Minify HTML — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Try it out on a free dummy site here => https://demo.tastewp.com/minify-html-markup
Ever look at the HTML markup of your website and notice how sloppy and amateurish it looks? The Minify HTML plugin cleans up sloppy looking markup and minifies, which also speeds up download time.
Make your website’s markup look professional by using Minify HTML. Easy to use, simply install and activate (with additional options for advanced settings).
Minify HTML also has optional specialized minification for JavaScript and internal CSS. It doesn’t mess with your textareas or preformatted text.
Settings options to removes HTML, CSS and JavaScript comments (leaving MSIE conditional comments), remove unneeded XHTML closing tags from HTML5 void elements and remove unneeded relative schemes and domains from links.
- Minify HTML settings.
- Minify HTML turns this…
- К этому!
Для автоматической установки через WordPress:
- Select Add New from the WordPress Plugins menu in the admin area.
- Search for Minify HTML.
- Click Install Now, then Activate Plugin.
For manual installation via FTP:
- Upload the minify-html-markup folder to the /wp-content/plugins/ directory.
- Activate the plugin from the Plugins screen in your WordPress admin area.
Для загрузки через WordPress без FTP:
- From the Add New plugins page in your WordPress admin area, select the Upload Plugin button.
- Select the minify-html-markup.zip file, click Install Now and Activate Plugin.
Are there any settings for Minify HTML?
Yes.
 Under the Settings menu in the admin console there’s a Minify HTML menu item which allows you to modify Minify HTML settings.
Under the Settings menu in the admin console there’s a Minify HTML menu item which allows you to modify Minify HTML settings.Как это работает?
Magic, obviously! Actually, it creates an output buffer and then preforms its ‘magic’ on the output buffer. It kinda is like magic.
Это сломает мой сайт?
Normally, you won’t notice any changes to the way the site looks in the browser. However, if you rely on white space between HTML tags (which you shouldn’t be doing) you may notice very isolated elements with reduced horizontal spacing. This is because inline objects will add a few pixels of spacing if there’s whitespace between the objects. I consider Minify HTML a good way of finding these style ‘errors’ and correcting them with proper padding or margin style.
Is it fast?
Plenty. On my server that’s running dozens of websites, it takes 0.007 seconds to minify a page.
 Also, because the HTML file is smaller, it will speed up transfer and rendering times. Minify HTML doesn’t use bloated external libraries that add additional overhead and therefore take longer to process.
Also, because the HTML file is smaller, it will speed up transfer and rendering times. Minify HTML doesn’t use bloated external libraries that add additional overhead and therefore take longer to process.How much smaller will my HTML be?
With real-world test sites, the HTML file is around 20-25% smaller. Even when using deflate/gzip compression the resulting file is around 20% smaller, speeding up download times.
I’m using deflate/gzip to compress HTML, do I need Minify HTML?
With Minify HTML, the source HTML file will be smaller, therefore, it will compress faster and be even smaller once compressed. Also, even with deflate/gzip, your HTML markup will still look sloppy and amateurish. Minify HTML corrects this even for deflated/gzip transfers (and also saves another 20% in bandwidth).
Thank you for your work!
I generally dont leave any ratings for any WP plugins. But this was special case. I went through the hoops to get an account etc. Just to leave a feedback. Disable all plugins you dont need and try this one. My site feels fast and source codes looks professional and inline. I use the first 3 options and the rest is disabled. Thank you Tim and team for this great effrot. Cheers
But this was special case. I went through the hoops to get an account etc. Just to leave a feedback. Disable all plugins you dont need and try this one. My site feels fast and source codes looks professional and inline. I use the first 3 options and the rest is disabled. Thank you Tim and team for this great effrot. Cheers
The best plugin to optimize and compress html code. The output is completely w3c valid. I use it in combination with autoptimize (+ perfmatters and Cache Enabler). Incredible results!
Fantastic plugin, definitely recommend, especially if you use theme’s or theme builders. Currently this works really well with Oxygen and Elementor and WPBakery Page Builder. Clean, easy to use and does a good job minimising the html output. The plugin just needs a revision to support the latest version of WordPress. Technically nothing is wrong and don’t be put off by this message. Keep up the good work Dev 🙂
It does what it’s says. But somehow GTmetrix Performance score reduce by 2-4%, also LCP and TBT increased
But somehow GTmetrix Performance score reduce by 2-4%, also LCP and TBT increased
«Minify HTML» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники- Tim Eckel
Перевести «Minify HTML» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
v2.1.8 — 2/25/2023
- Nonce added to prevent CSRF vulnerability.
v2.1.7 — 2/25/2023
- Проверка одноразового номера удалена, похоже, не работает.
