@media | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.2+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | all |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/media.html#at-media-rule |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Правило @media позволяет указать тип носителя, для которого будет применяться указанный стиль. В качестве типов выступают различные устройства, например, принтер, КПК, монитор и др. В табл. 1 перечислены некоторые из них.
| Тип | Описание |
|---|---|
| all | Все типы. Это значение используется по умолчанию. |
| aural | Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда, например, можно отнести речевые браузеры. |
| braille | Устройства, основанные на системе Брайля, которые предназначены для слепых людей. |
| handheld | Наладонные компьютеры и аналогичные им аппараты. |
| Печатающие устройства вроде принтера. | |
| projection | Проектор. |
| screen | Экран монитора. |
| tv | Телевизор. |
Синтаксис
@media тип1 [, тип2] {
Описание стиля
}Значения
После ключевого слова @media идет один или несколько типов носителя, перечисленных в табл. 1; если их больше одного, то они разделяются между собой запятой. После чего следуют обязательные фигурные скобки, внутри которых идет обычное описание стилевых правил.
Пример 1
XHTML 1.0CSS2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>@media</title> <style type="text/css"> @media screen { /* Стиль для отображения в браузере */ body { font-family: Arial, Verdana, sans-serif; /* Рубленый шрифт */ font-size: 0.9em; /* Размер шрифта */ color: #000080; /* Цвет текста */ } h2 { background: #faf0e6; /* Цвет фона под текстом */ border: 2px dashed #800000; /* Рамка вокруг заголовка */ color: #a0522d; /* Цвет текста */ padding: 7px; /* Поля вокруг текста */ } h3 { color: #556b2f; /* Цвет текста */ margin: 0; /* Убираем отступы */ } p { margin-top: 0.5em; /* Отступ сверху */ } } @media print { /* Стиль для печати */ body { font-family: Times, 'Times New Roman', serif; /* Шрифт с засечками */ } h2, h3, p { color: #000; /* Черный цвет текста */ } } </style> </head> <body> <h2>Метод ловли льва в пустыне</h2> <h3>Метод последовательного перебора</h3> <p>Пусть лев имеет габаритные размеры LxWxH, где L — длина льва от кончика носа до кисточки хвоста, W — ширина льва, а H — его высота.
После чего пустыню разбиваем на ряд элементарных прямоугольников, размер которых совпадает с шириной и длиной льва. Учитывая, что лев может находиться не строго на заданном участке, а одновременно на двух из них, клетку для ловли следует делать повышенной площади, а именно 2Lx2W. Благодаря этому мы избежим ошибки, когда в клетке окажется пойманным лишь половина льва или, что хуже, только его хвост.</p> <p>Далее последовательно накрываем каждый из размеченных прямоугольников пустыни клеткой и проверяем, пойман лев или нет. Как только лев окажется в клетке, процедура поимки считается завершенной.</p> </body> </html>
В данном примере вводится два стиля — один для изменения вида элементов при их обычном отображении в браузере, а второй — при выводе страницы на печать. При этом облик документа для разных носителей может сильно различаться между собой, например, как это показано на рис. 1 и рис. 2.
Рис. 1. Страница для отображения в окне браузера
Рис. 2. Страница, предназначенная для печати
2. Страница, предназначенная для печати
Просмотреть документ, у которого CSS установлен как тип print можно, если распечатать определенную страницу. Или пойти на хитрость и временно заменить слово print на screen, чтобы отобразить итог в браузере. Именно так был получен рис. 2.
Команда @media применяется в основном для формирования одного стилевого файла, который разбит на блоки по типу устройств. Иногда же имеет смысл создать несколько разных CSS-файлов — один для печати, другой для отображения в браузере — и подключать их к документу по мере необходимости. В подобном случае следует воспользоваться тегом <link> с атрибутом media, значением которого выступают те же типы, перечисленные в табл. 1.
Пример 2
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>@media</title> <link media="print, handheld" rel="stylesheet" href="print.css"> <link media="screen" rel="stylesheet" href="main.css"> </head> <body> <p>...</p> </body> </html>
В данном примере используются две таблицы связанных стилей, одна для отображения в браузере, а вторая — для печати документа и его просмотре на КПК. Хотя на страницу загружаются одновременно два разных стиля, применяются они только для определенных устройств.
@-правила
CSS по теме
- @media
Статьи по теме
- Типы носителей
Статьи по теме
Рецепты CSS
CSS media screen
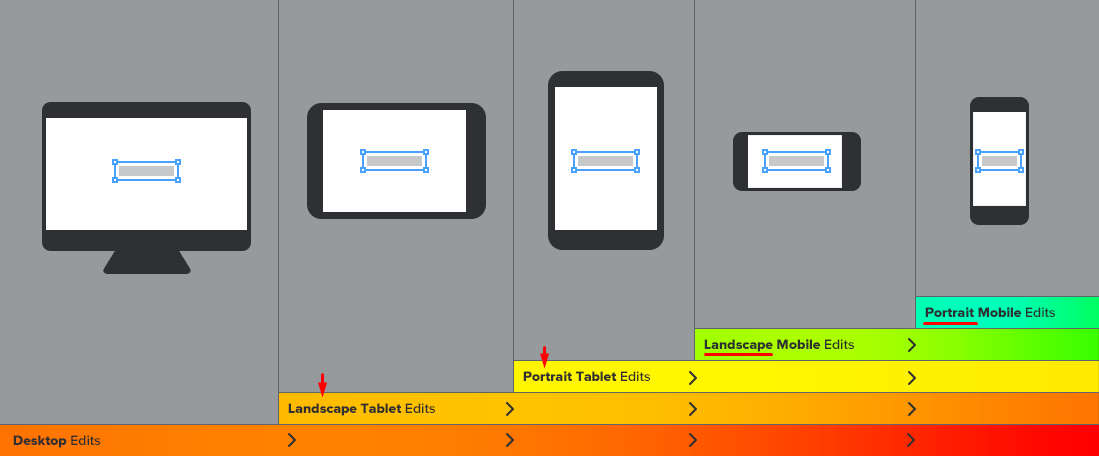
Доброго времени суток дорогие друзья. C развитием интернета и появлением различных устройств появилась необходимость в поддержке отображения сайтов на разных разрешениях. И выходом из этой ситуации стал адаптивный дизайн который подразумевает, что исходный макет сайта будет отображаться удобно и читаемо на всех разрешениях экрана. И именно для этого и были разработаны медиа — запросы которые в буквальном смысле слова позволяют перестраивать(адаптировать) сайт под различные разрешения.
Для того чтобы использовать медиа- запросы нужно прописать в теге head следующий мета тег:
<meta name="viewport" content="width=device-width, initial-scale=1">
после этого мы смело можем приступать к написанию нашего первого медиа запроса.
Допустим у нас есть следующий код:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Медиа запросы
</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<style>
#text:before {
Content:"Разрешение для экранов больше 1200px(Компьютер, телевизор, ноутбуки)";
}
@media screen and (max-width: 1200px) {
#text:before {
Content:"Разрешение для экранов до 1200px (ноутбуки)";
}
}
@media screen and (max-width: 800px) {
#text:before {
Content:"Разрешение для экранов до 800px(планшеты)";
}
}
@media screen and (max-width: 320px) {
#text:before {
Content:"Разрешение для экранов до 800px(смартфоны)";
}
}
</style>
<span></span>
</body>
</html>
здесь мы написали три медиа запроса которые с помощью псевдоселектора before сменяют сообщение при изменении разрешений.
Для того чтобы увидеть эффект изменений при смене разрешения экрана мы можем поступить двумя способами первый, это нажимая горячую клавишу ctrl + + и тем самым постепенно уменьшая разрешение. А второй зайти в инструменты разработчика в браузере и найти опцию при которой мы можем регулировать разрешения экрана в ручную. Я пользуюсь браузером google chroome поэтому нажимаю горячую клавишу ctrl+shift+j переходя в консоль и верхнем меню слева от слова console кликаю на значок в виде экранов. И в результате вверху отображается текущее разрешение экрана и я теперь могу используя мышку менять разрешение экрана, тем самым наблюдая как срабатывают медиа запросы.
Давайте теперь поподробнее разберем структуру медиа запроса:
@media screen and (max-width: 1200px) {
/*Стили css */
}
все медиа — запросы начинаются с ключевого слова @media screen and затем в скобочках у нас идет максимальная ширина разрешения больше которой медиа запрос не срабатывает.
То есть, если наше разрешение экрана больше 1200px, то данный медиа запрос выполняться не будет. Если мы вместо max-width в медиа запросе напишем min-width:
@media screen and (min-width: 1200px) {
/*Стили css */
}здесь будет обратная ситуация, данный медиа запрос будет выполняться если разрешение экрана не меньше 1200px. Под стилями css в медиа запросах подразумеваются селекторы и их свойства css.
@media screen and (max-width: 1200px) {
body{
background:green;
}
}здесь прописано что если разрешение экрана меньше 1200px фон тега body становиться зеленным.
Мы можем также задавать интервал:
@media screen and (min-width: 800px) and (max-width: 1200px) {
body{
background:green;
}
}тут зеленый фон к тегу body применяется в интервале разрешения ширины от 800px до 1200px.
И напоследок давайте с вами рассмотрим еще одну из возможностей которую предоставляют нам медиа запросы, а именно подключение файлов css при изменении разрешений:
<link rel="stylesheet" media="screen and (max-width: 1200px)" href="media.css">
эта строчка прописывается в теге head, в атрибуте media указывается условие медиа запроса, а href путь к css файлу который будет подключен при выполнении условия медиа запроса.
В нашем случае при разрешении экрана меньше 1200px на нашу страницу будут подключаться стили расположенные в файле media.css
На этом дорогие друзья я с вами прощаюсь, надеюсь данная статья была для вас полезна.
Желаю удачи и успехов, как в жизни так и в программировании. Пока!
CSS min-height Свойство
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите минимальную высоту элемента
в 200 пикселей:
p.ex1
{
минимальная высота: 200 пикселей;
}
Попробуйте сами »
Определение и использование
Свойство min-height определяет минимальную высоту элемента.
Если содержимое меньше минимальной высоты, минимальная высота будет
применяемый.
Если содержимое больше минимальной высоты, свойство min-height не имеет никакого эффекта.
Примечание: Это предотвращает значение
свойство height становится меньше, чем мин-высота .
Показать демо ❯
| Значение по умолчанию: | 0 |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. индивидуальные свойства . Читать про анимированный Попытайся |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.minHeight=»400px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| минимальная высота | 1,0 | 7,0 | 3,0 | 2. 0.2 0.2 | 4,0 |
Синтаксис CSS
min-height: length |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| длина | Значение по умолчанию — 0. Определяет минимальную высоту в пикселях, см и т. д. Прочтите о единицах длины | Демонстрация ❯ |
| % | Определяет минимальную высоту в процентах от содержащего блока | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник по CSS: Высота и ширина CSS
Справочник по CSS: свойство max-height
Справочник по HTML DOM: свойство minHeight
❮ Назад Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Медиа-запросы CSS3 — примеры
❮ Предыдущий Далее ❯
Запросы мультимедиа CSS — дополнительные примеры
Давайте рассмотрим еще несколько примеров использования запросов мультимедиа.
Медиа-запросы — популярный метод доставки адаптированной таблицы стилей на различные устройства. Чтобы продемонстрировать простой пример, мы можем изменить цвет фона для разных устройств:
Пример
/* Установите цвет фона тела на коричневый */
body {
цвет фона: коричневый;
}
/* Вкл.
экраны с разрешением 992 пикселя или меньше установите синий цвет фона */
@media
экран и (максимальная ширина: 992 пикселя) {
тело {
цвет фона: синий;
}
}
/* На экранах с разрешением 600 пикселей и меньше
установить
цвет фона на оливковый */
@media screen and (max-width: 600px) {
тело {
background-color: оливковый;
}
}
Попробуйте сами »
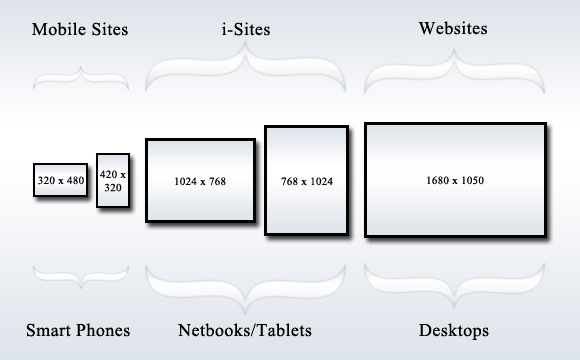
Вам интересно, почему мы используем именно 992px и 600px? Это то, что мы называем «типичными точками останова» для устройств. Вы можете узнать больше о типичных точках останова в нашем учебнике по адаптивному веб-дизайну.
Вы можете узнать больше о типичных точках останова в нашем учебнике по адаптивному веб-дизайну.
Медиа-запросы для меню
В этом примере мы используем медиа-запросы для создания адаптивного меню навигации, которое варьируется в дизайне на разных размерах экрана.
Большие экраны:
Дом Ссылка 1 Ссылка 2 Ссылка 3
Маленькие экраны:
Главная Ссылка 1 Ссылка 2 Ссылка 3
Пример
/* Контейнер панели навигации */
.topnav {
overflow: hidden;
цвет фона: #333;
}
/* Ссылки панели навигации */
.topnav a {
float:
оставил;
отображение: блок;
цвет:
белый;
выравнивание текста: по центру;
отступ: 14 пикселей 16 пикселей;
text-decoration: нет;
}
/* На экранах шириной 600 пикселей или меньше сделать ссылки меню наверху
друг друга, а не рядом друг с другом */
@media screen and (max-width: 600px) {
. topnav a {
topnav a {
float: нет;
ширина:
100%;
}
}
Попробуйте сами »
Медиа-запросы для столбцов
Медиа-запросы обычно используются для создания гибкого макета. В этом примере мы создаем макет, который может состоять из четырех, двух и полноразмерных столбцов в зависимости от размера экрана:
Большие экраны:
Средние экраны:
Маленькие экраны:
Пример
/* Создаем четыре одинаковых столбца, которые плавают рядом друг с другом */
.column {
плыть налево;
ширина: 25 %;
}
/* На экранах с разрешением 992 пикселя
широкий или менее, перейти от
четыре столбца в два столбца */
@media screen and (max-width: 992px) {
.column {
ширина: 50 %;
}
}
/* На экранах,
600 пикселей в ширину или меньше, сделайте
столбцы располагаются друг над другом, а не рядом */
@media screen and (max-width: 600px) {
. column {
column {
width:
100%;
}
}
Попробуйте сами »
Совет: Более современный способ создания макетов столбцов — использование CSS Flexbox (см. пример ниже). Однако он не поддерживается в Internet Explorer 10 и более ранних версиях. Если вам требуется поддержка IE6-10, используйте числа с плавающей запятой (как показано выше).
Чтобы узнать больше о модуле Flexible Box Layout, прочитайте нашу главу CSS Flexbox.
Чтобы узнать больше об адаптивном веб-дизайне, прочитайте наш учебник по адаптивному веб-дизайну.
Пример
/* Контейнер для флексбоксов */
.row {
display: flex;
flex-wrap: обернуть;
}
/* Создать четыре одинаковых столбца */
.column {
flex: 25%;
отступ: 20 пикселей;
}
/* На экранах шириной 992 пикселя или меньше перейдите от
четыре столбца в два столбца */
Экран @media и (максимальная ширина: 992 пикселя) {
. column {
column {
flex: 50%;
}
}
/* На экранах шириной 600 пикселей или меньше сделайте
столбцы располагаются друг над другом, а не рядом */
@media screen and (max-width: 600px) {
.row {
flex-направление: столбец;
}
}
Попробуйте сами »
Скрытие элементов с помощью медиа-запросов
Другое распространенное использование медиа-запросов — скрытие элементов на экранах разных размеров:
Я буду скрыт на маленьких экранах.
Пример
/* Если размер экрана меньше 600 пикселей, скрыть элемент */
@media
экран и (максимальная ширина: 600 пикселей) {
div.example {
дисплей: нет;
}
}
Попробуйте сами »
Изменение размера шрифта с помощью мультимедийных запросов
Вы также можете использовать мультимедийные запросы для изменения размера шрифта элемента на различные размеры экрана:
Пример
/* Если размер экрана больше 600 пикселей в ширину, установите размер шрифта
Экран @media и (min-width: 600px) {
div.
 example {
example { размер шрифта: 80px;
}
}
/* Если размер экрана составляет 600 пикселей в ширину или меньше, установите размер шрифта
@media screen и (max-width: 600px) {
div.example {
размер шрифта: 30px;
}
}
Попробуйте сами »
Гибкая галерея изображений
В этом примере мы используем мультимедийные запросы вместе с flexbox для создания адаптивной галереи изображений:
Пример
Попробуйте сами »
Гибкий веб-сайт
В этом примере мы используем мультимедийные запросы вместе с flexbox для создания адаптивного веб-сайта, содержащего гибкую панель навигации и гибкий контент.
Пример
Попробуйте сами »
Ориентация: Книжная/Пейзажная
Медиа-запросы также можно использовать для изменения макета страницы в зависимости от
ориентация браузера.
У вас может быть набор свойств CSS, которые будут применяются, когда окно браузера шире своей высоты, так называемый «пейзаж» ориентация:
Пример
Использовать светло-голубой цвет фона, если ориентация находится в ландшафтном режиме:
Только экран @media и (ориентация:
пейзаж) {
тело {
фоновый цвет: голубой;
}
}
Попробуйте сами »
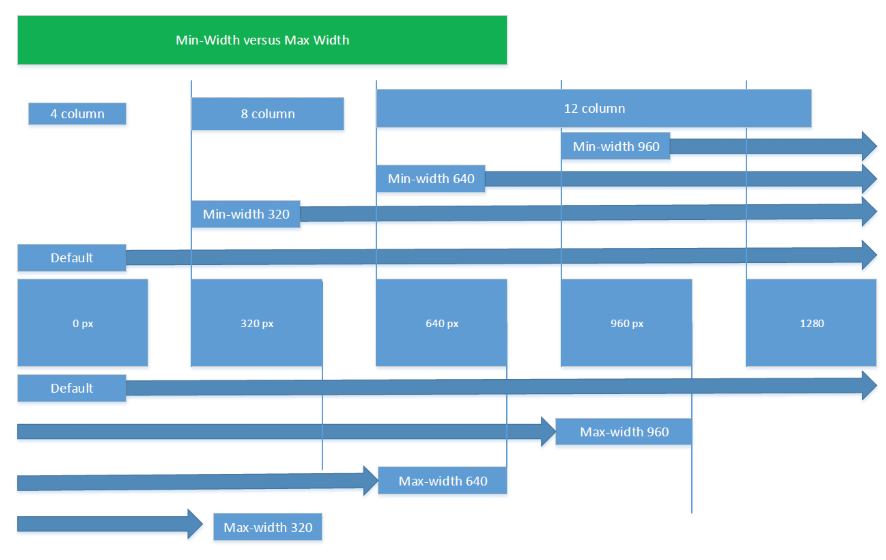
От минимальной ширины до максимальной ширины
Вы также можете использовать значения Например, когда ширина браузера составляет от 600 до 900px, измените
внешний вид элемента Экран @media и (максимальная ширина: 900 пикселей) и (минимальная ширина: 600 пикселей) { Попробуйте сами » Использование дополнительного значения: В приведенном ниже примере мы добавляем дополнительный медиа-запрос к нашему уже
существующий с использованием запятой (будет вести себя как оператор ИЛИ): /* При ширине от 600 до 900 пикселей ИЛИ выше 1100 пикселей
- изменить внешний вид (max-width: .. ) и (min-width: .7 установить минимальную ширину и максимальную ширину. Пример
div.example {
размер шрифта: 50px;
отступ: 50 пикселей;
граница: 8 пикселей, сплошной черный цвет;
фон: желтый;
}
} Пример
@media screen и (max-width: 900px) и (min-width:
600px), (минимальная ширина:
1100px) {
div.

 0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>@media</title>
<style type="text/css">
@media screen { /* Стиль для отображения в браузере */
body {
font-family: Arial, Verdana, sans-serif; /* Рубленый шрифт */
font-size: 0.9em; /* Размер шрифта */
color: #000080; /* Цвет текста */
}
h2 {
background: #faf0e6; /* Цвет фона под текстом */
border: 2px dashed #800000; /* Рамка вокруг заголовка */
color: #a0522d; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
}
h3 {
color: #556b2f; /* Цвет текста */
margin: 0; /* Убираем отступы */
}
p {
margin-top: 0.5em; /* Отступ сверху */
}
}
@media print { /* Стиль для печати */
body {
font-family: Times, 'Times New Roman', serif; /* Шрифт с засечками */
}
h2, h3, p {
color: #000; /* Черный цвет текста */
}
}
</style>
</head>
<body>
<h2>Метод ловли льва в пустыне</h2>
<h3>Метод последовательного перебора</h3>
<p>Пусть лев имеет габаритные размеры LxWxH, где L — длина льва от кончика носа
до кисточки хвоста, W — ширина льва, а H — его высота.
0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>@media</title>
<style type="text/css">
@media screen { /* Стиль для отображения в браузере */
body {
font-family: Arial, Verdana, sans-serif; /* Рубленый шрифт */
font-size: 0.9em; /* Размер шрифта */
color: #000080; /* Цвет текста */
}
h2 {
background: #faf0e6; /* Цвет фона под текстом */
border: 2px dashed #800000; /* Рамка вокруг заголовка */
color: #a0522d; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
}
h3 {
color: #556b2f; /* Цвет текста */
margin: 0; /* Убираем отступы */
}
p {
margin-top: 0.5em; /* Отступ сверху */
}
}
@media print { /* Стиль для печати */
body {
font-family: Times, 'Times New Roman', serif; /* Шрифт с засечками */
}
h2, h3, p {
color: #000; /* Черный цвет текста */
}
}
</style>
</head>
<body>
<h2>Метод ловли льва в пустыне</h2>
<h3>Метод последовательного перебора</h3>
<p>Пусть лев имеет габаритные размеры LxWxH, где L — длина льва от кончика носа
до кисточки хвоста, W — ширина льва, а H — его высота.

 css">
css">