@keyframes ⚡️ HTML и CSS с примерами кода
Правило @keyframes управляет промежуточными шагами в последовательности анимации CSS, определяя стили для ключевых кадров последовательности анимации.
Это дает больший контроль над промежуточными этапами анимационной последовательности, чем переходы.
@-правила- @charset
- @import
- @namespace
- @media
- @supports
- @document
- @page
- @font-face
- @keyframes
- @viewport
- @counter-style
- @font-feature-values
- @keyframes
- animation
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-timing-function
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
Синтаксис
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
50% {
margin-left: 50%;
width: 200%;
}
to {
margin-left: 0%;
width: 100%;
}
}
Значения
JavaScript может получить доступ к @keyframes правилам с помощью интерфейса объектной модели CSS CSSKeyframesRule.
Чтобы использовать ключевые кадры, создайте правило @keyframes с именем, которое затем используется свойством animation-name. Каждое правило @keyframes содержит список стилей селекторов ключевых кадров, которые определяют проценты вдоль анимации, когда происходит ключевой кадр, и блок, содержащий стили для этого ключевого кадра.
Вы можете перечислить проценты ключевого кадра в любом порядке; они будут обрабатываться в том порядке, в котором они должны произойти.
Действительные списки ключевых кадров
Если правило @keyframes не определяет начальные или конечные состояния анимации (то есть 0%/from и 100%/to, браузеры будут использовать существующие стили этого элемента для состояний начала и конца. Это можно использовать для анимации элемента из его начального состояния и обратно.
Свойства, которые не могут быть анимированы в правилах @keyframes, игнорируются, но поддерживаемые свойства все равно будут анимированы.
Обработка дубликатов
Если для данного имени существует несколько наборов ключевых кадров, используется последний, который встречается парсером. Правила @keyframes не каскадируются, поэтому анимации никогда не выводят ключевые кадры из нескольких наборов правил.
Если смещение времени анимации дублируется, используется последний ключевой кадр в правиле @keyframes для этого процента. Внутри правила @keyframes нет каскадирования, если несколько ключевых кадров определяют одинаковые процентные значения.
Когда свойства не заданы в некоторых ключевых кадрах
Свойства, которые не указаны в каждом ключевом кадре, по возможности интерполируются — свойства, которые невозможно интерполировать, удаляются из анимации. Например:
@keyframes identifier {
0% {
top: 0;
left: 0;
}
30% {
top: 50px;
}
68%,
72% {
left: 50px;
}
100% {
top: 100px;
left: 100%;
}
}
Здесь свойство top анимирует, используя 0%, 30% и 100% ключевые кадры, а анимации для left используют 0%, 68% и 100% ключевые кадры.
Когда ключевой кадр определяется несколько раз
Если ключевой кадр определен несколько раз, но не все затронутые свойства находятся в каждом ключевом кадре, учитываются только значения, указанные в последнем ключевом кадре. Например:
@keyframes identifier {
0% {
top: 0;
}
50% {
top: 30px;
left: 20px;
}
50% {
top: 10px;
}
100% {
top: 0;
}
}
В этом примере на 50% ключевом кадре используется значение top: 10px, а все остальные значения в этом ключевом кадре игнорируются.
Каскадные ключевые кадры поддерживаются начиная с Firefox 14. В приведенном выше примере это означает, что в 50% ключевом кадре будет добавлено значение left: 20px. Это еще не определено в спецификации, но это обсуждается.
!important в ключевых кадрах
Объявления в ключевых кадрах с модификатором !important игнорируются:
@keyframes important1 {
from {
margin-top: 50px;
}
50% {
margin-top: 150px !important;
} /* ignored */
to {
margin-top: 100px;
}
}
@keyframes important2 {
from {
margin-top: 50px;
margin-bottom: 100px;
}
to {
margin-top: 150px !important; /* ignored */
margin-bottom: 50px;
}
}
Спецификации
- CSS Animations
Поддержка браузерами
Can I Use css-animation? Data on support for the css-animation feature across the major browsers from caniuse.
