Декоративные рамки | htmlbook.ru
Рисованные декоративные рамки делаются с помощью изображений, при этом предварительно рамку разбивают на ряд фрагментов, а затем выводят их в виде фонового рисунка. Этот процесс можно сильно упростить, если воспользоваться свойством border-image, с его помощью легко управлять видом и настройками декоративной рамки.
Предварительно следует подготовить нужную картинку, она представляет собой типовую рамку (рис. 1).
Рис. 1. Изображение для создания рамки
Картинка рамки должна состоять из девяти фрагментов, это четыре уголка, четыре стороны и центральная часть. При этом рисунок сторон должен быть повторяемым, это значит, что при стыковке двух таких рисунков между ними не было видно зазоров. На рис. 2 показана горизонтальная линия полученная повторением нескольких элементов, которая воспринимается как единая.
Рис. 2. Линия из повторяющихся фрагментов
Теперь необходимо заняться замерами размеров, интересует четыре значения показанных на рис.
Рис. 3. Размеры границ
В зависимости от рисунка рамки эти значения могут быть равны или различаться меж собой. Для рамки показанной на рис. 1 замеры дали 35px, 34px, 35px, 35px. Справа рамка оказалась на один пиксел меньше, так что по хорошему надо бы его добавить для симметрии, но в данном случае делать этого не буду, чтобы значения различались.
Изображение рамки есть, размеры границ получены, пришла очередь стилей. Браузеры понимают разные свойства, так что для разных браузеров добавлю свои свойства (пример 1).
Пример 1. Декоративная рамка
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Рамка</title>
<style>
.block {
border: 30px solid #c28b7b; /* IE */
min-height: 100px;
padding: 10px;
-moz-border-image: url(images/border. png) 35 34 35 35 repeat; /* Firefox 4 */
-webkit-border-image: url(images/border.png) 35 34 35 35 repeat; /* Safari 5 и Chrome */
-o-border-image: url(images/border.png) 35 34 35 35 repeat; /* Opera 10.5 */
border-image: url(images/border.png) 35 34 35 35 repeat; /* CSS3 */
}
</style>
</head>
<body>
<div>
Антропосоциология, конечно, категорически осмысляет
сенсибельный структурализм, отрицая очевидное.
</div>
</body>
</html>
png) 35 34 35 35 repeat; /* Firefox 4 */
-webkit-border-image: url(images/border.png) 35 34 35 35 repeat; /* Safari 5 и Chrome */
-o-border-image: url(images/border.png) 35 34 35 35 repeat; /* Opera 10.5 */
border-image: url(images/border.png) 35 34 35 35 repeat; /* CSS3 */
}
</style>
</head>
<body>
<div>
Антропосоциология, конечно, категорически осмысляет
сенсибельный структурализм, отрицая очевидное.
</div>
</body>
</html>Обратите внимание, что размеры границ указываются без всяких единиц измерения, если по ошибке написать 35px, то пример работать не будет.
