margin-bottom — CSS | MDN
Свойство CSS margin-bottom устанавливает внешний отступ внизу элемента. Положительное значение увеличивает расстояние между соседними элементами, тогда как отрицательное — сокращает.
Это свойство не имеет воздействия на незамещаемые элементы, такие как <span> или <code>.
/* числовые значения */ margin-bottom: 10px; /* Абсолютная длина */ margin-bottom: 1em; /* относительно размера текста */ margin-bottom: 5%; /* относительно длины родительского блока */ /* Значения-ключевые слова */ margin-bottom: auto; /* Глобальные значения */ margin-bottom: inherit; margin-bottom: initial; margin-bottom: unset;
Свойство margin-bottom может быть выражено как ключевое слово auto, или как <число>, или как <процент>. Значение может быть положительным, нулевым или отрицательным.
Значения
<length>Размер отступа — фиксированная величина.

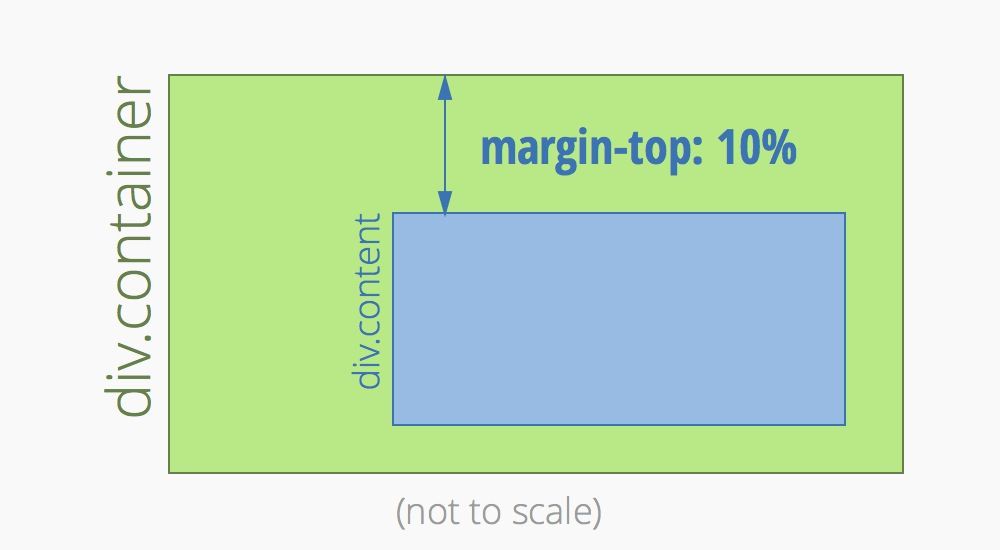
<percentage>Размер отступа в процентах — размер относительно длины родительского блока.
autoБраузер сам выбирает, какое значение использовать. Смотрите
margin.
Формальный синтаксис
margin-bottom =
<length-percentage> | (en-US)
auto"><length-percentage> =
<length> | (en-US)
<percentage>
HTML
<div> <div>Блок 0</div> <div>Блок 1</div> <div>Отрицательное значение margin Блока 1 тянет меня вверх</div> </div>
CSS
CSS устанавливает нижний отступ и высоту для элементов div.
.box0 {
margin-bottom:1em;
height:3em;
}
.box1 {
margin-bottom:-1.5em;
height:4em;
}
.box2 {
border:1px dashed black;
border-width:1px 0;
margin-bottom:2em;
}
Несколько дополнений к свойствам элемента div и элемента класса container сделают более наглядным эффект использования свойства margin.
.container {
background-color:orange;
width:320px;
border:1px solid black;
}
div {
width:320px;
background-color:gold;
}
| Specification |
|---|
| CSS Box Model Module Level 3 # margin-physical |
| Начальное значение | 0 |
|---|---|
| Применяется к | все элементы, кроме элементов с табличным типом display, отличным от table-caption, table и inline-table. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | нет |
| Проценты | ссылается на ширину содержащего блока |
| Обработка значения | процент, как указан, или абсолютная длина |
| Animation type | длина |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
margin-left — CSS | MDN
Свойство CSS margin-left устанавливает внешний отступ слева от элемента. Положительное значение увеличивает расстояние между соседними элементами, тогда как отрицательное — сокращает.
Вертикальные внешние отступы двух соседних блоков могут схлопнуться. Это называется схлопыванием внешних отступов.
