Классы | htmlbook.ru
Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для одного тега. При использовании совместно с тегами синтаксис для классов будет следующий.
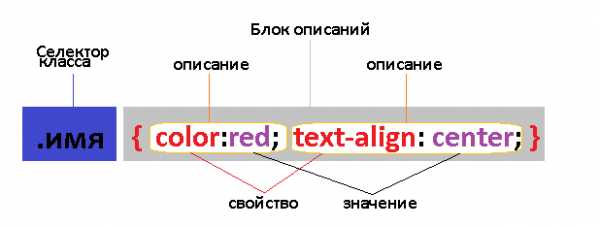
Тег.Имя класса { свойство1: значение; свойство2: значение; … }
Внутри стиля вначале пишется желаемый тег, а затем, через точку пользовательское имя класса. Имена классов должны начинаться с латинского символа и могут содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах классов недопустимо. Чтобы указать в коде HTML, что тег используется с определённым классом, к тегу добавляется атрибут (пример 8.1).
Пример 8.1. Использование классов
HTML5CSS 2.1IECrOpSaFx
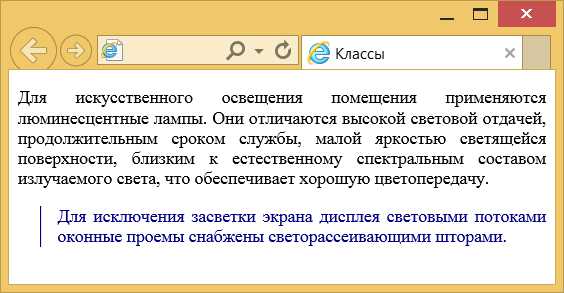
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Классы</title> <style> P { /* Обычный абзац */ text-align: justify; /* Выравнивание текста по ширине */ } P.cite { /* Абзац с классом cite */ color: navy; /* Цвет текста */ margin-left: 20px; /* Отступ слева */ border-left: 1px solid navy; /* Граница слева от текста */ padding-left: 15px; /* Расстояние от линии до текста */ } </style> </head> <body> <p>Для искусственного освещения помещения применяются люминесцентные лампы. Они отличаются высокой световой отдачей, продолжительным сроком службы, малой яркостью светящейся поверхности, близким к естественному спектральным составом излучаемого света, что обеспечивает хорошую цветопередачу.</p> <p>Для исключения засветки экрана дисплея световыми потоками оконные проемы снабжены светорассеивающими шторами.</p> </body> </html>
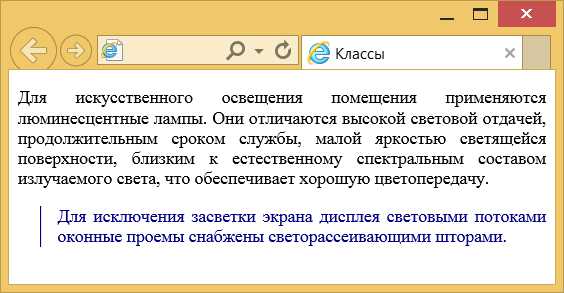
Результат данного примера показан на рис. 8.1.

Рис. 8.1. Вид текста, оформленного с помощью стилевых классов
Первый абзац выровнен по ширине с текстом чёрного цвета (этот цвет задаётся браузером по умолчанию), а следующий, к которому применен класс с именем cite — отображается синим цветом и с линией слева.
Можно, также, использовать классы и без указания тега. Синтаксис в этом случае будет следующий.
.Имя класса { свойство1: значение; свойство2: значение; … }
При такой записи класс можно применять к любому тегу (пример 8.2).
Пример 8.2. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Классы</title> <style> .gost { color: green; /* Цвет текста */ font-weight: bold; /* Жирное начертание */ } .term { border-bottom: 1px dashed red; /* Подчеркивание под текстом */ } </style> </head> <body> <p>Согласно <span>ГОСТ 12.1.003-83 ССБТ "Шум. Общие требования безопасности"</span>, шумовой характеристикой рабочих мест при постоянном шуме являются уровни звуковых давлений в децибелах в октавных полосах. Совокупность таких уровней называется <b>предельным спектром</b>, номер которого численно равен уровню звукового давления в октавной полосе со среднегеометрической частотой 1000 Гц. </p> </body> </html>
Результат применения классов к тегам <span> и <b> показан на рис. 8.2.

