CSS: — классы CSS.
Классы в CSS — инструмент, который разработчиками используется очень часто. Классы позволяют задавать одному тегу различные стилевые правила. Давайте сразу рассмотрим на примере как их использовать. Но сначала проясним синтаксис селектора класса:
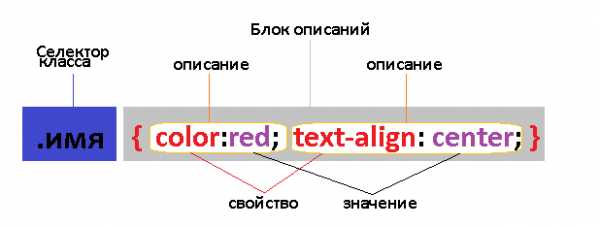
Тег.Имя класса { свойство1: значение; свойство2: значение; … }
В селекторе после имени тега через точку пишется имя класса. Имя класса разработчик придумывает сам. Имя класса должно начинаться с латинской буквы, может содержать дефис (-) и знак подчёркивания (_).
В коде HTML для указания связи тега с классом CSS в теге прописывается атрибут.
Теперь простой пример использования классов:
<!DOCTYPE html> <html> <head> <title>Классы в CSS</title> <style> ul.menu-1 { color: red; } ul.menu-2 { color: green; } ul.menu-3 { color: blue; } </style> </head> <body> <ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ul> <ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ul> <ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ul> </body> </html>
В этом примере при помощи классов мы устанавливаем разные цвета для трёх списков созданных тегом <ul>. Этот пример не очень прикладной. Сейчас немного усовершенствуем его, сделаем его более прикладным. Тег <ul> используется для создания меню сайтов. В следующем примере мы создадим два меню при помощи этого тега.
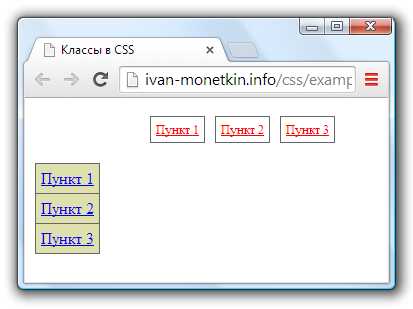
<!DOCTYPE html> <html> <head> <title>Классы в CSS</title> <style> div.menu-top { position: absolute; top: 0; left: 80px; height: 50px; } ul.menu-top > li { display: inline; /* Располагаем элементы по горизонтали */ list-style: none; /* Убираем маркеры списка */ padding: 5px; /* Поля вокруг текста */ } ul.menu-top > li > a { border: 1px solid #666; /* Параметры рамки */ padding: 5px; /* Поля вокруг текста */ font-size: 80%; /* Размер шрифта */ color: red; } div.menu-left { position: absolute; top: 50px; left: 0; } ul.menu-left { padding-left: 10px; } ul.menu-left > li { list-style: none; /* Убираем маркеры списка */ padding: 5px; padding-left: 0; } ul.menu-left > li > a { background: #DEE1AE; /* Цвет фона */ border: 1px solid #666; /* Параметры рамки */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body> <div> <ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ul> </div> <div> <ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ul> </div> </body> </html>
Результат работы кода:
 Рисунок 1. Пример использования классов в создании меню.
Рисунок 1. Пример использования классов в создании меню.Конечно в этом примере меню получились не красивые, но смысл примера в том, чтобы показать как применяются классы в данном случае.
Давайте рассмотрим ещё один простой пример использования классов. Создадим класс для оформления абзаца (тег <p>) в виде цитаты.