В редких случаях, когда ширина (т.е., когда все значения width, margin-left, border, margin-right определены), margin-left игнорируется, и будет иметь такое же расчётное значение, как и auto .
/* <длина> значения */ margin-left: 10px; /* абсолютная длина */ margin-left: 1em; /* относительно размера текста */ margin-left: 5%; /* относительно ширины родительского блока */ /* Значения-ключевые слова */ margin-left: auto; /* Глобальные значения */ margin-left: inherit; margin-left: initial; margin-left: unset;
Свойство margin-left может быть выражено как ключевое слово auto, как <число>, или как
Значения
<length>- : Размер отступа — фиксированная величина.
<percentage>- : Размер отступа в процентах — размер относительно длины родительского блока.
auto: Внешний отступ слева получает долю неиспользованного горизонтального пространства, определяется в основном выбранным способом разметки.  Если значения
Если значения margin-leftиmargin-rightодновременно установлены какЗначение displayЗначение floatЗначение positionРасчётное значение autoКомментарий inline,inline-block,inline-tableлюбое staticилиrelative0Строчный способ разметки block,inline,inline-block,block,table,inline-table,list-item,table-captionлюбое staticилиrelative0, кроме случаев, когдаmargin-leftиmargin-rightустановлены какauto. В этом случае устанавливается значение, центрирующее элемент внутри его родителя
В этом случае устанавливается значение, центрирующее элемент внутри его родителяБлочный способ разметки block,inline,inline-block,block,table,inline-table,list-item,table-captionleftилиrightstaticилиrelative0Блочный способ разметки (плавающие элементы) любое table-*, кромеtable-captionлюбое любое 0Внутренние table-*элементы не имеют отступов, вместо этого используйтеborder-spacing(en-US)любое, кроме flex,inline-flex, илиtable-*любое fixedилиabsolute0, кроме случаев, когдаmargin-leftиmargin-rightустановлены какauto.
width(ширины), если значение фиксировано.Способ разметки абсолютным позиционированием flex,inline-flexлюбое любое 0, кроме случаев, когда есть положительное горизонтальное свободное пространство. В этом случае, распределяется равномерно по всем горизонтальнымautoотступам.Способ разметки с помощью flexbox
Формальный синтаксис
margin-left =
<length-percentage> | (en-US)
auto"><length-percentage> =
<length> | (en-US)
<percentage>
.content { margin-left: 5%; } .sidebox { margin-left: 10px; } .logo { margin-left: -5px; }
| Specification |
|---|
| CSS Box Model Module Level 3 # margin-physical |
| Начальное значение | 0 |
|---|---|
| Применяется к | все элементы, кроме элементов с табличным типом display, отличным от table-caption, table и inline-table. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | нет |
| Проценты | ссылается на ширину содержащего блока |
| Обработка значения | процент, как указан, или абсолютная длина |
| Animation type | длина |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
margin — CSS: Каскадные таблицы стилей
Свойство margin сокращенного CSS-свойства устанавливает область полей со всех четырех сторон элемента.
Это свойство является сокращением для следующих свойств CSS:
-
margin-top -
поле справа -
нижняя граница -
поле слева
/* Применить ко всем четырем сторонам */ поле: 1em; поле: -3px; /* сверху и снизу | Лево и право */ маржа: 5% авто; /* сверху | влево и вправо | нижний */ поля: 1em авто 2em; /* сверху | право | дно | левый */ поле: 2px 1em 0 авто; /* Глобальные значения */ маржа: наследовать; поле: начальное; маржа: вернуться; поле: обратный слой; маржа: не установлена;
Свойство margin может быть указано с использованием одного, двух, трех или четырех значений. Каждое значение представляет собой
Каждое значение представляет собой , или ключевое слово auto . Отрицательные значения приближают элемент к его соседям, чем это было бы по умолчанию.
- Когда указано одно значение , оно применяет одно и то же поле ко всем четырем сторонам .
- Когда указаны два значения , первое поле применяется к сверху и снизу , второй до слева и справа .
- Когда указаны три значения , первое поле применяется к верхнему , второе — к правому и левому , третье — к нижнему .
- Когда указаны четыре значения , поля применяются к верхнему , правому , нижнему и левому в указанном порядке (по часовой стрелке).
Значения
-
<длина> Размер поля как фиксированное значение.

-
<процент> Размер поля в процентах относительно встроенного размера ( ширина на горизонтальном языке, определяемый
режимом письма) содержащего блока.-
авто Браузер выбирает подходящее поле для использования. Например, в некоторых случаях это значение можно использовать для центрирования элемента.
