Как сделать круглые изображения? | htmlbook.ru
Тема:Скруглённые уголки
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 4.0+ | 11.60+ | 5.0+ | 4.0+ | 2.1+ | 2.0+ |
Задача
Превратить изображения в круг и добавить вокруг них рамку.
Решение
Для скругления уголков у элементов в CSS3 предназначено свойство border-radius, значением которого выступает радиус закругления. Если взять квадратное изображение и добавить к нему это свойство, то мы получим уже не квадратное, а круглое изображение. В качестве значения следует задать половину ширины рисунка. Правда, можно поступить и проще и значением указать заведомо большое число, превышающее размеры изображения. Так мы в любом случае получим круглую картинку и сможем применять стиль к изображениям разного размера.
Плюсом использования border-radius является то, что мы можем добавлять в стилях к элементу рамку, тень и она будет повторять контур. В примере 1 показано создание круглых изображений, для чего вводится класс round, с тенью и рамкой.
В примере 1 показано создание круглых изображений, для чего вводится класс round, с тенью и рамкой.
Пример 1. Круглые изображения
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Круглые изображения</title>
<style>
.round {
border-radius: 100px; /* Радиус скругления */
border: 3px solid green; /* Параметры рамки */
box-shadow: 0 0 7px #666; /* Параметры тени */
}
</style>
</head>
<body>
<p><img src="images/thumb1.jpg" alt="">
<img src="images/thumb2.jpg" alt="">
<img src="images/thumb3.jpg" alt=""></p>
</body>
</html>Результат данного примера в Opera показан на рис. 1.
Рис. 1. Круглые изображения
Браузеры Chrome и Safari некорректно отображают скруглённые уголки, что выглядит довольно некрасиво (рис. 2).
Рис. 2. Рамка в браузере Chrome
Здесь можно посоветовать только отказаться от рамки вообще или заменить border на свойство box-shadow.
Пример 2. Рамка из тени
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Круглые изображения</title>
<style>
.round {
border-radius: 100px; /* Радиус скругления */
box-shadow: 0 0 0 3px green, 0 0 13px #333; /* Параметры теней */
}
</style>
</head>
<body>
<p><img src="images/thumb1.jpg" alt="">
<img src="images/thumb2.jpg" alt="">
<img src="images/thumb3.jpg" alt=""></p>
</body>
</html>Результат данного примера показан на рис. 3.
Рис. 3. Рамка в браузере Chrome
Заметьте, что изображения теперь плотно прилегают друг к другу, для добавления пространства между ними примените свойство margin.
CSS3
- box-shadow
CSS-анимации — CSS — Дока
Кратко
Секция статьи «Кратко»Веб в процессе развития из текста с картинками превратился в интерактивное пространство. Заходя на разные сайты, вы постоянно видите анимации. От микроскопических реакций на наведение курсора до сложных сцен.
Открыть демо в новой вкладкеПервые анимации реализовывались при помощи Flash и JavaScript. Позже многие инструменты были внедрены в CSS. Именно о CSS-анимациях мы поговорим в этой статье.
CSS-анимации могут проигрываться без дополнительных действий со стороны пользователя и состоять из нескольких шагов.
Список свойств для создания CSS-анимаций:
animation;- name animation;- duration animation;- iteration - count animation;- direction animation;- timing - function animation;- delay animation;- play - state animation;- fill - mode animation.
Для создания ключевых кадров используется директива @keyframes.
@keyframes Секция статьи «@keyframes»Что из себя представляет любая анимация? Это переход от одного состояния элемента к другому состоянию.
Чтобы рассказать браузеру, с чего начать и чем закончить анимацию, используется директива @keyframes.
Представим, что у нас есть два блока: розовый круг и синий квадрат. Мы хотим написать анимацию так, чтобы розовый круг превращался в синий квадрат, а синий квадрат превращался в розовый круг.
Открыть демо в новой вкладкеНачать создание нашей анимации нужно с разложения её на шаги — ключевые кадры. Наша анимация будет простая, у неё будет всего два ключевых кадра.
Чтобы превратить розовый круг в синий квадрат, нам нужно будет поменять три свойства: height и background.