Рис. 8.2. Вид тегов, оформленных с помощью классов
Классы удобно использовать, когда нужно применить стиль к разным элементам веб-страницы: ячейкам таблицы, ссылкам, абзацам и др. В примере 8.3 показано изменение цвета фона строк таблицы для создания «зебры».
Пример 8.3. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Камни</title> <style> table.jewel { width: 100%; /* Ширина таблицы */ border: 1px solid #666; /* Рамка вокруг таблицы */ } th { background: #009383; /* Цвет фона */ color: #fff; /* Цвет текста */ text-align: left; /* Выравнивание по левому краю */ } tr.odd { background: #ebd3d7; /* Цвет фона */ } </style> </head> <body> <table> <tr> <th>Название</th><th>Цвет</th><th>Твердость по Моосу</th> </tr> <tr> <td>Алмаз</td><td>Белый</td><td>10</td> </tr> <tr> <td>Рубин</td><td>Красный</td><td>9</td> </tr> <tr> <td>Аметист</td><td>Голубой</td><td>7</td> </tr> <tr> <td>Изумруд</td><td>Зеленый</td><td>8</td> </tr> <tr> <td>Сапфир</td><td>Голубой</td><td>9</td> </tr> </table> </body> </html>
Результат данного примера показан на рис. 8.3. В примере класс с именем odd используется для изменения цвета фона строки таблицы. За счёт того, что этот класс добавляется не ко всем тегам <tr> и получается чередование разных цветов.

Рис. 8.3. Результат применения классов
Одновременное использование разных классов
К любому тегу одновременно можно добавить несколько классов, перечисляя их в атрибуте class через пробел. В этом случае к элементу применяется стиль, описанный в правилах для каждого класса. Поскольку при добавлении нескольких классов они могут содержать одинаковые стилевые свойства, но с разными значениями, то берётся значение у класса, который описан в коде ниже.
В примере 8.4 показано использование разных классов для создания облака тегов.
Пример 8.4. Сочетание разных классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Облако тегов</title> <style type="text/css"> .level1 { font-size: 1em; } .level2 { font-size: 1.2em; } .level3 { font-size: 1.4em; } .level4 { font-size: 1.6em; } .level5 { font-size: 1.8em; } .level6 { font-size: 2em; } A.tag { color: #468be1; /* Цвет ссылок */ } </style> </head> <body> <div> <a href="/term/2">Paint.NET</a> <a href="/term/69">Photoshop</a> <a href="/term/3">цвет</a> <a href="/term/95">фон</a> <a href="/term/11">палитра</a> <a href="/term/43">слои</a> <a href="/term/97">свет</a> <a href="/term/44">панели</a> <a href="/term/16">линия</a> <a href="/term/33">прямоугольник</a> <a href="/term/14">пиксел</a> <a href="/term/27">градиент</a> </div> </body> </html>
Результат данного примера показан на рис. 8.4.

Рис. 8.4. Облако тегов
В стилях также допускается использовать запись вида .layer1.layer2, где layer1 и layer2 представляют собой имена классов. Стиль применяется только для элементов, у которых одновременно заданы классы layer1 и layer2.
Вопросы для проверки
1. Какое имя класса написано правильно?
- 2layer1
- 1layer
- Яndex
- pink-floyd
- 28_days_later
2. Какой цвет будет у слова «потока» в коде?
<p>Коэффициент использования излучаемого светильниками <span>потока</span>, на расчетной плоскости.</p>
При использовании следующего стиля?
BODY { color: red; }
P { color: green; }
.c1 {color: blue; }
.c2 { color: yellow; }
.c3 { color: orange; }
.c2.c3 { color: black; }
- Зелёный.
- Синий.
- Жёлтый.
- Оранжевый.
- Чёрный.
3. Как задать стиль у тега <div>DOOM</div>?