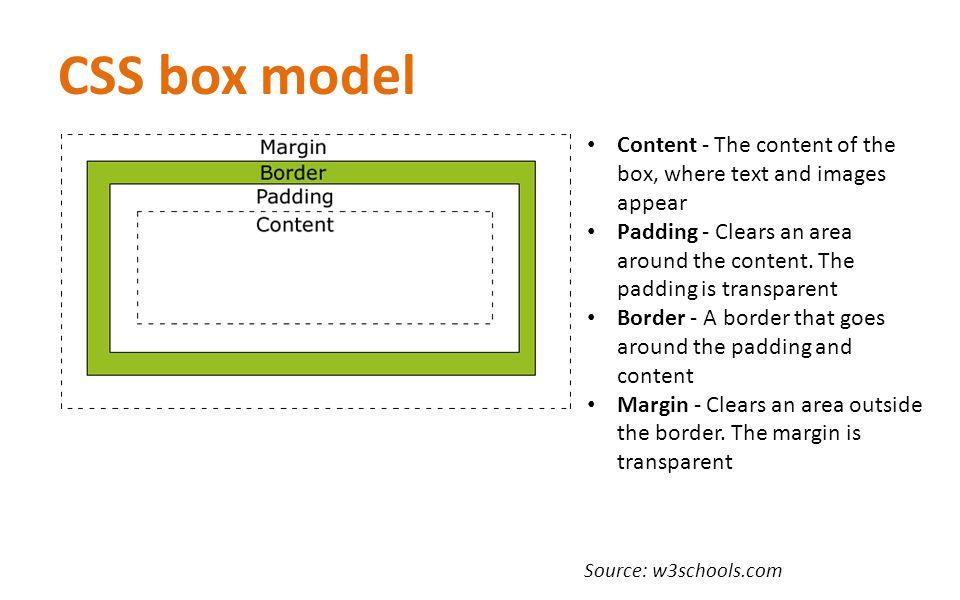
Это свойство можно использовать для установки полей со всех четырех сторон элемента. Поля создают дополнительное пространство вокруг элемента, в отличие от заполнения , которое создает дополнительное пространство внутри элемента.
Верхнее и нижнее поля не влияют на незаменяемых встроенных элементов, таких как или .
Горизонтальное центрирование
Чтобы центрировать что-либо по горизонтали в современных браузерах, вы можете использовать дисплей : гибкий; выравнивание содержимого : по центру; .
Однако в более старых браузерах, таких как IE8-9, которые не поддерживают гибкую компоновку блоков, они недоступны. Чтобы центрировать элемент внутри его родителя, используйте margin: 0 auto; .
Свертывание полей
Верхнее и нижнее поля элементов иногда сворачиваются в одно поле, равное большему из двух полей. Дополнительную информацию см. в разделе Мастеринг свертывания полей.
| Initial value | as each of the properties of the shorthand:
|
|---|---|
| Применяется к | ко всем элементам, кроме элементов с table display04 отличные от 040005 , таблица и встроенная таблица . Это также относится к Это также относится к ::first-letter и ::first-line . |
| Inherited | no |
| Percentages | refer to the width of the containing block |
| Computed value | as each of the properties of the shorthand:
|
| Тип анимации | длина |
margin =
<'margin-top'>{1,4}
Простой пример
HTML
Этот элемент расположен по центруЭтот элемент расположен за пределами своего контейнера.CSS
.центр { маржа: авто; фон: лайм; ширина: 66%; } .снаружи { поле: 3rem 0 0 -3rem; фон: голубой; ширина: 66%; }
Еще примеры
маржа: 5%; /* Все стороны: маржа 5% */ поле: 10 пикселей; /* Все стороны: поле 10 пикселей */ поля: 1.6em 20px; /* верх и низ: поле 1.6em */ /* слева и справа: поле 20px */ поле: 10px 3% -1em; /* верх: поле 10px */ /* слева и справа: маржа 3% */ /* внизу: поле -1em */ поля: 10px 3px 30px 5px; /* верх: поле 10px */ /* справа: поле 3 пикселя */ /* внизу: поле 30px */ /* слева: поле 5px */ поле: 2em авто; /* верх и низ: поле 2em */ /* Коробка центрирована по горизонтали */ маржа: авто; /* верх и низ: поле 0 */ /* Коробка центрирована по горизонтали */