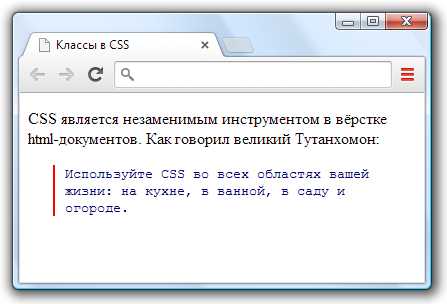
<!DOCTYPE html> <html> <head> <title>Классы в CSS</title> <style> p.citata { color: navy; /* Цвет текста */ font-family: Courier, monospace; font-size: 90%; margin-left: 25px; /* Отступ слева */ border-left: 2px solid red; /* Граница слева от текста */ padding-left: 10px; /* Расстояние от линии до текста */ } </style> </head> <body> <p>CSS является незаменимым инструментом в вёрстке html-документов. Как говорил великий Тутанхомон:</p> <p>Используйте CSS во всех областях вашей жизни: на кухне, в ванной, в саду и огороде.</p> </body> </html>
Работа кода:
 Рисунок 2. Пример использования классов в создании цитаты.
Рисунок 2. Пример использования классов в создании цитаты.И ещё один простой пример использования классов CSS. На этот раз сделаем таблицу зеброй для удобства чтения данных.
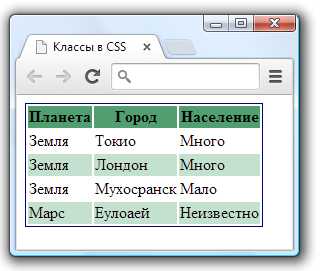
<!DOCTYPE html> <html> <head> <title>Классы в CSS</title> <style> table.towns { widht: 300px; border: 1px solid navy; } th { background: #519E70; /* Цвет фона */ } tr.zebra { background: #C4E1CF; /* Цвет фона */ } </style> </head> <body> <table> <tr> <th>Планета</th> <th>Город</th> <th>Население</th> </tr> <tr> <td>Земля</td> <td>Токио</td> <td>Много</td> </tr> <tr> <td>Земля</td> <td>Лондон</td> <td>Много</td> </tr> <tr> <td>Земля</td> <td>Мухосранск</td> <td>Мало</td> </tr> <tr> <td>Марс</td> <td>Еулоаей</td> <td>Неизвестно</td> </tr> </table> </body> </html>
Работа кода:

Но стоит отметить что этот код некорректен. Дело в том, что в html документе все теги <th> будут имень фоновый цвет #519E70. Чтобы правило для тега <th> действовало только в рамках таблицы с классом towns, селектор должен быть следующим table.towns th { … }.
Одновременное использование разных классов
К любому html-тегу можно одновременно добавить несколько классов. Для этого в атрибуте тега class их нужно указать через пробел. В случае использования одинаковых правил стилей в разных классах, но с одинаковыми значениями, для форматирования будут использовано правило указанное в коде стиля ниже.
Создадим облако тегов применяя два класса к одноме тегу:
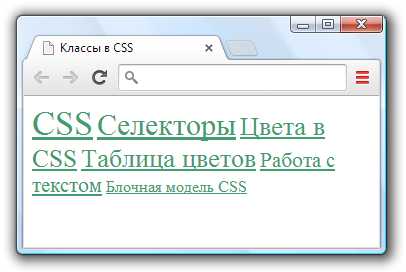
<!DOCTYPE html> <html> <head> <title>Классы в CSS</title> <style> a.tag { color: #449C70; /* Цвет ссылок */ } .level-1 { font-size: 1em; } .level-2 { font-size: 1.3em; } .level-3 { font-size: 1.6em; } .level-4 { font-size: 1.9em; } .level-5 { font-size: 2.1em; } </style> </head> <body> <div> <a href="/CSS/">CSS</a> <a href="/CSS/selectors.php">Селекторы</a> <a href="/CSS/tsveta_v_css.php">Цвета в CSS</a> <a href="/CSS/tablitsa_tsvetov_v_css_i_html.php">Таблица цветов</a> <a href="/CSS/rabota_s_tekstom.php">Работа с текстом</a> <a href="/CSS/blochnaja_model_v_css.php">Блочная модель CSS</a> </div> </body> </html>
Пример выполнения этого кода:
 Рисунок 3. Пример одновременного использования 2 классов в создании облака тегов.