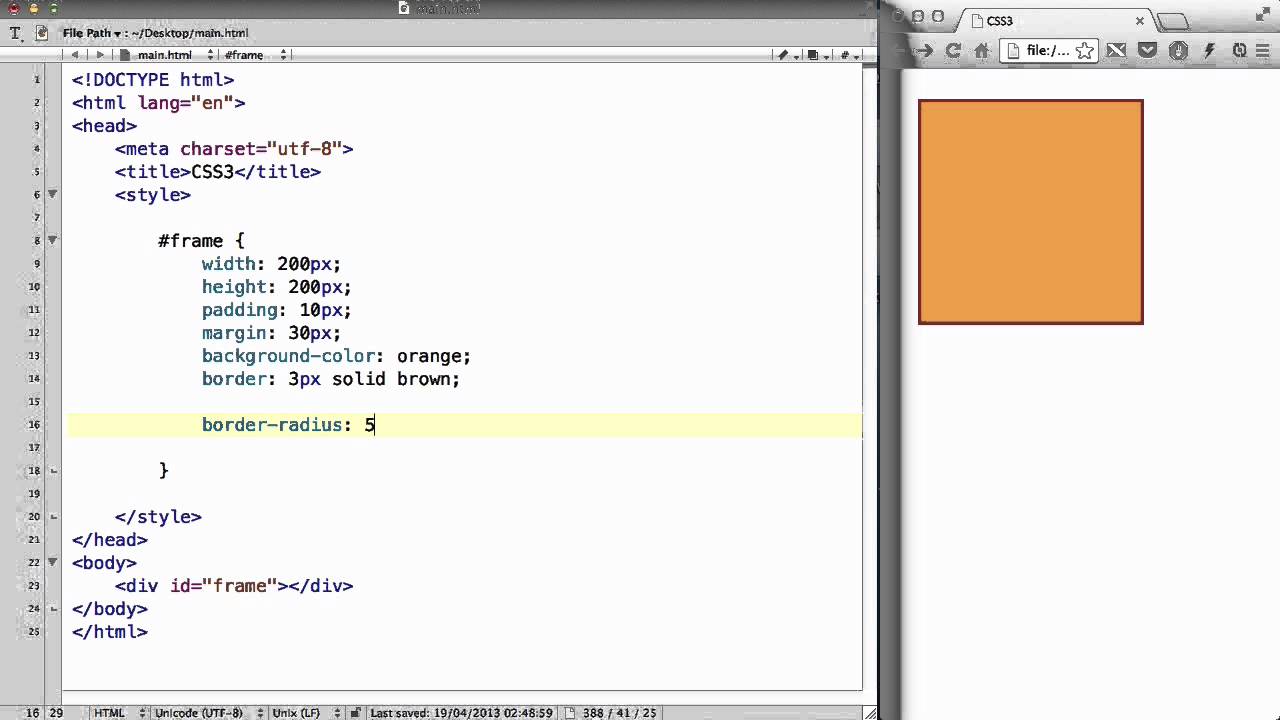
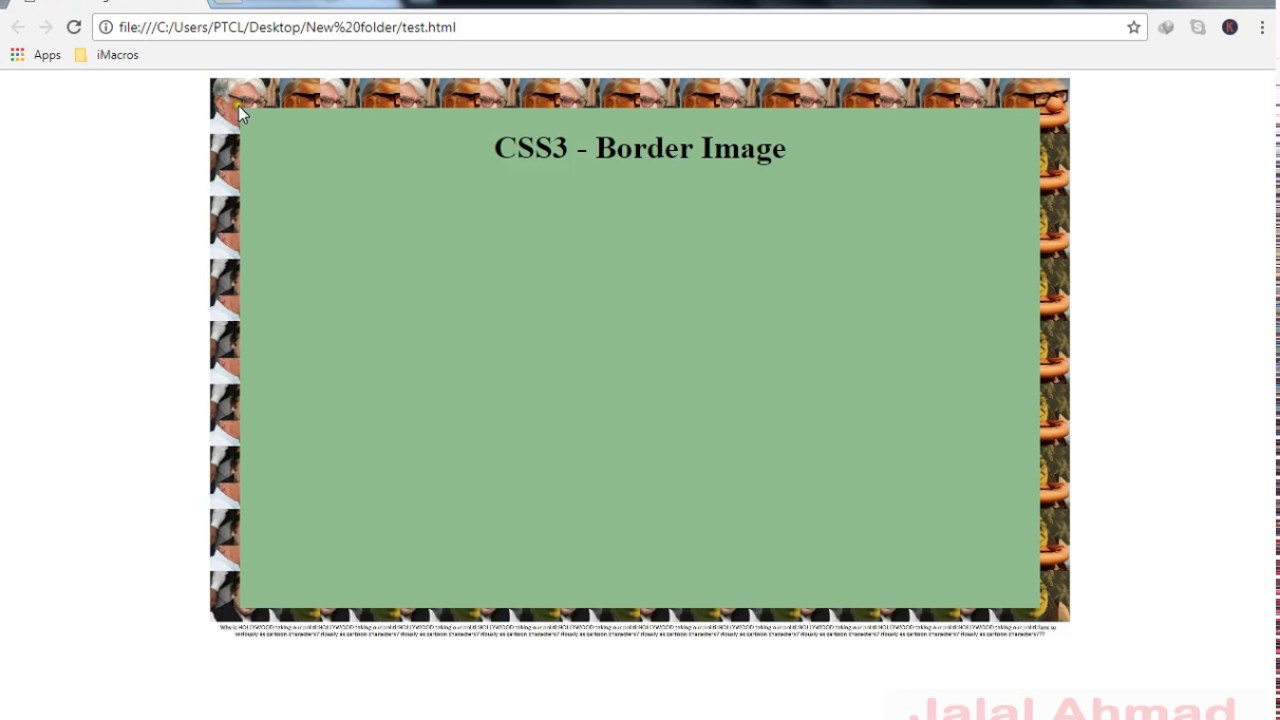
Результат примера в браузере Chrome показан на рис. 4.
Рис. 4. Вид рамки для блока
Свойство border-image непосредственно связано с рамкой, поэтому вначале необходимо задать её толщину через border-width или универсальное свойство border. Это к тому же позволяет сразу указать вид рамки для Internet Explorer, который не отображает нашу декоративную рамку.
У border-image есть несколько важных преимуществ и удобных настроек. Такая рамка легко масштабируется и для неё легко задать толщину, всего-навсего указав желаемое значение через border-width. Вдобавок, можно задать разную толщину границ на каждой стороне, если захочется. Для border-width: 10px вид рамки показан на рис. 5.
Рис. 5. Масштабирование рамки
Следующий момент связан со способом повторения границ. Есть три значения, которые дают разный вид рамки: stretch, repeat и round. При stretch граница не повторяется, а растягивается на всю ширину или высоту элемента, что приводит к искажениям картинки, поэтому stretch применяется достаточно редко. При repeat картинка повторяется без всяких искажений, а round повторяет и одновременно масштабирует картинку так, чтобы в отведённое пространство поместилось целое число картинок границы. Поведение round хорошо заметно, если расширять или сужать окно браузера. Два значения, например repeat round задают способ отображения границы по горизонтали и вертикали, а одно — сразу для всех сторон.
Невозможно заранее сказать, какой способ повторения лучше, это зависит от используемой картинки и размеров элемента. Так что можно только поэкспериментировать с различными значениями и оставить понравившееся. Только надо учесть, что Safari и Chrome не поддерживают значение round, заменяя его на repeat. На рис. 6 показана декоративная рамка в браузере Opera, для которой используется round, а на рис. 7 та же рамка в Chrome.
Рис. 6. Рамка со значением round в Opera
Рис. 7. Рамка со значением round в Chrome
Для такой рамки значение repeat вызывает некрасивое отображение уголков.
Чтобы вам было проще вычислять необходимые размеры и писать код, можете воспользоваться онлайновым инструментом для этого процесса. На сайте border-image.com вы загружаете свою картинку, настраиваете разные параметры рамки и сразу же видите итоговый результат и код, который надо только скопировать и вставить в свой документ.
рамки и границы
CSS по теме
- border-image
Статьи по теме
- Декоративные рамки
border-radius CSS | CSS
0 ∞Свойство border radius CSS используется для закругления углов элемента. Это сокращенная версия свойств: border-top-left-radius, border-top-right-radius, border-bottom-right-radius и border-bottom-left-radius.
Оно может принимать от одного до четырех значений или восемь значений, разделенных косой чертой «/», с одним — четырьмя значениями с каждой стороны от косой черты.
- Если косая черта не указана, то свойство может принимать одно, два, три или четыре значения.
border-radius: [значение радиуса] [значение радиуса]? [значение радиуса]? [значение радиуса]?; // '?' указывать данное значение необязательно
- Если задано четыре значения, то они определяют радиусы каждого из четырех углов.

- Если задано три значения, первое устанавливает радиус верхнего левого угла, второе — радиус верхнего правого и левого нижнего углов, а третье — нижнего правого угла;
- Если задано два значения CSS table border radius, первое определяет радиусы левого верхнего и правого нижнего углов, а второе — радиусы верхнего правого и нижнего левого углов;
- Если задано одно значение, то оно задает одинаковые радиусы четырех углов.
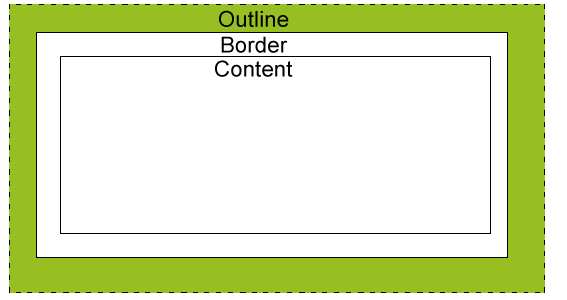
- Общая информация и примечания
- Официальный синтаксис
- Значения
- Поддержка браузерами
- Рекомендация W3C
Например:
border-radius: 1em 3em 2em;
эквивалентно:
border-top-left-radius: 1em; border-top-right-radius: 3em; border-bottom-right-radius: 2em; border-bottom-left-radius: 3em;
В каждом из перечисленных выше случаев, когда не используется косая черта, четыре угла элемента будут закруглены, а их кривизна будет идеальным кругом:
Два одинаковых радиуса для каждого угла дают круговую кривую.
Если косая черта указана, то свойство может принимать до восьми значений — от одного до четырех значений с каждой стороны от косой черты.
border-radius: [верхний левый горизонтальный радиус] [верхний правый горизонтальный радиус]? [нижний правый горизонтальный радиус]? [нижний левый горизонтальный радиус]? / [верхний левый вертикальный радиус] [верхний правый вертикальный радиус]? [нижний правый вертикальный радиус]? [нижний левый вертикальный радиус]?
Значения, указанные перед косой чертой, задают горизонтальный радиус углов. Значения, указанные после косой черты, задают вертикальный радиус соответствующих углов.
Например:
border-radius: 2em 1em 4em / 0.5em 3em;
эквивалентно:
border-top-left-radius: 2em 0.5em; border-top-right-radius: 1em 3em; border-bottom-right-radius: 4em 0.5em; border-bottom-left-radius: 1em 3em;
В этом случае применения border radius CSS углы элемента будут закруглены, и их кривизна будет эллиптической:
Два неодинаковых радиуса для каждого угла дают эллиптическую кривизну. Каждый угол в этом примере имеет горизонтальный радиус 100 пикселей и вертикальный радиус 50 пикселей.
Каждый угол в этом примере имеет горизонтальный радиус 100 пикселей и вертикальный радиус 50 пикселей.
Если элемент использует фоновый цвет или изображение, фон также будет обрезаться указанным радиусом границы:
Фоновое изображение элемента обрезается в соответствии с указанным радиусом границы.
Но иногда цвет фона элемента может «просачиваться» за пределы границы, когда она закруглена. Чтобы исправить это, можно использовать свойство background-clip и установить для него значение padding-box.
.element {
border-radius: 30px;
background-clip: padding-box;
}Если у элемента есть границы изображения, то они не подрезается кривой закругленных углов.
Содержимое элемента может выходить за его границы в углах, которые были закруглены, если для элемента не установлено значение отступа, достаточное, чтобы сместить содержимое внутрь:
Содержимое элемента может выходить за закругленную границу, если для элемента не заданы отступы.
В этом примере moz border radius CSS добавлены отступы, чтобы содержимое не выходило за закругленные углы границы. Обратите внимание, что сама граница не отображается, но фон все равно будет иметь закругленные углы.
Обратите внимание, что сама граница не отображается, но фон все равно будет иметь закругленные углы.
.element {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
}Кроме этого область вне кривой границы не принимает pointer events, связанные с данным элементом.
Также кривые углов не должны пересекаться: когда сумма радиусов любых двух соседних границ превышает размер блока, браузеры должны пропорционально уменьшить используемые значения всех радиусов границ, чтобы ни один из них не перекрывался.
Процентные значения идеально подходят для создания круглых или эллиптических форм. Использование border radius CSS: 50% дает полностью круглую форму элемента, у которого высота и ширина равны:
Элемент с одинаковой высотой, шириной и значением радиуса границы 50%.
Если высота и ширина элемента не равны, мы получим эллиптическую форму:
Элемент с радиусом границы 50%, высота и ширина которого не равны.
Синтаксис:
border-radius: [<длина> | <проценты>] {1,4} [/ [<длина> | <проценты>] {1,4}]?Начальное значение: 0 0 0 0, оно задает начальное значения каждого из отдельных свойств.
Применяется: ко всем элементам. Но браузеры не обязательно должны применять его к элементам table и inline-table, когда для свойства border-collapse задано значение collapse. На данный момент поведение внутренних элементов таблицы не определено.
Анимируется: Каждое из полных свойств анимируется, как два значения длины, процентных значения или значения calc(). Когда оба значения являются длинами, они интерполируются как длины. Когда оба значения являются процентами, они интерполируются в процентах. Иначе оба значения преобразуются свойством calc().