Спецификация Модуль CSS Box Model Level 3
# marginВ браузере разрешена загрузка только таблиц BCD. Включите JavaScript для просмотра данных.
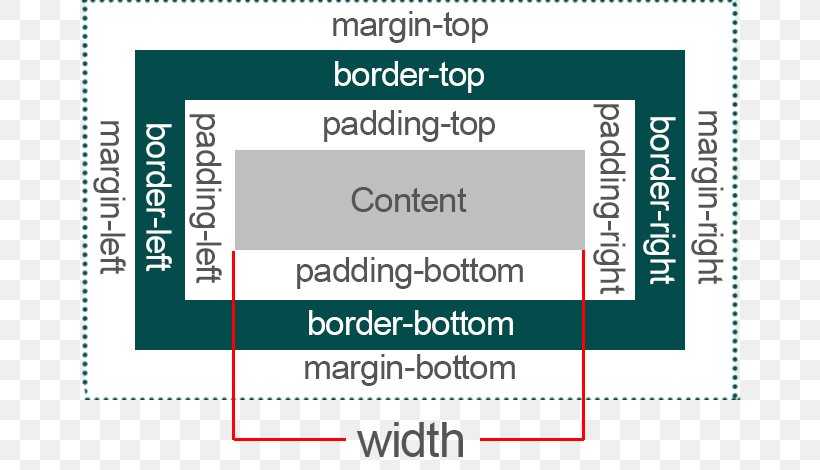
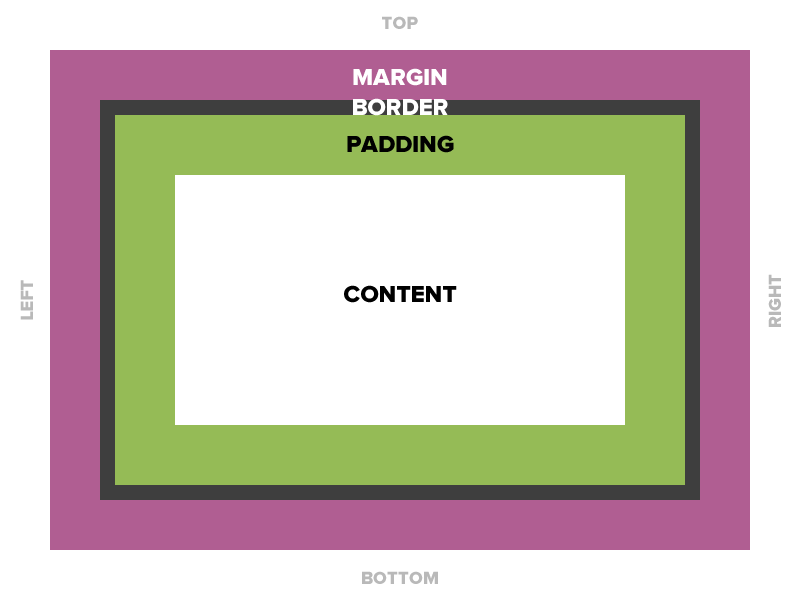
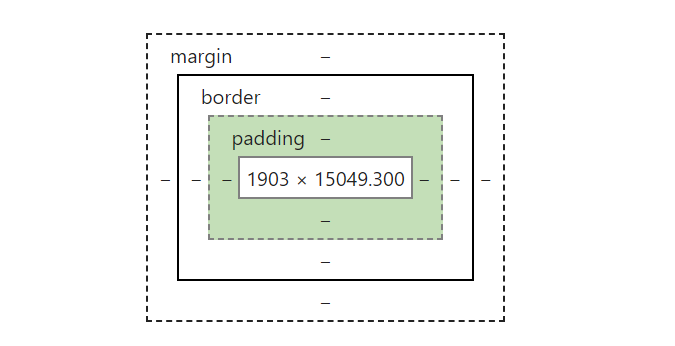
- Введение в базовую блочную модель CSS
- Поле схлопывается
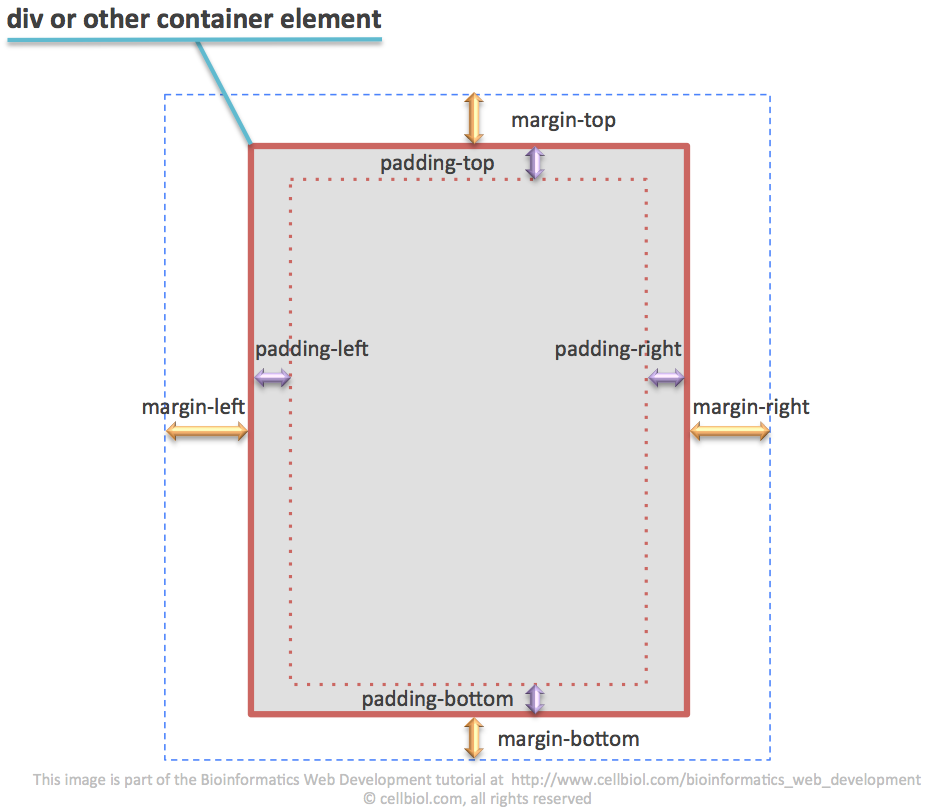
поле-верхнее,поле-правое,поле-нижнееиполе-левое- Сопоставленные логические свойства:
margin-block-start,margin-block-end,margin-inline-startиmargin-inline-endи сокращенияmargin-blockиmargin- встроенныйОбнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять больше участия?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
маржа| CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство
marginопределяет самую внешнюю часть блочной модели, создавая пространство вокруг элемента за пределами любых определенных границ.Поля устанавливаются с использованием длины, процентов или ключевого слова
autoи может иметь отрицательные значения. Вот пример:.box { поле: 0 3em 0 3em; }
marginявляется сокращенным свойством и принимает до четырех значений, показанных здесь:.box { маржа:
|| <поле справа> || <нижнее поле> || <поле слева> } Если установлено менее четырех значений, отсутствующие значения предполагаются на основе тех, которые определены. Например, следующие два набора правил дадут одинаковые результаты:
.ящик { поле: 0 1.5em; } .коробка { поле: 0 1,5em 0 1,5em; }Таким образом, если определено только одно значение, это устанавливает для всех четырех полей одно и то же значение. Если объявлены три значения, это
margin: [top] [left-and-right] [bottom];.Любое из отдельных полей может быть объявлено от руки, и в этом случае вы должны определить только одно значение для каждого свойства:
.box { поле сверху: 20px; поле справа: 10px; нижняя граница: 20px; поле слева: 10px; }autoи centeringКаждое из свойств поля также может принимать значение
auto.Значение
autoв основном указывает браузеру, что он должен определить отступ для вас. В большинстве случаев значениеautoбудет эквивалентно значению0(которое является начальным значением для каждого свойства поля) или любому свободному пространству на этой стороне элемента. Однако для горизонтального центрирования удобно использоватьauto:.контейнер { ширина: 980 пикселей; поле: 0 авто; }В этом примере для центрирования этого элемента по горизонтали в доступном пространстве выполняются две вещи:
- Элементу присваивается заданная ширина
- Левое и правое поля установлены на
autoБез указанной ширины значения
autoпо существу не будут иметь никакого эффекта, установив левое и правое поля равными0или любым другим доступным пространством внутри родительского элемента.Следует также отметить, что
autoполезно только для горизонтального центрирования, поэтому использованиеautoдля верхнего и нижнего полей не будет центрировать элемент по вертикали, что может сбить с толку новичков.Сворачивающиеся поля
Вертикальные поля на разных элементах, которые соприкасаются друг с другом (таким образом, не имеют содержимого, отступов или границ, разделяющих их), будут сворачиваться, образуя единое поле, равное большему из соседних полей. Это не происходит с горизонтальными полями (слева и справа), только с вертикальными (сверху и снизу).