что это за правило в CSS
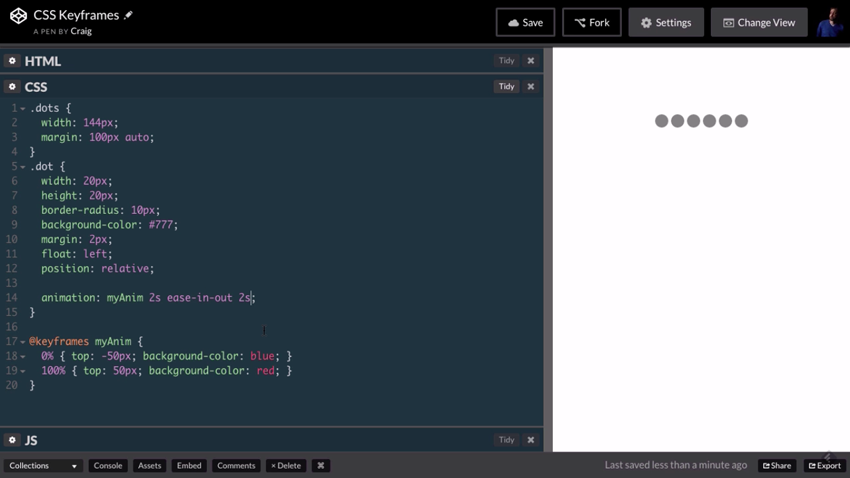
Как работают кейфреймы
Пример кейфреймаАнимация в вебе подразумевает плавный переход объекта от одного состояния к другому. Эти состояния задаются кейфреймами. Если нужно показать, как изображение увеличивается в размере, у него должно быть минимум два ключевых кадра: в изначальном маленьком и в конечном большом размерах. Промежуточные варианты между этими состояниями отрисует сам браузер. Если изменение неравномерное, могут потребоваться и промежуточные кейфреймы.
Объект в разных состояниях, синим подсвечены ключевые точкиРаньше создавать анимацию можно было только через JavaScript. Кейфреймы позволяют использовать CSS. Функция считается экспериментальной. Это значит, что каждый браузер реализует ее по-своему и результат использования кейфреймов может различаться.
Браузеры, которые поддерживают технологию, отмечены зеленым в таблице ниже. Желтая отметка означает, что для применения нужен специальный префикс.
Поддержка кейфреймов браузерами на февраль 2022 года. Источник
ИсточникДля чего нужны кейфреймы
Ключевые кадры необходимы для создания анимированных элементов, которые делают интерфейсы веб-приложений и сайтов дружелюбными и интерактивными.
С помощью кейфреймов можно создать движущийся элементС их помощью можно создать:
- плавно появляющиеся и исчезающие всплывающие окна;
- изображения, которые плавно увеличиваются при нажатии;
- интерактивные элементы на странице, которые движутся, когда пользователь выполняет определенные действия;
- визуальные эффекты при выполнении действий. Например, мини-анимация возле кнопки лайка при нажатии.
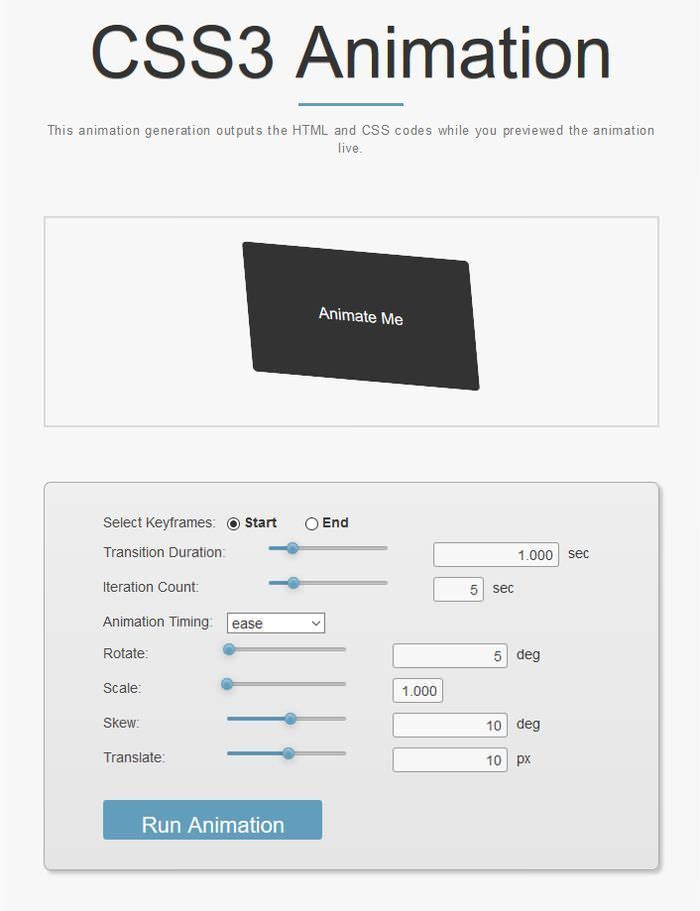
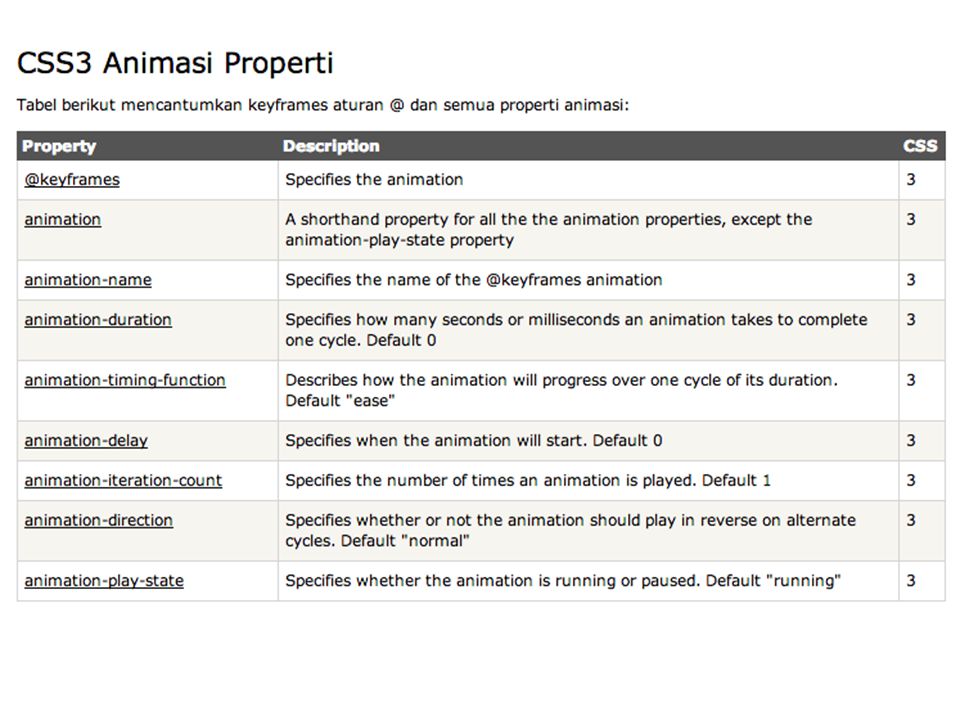
Какие параметры можно задать кейфрейму
