Цвета HTML Color Цветовой круг
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Цветовой круг
Цветовой круг является наглядной организацией цветов вокруг окружности, Отображение связей между основными цветами, дополнительными цветами и третичными цветами.
Три важных колеса цвета
Сколько способов можно переставить радугу?
RGB
Red, Green, Blue
CMY
Cyan, Magenta, Yellow
RYB
Red, Yellow, Blue
Цветное колесо RGB
Цветовой круг RGB (красный, зеленый, синий) представляет собой 3 источника света, используемые для производства цветов на экране телевизора или компьютера.
Основные цвета: красный, зеленый и синий.
Вторичные цвета создаются путем смешивания основных цветов:
Красный и зеленый = желтый
Зеленый и синий = голубой
Синий и красный = пурпурный
12 основных цветов RGB:
| RED #FF0000 (255,0,0) | #FF8000 (255,128,0) | YELLOW #FFFF00 (255,255,0) | #80FF00 (128,255,0) | GREEN #00FF00 (0,255,0) | #00FF80 (0,255,80) |
| CYAN #00FFFF (0,255,255) | #0080FF (0,128,255) | BLUE #0000FF (0,0,255) | #8000FF (128,00,255) | MAGENTA #FF00FF (255,0,255) | #FF0080 (255,0,128) |
Зеленый цвет RGB отличается от цвета HTML с именем Green.
Зеленый цвет RGB отличается от цвета HTML с именем Green.
Read more about RGB.
CMY (K) цвет колеса
CMY (K) (голубой, пурпурный, желтый) представляют цвета, используемые для печати на бумаге.
Основные цвета: голубой, пурпурный и желтый.
Вторичные цвета создаются путем смешивания основных цветов:
Голубой и пурпурный = синий
Пурпурный и желтый = красный
Желтый и голубой = зеленый.
12 основных цветов CYM:
| CYAN #00FFFF (0,255,255) | #0080FF (0,128,255) | BLUE #0000FF (0,0,255) | #8000FF (128,00,255) | MAGENTA #FF00FF (255,0,255) | #FF0080 (255,0,128) |
| RED #FF0000 (255,0,0) | #FF8000 (255,128,0) | YELLOW #FFFF00 (255,255,0) | #80FF00 (128,255,0) | GREEN #00FF00 (0,255,0) | #00FF80 (0,255,80) |
Подробнее о CMYK.
Колесо цвета синтез системе RYB
Синтез системе RYB (красный, желтый, синий) цвет колеса используется художников, художников и дизайнеров для смешивания пигмента цветов.
3 основных цвета красный, желтый и синий.
Вторичные цвета создаются путем смешивания основных цветов.
3 вторичных цвета оранжевый, зеленый и фиолетовый.
Красный и желтый = оранжевый
Желтый и синий = зеленый
Синий и красный = фиолетовый.
Третичные цвета изготавливаются путем смешивания двух вторичных цветов.
6 третичных цветов красно-оранжевый, желтый-оранжевый, желтый-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый
12 основных цветов синтез системе RYB:
| RED | R-O #FC600A | ORANGE #FB9902 | Y-O #FCCC1A | YELLOW #FEFE33 | Y-G #B2D732 |
| GREEN #66B032 | B-G #347C98 | BLUE #0247FE | B-P #4424D6 | PURPLE #8601AF | R-P #C21460 |
Синтез системе RYB является лучшим цветовым колесом, чтобы определить цвета, которые хорошо сочетаются друг с другом.
Синтез системе RYB колесо может быть использовано для создания приятных цветовых схем для Интернета.
Вы узнаете больше о цветовых схемах в главе Цветовые схемы.
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Боковая Навигация
Верхняя навигация
Модальные коробки
Строки хода выполнения
Параллакс
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Слайдшоу
Список фильтров
Сортировать список
Еще »
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
CSS анимация Круг HTML, синий круг, синий, текст png
CSS анимация Круг HTML, синий круг, синий, текст pngтеги
- синий,
- текст,
- логотип,
- компьютерные обои,
- сфера,
- холст,
- мультфильм,
- обои для рабочего стола,
- электрический Синий,
- конечная,
- небо,
- круги,
- точка,
- начальная,
- линия,
- javaScript,
- область,
- лазурь,
- бренд,
- каскадные таблицы стилей,
- круг,
- диаграмма,
- анимация,
- синий круг,
- CSS анимация,
- HTML,
- png,
- прозрачный png,
- без фона,
- бесплатная загрузка
 72KB )
72KB )- Размер изображения
- Размер файла
- 44.72KB
- MIME тип
- Image/png
изменить размер PNG
ширина(px) высота(px)Некоммерческое использование, DMCA Contact Us
- CSS3 Каскадные таблицы стилей Логотип HTML, всемирная паутина, синий, угол png 500x500px 7.77KB
- CSS3 Каскадные таблицы стилей Логотип HTML Язык разметки, другие, разное, синий png 1270x1500px 74.36KB
- Bootstrap Адаптивный веб-дизайн Веб-разработка Logo Django, другие, Разное, фиолетовый png
500x500px
3.