v2.1.6 — 2/25/2023
- Last try at nonce, doesn’t seem to work sometimes.
v2.1.5 — 2/25/2023
- Now using a unique to plugin value for nonce for better security.
v2.1.4 — 2/25/2023

v2.1.3 — 2/25/2023
- Resolved form POST issue.
v2.1.2 — 2/25/2023
- Nonce verification for CSRF protection.
v2.1.1 — 2/24/2023
- Added nonce for CSRF protection, verified working with WordPress v6.2
v2.02 — 1/3/2022
- Added link to dummy site for testing, verified working with WordPress v5.8.2
v2.00 — 2/1/2021
- Updated contact email address, verified working with WordPress v5.6
v1.99 — 05/21/2018
- Compatiblity with WordPress thru 4.9.6
- Изменения текста
v1.98 — 03/15/2017
- Forces the multi-byte UTF-8 encoding option to default to OFF
- Added support for WP-CLI (command line interface for WordPress) http://wp-cli.org/.
v1.97 — 03/06/2017
- Added option to support multi-byte UTF-8 encoding if your foreign language website introduces odd characters.
v1.96 — 03/02/2017
- Removed multi-byte non-English encoded content support because it caused problems with many English sites.
 Will make this an option instead in a future release.
Will make this an option instead in a future release.
v1.95 — 03/02/2017
- Correctly deals with multi-byte UTF-8 encoded content (typically non-English language websites).
v1.94 — 01/03/2017
- Добавлена возможность не минифицировать JavaScript.
v1.93 — 12/28/2016
- Убраны лишние пустые строки после модификации v1.92.
v1.92 — 12/27/2016
- Corrected rare problem with inline JavaScript line comments.
v1.91 — 6/29/2016
- Fixed a problem with errors in the log and the «Remove schemes» switch not quite working correctly.
v1.9 — 5/10/2016
- Broke up option to remove relative schemes and domains into two options.
- Cleaned up settings page, gives option suggestions.
v1.8 — 5/10/2016
- New Minify HTML Settings menu item in the admin console.
- Option to deactivate Minify HTML without
- Option to remove HTML, JavaScript and CSS comments.

- Option to remove XHTML closing tags from HTML5 void elements.
- Option to remove relative schemes and domains from links.
v1.7 — 4/21/2016
- Now removes CSS and JavaScript comments.
- Fixed issue with minification of internal CSS media queries.
- Fixed issue with Google AMP reporting problems with the style boilerplate.
- No longer minifies XML files (which Minify HTML was never designed to do).
v1.6 — 3/1/2016
- Removes HTML comments to further reduce file size (doesn’t remove MSIE conditional comments).
v1.5 — 2/23/2016
- No longer minifies the admin dashboard.
- Some additional JavaScript minification.
v1.4 — 2/23/2016
- Fixed bug that could cause ‘M1N1FY-ST4RT’ to output to website.
v1.3 — 2/22/2016
- Added compatibility for PHP 7.0.0
v1.2 — 2/22/2016
- Compatible with older versions of PHP.
- More effective at cleaning up tabs, JavaScript, and internal CSS.

- Cleaned up source code and made a few performance tweaks.
v1.1 — 2/19/2016
- Also minifies internal CSS.
v1.0 — 2/18/2016
- Первая версия.
Оценки
Посмотреть все- 5 звёзд 25
- 4 звезды 1
- 3 звезды 1
- 2 звезды 0
- 1 звезда 1
Войдите, чтобы оставить отзыв.
Участники
- Tim Eckel
Поддержка
Решено проблем за последние 2 месяца:
1 из 2
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
CSS Beautifier и CSS Minifier — он-лайн редактор css-кода для сайта
- Зачем нужны CSS Beautifier и CSS Minifier?
- Где взять «укрошатель» и «сжиматель» CSS кода?
- Как пользоваться CSS Beautifier и CSS Minifier от BeautifyTools
- Загрузить URL (Load Url)
- Загрузить файл (Browse)
- «Укрошатель» CSS (Beautify сss)
- «Сжиматель» CSS (Minify сss)
- Скачать результат (Download)
- Очистить (Clear)
Зачем нужны CSS Beautifier и CSS Minifier?
Так как все данные от одного компьютера к другому передаются либо по проводам, либо с помощью электромагнитного излучения, а не просто волшебным образом появляются там, где они нужны, то при передаче данных важен размер передаваемого объёма этих данных. Для того, чтобы уменьшить объёмы этих данных для CSS-файлов можно использовать CSS Minifier. Он убирает все ненужные пробельные символы из кода, а также удаляет все комментарии, вытягивая весь CSS-код в одну строку. И это вообще никак не сказывается на том, что видит у себя пользователь в браузере. Так как эти символы и комментарии нужны человеку для чтения и правки кода, но для работы браузера не имеют значения. Всё работает немного быстрее и быстрее загружаются данные с сервера, откуда загружается страница сайта.
