Сочетание шрифтов — Учебник CSS — schoolsw3.com
❮ Назад Далее ❯
Отличные сочетания шрифтов необходимы для отличного дизайна.
Правила сопряжения шрифтов
Вот несколько основных правил для создания отличных пар шрифтов:
1. Комплимент
Всегда можно найти пары шрифтов, которые дополняют друг друга.
Отличная комбинация шрифтов должна гармонировать, не будучи слишком похожей или слишком разной.
2. Используйте суперсемейства шрифтов
Суперсемейство шрифтов — это набор шрифтов, предназначенных для совместной работы. Таким образом, использование разных шрифтов в одном и том же суперсемействе безопасно.
Например, суперсемейство Lucida содержит следующие шрифты: Lucida Sans, Lucida Serif, Lucida Typewriter Sans, Lucida Typewriter Serif и Lucida Math.
3. Контраст-король
Два слишком похожих шрифта часто конфликтуют. Однако контрасты, сделанные правильно, выявляют лучшее в каждом шрифте.
Пример: Сочетание serif с sans-serif хорошо известная комбинация.
Сильное суперсемейство включает в себя как засечки, так и без засечек вариации одного и того же шрифта (например, Lucida и Lucida Sans).
4. Выберите только одного босса
Один шрифт должен быть боссом. Это устанавливает иерархию шрифтов на вашей странице. Этого можно добиться, варьируя размер, вес и цвет.
Пример
Без сомнения «Georgia» здесь босс:
body {
background-color: black;
font-family: Verdana,
sans-serif;
font-size: 16px;
color: gray;
}
h2
{
font-family: Georgia, serif;
font-size: 60px;
color: white;
}
Попробуйте сами »
Ниже мы показали некоторые популярные пары шрифтов, которые подойдут многим брендам и контекстам.
Georgia и Verdana
Georgia и Verdana классическая комбинация. Он также придерживается стандартов веб-шрифтов:
Пример
Используйте шрифт «Georgia» для заголовков, и «Verdana» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Helvetica и Garamond
Helvetica и Garamond — еще одна классическая комбинация, использующая веб-безопасные шрифты:
Пример
Используйте шрифт «Helvetica» для заголовков и «Garamond» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Популярные пары шрифтов Google
Если вы не хотите использовать стандартные шрифты в HTML, вы можете использовать Google Fonts.
Шрифты Google бесплатны в использовании и имеют более 1000 шрифтов на выбор.
Ниже приведены некоторые популярные пары веб-шрифтов Google.
Merriweather и Open Sans
Пример
Используйте шрифт «Merriweather» для заголовков и «Open Sans» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Ubuntu и Lora
Пример
Используйте шрифт «Ubuntu» для заголовков и «Lora» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Abril Fatface и Poppins
Пример
Используйте шрифт «Abril Fatface» для заголовков и «Poppins» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Cinzel и Fauna One
Пример
Используйте шрифт «Cinzel» для заголовков и «Fauna One» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Fjalla One и Libre Baskerville
Пример
Используйте шрифт «Fjalla One» для заголовков и «Libre Baskerville» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Space Mono и Muli
Пример
Используйте шрифт «Space Mono» для заголовков и «Muli» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Spectral и Rubik
Пример
Используйте шрифт «Spectral» для заголовков и «Rubik» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Oswald и Noto Sans
Пример
Используйте шрифт «Oswald» для заголовков и «Noto Sans» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Список всех бесплатных шрифтов Google можно найти в учебнике Как создать — Google шрифты..
❮ Назад Далее ❯
CSS — работаем со шрифтом — Как создать сайт
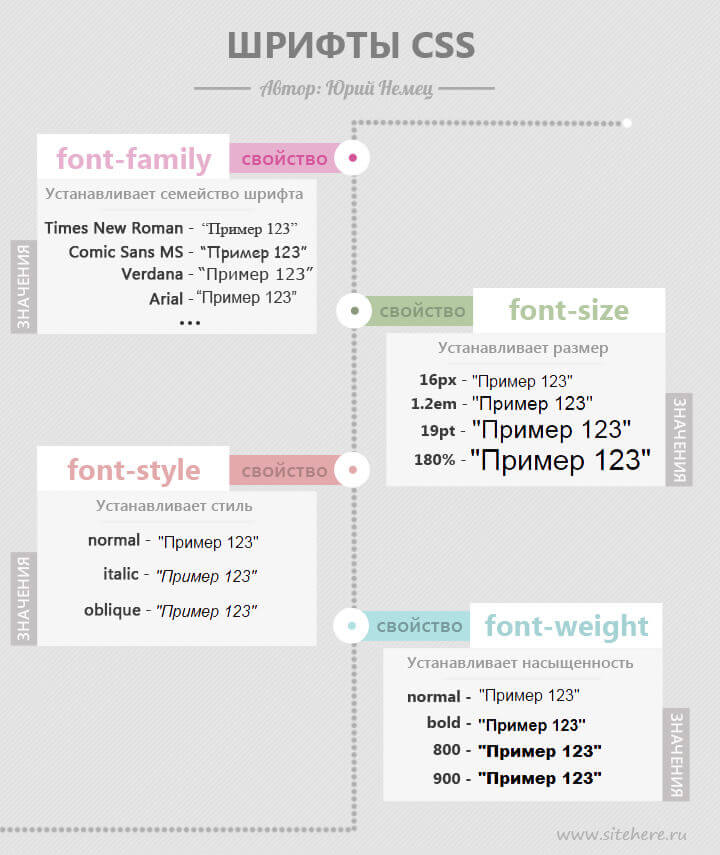
В данной статье рассмотрим CSS-свойства, форматирующие шрифт контента сайта.
- Всего их существует 5 штук, относятся они к семейству
- font-family — отвечает за имя шрифта
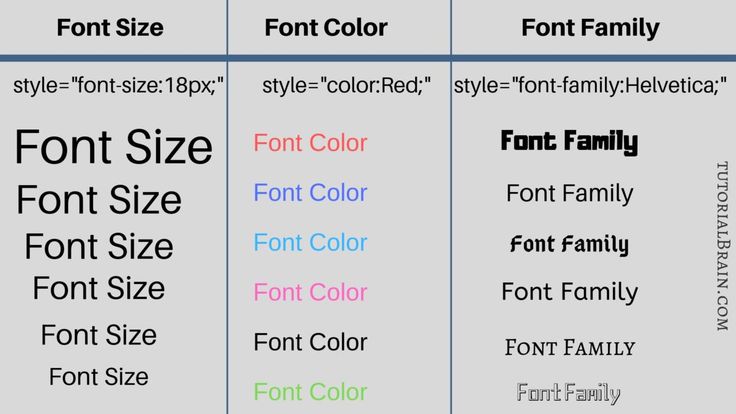
- font-size — отвечает за размер шрифта
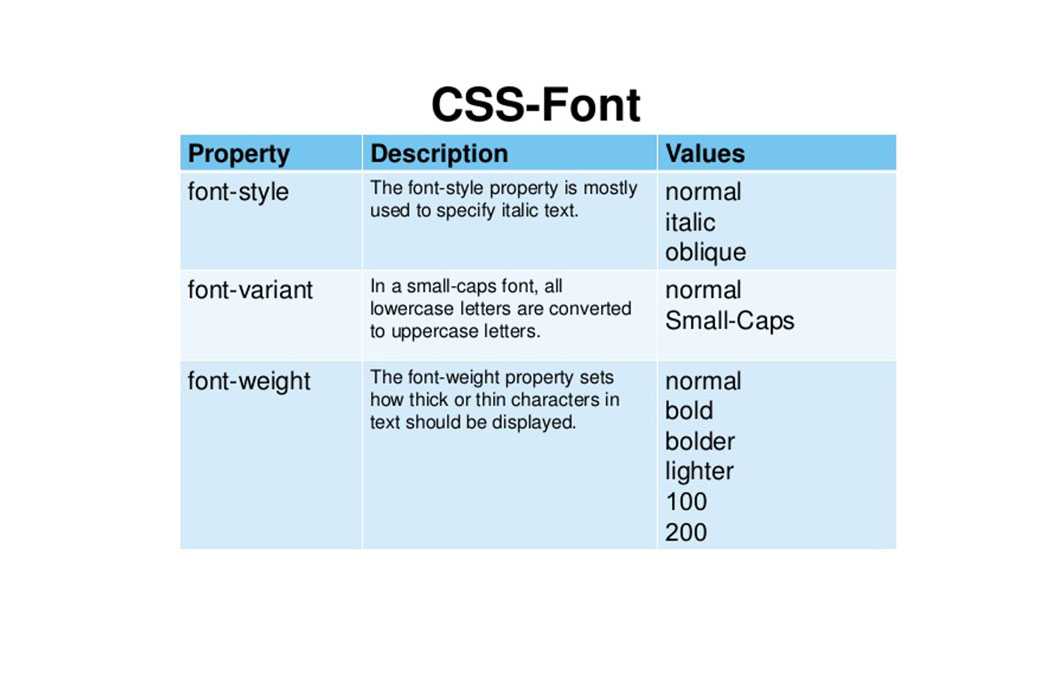
- font-style — отвечает за стиль начертания шрифта
- font-variant — отвечает за возможность создания капители
- font-weight — отвечает за толщину шрифта
fontРассмотрим эти CSS-свойства и их значения, с помощью примеров :
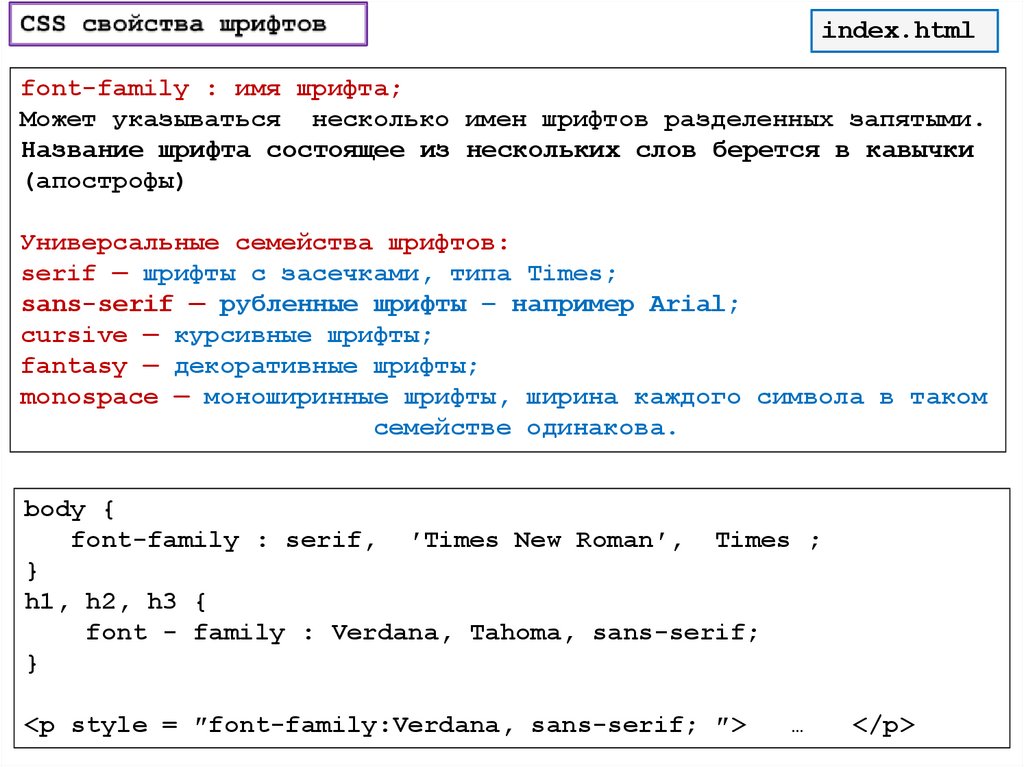
font-family
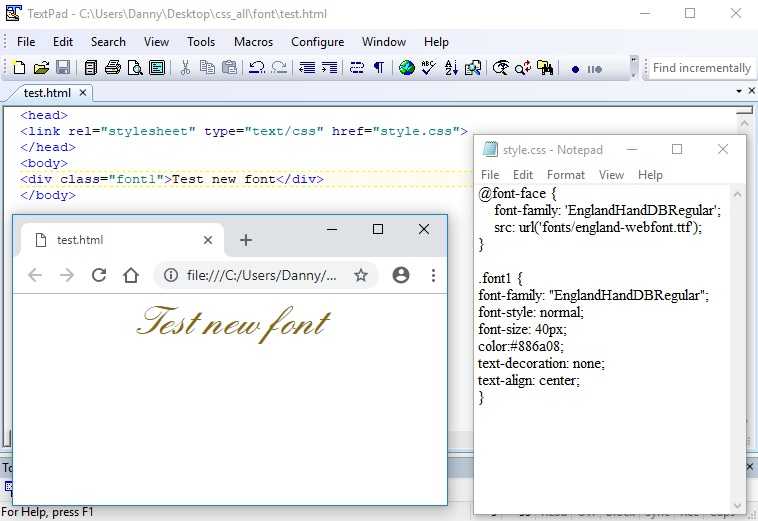
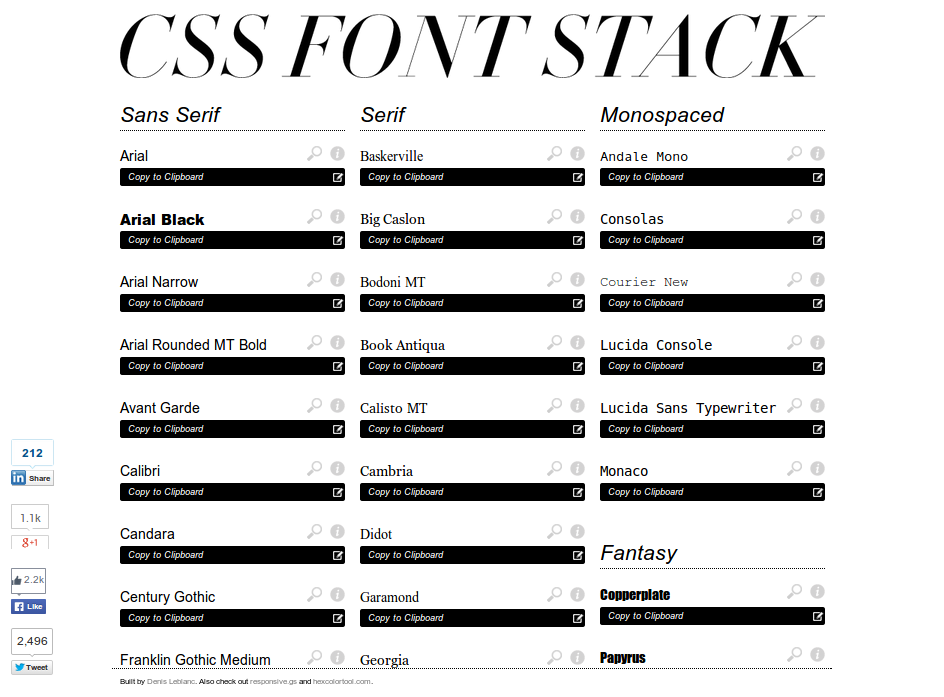
font-family — CSS-свойство, назначает имя шрифту, в качестве значений принимает имена шрифтов. Имена могут быть как стандартные, так и экзотические. Здесь находится список стандартных шрифтов. Для использования экзотических шрифтов, вам нужно их поставить на свой сайт самостоятельно и сделать так, чтобы они при открытии сайта, автоматически загружались на компьютер посетителя.
Назначим элементам страницы, например абзацам p, имя шрифта 'Times New Roman':
<style>
p {
font-family: 'Times New Roman';
}
</style>
<p>
Капитель - это когда строчные буквы выглядят как заглавные,
но размером меньше их. </p>
</p>
Результат:
Капитель — это когда строчные буквы выглядят как заглавные, но размером меньше их.
font-size
font-size — CSS-свойство, назначает размер шрифту, в качестве значений принимает единицы измерения CSS.
Присвоим абзацам страницы, размер шрифта 22px.
<style>
p {
font-family: 'Times New Roman';
font-size: '22px';
}
</style>
<p>
Капитель - это когда строчные буквы выглядят как заглавные,
но размером меньше их.</p>
Результат:
Капитель — это когда строчные буквы выглядят как заглавные, но размером меньше их.
font-style
font-style — CSS-свойство, назначает стиль шрифту, в качестве значений принимает следующие ключевые слова:
- normal — обычное начертание
- italic — курсивное начертание
- oblique — наклонное начертание
Изначально вам может показаться, что значения italic и oblique одинаковы и что оба они просто делают шрифт наклонным. Однако между ними, всё же имеется разница.
Однако между ними, всё же имеется разница.
Заключается она в следующем, некоторые шрифты имеют возможность создавать красивый рукописный почерк, так вот чтобы его увидеть нужно CSS-свойству font-style присвоить значение italic. Если рукописный почерк не поддерживается, то шрифт будет просто наклонным.
<style>
p {
font-family: 'Times New Roman';
font-size: '22px';
font-style: italic;
}
</style>
<p>
Капитель - это когда строчные буквы выглядят как заглавные,
но размером меньше их.</p>
Результат:
Капитель — это когда строчные буквы выглядят как заглавные, но размером меньше их.
font-variant
font-variant — CSS-свойство, отвечает за создание капители. Капитель — это когда строчные буквы выглядят как заглавные (прописные), но размером меньше их, в качестве значений принимает следующие ключевые слова: normal или small-caps.
<style>
p {
font-family: 'Times New Roman';
font-size: '22px';
font-style: italic;
font-variant: small-caps;
}
</style>
<p>
Капитель - это когда строчные буквы выглядят как заглавные,
но размером меньше их.</p>
Результат:
Капитель — это когда строчные буквы выглядят как заглавные, но размером меньше их.
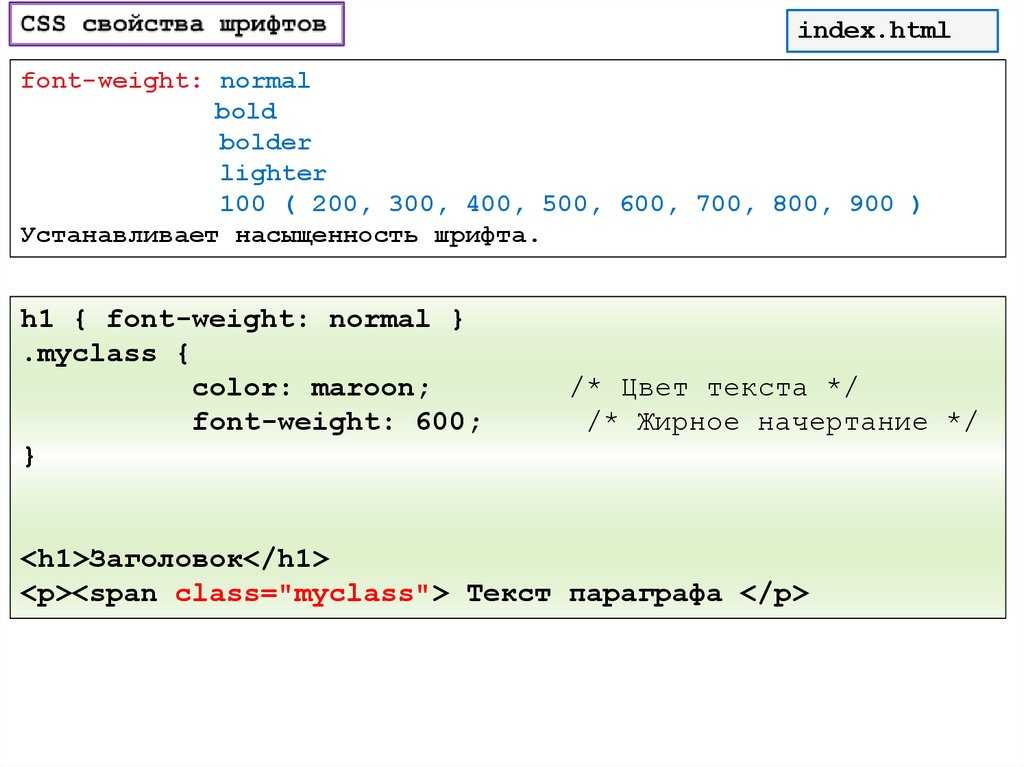
font-weight
font-weight — CSS-свойство, отвечающее за толщину шрифта, в качестве значений принимает следующие ключевые слова: normal или bold
<style>
p {
font-family: 'Times New Roman';
font-size: '22px';
font-style: italic;
font-variant: small-caps;
font-weight: bold;
}
</style>
<p>
Капитель - это когда строчные буквы выглядят как заглавные,
но размером меньше их.</p>
Результат:
Капитель — это когда строчные буквы выглядят как заглавные, но размером меньше их.
Гостиница Набережные Челны — список всех гостиниц города Набережные Челны, для туристов и гостей.
- Category: Разное
Дата публикации поста: 5 февраля 2016
Дата обновления поста: 25 октября 2014
Бесплатный хостинг от компании Бегет, для начинающих: beget.com/ru/hosting/free
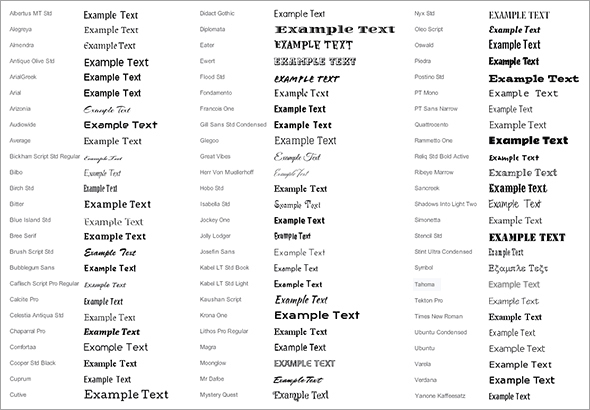
30 великолепных безопасных веб-шрифтов для использования с CSS
Мы собрали вместе списка потрясающих безопасных веб-шрифтов , которые вы можете использовать с CSS. Шрифты «Web Safe» означают, что они будут выглядеть идеально независимо от того, в каком браузере вы их просматриваете. Кроме того, эти шрифты очень популярны и, скорее всего, предустановлены в вашей операционной системе, будь то Windows, iOS или даже Linux. Это делает эти шрифты безопасным выбором для использования на всех веб-сайтах.
Когда мы впервые начали этот пост, у нас было только 16 шрифтов, перечисленных здесь. Теперь у нас есть 30 великолепных шрифтов на ваш выбор, и спасибо w3Shools за предоставление доступа к этим шрифтам.
Что такое веб-безопасные шрифты?
Что касается веб-дизайнеров и веб-разработчиков, вы, вероятно, уже это знаете, но напоминаем, что шрифты, которые считаются веб-безопасными, могут адаптироваться к любому браузеру, даже если они не установлены на компьютере пользователя. Использование этих шрифтов поможет обеспечить правильную загрузку контента и его видимость на любом устройстве и в любом интернет-браузере.
Наряду с каждым безопасным веб-шрифтом в этом списке есть предварительное изображение того, как он выглядит, и необработанный код CSS, который вы можете скопировать и вставить непосредственно в свою собственную таблицу стилей, чтобы использовать шрифт. Многие из этих шрифтов имеют замечательный дизайн и будут отлично смотреться в ваших проектах.
Кроме того, эти примеры содержат код CSS, что упрощает их интеграцию на ваш веб-сайт.
Итак, у вас есть 30 безопасных веб-шрифтов для использования с CSS. Знаете ли вы другие веб-безопасные шрифты? Дайте нам знать в разделе комментариев ниже.
Пин-код
<голова><стиль> тело { семейство шрифтов: «Абель»; размер шрифта: 22 пикселя; } <тело> Абель
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: «Аклоника»; размер шрифта: 22 пикселя;
}
<тело>
Аклоника
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
googleapis.com/css?family=Actor' rel='stylesheet'>
<стиль>
тело {
семейство шрифтов: 'Актер';размер шрифта: 22px;
}
<тело>
Актер
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова><стиль> тело { семейство шрифтов: «Advent Pro»; размер шрифта: 22 пикселя; } <тело> Адвент Про
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: «Алегрея»; размер шрифта: 22 пикселя;
}
<тело>
Алегрейя
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: 'Alegreya Sans SC'; размер шрифта: 22 пикселя;
}
<тело>
Алегрея Санс СК
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: «Аллан»; размер шрифта: 22 пикселя;
}
<тело>
Аллан
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
googleapis.com/css?family=Allerta Stencil' rel='stylesheet'>
<стиль>
тело {
семейство шрифтов: 'Allerta Stencil'; размер шрифта: 22px;
}
<тело>
Трафарет Allerta
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: 'Dekko'; размер шрифта: 22px;
}
<тело>
Декко
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: 'Didact Gothic'; размер шрифта: 22 пикселя;
}
<тело>
Дидакт Готика
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: 'Gruppo'; размер шрифта: 22px;
}
<тело>
Группа
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: «Калам»; размер шрифта: 22 пикселя;
}
<тело>
Калам
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
googleapis.com/css?family=Merienda' rel='stylesheet'>
<стиль>
тело {
семейство шрифтов: «Merienda»; размер шрифта: 22 пикселя;
}
<тело>
Мериенда
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: 'Nova Flat'; размер шрифта: 22 пикселя;
}
<тело>
Нова Флэт
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: Impact, Charcoal, без засечек;
}[/css] * * * * *
[css].classname { цвет: #333333; семейство шрифтов: «Palatino Linotype», «Book Antiqua», Palatino, serif; }[/css]
* * * * *
[css].имя_класса {
цвет: #333333;
семейство шрифтов: Tahoma, Geneva, без засечек;
}[/css] * * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: Century Gothic, без засечек;
}[/css] * * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: «Lucida Sans Unicode», «Lucida Grande», без засечек;
}[/css] * * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: «Arial Black», Gadget, без засечек;
}[/css] * * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: 'Times New Roman', Times, serif;
}[/css] * * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: «Arial Narrow», без засечек;
}[/css] * * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: Verdana, Geneva, без засечек;
}[/css] * * * * *
[css].classname { цвет: #333333; семейство шрифтов: Copperplate / Copperplate Gothic Light, без засечек; }[/css]
* * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: «Lucida Console», Monaco, моноширинный;
}[/css] * * * * *
— как бы я ЖЕЛАЛ, что это веб-безопасность, это не так!
[css].имя_класса {
цвет: #333333;
семейство шрифтов: Gill Sans / Gill Sans MT, без засечек;
}[/css] * * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: Trebuchet MS, Helvetica, без засечек;
}[/css] * * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: 'Courier New', Courier, моноширинный;
}[/css] * * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: Arial, Helvetica, без засечек;
}[/css] * * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: Georgia, Serif;
}[/css] Web Safe и семейство веб-шрифтов с кодом HTML и CSS.

Стек шрифтов CSS
Полная коллекция стеков шрифтов CSS, безопасных для Интернета.
ArialWin: 99,84%
MAC: 98,74%
ARIAL BLACKWIN: 98,08%
MAC: 96,202052099209209209209209209209209209209209209209209209209209209209209209209209209209209209209209209.
Mac: 94,77%
Arial Rounded MT BoldWin: 59,53%
Mac: 95,14%
Avant GardeWin: 0%
Mac: 1.08%
Calibri Win: 83. 41%
41%
Mac: 38.74%
CandaraWin: 83.08%
Mac: 34.41%
Century GothicWin: 87.62%
Mac: 53.15%
Franklin Gothic MediumWin: 99.18%
Mac: 2.1%
FuturaWin: 1.26%
Mac: 94.41%
GenevaWin: 2.08%
Mac: 99.64%
Gill SansWin: 58.54%
Mac: 95. 5%
5%
Win: 7.34%
Mac: 100%
ImpactWin: 0%
Mac: 95.14%
Lucida GrandeWIN: 0%
MAC: 100%
ОптимаWIN: 2,52%
MAC: 93,69%
SEGOE UI.
Tahoma Win: 99. 95%
95%
Mac: 91.71%
Trebuchet MSWin: 99.67%
Mac: 97.12%
VerdanaWin: 99.84%
MAC: 99,1%
Big CaslonWin: 0%
Mac: 92,61%
Bodoni MTWin: 55,81%
209209209209090920909509509209090902C20950920909209209092090902C20920909209209092002A MAK.
Win: 86.09%
Mac: 49.01%
Calisto MT Win: 58. 43%
43%
Mac: 46.31%
CambriaWin: 83.35%
Mac: 35.32%
DidotWin: 0%
Mac: 93.51%
GaramondWin: 86.47%
Mac: 49.91%
GeorgiaWin: 99.4%
Mac: 97.48%
Goudy Old StyleWin: 58.11%
Mac: 47.57%
Hoefler Text Win: 0. 99%
99%
Mac: 92.61%
Lucida BrightWin: 76.12%
Mac: 99.64%
PalatinoWin: 99.29%
Mac: 86.13%
PerpetuaWin: 66.54%
Mac: 0%
RockwellWin: 65.94%
Mac: 0%
Rockwell Extra BoldWin: 66.1%
Mac: 0%
Baskerville Win: 60. 35%
35%
Mac: 93.33%
Times New RomanWin: 99.67%
Mac: 97.48%
ConsolasWin: 82.97%
Mac: 34.77%
Courier NewWin: 99.73%
Mac: 95.68%
Lucida ConsoleWin: 99.18%
Mac: 0%
Lucida Sans TypewriterWin: 74.81%
Mac: 99.64%
Monaco Win: 2. 74%
74%
Mac: 99.82%
Andale MonoWin: 4.16%
Mac: 94.59%
CopperplateWIN: 66,87%
MAC: 92,61%
ПапирусWIN: 70,37%
MAC: 92,43%
Brush Script MT% 929209292099209209209209209209209209% % 96496920920920929209% % % % % % % 90964964.0209 Mac: 90,99%
Что такое веб-безопасные шрифты?
Веб-безопасные шрифты — это шрифты, предустановленные многими операционными системами. Хотя не во всех системах установлены одни и те же шрифты, вы можете использовать стек веб-безопасных шрифтов, чтобы выбрать несколько шрифтов, которые выглядят одинаково и установлены в различных системах, которые вы хотите поддерживать.

 </p>
</p>


 classname {
цвет: #333333;
семейство шрифтов: «Palatino Linotype», «Book Antiqua», Palatino, serif;
}[/css]
classname {
цвет: #333333;
семейство шрифтов: «Palatino Linotype», «Book Antiqua», Palatino, serif;
}[/css]  classname {
цвет: #333333;
семейство шрифтов: Copperplate / Copperplate Gothic Light, без засечек;
}[/css]
classname {
цвет: #333333;
семейство шрифтов: Copperplate / Copperplate Gothic Light, без засечек;
}[/css]