 43KB
43KB - Каскадные таблицы стилей CSS3 Bootstrap, действительно, синий, угол png 2000x2804px 124.62KB
- Адаптивный веб-дизайн Каскадные таблицы стилей CSS3 HTML & CSS: дизайн и создание веб-сайтов, другие, синий, угол png 1128x1024px 41.38KB
- HTML CSS3 Каскадные таблицы стилей Логотип Язык разметки, цифровое агентство, разное, синий png 936x1500px 74.8KB
- Веб-разработка Каскадные таблицы стилей CSS3 Computer Icons, css, разное, синий png 1400x1400px 51.23KB
- HTML, JS и CSS логотип, каскадные таблицы стилей JavaScript HTML CSS3 jQuery, логотип, Разное, текст png
3960x1500px
186.

- синий и белый логотип, веб-разработка, адаптивный веб-дизайн, каскадные таблицы стилей HTML, CSS, синий, угол png 512x512px 13.79KB
- Логотип каскадных таблиц стилей CSS3 HTML, логотип css3, синий, угол png 730x833px 38.17KB
- HTML Компьютерные иконки, всемирная паутина, текст, логотип png 512x512px 42.95KB
- Адаптивный веб-дизайн Bootstrap Sass Каскадные таблицы стилей HTML, Framework, фиолетовый, шаблон png
1024x860px
50.
 94KB
94KB - синяя и бирюзовая рамка, градиентные волнистые линии, синий, угол png 2136x3982px 274.07KB
- HTML и CSS Каскадные таблицы стилей Портативная сетевая графика, html logo, текст, другие png 600x452px 227.41KB
- Веб-разработка Адаптивный веб-дизайн HTML CSS3 JavaScript, всемирная сеть, веб-дизайн, текст png 3581x1298px 38.77KB
- Язык таблиц стилей Sass Каскадные таблицы стилей Logo, sass, фиолетовый, текст png
770x400px
16.

- Веб-разработка Каскадные таблицы стилей CSS3 HTML, всемирная паутина, синий, угол png 980x980px 46.63KB
- Каскадные таблицы стилей Sass Logo Масштабируемая графика, меньше, текст, другие png 1280x1280px 70.13KB
- круглый синий круг, масштабируемая графика загрузчика значков компьютера, загрузка, разное, синий png 500x500px 39.54KB
- Отзывчивый веб-дизайн HTML World Wide Web Consortium, всемирная паутина, угол, текст png
1320x1500px
70.
 75KB
75KB - Логотип каскадных таблиц стилей HTML5 и CSS3 (Prags) HTML5 и CSS3: Der Meisterkurs HTML5, CSS3, JavaScript, дизайн, текст, товарный знак png 1472x880px 31.41KB
- Цвет градиента рабочего стола, фон, Разное, синий png 1920x1200px 3.22MB
- Синий компьютерный файл, синий фон, текстура, угол png 2953x4724px 7.76MB
- Графический дизайн, линия, граница, синий png 1024x661px 53.92KB
- Логотип каскадных таблиц стилей HTML & CSS: дизайн и создание веб-сайтов CSS 1 Графический дизайн, дизайн, текст, товарный знак png 1024x639px 53.08KB org/ImageObject»> Sass npm Каскадные таблицы стилей Node.js, sass, фиолетовый, текст png 660x660px 11.27KB
- Каскадные таблицы стилей HTML Веб-разработка JavaScript Веб-браузер, против, разное, синий png 3198x1874px 134.55KB
- Логотип Disney Frozen, Эльза Анна Олаф Кристофф, Frozen, синий, текст png 1280x958px 869.93KB
- Дизайн продукта Логотип Бренд Торговая марка, логотип javascript, текст, товарный знак png 678x387px 8.46KB
- Вспышка линзы Оптика Объектив камеры, световая вспышка, синий, объектив png 969x538px 184.01KB
- иллюстрация молнии, Молния Компьютерный файл, молния, синий, угол png
658x571px
144.
