Подборка 10 css3 кнопок / Habr
С каждым днем новые стандарты css3 и html5 всё более глубоко входят в жизнь верстальщиков и web-разработчиков, а браузеры с каждым днем становятся все более совместимыми с этими стандартами.В связи с этим событием хотелось бы представить Вам подборку 10 css3 кнопок, которые смогут облегчить вам жизнь при верстке и создании web приложений.
1. Super Awesome Buttons.
Данный набор кнопок использует набор css3 а также раскраску RGBA.
Добавить данный набор кнопок к себе на страницу не сложно, необходимо подключить css шаблон и добавить необходимые классы к ссылкам, чтобы изменить их цвет, форму итд.
Пример подключения:
<a>Super Awesome Button »</a>
<a>Awesome Blue Button »</a>
<a>Awesome Magenta Button »</a>
<a>Awesome Red Button »</a>
<a>Awesome Orange Button »</a>
<a>Awesome Yellow Button »</a>Подробнее о Super Awesome Buttons »
2. Google Buttons.
За основу данных кнопок была взята главная страница Google.com. Они также просты и минималистичны.
Пример подключения:
<button type="submit">Search Google</button>
<a>I'm Feeling lucky</a>Подробнее о Google Buttons »
3. CSS3 Gradient Buttons.
Кнопки очень похожи на Super Awesome Buttons о которых говорилось выше. Данный набор представлен несколькими цветами (9 цветов) и различными формами.
Пример подключения:
<a href="#">Rectangle</a> or <a href="#">Rounded</a> Can be <a href="#">Medium</a> or <a href="#">Small</a> <input type="button" value="Input Element" /> <button>Button Tag</button> <span>Span</span> <div>Div</div> <p>P Tag</p> <h4>h4</h4>
Подробнее о CSS3 Gradient Buttons »
4. Kick-Ass CSS3 Button.
Данная кнопка не является самой интересной с точки зрения дизайна, однако по ссылке ниже вы сможете ознакомиться с видеоуроком по созданию подобных кнопок, что будет полезно начинающим web-разработчикам.
Подробнее о Kick-Ass CSS3 Button »
5. Pure CSS social media icons.
Этот набор является набором иконок социальных сетей, нежели кнопок. Набор представлен десятью иконками социальных сетей среди которых Facebook, Twitter, Flickr и прочие.
Пример подключения:
<ul> <li><a href="#non" title="Share on Facebook">Facebook</a></li> <li><a href="#non" title="Share on Twitter">Twitter</a></li> <li><a href="#non" title="Subscribe to the RSS feed">RSS</a></li> <li><a href="#non" title="Share on Flickr">Flickr</a></li> <li><a href="#non" title="Bookmark on Delicious">Delicious</a></li> <li><a href="#non" title="Share on LinkedIn">LinkedIn</a></li> <li><a href="#non" title="Bookmark with Google">Google</a></li> <li><a href="#non" title="Share on Orkut">Orkut</a></li> <li><a href="#non" title="Add to Technorati">Technorati</a></li> <li><a href="#non" title="Add to NetVibes">NetVibes</a></li> </ul>
Подробнее о Pure CSS social media icons »
6. Extremely fancy CSS3 buttons.
Все владельцы iOs устроиств несоменно узнают данные кнопки, подобные кнопки присутствуют в iOs устроиствах начиная с первых версий. Эти кнопки, как и многие здесь представленые имеют настройки цвета, размера и сделаны на чистом css3.
Пример подключения:
<a href="#">
<span>Post</span>
</a>
Подробнее о Extremely fancy CSS3 buttons »
7. BonBon: Sweet CSS3 buttons.
Вы прирожденный сладкоежка? Тогда эти кнопки придуманы для вас. Сделаны они так, что их так и хочется съесть, или в конце концов применить в своем проекте. Различные цвета, формы, состояния вам несоменно понравятся.
Пример подключения:
<a href="">Label</a>
Подробнее о BonBon: Sweet CSS3 buttons »
8. Realistic Looking CSS3 Buttons.
Интересный набор кнопок, строгие цвета, закругления, несомненно заслуживает внимания.
Пример подключения:
<a href="#">Pushit</a>
Подробнее о Realistic Looking CSS3 Buttons »
9. Simple CSS3 Github buttons.
Реализацию подобных кнопок вы уже видели ранее на github.com, очень просты в установке, удобны и минималистичны. Также возможно добавление к кнопкам иконок.
Пример подключения:
<a href="#">This is a Button</a>
<a href="#">This is a Pill Button</a>
<a href="#">Divide by Zero</a>
Подробнее о Simple CSS3 Github buttons »
10. Flexible CSS3 toggle buttons.
Эти Css3 кнопки сделаны очень симпатично, но не практичны, тк реализованы только с поддержкой Firefox, остальные браузеры увы не поддерживаются.
Пример подключения:
<div>on</div><div>off</div> <div>on</div><div>off</div> <div>on</div><div>off</div>
Подробнее о Flexible CSS3 toggle buttons »
habr.com
18 бесплатных генераторов CSS-кнопок | CSS
Генераторы CSS-кода могут быть узкоспециализированными, и одни из них предназначены для создания кнопки CSS. Эти элементы управления позволяют осуществлять определенные действия. Они призывают посетителей к действию, и позволяют понять, что вы хотите от них. При помощи кнопок можно увеличивать эффективность маркетинга и прибыль.
Генератор CSS3-кнопок позволяет создавать кнопки различного типа. Подобные сервисы позволяют сэкономить время и силы, и при этом не связываться с кодом.
В интернете можно найти множество бесплатных генераторов кнопок CSS, и вы вряд ли сразу найдете тот, который вам подходит. Поэтому мы решили отобрать лучшие генераторы, и поделиться этой подборкой с вами.
Генератор CSS3-кнопок Magazine Fuse

Этот генератор позволяет редактировать тени и фон кнопок. Отличный инструмент, который отвечает большинству требований.
Best CSS Button Generator

Генератор кнопок CSS Tricks

Хотите реализовать градиенты и эффекты для кнопки при наведении? Тогда используйте этот конструктор кнопок CSS, который позволяет адаптировать кнопки под любой дизайн сайта.
Генератор Dextronet CSS

Выжмите максимум из собственного сайта, украсив его невероятно красивыми кнопками. Этот генератор позволяет создавать именно такие кнопки.
CSS Portal

Данный генератор кнопок CSS представляет собой не просто мощный инструмент. Он также совместим с большинством современных браузеров.
CSS Button Generator

Теперь у вас будет возможность создавать прекрасные кнопки для собственного сайта. Это быстрый и продуманный генератор кнопок.
External CSS3 Button

Тени, внутренние тени, фоны – все эти параметры доступны для настройки в этом генераторе кнопок.
Da Button Factory

Пусть ваши CSS кнопки будут идеально сочетаться с вашим сайтом. Не дайте некрасивым кнопкам препятствовать вам на пути к успеху!
CSS3 Generator

Данный генератор отлично подойдет для создания кнопок под любой дизайн. Он очень прост в использовании, но при этом предлагает множество различных настроек.
Button Optimizer

Оптимизируйте свои кнопки под любой дизайн сайта. Теперь ваши страницы будут грузиться быстрее, а внешний вид улучшится.
CSS Button Generator

Больше не нужно использовать картинки, чтобы получить красивые кнопки CSS для собственных дизайнов. Теперь можно без труда создавать их при помощи данного генератора.
CSS Cook Button Generator

Если хотите получить утонченные и стильные кнопки для вашего дизайна, то этот инструмент идеально подойдет для данной задачи.
CSS Gradient Button

Теперь вы сможете подобрать идеальные цвета для стилей кнопок CSS. После этого оформите их по своему вкусу, и дополните ими дизайн любого сайта.
CM Buttons Generator

При помощи VML и CSS можно создавать невероятно красивые кнопки для дизайна любого типа и формата.
Dynamic Drive

Планируете создавать миниатюрные кнопки, отвечающие требованиям разметки XHTML? Тогда этот генератор кнопок создан специально для вас!
CSS3 Gen

Этот генератор использует HTML и CSS-код. Идеальный инструмент для создания современных кнопок.
CSS Drive

Этот генератор поможет без труда создавать кнопки CSS для любого дизайна. Все кнопки будут корректно отображаться в любом браузере.
CSS3 Button Generator

Для создания идеальных кнопок можно воспользоваться этим онлайн-генератором.
Данная публикация представляет собой перевод статьи «18 Free CSS Button Generator – Easily create CSS3 button» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
7 самых лучших генераторов CSS3 кнопок для Ваших сайтов
Здравствуйте, дорогие читатели блога. В этот чудный день я хочу представить Вам довольно полезную подборку генераторов CSS3 кнопок для Вашего сайта.
Я думаю, что эти генераторы существенно облегчат Вам задачу с поиском нужной кнопки на сайт. Так как здесь Вы сможете создать любую CSS кнопку, а так же произвести над ней очень тонкую настройку. Потому что все генераторы которые здесь достаточно функциональны.
Так что, друзья, я смело могу посоветовать Вам добавить эту страницу в закладки.
Ну а теперь давайте перейдём к кнопкам.
Очень красивый и функциональный генератор CSS кнопок для сайта. Есть огромный выбор существующих шаблонов, а так же их тонкая настройка.
Классный генератор кнопок, с помощью которого Вы можете создать и получить множество различных CSS кнопок. Так же этот генератор очень функциональный, а так же никаких картинок только CSS.
Очень просто но к тому же достаточно функциональный генератор кнопок на CSS. тут есть все функции с помощью которых Вы сможете сделать именно то, что Вам нужно.
Простой генератор, в котором есть самые основные функции для создания красивой кнопки, конечно же поддерживается градиент заливка.
Красивый и современный генератор CSS3 кнопок на сайт. Как обычно тут есть всё чтобы создать крутую кнопку для Вашего сайта.
Этот генератор сможет сделать самую лучшую CSS3 кнопку для Вас.
Самый классный генератор кнопок. Очень понравилось множество разнообразных функций, которые помогут точно настроить кнопку. А так же присутствует множество не плохих уже настроенных шаблонов.
beloweb.ru
Кнопки CSS. Краткий мануал с примерами
Сегодня рассмотрим примеры стилей самого часто использующего веб-элемента, такого как кнопки CSS. Они используются абсолютно во всех веб-технологиях, начиная от сайта заканчивая веб-программами и приложениями. В зависимости от создаваемого проекта и его дизайна, CSS кнопки должны иметь свой характер внешнего вида и парой хочется, чтобы он заходил за пределы обычных стандартов. А сейчас судя по развитию и возможностей каскадной таблицы CSS, добиться креативного оформления не так трудно. Кроме того, это под силу только одними средствами CSS.
Псевдоэлементы ссылок
Еще немаловажную деталь в стилях buttons css играет hover эффект – это когда курсор мыши наводится на веб-элемент и при этом действие меняются его стили. То есть, допустим, есть кнопка с красным фоном и с надписью белого цвета. Это идет вид по умолчанию, когда к кнопке не применяются какие-либо действия. Но если мы наведём стрелку мышки на наш объект, то ее стили, заданные через псевдоэлемент hover, преобразовываются в иные, к примеру, белый фон и красный текст.
Таких псевдоэлементов ссылки насчитывается всего четыре, а прописываются они через двоеточие с тегом ссылки a:
| псевдоэлемент | Описание |
|---|---|
| a:link | Стиль ссылки, которую еще не посещали (по умолчанию) |
| a:visited | Стиль ссылки, которую уже посетили |
| a:active | Стиль ссылки во время клика по ней |
| a:hover | Стиль ссылки при наведение мыши на нее |
Как сделать CSS кнопку
По сути, веб-кнопка — это обычная ссылка со стилями оформления CSS. Через разные свойства и значения указываются: отступы, выравнивание, цвет, тень и другие эффекты. Для создания кнопки необходимо, без этого никак, знания каскадной таблицы хотя бы на начальном уровне. CSS очень легко поддается изучению просто нужно желание, а если у вас нет этих знаний, то нет смысла что-либо делать.
Для примера сделаем простенькую кнопку, чтобы на начальном этапе был понятен принцип ее создания. Мы будем использовать тег ссылки <a>, а еще можно задействовать тег button или input, но у них немного другая специализация. Поэтому будем работать с тегом ссылки.
Первым делом идет разметка HTML, то есть тег ссылки. И для лучшей определенности дадим нашему элементу класс, к примеру, wsbutton.
<a href="#">Button</a>
Сейчас ссылка имеет вид обычного текста с подчеркиванием, нас такой результат не устраивает. Вот что мы делаем, прописываем стили оформления согласно своим пожеланиям.
/*стиль кнопки по умолчанию*/
a.wsbutton{
background: #3DB0F1;/*цвет фона*/
border-radius: 3px;/*радиус скругления*/
box-shadow: 0 -3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*внутрення тень*/
color: #ffffff;/*цвет текста*/
display: table;/*элемент таблицы*/
font-family: sans-serif;/*семейство шрифта*/
font-size: 14px;/*размер текста*/
font-weight: bold;/*жирный шрифт*/
line-height: 1.5;/*высота строки*/
padding: 10px 25px;/*внутрение отступы*/
margin:0 auto;/*выравнивание по центру*/
text-decoration: none;/*убераем подчеркивание*/
transition: all 0.3s;/*плавный эффект перехода*/
}
/*стили кнопки при наведении курсора мыши на нее*/
a.wsbutton:hover {
background: #EB0563;/*другой цвет фона*/
box-shadow: 0 3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*расположение тени сверху*/
}
Довольно все просто: в первом состоянии элемента (по умолчанию) задаем статичные стили. Это вид кнопки, которая будет находиться в нетронутом состоянии. Дальше для псевдоэлемента hover прописываем стили, которые будут применяться при наведении курсора мыши на нее.
Демо
Примеры кнопок CSS
Я собрал небольшую коллекцию самых разных оформлений кнопок, которым можно найти применения на своих сайтах или на других проектах. В состав сборки входит многие разновидности buttons css, включая и с библиотекой Bootstrap.
3d кнопки
Демо СкачатьИсточник
Кнопки с анимацией фона
Демо СкачатьИсточник
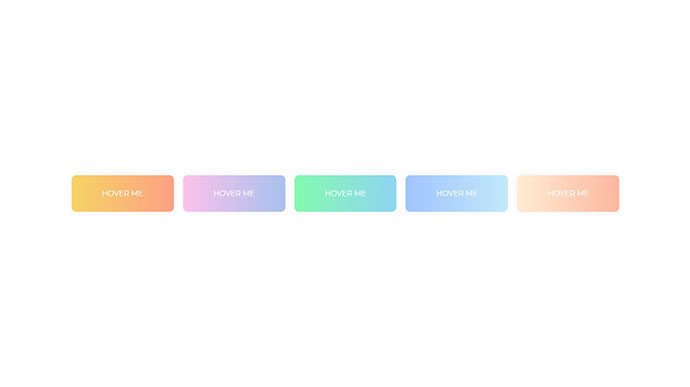
Стильные hover эффекты
Демо СкачатьИсточник
Hover эффекты
Демо СкачатьИсточник
30 стилей hover эффектов
Демо СкачатьИсточник
Hover эффект тени
Демо СкачатьИсточник
Bootstrap button
Демо СкачатьИсточник
Кнопки с библиотекой Bootstrap
Демо СкачатьИсточник
Еще больше примеров здесь, здесь и здесь.
wordsmall.ru
25 примеров CSS анимации кнопки
Веб-дизайн Полезности admin 0 Комментариев HTML, вдохновение, дизайн, полезности, программированиеКнопки являются краеугольным камнем каждого интерфейса, вы используете их каждый день. Они являются важным элементом дизайна взаимодействия. Если вы ищете вдохновение для создания интересных кнопок, вот 25 примеров их CSS анимации.
Эти кнопки обладают некоторыми потрясающими эффектами зависания, некоторые из которых содержат эффект градиента, 3D-эффекты, дизайн материалов и многое другое.
10 правил поискового продвижения сайтаСодержание
- 1 CSS Favourite Button
- 2 CSS Border transitions
- 3 Animation submit button
- 4 Button bubble effect
- 5 Transitional Buttons
- 6 Bubbly Button
- 7 Shiney Button
- 8 Button Hover Animation
- 9 Flipside
- 10 Gradient Button
- 11 Box/Button Hovers
- 12 Share Button
- 13 Button with Built-in Loading Indicator JS and SCSS
- 14 Story Button
- 15 Gradient Buttons with Background-Color Change (CSS-only)
- 16 SVG Button hover effect with snap.svg
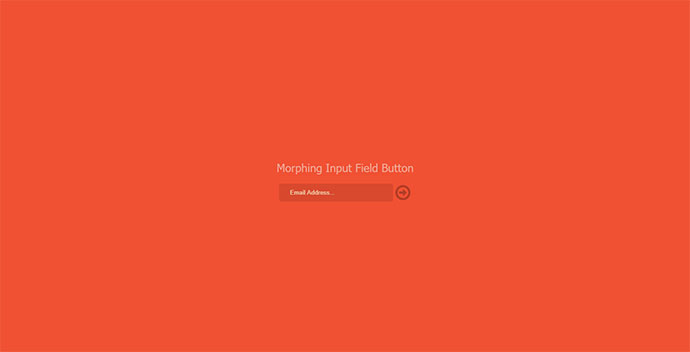
- 17 Morphing Input Field Button
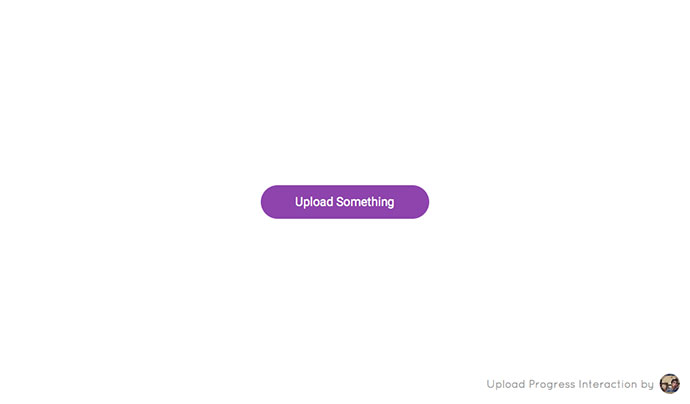
- 18 Upload Progress Interaction
- 19 Particle Button
- 20 Buttons with animated background
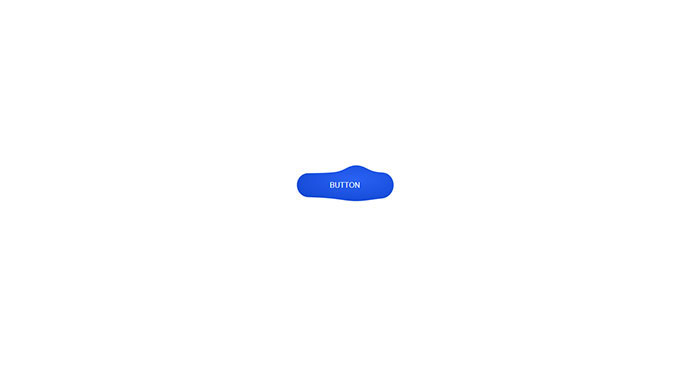
- 21 Liquid Button
- 22 UI: Button morphing into form
- 23 Buttons css hover effect
- 24 Atom Button
- 25 Great button animation
- 25.1 ЭТО ИНТЕРЕСНО!
CSS Favourite Button
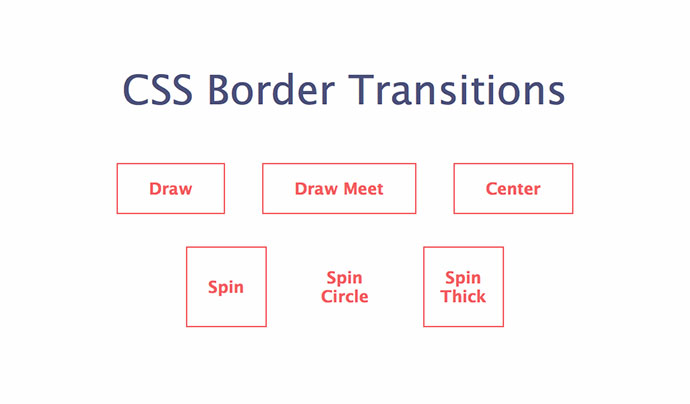
CSS Border transitions
Animation submit button
Button bubble effect
Transitional Buttons
Bubbly Button
Shiney Button
Button Hover Animation
Flipside
Gradient Button
Box/Button Hovers
Button with Built-in Loading Indicator JS and SCSS
Story Button
Gradient Buttons with Background-Color Change (CSS-only)
SVG Button hover effect with snap.svg
Morphing Input Field Button
Upload Progress Interaction
Particle Button
Buttons with animated background
Liquid Button
UI: Button morphing into form
Buttons css hover effect
Atom Button
Great button animation
ЭТО ИНТЕРЕСНО!
pt-blog.ru
Создание интересной кнопки с использованием CSS3
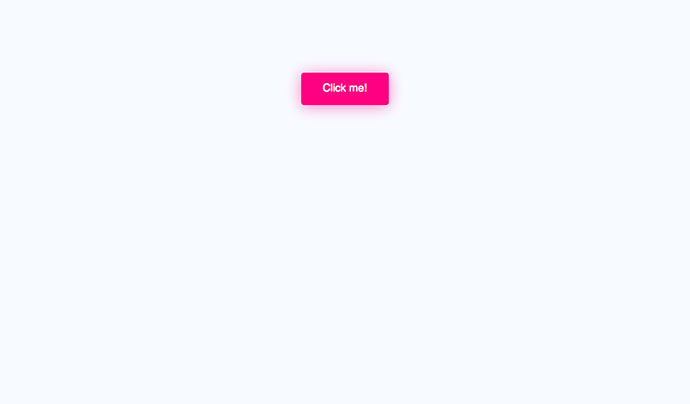
Сегодня мы научимся создавать интересную кнопку при помощи CSS3. Мы стараемся использовать тег <button>, а не <input type=»submit» />, но, что бы вы не предпочли, стиль по умолчанию будет зависеть от вашей операционной системы. Это может несколько расстраивать… Давайте создадим более интересную кнопку, используя стили CSS3, анимацию и трансформации:
Демонстрация работы и исходный код
HTML
Здесь ничего неожиданного — нам нужен только тег для кнопки:
<button>Click me!</button>
Мы применим эти стили к каждой кнопке, но, если Вы предпочитаете сделать иначе, добавьте класс и атрибут target в CSS в соответствующих местах.
CSS
Наша кнопка должна работать хорошо в последних версиях браузеров, а также не терять основные черты в старых версиях. Так что мы добавим приставки производителей в CSS только там, где без них нельзя обойтись. Браузеры Firefox, Internet Explorer 10 и выше, а также старые версии браузера Opera поддерживают переходы, преобразования и анимацию без приставок производителей, но нам потребуется приставка -webkit- для браузеров Chrome, Safari и новых версий Opera.
Давайте начнем с основных стилей, чтобы придать форму кнопке:
button
{
display: block;
font-size: 1.1em;
font-weight: bold;
text-transform: uppercase;
padding: 10px 15px;
: 20px auto;
color: #ccc;
background-color: #555;
background: -webkit-linear-gradient(#888, #555);
background: linear-gradient(#888, #555);
border: 0 none;
border-radius: 3px;
text-shadow: 0 -1px 0 #000;
box-shadow: 0 1px 0 #666, 0 5px 0 #444, 0 6px 6px rgba(0,0,0,0.6);
cursor: pointer;Ничего слишком сложного. Мы использовали везде довольно обычный серый цвет, но Вы можете использовать любые нужные Вам цвета. Заметьте, что свойство background-color было задано для браузеров, не поддерживающих линейные градиенты. Мы также установили вид курсора как указатель, непонятно, почему браузеры не делают этого по умолчанию.
Тень блока — наиболее интересное свойство: box-shadow: 0 1px 0 #666, 0 5px 0 #444, 0 6px 6px rgba(0,0,0,0.6). Этим свойством мы задаем края кнопки, глубину в 5px и легкую тень вокруг нее.
Мы заканчиваем блок свойств, задавая, чтобы эффекты переходов применялись к каждому стилю, когда пользователь наводит указатель мыши, или когда элемент получает фокус. Требуются префиксы и альтернативная запись для -webkit.
-webkit-transition: all 150ms ease; transition: all 150ms ease; }
В следующем блоке свойств мы зададим стили для ситуации, когда пользователь наводит указатель мыши, или когда элемент получает фокус. Эти свойства зададут анимацию сияния текста:
button:hover, button:focus
{
-webkit-animation: pulsate 1.2s linear infinite;
animation: pulsate 1.2s linear infinite;
}
@-webkit-keyframes pulsate
{
0% { color: #ddd; text-shadow: 0 -1px 0 #000; }
50% { color: #fff; text-shadow: 0 -1px 0 #444, 0 0 5px #ffd, 0 0 8px #fff; }
100% { color: #ddd; text-shadow: 0 -1px 0 #000; }
}
@keyframes pulsate
{
0% { color: #ddd; text-shadow: 0 -1px 0 #000; }
50% { color: #fff; text-shadow: 0 -1px 0 #444, 0 0 5px #ffd, 0 0 8px #fff; }
100% { color: #ddd; text-shadow: 0 -1px 0 #000; }
}
Браузеры Firefox, Chrome и Safari не требуют определений 0% и 100%, но Internet Explorer без них не может анимировать свойство тени текста. Не забывайте об этом.
В заключение мы задаем стили для активного состояния кнопки:
button:active
{
color: #fff;
text-shadow: 0 -1px 0 #444, 0 0 5px #ffd, 0 0 8px #fff;
box-shadow: 0 1px 0 #666, 0 2px 0 #444, 0 2px 2px rgba(0,0,0,0.9);
-webkit-transform: translateY(3px);
transform: translateY(3px);
-webkit-animation: none;
animation: none;
}
Эти свойства работают следующим образом:
- Анимация выключается и текст переходит в состояние полного сияния.
- Кнопка сдвигается на 3 пикселя вниз при помощи translateY.
- Свойство box-shadow, которое определяет глубину кнопки, изменяется на 0 2px 0 #444. Поэтому кнопка была уменьшена с 5px до 2px, но переход 3px создает впечатление, что кнопка утоплена в страницу.
- Внешняя тень тоже уменьшена, чтобы создать впечатление, что кнопка расположена ниже.
Кнопка готова:
Демонстрация работы и исходный код
Кнопка работает, как задумано, во всех современных браузерах и многих старых версиях. Единственная замеченная проблема связана с версиями браузера Opera до перехода на движок Webkit — пульсирующая анимация воспроизводится только один раз. Но в современных версиях все работает правильно.
Пожалуйста, используйте код, как захотите.
Автор урока Craig Buckler
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 | .a_demo_three {
background-color:#3bb3e0;
font-family: sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
position:relative;
padding:10px 20px;
border-left:solid 1px #2ab7ec;
margin-left:35px;
background-image: linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
background-image: -o-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
background-image: -moz-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