Для того, чтобы уменьшить объёмы этих данных для CSS-файлов можно использовать CSS Minifier. Он убирает все ненужные пробельные символы из кода, а также удаляет все комментарии, вытягивая весь CSS-код в одну строку. И это вообще никак не сказывается на том, что видит у себя пользователь в браузере. Так как эти символы и комментарии нужны человеку для чтения и правки кода, но для работы браузера не имеют значения. Всё работает немного быстрее и быстрее загружаются данные с сервера, откуда загружается страница сайта.
CSS Beautifier наоборот, приводит CSS-код в удобочитаемый и хорошо воспринимаемый человеческим глазом формат. Выставляются все отступы и переводы строчек так, что при отладке сразу ясно, какое свойство, какого класса, какое значение прописано. Для работы с кодом — вещь конечно незаменимая!
Где взять «укрошатель» и «сжиматель» CSS кода?
В браузерах есть инструменты разработчика, которые позволяют привести минифицированный CSS-код в удобочитаемый вид, однако, на сервере может хранится сжатый код. А встроенных в браузере минификаторов я вообще не встречал.
А встроенных в браузере минификаторов я вообще не встречал.
Поэтому, можно воспользоваться он-лайн «укрошателем» и «сжимателем» CSS кода для того, чтобы привести код в удобный для работы вид в период отладки, а после создать сжатую версию кода, которая будет быстро и легко загружаться с сайта в браузер пользователя.
Вот один из них по ссылке: https://beautifytools.com/css-minifier.php
Выполняет обе функции: и сжимает и причёсывает CSS-код в зависимости от того, что в данный момент нужно для работы!
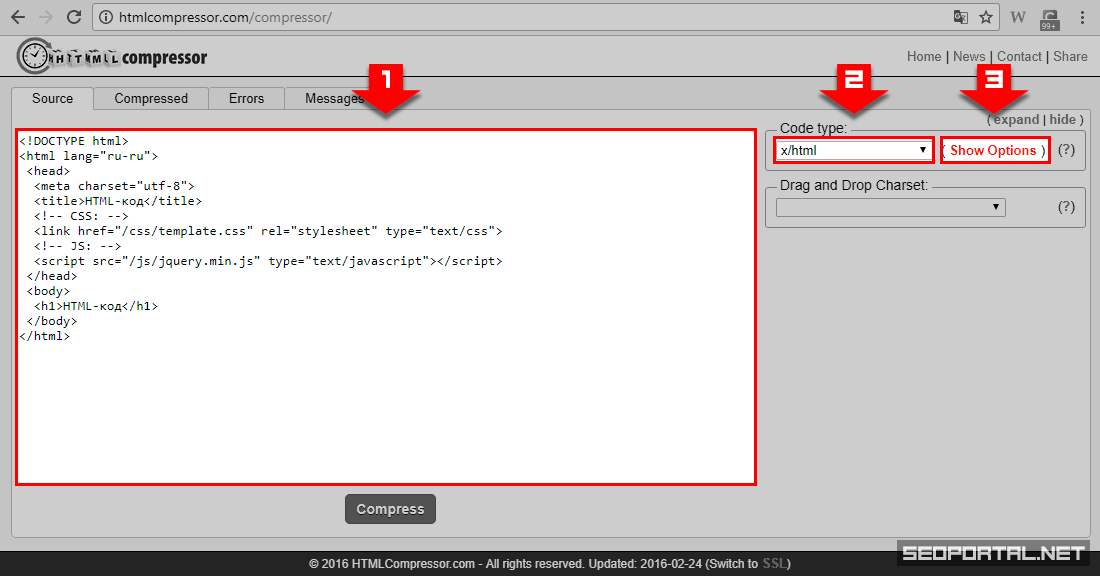
Как пользоваться CSS Beautifier и CSS Minifier от BeautifyTools
В вашем распоряжении два окна. В первое нужно разместить CSS-код, во втором сразу отобразится отформатированный результат, который можно скопировать одним кликом мышки.
Кнопки управления над окном ввода CSS-кода:
Загрузить URL (Load Url)
Клик по этой кнопке выдаст окно, в котором можно ввести URL со ссылкой на CSS-файл с удалённого сервера, который нужно обработать. Удобно! Ничего не надо копировать и вставлять!
Загрузить файл (Browse)
Клик по этой кнопке откроет навигацию по локальному компьютеру, где можно в стандартном интерфейсе найти и выбрать файл, находящийся на собственном жёстком диске.
«Укрошатель» CSS (Beautify css)
Оптимизация css-кода с помощью онлайн css beautifier. Вводите грязный, минифицированный css-код, чтобы красиво оформить, отформатировать, украсить и сделать его более читабельным. В редакторе есть возможность выбора различных тем и размеров шрифта. Подсветка синтаксиса, автозавершение, ошибки кода и предупреждения также включены для более легкого написания кода.
«Сжиматель» CSS (Minify css)
Онлайн CSS Minifier принимает любую форму css кода и делает его минифицированным, сжатым, удаляя пробелы, новые строки, отступы и комментарии. Он уменьшает размер файла и оптимизирует css для вашего сайта.
Скачать результат (Download)
Клик по этой кнопке позволяет скачать и сохранить в файл полученный обработанный CSS-код на локальном компьютере.
Очистить (Clear)
Клик по этой кнопке удаляет все данные из окошка ввода и вывода CSS-кода.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Раз уж досюда дочитали, то может может есть желание рассказать об этом месте своим друзьям, знакомым и просто мимо проходящим?
Не надо себя сдерживать! 😉
Минимизировать CSS | GTmetrix
Минификация файлов CSS может помочь уменьшить их размер за счет удаления комментариев, пробелов и избыточного кода.
Чем на меньше эти файлы CSS, тем на быстрее они загружаются, что приводит к более быстрому выполнению браузером.
По умолчанию CSS считается блокирующим рендеринг , так как браузер не будет отображать содержимое до тех пор, пока он не загрузит, не проанализирует и не выполнит таблицу стилей.
В зависимости от сложности макета и стиля вашей страницы файлы CSS могут быть больше, чем требуется браузеру для отображения страницы.
Какова оценка вашего сайта в этом аудите?
Как минимизация CSS влияет на производительность страницы?
Всякий раз, когда браузер загружает страницу, ему необходимо загрузить, проанализировать и выполнить файлы CSS. Поскольку это происходит в основном потоке, браузер не может выполнять другие задачи во время начальной загрузки страницы.
Чем на больше файлы CSS, тем на длиннее они будут загружаться, и на длиннее они будут блокировать основной поток.
Производительность вашей страницы можно оптимизировать, уменьшив полезную нагрузку этих файлов.
Минификация уменьшает размер файла CSS, удаляя элементы, которые не нужны браузеру для целей рендеринга.
Минимизация файлов CSS снижает их полезную нагрузку, что приводит к более быстрой загрузке страниц и улучшению качества страниц для ваших посетителей.
Эти элементы включают комментарии, пробелы и избыточный код.
Минификация делает код компактнее и компактнее, уменьшая потребляемую полосу пропускания и освобождая основной поток для других важных задач.
Как GTmetrix запускает этот аудит?
GTmetrix оценивает все файлы CSS на вашей странице и подсчитывает, сколько пропускной способности тратится впустую каждым файлом, который не минимизирован.
Нажав на аудит, вы увидите список файлов CSS, которые можно минифицировать.
GTmetrix оценивает возможную экономию размера файла за счет минимизации CSS.
GTmetrix также оценивает возможную экономию размера файла CSS за счет минимизации.
Как минимизировать CSS?
Минимизация CSS — это передовая отраслевая практика, которую следует включить в рабочий процесс разработки, чтобы производительность вашего рабочего веб-сайта была оптимизирована.
Чтобы исправить этот аудит, воспользуйтесь одним из следующих методов минимизации CSS:
1) Минификация CSS с помощью онлайн-инструментов
Определите файлы CSS, помеченные GTmetrix, и найдите их в HTML-коде своей страницы.
Скопируйте код CSS неминифицированного файла и вставьте его в инструмент минимизации CSS, например minifycode.com, чтобы сгенерировать минифицированный файл CSS.
Теперь скопируйте уменьшенный код CSS и вставьте его в соответствующий файл CSS на своем веб-сайте. Повторите этот процесс для всех неминифицированных файлов CSS.
Если у вас есть большое количество файлов CSS для минимизации, рассмотрите возможность использования более продвинутых инструментов минимизации.
2) Минификация CSS с помощью инструментов сборки
Если вы более продвинутый пользователь, вы можете использовать инструменты сборки, такие как gulp.js и grunt, среди прочего, для минимизации файлов CSS.
Эти инструменты поддерживают минимизацию на разных языках и могут легко интегрироваться в ваш проект, а также помогают настраивать сборку с помощью плагинов.