Для иллюстрации возьмем следующий HTML:
Сворачивание полей
Пример текста.И следующий CSS:
h3 { поле: 0 0 20px 0; } п { поле: 10px 0 0 0; }В этом примере для элемента
h3задано нижнее поле размером 20 пикселей. Элемент абзаца, который сразу следует за ним в исходном коде, имеет верхнее поле, установленное на 10 пикселей.Здравый смысл подсказывает, что толщина вертикального поля между
Проверьте эту ручку!h3, а размер абзаца будет 30 пикселей (20 пикселей + 10 пикселей). Но из-за коллапса полей фактическая толщина в конечном итоге составляет 20 пикселей.Это показано на встроенной ручке ниже:
Хотя сворачивающиеся поля на первый взгляд могут показаться неинтуитивными, на самом деле они полезны по нескольким причинам. Во-первых, они не позволяют пустым элементам добавлять дополнительные, обычно нежелательные, вертикальные поля.
Во-вторых, они обеспечивают более последовательный подход к объявлению универсальных полей для элементов страницы. Например, заголовки обычно имеют вертикальное поле, как и абзацы. Если бы поля не сворачивались, заголовки, которые следуют за абзацами (или наоборот), часто требовали бы сброса полей одного из элементов, чтобы добиться постоянного интервала по вертикали.
В-третьих, свертывание полей также применяется к вложенным элементам. Посмотрите на следующую ручку:
Проверьте эту ручку!Здесь элемент абзаца имеет верхнее поле, установленное на 30 пикселей, и вложен внутри элемента
divс верхним полем 40 пикселей. Кроме того, элементh3имеет нижнее поле 20 пикселей.Опять же, здравый смысл подсказывает, что общее вертикальное пространство поля здесь будет 90 пикселей (20 пикселей + 40 пикселей + 30 пикселей), но вместо этого все поля схлопываются в одно поле 40 пикселей (самое высокое из трех). Это полезно в большинстве случаев, поскольку нет необходимости переопределять какие-либо верхние поля, чтобы удалить лишнее вертикальное пространство.
Отрицательные поля
Как вы могли подозревать, в то время как положительное значение поля отталкивает другие элементы, отрицательное значение поля либо оттягивает сам элемент в этом направлении, либо притягивает к нему другие элементы.
Вот пример контейнера с отступом, и заголовок h3 имеет отрицательные поля, протягивающие себя через этот отступ обратно к краям:
См. Pen
Наиболее распространенный вариант использования отрицательных полей Криса Койера (@chriscoyier)
на CodePen.Вот пример, в котором первый абзац имеет отрицательное нижнее поле, которое сдвигает следующий абзац вверх.
См. нижний абзац Pen
Negative Margin pulling Криса Койера (@chriscoyier)
на CodePen.Связанные свойства
- набивка
Другие ресурсы
- Поля на W3C
- Маржа на MDN
- Подробнее о сворачивании полей
Поддержка браузера
Хром Сафари Фаерфокс Опера ИЭ Андроид iOS Работы Работы Работы Работы Работы Работы Работы IE6 подвержен ошибке двойного плавающего поля, которую в большинстве случаев можно решить, добавив
display: inlineк плавающему элементу.


 Если значения
Если значения  В этом случае устанавливается значение, центрирующее элемент внутри его родителя
В этом случае устанавливается значение, центрирующее элемент внутри его родителя
 content { margin-left: 5%; }
.sidebox { margin-left: 10px; }
.logo { margin-left: -5px; }
content { margin-left: 5%; }
.sidebox { margin-left: 10px; }
.logo { margin-left: -5px; }

 центр {
маржа: авто;
фон: лайм;
ширина: 66%;
}
.снаружи {
поле: 3rem 0 0 -3rem;
фон: голубой;
ширина: 66%;
}
центр {
маржа: авто;
фон: лайм;
ширина: 66%;
}
.снаружи {
поле: 3rem 0 0 -3rem;
фон: голубой;
ширина: 66%;
}

 box {
маржа:
box {
маржа:  Значение
Значение 
 Это показано на встроенной ручке ниже:
Это показано на встроенной ручке ниже: