Общий доступ и комментирование
Руководство пользователя Отмена
Поиск
Последнее обновление Apr 20, 2023 05:09:25 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Начало работы с выделенными областями
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Добавление и редактирование текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
С легкостью делитесь веб-версией локального или облачного документа в Photoshop для проверки.
Темы этой статьи:
- Переход непосредственно к диалоговому окну «Поделиться для проверки»
- Создание ссылки для предоставления общего доступа к документу
- Создание защищенной паролем ссылки на документ для совместного использования
- Добавление и просмотр комментариев
- Создание защищенной паролем ссылки на документ для совместного использования
Демонстрировать проекты и творческую работу коллегам и заказчикам теперь стало еще проще благодаря Photoshop!
В Photoshop 24.0 (выпуск за октябрь 2022 года) появилась большая синяя кнопка «Поделиться» в рабочей среде Photoshop для использования варианта совместной работы «Поделиться для проверки».
Функция «Поделиться для проверки» позволяет работать как с локальными, так и с облачными документами и создать ссылку, чтобы поделиться веб-версией документа. Ссылкой на документ можно поделиться с коллегами и заказчиками для получения отзывов.
Переход непосредственно к диалоговому окну «Поделиться для проверки»
Добавлено в выпуске Photoshop 24. 3 (март 2023 г.)
3 (март 2023 г.)
Теперь можно воспользоваться кнопкой «Поделиться» или выбрать «Файл» > «Поделиться для проверки», чтобы сразу открыть диалоговое окно «Поделиться для проверки».
Создайте ссылку на версии своей работы и поделитесь ею с другими пользователями.
В первые несколько раз при использовании кнопки «Поделиться» вы будете видеть экран приветствия с представлением функции «Поделиться для проверки» и кнопку для перехода к диалоговому окну после создания ссылки.
Как только откроется диалоговое окно «Поделиться для проверки», вы также увидите в конце кнопку «Приглашение к редактированию» — воспользуйтесь ею, чтобы пригласить пользователей к редактированию обновляемого облачного документа.
Функция «Приглашение к редактированию» в Photoshop позволяет выполнять асинхронное редактирование, когда в каждый момент времени только один человек может редактировать общий облачный документ.
Создание ссылки для предоставления общего доступа к документу
Чтобы создать ссылку для проверки, выполните следующие действия.
Откройте документ в Photoshop и выберите один из следующих вариантов:
- Кнопка«Поделиться» > «Поделиться для проверки»
- «Файл» > «Поделиться для проверки»
- «Окно» > «Комментарии»
Если формат документа, с которым вы работаете, не поддерживается, вы увидите предупреждение «Подождите!» Откроется диалоговое окно«Сохранить перед совместным использованием».
- Выберите «Продолжить», если вы хотите сохранить документ в поддерживаемом формате, и переходите к следующим действиям.
- Нажмите «Отмена», чтобы вернуться в рабочую среду приложения.
На открывшейся панели «Поделиться для проверки» можно ввести подходящее имя для ссылки на документ и управлять доступом по созданной ссылке.
- Только приглашенные пользователи могут оставлять комментарии: доступ по ссылке будет закрыт до момента получения приглашения по электронной почте.

- Каждый в «вашей организации» может оставлять комментарии: оставлять комментарии может любой пользователь с ящиком электронной почты на домене организации
- Любой, у кого есть ссылка, может оставлять комментарии: общедоступная ссылка, перейти по которой может каждый. Приглашение по электронной почте не является обязательным. Пароль можно установить при создании общедоступной ссылки для совместного использования.
Чтобы создать ссылку, нажмите на кнопку «Создать ссылку».
- Только приглашенные пользователи могут оставлять комментарии: доступ по ссылке будет закрыт до момента получения приглашения по электронной почте.
После этого нажмите на значок ссылки в правом нижнем углу, чтобы скопировать созданную ссылку в буфер обмена. Теперь ссылкой на веб-версию документа Photoshop можно поделиться с заказчиками!
Нажмите на значок с тремя точками, чтобы открыть «Дополнительные параметры», и выполните нужное действие:
- «Создать новую ссылку для проверки»: этот параметр позволяет создать новую ссылку для проверки на ваш документ.
 По умолчанию к имени ссылки добавляются цифры, обозначающие, что это новая ссылка.
По умолчанию к имени ссылки добавляются цифры, обозначающие, что это новая ссылка. - «Настройки ссылки»: используйте этот параметр, чтобы показать или скрыть комментарии от любого пользователя, у которого есть ссылка. Активируйте этот переключатель, чтобы разрешить комментарии всем пользователям. Кроме того, здесь можно добавить пароль для управления доступом.
- «Удалить ссылку для проверки»: откроется диалоговое окно «Удалить рецензии», в котором можно удалить ссылку для проверки на документ. После удаления ссылки вы не сможете восстановить комментарии к ней. Можно нажать «Отмена» и вернуться на панель «Поделиться для проверки» .
- «Управление ссылками на проверку»: используйте этот параметр, чтобы перейти на веб-сайт Creative Cloud и найти все свои ссылки для проверки на документы в разделе «Файлы» > «Ваши файлы» > «Опубликованные».
Вы также увидите параметр «Обновить содержимое», который позволяет синхронизировать изменения в документе и быть готовым поделиться им вновь.

Кроме того, можно использовать параметр «Пригласить пользователей», чтобы добавить имена или адреса электронной почты ваших соавторов для проверки ваших документов.
С легкостью отправляйте пользователям приглашения с просьбой проверить ваш документ в Photoshop- «Создать новую ссылку для проверки»: этот параметр позволяет создать новую ссылку для проверки на ваш документ.
Примечание.
Если синяя кнопка «Поделиться» отвлекает вас во время работы над проектами, можно задать нейтральную цветовую схему для элементов пользовательского интерфейса Photoshop. Дополнительные сведения см. в разделе «Установки для настройки нейтральной цветовой схемы».
Создание защищенной паролем ссылки на документ для совместного использования
Добавлено в выпуске Photoshop 24.2 (февраль 2023 г.)
Теперь можно управлять доступом к ссылкам для проверки в общем доступе за счет установления пароля, обеспечивая эффективную совместную работу и обмен отзывами. Пароль также можно изменить или удалить совсем.
Чтобы установить пароль:
- Настройте доступ, разрешив всем пользователям со ссылкой оставлять комментарии.
- Затем выберите «Создать ссылку», чтобы создать ссылку для совместного использования, и нажмите на значок с тремя точками, чтобы открыть «Настройки ссылки».
- Переведите переключатель «Запрашивать пароль для перехода по ссылке» в положение «Вкл» и установите пароль.
Добавление и просмотр комментариев
Для проверки документа перейдите по полученной ссылке, а затем выполните вход с помощью своего идентификатора Adobe ID. Открыв ссылку, вы попадете на веб-сайт Creative Cloud, где увидите панель комментариев. Чтобы свернуть панель комментариев в любой момент, нажмите на значок комментария в правом верхнем углу.
Панель комментариев функции «Поделиться для проверки» на веб-сайте Creative CloudНа панели «Комментарии» можно писать новые комментарии, отвечать на них, разрешать их или удалять существующие, а также просматривать комментарии других соавторов. В проверяемом документе можно использовать булавки и аннотации, а также добавлять эмодзи в свои комментарии.Если владелец ссылки принял решение ограничить ее использование только приглашенными, добавлять свои комментарии смогут только те пользователи, кого владелец пригласит.
В проверяемом документе можно использовать булавки и аннотации, а также добавлять эмодзи в свои комментарии.Если владелец ссылки принял решение ограничить ее использование только приглашенными, добавлять свои комментарии смогут только те пользователи, кого владелец пригласит.
Вы также можете просматривать или добавлять комментарии к совместно проверяемому документу из приложения Photoshop. Просто перейдите в раздел «Окно» > «Комментарии», чтобы открыть панель «Комментарии». Введите свои комментарии в поле «Добавить комментарий…» и просматривайте комментарии соавторов, когда захотите.
Панель комментариев функции «Поделиться для проверки» в приложении PhotoshopПримечание.
Если вы решите удалить комментарий, все ответы на исходный комментарий также будут удалены, и это действие является необратимым.
Кроме того, можно просматривать и добавлять комментарии только по самой последней ссылке на проверку на панели «Комментарии» в приложении. При этом вы можете просматривать и добавлять комментарии по всем ссылкам на веб-сайте Creative Cloud.
При этом вы можете просматривать и добавлять комментарии по всем ссылкам на веб-сайте Creative Cloud.
Больше по теме
- Приглашение других пользователей к редактированию облачных документов Photoshop
- Публикация работы для получения комментариев | Креативное облако
- Управление и работа с облачными документами в Photoshop
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
Комментарии в CSS: правила использования
Использование комментариев в коде всегда считалось хорошим тоном среди программистов. Это облегчает восприятие кода, помогает разделить его на логические блоки и особенно помогает в совместной работе над каким-либо проектом. В этой статье рассмотрим, как правильно использовать комментарии в CSS.
В этой статье рассмотрим, как правильно использовать комментарии в CSS.
Что такое комментарии в коде и зачем они нужны?
Существуют общепринятые способы сделать код более читабельным и легким для восприятия — табуляция, использование пробелов и, разумеется, комментирование кода. Комментарии в CSS-коде выделяются специальными символами и не являются исполняемыми тегами, то есть браузер их игнорирует, они несут только информационную нагрузку.
Мы расскажем, каким образом грамотно прокомментировать ваш код.
Синтаксис комментариев
Для того, чтобы браузер не воспринимал информацию из блока с комментарием, а только отображал данные, используется следующий синтаксис:
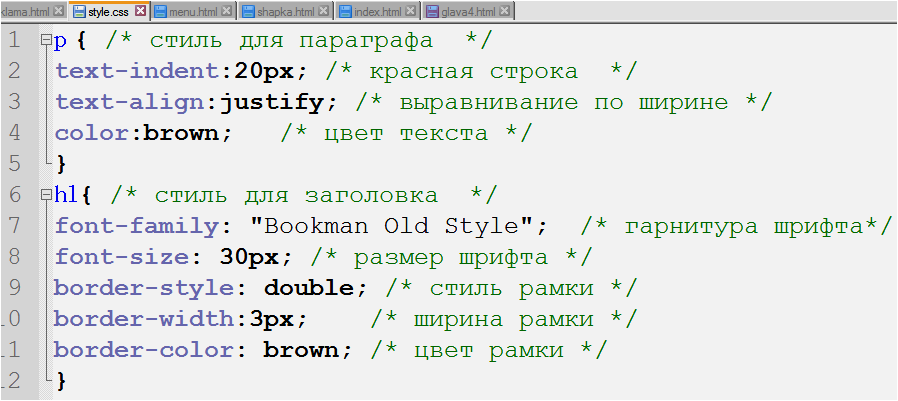
.block { color: #000000; text-decoration: underline; /*этот текст будет подчеркнутым*/ font-style: italic; } То есть текст заключается в конструкцию /*…*/. Браузер не будет воспринимать комментарии в CSS в качестве элементов, которые следует исполнять. Они могут располагаться в любом месте документа.
Атрибут таблиц border spacing в CSS
Данную статью можно рассматривать как учебное пособие для изучающих тему «Расстояние между…
Очень часто CSS-код в ходе работы над проектом становится длинным, с большим количеством разнообразных блоков — один, к примеру, описывает шапку сайта, следующий — поля ввода текста и так далее. Для того, чтобы аккуратно выделить каждый из таких блоков, тоже можно использовать комментарий. Многие разработчики делают это так следующим образом.
/* ------------------Это левая часть------------------*/ #left { background: red; width: 20%; height: 100%; } /* ------------------Это правая часть------------------*/ #right { background: green; width: 80%; height: 100%; }То есть сам комментарий выделяется при помощи дефисов, чтобы визуально выделить ту часть работы, которую требуется отметить.
Правила создания и использования комментариев
Комментарий в CSS может быть как многострочным, так и однострочным, это не регламентировано. Важно лишь то, что указано между открывающим и закрывающим тегом.
Важно лишь то, что указано между открывающим и закрывающим тегом.
Иногда требуется отключить какой-то отрывок кода, чтобы проверить, каким образом форматирование будет отображаться в браузере без него. Достаточно неудобно каждый раз копировать его в новый документ, есть риск потерять его из буфера обмена — в таком случае проще всего заключить его в синтаксис комментария.
Атрибут таблиц border spacing в CSS
Данную статью можно рассматривать как учебное пособие для изучающих тему «Расстояние между…
Комментарии в CSS могут состоять из любого набора текстовых, числовых или символьных обозначений, нет разницы, на каком языке они выполнены.
Вложенные комментарии не поддерживаются, запрещено использовать один комментарий внутри другого.
Комментирование используется в следующих случаях:
- Для удобства понимания кода его автором. Когда нужно внести правки в работу, гораздо легче найти блок, когда он снабжен поясняющей подписью.
- В командной работе над проектом, когда нужно указать коллегам на ту или иную информацию в теле документа.

- Для логического разделения кода на определенные блоки, что также существенно упрощает работу.
- В комментарий можно добавить вспомогательные отрывки кода, которые нужно перестать отображать в определенный момент.
- Как правило, в начале кода C SS в форме комментариев указывается информация о разработчике и другие информационно-технические данные, такие как название проекта, имя автора, дата создания и другие.
В заключение стоит сказать, что комментарии, безусловно, прекрасный и необходимый инструмент разработчика, однако чем больше их в теле документа, тем больше его вес, а это может негативно влиять на быстродействие сайта.
Комментирование в CSS » Лучшие практики веб-дизайна
Ищете уроки? Начать!
Описание способов и преимуществ комментирования CSS.
Доступ ко всему разделу «Принципы веб-дизайна» можно получить через меню ниже.
Принципы Меню
Принципы Ссылки
К сожалению, не все браузеры поддерживают красивое меню JavaScript за этой невинно выглядящей кнопкой. Если ваш браузер не отображает меню, просто нажмите кнопку, и вы попадете на отдельную страницу, где все меню будет отображаться в четком HTML-коде без JavaScript.
Если ваш браузер не отображает меню, просто нажмите кнопку, и вы попадете на отдельную страницу, где все меню будет отображаться в четком HTML-коде без JavaScript.
Комментирование играет ключевую роль в любой дизайнерской фирме, особенно когда несколько разработчиков работают над одним и тем же проектом… — Genius24k
Комментирование в вашей таблице стилей следует другому формату, но той же идее, что и комментирование на вашей HTML-странице. Вот как вы оставляете себе комментарий в своей таблице стилей:
/*вот мой комментарий*/
/* */ — это ключ к разделению комментариев и предотвращению попыток браузера их интерпретировать, но безуспешно. как элементы CSS.
Я больше люблю их активировать: /*** ***/ . Это нормально, только будьте осторожны, чтобы не переборщить. Вы можете сделать это, если очень хотите:
/******************
*******************
******************
Много болтовни обо мне!
Мой код прекрасен! Вот моя контактная информация.
Вот информация о моих кошках.
Еще одна бессмысленная тарабарщина, замедляющая время загрузки.
Уииииии!
*******************
*******************
*********** *******/
а зачем тебе?
Напоминаем, убедитесь, что /* */ начинают и заканчивают комментарий.
Другие способы использования комментариев CSS
Дизайнер, работающий под псевдонимом «Brownspank» (ewwww), дает нам полезную статью, в которой рассказывается о некоторых изящных способах использования комментариев CSS. Я суммирую их здесь, но в статье есть больше информации.
Составление оглавления
Мы рассмотрели эту концепцию в несколько иной форме на другой странице:
Подробнее о организации таблицы стилей .
Вы можете организовать вещи, включив «оглавление» в свою таблицу стилей. Вот пример того, как может выглядеть такое оглавление:
/*** ОГЛАВЛЕНИЕ ЗАГОЛОВОК - Название сайта, логотип, главное меню Боковая панель — подменю, панель поиска, вспомогательная навигация, служебные ссылки.ОСНОВНОЕ СОДЕРЖАНИЕ - Статьи, посты, комментарии, изображения FOOTER - Авторское право, текстовые ссылки ***/
Упрощает поиск таблицы стилей.
Комментарии Easy-Switch
Вот о чем я не подумал. Brownspank предлагает, чтобы, если вы обнаружите, что постоянно используете определенное правило CSS (возможно, вы не можете принять решение, возможно, ваш клиент нерешителен), добавьте комментарий, который позволит легко «включать и выключать его». . Вот так:
Это «включено»:
div#sidebar {
ширина: 180 пикселей;
цвет: #c00; /* SWITCH: покрасить боковую панель в красный цвет */
} и это «выключено»:
раздел #боковая панель {
ширина: 180 пикселей;
/* цвет: #c00; SWITCH: покрасить боковую панель в красный цвет */
} Ловко!
Пометьте свои хаки
Я не углублялся в хаки (обычно для IE), но если вы обнаружите, что вам нужно их использовать, вам следует подумать о том, чтобы комментировать их для собственного спокойствия (и для всех остальных, кто обнаружил, что работа с вашим кодом):
div.example { высота: 1%; /*** холли хак ***/ }
Создание таблицы цветов
Это такая хорошая идея, я сделаю это для этого сайта, когда у меня будет лишняя минутка.
Brownspank сначала предлагает обозначить выбор цвета, чтобы не запутаться, когда вы изучаете свою таблицу стилей, пытаясь вспомнить, какой шестнадцатеричный код обозначает какой цвет:
div.example {
цвет фона: #f5f5dc; /* бежевый */
граница: 3 пикселя сплошная # 556b2f; /* оливково-зеленый */
} , но затем он идет дальше и предлагает создать целую «таблицу цветов» для вашей таблицы стилей, перечислив все используемые вами цвета. Вот так (я только что беззастенчиво списал его пример):
/*** ЦВЕТОВАЯ ПАЛИТРА #fff5ee - Морская ракушка #ff8c00 — Темно-оранжевый #8a360f - Сиенна жженая #c6e2ff - Небесно-голубой #1c86ee - Ярко-синий #0000cd — Королевский синий ***/
Если вы чем-то похожи на меня, вы легко можете запутаться в цветах. Я вижу, что это экономит чрезмерное количество разочарований. Вы можете даже пойти дальше и пометить их в зависимости от того, какие цвета сочетаются с какими элементами:
Вы можете даже пойти дальше и пометить их в зависимости от того, какие цвета сочетаются с какими элементами:
/*** ЦВЕТОВАЯ ПАЛИТРА #fff5ee - Морская ракушка (фон для основного контента) #ff8c00 — Темно-оранжевый (цвет основной ссылки) #8a360f — Сиенна жженая (цвет боковой панели) #c6e2ff — небесно-голубой (цвет текста заголовка) #1c86ee — ярко-синий (цвет фона заголовка и нижнего колонтитула) #0000cd — Королевский синий (цвет ссылки заголовка) ***/
Разблокировка комментариев CSS: улучшите свой веб-дизайн
Важное замечание: мы гордимся филиалы некоторых инструменты, упомянутые в этом руководстве. Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации прочитайте наш раскрытие аффилированной информации.
Для получения дополнительной информации прочитайте наш раскрытие аффилированной информации.
Введение
Вы можете задаться вопросом: «Зачем кому-то открывать тайны комментариев CSS? Это всего лишь комментариев , верно?» Что ж, представьте, что вы кулинарный энтузиаст, пытающийся воссоздать вкусное блюдо по рецепту. Блюдо оказывается аппетитным шедевром, но на полях есть загадочная заметка: «Нужно больше привлекательности». Что это значит? Вы этого никогда не узнаете, как и никто другой, кто попытается следовать этому рецепту.
Точно так же комментарии CSS — это секретный соус веб-дизайна. Они помогают вам и вашим коллегам понять, что происходит в коде, упрощая совместную работу и поддерживая высококачественный веб-сайт. Этот раздел заложит основу для изучения увлекательного мира комментариев CSS и того, как они могут повысить ваше мастерство веб-дизайнера.
Представьте себе: вы пробираетесь сквозь густые джунгли кода, окруженные запутанной смесью HTML, CSS и JavaScript. Вы изо всех сил пытаетесь найти свой путь, и ваша единственная надежда на выживание — надежный проводник — введите комментарии CSS.
Вы изо всех сил пытаетесь найти свой путь, и ваша единственная надежда на выживание — надежный проводник — введите комментарии CSS.
Комментарии CSS подобны хлебным крошкам, оставленным вами в прошлом (или вашими товарищами по команде), чтобы помочь ориентироваться в дебрях веб-разработки. Овладев искусством комментирования CSS, вы научитесь поддерживать чистый, организованный код, делая себя в будущем и свою команду вечно благодарными.
Неизведанная территория: ключевые темы, освещенные в статье
Отправляясь в это приключение, мы углубимся в следующие темы:
- Что такое комментарии CSS?
- Синтаксис комментариев CSS.
- Когда использовать комментарии CSS.
- Рекомендации по использованию комментариев CSS.
- Включение длинных ключевых слов из конкурирующих статей.
- Расширенные методы комментирования CSS.
Итак, пристегнитесь, и давайте начнем наш квест, чтобы раскрыть секреты комментариев CSS!
Что такое комментарии CSS?
Если вы новичок в мире программирования, вам может быть интересно, что это за загадочные комментарии CSS. Представьте, если бы Шерлок Холмс расследовал любопытный случай с пропавшей точкой с запятой. Он использовал бы свои дедуктивные рассуждения, чтобы изучить улики и разгадать тайну. Комментарии CSS похожи на заметки Холмса — способ задокументировать мыслительный процесс, лежащий в основе кода, и предоставить ценную информацию.
Представьте, если бы Шерлок Холмс расследовал любопытный случай с пропавшей точкой с запятой. Он использовал бы свои дедуктивные рассуждения, чтобы изучить улики и разгадать тайну. Комментарии CSS похожи на заметки Холмса — способ задокументировать мыслительный процесс, лежащий в основе кода, и предоставить ценную информацию.
Комментарии CSS — это простые аннотации, которые вы добавляете в свои таблицы стилей. Они не отображаются на веб-странице, но помогают вам и вашей команде понять назначение определенных стилей, объясняют сложные разделы кода или отмечают области для будущих улучшений.
Рассмотрим древнекитайскую философию инь и ян — концепцию, согласно которой, казалось бы, противоположные или противоречащие друг другу силы взаимосвязаны и взаимозависимы. Комментарии CSS — это инь для ян вашего кода. Они могут быть невидимы для конечного пользователя, но они играют жизненно важную роль в веб-разработке, способствуя сотрудничеству и продвигая организованный, удобный для сопровождения код.
Точно так же, как у медали две стороны, комментарии CSS бывают двух видов: однострочные и многострочные. Однострочные комментарии идеально подходят для добавления кратких объяснений или напоминаний, а многострочные комментарии идеально подходят для более длинных объяснений или временного «скрытия» раздела кода.
Вот небольшой пример, иллюстрирующий разницу:
/* Это однострочный комментарий */
ч2 {
цвет синий;
}
/*
Это многострочный комментарий
который охватывает несколько строк
*/
п {
размер шрифта: 18 пикселей;
} В дебрях веб-разработки однострочные и многострочные комментарии являются важными инструментами в вашем наборе для выживания. Мы рассмотрим их синтаксис и варианты использования в следующих разделах.
Синтаксис комментариев CSS
Точно так же, как хайку доносит мощное сообщение в сжатой форме, однострочные комментарии кратко и лаконично отражают суть ваших мыслей. Чтобы создать однострочный комментарий в CSS, просто вложите свое сообщение между /* и 9. 0027 */ , например:
0027 */ , например:
/* Это однострочный комментарий */
Ваши товарищи по команде оценят эти крошечные жемчужины мудрости при навигации по кодовой базе.
В отличие от краткости однострочных комментариев, многострочные комментарии могут занимать несколько строк, подобно эпической саге, документирующей приключения вашего кода. Чтобы создать многострочный комментарий, начните с /* и закончите */ . Для каждой новой строки рекомендуется использовать звездочку для удобства чтения, например:
/* * Это многострочный комментарий * рассказывающий увлекательную историю * о вашем коде */
Эти многострочные шедевры предоставляют бесценный контекст и пояснения для сложных сегментов кода.
Ловушки и ловушки: распространенные ошибки, которых следует избегать
При использовании комментариев CSS остерегайтесь следующих коварных ловушек:
- Забыть закрыть комментарий: Если оставить комментарий открытым, вся таблица стилей может быть воспринята как комментарий.
 и оказался бесполезным. Всегда дважды проверяйте, правильно ли вы закрыли свои комментарии.
и оказался бесполезным. Всегда дважды проверяйте, правильно ли вы закрыли свои комментарии. - Вложенные комментарии: CSS не поддерживает вложенные комментарии. Если вы попытаетесь включить комментарий в другой комментарий, вы вызовете хаос в своем коде.
Избегая этих распространенных ошибок, ваши комментарии CSS будут чистыми и эффективными.
Когда использовать комментарии CSS
Розеттский камень кода: объяснение сложных разделов
Комментарии CSS подобны Розеттскому камню для расшифровки сложного кода. Когда вы столкнетесь с особенно сложным участком кода, который может заставить будущих читателей почесать затылок, используйте комментарии, чтобы предоставить четкое и краткое объяснение логики, стоящей за ним. Это сэкономит бесчисленные часы разочарования и сделает ваш код более удобным для сопровождения.
Капсула времени: выделение областей для будущих улучшений или обновлений
Вы когда-нибудь натыкались на кусок кода и думали: «Я исправлю это позже»? Комментарии CSS могут действовать как капсула времени, отмечая области, которые нуждаются в будущих улучшениях или обновлениях. Просто не забудьте просмотреть эти комментарии и решить проблемы, которые они освещают.
Просто не забудьте просмотреть эти комментарии и решить проблемы, которые они освещают.
Иногда вам нужно временно «скрыть» часть кода для тестирования или отладки вашего веб-сайта. Комментарии CSS могут действовать как плащ фокусника, делая части вашего кода невидимыми для браузера. Это позволяет изолировать проблемы и экспериментировать, не затрагивая работающий сайт. Просто не забудьте удалить или обновить комментарии, когда закончите.
Круглый стол: сотрудничество с членами команды
В сфере веб-разработки главное — сотрудничество. Комментарии CSS похожи на рыцарей, собравшихся за Круглым столом, которые делятся своей мудростью и работают вместе, чтобы преодолеть проблемы веб-дизайна. Используя комментарии для общения с товарищами по команде, вы будете способствовать более совместной и эффективной разработке.
Овладев искусством комментирования CSS, вы станете настоящим гуру веб-дизайна, способным ориентироваться в коварном пространстве кода и эффективно сотрудничать со своей командой. Теперь, когда вы вооружены этими знаниями, отправляйтесь вперед и покоряйте мир веб-дизайна!
Теперь, когда вы вооружены этими знаниями, отправляйтесь вперед и покоряйте мир веб-дизайна!
Рекомендации по использованию комментариев CSS
Направляйте свой внутренний Шекспир и помните, что «краткость — это душа остроумия». При написании комментариев CSS стремитесь к ясности и лаконичности. Ваш будущий я и товарищи по команде будут благодарны вам за то, что вы помогли понять цель кода, не пробираясь через море многословия.
Точно так же, как Златовласка ищет идеальную тарелку каши, вам нужно найти правильный баланс при комментировании кода. Чрезмерное количество комментариев может загромождать вашу таблицу стилей и затруднить ее чтение. Сосредоточьтесь на добавлении комментариев, которые действительно улучшают понимание, а не на изложении очевидной или дублирующей информации.
Ваша кодовая база — это живой, развивающийся документ. Когда вы обновляете свой код, очень важно также обновить связанные с ним комментарии. Невыполнение этого требования может привести к путанице и дезинформации, что, в первую очередь, подорвет цель комментариев. Относитесь к своим комментариям с той же заботой и вниманием, что и к коду.
Относитесь к своим комментариям с той же заботой и вниманием, что и к коду.
Чтобы сделать ваши комментарии еще более эффективными, установите единый стиль для себя и своей команды. Это может включать использование определенного форматирования, префиксов или терминологии для передачи определенной информации. Приняв единый стиль комментариев, вы облегчите понимание и навигацию по кодовой базе для всех.
Ключевые слова с длинным хвостом из конкурирующих статей
Охота за сокровищами: использование ключевых слов с длинным хвостом для улучшения поисковой оптимизации
ключевые слова с длинным хвостом. Эти ценные жемчужины помогут улучшить SEO вашей статьи и привлечь больше читателей.
Примеры ключевых слов с длинным хвостом, найденных в конкурирующих статьях
Анализируя конкурирующие статьи, мы обнаружили следующие ключевые слова с длинным хвостом:
- Синтаксис комментариев CSS
- Комментирование кода CSS
- Рекомендации по комментированию CSS
- Однострочные и многострочные комментарии в CSS
- Как эффективно использовать комментарии CSS
Полная интеграция ключевых слов с длинным хвостом В ваш контент
Ключ к включению длинных ключевых слов заключается в том, чтобы сделать это естественным образом, не нарушая поток вашего контента. Включив эти ключевые слова в свою статью, вы создадите статью, которая не только понравится поисковым системам, но и принесет реальную пользу вашим читателям.
Включив эти ключевые слова в свою статью, вы создадите статью, которая не только понравится поисковым системам, но и принесет реальную пользу вашим читателям.
Расширенные методы комментирования CSS
Думайте о своих комментариях как о плане архитектуры вашего кода. Используя комментарии для описания структуры вашей таблицы стилей, вы можете создать четкую и удобную дорожную карту для себя и своих товарищей по команде. Это могут быть заголовки разделов, разделители или даже оглавление для особенно больших таблиц стилей.
В постоянно меняющемся ландшафте веб-разработки совместимость браузеров может стать серьезной проблемой. Условные комментарии — это умный способ убедиться, что ваши стили правильно отображаются в разных браузерах, версиях или платформах. Хотя это и не встроенная функция CSS, их можно использовать в сочетании с HTML и JavaScript для достижения этой цели.
Иногда небольшое визуальное чутье может помочь сделать ваши комментарии более читабельными и привлекательными. Рассмотрите возможность создания пользовательских стилей комментариев, таких как использование различных символов или уровней отступа, чтобы указать важность или цель комментария. Это может помочь вам и вашей команде быстро просмотреть и понять кодовую базу.
Рассмотрите возможность создания пользовательских стилей комментариев, таких как использование различных символов или уровней отступа, чтобы указать важность или цель комментария. Это может помочь вам и вашей команде быстро просмотреть и понять кодовую базу.
Подведем итоги Овладение комментариями CSS является важным навыком для любого веб-разработчика, поскольку они играют решающую роль в повышении удобочитаемости, ремонтопригодности и совместной работы вашей кодовой базы. Следуя передовым методам, применяя передовые методы и охватывая постоянно меняющийся ландшафт веб-разработки, вы можете раскрыть весь потенциал комментариев CSS для повышения уровня своих проектов веб-дизайна.
В этой статье мы рассмотрели синтаксис и использование комментариев CSS, ознакомились с передовыми практиками и исследовали преимущества препроцессоров, таких как Sass и Less. Мы также подчеркивали важность того, чтобы быть в курсе новейших технологий и постоянно совершенствовать свои навыки комментирования.


 По умолчанию к имени ссылки добавляются цифры, обозначающие, что это новая ссылка.
По умолчанию к имени ссылки добавляются цифры, обозначающие, что это новая ссылка.


 ОСНОВНОЕ СОДЕРЖАНИЕ - Статьи, посты, комментарии, изображения
FOOTER - Авторское право, текстовые ссылки
***/
ОСНОВНОЕ СОДЕРЖАНИЕ - Статьи, посты, комментарии, изображения
FOOTER - Авторское право, текстовые ссылки
***/  example {
высота: 1%; /*** холли хак ***/
}
example {
высота: 1%; /*** холли хак ***/
}  и оказался бесполезным. Всегда дважды проверяйте, правильно ли вы закрыли свои комментарии.
и оказался бесполезным. Всегда дважды проверяйте, правильно ли вы закрыли свои комментарии.