max-width | CSS | WebReference
Устанавливает максимальную ширину элемента. Значение ширины элемента будет вычисляться в зависимости от значений установленных свойств width, max-width и min-width. В табл. 1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.
| Значения свойств | Ширина | ||||
|---|---|---|---|---|---|
| min-width | < | width | < | max-width | width |
| width | < | max-width | width | ||
| width | > | max-width | max-width | ||
| min-width | > | width | > | max-width | min-width |
| min-width | > | width | < | max-width | min-width |
Данные из таблицы следует понимать следующим образом. Если значение ширины (width) больше значения max-width, то ширина элемента принимается равной значению max-width.
Если значение ширины (width) больше значения max-width, то ширина элемента принимается равной значению max-width.
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, кроме строчных и таблиц |
| Анимируется | Да |
Синтаксис
max-width: <размер> | <проценты> | noneСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значений принимаются пиксели (px), проценты (%) и другие единицы измерения, принятые в CSS. Отрицательные значения не допускаются.
- none
- Отменяет действие этого свойства.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Версия сайта для мобильных устройств</title> <style media=»only screen and (max-device-width:480px)»> body { max-width: 480px; /* Максимальная ширина страницы в пикселях */ } </style> </head> <body> <h2>Текст заголовка</h2> <p>Текст примера</p> </body> </html> К ним относятся КПК, смартфоны и другие устройства, способные отображать HTML-документы.
К ним относятся КПК, смартфоны и другие устройства, способные отображать HTML-документы.Объектная модель
Объект.style.maxWidth
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Intrinsic & Extrinsic Sizing Module Level 3 | Рабочий проект |
| CSS Level 2 Revision 1 (CSS 2.1) | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 7 | 12 | 1 | 7 | 1 | 1 |
| 1 | 1 | 7 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.

Число указывает версию браузреа, начиная с которой элемент поддерживается.
Размеры
См. также
- max-height
- min-height
- min-width
- width
- Отзывчивый веб-дизайн
Практика
- Изображения в колонках
- Плавающая ширина картинки
Обзор. Разметка · Bootstrap. Версия v4.5.3
Компоненты и опции для создания вашего проекта Bootstrap, включая контейнеры для упаковки, мощную сетчатую систему, гибкий медиа-объект и отзывчивые служебные классы.
Контейнеры
Это базовый элемент в Bootstrap и они необходимы при использовании нашей стандартной сеточной системы. Контейнеры используются для размещения в них содержимого, дополнений и (иногда) центрирования содержимого внутри них. Хотя контейнеры могут быть вложенными, большинство макетов не требуют вложенного контейнера.
В Bootstrap используется три разных типа контейнеров:
.container, который устанавливает максимальную ширинуmax-widthв каждой отзывчивой точке останова;.container-fluid, ширина которогоwidth: 100%на всех точках останова;.container-{breakpoint}, то есть ширинаwidth: 100%до указанной точки останова.
В приведенной ниже таблице показано, как максимальная ширина max-width каждого контейнера .container и .container-fluid сравнивается с исходными в каждой точке останова.
Посмотрите их в действии и сравните их в нашем примере Сеток.
|
Extra small <576px |
Small ≥576px |
Medium ≥768px |
Large ≥992px |
Extra large ≥1200px |
|
|---|---|---|---|---|---|
. |
100% | 540px | 720px | 960px | 1140px |
.container-sm |
100% | 540px | 720px | 960px | 1140px |
.container-md |
100% | 100% | 720px | 960px | 1140px |
.container-lg |
100% | 100% | 100% | 960px | 1140px |
.container-xl |
100% | 100% | 100% | 1140px | |
.container-fluid |
100% | 100% | 100% | 100% | 100% |
Все в одном
По умолчанию класс . является отзывчивым контейнером фиксированной ширины, что означает, что его максимальная ширина  container
containermax-width изменяется в каждой точке останова.
<div> <!-- Content here --> </div>
Изменчивый
Используйте .container-fluid для создания контейнера полной ширины, охватывающего всю ширину области просмотра.
<div> ... </div>
Отзывчивый
Отзывчивые контейнеры появились в Bootstrap версии 4.4. Они позволяют указывать класс шириной 100%, пока не будет достигнута указанная точка останова, после чего мы применяем max-width для каждой из более высоких точек останова. Например, .container-sm имеет иметь ширину в 100% до тех пор, пока не будет достигнута точка останова sm, где он будет масштабироваться уже с помощью md, lg и xl.:max_bytes(150000):strip_icc()/bootstrap-media-queries-7b5c5d122b5740e09b3e7abf36749e6e.jpg)
<div>ширина 100% до маленькой (small) точки останова</div> <div>ширина 100% до средней (medium) точки останова</div> <div>ширина 100% до большой (large) точки останова</div> <div>ширина 100% до экстра большой (Extra large) точки останова</div>
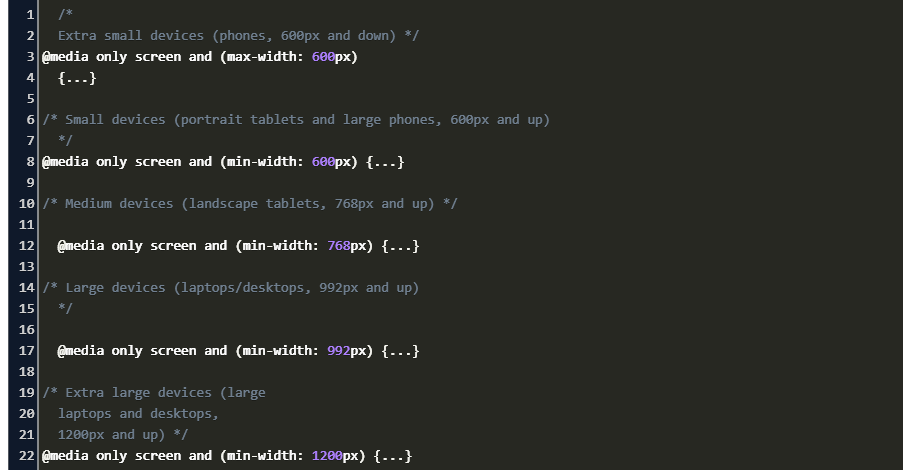
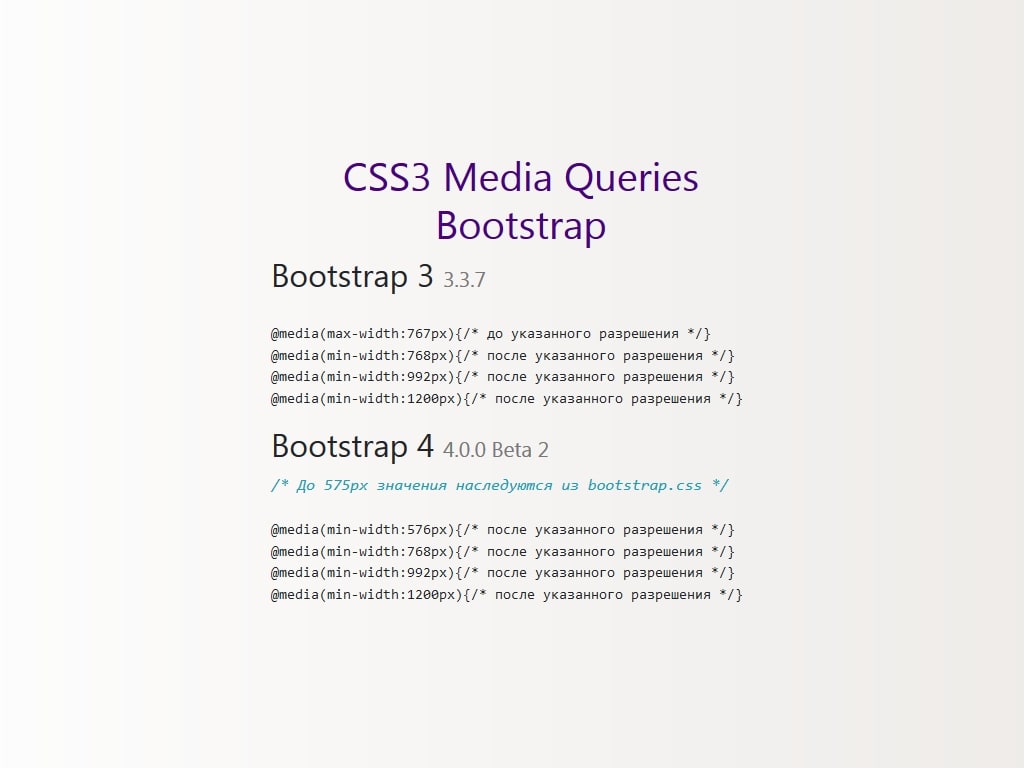
Отзывчивые брейкпойнты
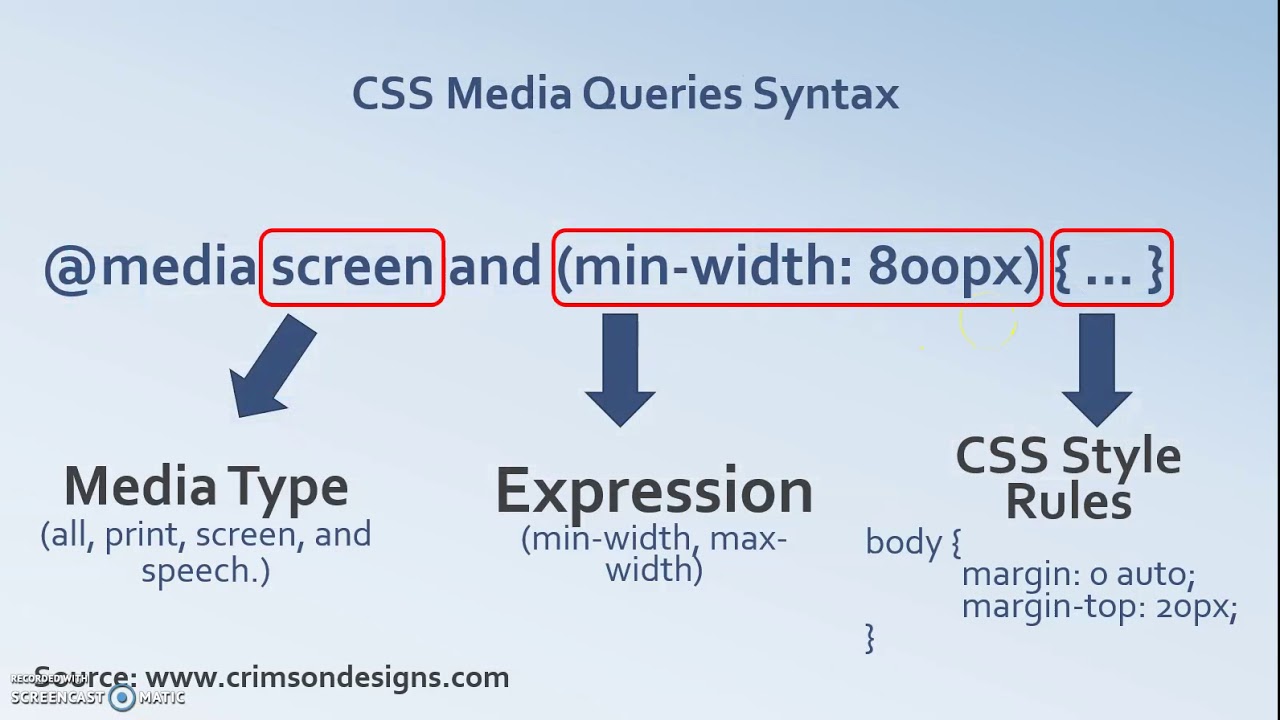
Поскольку Bootstrap разработан как mobile-first, тут используются медиа-запросы @media для создания брейкпойнтов контента и интерфейсов. Эти брейкпойнты в основном сделаны на минимальных широтах зоны просмотра и позволяют масштабировать элементы по мере изменения размера зоны просмотра.
