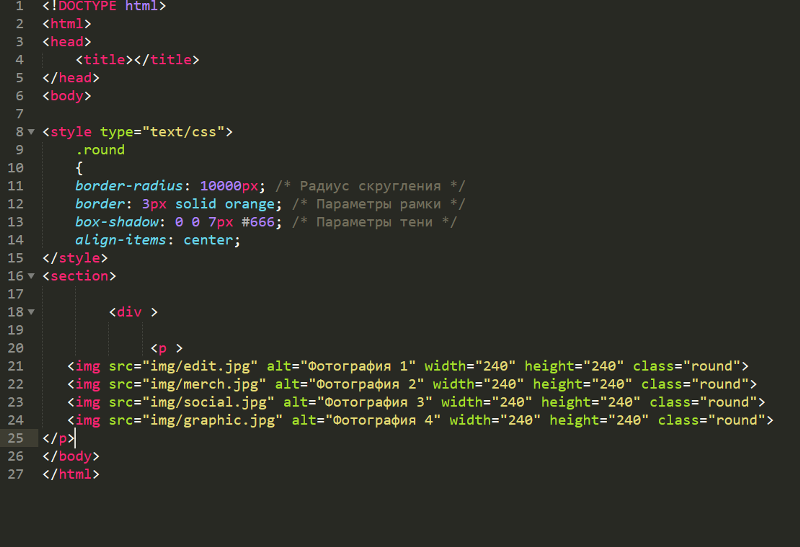
Создание плавающих изображений позволяет расположить изображения по горизонтали. При этом текст будет обтекать изображения.
<img src="/support/image/your-image.png" />
Важно! Плавающие изображения будут накладываться друг на друга, если свойство float не очищено. Убедитесь, что вы размещаете код для очистки float после каждой секции, в которой располагается ваше изображение. Ниже приведен код для сброса значения свойства float:
<br />
Вот пример:
<p><img src="/support/image/your-image.png" /> Nunc pulvinar lacus id purus ultrices id sagittis neque convallis. Nunc vel libero orci. <br /></p>
<img src="/support/image/your-image.png" />
Здесь будет использоваться тот же код align HTML, что и раньше (смотрите ниже). Изображения просто размещаются одно за другим, чтобы сделать выравнивание по горизонтали:
<img src="/support/image/your-image.png" />
 На этом мы заканчиваем статью о том, как выравнивать и размещать изображения с помощью CSS.
На этом мы заканчиваем статью о том, как выравнивать и размещать изображения с помощью CSS.МЛМария Логутенкоавтор-переводчик статьи «Align and float images with CSS»
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, дизлайки, лайки, подписки!
разместить объект точно по центру блока – Zencoder
Перевод небольшой статьи с замечательного сайта для веб-дизайнеров CSS-Tricks.
Статья посвящена одному интересному моменту — как правильно точно отцентрировать один объект с фиксированными размерами внутри другого. В принципе ничего сложного (и большого секрета) в этом нет, но статья мне понравилась, поэтому решил перевести и разместить у себя. Особенно хороши картинки — глядя на них, можно и текст не писать — все наглядно понятно. Далее — вольный перевод статьи Криса Койера:
На днях мне потребовалось создать страницу-заглушку для сайта. Мне необходимо было разместить изображение логотипа точно по центру экрана, а именно — отцентрированную по вертикали и горизонтали.
.centered {
position: fixed;
top: 50%;
left: 50%;
}Примечание переводчика:
Свойство
здесь задается по двум причинам. Первая — необходимо, чтобы изображение имело фиксированное положение на странице и не изменяло его при прокрутке в окне браузера. Второе — изображение должно располагаться точно по центру окна. Одновременно соответствовать обоим критериям может только одно свойство —
. Оно очень похоже на более известное
, но с одним отличием — объект с этим свойством не меняет своего положения при прокрутке страницы.
Но я уверен, что вы скажете — это еще не все, что необходимо сделать. Тот код, который я прописал, помещает верхний левый угол изображения посередине страницы, но не центр изображения по центру страницы:
Тот код, который я прописал, помещает верхний левый угол изображения посередине страницы, но не центр изображения по центру страницы:
Для того чтобы расположить картинку точно по центру, необходимо сместить ее влево на величину, равную половине ширины изображения и сместить вверх на величину, равную половине высоты изображения.