Рисунок 3. Пример одновременного использования 2 классов в создании облака тегов.Все ссылки в облаке тегов должны иметь один цвет, но размеры ссылок разные. Также общим можно указать шрифт ссылок.
komotoz.ru
Использование CSS классов – удобный путеводитель
В сегодняшней статье мы рассмотрим CSS классы и их взаимосвязь с языком гипертекста. HTML — теги и CSS связаны напрямую. Эта взаимосвязь позволяет определить, как выглядит тег или как он ведет себя при использовании его имени в таблице стилей:
tag {
/*
Внешний вид и функциональные изменения.
*/
name:value;
}Но зачастую требуется больше контроля, чем просто делать каждый экземпляр тега одинаковым. Если бы все ячейки HTML-таблицы были выполнены в одном стиле, это выглядело бы непрактично. К примеру, если вам нужно выделить определенные данные.
Поэтому CSS предоставляет нам два разных определения, которые мы можем использовать — CSS классы и идентификаторы.
Когда у вас на странице есть повторяющиеся элементы, которые должны иметь одинаковое оформление, нужно использовать CSS классы. Для этого необходимо выполнить два шага:
Чтобы повлиять на внешний вид HTML-страницы, вы должны сначала разметить элементы с атрибутом class=»class-name». Вот пример:
<div> Контейнер 1 </div> <div> Контейнер 2 </div> <div> Контейнер 3 </div>
В данном примере я хочу создать три контейнера одинакового размера. Возможно, я захочу запустить галерею изображений, или поместить в них изображения в качестве HTML — ссылки для перехода на другие страницы. При этом все контейнеры должны быть одинаковыми.
Давайте посмотрим, что нужно сделать в нашем CSS:
div.box{
height:200px;
width:200px;
text-align:center;
font-size:14px;
color:#090;
background-color:#ddd;
margin-right:10px;
}Чтобы задать правило для определенного тега с CSS классом, а не просто определить tagname{ }, мы используем tagname.classname{ }. Точка между tagname и classname является тем, что определяет правило как CSS класс. Также обратите внимание, что там нет пробелов. Если поставить пробел в правиле, то оно не будет работать так, как вы планировали.
В этом примере использовалось свойство margin-right:10px. Эта строка гарантирует, что между тремя контейнерами сохраняется пространство в 10 пикселей. Свойство float со значение left обеспечивает, чтобы все контейнеры размещались слева.
Такое сочетание должно дать вам что-то вроде этого:
Чтобы показать вам, что ваш CSS класс изображения box применяется только там, где вы хотите, поместите дополнительный элемент <div> после «Контейнер 3»:
<div> Контейнер 4 </div>
Обновите страницу. Вы увидите, что ни одно из правил, установленных в div.box {} не применяется. Потому что вы не указали значение класса.
Вот почему этот вариант использования классов CSS более гибкий, чем простое tagname{ }. На странице может быть много элементов <div>, но стили будут применяться только к тем, в которых задано соответствующее значение атрибута class!
В современном веб-дизайне для элемента иметь только один класс CSS — редкость. Давайте возьмем наши три квадрата и посмотрим, что произойдет, если вы захотите перекрасить каждый из них.
Чтобы указать, что вы хотите использовать в CSS несколько классов, нужно добавить следующий класс через пробел. Как здесь:
<div> Контейнер 1 </div> <div> Контейнер 2 </div> <div> Контейнер 3 </div>
Поскольку стили CSS используют каскадный порядок, вы размещаете свои классы по уровню важности. В данном случае мы хотим, чтобы класс class=»box» применялся перед class=»red». Иначе class=»red» будет применяться до class=»box». Надеюсь, это понятно!
Изменим наш код CSS:
div.box{
height:200px;
width:200px;
text-align:center;
font-size:14px;
color:#090;
background-color:#dddddd;
margin-right:10px;
}
div.red{
background-color:#ffcccc;
}
div.green{
background-color:#ccffcc;
}
div.blue{
background-color:#ccccff;
}Поскольку у каждого из трех контейнеров есть CSS класс .box, к ним всем применяются свойства, прописанные в div.box. Но к каждому <div> применяется также дополнительный класс (red, green, или blue). Конечный результат:
Примечание: несмотря на то, что div.box определяет background-color:#cccccc; «цветовые» классы определяются после него. Например, в box red свойство background-color, указанном в div.red, перезаписывает аналогичное свойство в div.box. Это то, что подразумевается под каскадом: в CSS логике определяется сверху вниз. А при определении классов HTML — слева направо.