Чтобы прописать ключевые кадры, используем директиву @keyframes:
@keyframes circle-to-square { from { width: 50px; height: 50px; background-color: #F498AD; } to { width: 200px; height: 200px; background-color: #2E9AFF; }}
@keyframes circle-to-square {
from {
width: 50px;
height: 50px;
background-color: #F498AD;
}
to {
width: 200px;
height: 200px;
background-color: #2E9AFF;
}
}
После ключевого слова @keyframes мы должны написать  Оно понадобится нам, чтобы связать анимацию для конкретного элемента с ключевыми кадрами. Желательно, чтобы имя анимации было уникальным.
Оно понадобится нам, чтобы связать анимацию для конкретного элемента с ключевыми кадрами. Желательно, чтобы имя анимации было уникальным.
👉
Если в коде встречается несколько директив с одинаковыми именами, то будет воспроизводиться последняя, стоящая ниже в коде анимация.
Ключевые кадры могут прописываться при помощи ключевых слов from (начальный кадр) и to (конечный кадр). Это удобно, если у вас всего два ключевых кадра. Если же кадров больше двух, то можно использовать проценты.
Добавим нашей анимации промежуточный шаг, когда наш круг будет фиолетовым прямоугольником:
@keyframes circle-to-square { from { width: 50px; height: 50px; background-color: #F498AD; } 50% { width: 50px; height: 200px; background-color: #7F6EDB; } to { width: 200px; height: 200px; background-color: #2E9AFF; }}
@keyframes circle-to-square {
from {
width: 50px;
height: 50px;
background-color: #F498AD;
}
50% {
width: 50px;
height: 200px;
background-color: #7F6EDB;
}
to {
width: 200px;
height: 200px;
background-color: #2E9AFF;
}
}
Браузер расшифровывает ключевое слово from как 0, а ключевое слово to как 100.
Мы прописали ключевые кадры анимации, но пока ничего не происходит 🥲
Чтобы анимация начала проигрываться, нам нужно присвоить её какому-то элементу, чтобы браузер понимал, какой элемент на странице анимировать.
animation-name Секция статьи «animation-name»Для присвоения анимации элементу как раз нужно имя, которое мы придумали.
.child-one { animation-name: circle-to-square;}
.child-one {
animation-name: circle-to-square;
}
Теперь браузер знает, что ключевые кадры анимации с названием circle должны применяться к элементу с классом child.
Кроме имени анимации можно указать none, значение по умолчанию. Означает отсутствие анимации. Удобно использовать для сброса анимации.
Например, можно указать это значение для элемента по ховеру:
.element { animation: some-animation;}.element:hover { animation: none;}
.element { animation: some-animation; } .element:hover { animation: none; }
Но анимация всё ещё не работает! Потому что браузер не знает, за какое время нужно изменять свойства элемента.
animation-duration Секция статьи «animation-duration»При помощи свойства animation пропишем длительность одного цикла анимации. Значение этого свойства указывается в секундах s или миллисекундах ms.
Пусть круг превращается в квадрат за 5 секунд:
.child-one { animation-name: circle-to-square; animation-duration: 5s;}
.child-one {
animation-name: circle-to-square;
animation-duration: 5s;
}
Открыть демо в новой вкладке👌
Если указать 0s, то ключевые кадры будут пропущены, анимация применится мгновенно.
Ура! Анимация проигрывается! Но только один раз.
animation-iteration-count Секция статьи «animation-iteration-count»При помощи свойства animation можно указать, сколько раз анимация будет проигрываться.
В качестве значения указывается число, означающее количество повторений, или ключевое слово infinite. Если указано infinite, то анимация будет повторяться бесконечно. Это значение встречается чаще всего!
.child-one { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite;}
.child-one {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
}
Открыть демо в новой вкладкеТеперь анимация проигрывается постоянно, но вы наверняка видите, что после последнего кадра происходит резкий скачок к исходному состоянию. Выглядит откровенно так себе.
Выглядит откровенно так себе.
animation-direction Секция статьи «animation-direction»Свойство animation сообщает браузеру, должна ли анимация проигрываться в обратном порядке.