Простейшее CSS-правило из двух ключевых кадров выглядит так.
@keyframes <имя кейфрейма> {
from: { описание начального состояния элемента }
to: { описание конечного состояния элемента }
}Вместо from и to можно использовать 0% и 100%, а если требуются промежуточные варианты — другие значения процентов.
Расскажем, что означают эти параметры.
- Имя кейфрейма. Это уникальная переменная-идентификатор. Когда ключевые кадры будут созданы, необходимо передать кейфрейм в описание стилей для нужного элемента. Он передается по имени — так CSS «узнает», что к элементу требуется привязать правило с определенным идентификатором.
- From и to. Слова переводятся как «от» и «до» и означают начальную и конечную точку анимации. В фигурных скобках после from указывается начальное состояние элемента: его позиция, размеры, цвет и другие параметры. В фигурных скобках после to — соответственно, конечное состояние.
Когда анимация запустится, браузер будет медленно изменять параметры элемента, чтобы «привести» его из начального состояния в конечное.
- Проценты. Вместо from и to точки можно задавать в процентах. Значение от 0% до 100% показывает, в какой момент воспроизведения анимации элемент должен принять описанные параметры.
 Например, если написать:
Например, если написать:
33%: { width: 100px }то после 33% времени от длины анимации ширина элемента будет равна 100px.
Проценты можно использовать для создания анимации со сложным поведением. Значения, как и в случае с from и to, меняются постепенно.
Как использовать созданный кейфрейм
Чтобы анимация заработала, правило @keyframes надо подключить к описанию стилей для конкретного элемента или их группы. Это описание называется селектором — блоком CSS-кода, где указываются параметры для элементов с заданными характеристиками.
В селектор нужно добавить описание анимации. Это можно сделать с помощью комплексного свойства animation или отдельных более мелких: animation-name, animation-duration и других.
В свойство animation либо animation-name передается имя кейфрейма — тот самый уникальный идентификатор. Потом указывается длительность анимации в секундах или миллисекундах. При необходимости можно добавить задержку для анимации, количество ее повторов, изменения при каждой новой итерации и другие возможности.
При необходимости можно добавить задержку для анимации, количество ее повторов, изменения при каждой новой итерации и другие возможности.
Когда страница запускается, анимация работает согласно заданным параметрам.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Интерактивное руководство по анимации ключевых кадров CSS с @keyframes
Введение
Анимации ключевых кадров CSS потрясающие . Это один из самых мощных и универсальных инструментов в CSS, и мы можем использовать их для самых разных отличных вещей.
Но их также часто неправильно понимают. Они немного причудливы, и если вы не понимаете этих причуд, их использование может быть довольно неприятным.
В этом уроке мы углубимся в ключевые кадры CSS. Мы выясним, как они работают, и посмотрим, как создать с их помощью довольно шикарную анимацию. ✨
Предполагаемая аудиторияЭто руководство написано для разработчиков JavaScript, пытающихся освоиться с CSS. Но он должен подходить для всех разработчиков, знакомых с основами HTML/CSS.
Если вы довольно хорошо разбираетесь в CSS, вы, вероятно, знаете большую часть того, что мы освещаем, но я поделюсь некоторыми довольно интересными и малоизвестными вещами ближе к концу этого поста. 😄
В этом уроке мы опираемся на знания, которыми поделились в «Интерактивном руководстве по CSS-переходам».
Основная идея анимации ключевых кадров CSS заключается в том, что она будет интерполироваться между различными фрагментами CSS.
Например, здесь мы определяем анимацию ключевого кадра, которая плавно изменяет горизонтальное положение элемента от -100% до 0% :
Каждому оператору @keyframes нужно имя! В данном случае мы решили назвать его слайд-ин . Вы можете думать об этом как о глобальной переменной.
Вы можете думать об этом как о глобальной переменной.
Анимация ключевых кадров должна быть универсальной и многократно используемой. Мы можем применить их к конкретным селекторам с помощью анимация свойство:
(Чтобы повторно запустить анимацию, обновите панель «Результат», щелкнув значок .)
Как и в случае свойства перехода , анимация требует продолжительности. Здесь мы сказали, что анимация должна длиться 1 секунду (1000 мс).
Браузер будет интерполировать объявления внутри наших блоков и до в течение указанного времени. Это происходит сразу же, как только свойство установлено.
Мы можем анимировать несколько свойств в одном объявлении анимации. Вот более интересный пример, который изменяет несколько свойств:
В «Интерактивном руководстве по CSS-переходам» мы узнали все о различных функциях синхронизации, встроенных в CSS.
У нас есть доступ к той же библиотеке функций синхронизации для анимации ключевых кадров.![]() И, как и в случае с
И, как и в случае с transition , значение по умолчанию равно easy .
Мы можем переопределить его с помощью функции синхронизации анимации свойство:
По умолчанию анимация по ключевым кадрам запускается только один раз, но мы можем управлять этим с помощью свойство animation-iteration-count :
Довольно редко указывается целое число, подобное этому, но есть одно специальное значение, которое пригодится: бесконечное .
Например, мы можем использовать его для создания загрузочного счетчика:
Обратите внимание, что для счетчиков мы обычно хотим использовать линейную функцию синхронизации , чтобы движение было постоянным (хотя это несколько субъективно — попробуйте изменить его и посмотрим, что вы думаете!).
Помимо ключевых слов от и от до , мы также можем использовать проценты. Это позволяет нам добавить более двух шагов:
Проценты относятся к прогрессу анимации.
из действительно просто синтаксический сахар? для 0% . А от до это сахар для 100% .
Важно отметить, что функция синхронизации применяется к каждому шагу . Мы не получаем ни одного замедления для всей анимации.
На этой игровой площадке оба спиннера совершают 1 полный оборот за 2 секунды. Но multi-step-spin разбивает его на 4 отдельных шага, и к каждому шагу применяется функция синхронизации:
К сожалению, мы не можем контролировать это поведение с помощью анимации ключевых кадров CSS, хотя это можно настроить с помощью API веб-анимации. . Если вы оказались в ситуации, когда пошаговое смягчение проблематично, я бы посоветовал проверить его!
Предположим, мы хотим, чтобы элемент "дышал", надуваясь и сдуваясь.
Мы могли бы настроить 3-шаговую анимацию:
Он тратит первую половину продолжительности на увеличение размера в 1,5 раза по сравнению с размером по умолчанию. Как только он достигает этого пика, он тратит вторую половину, уменьшаясь до 1x.
Как только он достигает этого пика, он тратит вторую половину, уменьшаясь до 1x.
Это работает, но есть более элегантный способ добиться того же эффекта. Мы можем использовать свойство animation-direction :
animation-direction управляет порядком последовательности. Значение по умолчанию — normal , изменяющееся от 0% до 100% в течение заданного периода времени.
Мы также можем установить наоборот . Это запустит анимацию в обратном порядке, от 100% до 0%.
Интересная часть, однако, заключается в том, что мы можем установить его на альтернативный , который переключается между обычным и обратным на последующих итерациях.
Вместо того, чтобы иметь 1 большую анимацию, которая увеличивается и уменьшается, мы устанавливаем нашу анимацию на увеличение, а затем обращаем ее на следующей итерации, заставляя ее уменьшаться.
Половина продолжительности Изначально наша анимация дыхания длилась 4 секунды. Однако когда мы переключились на альтернативную стратегию, мы сократили продолжительность вдвое, до 2 секунд.
Однако когда мы переключились на альтернативную стратегию, мы сократили продолжительность вдвое, до 2 секунд.
Это потому, что каждая итерация выполняет только половину работы . Всегда требовалось 2 секунды, чтобы вырасти, и 2 секунды, чтобы уменьшиться. Раньше у нас была одна 4-секундная анимация. Теперь у нас есть 2-секундная анимация, для завершения полного цикла которой требуется 2 итерации.
В этом уроке мы рассмотрели множество свойств анимации, и нам пришлось много печатать!
К счастью, как и в случае с transition , мы можем использовать сокращение animation для объединения всех этих свойств.
Приведенную выше анимацию можно переписать:
Есть и хорошая новость: порядок не имеет значения. По большей части эти свойства можно размещать в любом порядке. Вам не нужно запоминать определенную последовательность.
Существует исключение: анимация-задержка , свойство, о котором мы вскоре поговорим, должно идти после длительности, так как оба свойства принимают один и тот же тип значения (миллисекунды/секунды).
По этой причине я предпочитаю исключать задержку из сокращения:
Вероятно, наиболее запутанным аспектом анимации ключевых кадров является режимы заливки . Они являются самым большим препятствием на нашем пути к уверенности в ключевых кадрах.
Начнем с проблемы.
Мы хотим, чтобы наш элемент исчезал. Сама анимация работает нормально, но когда она заканчивается, элемент снова появляется:
Если бы мы построили график непрозрачности элемента во времени, он выглядел бы примерно так:
Почему элемент возвращается к полной видимости? Что ж, объявления в блоках от и от до применяют только во время выполнения анимации .
По истечении 1000 мс анимация упаковывается и отправляется в путь. Объявления в блоке с по рассеиваются, оставляя наш элемент с любыми объявлениями CSS, которые были определены в другом месте. Поскольку мы нигде больше не устанавливали непрозрачность для этого элемента, он возвращается к своему значению по умолчанию ( 1 ).
Один из способов решить эту проблему — добавить объявление opacity в селектор .box :
Пока выполняется анимация, объявления в операторе @keyframes имеют приоритет над объявлением opacity в .box селектор. Однако, как только анимация завершается, это объявление срабатывает и сохраняет поле скрытым.
В CSS конфликты разрешаются на основе «специфики» селектора. Селектор ID ( #login-form ) выиграет битву против первого класса ( .thing ).
А как насчет анимации ключевых кадров? В чем их специфика?
Оказывается, специфичность — не совсем правильный способ думать об этом; вместо этого нам нужно подумать о происхождении каскада .
Итак, мы можем обновить наш CSS так, чтобы свойства элемента соответствовали блоку с по , но действительно ли это лучший способ?
Ссылка на данную рубрику
Заполнение форвардов Вместо того, чтобы полагаться на резервные объявления, давайте рассмотрим другой подход, используя анимация-заполнение-режим :
анимация-заполнение-режим позволяет нам сохранить окончательное значение из анимации, вперед во времени .
"форварды" - очень запутанное название, но, надеюсь, его вид на этом графике сделает его более понятным!
Когда анимация закончится, animation-fill-mode: forwards скопирует/вставит объявления в последний блок, сохраняя их вперед во времени.
Ссылка на этот заголовок
Заполнение в обратном направлении Мы не всегда хотим, чтобы наши анимации запускались сразу! Как и в случае перехода , мы можем указать задержку с помощью свойства animation-delay .
К сожалению, мы столкнулись с похожей проблемой:
Первые полсекунды элемент виден полностью!
CSS в блоках с и с по применяется только во время выполнения анимации. К сожалению, анимация-задержка период не считается. Итак, в течение этой первой половины секунды CSS в блоке из как будто не существует.
animation-fill-mode имеет еще одно значение, которое может нам здесь помочь: назад . Это применит CSS из первого блока назад во времени .
Это применит CSS из первого блока назад во времени .
«Вперед» и «назад» значения путают, но вот аналогия, которая может помочь: представьте, если бы мы записали сеанс пользователя с момента загрузки страницы. Мы могли бы перемещаться вперед и назад в видео. Мы можем перемещаться назад, до того, как анимация началась, или вперед, после того, как анимация закончилась.
Что делать, если мы хотим, чтобы анимация сохранялась на вперед и на назад? Мы можем использовать третье значение, и , которое сохраняется в обоих направлениях:
Лично я хотел бы, чтобы и были значением по умолчанию. Это намного более интуитивно понятно! Хотя может немного усложнить понимание того, где было установлено конкретное значение CSS.
Как и все свойства анимации, которые мы обсуждаем, его можно добавить в анимацию сокращенного салата:
Анимации ключевых кадров сами по себе достаточно круты, но когда мы смешиваем их с переменными CSS (также известными как настраиваемые свойства CSS), все становится ⚡️ следующего уровня ⚡️.
Предположим, что мы хотим создать анимацию прыгающего мяча, используя все, что мы узнали в этом уроке:
Куб Безье? Чтобы сделать анимацию отскока немного более реалистичной, я использую пользовательскую функцию синхронизации, используя кубический-безье .
Скоро я опубликую в блоге статью о магии кривых Безье — подпишитесь на мою рассылку, если хотите получать уведомления, когда она будет опубликована! 😄
CSS-анимации должны быть общими и многократно используемыми, но эта анимация всегда будет вызывать отскок элемента на 20 пикселей. Разве не было бы здорово, если бы разные элементы могли обеспечивать разную «высоту отскока»?
С переменными CSS мы можем сделать именно это:
Наша анимация @keyframes была обновлена таким образом, что вместо отскока к -20px она обращается к значению свойства --bounce-offset . И поскольку это свойство имеет разное значение в каждом поле, каждое из них отскакивает на разные суммы.
Эта стратегия позволяет нам создавать повторно используемые, настраиваемые анимации ключевых кадров. Думайте об этом как о реквизите компонента React!
Производные значения с помощью calcИтак, что-то меня беспокоит в приведенном выше примере.
С функцией translateY положительные значения перемещают элемент вниз, отрицательные значения перемещают элемент вверх. Мы хотим переместить элемент вверх, поэтому мы должны использовать отрицательное значение.
Но это деталь реализации . Когда я хочу применить эту анимацию, странно, что мне нужно использовать отрицательное значение.
Переменные CSS работают лучше всего, когда они являются семантическими. Вместо того, чтобы устанавливать --bounce-offset в отрицательное значение, я бы предпочел сделать это:
Используя calc , мы можем получить истинное значение из предоставленного значения в пределах нашего @keyframes в -rule:
Мы определяем эту анимацию ключевого кадра только один раз, но, вероятно, будем использовать ее много раз. Стоит оптимизировать «потребительскую» сторону вещей, чтобы сделать ее как можно более приятной в использовании, даже если это немного усложняет определение.
Стоит оптимизировать «потребительскую» сторону вещей, чтобы сделать ее как можно более приятной в использовании, даже если это немного усложняет определение.
calc позволяет нам создавать идеальные API для анимации ключевых кадров. 💯
Создавая пару последних демонстраций, я понял, насколько изменился CSS за последние несколько лет!
Он стал невероятным языком , выразительным, гибким и мощным. Я люблю писать CSS.
И тем не менее, у очень многих фронтенд-разработчиков очень разные отношения с языком. Я разговаривал с сотнями разработчиков JavaScript, которые находят CSS разочаровывающим и запутанным. Иногда один и тот же CSS ведет себя совершенно по-разному! Это кажется таким непоследовательным.
У меня есть теория на этот счет: в отличие от JS, большая часть CSS является неявной и закулисной. Недостаточно знать свойств ; вам нужно знать принципов управляющих ими.
Последний год я посвятил работе над курсом, который поможет преподавать CSS на более глубоком и фундаментальном уровне. Если вы нашли этот пост в блоге полезным, вам понравится этот курс.
Если вы нашли этот пост в блоге полезным, вам понравится этот курс.
Он называется CSS для разработчиков JavaScript и только что был опубликован. Вы можете узнать больше на css-for-js.dev.
Последнее обновление
28 сентября 2021 г.
Краткое введение с примерами
CSS означает каскадные таблицы стилей. Это язык таблиц стилей, который используется для описания внешнего вида и форматирования документа, написанного на языке разметки. Он предоставляет дополнительную функцию HTML, что делает его очень полезным. Обычно он используется с HTML для изменения стиля веб-страниц и пользовательских интерфейсов. В этой статье мы попытаемся понять важную часть CSS-анимации — ключевые кадры.
Что такое ключевые кадры CSS?
В CSS для анимации используются ключевые кадры. Это дает вам больше контроля над анимацией, которую вы хотите выполнить. Анимация создается путем постепенного перехода от одного стиля к другому. Вы можете менять стили CSS столько раз, сколько захотите.
Синтаксис:
@keyframes [имя]{
от{
[стили];
}
до{
[стили];
}
- Значение [имя] определяет имя анимации. Вы можете назвать это как угодно.
- Значение [styles] определяет свойства стиля CSS.
Имейте в виду, что на них нет селекторов. Они находятся в корне страницы CSS.
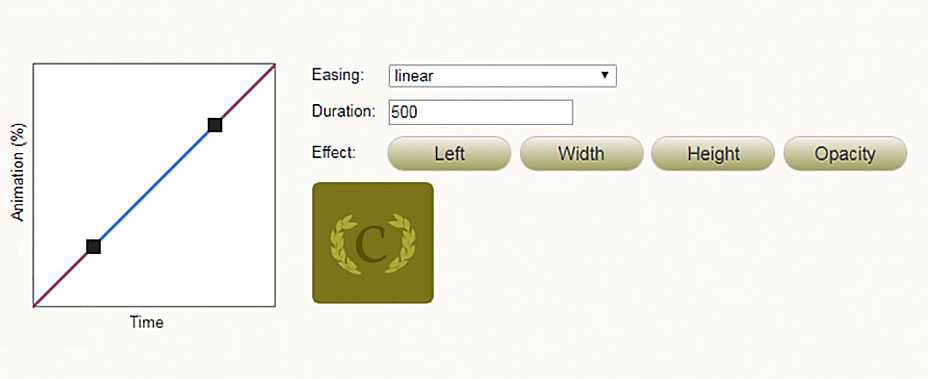
Функции синхронизации ключевых кадров
Функция синхронизации используется для управления скоростью анимации. Мы можем использовать следующие значения для лучшего понимания:
- Линейный: это означает, что переход будет постоянным от начала до конца.
- Легкость: это означает, что анимация будет начинаться медленно, а затем через некоторое время скорость будет увеличиваться, а перед концом скорость снова замедлится.
- Ease-in: очень похоже на easy-in, но анимация заканчивается быстро.

- Легкость: Очень похоже на легкость. Разница лишь в том, что он начинается быстро.
Пример ключевых кадров CSS 1
Давайте рассмотрим простой пример, чтобы понять, как работают ключевые кадры.
Здесь мы создали поле высотой и шириной 200 пикселей. Цвет коробки красный. Создается ключевой кадр с именем «myframes», который увеличивает высоту блока до 500 пикселей.
Имя анимации указывает имя анимации, определенной @keyframes, которая должна применяться к выбранному элементу.
Продолжительность анимации указывает, сколько секунд или миллисекунд занимает анимация для завершения одного цикла анимации.
Функция синхронизации определяет, как анимация будет развиваться в течение каждого цикла, т. е. функции плавности.
Число итераций указывает, сколько раз цикл анимации должен воспроизводиться перед остановкой.
Пример ключевых кадров CSS 2
В этом примере.

 Например, если написать:
Например, если написать: