Выбираем медиа-запросы: min-width CSS или max-width CSS
Мне часто задают вопросы вроде: «Стоит ли использовать медиа-запросы (media queries) min-width или max width CSS? Те, кто знаком с адаптивным дизайном, сочтут этот вопрос странным, так как знают, что все зависит от конкретного случая. Сегодня я рад поделиться с вами собственным мнением о том, что на самом деле означает «зависит от конкретного случая».
- Ориентир на настольные ПК и max-width
- max-width CSS вместо более подходящего решения
- Так что же лучше использовать?
Большая часть разработчиков до сих пор ориентируется только на пользователей ПК. Часто осознание ситуации приходит, когда становится ясно, сколько сил было потрачено впустую на компоненты для ПК, которые все реже востребованы из-за растущего числа мобильных пользователей.
Если дизайн разрабатывался в первую очередь под настольные ПК, значит весь CSS должен быть насыщен объемным кодом для других ключевых точек (breakpoints). Если определенная ширина, заданная для ПК, является точкой отсчета, и мы не станем изменять и переписывать наш CSS, то вполне логично будет поменять в базовых стилях значения ширины окна просмотра на те, которые мы собираемся применять к экранам меньшего размера.
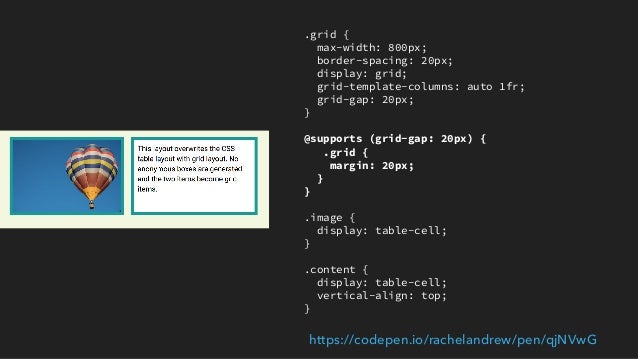
Вот пример, которым я часто пользуюсь (предполагая, что .related принимает форму боковой панели):
.content {
width: 60%;
}
.related {
width: 40%;
}
@media screen and (max-width: 37.4em) {
.content,
.related {
width: 100%;
}
}Такой подход при использовании со множеством компонентов может существенно увеличить объем CSS завершенного проекта. Но так как блочные элементы по умолчанию занимают 100% ширины родительского элемента, то разумнее было бы прописать все следующим образом:
@media screen and (min-width: 37.5em) { .content { width: 60%; } .related { width: 40%; } }
Здесь мы используем стандартное положение блочных элементов, и перекрываем их, когда это состояние требуется изменить. Чтобы лучше понять суть всего сказанного, нужно изучить рабочий код таких сайтов.
Есть несколько причин использования в min width CSS и max width CSS:
- Если вы получили дизайн только для настольной версии сайта. Если вы получили настольную версию дизайна и несколько дополнительных вариантов для мобильных устройств. В таких случаях можете использовать max-width, но только временно;
- Вы внедряете адаптивный дизайн в уже работающий сайт, и код его стилей нельзя изменять;
- Вы пытаетесь компенсировать отсутствие медиа-запросов, и пытаетесь реализовать это с помощью CSS вместо JavaScript.
Обращайте внимание на стандартный вариант отображения конкретного элемента. Если вам нужно переписывать стандартное состояние для меньших экранов, то используйте max-width.
Таблицы – отличный пример использования CSS div max width для изменения стандартного состояния элемента, чтобы он лучше отображался на маленьких экранах. Представьте таблицу, контента в которой слишком много, чтобы отображать его полностью на маленьких устройствах. В таком случае мы можем применить следующий код:
@media only screen and (max-width: 30em) {
.big-table tr,
.big-table td {
display: block;
}
}Этот код позволит нам преобразовать каждую строку (и ячейку) в блок. В результате таблица может стать длинной по вертикали, но зачастую это меньшее из зол. Я имею в виду длинные таблицы, которые приходится прокручивать по горизонтали. В таких ситуациях лучше всего оставить таблицы без изменений, за исключением кода для тех браузеров, которые понимают медиа-запросы, и случаев, когда ширина экрана не превышает определенного значения (30em в нашем случае).
Другие элементы, которые в стандартном состоянии отлично смотрятся на маленьких экранах, нужно изменять лишь по необходимости для экранов большего размера. В таких случаях и применяется min-width.
Вкратце: позвольте стандартному состоянию элементов помочь вам определить, какой медиа-запрос использовать.
Валентин Сейидовавтор-переводчик статьи «Choosing between min-width and max-width media queries»
width | HTML и CSS с примерами кода
Свойство min-width устанавливает минимальную ширину элемента.
Если окно браузера по ширине становится меньше заданной минимальной ширины элемента, то ширина элемента остается неизменной, а в окне появляется горизонтальная полоса прокрутки.
Значение ширины элемента будет вычисляться в зависимости от установленных значений свойств max-width и min-width.
Если значение ширины (width) меньше значения min-width, то ширина элемента принимается равной min-width.
- height
- width
- max-height
- max-width
- min-height
- min-width
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- margin-trim
- padding
- padding-bottom
- padding-left
- padding-right
- padding-top
- overflow
- overflow-x
- overflow-y
- visibility
Синтаксис
/* <length> value */ min-width: 3.5em; /* <percentage> value */ min-width: 10%; /* Keyword values */ min-width: max-content; min-width: min-content; min-width: fit-content; min-width: fill-available; /* Global values */ min-width: inherit; min-width: initial; min-width: unset;
Значения
В качестве значений принимаются пиксели (px), проценты (%) и другие единицы измерения, принятые в CSS. Отрицательные значения не допускаются.
auto Минимальная ширина для flex-элементов по умолчанию, предоставляет более разумное значение по умолчанию, чем 
max-content Внутренняя предпочтительная ширина.
min-content Внутренняя минимальная ширина.
fill-available Ширина родительского блока минус горизонтальные margin, border, и padding. (Обратите внимание, что некоторые браузеры реализуют устаревшее имя для этого ключевого слова available.)
fit-content
min(max-content, max(min-content, fill-available)).Значение по-умолчанию:
min-width: auto;
Применяется ко всем элементам, кроме строчных и таблиц
Спецификации
- CSS Intrinsic & Extrinsic Sizing Module Level 3
- CSS Level 2 (Revision 1)
Поддержка браузерами
Can I Use minmaxwh? Data on support for the minmaxwh feature across the major browsers from caniuse.com.
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>min-width</title>
<style>
.
container {
min-width: 420px; /* Минимальная ширина контейнера */
}
.col1 {
background-color: #fc0; /* Цвет фона колонки */
padding: 5px; /* Поля вокруг текста */
float: left; /* Обтекание по правому краю */
width: 150px; /* Ширина левой колонки */
}
.col2 {
background-color: #c0c0c0; /* Цвет фона колонки */
padding: 5px; /* Поля вокруг текста */
width: 250px; /* Ширина правой колонки */
float: left; /* Обтекание по правому краю */
}
</style>
</head>
<body>
<div>
<div>Колонка 1</div>
<div>Колонка 2</div>
</div>
</body>
</html>
css — минимальная и максимальная ширина @Media
спросил
Изменено 1 год, 2 месяца назад
Просмотрено 1,4 млн раз
284
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
У меня есть эта настройка @media :
CSS :
Экран @media и (минимальная ширина: 769 пикселей) {
/* СТИЛИ ЗДЕСЬ */
}
Экран @media и (минимальная ширина устройства: 481px) и (максимальная ширина устройства: 768px) {
/* СТИЛИ ЗДЕСЬ */
}
Только экран @media и (max-device-width: 480px) {
/* СТИЛИ ЗДЕСЬ */
}
С этой настройкой работает на iPhone, но не работает в браузере.
Это потому, что у меня уже есть устройство в мете, и, возможно, вместо этого у меня max-width:480px ?
- css
- мобильный
- медиа-запросы
8
Я обнаружил, что лучший способ — написать CSS по умолчанию для старых браузеров, так как старые браузеры (включая IE 5. 5, 6, 7 и 8) не могут читать
5, 6, 7 и 8) не могут читать @media . Когда я использую @media , я использую это так:
<тип стиля = "текст/CSS">
/* стили по умолчанию для старых браузеров.
Я склоняюсь к максимальной ширине 600–960 пикселей, но использую проценты.
*/
Только экран @media и (минимальная ширина: 960 пикселей) {
/* стили для браузеров размером более 960 пикселей; */
}
Только экран @media и (минимальная ширина: 1440 пикселей) {
/* стили для браузеров больше 1440px; */
}
Только экран @media и (минимальная ширина: 2000 пикселей) {
/* для экранов размером с сумо (mac) */
}
Только экран @media и (max-device-width: 480px) {
/* стили для мобильных браузеров меньше 480 пикселей; (Айфон) */
}
Только экран @media и (ширина устройства: 768 пикселей) {
/* экраны iPad по умолчанию */
}
/* различные методы проверки iPad */
Только экран @media и (минимальная ширина устройства: 481 пикселей) и (максимальная ширина устройства: 1024 пикселей) и (ориентация: книжная) {
/* Только для портретных макетов */
}
Только экран @media и (минимальная ширина устройства: 481px) и (максимальная ширина устройства: 1024px) и (ориентация: альбомная) {
/* Только для альбомной ориентации */
}
Но вы можете делать со своим @media все что угодно. Это всего лишь пример того, что я считаю лучшим для себя при создании стилей для всех браузеров.
Это всего лишь пример того, что я считаю лучшим для себя при создании стилей для всех браузеров.
Спецификации CSS для iPad.
Также! Если вам нужна возможность печати, вы можете использовать @media print{} .
1
Основная проблема заключается в использовании max-device-width вместо простого старого max-width .
Использование ключевого слова «устройство» нацелено на физический размер экрана, а не на ширину окна браузера.
Например:
@media только экран и (max-device-width: 480px) {
/* СТИЛИ ЗДЕСЬ для УСТРОЙСТВ с физической максимальной шириной экрана 480 пикселей */
}
По сравнению с
Только экран @media и (макс. ширина: 480 пикселей) {
/* ЗДЕСЬ СТИЛИ для БРАУЗЕРА WINDOWS с максимальной шириной 480 пикселей.
Это будет работать на настольных компьютерах, когда окно сужено. */
}
0
Если веб-сайт на небольших устройствах ведет себя как экран рабочего стола, вам необходимо поместить этот метатег в заголовок до
Для медиа-запросов вы можете установить это как
, это будет охватывать всю ширину вашего мобильного телефона / мобильного телефона
Только экран @media и (минимальная ширина: 200 пикселей) и (максимальная ширина: 767 пикселей) {
//Поместите здесь свой CSS для устройств шириной от 200 до 767 пикселей (охватывайте всю ширину от 200 до 767 пикселей //
}
Для iPad и iPad pro необходимо использовать
@media только экран и (минимальная ширина: 768 пикселей) и (максимальная ширина: 1024 пикселей) {
// Поместите здесь свой CSS для устройств шириной от 768 до 1024 пикселей (охватывает всю ширину от 768 до 1024 пикселей //
}
Если вы хотите добавить css для ландшафтного режима, вы можете добавить это
и (ориентация: альбомная)
Только экран @media и (минимальная ширина: 200 пикселей) и (максимальная ширина: 767 пикселей) и (ориентация: книжная ) {
//Поместите здесь свой CSS для устройств шириной от 200 до 767 пикселей (охватывает всю ширину мобильной портретной ориентации //
}
Правильное значение атрибута содержимого должно включать начального масштаба вместо:
^^^^^^^^^^^^^^^ 2
Если вы хотите включить как минимальную, так и максимальную ширину для отзывчивости в браузере, вы можете использовать следующее:
@media (минимальная ширина: 768 пикселей) и (максимальная ширина: 992 пикселей){. ..}
@media (минимальная ширина: 480 пикселей) и (максимальная ширина: 767 пикселей) {...}
..}
@media (минимальная ширина: 480 пикселей) и (максимальная ширина: 767 пикселей) {...}
для некоторых iPhone вы должны разместить область просмотра следующим образом:
html — Как установить @media (минимальная ширина) и (максимальная ширина) для Chrome и Firefox
Задавать вопрос
спросил
Изменено 4 года, 9 месяцев назад
Просмотрено 28 тысяч раз
3
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Я хочу установить некоторые правила CSS для планшетных устройств, для этого я попытался установить эти правила для экрана между 769px и 991px. Когда я делаю:
Когда я делаю:
@media (минимальная ширина: 769 пикселей) и (максимальная ширина: 991 пикселей) {
.img-круг {
ширина: 50%;
}
} Это работает с хромом, но с Firefox нет, и когда я попытался добавить скобки:
@media ((минимальная ширина: 769 пикселей) и (максимальная ширина: 991 пикселей)) {
.img-круг {
ширина: 50%;
}
} Работает с forefox, но не с chrome! Если у вас есть идея 🙂 я не могу понять это
С уважением
- html
- css
- google-chrome
- firefox
- медиа-запросы
1
Работает весь браузер
.мм {
фон: голубой;
ширина: 200 пикселей;
высота строки: 200 пикселей;
вес шрифта: 700;
выравнивание текста: по центру;
размер шрифта: 50px;
} Только экран @media и (минимальная ширина: 768 пикселей) и (максимальная ширина: 990 пикселей){
.

 5em) {
.content {
width: 60%;
}
.related {
width: 40%;
}
}
5em) {
.content {
width: 60%;
}
.related {
width: 40%;
}
}
 ..}
@media (минимальная ширина: 480 пикселей) и (максимальная ширина: 767 пикселей) {...}
..}
@media (минимальная ширина: 480 пикселей) и (максимальная ширина: 767 пикселей) {...}