В исходниках Sass Bootstrap главным образом записаны следующие ранги @media (брейкпойнты) для разметки, сеточной системы и компонентов.
// Экстрамалые девайсы («телефоны», = 576px)
@media (min-width: 576px) { ... }
// Средние девайсы («таблетки», >= 768px)
@media (min-width: 768px) { . .. }
// Большие девайсы (десктопы, >= 992px)
@media (min-width: 992px) { ... }
// Экстрабольшие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... }
.. }
// Большие девайсы (десктопы, >= 992px)
@media (min-width: 992px) { ... }
// Экстрабольшие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... }Так как все эти параметры записаны в исходниках как Sass, все @media доступны через миксины:
// Не существует медиа-запрос для брекпоинта xs, поскольку это фактически `@media (min-width: 0) { ... }`
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { ... }
//
Пример: Скрыто начало с `min-width: 0`, а затем отображается на брекпоинте `sm`
.custom-class {
display: none;
}
@include media-breakpoint-up(sm) {
.custom-class {
display: block;
}
}Можно использовать и другие размеры (с заданным размером экрана или меньше»):
// Экстрамалые девайсы («телефоны»,
Обратите внимание, что поскольку браузеры в настоящее время не поддерживают запросы диапазона, мы используем ограничения min- и max- prefixes префиксов и видовых экранов с дробной шириной (что может произойти при определенных условиях на устройствах с высоким разрешением на дюйм, например), используя значения с более высоким точность для этих сравнений.
Опять же, эти @media доступны через Sass миксины:
@include media-breakpoint-down(xs) { ... }
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
// Нет медиа-запроса, необходимого для брекпоинта xl, поскольку он не имеет верхней границы по ширине
// Пример: стиль из среднего брекпоинта и вниз
@include media-breakpoint-down(md) {
.custom-class {
display: block;
}
}Также в наличии @media и миксины размеров экрана, использующие минимальные и максимальные ширины брейкпойнтов.
// Экстрамалые девайсы («портретные телефоны», = 575px)
@media (min-width: 576px) and (max-width: 767.98px) { ... }
// Средние девайсы («таблетки», >= 768px)
@media (min-width: 768px) and (max-width: 991.98px) { ... }
// Большие девайсы (большие десктопы, >= 992px)
@media (min-width: 992px) and (max-width: 1199. 98px) { ... }
// Большие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... }
98px) { ... }
// Большие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... }Эти @media также доступны из миксинов Sass:
@include media-breakpoint-only(xs) { ... }
@include media-breakpoint-only(sm) { ... }
@include media-breakpoint-only(md) { ... }
@include media-breakpoint-only(lg) { ... }
@include media-breakpoint-only(xl) { ... }Также, @media могут занимать несколько значений ширин брейкпойнта:
// Пример
// Здесь стили применятся от средних девайсов до XL-девайсов
@media (min-width: 768px) and (max-width: 1199.98px) { ... }Миксины Sass для захвата таких же параметров (выше) выглядели бы так:
@include media-breakpoint-between(md, xl) { ... }Z-индекс
Несколько компонентов Bootstrap используют данный индекс z-index, т.е. свойство CSS, которое помогает контролировать расположение контента с помощью третьей оси. В Bootstrap используется «стандартный» Z-индекс, спроектированный для правильного расположения навигации, всплывающих подсказок, всплывающих окон и т.н. “modals” (pop-up окно наверху страницы).
В Bootstrap используется «стандартный» Z-индекс, спроектированный для правильного расположения навигации, всплывающих подсказок, всплывающих окон и т.н. “modals” (pop-up окно наверху страницы).
Эти высшие значения могут начинаться с любого числа, в идеале достаточно большого и специфичного, чтобы избежать конфликтов. Нам нужен стандартный набор этих чисел для использования с нашими компонентами: всплывающими подсказками, окнами, навбарами, выпадающими элементами, модальными элементами — так, чтобы мы могли бы разумно стандартизировать их поведение. Не существует ограничений — используйте хоть 100, хоть 500 и более.
Мы не советуем настраивать эти значения самому, т.к. если потребуется изменить одно, придется менять все.
$zindex-dropdown: 1000 !default; $zindex-sticky: 1020 !default; $zindex-fixed: 1030 !default; $zindex-modal-backdrop: 1040 !default; $zindex-modal: 1050 !default; $zindex-popover: 1060 !default; $zindex-tooltip: 1070 !default;
Для того, чтобы эффективно обращаться с перекрывающимися границами внутри компонентов (например, кнопки и формы ввода в группах форм ввода), мы используем по умолчанию значения z-index 1,2,3, а также hover и «активные состояния». В hover/focus/active мы подводим частный элемент к «переднему краю» использованием более высокого
В hover/focus/active мы подводим частный элемент к «переднему краю» использованием более высокого z-индекса, для показа его границы над вложенными элементами.
html — Как установить @media (минимальная ширина) и (максимальная ширина) для Chrome и Firefox
Задавать вопрос
спросил
Изменено 5 лет, 5 месяцев назад
Просмотрено 30 тысяч раз
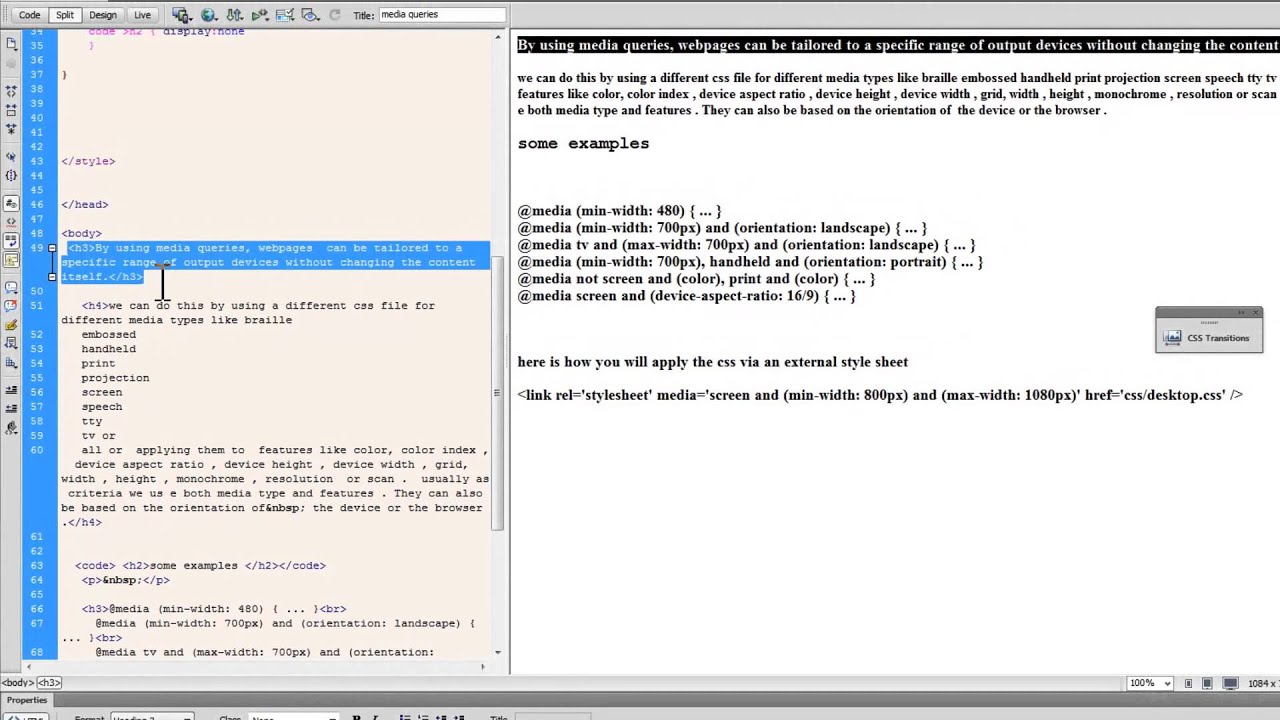
Я хочу установить некоторые правила CSS для планшетных устройств, для этого я попытался установить эти правила для экрана между 769px и 991px. Когда я делаю:
@media (минимальная ширина: 769 пикселей) и (максимальная ширина: 991 пикселей) {
.img-круг {
ширина: 50%;
}
} Он работает с Chrome, но с Firefox нет, и когда я попытался добавить скобки:
@media ((min-width: 769px) и (max-width: 991px)) {
. img-круг {
ширина: 50%;
}
}
img-круг {
ширина: 50%;
}
} Работает с forefox, но не с chrome! Если у вас есть идея 🙂 я не могу понять
С уважением
- html
- css
- google-chrome
- firefox
- медиа-запросы
Работает во всех браузерах
.мм {
фон: голубой;
ширина: 200 пикселей;
высота строки: 200 пикселей;
вес шрифта: 700;
выравнивание текста: по центру;
размер шрифта: 50px;
}
Только экран @media и (минимальная ширина: 768 пикселей) и (максимальная ширина: 990 пикселей){
.мм {
фон:красный;
}
} <голова>Документ без названия <тело> <дел>12
Попробуйте изменить свой код на
@media only screen /* добавление только запроса */
и (минимальная ширина: 769px)
и (максимальная ширина: 991px) {
. img-круг {
ширина: 50%;
}
}
img-круг {
ширина: 50%;
}
}
и попробуйте создать ответвление вместе с нами в этом репозитории.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
html — Как использовать минимальную ширину и максимальную ширину в медиазапросах CSS с экранами мобильных устройств с высокой плотностью
спросил
Изменено 3 месяца назад
Просмотрено 6к раз
Делаю первые шаги в мире адаптивного дизайна.
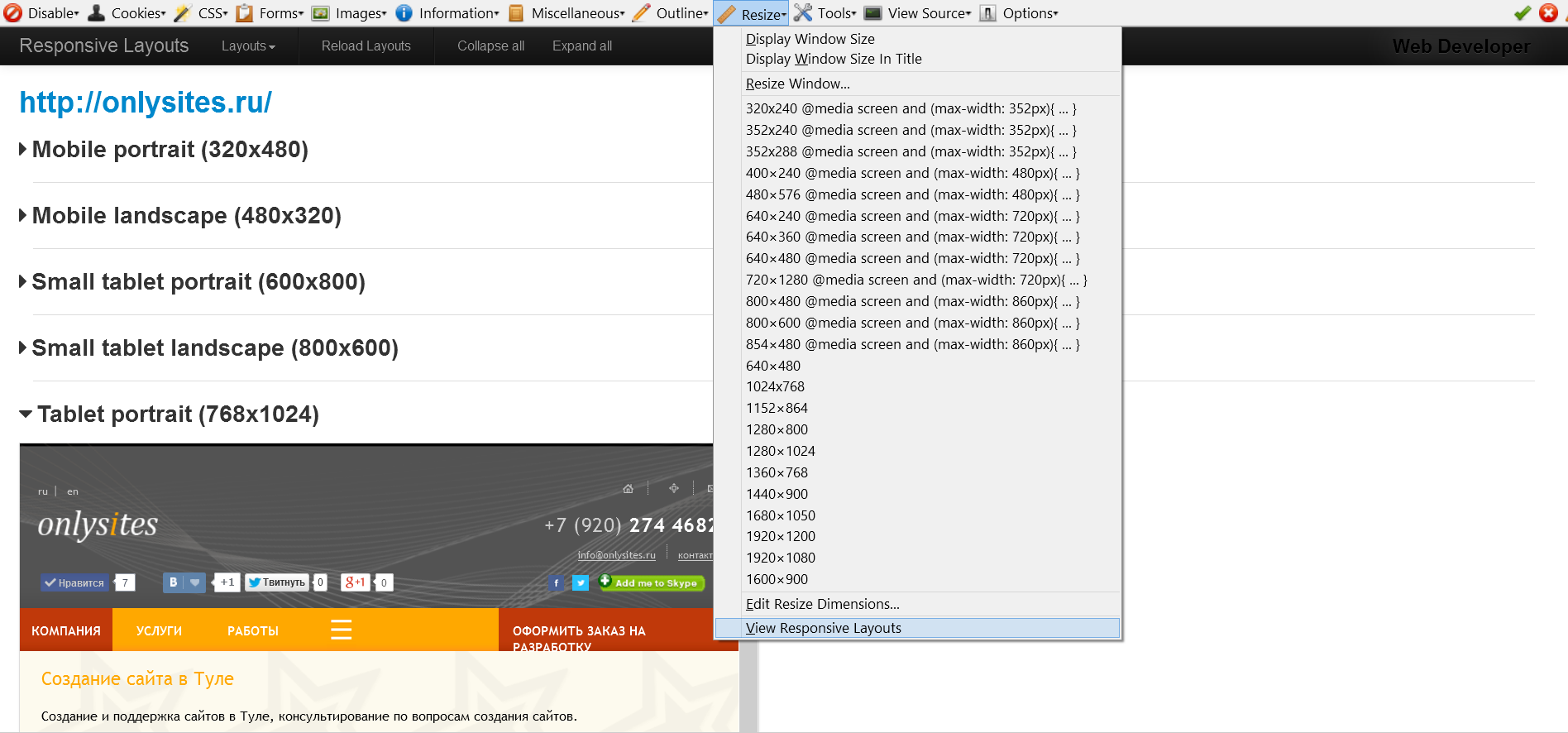
Я обнаружил, что наиболее рекомендуемый способ — использовать min-width и max-width , чтобы узнать размер области отображения, например:
@media (max-width: 1200px) { ... } /* для настольных компьютеров */
@media (максимальная ширина: 991px) { ... } /* для ноутбуков */
@media (минимальная ширина: 768 пикселей) и (максимальная ширина: 990 пикселей) { ... } /* для больших планшетов */
@media (max-width: 768px) { . .. } /* для небольших планшетов */
@media (max-width: 500px) { ... } /* для мобильных телефонов */
.. } /* для небольших планшетов */
@media (max-width: 500px) { ... } /* для мобильных телефонов */
Проблема в том, что новые телефоны имеют экраны высокой плотности. Мой телефон имеет ширину 980px. Поэтому он загружает неправильный CSS, предназначенный для больших экранов.
Я попробовал max-device-width . Он учитывает логические пиксели, а ширина моего телефона составляет 39.3 из них. Это сработало. Но max-device-width устарел, поэтому я не хочу его использовать.
Я также нашел несколько примеров с минимальным разрешением и с максимальным разрешением .
Также можно использовать JavaScript, чтобы определить, является ли браузер мобильным, но это не кажется правильным подходом.
Вот я и запутался. Пожалуйста, дайте мне подсказки, что и как я должен использовать, чтобы определить, работает ли сайт на мобильном устройстве, и как загрузить для него правильный CSS. Как это сделать правильно и надежно?
- HTML
- CSS
- адаптивный дизайн
во-первых, то, как вы его используете, не сработает. Например:
Например:
@media (максимальная ширина: 1200 пикселей) { ... } /* для настольных компьютеров */
@media (max-width: 991px) { ... } /* для ноутбуков */ если экран имеет ширину 900px, то будут применяться оба медиа-запроса. Потому что 900px ниже 1200px и ниже 991px. Для этого конкретного случая ваши медиа-запросы должны быть следующими:
/* для настольных компьютеров */
@медиа только экран
и (минимальная ширина: 1367 пикселей) {
...
}
/* для ноутбуков */
@медиа только экран
и (минимальная ширина: 991px)
и (максимальная ширина: 1366 пикселей) {
...
}
/* для больших планшетов */
@медиа только экран
и (минимальная ширина: 769px)
и (максимальная ширина: 990 пикселей) {
...
}
/* для небольших планшетов */
@медиа только экран
и (минимальная ширина: 481px)
и (максимальная ширина: 768 пикселей) {
...
}
/* для мобильных телефонов */
@медиа только экран
и (максимальная ширина: 480 пикселей) {
...
} , как вы заметили, он должен содержать минимальную и максимальную ширину, если только это не нижний или верхний конец (настольный компьютер и смартфоны), наименьший размер смартфона составляет 320 пикселей, кстати. Также я изменил медиа-запросы только на экран, это просто хорошая практика, поскольку вы хотите обращаться только к экранам.
Также я изменил медиа-запросы только на экран, это просто хорошая практика, поскольку вы хотите обращаться только к экранам.
Размер экрана: Обратите внимание на разницу между аппаратными пикселями и пикселями области просмотра. на вашем телефоне может быть что-то выше 900 аппаратных пикселей, но только половина или четверть от этого — пиксели области просмотра. Аппаратные пиксели — это пиксели, которые устройство имеет физически, а пиксели окна просмотра — это пиксели, которые могут быть обработаны css. Причина в том, что пиксели ahdrware на самом деле не адресуются из-за резкости. кроме того, иначе это было бы почти нечитаемо.
Редактировать: Экранные панели дешевых ноутбуков имеют разрешение 1366 x 768 пикселей. поэтому ширина ноутбука также должна быть установлена на 1366 пикселей.
Существует разница между пикселями устройства и пикселями CSS. На многих экранах они обрабатываются одинаково, но на экранах с высоким разрешением может быть несколько пикселей устройства на пиксель CSS. См. эту страницу на MDN для получения дополнительной информации.
См. эту страницу на MDN для получения дополнительной информации.
Чтобы управлять шириной в пикселях CSS, используйте метатег viewport в своем HTML. Этот тег обычно интерпретируется только на мобильных устройствах, поэтому он не должен влиять на ваш сайт в настольных браузерах. Он указывает минимальная ширина , на которой будет отображаться ваш сайт.
Например, чтобы ваш сайт отображался с минимальной шириной 500 пикселей на мобильных устройствах, используйте:
Для отображения сайта по ширине браузера используйте:
В дополнение к статье MDN следующая статья может быть полезна для настройки ширины экрана для планшетов.
2 Для адаптивного дизайна рекомендуется использовать подход Mobile First. Вы начинаете со стиля мобильной версии и меняете его по мере роста области просмотра.
Со следующими медиа-запросами у вас возникают разные проблемы:
@media (max-width: 1200px) { ... } /* для настольных компьютеров */
@media (max-width: 991px) { ... } /* будет соответствовать ноутбукам и настольным компьютерам, потому что ваш экран меньше 991, но также и меньше 1200 пикселей */
@media (минимальная ширина: 768 пикселей) и (максимальная ширина: 990px) { ... } /* для больших планшетов */
@media (максимальная ширина: 768 пикселей) { ... }
@media (максимальная ширина: 500 пикселей) { ... }
правильный подход должен быть
// вы начинаете с мобильной версии
@media (min-width: 500px) { ... } // будет соответствовать только ширине экрана >= 500px
@media (max-width: 768px) { ... } // будет соответствовать только ширине экрана <= 768px
@media (min-width: 768px) и (max-width: 990px) { ... } // будет соответствовать только ширине экрана >= 768px и <= 990px (также могут быть планшеты)
@media (минимальная ширина: 991px) { ... } // также соответствует iPad в ландшафтном режиме
@media (минимальная ширина: 1200 пикселей) { .



 container
container .. }
// Большие девайсы (десктопы, >= 992px)
@media (min-width: 992px) { ... }
// Экстрабольшие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... }
.. }
// Большие девайсы (десктопы, >= 992px)
@media (min-width: 992px) { ... }
// Экстрабольшие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... } 98px) { ... }
// Большие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... }
98px) { ... }
// Большие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... } img-круг {
ширина: 50%;
}
}
img-круг {
ширина: 50%;
}
}  img-круг {
ширина: 50%;
}
}
img-круг {
ширина: 50%;
}
}
 .. } /* для небольших планшетов */
@media (max-width: 500px) { ... } /* для мобильных телефонов */
.. } /* для небольших планшетов */
@media (max-width: 500px) { ... } /* для мобильных телефонов */