3) Минификация CSS с использованием CDN
Простой способ обслуживания мини-файлов CSS — использование CDN. Фактические файлы CSS на исходном сервере могут по-прежнему быть неминифицированными, но CDN будет создавать и предоставлять минимизированные версии CSS этих файлов посетителям вашей страницы.
Преимущество использования CDN здесь заключается в том, что исходные и уменьшенные файлы CSS синхронизируются, то есть любые изменения в ваших исходных файлах будут отражены в уменьшенных версиях.
4) Для пользователей WordPress (или других CMS)
Пользователи WordPress (и других CMS) также могут использовать плагины, такие как WP Rocket , для автоматического минимизации файлов CSS.
Минификация CSS | WebStorm Documentation
Минификация или сжатие означает удаление всех ненужных символов, таких как пробелы, новые строки, комментарии, без изменения функциональности исходного кода. Во время разработки и отладки эти символы облегчают чтение кода. На этапе производства они только увеличивают размер передаваемого кода.
Чаще всего сжатие выполняется как шаг в процессе сборки с помощью таких инструментов, как webpack. Если вы не используете инструменты сборки, вы можете использовать автономные инструменты, такие как CSSO или cssnano.
Для автоматического минимизации кода вам необходимо настроить средство наблюдения за файлами CSSO, которое будет отслеживать изменения в ваших файлах и запускать CSSO.
По умолчанию минимизация начинается, как только файл CSS в области наблюдения за файлами изменяется и сохраняется. Вы можете указать другие события, которые вызывают CSSO. Узнайте больше от Наблюдателей за файлами.
Сгенерированный минифицированный код хранится в отдельном файле с именем исходного файла CSS и расширением min. css. Расположение этого сгенерированного файла определяется в поле Выходные пути для обновления диалогового окна Новый наблюдатель. Однако в дереве проекта файл с уменьшенным кодом отображается под исходным файлом CSS, который отображается как узел. Чтобы изменить это представление по умолчанию, настройте вложение файлов в окне инструмента «Проект».
css. Расположение этого сгенерированного файла определяется в поле Выходные пути для обновления диалогового окна Новый наблюдатель. Однако в дереве проекта файл с уменьшенным кодом отображается под исходным файлом CSS, который отображается как узел. Чтобы изменить это представление по умолчанию, настройте вложение файлов в окне инструмента «Проект».
Перед началом работы
Убедитесь, что на вашем компьютере установлен Node.js.
Убедитесь, что необходимые плагины CSS и File Watchers включены в настройках | Страница «Плагины», вкладка «Установлено», подробности см. в разделе «Управление плагинами».
Глобальная установка csso-cli
Создание наблюдателя за файлами CSSO
В диалоговом окне «Настройки» ( Ctrl+Alt+S ) щелкните «Следопыты за файлами» в разделе «Инструменты».
 N"> Alt+Insert и выберите предопределенный шаблон CSSO CSS Optimizer из списка.
N"> Alt+Insert и выберите предопределенный шаблон CSSO CSS Optimizer из списка.Откроется диалоговое окно «Новый наблюдатель».
В текстовом поле Программа укажите расположение исполняемого файла
csso.Если вы установили
csso-cliчерез диспетчер пакетов узла, WebStorm сам находит пакет и автоматически заполняет поле псевдонимомcsso. В противном случае введите путь вручную или щелкните и выберите расположение файла в диалоговом окне, которое открывается.Примите настройки по умолчанию для Наблюдателя за файлами или измените их, если необходимо, как описано в разделе Наблюдатели за файлами, и нажмите OK. WebStorm возвращает вас на страницу File Watchers, где новый File Watcher добавлен в список:
Убедитесь, что установлен флажок Enabled.
По умолчанию File Watcher будет доступен в текущем проекте. Чтобы использовать его в других проектах, выберите Global из списка Level.


 Under the Settings menu in the admin console there’s a Minify HTML menu item which allows you to modify Minify HTML settings.
Under the Settings menu in the admin console there’s a Minify HTML menu item which allows you to modify Minify HTML settings. Also, because the HTML file is smaller, it will speed up transfer and rendering times. Minify HTML doesn’t use bloated external libraries that add additional overhead and therefore take longer to process.
Also, because the HTML file is smaller, it will speed up transfer and rendering times. Minify HTML doesn’t use bloated external libraries that add additional overhead and therefore take longer to process.
 Will make this an option instead in a future release.
Will make this an option instead in a future release.

 N"> Alt+Insert и выберите предопределенный шаблон CSSO CSS Optimizer из списка.
N"> Alt+Insert и выберите предопределенный шаблон CSSO CSS Optimizer из списка.