background-image: -ms-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(44,160,202)),
color-stop(1, rgb(62,184,229))
);
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomright: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
-webkit-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999;
-moz-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999;
-o-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999;
box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999;
}
.a_demo_three:active {
top:3px;
background-image: linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
background-image: -o-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
background-image: -moz-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
background-image: -ms-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(62,184,229)),
color-stop(1, rgb(44,160,202))
);
-webkit-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 2px 0px 0px #156785, 0px 5px 3px #999;
-moz-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 2px 0px 0px #156785, 0px 5px 3px #999;
-o-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 2px 0px 0px #156785, 0px 5px 3px #999;
box-shadow: inset 0px 1px 0px #2ab7ec, 0px 2px 0px 0px #156785, 0px 5px 3px #999;
}
.a_demo_three::before {
background-color:#2561b4;
content:"1";
width:35px;
max-height:29px;
height:100%;
position:absolute;
display:block;
padding-top:5px;
top:0px;
left:-36px;
font-size:18px;
font-weight:bold;
color:#8fd1ea;
text-shadow:1px 1px 0px #07526e;
border-right:solid 1px #07526e;
background-image: linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
background-image: -o-linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
background-image: -moz-linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
background-image: -ms-linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(10,94,125)),
color-stop(1, rgb(14,139,184))
);
-webkit-border-top-left-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-bottomleft: 5px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
-webkit-box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 0px 10px 5px #999 ;
-moz-box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 0px 10px 5px #999 ;
-o-box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 0px 10px 5px #999 ;
box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 0px 10px 5px #999 ;
}
.a_demo_three:active::before {
top:-3px;
-webkit-box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 1px 1px 0px 0px #044a64, 2px 2px 0px 0px #044a64, 2px 5px 0px 0px #044a64, 6px 4px 2px #0b698b, 0px 10px 5px #999 ;
-moz-box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 1px 1px 0px 0px #044a64, 2px 2px 0px 0px #044a64, 2px 5px 0px 0px #044a64, 6px 4px 2px #0b698b, 0px 10px 5px #999 ;
-o-box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 1px 1px 0px 0px #044a64, 2px 2px 0px 0px #044a64, 2px 5px 0px 0px #044a64, 6px 4px 2px #0b698b, 0px 10px 5px #999 ;
box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 1px 1px 0px 0px #044a64, 2px 2px 0px 0px #044a64, 2px 5px 0px 0px #044a64, 6px 4px 2px #0b698b, 0px 10px 5px #999 ;
}
/*
Вторая кнопка
*/
.second_button::before {
content:"2";
}
/*
Третья кнопка
*/
.third_button::before {
content:"3";
} |
sitehere.ru