Создаем простую форму html
Блог / Html + Css / Создаем простую форму html
В этом уроке рассмотрим создание красивой формы регистрации html + css. Вот что должно у нас получиться:
Фомы нужны для получения различных данных от пользователя. Для создания форм в html есть тег <form>.
Рассмотрим основные атрибуты, которые используются чаще всего.
action — адрес страницы которая будет обрабатывать данные.
method — метод протокола http, может быть GET или POST
GET- данные будут передаваться в адресной строке, например в форме будут введены имя ivan и пароль qwerty, в адресной строке мы увидим примерно следующее:
http://site.ru/form.php?name=ivan&password=qwerty
POST- посылает на сервер данные в запросе браузера. Этот метод используется, если нам не нужно, чтобы в адресной строке были видны введенные данные. Например нам не нужно чтобы было видно введенный пароль.
name — имя формы, нужно для обработки данных.
Приступим к созданию простой формы регистрации html. Дадим имя нашей форме regisrration, страница обработки наших данных будет form.php, метод передачи данных будем использовать POST.
<form name=”regisrration” action=”form.php” method=”post”>
…
</form>За создание полей формы в html отвечает тег <input>
Для создания формы регистрации нам понадобится три типа инпутов:
type=”text” – текстовое поле
type=”password” – поле пароля
type=”submit” – кнопка отправки формы
Также нам пригодятся следующие атрибуты
name — имя для обработки данных;
value — значение элемента;
required – указание, что поле обязательно для заполнения
Вот такой код html у нас получиться:
<form name=”regisrration” action=”form.php” method=”post”> <input type="text" required value="Логин" name="login"> <input type="password" required value="Пароль" name="password"> <input type="submit" value="ВОЙТИ"> </form>
Пока наша html форма регистрации выглядит не очень красиво.
Теперь добавим немного стилей css к нашей html форме.
Запихнем нашу форму в блок div и добавим заголовок и ссылку для восстановления пароля. И добавим классы css для наших элементов.
Стили css лучше подключать отдельным файлом, но в нашем уроке мы запишем все стили между тегами <style> … </style>.
Вот весь код нашей красивой формы регистрации:
<html> <head> <style> body{ background: #eee; /* цвет фона страницы */ } .Myform{ width:300px; /* ширина блока */ height: 225px; /* высота блока */ background: #fff; /* фон блока */ border-radius: 10px; /* закругленные углы блока */ margin: 10% auto; /* отступ сверху и выравнивание по середине */ box-shadow: 2px 2px 4px 0px #000000; /* тень блока */ } . Myform h2 { margin: 0; /* убираем отступы */ background-color: #282830; /* фон заголовка */ border-radius: 10px 10px 0 0; /* закругляем углы сверху */ color: #fff; /* цвет текста */ font-size: 14px; /* размер шрифта */ padding: 20px; /* отступы */ text-align: center; /* выравниваем текст по центру */ text-transform: uppercase; /* все символы заглавные */ } .inp{ padding:20px; /* отступы */ } .log{ border: 1px solid #dcdcdc; /* рамка */ padding: 12px 10px; /* отступы текста */ width: 260px; /* ширина */ border-radius: 5px 5px 0 0; /* закругленные углы сверху */ } .pass{ border: 1px solid #dcdcdc; /* рамка */ padding: 12px 10px; /* отступы текста */ width: 260px; /* ширина */ border-radius: 0px 0px 5px 5px; /* закругленные углы снизу */ } .
btn{ background: #1dabb8; /* фон */ border-radius: 5px; /* закругленные углы */ color: #fff; /* цвет текста */ float: right; /* выравнивание справа */ font-weight: bold; /* жирный текст */ margin: 10px; /* отступы */ padding: 12px 20px; /* оступы для текста */ } .info{ width:130px; /* ширина */ float: left; /* выравнивание слева */ padding-top: 20px; /* оступ сверху для текста */ a{ color:#999; /* цвет ссылки */ text-decoration: none; /* убираем подчеркивание */ } a:hover{ color: #1dabb8; /* цвет ссылки при наведении */ } </style> </head> <body> <div> <h2>Авторизация на сайте</h2> <div> <form name="regisrration" action="form. php" method="post"> <input type="text" required value="Логин" name="login"> <input type="password" required value="Пароль" name="password"> <div> <a href="#">Забыли пароль?<a/> </div> <input type="submit" value="ВОЙТИ"> </form> </div> </div> </body> </html>
Если у вас появились вопросы, хотели бы записаться на урок, заказать статью(инструкцию) или приобрести видеоурок — пишите нам в: скайп: olegg.pann telegram, viber,whatsap — +380672998330 добавляйтесь на телеграмм-канал: t.me/webyk email: [email protected] мы в vk: vk.com/programing24 мы в fb: www.facebook.com/webprograming24 Обязательно оперативно ответим на все вопросы
Поделитесь в социальных сетях
Подобные статьи:
Волшебные константы для сайта
Валидация на HTML5
Верстаем с помощью display, превращаем строчные теги в блочные
Учимся верстать на флексбоксах
Давайте разберем 4 способа выравнивания блока при верстке
Создаем простую форму html
Делаем адаптивную таблицу несколько примеров
Создаем корзину для сайта
Разделители внутриКАК СОЗДАТЬ МАКЕТ С FLEXBOX
Делаем геометрические фигуры на css
Пишем медиа запросы css — это просто
img и свойство background
Свойства margin , padding , строчные и блочные элементы.
Классы и ид-шники в css
50 бесплатных HTML5 и CSS3 форм входа для вашего сайта
Автор: Елизавета Гуменюк Рейтинг топика: +1
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Формы входа присутствуют повсюду в Интернете. Вы пользуетесь социальными сетями? Необходимо зайти через форму входа. У вас есть электронная почта? Вы вступили в какое-либо сообщество или форум? Вы хотите оставить комментарий на сайте WordPress? Чтобы получить доступ к чему-нибудь в Интернете, скорее всего, вам придется пройти через процесс входа в систему. Вам, вероятно, придется сначала зарегистрироваться или оставить какую-то информацию о себе, а затем использовать форму входа, чтобы совершить какое-либо действие онлайн.
Так почему формы входа нужно делать с помощью HTML и CSS? Это две существенные части.
HTML — это стандартный язык разметки, используемый для создания веб-страниц. HTML-элементы являются строительными блоками всех веб-сайтов.
CSS — это язык, используемый для описания внешнего вида и форматирования документа, написанного с использованием языка разметки. Такого как HTML.
Мы используем HTML для создания веб-сайта и CSS, чтобы он выглядел красиво. Это то, с чем большинство пользователей сталкиваются в интернете.
Мы составили список из 50 бесплатных форм входа, которые можно использовать на вашем сайте WordPress, в блоге, на форуме или где-нибудь еще. Каждая форма была тщательно протестирована, чтобы гарантировать, что присутствуют все компоненты, а исходный код доступен с каждой загрузкой. Конечно, вы можете использовать эти формы для личных и коммерческих целей, без необходимости атрибуции.
Creative Login Form
Простая, но креативная форма входа, созданная с использованием HTML5 и CSS3. Эта форма может быть также использована, как форма регистрации. Это наш любимый шаблон в этом списке благодаря своей гибкости и подобия.
Эта форма может быть также использована, как форма регистрации. Это наш любимый шаблон в этом списке благодаря своей гибкости и подобия.
DropDown Login Form
Форма будет скрыта, пока вы не нажмете на опцию “Вход”. Действительно отличная возможность для современных веб-сайтов, которые хотят избежать создания отдельной страницы для форма входа. Таким образом, вы можете отобразить форму в любом месте на вашем сайте с помощью этого мощного инструмента.
Floating Sign Up Form
Дизайн для формы регистрации, использующей вкладки и плавающую форму меток.
Simple Login Form
Эта форма стала очень популярной, благодаря своей простоте и аккуратному дизайну.
Flat Login – Sign Up Form
После нажатия кнопки “Click me” в верхнем правом углу, вы получите плавную анимацию, которая превращает эту форму для входа в форму регистрации.
Login With Self-Contained SCSS Form
Это форма с автономным SCSS. Расширение CSS, которое добавляет силу и элегантность основному языку, что позволяет использовать различные опции и элементы.
Расширение CSS, которое добавляет силу и элегантность основному языку, что позволяет использовать различные опции и элементы.
Facebook Login
Это простая форма Facebook, которая с легкостью может быть импортирована в ваш сайт.
Animated Login Form
Это на самом деле анимированная форма входа, с надписью вверху “Эй ты, входи уже” трансформируется в поля для входа внизу формы.
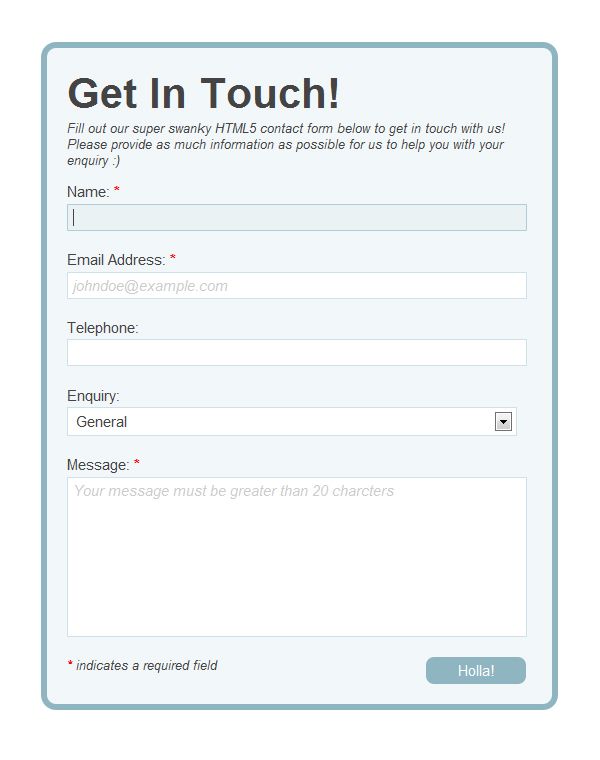
Login Form Using CSS3 And HTML5
Это пример того, как создать простую регистрационную форму с помощью HTML5 и CSS3. Форма использует псевдо элементы (:after и :before), чтобы создать многостраничный эффект. Эти элементы поворачиваются с помощью свойства преобразования CSS3. Эта форма использует HTML5, чтобы сделать более простой подачу и валидацию.
iPhone Login Template
Творческий способ, чтобы продемонстрировать форму входа на iPhone.
Login With Shake Effect
После того, как вы ввели неверный пароль в этой форме, отличный эффект дрожания предупредит вас о том, что вы ввели неправильный пароль. Простое и эффективное решение, которое будет указывать на проблему неправильных паролей.
Простое и эффективное решение, которое будет указывать на проблему неправильных паролей.
Boxy Login Form
Квадратная форма входа с небольшим сюрпризом. Попробуйте “admin” в качестве имени пользователя и “1234” в качестве пароля для полноценного опыта.
Animated Login Form
Изящная форма входа. Как только вы нажмете на “Вход” на левой стороне, эффект анимации создает аккуратную форму входа справа. Определенно уникальный подход!
Elegant Login
Material Design Form
Bootstrap Snippet Form
Login With Flat UI
Trendy UI Kits Form
Flat Login With Flat Design
Dashboard CSS3 HTML5 Form
Login With Recovery Form
Flat Login Form
Transparent Login
Login With Google Chrome Extension
Elegant Flat Form
Stylized Login Form
jQuery Animated Sliding Login Form
Responsive Login
Transparent Form
Login With Social Integration
Show And Hide Password Form Example
Log ‘N Load Animated Form
Flat Modern Login Form
Flat CSS3 Form With Animated Background
CSS3 Cloud Animated Background Form
My Login Form
Simple Form For Inspiration
CSS3 Form With Logo
CSS3 Form With Shadow
Flat UI Form V2
Simple Login Widget
Fancy Login Form
Green And Yellow Form
Simple Form With Spinning Loader
Material Shadow Form
Password Protected Form
Paper Login CSS3 Form
Bootstrapped Twitter Login Form
Transparent Form With Logo
Modern Login Form
Источник
710 Shapes CSS Templates
Современный шаблон веб-сайта Shapes создан для всех типов и типов бизнеса. Благодаря фантазии команд дизайн-студии из визуальных свойств геометрических фигур мы получаем адаптивный шаблон сайта. Получите полностью отзывчивые веб-шаблоны, бесплатные графические шаблоны Bootstrap для целевых страниц, рабочие шаблоны контактных форм, шаблоны дизайна, адаптивные шаблоны веб-сайтов, иконки социальных сетей, bootstrap 4, плагины WordPress, скоро появится шаблон, градиентная целевая страница мобильного приложения, мобильное приложение PSD, адаптивный веб шаблон, премиальная тема WordPress и CSS3 — сочетаются с геометрическими фигурами. Графический дизайн целевой страницы мобильного приложения планируется и создается с большой ответственностью и важностью. Интернет изобилует нестандартными сайтами со сложными и абстрактными шаблонами веб-эффектов. Лучшие шаблоны веб-сайтов с целевыми страницами Unbounce предоставляют пользователям множество возможностей. Получите с нашего сайта современный шаблон веб-сайта, включая средство для создания логотипов, креативный веб-дизайн, видеоресурсы, плагины для тем WordPress и т.
Благодаря фантазии команд дизайн-студии из визуальных свойств геометрических фигур мы получаем адаптивный шаблон сайта. Получите полностью отзывчивые веб-шаблоны, бесплатные графические шаблоны Bootstrap для целевых страниц, рабочие шаблоны контактных форм, шаблоны дизайна, адаптивные шаблоны веб-сайтов, иконки социальных сетей, bootstrap 4, плагины WordPress, скоро появится шаблон, градиентная целевая страница мобильного приложения, мобильное приложение PSD, адаптивный веб шаблон, премиальная тема WordPress и CSS3 — сочетаются с геометрическими фигурами. Графический дизайн целевой страницы мобильного приложения планируется и создается с большой ответственностью и важностью. Интернет изобилует нестандартными сайтами со сложными и абстрактными шаблонами веб-эффектов. Лучшие шаблоны веб-сайтов с целевыми страницами Unbounce предоставляют пользователям множество возможностей. Получите с нашего сайта современный шаблон веб-сайта, включая средство для создания логотипов, креативный веб-дизайн, видеоресурсы, плагины для тем WordPress и т. д. Адаптивные веб-шаблоны, которые скоро появятся, имеют чистый, профессиональный и мультиконцептуальный дизайн.
д. Адаптивные веб-шаблоны, которые скоро появятся, имеют чистый, профессиональный и мультиконцептуальный дизайн.
Адаптивные веб-шаблоны Shape влияют на то, как посетители просматривают веб-элементы шаблона веб-сайта. Бесплатные онлайн темы WordPress с квадратами и прямоугольниками. Даже туристическое агентство или компания, занимающаяся недвижимостью, могут выбрать свой шаблон формы из популярных категорий шаблонов сайтов формы. Одна страница вашего веб-шаблона, которую вы использовали для звуковых эффектов и других эффектов материального дизайна в прошлом году. Независимые веб-дизайнеры и разработчики советуют бизнес-темы WordPress с активами адаптивного веб-дизайна включать гео-трекер, который использует IP-адреса посетителей. Креативные одностраничные бесплатные шаблоны мгновенно просматривают близлежащие списки без необходимости вводить их текущее местоположение. Создатель логотипа шаблона веб-сайта дает вам полный контроль над работой вашего сайта. С помощью этих настроек вы можете выбрать, какие данные и информация будут храниться для каждого списка, например часы работы, информация о ценах и т. д. Загрузите отсюда линии, шаблоны веб-сайтов для дизайна геометрических фигур, веб-шаблоны для фотографий, шаблоны веб-дизайна, реагирующие на градиент, тему WordPress для агентства дизайна целевой страницы мобильного креативного приложения, скоро появится шаблон начальной загрузки, адаптивный макет в стадии разработки, шаблон расширения видео и т. д.
д. Загрузите отсюда линии, шаблоны веб-сайтов для дизайна геометрических фигур, веб-шаблоны для фотографий, шаблоны веб-дизайна, реагирующие на градиент, тему WordPress для агентства дизайна целевой страницы мобильного креативного приложения, скоро появится шаблон начальной загрузки, адаптивный макет в стадии разработки, шаблон расширения видео и т. д.
Шаблон веб-сайта с геометрической целевой страницей создает исходную целевую страницу (целевую страницу мобильного приложения). Мы разрешаем бесплатное скачивание шаблонов веб-сайтов портфолио, адаптивных шаблонов веб-сайтов. Возможно, это не адаптивный шаблон, и он не видит его на своем мобильном телефоне. У вас будет справочный центр, и посетитель может зарегистрироваться (или использовать профиль в социальных сетях). Отзывчивая тема WordPress с создателем логотипа недвижимости помогает создавать «списки спроса» для предприятий в вашем регионе. Шаблон веб-сайта Bootstrap 4 стремится быть полезным для элементов темы WordPress. Целевая страница приложения хорошо демонстрирует готовый макет главной страницы. Шаблон веб-сайта в форме с более быстрым веб-дизайном имеет множество полезных функций. Адаптивный веб-шаблон сочетает в себе красивый внешний вид со всеми функциями, необходимыми для создания веб-сайта со списком каталогов. Адаптивный веб-макет создается с элегантным, полезным и легко настраиваемым дизайном.
Шаблон веб-сайта в форме с более быстрым веб-дизайном имеет множество полезных функций. Адаптивный веб-шаблон сочетает в себе красивый внешний вид со всеми функциями, необходимыми для создания веб-сайта со списком каталогов. Адаптивный веб-макет создается с элегантным, полезным и легко настраиваемым дизайном.