- div[iddqd] { color: red; }
- div.iddqd { color: red; }
- iddqd.div { color: red; }
- div#iddqd { color: red; }
- div=iddqd { color: red; }
4. Какое имя класса следует добавить к тегу <P>, чтобы текст был одновременно жирным и красного цвета, если имеется следующий стиль?
s1 { color: red; font-weight: bold; }
.s2 { color: red; }
.s3 { background-color: red; font-weight: bold; }
.s4 { font-weight: bold; }
.s5 { font: red bold; }
- s1
- s2
- s3
- s2 s4
- s5
Ответы
1. pink-floyd
2. Чёрный.
3. div.iddqd { color: red; }
4. s2 s4
htmlbook.ru
CSS: — классы CSS.
Классы в CSS — инструмент, который разработчиками используется очень часто. Классы позволяют задавать одному тегу различные стилевые правила. Давайте сразу рассмотрим на примере как их использовать. Но сначала проясним синтаксис селектора класса:
Тег.Имя класса { свойство1: значение; свойство2: значение; … }
В селекторе после имени тега через точку пишется имя класса. Имя класса разработчик придумывает сам. Имя класса должно начинаться с латинской буквы, может содержать дефис (-) и знак подчёркивания (_).
В коде HTML для указания связи тега с классом CSS в теге прописывается атрибут.
Теперь простой пример использования классов:
<!DOCTYPE html>
<html>
<head>
<title>Классы в CSS</title>
<style>
ul.menu-1 { color: red; }
ul.menu-2 { color: green; }
ul.menu-3 { color: blue; }
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>В этом примере при помощи классов мы устанавливаем разные цвета для трёх списков созданных тегом <ul>. Этот пример не очень прикладной. Сейчас немного усовершенствуем его, сделаем его более прикладным. Тег <ul> используется для создания меню сайтов. В следующем примере мы создадим два меню при помощи этого тега.
<!DOCTYPE html>
<html>
<head>
<title>Классы в CSS</title>
<style>
div.menu-top {
position: absolute;
top: 0; left: 80px;
height: 50px;
}
ul.menu-top > li {
display: inline; /* Располагаем элементы по горизонтали */
list-style: none; /* Убираем маркеры списка */
padding: 5px; /* Поля вокруг текста */
}
ul.menu-top > li > a {
border: 1px solid #666; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
font-size: 80%; /* Размер шрифта */
color: red;
}
div.menu-left {
position: absolute;
top: 50px; left: 0;
}
ul.menu-left {
padding-left: 10px;
}
ul.menu-left > li {
list-style: none; /* Убираем маркеры списка */
padding: 5px;
padding-left: 0;
}
ul.menu-left > li > a {
background: #DEE1AE; /* Цвет фона */
border: 1px solid #666; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</div>
<div>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</div>
</body>
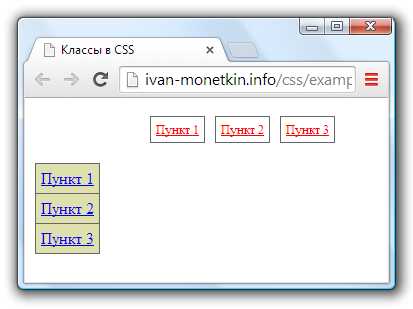
</html>Результат работы кода:
 Рисунок 1. Пример использования классов в создании меню.
Рисунок 1. Пример использования классов в создании меню.Конечно в этом примере меню получились не красивые, но смысл примера в том, чтобы показать как применяются классы в данном случае.
Давайте рассмотрим ещё один простой пример использования классов. Создадим класс для оформления абзаца (тег <p>) в виде цитаты.
<!DOCTYPE html>
<html>
<head>
<title>Классы в CSS</title>
<style>
p.citata {
color: navy; /* Цвет текста */
font-family: Courier, monospace;
font-size: 90%;
margin-left: 25px; /* Отступ слева */
border-left: 2px solid red; /* Граница слева от текста */
padding-left: 10px; /* Расстояние от линии до текста */
}
</style>
</head>
<body>
<p>CSS является незаменимым инструментом в вёрстке html-документов. Как говорил великий Тутанхомон:</p>
<p>Используйте CSS во всех областях вашей жизни: на кухне, в ванной, в саду и огороде.</p>
</body>
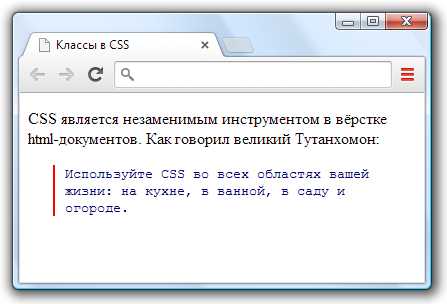
</html>Работа кода:
 Рисунок 2. Пример использования классов в создании цитаты.
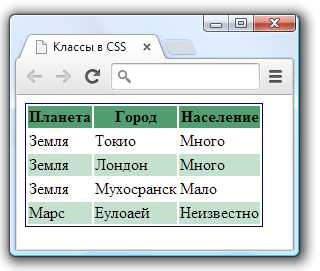
Рисунок 2. Пример использования классов в создании цитаты.И ещё один простой пример использования классов CSS. На этот раз сделаем таблицу зеброй для удобства чтения данных.
<!DOCTYPE html>
<html>
<head>
<title>Классы в CSS</title>
<style>
table.towns {
widht: 300px;
border: 1px solid navy;
}
th {
background: #519E70; /* Цвет фона */
}
tr.zebra {
background: #C4E1CF; /* Цвет фона */
}
</style>
</head>
<body>
<table>
<tr>
<th>Планета</th>
<th>Город</th>
<th>Население</th>
</tr>
<tr>
<td>Земля</td>
<td>Токио</td>
<td>Много</td>
</tr>
<tr>
<td>Земля</td>
<td>Лондон</td>
<td>Много</td>
</tr>
<tr>
<td>Земля</td>
<td>Мухосранск</td>
<td>Мало</td>
</tr>
<tr>
<td>Марс</td>
<td>Еулоаей</td>
<td>Неизвестно</td>
</tr>
</table>
</body>
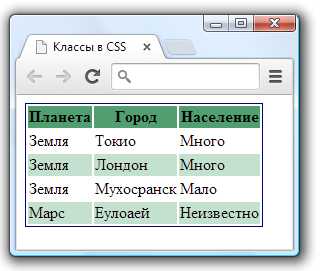
</html>Работа кода:
 Рисунок 3. Пример использования классов в создании таблицы.
Рисунок 3. Пример использования классов в создании таблицы.Но стоит отметить что этот код некорректен. Дело в том, что в html документе все теги <th> будут имень фоновый цвет #519E70. Чтобы правило для тега <th> действовало только в рамках таблицы с классом towns, селектор должен быть следующим table.towns th { … }.
Одновременное использование разных классов
К любому html-тегу можно одновременно добавить несколько классов. Для этого в атрибуте тега class их нужно указать через пробел. В случае использования одинаковых правил стилей в разных классах, но с одинаковыми значениями, для форматирования будут использовано правило указанное в коде стиля ниже.
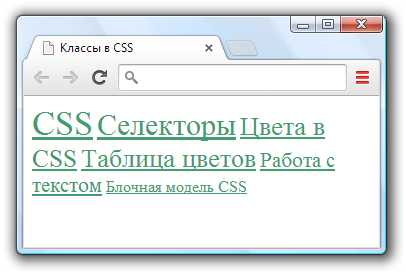
Создадим облако тегов применяя два класса к одноме тегу:
<!DOCTYPE html>
<html>
<head>
<title>Классы в CSS</title>
<style>
a.tag { color: #449C70; /* Цвет ссылок */ }
.level-1 { font-size: 1em; }
.level-2 { font-size: 1.3em; }
.level-3 { font-size: 1.6em; }
.level-4 { font-size: 1.9em; }
.level-5 { font-size: 2.1em; }
</style>
</head>
<body>
<div>
<a href="/CSS/">CSS</a>
<a href="/CSS/selectors.php">Селекторы</a>
<a href="/CSS/tsveta_v_css.php">Цвета в CSS</a>
<a href="/CSS/tablitsa_tsvetov_v_css_i_html.php">Таблица цветов</a>
<a href="/CSS/rabota_s_tekstom.php">Работа с текстом</a>
<a href="/CSS/blochnaja_model_v_css.php">Блочная модель CSS</a>
</div>
</body>
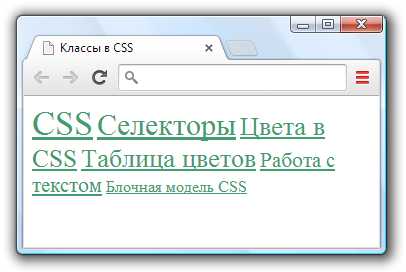
</html>Пример выполнения этого кода:
 Рисунок 3. Пример одновременного использования 2 классов в создании облака тегов.
Рисунок 3. Пример одновременного использования 2 классов в создании облака тегов.Все ссылки в облаке тегов должны иметь один цвет, но размеры ссылок разные. Также общим можно указать шрифт ссылок.
komotoz.ru
Атрибут class — классы элемента
Атрибут class задает один или несколько классов для элемента (под элементом имеется ввиду тег).
Это делается для того, чтобы затем обратиться к группе элементов, у которых задан одинаковый класс, через CSS и применить для него определенные свойства (к примеру, сменить цвет текста, размер шрифта и так далее).
Существует также атрибут id, который подобно атрибуту class позволяет выбирать элементы на HTML странице.
Разница между атрибутом class и атрибутом id в том, что class выбирает группу элементов (даже если он дан одному элементу — его в последствии можно дать и другому), а id выбирает уникальный элемент (больше элемента с таким id не должно быть на странице сайта, иначе будет конфликт).
Как понять, что давать элементу — класс или id? Класс дается тем элементам, которые повторяются на страницах сайта (чтобы по несколько раз не писать один и тот же CSS код). Даже если у вас сейчас данный элемент один, но вы чувствуете, что похожие элементы могут появится в дальнейшем — давайте этому элементу класс. Если же вы уверены, что такой элемент уникальный — то давайте ему id. Хотя в настоящее время есть тенденция к тому, чтобы всем элементам давать класс, а id оставить для JavaScript, но она не является общепринятой.
Элементу можно задать несколько классов, в этом случае их следует перечислять через пробел.
Названия классов должны быть набраны английскими буквами, цифрами, без пробелов (пробел отделяет классы друг от друга, вместо него можно использовать подчеркивание или дефис). Классы не должны начинаться с цифры (в HTML5 уже можно, но не будет работать в старых браузерах).
Имена классам следует давать на английском языке (а не на русском, просто английскими буквами!). Имена должны быть осмысленными, отражать суть класса.
Читайте подробнее про селекторы CSS, в том числе и про то, как работать с классами в CSS.
Примеры
Пример
В данном примере всем абзацам с классом test задан красный цвет текста:
<p>Абзац с классом test.</p>
<p>Контрольный абзац без класса.</p>
.test {
color: red;
}
Результат выполнения кода:
Абзац с классом test.
Контрольный абзац без класса.
Пример . Несколько классов для элемента
В данном примере первому абзацу дано несколько классов — test1 и test2 (они записаны через пробел). Класс test1 задает красный цвет тексту, а класс test2 задает размер шрифта в 20px. Второму абзацу дан только класс test1 (этот абзац станет красным), а третьему абзацу — класс test2 (этот абзац будет иметь размер шрифта в 20px). Первый абзац, у которого два класса, будет иметь одновременно и красный цвет и размер шрифта в 20px:
<p>Абзац с двумя классами test1 и test2.</p>
<p>Абзац с классом test1.</p>
<p>Абзац с классом test2.</p>
<p>Контрольный абзац без классов.</p>
.test1 {
color: red;
}
.test2 {
font-size: 20px;
}
Результат выполнения кода:
Абзац с двумя классами test1 и test2.
Абзац с классом test1.
Абзац с классом test2.
Контрольный абзац без класса.
code.mu
Классы | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 3.0 | 7.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для одного тега.
Синтаксис
E.Имя_класса { Описание правил стиля }
.Имя_класса { Описание правил стиля }
Здесь E — обозначает любой тег. Имена классов должны начинаться с латинского символа и могут содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах классов недопустимо. Чтобы указать в коде HTML, что тег используется с определенным классом, к тегу добавляется атрибут class.
Пример
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Классы</title>
<style>
p { /* Обычный абзац */
text-align: justify; /* Выравнивание текста по ширине */
}
p.cite { /* Абзац с классом cite */
color: navy; /* Синий цвет текста */
margin-left: 20px; /* Отступ слева */
border-left: 1px solid navy; /* Граница слева от текста */
padding-left: 15px; /* Расстояние от линии до текста */
}
</style>
</head>
<body>
<p>Для искусственного освещения помещения применяются люминесцентные лампы.
Они отличаются высокой световой отдачей, продолжительным сроком службы,
малой яркостью светящейся поверхности, близким к естественному спектральным
составом излучаемого света, что обеспечивает хорошую цветопередачу.</p>
<p>Для исключения засветки экрана дисплея световыми потоками
оконные проемы снабжены светорассеивающими шторами.</p>
</body>
</html>Результат примера показан на рис. 1.

Рис. 1. Вид текста, оформленного с помощью класса
Браузеры
В Internet Explorer до версии 7.0 классы не работают, если их имена начинаются с дефиса (-) или символа подчеркивания (_).
htmlbook.ru
Классы | CSS | WebReference
Классы применяют, когда необходимо определить стиль для одного или нескольких элементов веб-страницы. Элементы при этом могут быть разными, но иметь частично или полностью похожие элементы оформления. В коде HTML имя класса определяется через атрибут class.
Синтаксис ?
E.<Имя класса> { Описание правил стиля }
.<Имя класса> { Описание правил стиля }Здесь E — обозначает любой элемент. Имена классов должны начинаться с латинского символа и могут содержать в себе символ дефиса (-) и подчёркивания (_). Использование русских букв в именах классов недопустимо. Чтобы указать в коде HTML, что элемент используется с определённым классом, к тегу добавляется атрибут class.
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Классы</title>
<style>
p { /* Обычный абзац */
text-align: justify; /* Выравнивание текста по ширине */
}
p.cite { /* Абзац с классом cite */
color: navy; /* Синий цвет текста */
margin-left: 20px; /* Отступ слева */
border-left: 1px solid navy; /* Граница слева от текста */
padding-left: 15px; /* Расстояние от линии до текста */
}
</style>
</head>
<body>
<p>Для искусственного освещения помещения применяются люминесцентные лампы.
Они отличаются высокой световой отдачей, продолжительным сроком службы,
малой яркостью светящейся поверхности, близким к естественному спектральным
составом излучаемого света, что обеспечивает хорошую цветопередачу.</p>
<p>Для исключения засветки экрана дисплея световыми потоками
оконные проемы снабжены светорассеивающими шторами.</p>
</body>
</html>Результат примера показан на рис. 1.

Рис. 1. Вид текста, оформленного с помощью класса
Примечание
Internet Explorer до версии 7 понимает классы, имена которых начинаются с дефиса (-) или символа подчёркивания (_). Остальные браузеры таки имена игнорируют.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич
webref.ru
Изучаем CSS: class или id – что лучше?
8KКонтролировать внешний вид HTML-элементов на странице можно при помощи нескольких селекторов. ID и CSS class являются наиболее распространенными, которые помогают не только в создании разметки HTML-документов, но и в их оформлении (стилизации).
Селектор ID используется для обозначения отдельного HTML-элемента с помощью уникального значения атрибута id. В следующем примере представлен элемент <div>, значением атрибута id которого является header.
В CSS к этому div-элементу можно применять различную стилизацию:
#header { width: 100%; height: 80px; background: blue }Не забывайте использовать знак # (хэштег) перед именем. Подробнее об этом можно узнать здесь и здесь.
Селектор class HTML CSS используется для выделения отдельного или целой группы HTML-элементов с идентичным значением атрибута class.
В CSS к нескольким абзацам можно применять различную стилизацию:
.content { margin: 20px 0; line-height: 24px; font-size: 15px }Не забудьте использовать знак . (точка) перед названием класса при объявлении CSS-правила. Подробнее об этом можно узнать здесь и здесь.
Cелектор id используется для отдельных элементов страницы (#header), в то время как селектор class (.content) – для нескольких. Так как значение id задается лишь одному HTML-элементу. Другими словами, у нескольких элементов не может быть одинакового значения id в рамках одной отдельной страницы. Например, у вас может быть только один элемент с id #header, или же один элемент с id #footer.
Одинаковое значение class можно задавать одному или нескольким HTML-элементам. К примеру, у вас может быть несколько абзацев с классом .content или несколько ссылок с классом .external.
Следующий пример поможет лучше понять различия между CSS class и id, а также понять, как правильно использовать:
<div> <div> <a>Ссылка 1 </a> <a>Ссылка 2 </a> <a>Ссылка 3 </a> <a>Ссылка 4 </a> </div> <div> <p>Это наш первый абзац.</p> <p>Это наш второй абзац.</p> <p>Это наш третий абзац.</p> </div> </div>
Приведенную выше HTML-разметку мы начали с div-элемента container. Мы задали ему id (#container), так как на нашей странице будет размещаться единственный контейнер. Внутри него мы размещаем разделы меню (#menu) и контента (#content). Как и в случае с контейнером, у нас будет только одно меню, и один раздел с контентом. Внутри menu располагаются четыре ссылки <a>, но к каждой из них мы применили CSS class (.link). Точно также мы применили класс (.text) к каждому абзацу в div-элементе content.
Если нужно стилизовать эти элементы, то можно использовать следующий пример:
#container { width: 1080px; margin: 0 auto; background: #eee }
#menu { height: 90px; background: #ddd }
.link { color: #000; text-decoration: none }
#content { padding: 20px }
.text { font-size: 15px }ID используется для отдельных элементов, которые встречаются на странице только один раз. Например, заголовок, подвал, меню и т. д. Селектор class используется для одного или нескольких элементов, которые встречаются на странице несколько раз. Например, абзацы, ссылки, кнопки, элементы ввода. И хотя вы можете использовать class для отдельного элемента, но лучше использовать эти селекторы по назначению.
Также следует учитывать, что у HTML-элемента может быть указан и id, и class. Предположим, что на странице имеется два блока с одинаковым размером и стилизацией, но с разным позиционированием. В таком случае можно применить один и тот же класс к этим блокам для изменения размеров и стилизации, а затем использовать отдельный ID-селектор к каждому блоку, чтобы задать им разное позиционирование.
Элементы также можно привязывать одновременно к нескольким классам. Это очень удобно, когда нужно применить стилизацию к отдельной группе элементов определенного типа. Например, имеется класс .content, который применен ко всем абзацам. Если нужно будет добавить границу или любую другую стилизацию к нескольким отдельным абзацам, то можно сделать это при помощи дополнительного CSS p class .bordered:
<p>Этот пункт не имеет границ.</p> <p>Этот пункт имеет границы.</p>
Обратите внимание на пустое пространство между двумя именами классов в атрибуте class второго абзаца. Ниже приведен пример CSS-кода:
.content { margin: 10px; font-size: 15px; color: blue }
.bordered { border: 2px solid #222 }Важно правильно применять id и CSS class, так как их неправильное использование может привести к ошибкам в отображении HTML-кода.
Данная публикация представляет собой перевод статьи «CSS Class vs ID: Which One to Use» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Классы и ID CSS: Что использовать?
5.7KВ этой статье мы кратко рассмотрим, как применяются CSS классы и ID, и постараемся с помощью нескольких простых примеров объяснить, как их использовать.
В CSS мы можем управлять стилями HTML-элементов веб-страницы с помощью ряда селекторов. ID и классы являются двумя наиболее часто используемыми селекторами CSS, с помощью которых можно не только задавать структуру HTML-документа, но и назначать стили.
Сначала рассмотрим, как используются CSS классы и идентификаторы, а затем определим различия между ними, и когда лучше применять каждый из них.
Селектор id используется для выбора одного HTML-элемента с уникальным значением атрибута id. В следующем примере приведен раздел <div> со значением атрибута id header:
<div> <font> <font>Это заголовок нашей веб-страницы. </font> </font> </div>
В файле CSS можно применить стили к этому элементу div:
#header { width: 100%; height: 80px; background: blue }Обратите внимание на использование # (хэша) перед именем идентификатора.
Селектор класса используется для выбора одного или нескольких HTML-элементов с одинаковым значением атрибута CSS класса class. В следующем примере приведен код трех элементов <р> со значением атрибута class content:
<p> <font> <font>Это наш первый пункт.</font> </font> </p> <p> <font> <font>Это наш второй абзац.</font> </font> </p> <p> <font> <font>Это наш третий абзац.</font> </font> </p>
В файле CSS можно применить стили к этим абзацам следующим образом:
.content { margin: 20px 0; line-height: 24px; font-size: 15px }Обратите внимание на использование точки перед именем класса.
Рассмотрим, в чем состоит разница между CSS классами и идентификаторами. В приведенных выше примерах мы использовали селектор ID (#header) для одного элемента, а селектор класса (.content) — для нескольких.
Это потому, что значение идентификатора может быть присвоено только одному элементу HTML, и несколько элементов на одной странице не могут иметь одинаковый ID. Например, на странице может присутствовать только один элемент с идентификатором #header или один элемент с идентификатором #footer. Значение класса может быть присвоено одному или нескольким HTML-элементам. Например, нескольким абзацам с классом .content.
Следующий пример поможет лучше понять разницу между классами и ID CSS и то, как правильно их использовать:
<div> <a> <font> <font>Ссылка 1 </font> </font></a> <a> <font> <font>Ссылка 2 </font> </font> </a> <a> <font> <font>Ссылка 3 </font> </font> </a> <a> <font> <font>Ссылка 4</font> </font> </a> </div> <div> <p> <font> <font>Это наш первый пункт.</font> </font>< /p> <p> </p> <p> <font> <font>Это наш второй абзац.</font> </font> </p> <p> </p> <p> <font> <font>Это наш третий абзац.</font> </font> </p> </div>
В приведенном выше HTML коде мы присвоили контейнеру <div> ID (#container), так как у нас на странице есть только один контейнер.
В нем содержатся разделы меню (#menu) и контента (#content). Как и в случае контейнера, у нас на странице есть только одно меню и один раздел контента. Внутри меню у нас есть четыре ссылки <a>, мы присвоили каждой из них CSS класс (.link). Аналогичным образом мы присвоили класс (.text) каждому абзацу в разделе контента.
Назначим стили для этих элементов:
#container { width: 1080px; margin: 0 auto; background: #eee }
#menu { height: 90px; background: #ddd }
.link { color: #000; text-decoration: none }
#content { padding: 20px }
.text { font-size: 15px }ID используется для отдельных элементов, которые присутствуют на странице только в одном месте. Например, заголовка, подвала или меню. Класс используется для одного или нескольких элементов, которые присутствуют на странице: параграфов, ссылок, кнопок, полей ввода. Также можно использовать класс для единичного элемента. Чтобы привыкнуть к этому различию, лучше завести привычку использовать классы для управления несколькими элементами одного типа.
Следует помнить, что HTML-элемент может иметь CSS класс и идентификатор. Например, вам нужно разместить на странице две панели с одним размером и стилями, но в разных местах. В этом случае можно назначить для панелей один класс, чтобы задать их размер и стили, а затем назначить им разные идентификаторы, чтобы задать их позиции:
<div> <font> <font>...</font> </font> </div> <div> <font> <font>...</font> </font></div>
Элементам также можно назначить в CSS несколько классов одновременно. Это полезно, когда нужно задать стили группе элементов в пределах элемента определенного типа на странице. Например, предположим, что у вас есть класс .content, который применяется ко всем абзацам. Если вы хотите добавить определенным абзацам рамку, то можно добавить еще один класс. Например, .bordered:
<p> <font> <font>Этот пункт не имеет границ.</font> </font> </p> <p> <font> <font>Этот пункт имеет границы.</font> </font> </p>
Обратите внимание на пустое пространство между двумя именами классов в атрибуте class второго абзаца. Пример CSS для приведенного выше HTML кода:
.content { margin: 10px; font-size: 15px; color: blue }
.bordered { border: 2px solid #222 }Важно правильно использовать CSS идентификаторы и классы, исходя из изложенных выше правил. Иначе их неправильное использование может привести к нарушению функциональности HTML-кода. И даже если страница будет выглядеть нормально в определенном браузере или на конкретном устройстве, в другом браузере макет может быть «сломан».
На этом мы завершаем сравнение классов и ID CSS. Мы надеемся, что этот материал окажется полезным для вас.
Данная публикация представляет собой перевод статьи «CSS Class vs ID Which One to Use» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