Оба смещения нужно сделать с помощью свойства 1
margin-left
1
margin-top
.centered {
position: fixed;
top: 50%;
left: 50%;
margin: -50px 0 0 -100px;
}В результате изображение разместиться точно по центру экрана:
На этом все.
css
Красивая функция trackBy
Пример красивой функции trackBy для Angular. Функция понравилась своей лаконичностью:{% highlight typescript %}public trackByNumber = (_:. ..… Continue reading
..… Continue reading
ESLint: TypeError: this.libOptions.parse is not a function
Published on September 13, 2022Ubuntu — проблема с KVM Switch
Published on September 12, 2022Использование CSS для центрирования изображения внутри тега div
Фото с Unsplash Если вам нужно центрировать изображение внутри тега Предположим, у вас есть следующий HTML-документ: Затем вы можете написать следующее правило CSS в файле таблицы стилей или внутри Затем вам нужно добавить класс в тег Этого будет достаточно для центрирования изображения: Вывод браузера будет таким, как показано ниже: Но с использованием Кроме того, вы также можете использовать правило CSS модели flexbox для центрирования изображения внутри тега Следующее правило CSS будет работать как стиль Вы можете заменить свойство Прежде чем вы сможете отцентрировать изображение по вертикали внутри тега После того, как вы примените свойство Вам также необходимо добавить свойство Следующее правило CSS будет центрировать ваше изображение как по горизонтали, так и по вертикали в Вывод будет следующим. Обратите внимание на пробелы вверху и внизу изображения, отмеченные синей полосой: Вы можете использовать сетку CSS, заменив свойство Если вы хотите центрировать изображение только по вертикали, вы можете удалить свойство Вот повторно используемые правила классов CSS, которые вы можете добавить в свою таблицу стилей: Класс Написав Теперь вы можете добавить нужный класс к тегу И вот как вы можете центрировать изображение внутри тега CSS: Абсолютное центральное изображение Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Показать скрытые символы text-align:center к тегу <дел>

<стиль> тег: .center {
выравнивание текста: по центру;
}
<дел>
 jpeg">
jpeg">
text-align:center — не единственный способ центрировать изображение по горизонтали внутри тега Центрирование изображения с использованием модели flexbox или сетки CSS
text-align:center : .центр {
дисплей: гибкий;
выравнивание содержимого: по центру;
}
display:flex на свойство display:grid , чтобы использовать сетку CSS и достичь той же цели. Вертикальное центрирование изображения в div
flex или grid к тегу 
display , вы можете добавить align-items: центрировать свойство в теге height в правило CSS, чтобы изображение размещалось в середине высоты элемента .центр {
дисплей: гибкий;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
высота: 500 пикселей;
}
display:flex выше на display:grid . justify-content:center .
.центр-ч {
дисплей: гибкий;
выравнивание содержимого: по центру;
}
.центр-v {
дисплей: гибкий;
выравнивание элементов: по центру;
}
.h-500 {
высота: 500 пикселей;
}
center-h означает центральную горизонталь, а center-v означает центральную вертикаль. display:flex в обоих селекторах, классы будут самодостаточны для целей своего стиля. h-500 для добавления высоты к h-1000 или h-800 . <дел>
<дел>
<дел>
Абсолютное центральное изображение · GitHub
 Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах Unicode
Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах Unicode <голова> <метакодировка="UTF-8"> <название> <тип стиля = "текст/css"> /*Техника фонового изображения CSS*/ HTML { ширина: 100%; высота: 100%; background: url(logo.  png) по центру по центру без повторов;
png) по центру по центру без повторов; } /*CSS + технология встроенного изображения*/ изображение { положение: абсолютное; верх: 50%; осталось: 50%; ширина: 500 пикселей; высота: 500 пикселей; верхнее поле: -250px; /* Половина высоты */ поле слева: -250px; /* Половина ширины */ } /*Настольная техника*/ html, тело, #wrapper { высота:100%; ширина: 100%; поля: 0; заполнение: 0; граница: 0; } #обертка тд { вертикальное выравнивание: посередине; выравнивание текста: по центру; } <тело> <таблица> 

 png" /></div>
png" /></div>