Подумайте, для каких элементов нужно использовать CSS классы при верстке макета страницы. Вот некоторые мысли для подсказки:
- Любые изображения, которые вам захочется сделать иконками или изображением товара, придется сделать в форме квадрата: например img.thumbnail{ width:200px;height:200px; };
- Стили ссылок для кнопок должны определяться отдельно от стилей обычных ссылок. Например, a.button {};
- Нужно применить другой цвет при наведении курсора на ссылки в вашей навигации. Например, a.nav:hover{ } a.nav: Hover {}.
Эффективное использование классов позволяет элементу страницы дать имя, которое понимает CSS. Используя эти «имена» можно применить один ряд правил для нескольких экземпляров элемента без повторного определения кода CSS.
И поскольку они располагаются каскадом, порядок в котором вы размещаете свои классы в HTML, действительно имеет значение, так что следите за этим.
Если у вас есть какие-либо вопросы, не стесняйтесь задать их в комментариях!
Данная публикация представляет собой перевод статьи «Using CSS Classes – A Handy Guide» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Классы и ID CSS: Что использовать?
В этой статье мы кратко рассмотрим, как применяются CSS классы и ID, и постараемся с помощью нескольких простых примеров объяснить, как их использовать.
В CSS мы можем управлять стилями HTML-элементов веб-страницы с помощью ряда селекторов. ID и классы являются двумя наиболее часто используемыми селекторами CSS, с помощью которых можно не только задавать структуру HTML-документа, но и назначать стили.
Сначала рассмотрим, как используются CSS классы и идентификаторы, а затем определим различия между ними, и когда лучше применять каждый из них.
Селектор id используется для выбора одного HTML-элемента с уникальным значением атрибута id. В следующем примере приведен раздел <div> со значением атрибута id header:
<div> <font> <font>Это заголовок нашей веб-страницы. </font> </font> </div>
В файле CSS можно применить стили к этому элементу div:
#header { width: 100%; height: 80px; background: blue }Обратите внимание на использование # (хэша) перед именем идентификатора.
Селектор класса используется для выбора одного или нескольких HTML-элементов с одинаковым значением атрибута CSS класса class. В следующем примере приведен код трех элементов <р> со значением атрибута class content:
<p> <font> <font>Это наш первый пункт.</font> </font> </p> <p> <font> <font>Это наш второй абзац.</font> </font> </p> <p> <font> <font>Это наш третий абзац.</font> </font> </p>
В файле CSS можно применить стили к этим абзацам следующим образом:
.content { margin: 20px 0; line-height: 24px; font-size: 15px }Обратите внимание на использование точки перед именем класса.
Рассмотрим, в чем состоит разница между CSS классами и идентификаторами. В приведенных выше примерах мы использовали селектор ID (#header) для одного элемента, а селектор класса (.content) — для нескольких.
Это потому, что значение идентификатора может быть присвоено только одному элементу HTML, и несколько элементов на одной странице не могут иметь одинаковый ID. Например, на странице может присутствовать только один элемент с идентификатором #header или один элемент с идентификатором #footer. Значение класса может быть присвоено одному или нескольким HTML-элементам. Например, нескольким абзацам с классом .content.
Следующий пример поможет лучше понять разницу между классами и ID CSS и то, как правильно их использовать:
<div> <a> <font> <font>Ссылка 1 </font> </font></a> <a> <font> <font>Ссылка 2 </font> </font> </a> <a> <font> <font>Ссылка 3 </font> </font> </a> <a> <font> <font>Ссылка 4</font> </font> </a> </div> <div> <p> <font> <font>Это наш первый пункт.</font> </font>< /p> <p> </p> <p> <font> <font>Это наш второй абзац.</font> </font> </p> <p> </p> <p> <font> <font>Это наш третий абзац.</font> </font> </p> </div>
В приведенном выше HTML коде мы присвоили контейнеру <div> ID (#container), так как у нас на странице есть только один контейнер.
В нем содержатся разделы меню (#menu) и контента (#content). Как и в случае контейнера, у нас на странице есть только одно меню и один раздел контента. Внутри меню у нас есть четыре ссылки <a>, мы присвоили каждой из них CSS класс (.link). Аналогичным образом мы присвоили класс (.text) каждому абзацу в разделе контента.
Назначим стили для этих элементов:
#container { width: 1080px; margin: 0 auto; background: #eee }
#menu { height: 90px; background: #ddd }
.link { color: #000; text-decoration: none }
#content { padding: 20px }
.text { font-size: 15px }ID используется для отдельных элементов, которые присутствуют на странице только в одном месте. Например, заголовка, подвала или меню. Класс используется для одного или нескольких элементов, которые присутствуют на странице: параграфов, ссылок, кнопок, полей ввода. Также можно использовать класс для единичного элемента. Чтобы привыкнуть к этому различию, лучше завести привычку использовать классы для управления несколькими элементами одного типа.
Следует помнить, что HTML-элемент может иметь CSS класс и идентификатор. Например, вам нужно разместить на странице две панели с одним размером и стилями, но в разных местах. В этом случае можно назначить для панелей один класс, чтобы задать их размер и стили, а затем назначить им разные идентификаторы, чтобы задать их позиции:
<div> <font> <font>...</font> </font> </div> <div> <font> <font>...</font> </font></div>
Элементам также можно назначить в CSS несколько классов одновременно. Это полезно, когда нужно задать стили группе элементов в пределах элемента определенного типа на странице. Например, предположим, что у вас есть класс .content, который применяется ко всем абзацам. Если вы хотите добавить определенным абзацам рамку, то можно добавить еще один класс. Например, .bordered:
<p> <font> <font>Этот пункт не имеет границ.</font> </font> </p> <p> <font> <font>Этот пункт имеет границы.</font> </font> </p>
Обратите внимание на пустое пространство между двумя именами классов в атрибуте class второго абзаца. Пример CSS для приведенного выше HTML кода:
.content { margin: 10px; font-size: 15px; color: blue }
.bordered { border: 2px solid #222 }Важно правильно использовать CSS идентификаторы и классы, исходя из изложенных выше правил. Иначе их неправильное использование может привести к нарушению функциональности HTML-кода. И даже если страница будет выглядеть нормально в определенном браузере или на конкретном устройстве, в другом браузере макет может быть «сломан».
На этом мы завершаем сравнение классов и ID CSS. Мы надеемся, что этот материал окажется полезным для вас.
Данная публикация представляет собой перевод статьи «CSS Class vs ID Which One to Use» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Изучаем CSS: class или id – что лучше?
Контролировать внешний вид HTML-элементов на странице можно при помощи нескольких селекторов. ID и CSS class являются наиболее распространенными, которые помогают не только в создании разметки HTML-документов, но и в их оформлении (стилизации).
Селектор ID используется для обозначения отдельного HTML-элемента с помощью уникального значения атрибута id. В следующем примере представлен элемент <div>, значением атрибута id которого является header.
В CSS к этому div-элементу можно применять различную стилизацию:
#header { width: 100%; height: 80px; background: blue }Не забывайте использовать знак # (хэштег) перед именем. Подробнее об этом можно узнать здесь и здесь.
Селектор class HTML CSS используется для выделения отдельного или целой группы HTML-элементов с идентичным значением атрибута class.
В CSS к нескольким абзацам можно применять различную стилизацию:
.content { margin: 20px 0; line-height: 24px; font-size: 15px }Не забудьте использовать знак . (точка) перед названием класса при объявлении CSS-правила. Подробнее об этом можно узнать здесь и здесь.
Cелектор id используется для отдельных элементов страницы (#header), в то время как селектор class (.content) – для нескольких. Так как значение id задается лишь одному HTML-элементу. Другими словами, у нескольких элементов не может быть одинакового значения id в рамках одной отдельной страницы. Например, у вас может быть только один элемент с id #header, или же один элемент с id #footer.
Одинаковое значение class можно задавать одному или нескольким HTML-элементам. К примеру, у вас может быть несколько абзацев с классом .content или несколько ссылок с классом .external.
Следующий пример поможет лучше понять различия между CSS class и id, а также понять, как правильно использовать:
<div> <div> <a>Ссылка 1 </a> <a>Ссылка 2 </a> <a>Ссылка 3 </a> <a>Ссылка 4 </a> </div> <div> <p>Это наш первый абзац.</p> <p>Это наш второй абзац.</p> <p>Это наш третий абзац.</p> </div> </div>
Приведенную выше HTML-разметку мы начали с div-элемента container. Мы задали ему id (#container), так как на нашей странице будет размещаться единственный контейнер. Внутри него мы размещаем разделы меню (#menu) и контента (#content). Как и в случае с контейнером, у нас будет только одно меню, и один раздел с контентом. Внутри menu располагаются четыре ссылки <a>, но к каждой из них мы применили CSS class (.link). Точно также мы применили класс (.text) к каждому абзацу в div-элементе content.
Если нужно стилизовать эти элементы, то можно использовать следующий пример:
#container { width: 1080px; margin: 0 auto; background: #eee }
#menu { height: 90px; background: #ddd }
.link { color: #000; text-decoration: none }
#content { padding: 20px }
.text { font-size: 15px }ID используется для отдельных элементов, которые встречаются на странице только один раз. Например, заголовок, подвал, меню и т. д. Селектор class используется для одного или нескольких элементов, которые встречаются на странице несколько раз. Например, абзацы, ссылки, кнопки, элементы ввода. И хотя вы можете использовать class для отдельного элемента, но лучше использовать эти селекторы по назначению.
Также следует учитывать, что у HTML-элемента может быть указан и id, и class. Предположим, что на странице имеется два блока с одинаковым размером и стилизацией, но с разным позиционированием. В таком случае можно применить один и тот же класс к этим блокам для изменения размеров и стилизации, а затем использовать отдельный ID-селектор к каждому блоку, чтобы задать им разное позиционирование.
Элементы также можно привязывать одновременно к нескольким классам. Это очень удобно, когда нужно применить стилизацию к отдельной группе элементов определенного типа. Например, имеется класс .content, который применен ко всем абзацам. Если нужно будет добавить границу или любую другую стилизацию к нескольким отдельным абзацам, то можно сделать это при помощи дополнительного CSS p class .bordered:
<p>Этот пункт не имеет границ.</p> <p>Этот пункт имеет границы.</p>
Обратите внимание на пустое пространство между двумя именами классов в атрибуте class второго абзаца. Ниже приведен пример CSS-кода:
.content { margin: 10px; font-size: 15px; color: blue }
.bordered { border: 2px solid #222 }Важно правильно применять id и CSS class, так как их неправильное использование может привести к ошибкам в отображении HTML-кода.
Данная публикация представляет собой перевод статьи «CSS Class vs ID: Which One to Use» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Классы | CSS | WebReference
Классы применяют, когда необходимо определить стиль для одного или нескольких элементов веб-страницы. Элементы при этом могут быть разными, но иметь частично или полностью похожие элементы оформления. В коде HTML имя класса определяется через атрибут class.
Синтаксис ?
E.<Имя класса> { Описание правил стиля }
.<Имя класса> { Описание правил стиля }Здесь E — обозначает любой элемент. Имена классов должны начинаться с латинского символа и могут содержать в себе символ дефиса (-) и подчёркивания (_). Использование русских букв в именах классов недопустимо. Чтобы указать в коде HTML, что элемент используется с определённым классом, к тегу добавляется атрибут class.
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Классы</title>
<style>
p { /* Обычный абзац */
text-align: justify; /* Выравнивание текста по ширине */
}
p.cite { /* Абзац с классом cite */
color: navy; /* Синий цвет текста */
margin-left: 20px; /* Отступ слева */
border-left: 1px solid navy; /* Граница слева от текста */
padding-left: 15px; /* Расстояние от линии до текста */
}
</style>
</head>
<body>
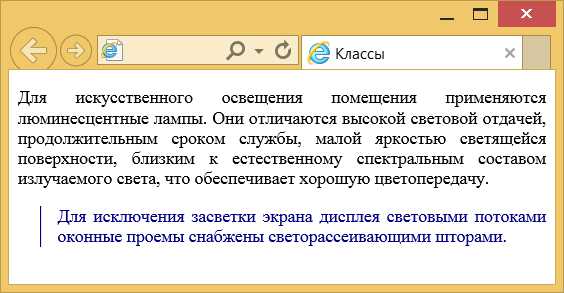
<p>Для искусственного освещения помещения применяются люминесцентные лампы.
Они отличаются высокой световой отдачей, продолжительным сроком службы,
малой яркостью светящейся поверхности, близким к естественному спектральным
составом излучаемого света, что обеспечивает хорошую цветопередачу.</p>
<p>Для исключения засветки экрана дисплея световыми потоками
оконные проемы снабжены светорассеивающими шторами.</p>
</body>
</html>Результат примера показан на рис. 1.

Рис. 1. Вид текста, оформленного с помощью класса
Примечание
Internet Explorer до версии 7 понимает классы, имена которых начинаются с дефиса (-) или символа подчёркивания (_). Остальные браузеры таки имена игнорируют.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич
webref.ru
CSS: Селекторы ID и CLASS
Если нам нужно сделать отступ у первой строки для всех абзацев или изменить цвет всех заголовков первого уровня, то мы будем использовать селектор типа:
/*Задаём отступ первой строки для всех абзацев*/
p {text-indent: 25px;}
/*Изменяем цвет всех заголовков первого уровня на зелёный*/
h2 {color: green;}
Селектор типа — это селектор, который задаёт стиль для всех элементов с данным именем. В стилях в качестве селектора в данном случае выступает имя тега.
Но что если нам не нужно изменять цвет для всех заголовков <h2>, а только у одного или у двух? CSS предоставляет нам такую возможность. С помощью селекторов id и class, мы можем применять стиль к элементам не зависимо от их имён.
Селектор id
CSS селектор id (идентификатор) предназначен для применения стиля к уникальным элементам на веб-странице. Уникальность элемента означает, что элемент с данным оформлением будет использоваться на странице всего один раз. В роли таких элементов могут быть: шапка сайта, нижний колонтитул, меню навигации и тд.
Для использования селектора id, нужно создать идентификатор (id), придумав ему уникальное имя, и прописать его в атрибуте id элемента, к которому будет применяться стиль. В CSS коде селектор id начинается с символа # сразу после которого идет имя идентификатора.
Каждый идентификатор может встречаться на странице только один раз, т.е. определенный id должен быть использован на странице только с тем тегом, для которого он предназначен. Если один и тот же идентификатор будет применен более, чем к одному элементу, во-первых HTML код не пройдет валидацию, во-вторых это может вызвать некорректную обработку кода браузером и вы можете увидеть не тот результат, которого ожидали.
Пример работы селектора id:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#para1 {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p>Добро пожаловать!</p>
<p>К этому абзацу не будет применен стиль.</p>
</body>
</html>Попробовать »Примечание: не давайте идентификаторам имена, начинающиеся с цифр, они не будут работать в браузере Mozilla Firefox.
Селектор class
CSS селектор class позволяет также как и селектор id стилизовать конкретный элемент страницы, но в отличие от id, селектор class позволяет применить свой стиль к нескольким элементам на веб-странице, а не только к одному.
Для использования селектора class, нужно указать, к какому элементу на странице вы хотите его применить, для этого надо всего лишь добавить атрибут class к HTML тегу, который нужно стилизовать, и указать в качестве значения нужное имя класса.
Правила для имен классов:
- в CSS коде все обозначения селекторов класс должны начинаться с точки, с ее помощью браузеры опознают селектор класс в таблице стилей CSS
- в имени класса разрешается использовать только буквы, числа, дефис и знак подчеркивания
- имя класса после точки всегда должно начинаться с буквы
- имена классов чувствительны к регистру, например
.Menuи.menuбудут рассматриваться в CSS, как два разных класса
CSS код для классов ничем не отличается от CSS кода для других селекторов. После имени класса идет блок объявлений, содержащий все необходимые свойства:
.menu {
color: #33CCFF;
font-family: sans-serif;
}Если атрибут class, с одним и тем же именем, добавлен к нескольких разным тегам, а вам нужно чтобы стиль применялся только к определенным тегам, то в селекторе перед обозначением класса нужно указать тег, к которому должен быть применён стиль:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.center { text-align: center; }
</style>
</head>
<body>
<h2>Стиль не будет применен.</h2>
<p>Абзац будет выровнен по центру.</p>
</body>
</html>Попробовать »Как вы уже заметили из примера, писать точку перед именем класса в HTML коде (в значении атрибута class) не нужно. Она требуется только в обозначении селектора в таблице стилей.
С этой темой смотрят:
puzzleweb.ru
Селектор .class | CSS справочник
CSS селекторыЗначение и применение

Селектор класса в CSS.
Селектор .class стилизует все элементы с указанным классом. После имени идет блок описаний (объявлений), содержащий свойства и их значения.
Обратите внимание на следующие правила, которые необходимо соблюдать при работе с селекторами класса:
- все названия селекторов класса должны начинаться с точки (благодаря ей браузеры находят эти селекторы в таблице стилей). Точка требуется только в названии селектора таблицы стилей (в значении глобального HTML атрибута class она не ставится, будьте внимательны из-за этого возникает много ошибок).
- используйте только буквы алфавита (A-Z, a-z), числа, дефисы, знаки подчеркивания.
- название после точки всегда должно начинаться с символа (неправильно: .50cent, .-vottakvot).
- Учитывайте регистр при наименовании стилевых классов, т.к. они к этому чувствительны и очень ранимы (.vottakvot и .VotTakVot разные классы).
Поддержка браузерами
CSS синтаксис:
.class {
блок объявлений;
}
Обращаю Ваше внимание, что вы можете использовать селекторы класса напрямую к HTML элементам, используя следующий синтаксис:
a.test { /* выбирает все элементы <a> с классом test */
блок объявлений;
}
p.intro { /* выбирает все элементы <p> с классом intro */
блок объявлений;
}
Версия CSS
CSS1Пример использования
И так, мы хотим, чтобы один из элементов выглядел не так, как другие. Для этого нам необходимо создать селектор, назначив ему имя, которое нам необходимо придумать самостоятельно:
.test {
text-align: center; /* горизонтальное выравнивание текста по центру */
font-family: Courier; /* задаем тип шрифта Courier */
color: green; /* задаем цвет текста*/
margin-top: 50px; /* добавляем отступ от верхнего края элемента */
}
После того как мы создали наш класс в таблице стилей, нам необходимо применить его к интересующему нас элементу, или элементам, которые мы хотим стилизовать. Чтобы указать класс для определенного элемента, необходимо добавить к этому элементу глобальный HTML атрибут class со значением нашего класса, но без точки:
<h3 class = "test">Заголовок второго уровня</h3> /* задаем класс для элемента*/
Теперь соберем это в одном примере и посмотрим результат:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title> Селекторы класса</title>
<style>
.test {
text-align: center; /* горизонтальное выравнивание текста по центру */
font-family: Courier; /* задаем тип шрифта Courier */
color: green; /* задаем цвет текста*/
margin-top: 50px; /* добавляем отступ от верхнего края элемента */
}
</style>
</head>
<body>
<h3>Обычный заголовок второго уровняbasicweb.ru