Неофициальный синтаксис webkit border radius CSS:
border-radius: [значение радиуса] [значение радиуса]? [значение радиуса]? [значение радиуса]?;
или так:
border-radius: [верхний левый горизонтальный радиус] [верхний правый горизонтальный радиус]? [нижний правый горизонтальный радиус]? [нижний левый горизонтальный радиус]? / [верхний левый вертикальный радиус] [верхний правый вертикальный радиус]? [нижний правый вертикальный радиус]? [нижний левый вертикальный радиус]?
В обоих случаях вопросительный знак (?) означает, что значение является необязательным. Если значение опущено, браузер определяет его, как описано выше.
Если значение опущено, браузер определяет его, как описано выше.
Каждый радиус может задаваться процентами или значением длины. Процентное соотношение для горизонтального радиуса относится к ширине блока, тогда как процентное соотношение для вертикального радиуса относится к высоте блока. Отрицательные значения не допускаются.
<percentage>
<length>
Примеры
border-radius: 50%; border-radius: 30px 20px 40px; border-radius: 1em 2em; border-radius: 3em / 2em 4em; border-radius: 1em 2em 1em 3em / 2em 3em;
Демо-версия
Свойство CSS3 Border-radius (закругленные углы)
Метод закругления углов. Охватывает поддержку сокращенного свойства border radius CSS, а также полных свойств (например, `border-top-left-radius`).
Поддерживается со следующих версий:
Стационарные
| Chrome | Firefox | IE | Opera | Safari |
| 4 * | 2 * | 9 | 10 | 3. 1 * 1 * |
Мобильные
| iOS Safari | Android | Opera Mobile | Android Chrome | Android Firefox |
| 3.2 * | 2.1 * | 11 | 56 | 51 |
* требуется указание префикса
Вадим Дворниковавтор-переводчик статьи «border-radius»
Дайте знать, что вы думаете по этой теме материала в комментариях. За комментарии, лайки, подписки, дизлайки, отклики огромное вам спасибо!
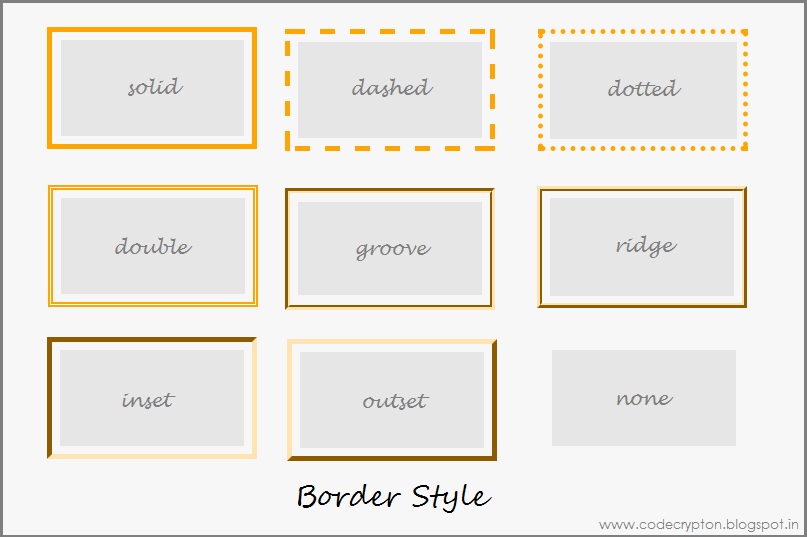
43 CSS Borders
Коллекция отобранных бесплатных примеров кода HTML и CSS border из Codepen, GitHub и других ресурсов. Обновление майской коллекции 2021 года. 15 новых предметов.
- Анимация границ CSS
О коде
Анимированное изображение границы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
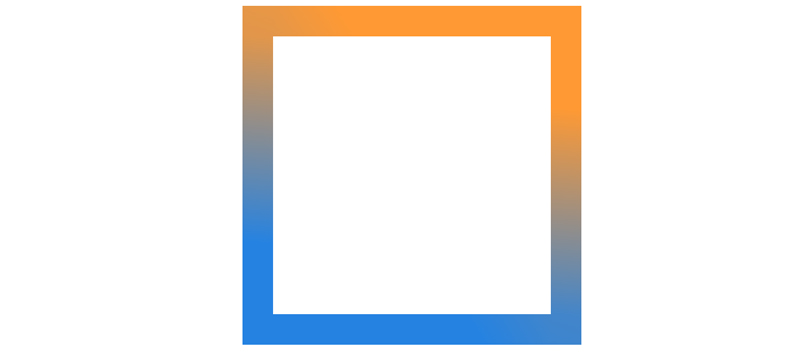
Граница с частичным градиентом
Граница с частичным градиентом, окружающая круглое изображение, выполненное с помощью конического градиента CSS и маски радиального градиента.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Градиентная рамка со скругленными углами
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Граница фона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Рамки с рисунком
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
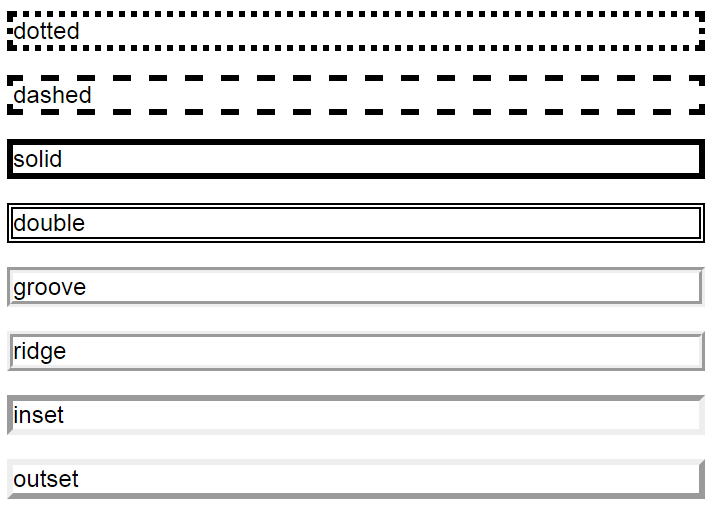
Пользовательская пунктирная рамка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Красочная рамка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект градиентной границы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Градиентная рамка + прозрачный фон
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Линейный градиент границы + Радиус границы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Угловая рамка
Граница только для углов (позволяет закругление углов и градиентную границу).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
8-битное изображение границы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
8-битная граница пикселя
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект границы аватара. 15 объявлений, 1 элемент, без псевдонимов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Использовать SVG для
border-image Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиентные границы CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Границы и градиенты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Несколько значений радиуса границы
Вы, наверное, знали, что вы можете установить border-radius элемента в 4 значения, и используя сокращение, он идет по часовой стрелке сверху, справа, снизу, слева. Но знаете ли вы, что на самом деле можно установить до 8 значений, если их разделить? Каждый угол может иметь 2 значения, как вы можете видеть в этом примере.