 31KB
31KB - сине-фиолетовый вихрь, Portal Magic Animation, портал, фиолетовый, синий png 500x500px 266.61KB
- Дуга Плакат, Голубая технология дуги границы, синий и желтый фон, рамка, угол png 3685x3846px 4.96MB
- Каскадные таблицы стилей CSS3 JavaScript Logo, всемирная паутина, синий, угол png 512x512px 17.48KB
- Адаптивный веб-дизайн Веб-разработка Bootstrap Cascading Style Sheets Веб-браузер, всемирная паутина, фиолетовый, веб-дизайн png 558x558px 3.01KB
- Анимация рисования неба, Анимация нарисовал небо, небо, Акварельная живопись, синий png
1000x600px
648.
 18KB
18KB - Голубое небо, дневная бирюза, голубая текстура, иллюстрация облаков, текстура, синий png 3402x2268px 6.91MB
- Снежинка, идет снег, разное, текстура png 771x745px 47.8KB
- бело-синий логотип в виде щита, CSS3 каскадные таблицы стилей Компьютерные иконки HTML, эмблема, Разное, синий png 1600x1600px 38.88KB
- Логотип HTML 5, Веб-разработка HTML CSS3 Элемент Canvas Веб-дизайн, Логотип W3C HTML5, разное, текст png 512x512px 27.47KB
- анимированные солнечные лучи, атмосфера голубого неба, световой эффект красивого ночного неба, фиолетовый, текстура png
650x650px
845.
 9KB
9KB - Компьютерные иконки Google Chrome Веб-браузер, Chrome, логотип, компьютерные обои png 512x512px 23.17KB
- Компьютерные иконки PCG Barcelona Sticker, загрузка, угол, текст png 1200x535px 5.55KB
- иллюстрация голубого пламени, огонь, красивый голубой огонь, текстура, синий png 1375x727px 1.51MB
- HTML5 каскадные таблицы стилей CSS3 HTML-элемент, jquery, текст, товарный знак png 1419x706px 112.84KB
- Компьютерный файл, материал Dream Starry Moonlight, голубой и розовой планеты, текстура, синий png 3508x2480px 6.1MB
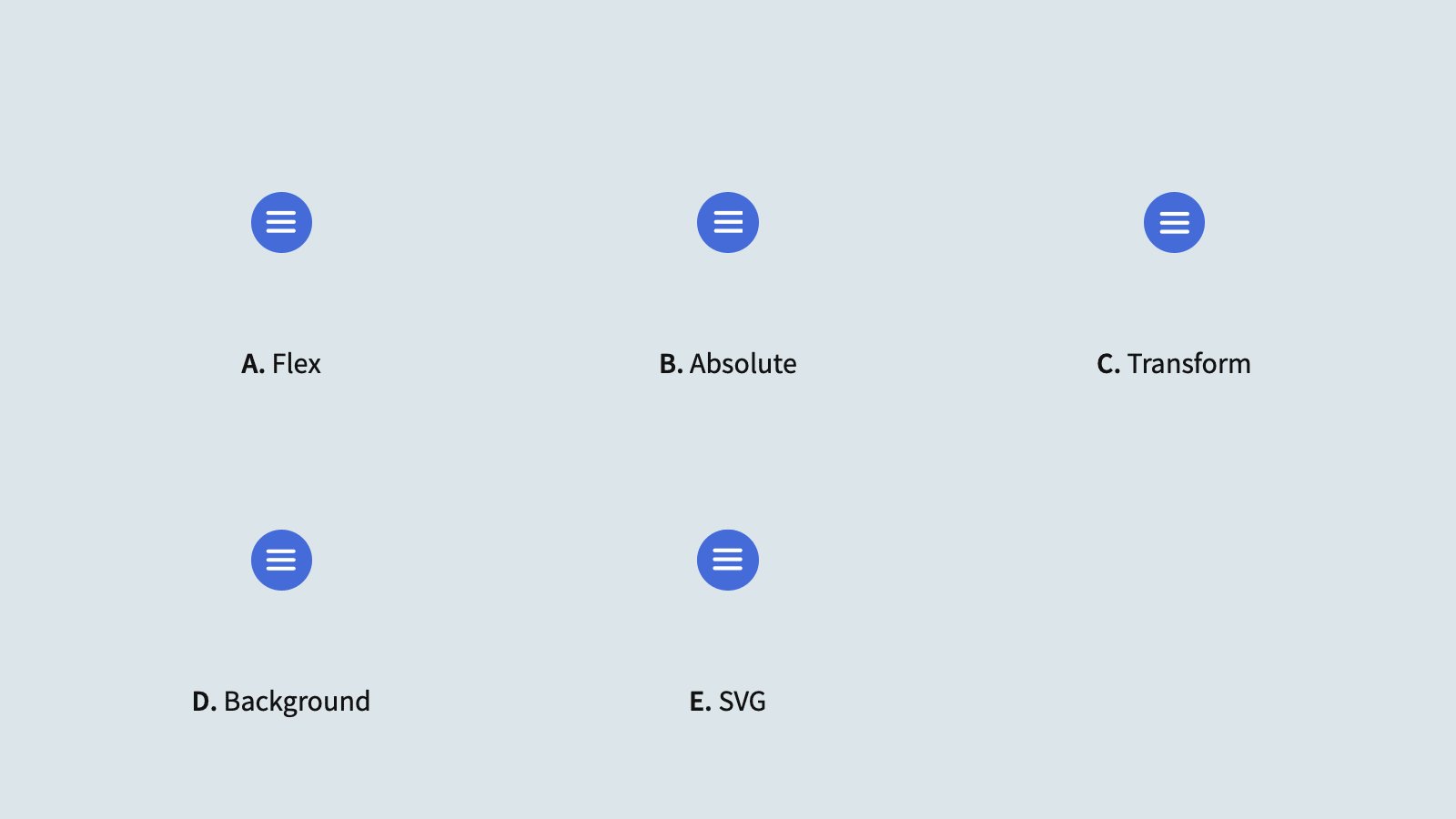
Как сделать круг в CSS
Круги могут быть полезны для кнопок CTA, или вам может понадобиться круглое изображение форма, чтобы имитировать ваш логотип.![]()
Какими бы ни были ваши потребности, вы можете легко создать круг в CSS.
Важное сообщение: мы гордимся тем, что являемся аффилированными лицами некоторых инструментов, упомянутых в этом руководстве. Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с раскрытием информации об аффилированных лицах.
Создайте круг в CSS
Чтобы создать круг в CSS, вы можете использовать свойство border-radius , чтобы закруглить углы элемента и установить свойства ширины и высоты на одно и то же значение.
Код будет выглядеть так:
.circle {
ширина: 100 пикселей;
высота: 100 пикселей;
радиус границы: 50%;
цвет фона: синий;
} Здесь Чтобы создать круглую кнопку в CSS , вам нужно установить ширину и высоту HTML-элемента на одно и то же значение и применить свойство border-radius (установленное на 50% ширины/высоты). Вот как будет выглядеть код: 👉 Вы можете настроить любое из значений , чтобы ваш сайт выглядел правильно. Вы можете создать круглое изображение в CSS, задав для свойства border-radius значение 50% элемента изображения. 🔔 Примечание: Для свойства переполнения установлено значение «скрытый» , чтобы скрыть любые части изображения, выходящие за пределы круговой границы. Как добавить текст в круг в CSS? Как сделать адаптивный круг в CSS? Как изменить цвет круга? Хотите узнать больше о CSS? Попробуйте этот курс 🙌 Узнайте, как превратить квадратное изображение, например изображение профиля, в круг с помощью простых стилей CSS. Не требуется JavaScript. Спросил 4 месяца назад
в
CSS
Николь превратить квадратное изображение в круг изображение
круг
радиус границы
стиль Спросил 4 дня назад
в
CSS
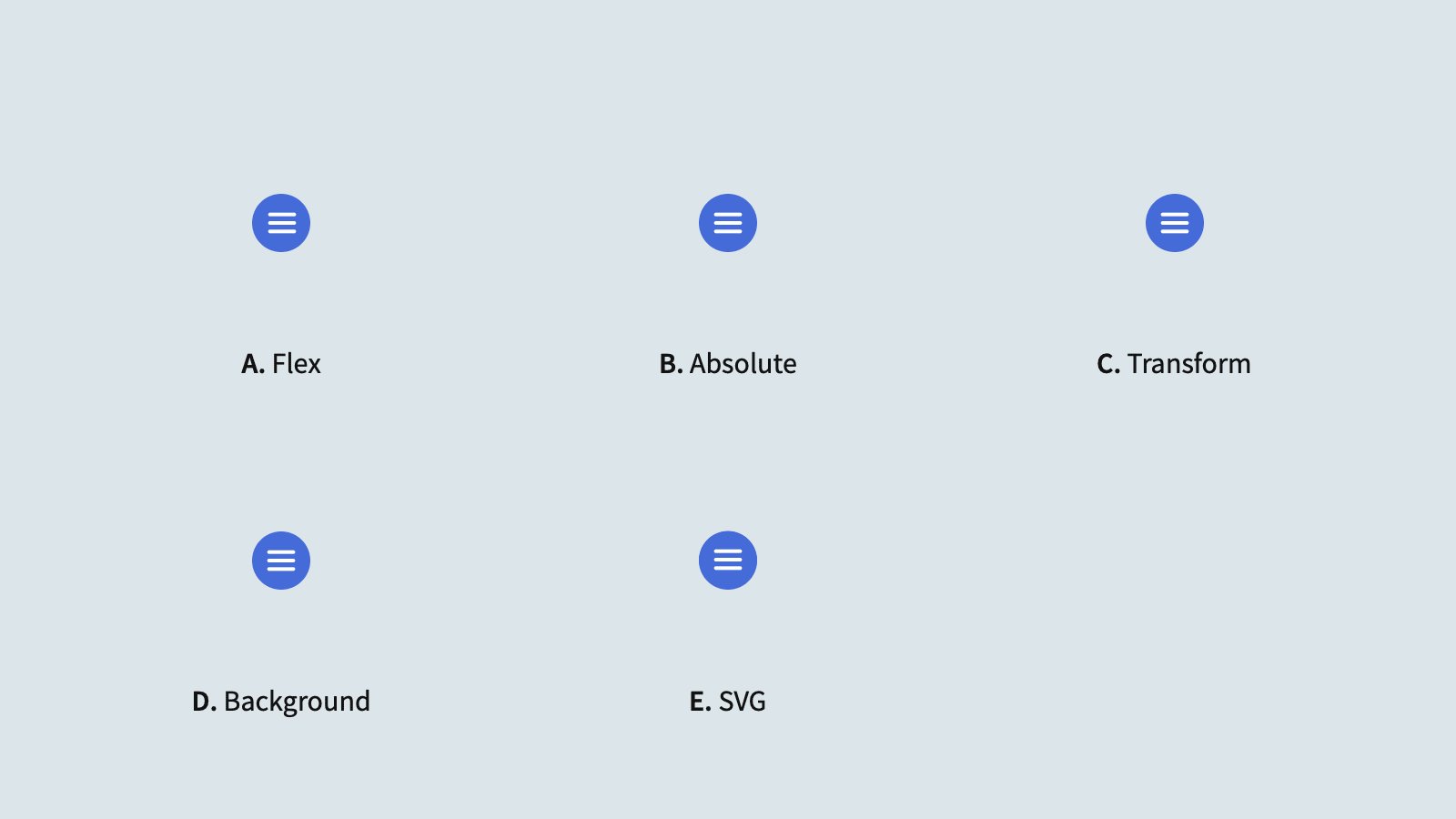
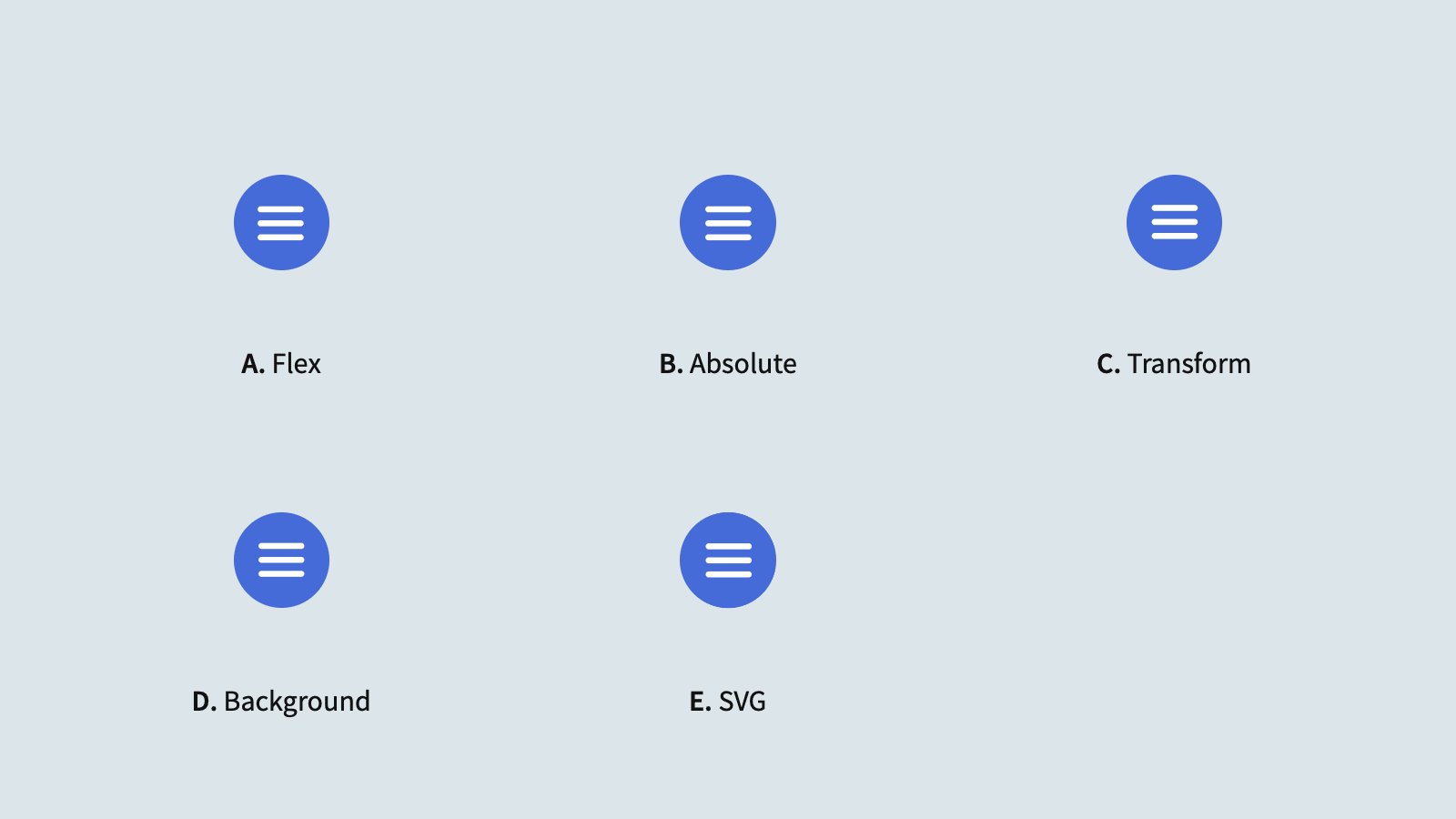
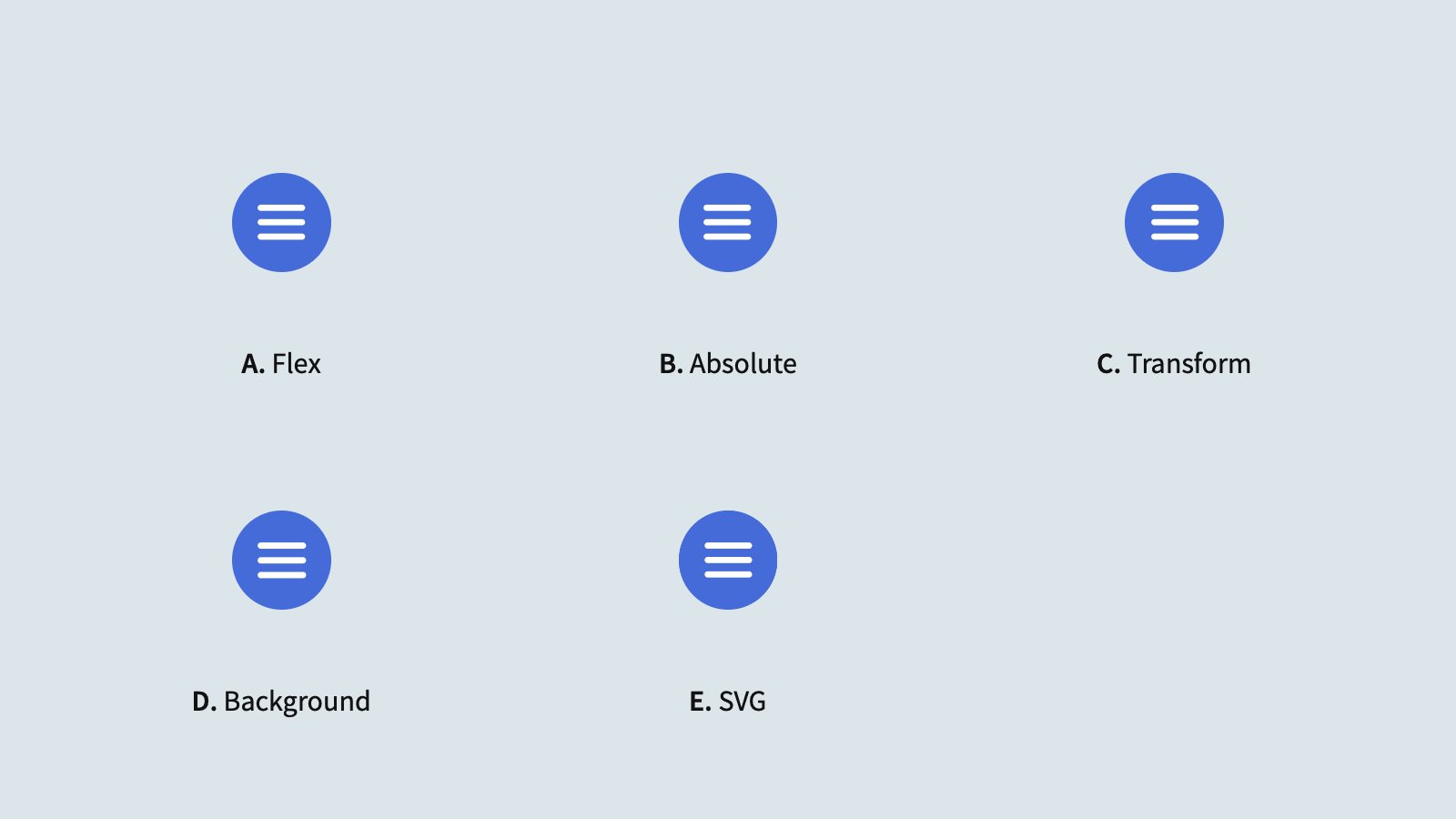
by Anamarija Переместите смайлики друг на друга, используя относительное позиционирование CSS
позиционирование
родственник
лучшее свойство
смайлики Спросил 16 дней назад
в
CSS
by Niki отступы кнопок CSS
кнопка
набивка
веб-разработка Спросил 16 дней назад
в
CSS
by Niki как сделать размытую тень вокруг изображения CSS
коробка-тень
изображение
эффект размытия
эффект распространения Спросил 16 дней назад
в
CSS
Ники как изменить цвет фона? цвет фона
CSS
веб-дизайн
дизайн веб-страницы
значения цвета Спросил 16 дней назад
в
CSS
Сара Когда следует использовать переменные css? CSS
переменные
многоразовый
Глобальный
обновление Спросил 16 дней назад
в
CSS
by Saba как можно изменить непрозрачность фона? УС
фон
непрозрачность Спросил 17 дней назад
в
CSS
от Ciara какие продвинутые селекторы css расширенные селекторы CSS
селектор братьев и сестер
селектор атрибутов
n-й дочерний селектор Спросил 17 дней назад
в
CSS
by Lungelo тип направления гибкости в css CSS
флексбокс
flex-направление
ряд
колонна Спросил 17 дней назад
в
CSS
Саба как сделать абсолютное поле отзывчивым? он не отвечает ширине: 100% абсолютная позиция
отзывчивый
процентные значения
относительное положение Спросил 18 дней назад
в
CSS
Дженнифер что такое высота строки высота строки
Свойство CSS
вертикальное пространство
текст Спросил 18 дней назад
в
CSS