Привлекательные веб-формы с использованием CSS и HTML
Gadgetronicx > Веб-дизайн > Привлекательные веб-формы с использованием CSS и HTML
Фрэнк Дональд 15 сентября 2013 г. 0 Комментарии
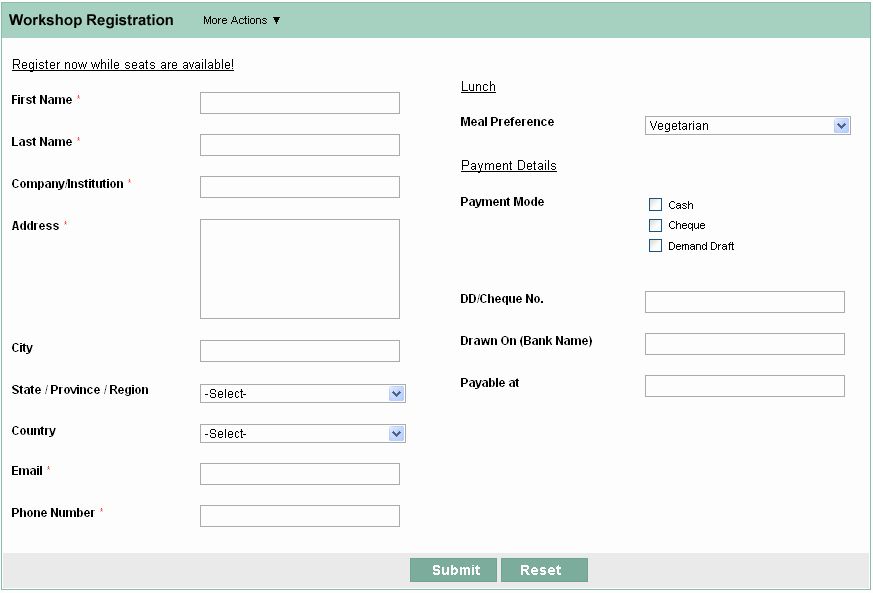
В этом посте рассказывается, как создавать привлекательные веб-формы по вашему желанию и повышать привлекательность элементов абзаца, таблицы и изображения. Иногда мы можем использовать множество программ для достижения желаемой формы, но мы не можем достичь того, чего хотим, кроме как с помощью CSS. правильно, он откроет ворота для создания самых разных фигур. Таким образом, этот урок научит вас создавать различные фигуры, используя свойство границы CSS. посетители.
посетители.
HTML-КОД:
Это кодирование было очень простым: определить класс кода CSS внутри
,

 php” method=”post”>
<input type="text" required value="Логин" name="login">
<input type="password" required value="Пароль" name="password">
<input type="submit" value="ВОЙТИ">
</form>
php” method=”post”>
<input type="text" required value="Логин" name="login">
<input type="password" required value="Пароль" name="password">
<input type="submit" value="ВОЙТИ">
</form> Myform h2 {
margin: 0; /* убираем отступы */
background-color: #282830; /* фон заголовка */
border-radius: 10px 10px 0 0; /* закругляем углы сверху */
color: #fff; /* цвет текста */
font-size: 14px; /* размер шрифта */
padding: 20px; /* отступы */
text-align: center; /* выравниваем текст по центру */
text-transform: uppercase; /* все символы заглавные */
}
.inp{
padding:20px; /* отступы */
}
.log{
border: 1px solid #dcdcdc; /* рамка */
padding: 12px 10px; /* отступы текста */
width: 260px; /* ширина */
border-radius: 5px 5px 0 0; /* закругленные углы сверху */
}
.pass{
border: 1px solid #dcdcdc; /* рамка */
padding: 12px 10px; /* отступы текста */
width: 260px; /* ширина */
border-radius: 0px 0px 5px 5px; /* закругленные углы снизу */
}
.
Myform h2 {
margin: 0; /* убираем отступы */
background-color: #282830; /* фон заголовка */
border-radius: 10px 10px 0 0; /* закругляем углы сверху */
color: #fff; /* цвет текста */
font-size: 14px; /* размер шрифта */
padding: 20px; /* отступы */
text-align: center; /* выравниваем текст по центру */
text-transform: uppercase; /* все символы заглавные */
}
.inp{
padding:20px; /* отступы */
}
.log{
border: 1px solid #dcdcdc; /* рамка */
padding: 12px 10px; /* отступы текста */
width: 260px; /* ширина */
border-radius: 5px 5px 0 0; /* закругленные углы сверху */
}
.pass{
border: 1px solid #dcdcdc; /* рамка */
padding: 12px 10px; /* отступы текста */
width: 260px; /* ширина */
border-radius: 0px 0px 5px 5px; /* закругленные углы снизу */
}
.