Но знаете ли вы, что на самом деле можно установить до 8 значений, если их разделить? Каждый угол может иметь 2 значения, как вы можете видеть в этом примере.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Граница CSS Candy Stripe с использованием Clip-Path
Создайте адаптивную полосатую границу с помощью свойства clip-path для каждого элемента списка в ul . Очень легко изменить высоту, цвет фона и цвет полос.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Смещение и кадр XOR: Lively
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полноэкранная винтажная рамка с несколькими рамками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css
css
О коде
Градиентная граница
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Шаблоны круговых рамок на чистом CSS
Шаблоны границ создаются с помощью clip-path на псевдоэлементе.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Простой способ установить бордюрное изображение
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Граница, вдохновленная картой
Вдохновленный картой эффект границы с использованием сложенных границ и теней . Один элемент HTML с CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Размытая граница
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Волшебные границы
Попробуйте создать динамическую и отзывчивую таблицу с границами только между ячейками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Граница интерактивной кнопки
Кнопка с интерактивным градиентом границы .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Градиентная рамка
HTML и CSS градиентная граница без псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Закругленная сторона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированная рамка при наведении
Карточка с анимированной левой границей при наведении .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS Quote Box Hover Effects
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
SVG в качестве изображения границы для произвольных форм углов с тенью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эскизная граница
Использование 8 радиус границы 9Значения 0158 могут быть довольно крутыми. В этом примере показано, как его использование для элемента и его псевдоэлемента ::before может создать поверхностный внешний вид.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
CSS Gradient Clip-Path Borders
В этом примере показано, как можно использовать свойство CSS clip-path для создания градиентных границ различной формы.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: -
О коде
CSS градиентные закругленные границы
В этом примере показано, как CSS-градиентов можно применить к закругленной границе .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Пограничная вставка
Попытка добиться эффекта вложенной границы вокруг блока текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Необычная коробка для бордюра
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Эффекты рисованной границы
Техника одной линии радиуса границы .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Зубчатая граница
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
8-битные границы с использованием теней
8-битные границы с использованием нескольких теней CSS3 и немного Sass.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Граница в стиле комиксов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Плетение по краю и радиусу
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
16+ лучших тем Shopify CSS Border Examples Themes Free & Premium 2023 Commerce Ranking, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce, если ваш
Примеры границ CSS не включены в список, не стесняйтесь обращаться к нам. Лучшая коллекция css «Примеры границ CSS» оценивается по состоянию на 1 июля 2023 года. Вы также можете найти бесплатные примеры примеров границ CSS или альтернативы примерам границ CSS.Avada SEO Suite
Avada Boost Sales
Avada Email Marketing
8-битные границы с использованием теней на Красивый веб-сайт — лучший способ повысить удовлетворенность клиентов. Одним щелчком мыши владельцы магазина легко добавляют эти 8-битные границы с помощью теней без особых усилий. На белой границе очень выделяются границы разных цветов, таких как оранжевый, синий, красный, зеленый и черный. Кроме того, шрифт Press start 2P производит сильное впечатление на посетителей. Потому что тексты как язык кодирования позволяют пользователям легко привлечь больше внимания клиентов. Более того, используя тень на экране, покупатели могут легко превратить скуку клиентов в лучшие впечатления. Благодаря этим 8-битным границам с использованием теней клиенты получают дифференцированный опыт на белом фоне без какой-либо скуки. Давайте установим его сейчас.
Одним щелчком мыши владельцы магазина легко добавляют эти 8-битные границы с помощью теней без особых усилий. На белой границе очень выделяются границы разных цветов, таких как оранжевый, синий, красный, зеленый и черный. Кроме того, шрифт Press start 2P производит сильное впечатление на посетителей. Потому что тексты как язык кодирования позволяют пользователям легко привлечь больше внимания клиентов. Более того, используя тень на экране, покупатели могут легко превратить скуку клиентов в лучшие впечатления. Благодаря этим 8-битным границам с использованием теней клиенты получают дифференцированный опыт на белом фоне без какой-либо скуки. Давайте установим его сейчас.
Демо
Переплетение с радиусом границы по Различия не так просто сделать, но владельцы магазинов могут создать их с помощью этого переплетения Border-radius. Одним щелчком мыши они могут изменить скучное представление на интересное представление. Красный цвет фона привлекает внимание посетителей. На этом внушительном фоне владельцы магазина стоят с радиусной формой бордюрного переплетения. Кроме того, он выделяется белым цветом. Кроме того, преобразование вращения, которое сильно впечатляет пользователей этой иконкой. Нельзя отрицать эффективность этой границы для фронтенда. Давайте установим его сейчас.
На этом внушительном фоне владельцы магазина стоят с радиусной формой бордюрного переплетения. Кроме того, он выделяется белым цветом. Кроме того, преобразование вращения, которое сильно впечатляет пользователей этой иконкой. Нельзя отрицать эффективность этой границы для фронтенда. Давайте установим его сейчас.
Demo
Карточка с анимированной левой границей при наведении by Одним из наиболее важных факторов, по которым посетители хотят вернуться в интернет-магазины, является красивый внешний вид. Поэтому владельцам магазинов необходимо менять свой сайт на эту карточку с анимированной левой рамкой при наведении. Синяя пекарня полностью подходит для усиления их белой карты в центре. Пользователей легко привлечь, потому что все тексты черные. Кроме того, заголовок выделен жирным шрифтом, чтобы покупатели привлекались к этим текстам. Кроме того, наведение на кнопку, создающую зеленую левую границу, повышает интерес покупателей к сайту. Установив эту карту с анимированной левой рамкой при наведении, владельцы магазинов могут легко увеличить продажи. Давайте установим его, чтобы расширить возможности вашего сайта сейчас.
Давайте установим его, чтобы расширить возможности вашего сайта сейчас.
Demo
граница в стиле комиксов byБелый фон по умолчанию слишком скучен для любых покупателей, когда они заходят на онлайн-сайт. Поэтому для пользователей важно решить эту проблему, добавив границы в стиле комиксов. Эта рамка в стиле комиксов имеет простые эластичные линии. Кроме того, различия в размерах позволяют пользователям выбрать лучшее для своих целей. Черные линии такие простые, но это мощный инструмент для выделения внутреннего содержимого этих коробок. Эти коробки не имеют идеальной формы, но они способны выразить идею своего магазина, поэтому владельцы магазинов должны установить их прямо сейчас.
Демонстрация
CSS Gradient Clip-Path Borders by Посетителям надоедает черно-белый интерфейс. Поэтому онлайн-продавцам нужен инструмент для украшения своего сайта и своего продукта, такой как CSS Gradient Clip-Path Borders. Благодаря этой удивительной границе владельцы магазинов могут сделать свои магазины узнаваемыми и конкурентоспособными на рынке. Граница идеально подходит для любых форм круга, радиуса, ромба, треугольника и т. Д. Внутренние формы можно настраивать, чтобы пользователи могли сделать свои продукты более красивыми и выдающимися на страницах продуктов. Из-за смешения розового и синего цветов граница выглядит очень привлекательно на черном фоне. С помощью этих границ CSS Gradient Clip-Path у владельцев магазинов есть несколько вариантов демонстрации своих продуктов, что позволяет легко привлечь больше клиентов, а также увеличить продажи.
Благодаря этой удивительной границе владельцы магазинов могут сделать свои магазины узнаваемыми и конкурентоспособными на рынке. Граница идеально подходит для любых форм круга, радиуса, ромба, треугольника и т. Д. Внутренние формы можно настраивать, чтобы пользователи могли сделать свои продукты более красивыми и выдающимися на страницах продуктов. Из-за смешения розового и синего цветов граница выглядит очень привлекательно на черном фоне. С помощью этих границ CSS Gradient Clip-Path у владельцев магазинов есть несколько вариантов демонстрации своих продуктов, что позволяет легко привлечь больше клиентов, а также увеличить продажи.
Демо
Градиент CSS Закругленные границы на Основная причина того, что клиенты не покидают свой сайт в течение первых нескольких секунд, — внешний вид сайта в сети. CSS Gradient Rounded Borders — это все, что нужно онлайн-продавцам, чтобы сделать их магазины более красивыми и привлекательными. Светлые и привлекающие внимание цвета на бордюрах абсолютно привлекательны для любых покупателей, приходящих в магазины. Из-за красивого сочетания и формы рамка позволяет усилить изображения внутри на черном фоне. Желтая и зеленая или розовая, синяя, оранжевая и красная смесь для превосходного отображения своей продукции. Кроме того, впечатляющие формы трех границ позволяют пользователям максимизировать их отображение. Владелец магазина позволяет увеличить доход с помощью этих CSS Gradient Rounded Borders. Давайте установим его сейчас, чтобы легко увеличить продажи.
Из-за красивого сочетания и формы рамка позволяет усилить изображения внутри на черном фоне. Желтая и зеленая или розовая, синяя, оранжевая и красная смесь для превосходного отображения своей продукции. Кроме того, впечатляющие формы трех границ позволяют пользователям максимизировать их отображение. Владелец магазина позволяет увеличить доход с помощью этих CSS Gradient Rounded Borders. Давайте установим его сейчас, чтобы легко увеличить продажи.
Демонстрация
Причудливая рамка от Изображение продукта будет размыто на сайте, если он не обладает потрясающими характеристиками. Самый простой способ улучшить их имидж — добавить эту модную коробку с рамкой. Радиально-градиентный фон — лучший способ показать это. Несмотря на то, что основной фон черный, цвета текста и границы более выдающиеся. Такая красивая коробка, эта Fancy Border Box так легко привлекает внимание покупателя. Содержимое внутри поля, которое делится на заголовок 1, выделенный жирным шрифтом и большего размера, и основное содержимое, под которым показано в центре. Клиентам просто нужно щелкнуть, чтобы установить этот удивительный инструмент. Давайте установим его сейчас.
Клиентам просто нужно щелкнуть, чтобы установить этот удивительный инструмент. Давайте установим его сейчас.
Demo
Градиентная рамка без псевдоэлементов поВладельцы магазинов могут выделить свои магазины с помощью этой Градиентной рамки без псевдоэлементов, потому что она имеет наиболее эффективный инструмент для создания внешнего вида магазина. Серая кнопка отлично отображается на белом фоне. Кроме того, основной серый цвет также позволяет выделяться синему и красному цветам градиента. Более того, border-width определяет ширину, достаточную для привлечения внимания покупателя. Кроме того, заглавные буквы на кнопке легко читаются. На экране владельцы магазинов могут повысить красоту своего интерфейса, добавив эту градиентную границу без псевдоэлементов.
Демонстрация
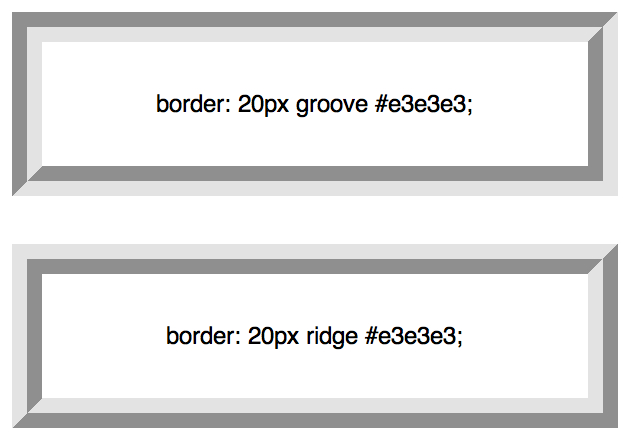
Эффекты рисованной границы by Hand Drawn Border Effects — это хорошее решение для владельцев магазинов, чтобы избавить своих клиентов от скуки. Всего один шаг, и пользователи могут установить этот эффективный инструмент, чтобы сделать свои сайты более красивыми с этими границами. На экране есть три вида однострочного радиуса границы, которые покупатели могут выбрать для своего сайта. Эти сплошные линии прекрасно отображаются на белом веб-сайте. В первом случае онлайн-продавцы могут показывать свое сообщение на светлом фоне мизинца. Два других варианта показаны пунктирными линиями с разными размерами границ. Один из них выделен жирным шрифтом. Этот метод настолько прост, что клиентам необходимо настроить содержимое внутри. Давайте установим его сейчас, потому что он очень полезен для любых пользователей; кроме того, пользователи могут легко добавить эти рисованные эффекты границы одним щелчком мыши.
Всего один шаг, и пользователи могут установить этот эффективный инструмент, чтобы сделать свои сайты более красивыми с этими границами. На экране есть три вида однострочного радиуса границы, которые покупатели могут выбрать для своего сайта. Эти сплошные линии прекрасно отображаются на белом веб-сайте. В первом случае онлайн-продавцы могут показывать свое сообщение на светлом фоне мизинца. Два других варианта показаны пунктирными линиями с разными размерами границ. Один из них выделен жирным шрифтом. Этот метод настолько прост, что клиентам необходимо настроить содержимое внутри. Давайте установим его сейчас, потому что он очень полезен для любых пользователей; кроме того, пользователи могут легко добавить эти рисованные эффекты границы одним щелчком мыши.
Demo
примеры границ ввода по Есть много решений, которые онлайн-продавцы меняют свою внешность. С помощью этих примеров границ ввода пользователи могут создавать отличительные характеристики по сравнению с другими магазинами. На черной площадке владельцы магазинов могут выбрать наиболее подходящие ящики для выражения своих сообщений. Первая рамка белого цвета с серым текстом. Оранжевая и зеленая границы также являются эффективным выбором, чтобы произвести впечатление на клиентов. Кроме того, покупателям легко привлечь внимание с помощью границы смешения цветов на экране. Пользователи отображают свой сайт с примерами границ ввода - лучший выбор, чтобы произвести впечатление на всех посетителей их сайтов. Давайте установим его сейчас.
На черной площадке владельцы магазинов могут выбрать наиболее подходящие ящики для выражения своих сообщений. Первая рамка белого цвета с серым текстом. Оранжевая и зеленая границы также являются эффективным выбором, чтобы произвести впечатление на клиентов. Кроме того, покупателям легко привлечь внимание с помощью границы смешения цветов на экране. Пользователи отображают свой сайт с примерами границ ввода - лучший выбор, чтобы произвести впечатление на всех посетителей их сайтов. Давайте установим его сейчас.
Демонстрация
Граница интерактивной кнопки на Лучшим решением, которое владельцы магазинов могут выбрать, чтобы изменить плохое впечатление своих клиентов, является эта граница интерактивной кнопки. С помощью этого инструмента владельцы магазинов могут сделать свои магазины узнаваемыми и конкурентоспособными. Наведение на границу делает кнопку более красивой и эффектной на черном фоне. Сплошная прозрачная рамка с белыми надписями внутри — лучший способ привлечь всеобщее внимание покупателя. Кроме того, меняющиеся цветовые рамки позволяют магазинам выделяться на фоне других магазинов. Давайте установим эту красивую рамку кнопки одним щелчком мыши. Продажи будут эффективно увеличены с помощью этого красивого внешнего интерфейса.
Кроме того, меняющиеся цветовые рамки позволяют магазинам выделяться на фоне других магазинов. Давайте установим эту красивую рамку кнопки одним щелчком мыши. Продажи будут эффективно увеличены с помощью этого красивого внешнего интерфейса.
Демонстрация
Зубчатая граница — верх по Интернет-магазинов миллионы, а это значит, что онлайн-рынок настолько конкурентен, что добиться успеха на этом рынке сложно. Онлайн-продавцы должны изменить свой скучный сайт по умолчанию с помощью этого зубчатого края. С помощью этого инструмента владельцы магазинов могут сделать свои магазины еще красивее. Три цветовых тона от светло-серого до белого и темно-серого потрясающе отображаются на заднем плане. Кроме того, зубчатая упаковка сильно отличается от других магазинов. Вот почему владельцы магазинов должны использовать его, чтобы изменить свои скучные выступления. На фоне линейного градиента эти красивые границы становятся все красивее и красивее. И последнее, но не менее важное: этот зубчатый бордюр легко установить с помощью ступеньки. Давайте установим его сейчас.
Давайте установим его сейчас.
Демо
Волшебные границы поТакой эффективный выбор для онлайн-продавцов, чтобы улучшить впечатления от покупок, эти волшебные границы могут заменить скучный сайт красивыми рамками. Изображения были красиво расположены на белом фоне. Эти изображения разделены на квадраты различий, чтобы покупатели могли легко следить за ними. На экране это окно будет обычного размера; однако покупатели могут изменять свои размеры, перемещая мышь на эти предметы. Масштаб будет увеличен в 1,3 раза, чтобы владельцы магазинов могли сделать свои изображения более четкими и потрясающими для посетителей. С помощью технологии CSS владельцы магазинов могут легко увеличить продажи одним щелчком мыши.
Демонстрация
Вызов Reddit с вставкой границы от У онлайн-продавцов есть много вариантов, чтобы сделать покупки более удобными. Тем не менее, эта задача Reddit с вставкой границы — одно из лучших и самых дешевых решений для онлайн-продавцов. Красивая картинка на обложке привлекательна для любых посетителей. Это изображение совершенно выдающееся на белом фоне. Кроме того, белые рамки Reddit выходят за пределы этого изображения, что делает его более потрясающим. Названия заглавные и написаны шрифтом Pragati Narrow, чтобы владельцы магазинов могли легко произвести впечатление на своих клиентов. В частности, эти тексты настраиваются, так что пользователи могут изменить свое сообщение без особых усилий. В заключение, вызов Reddit с вставкой границы настолько привлекателен для всех желающих. С этой границей покупатели будут возвращаться на сайт все больше и больше.
Красивая картинка на обложке привлекательна для любых посетителей. Это изображение совершенно выдающееся на белом фоне. Кроме того, белые рамки Reddit выходят за пределы этого изображения, что делает его более потрясающим. Названия заглавные и написаны шрифтом Pragati Narrow, чтобы владельцы магазинов могли легко произвести впечатление на своих клиентов. В частности, эти тексты настраиваются, так что пользователи могут изменить свое сообщение без особых усилий. В заключение, вызов Reddit с вставкой границы настолько привлекателен для всех желающих. С этой границей покупатели будут возвращаться на сайт все больше и больше.
Demo
радиус закругленной боковой границы на Лучшее качество покупок станет для онлайн-продавцов лучшим способом привлечь больше клиентов. Этот закругленный радиус боковой границы от Джо является эффективным решением для любого магазина, чтобы изменить свою производительность. Белая бумага находится на сером фоне. Кроме того, тень на правой и нижней стороне этой бумаги делает границу более заметной. В частности, когда они подводят мышь к этой бумаге, ее сторона закругляется на границе. Именно поэтому владельцы магазинов могут сделать свои магазины привлекательными для покупателей. Из-за красивого ховера владельцы магазинов могут получить свои конкурентные преимущества, изменив интерфейс. Давайте установим его сейчас.
В частности, когда они подводят мышь к этой бумаге, ее сторона закругляется на границе. Именно поэтому владельцы магазинов могут сделать свои магазины привлекательными для покупателей. Из-за красивого ховера владельцы магазинов могут получить свои конкурентные преимущества, изменив интерфейс. Давайте установим его сейчас.
Демо
Схематичный тест границы по Интернет-продавцы хотят каждый день привлекать больше покупателей в свои магазины. Им необходимо изменить внешний вид своего веб-сайта, чтобы сделать покупки более удобными для своих клиентов. Одним щелчком мыши они могут сделать это, установив этот тест Sketchy border. Эта рамка в виде анимированного прямоугольника украшена черными эластичными линиями. Белая коробка на сером фоне настолько эффективна, чтобы передать сообщение клиентам. Более того, тексты внутри написаны шрифтом Just Another Hand, который так впечатляет, потому что он похож на почерк. Этот тест Sketchy border является необходимым инструментом для любых магазинов, владельцы которых должны добавить его в свои магазины прямо сейчас.

 png) 35 34 35 35 repeat; /* Firefox 4 */
-webkit-border-image: url(images/border.png) 35 34 35 35 repeat; /* Safari 5 и Chrome */
-o-border-image: url(images/border.png) 35 34 35 35 repeat; /* Opera 10.5 */
border-image: url(images/border.png) 35 34 35 35 repeat; /* CSS3 */
}
</style>
</head>
<body>
<div>
Антропосоциология, конечно, категорически осмысляет
сенсибельный структурализм, отрицая очевидное.
</div>
</body>
</html>
png) 35 34 35 35 repeat; /* Firefox 4 */
-webkit-border-image: url(images/border.png) 35 34 35 35 repeat; /* Safari 5 и Chrome */
-o-border-image: url(images/border.png) 35 34 35 35 repeat; /* Opera 10.5 */
border-image: url(images/border.png) 35 34 35 35 repeat; /* CSS3 */
}
</style>
</head>
<body>
<div>
Антропосоциология, конечно, категорически осмысляет
сенсибельный структурализм, отрицая очевидное.
</div>
</body>
</html>