от Jasmine как отобразить что-то еще при наведении курсора на кнопку? УС
парить
показать свойство Спросил 19 дней назад
в
CSS
by Charlotte Какие есть варианты выравнивания содержимого? УС
флексбокс
оправдать содержание
центральные элементы Спросил 19 дней назад
в
CSS
by Confidence как изменить ширину контейнера контейнер
ширина
Свойство CSS
процент Спросил 20 дней назад
в
CSS
by Lungelo css удалить подчеркивание из ссылки CSS
связь
украшение текста
подчеркнуть
стиль Спросил 20 дней назад
в
CSS
by Lungelo в css как разместить элементы в списке рядом друг с другом, а не друг под другом CSS
список
в соответствии
встроенный блок
поплавок Спросил 21 день назад
в
CSS
от Unisha можете ли вы объяснить положение относительного элемента CSS? УС
позиция
родственник
вершина
левый
макет Спросил 22 дня назад
в
CSS
by OFFA как использовать медиа-запрос медиа-запрос
CSS техника
Отзывчивый дизайн
разрешение экрана Спросил 22 дня назад
в
CSS
Рикке В. что такое линейный градиент? линейно-градиентный
фон
веб-дизайн
эффект градиента
Функция CSS Спросил 22 дня назад
в
CSS
Рикке В. где их использовать? УС
единицы
родственник
эм Спросил 23 дня назад
в
CSS
Мишель Почему класс «Сегодня» не размещен непосредственно под классом «Визуальный»? Как мне сделать это так?