Доступные значения:
normal— значение по умолчаниюreverse— анимация проигрывается в обратном порядке, от последнего ключевого кадра до первого, после чего возвращается к последнему кадру.alternate— каждый нечётный повтор (первый, третий, пятый) анимации воспроизводится в прямом порядке, а каждый чётный повтор (второй, четвёртый, шестой) анимации воспроизводится в обратном порядке.alternate— аналогично значению- reverse alternate, но чётные и нечётные повторы меняются местами.
.Открыть демо в новой вкладкеchild-one { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate;}
.child-one { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate; }
Теперь анимация красиво проигрывается. Круг плавно становится квадратом, а потом снова плавно превращается в круг 😌
По факту наша анимация работает, можно оставить так. Но есть что улучшить!
animation-timing-function Секция статьи «animation-timing-function»Анимации пришли в веб в попытке стереть границу между реальным миром и компьютерным. В реальном мире вещи не меняют свои свойства мгновенно. Мячик перемещается из вашей руки на пол не моментально, а плавно меняя свою позицию в пространстве.
CSS-анимации по умолчанию проигрываются линейно, меняя свойства элемента на равные доли в равные промежутки времени. Такое поведение редко встречается в реальной жизни. Тот же мячик начинает своё движение медленно и со временем ускоряется.
Такое поведение редко встречается в реальной жизни. Тот же мячик начинает своё движение медленно и со временем ускоряется.
При помощи свойства animation можно задать, как будет развиваться анимация между ключевыми кадрами: равномерно, или сначала быстро, потом медленно, или по каким-то сложным внутренним законам.
linear Секция статьи «linear»Значение по умолчанию. Анимация проигрывается равномерно, без колебаний скорости.
ease Секция статьи «ease»Анимация начинается медленно, затем быстро разгоняется и снова замедляется к концу.
ease-in Секция статьи «ease-in»Анимация начинается медленно и плавно ускоряется к концу.
ease-out Секция статьи «ease-out»Анимация начинается быстро и плавно замедляется к концу.
ease-in-out Секция статьи «ease-in-out»Анимация начинается и заканчивается медленно, ускоряясь в середине.
cubic-bezier(x1, y1, x2, y2) Секция статьи «cubic-bezier(x1, y1, x2, y2)»Временная функция, описывающая тип ускорения в виде кривой Безье.
По оси x располагается временная шкала анимации, а по оси y — прогресс анимации. Это очень мощный инструмент для создания разнообразных анимаций со сложными внутренними законами.
Значения x1 и x2 должны находиться в диапазоне от 0 до 1 включительно. Задавая значения y1 и y2 меньше 0 или больше 1, можно добиться эффекта пружины.
Редко когда разработчики пишут эту функцию из головы. Чаще всего используется инструмент визуализации, позволяющий изменять значения и сразу видеть, как будет выглядеть анимация.
Один из самых популярных инструментов — cubic-bezier.com.
step-start Секция статьи «step-start»Задаёт пошаговую анимацию, разбивая её на отрезки, изменения происходят в начале каждого шага.
step-end Секция статьи «step-end»Пошаговая анимация, изменения происходят в конце каждого шага.
steps(количество шагов, положение шага) Секция статьи «steps(количество шагов, положение шага)»Функция, указывающая, что анимация должна воспроизводиться шагами, резко переходя от одного состояния к другому.
Первый параметр указывает, на сколько отрезков нужно разбить анимацию. Значением должно быть целое положительное число больше 0.
Второй параметр является необязательным и указывает позицию шага, момент, когда начинается анимация. Возможные значения:
jump— первый шаг происходит при значении- start 0.jump— последний шаг происходит при значении- end 1.jump— все шаги происходят в пределах от- none 0до1включительно.
jump— первый шаг происходит при значении- both 0, последний — при значении1.start— ведёт себя какjump.- start end— ведёт себя какjump.- end
Со значением start анимация начинается в начале каждого шага, со значением end — в конце каждого шага с задержкой. Задержка вычисляется как результат деления времени анимации на количество шагов. Если второй параметр не указан, используется значение по умолчанию end.
Очень сложно представить, как же будет выглядеть анимация при каждом из этих значений. Гораздо информативнее будет демка:
Открыть демо в новой вкладкеВернёмся к нашему розовому кругу и укажем, что он должен превращаться в синий квадрат нелинейно, медленно разгоняясь к концу анимации.
.child-one { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate; animation-timing-function: ease-in;}
. child-one {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: ease-in;
}
child-one {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: ease-in;
}
Открыть демо в новой вкладкеАнимация стала более естественной, не такой компьютерной.
Пришло время заняться правой фигурой и превратить синий квадрат в розовый круг. Используем практически те же самые свойства, что и для круга, только зададим другое значение для свойства animation, чтобы шаги анимации воспроизводились в обратном порядке:
.child-two { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate-reverse; animation-timing-function: ease-in;}
.child-two {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate-reverse;
animation-timing-function: ease-in;
}
Открыть демо в новой вкладкеСейчас обе фигуры меняются синхронно. Добавим правой фигуре небольшую задержку.
Добавим правой фигуре небольшую задержку.
animation-delay Секция статьи «animation-delay»Свойство задаёт задержку воспроизведения анимации. Значением может быть любое число, как отрицательное, так и положительное.
Если значение положительное, то будет задержка перед началом анимации. Если значение отрицательное, то анимация начнётся как бы за кадром.
Пусть анимация правого элемента начнётся с задержкой -2.5 секунды. Так она будет начинаться с середины:
.child-two { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate-reverse; animation-timing-function: ease-in; animation-delay: -2.5s;}
.child-two {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate-reverse;
animation-timing-function: ease-in;
animation-delay: -2.5s;
}
Открыть демо в новой вкладкеanimation-play-state Секция статьи «animation-play-state»Свойство, позволяющее ставить анимацию на паузу и запускать снова.
Доступные значения:
running— анимация проигрывается (значение по умолчанию).paused— анимация ставится на паузу. При повторном запуске анимации она продолжается с того места, где была остановлена.
Добавим возможность взаимодействовать с нашей анимацией. Пусть по наведению курсора анимация ставится на паузу, а если курсор убран, то продолжает проигрываться.
.child:hover { animation-play-state: paused;}
.child:hover {
animation-play-state: paused;
}
animation-fill-mode Секция статьи «animation-fill-mode»Последнее свойство анимации — animation — сообщает браузеру, нужно ли применять стили ключевых кадров до или после проигрывания анимации.
Доступные значения:
none— стили анимации не применяются до и после проигрывания анимации (значение по умолчанию).
forwards— после окончания анимации элемент сохранит стили последнего ключевого кадра.backwards— после окончания анимации к элементу будут применены стили первого ключевого кадра.both— до начала анимации к элементу применяется первый ключевой кадр, а после окончания анимации элемент останется в состоянии последнего ключевого кадра.
Для лучшего понимания работы этих значений посмотрите демо 👇
Открыть демо в новой вкладкеanimation Секция статьи «animation»animation — это мега-шорткат, в котором можно за раз указать значения для всех перечисленных выше свойств, начинающихся на animation.
Значения указываются через пробел. Порядок указания значений не важен. Из-за того, что значения этих свойств очень разные, браузер сам догадывается, какое значение к какому свойству относится. Важно только помнить, что первое значение времени будет воспринято как значение animation (длительность анимации), а второе — animation (задержка воспроизведения).
Для работы анимации совсем не обязательно перечислять все значения. Достаточно указать имя анимации и её длительность. Для остальных свойств будут установлены значения по умолчанию.
.child-two { animation: circle-to-square 2s infinite alternate-reverse ease-in 1s;}
.child-two {
animation: circle-to-square 2s infinite alternate-reverse ease-in 1s;
}
Несколько анимаций
Секция статьи «Несколько анимаций»Есть возможность применить к одному элементу сразу несколько анимаций. Для этого нужно перечислить несколько значений через запятую. Возможно указать любое количество значений для любого из свойств анимации. Анимации будут воспроизводиться одновременно.
Например, разобьём предыдущую анимацию на две отдельные. Одна будет отвечать за изменение формы элемента, а вторая за изменение цвета.
@keyframes circle-to-square { from { width: 50px; height: 50px; } 50% { width: 100%; height: 50px; } to { width: 100%; height: 100%; }}@keyframes color-change { from { background-color: #F498AD; } 50% { background-color: #7F6EDB; } to { background-color: #2E9AFF; }}
@keyframes circle-to-square {
from {
width: 50px;
height: 50px;
}
50% {
width: 100%;
height: 50px;
}
to {
width: 100%;
height: 100%;
}
}
@keyframes color-change {
from {
background-color: #F498AD;
}
50% {
background-color: #7F6EDB;
}
to {
background-color: #2E9AFF;
}
}
И присвоим обе анимации одному элементу, при этом задав первой задержку, и указав разное время воспроизведения.
.child { animation: circle-to-square 10s infinite alternate ease-out 1s, color-change 5s alternate linear infinite;}
.child {
animation:
circle-to-square 10s infinite alternate ease-out 1s,
color-change 5s alternate linear infinite;
}
Открыть демо в новой вкладкеВ итоге форма меняется за 10 секунд, а цвет перетекает из розового в синий за 5 секунд. А потом обратно. Очень красиво и медитативно 🙌
CSS полукруг | UnusedCSS
CSS предоставляет очень полезное свойство для границ — Радиус границы. При заданном радиусе границы округляются, и степень округления зависит от значения радиуса. И так же, как стиль и ширина границы, радиусы всех четырех вершин не зависят друг от друга.
Ниже показано, как выглядел бы блок с небольшим радиусом границы .
.box {
высота: 10бэр;
ширина: 10рем;
радиус границы: 1rem;
цвет фона: #48abe0;
}
Что произойдет, если радиус границ будет равен или больше половины ширины блока? Вы, вероятно, правильно угадали. Получаем круг.
Получаем круг.
.circle {
//... остальные стили из прошлого примера
радиус границы: 5rem;
} Теперь, если мы хотим нарисовать полукруг, как нам этого добиться? Можно подумать, что уменьшение высоты до половины значения решит проблему. Давайте попробуем.
.круг {
// остальные стили из прошлого примера
высота: 5рем;
} Что нам нужно сделать, наряду с уменьшением высоты наполовину, так это иметь радиус только для верхних углов.
<дел>
.полукруг {
высота: 5рем;
ширина: 10рем;
радиус границы: 5rem 5rem 0 0;
} <дел>
раздел {
запас: 1рем авто;
цвет фона: #48abe0;
}
.полукруг {
ширина: 20рем;
высота: 10бэр;
цвет фона: #48abe0;
радиус границы: 10rem 10rem 0 0;
}
Варианты использования
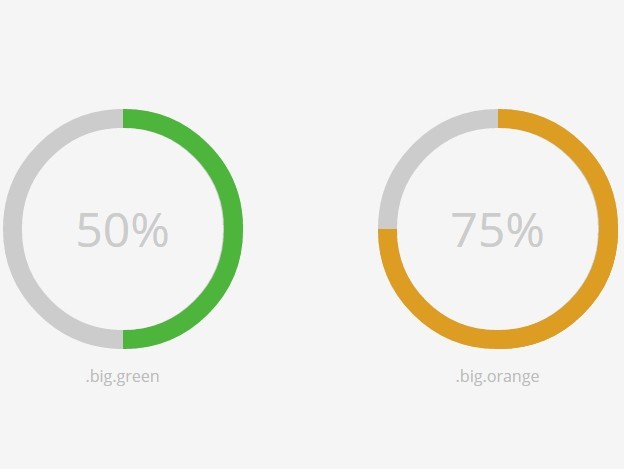
Вы можете использовать полукруг для создания информационных виджетов, подобных этому:
См. Ротатор текста Pen Navigation от Элизабет Оливейра (@miukimiu) на CodePen.
Ротатор текста Pen Navigation от Элизабет Оливейра (@miukimiu) на CodePen.
Вам может понадобиться создать элемент темы, скажем, логотип, состоящий из полукругов:
См. Pen Half Circle With CSS от Bosko (@BoskoMali) на CodePen.
Вы также можете создать загрузчик, состоящий из анимированных полукругов:
См. Pen CSS Half Circle от Стива Маркса (@xram) на CodePen.
Возможно, вы создаете виджет, требующий эффекта кругового перехода/анимации:
См. Эффект наведения на полукруг пера Ника Иакониса (@nickiaconis) на CodePen.
Заключение
CSS предоставляет очень мощное свойство border-radius . Применительно к размерам элементов и ширине границ это помогает нам создавать формы, которые не предусмотрены в готовом виде. Одним из таких примеров является полукруг. Применив только верхние радиусы к кругу и уменьшив вдвое его высоту, мы можем создать полукруг.
Одним из таких примеров является полукруг. Применив только верхние радиусы к кругу и уменьшив вдвое его высоту, мы можем создать полукруг.
Поделиться в Твиттере · Поделиться на Facebook
- ← Анимированное выпадающее меню
- Горизонтальные списки CSS →
Как создать полукруг с помощью CSS
html4 недели назад
от Shehroz Azam
CSS позволяет создавать различные формы, такие как прямоугольники, овалы, круги, квадраты и многое другое. Однако форма, которая чаще всего встречается в веб-приложениях, — это форма круга; потому что это легко сделать и широко используется в целях проектирования.
При разработке веб-сайта добавление полукругов вместо кругов делает его более привлекательным. Более того, формировать полукруги легко и интересно.
В этой статье мы расскажем, как создать полукруг с помощью CSS.
Как создать полукруг с помощью CSS?
Чтобы сделать полукруг, мы будем использовать свойство « border-radius ». Это свойство поможет нам составить полукруг следующими способами:
Это свойство поможет нам составить полукруг следующими способами:
- Полукруг сверху
- Полукруг снизу
- Полукруг слева
- Полукруг справа
Давайте подробно расскажем о каждом!
Пример 1. Создание полукруга сверху с помощью CSS
Чтобы создать полукруг сверху, сначала мы укажем элемент « HTML Теперь установите подходящие размеры для div, например, мы назначим « width ”значение свойства как “ 180px ” и свойство “ height ” со значением “ 90px ”. На следующем шаге установите для свойства « border-radius » значение « 12rem 12rem 0 0 »; где первая цифра 12rem обрезает верхнюю левую часть div, вторая 12rem обрезает верхнюю правую сторону, третья и четвертая цифры 0 обрезают всю нижнюю часть div. Наконец, чтобы придать цвет кругу, используйте свойство « background-color » со значением «9». CSS div { Сохраните HTML-файл с указанным кодом и откройте его в браузере: Как видите, мы успешно создали полукруг со свойством border-radius CSS. Для формирования полукруга снизу мы установим значения свойства border-radius как « 0 0 12rem 12rem ”, где первые два значения представляют верхний левый и верхний правый радиус границы. Мы установили их на 0, чтобы верхняя половина div полностью исчезла. Для нижней части мы только немного обрезали нижнюю левую и нижнюю правую стороны, установив значения 12rem. CSS div { Выходные данные Чтобы создать полукруг справа с помощью CSS, сначала отрегулируйте высоту и ширину контейнера, чтобы получить нужный результат. форма круга. На этот раз установите « width » как « 90px » и « height » как « 180px ». Снова используйте свойство border-radius со значением « 0 12rem 12rem 0 », где первое значение 0 соответствует верхнему левому краю, последнее значение 0 — нижнему левому краю, а второе и третье значения равны добавлено для обрезки верхней правой и нижней правой стороны. Применение этих значений сформирует полукруг справа. CSS div { Вывод первое и последнее значение 12rem обрежет верхнюю левую и нижнюю левую стороны div, установка второго и третьего значения на 0 очистит верхнюю правую и нижнюю правую стороны круга. 0079 фиолетовый ”.
0079 фиолетовый ”.
ширина: 180 пикселей;
высота: 90 пикселей;
border-radius: 12rem 12rem 0 0;
background-color: фиолетовый;
} Пример 2. Создание полукруга снизу с помощью CSS
ширина: 180 пикселей;
высота: 90 пикселей;
border-radius: 0 0 12rem 12rem;
background-color: фиолетовый;
} Пример 3.
 Создание полукруга справа с помощью CSS
Создание полукруга справа с помощью CSS
ширина: 90 пикселей;
высота: 180 пикселей;
border-radius: 0 12rem 12rem 0;
background-color: фиолетовый;
} Пример 4. Создание полукруга слева с помощью CSS



 element { animation: some-animation;}.element:hover { animation: none;}
element { animation: some-animation;}.element:hover { animation: none;}
 child-one { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate;}
child-one { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate;}

 child-one {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: ease-in;
}
child-one {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: ease-in;
}