.weatherAppBody {
дисплей: блок;
верхнее поле: 100 пикселей;
поле справа: 300 пикселей;
нижняя граница: 100px;
поле слева: 300px;
отступ: 80px 100px;
}
ч2 {
размер шрифта: 20px;
выравнивание текста: по левому краю;
поле: 0 авто;
плыть налево;
}
h3 {
вес шрифта: 100;
}
. УС
флексбокс
заказ имущества Спросил 23 дня назад
в
CSS
Рикке В. что такое непрозрачность CSS
непрозрачность
прозрачность Спросил 23 дня назад
в
CSS
Мишель Когда я захожу в фоновое изображение
размер фона
Свойство CSS Спросил 23 дня назад
в
CSS
Мишель Как сделать текст-заполнитель в поле ввода полужирным? УС
поле ввода
текст-заполнитель
полужирный Спросил 24 дня назад
в
CSS
Стейси как остановить повторение фонового изображения? Я хочу, чтобы он занимал весь экран. circle создается и устанавливается в виде круглой формы с синим фоном.
circle создается и устанавливается в виде круглой формы с синим фоном. Сделать круглую кнопку в CSS
.circle-button {
ширина: 50 пикселей;
высота: 50 пикселей;
радиус границы: 25px;
цвет фона: #4CAF50;
белый цвет;
выравнивание текста: по центру;
высота строки: 50 пикселей;
} Создание круглого изображения в CSS
.circle-изображение {
ширина: 100 пикселей;
высота: 100 пикселей;
радиус границы: 50%;
переполнение: скрыто;
}


Часто задаваемые вопросы
Вы можете добавить текст в круг, указав свойство высоты строки. .круг {
ширина: 100 пикселей;
высота: 100 пикселей;
радиус границы: 50%;
граница: 2px сплошной черный;
выравнивание текста: по центру;
высота строки: 100 пикселей;
}
Используя процентные значения свойств ширины, высоты и радиуса границы. .круг {
ширина: 20%;
высота: 0;
обивка-дно: 20%;
радиус границы: 50%;
граница: 2px сплошной черный;
}
Как сделать круг с рамкой в CSS?
Добавив свойство границы к кругу и задав ему значение и цвет. .круг {
ширина: 100 пикселей;
высота: 100 пикселей;
радиус границы: 50%;
граница: 2px сплошной черный;
}
Путем установки свойства background-color элемента, представляющего круг.
.круг {
ширина: 100 пикселей;
высота: 100 пикселей;
радиус границы: 50%;
цвет фона: #4CAF50;
} [CSS] — Как превратить квадратное изображение в круг с помощью CSS —
👩💻 Инструкции по коду HTML, CSS и JavaScript
👩💻 Инструкции по коду HTML, CSS и JavaScript
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос

👩💻 Технический вопрос
👩💻 Технический вопрос
 текущая информация {
отображение: встроенный блок;
выравнивание текста: по левому краю;
поле: 0 авто;
}
.localInfo {
стиль списка: нет;
отображение: встроенный блок;
}
.сегодня {
выравнивание текста: вправо;
поле сверху: 0px;
поле справа: 0px;
поплавок: справа;
}
.визуальный {
стиль списка: нет;
поплавок: справа;
поле сверху: 0px;
поле справа: 0px;
ясно: оба;
}
.Полная неделя {
размер шрифта: 20px;
положение: нижнее; внизу: 0px;
нижняя граница: 0px;
}
текущая информация {
отображение: встроенный блок;
выравнивание текста: по левому краю;
поле: 0 авто;
}
.localInfo {
стиль списка: нет;
отображение: встроенный блок;
}
.сегодня {
выравнивание текста: вправо;
поле сверху: 0px;
поле справа: 0px;
поплавок: справа;
}
.визуальный {
стиль списка: нет;
поплавок: справа;
поле сверху: 0px;
поле справа: 0px;
ясно: оба;
}
.Полная неделя {
размер шрифта: 20px;
положение: нижнее; внизу: 0px;
нижняя граница: 0px;
} 👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос


 43KB
43KB
 94KB
94KB
 75KB
75KB 31KB
31KB 18KB
18KB 9KB
9KB