Minify CSS Tool — Compress your CSS Style Sheets online
About CSS Minifier?
CSS Minifier, as the name implies, is a tool that is used to minimize your CSS instructions. A couple of years ago, people could just wish that there was a tool that they could use for minimizing their CSS codes. Today, there is not just one but many tools available that you can use to minify CSS online. CSS Minifier is a magic tool that many developers use in order to reduce the size of their CSS codes and beautify CSS online. It is the best practice and an advanced tool through which developers generate a beautified version of their project and enhance the speed of their website. Eventually, merging all the CSS files of a website into a single file, speeds up the download time as well.
Minification vs. Gzipping
Gzipping is a procedure just like minification that can help you to reduce the size of your codes, however, these are two different things that serve the same purpose. Both of these practices are applied to the assets on your website such as . css and .js files, reducing the size of the file and making it more efficient for navigating through the network between browsers and servers.
css and .js files, reducing the size of the file and making it more efficient for navigating through the network between browsers and servers.
Minification involves things like removal of whitespaces, comments, non-required semicolons and minimizing the hex code lengths while keeping the file as a perfect code which can be read and used by the browser the same way as it could use the original file.
Gzipping, on the other hand, identifies all the repetitive strings and replace them with pointers to the first instance of the string. Gzipping can be done directly by the server, once the server is configured to it, there isn’t any ongoing work needed to be done and gzipping is done automatically.
CSS Minifier will help you in
If you are browsing through websites for CSS minifier or CSS optimizer then you must somehow be involved in web development. Most likely, you are already aware of how search engines use speed of a web page as one of the parameters for the evaluation of your website. Minifying CSS with the help of any CSS optimizer, is one of the many options that could be used for increasing site speed. The main objective for CSS minifier could be the enhancement of the speed of a website. Minimization makes the script smaller which results in faster download time. Many developers also utilize this tool to minify CSS online and for the obfuscation of their codes, making it difficult to read the code and hence, even more hard to copy or reverse engineering.
Minifying CSS with the help of any CSS optimizer, is one of the many options that could be used for increasing site speed. The main objective for CSS minifier could be the enhancement of the speed of a website. Minimization makes the script smaller which results in faster download time. Many developers also utilize this tool to minify CSS online and for the obfuscation of their codes, making it difficult to read the code and hence, even more hard to copy or reverse engineering.
Why should you use our CSS Minifier?
Why should you use our CSS minifier to minify CSS online when there are hundreds of such tools available on internet? We are offering you a CSS minifier tool is the best and the simplest CSS optimizer out there that people can use to beautify CSS online because with the help of this online CSS minifier tool, you can compress CSS file in no time and with zero difficulty. This CSS optimizer tool has a user-friendly interface that allows you to compress CSS files in the simplest way possible. It is a quick, simple and free CSS minifier available online.
It is a quick, simple and free CSS minifier available online.
How to use CSS Minifier tool?
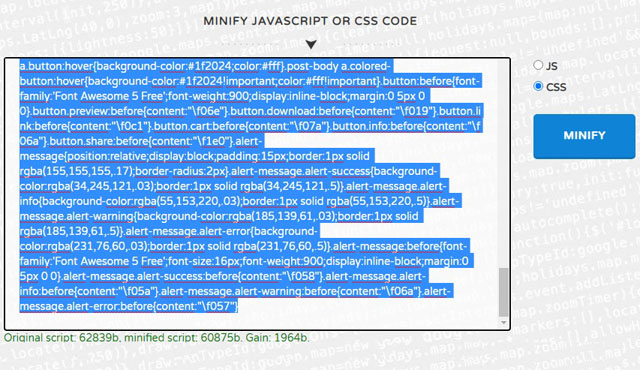
Minification of CSS, using our free and easy to use CSS minifier tool is very simple. All you have to do is copy and paste your CSS code in the text box and click on the blue button that says “Minify CSS”. CSS Minifier with return you the results within seconds.
Now, it’s time for you to use our amazing CSS minifier yourself and let us know of your feedback which is valuable to us.
Other languages: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Minify CSS — Online CSS Minifier For CSS Minify
CSS Minifier
- Копировать и вставить код CSS
- Загрузить файлы CSS
Введите код CSS для сжатия:
Добавьте до 10 нескольких файлов CSS (Ограничение размера: 2 МБ на файл)
Добавить еще один файл CSS
О минимизаторе CSS
Что такое минимизатор CSS? CSS Minifier — это лучший онлайн-инструмент, доступный в центре инструментов SEO, который сожмет ваши CSS-файлы до 80 % от их исходного размера. Вы можете минимизировать CSS, скопировав и вставив код или загрузив несколько файлов в этот инструмент.
Вы можете минимизировать CSS, скопировав и вставив код или загрузив несколько файлов в этот инструмент.
Что означает минимизация CSS?
Скорость загрузки вашей веб-страницы является наиболее важным фактором оценки для поисковых систем, таких как Google, и самое главное, что ваши пользователи также оценивают ваш сайт по скорости загрузки страницы. Если ваш сайт загружается медленнее, чем обычно, пользователь (особенно новые пользователи) перейдет к поиску других источников, чтобы получить ответы.
На скорость загрузки страницы влияет множество факторов, и основным из них является размер файлов скриптов CSS, HTML и Java. Файлы CSS содержат коды, загрузка которых занимает больше времени, но, к счастью, мы можем исправить их, сжав их с помощью нашего чудесного CSS Минификатор инструмент.
Зачем использовать этот инструмент?
CSS Minifying поможет вам решить проблему со скоростью загрузки вашего веб-сайта и заставить его загружаться в кратчайшие сроки, чтобы предоставить пользователям лучший опыт. Минимизацию можно выполнить вручную, но вы должны уделить ей достаточно времени, чтобы удалить все факторы, влияющие на скорость вашего сайта. Но с помощью этого инструмента вы можете сделать это быстро и сэкономить время на других проектах.
Минимизацию можно выполнить вручную, но вы должны уделить ей достаточно времени, чтобы удалить все факторы, влияющие на скорость вашего сайта. Но с помощью этого инструмента вы можете сделать это быстро и сэкономить время на других проектах.
Ниже приведены некоторые причины, которые дадут вам ответ о том, почему следует использовать только этот инструмент. Вы также можете использовать эти функции в качестве функций этого удивительного плагина.
- Это бесплатный инструмент премиум-класса.
- Этот инструмент прост в использовании и управлении.
- Он даст результаты в кратчайшие сроки (дает результаты быстрее, чем любой другой инструмент).
- Уменьшает размер файла CSS до предела, чтобы эти файлы не оказывали плохого влияния на скорость загрузки.
- Это уменьшит потребление пропускной способности сайта.
- Убрать комментарии и пробелы из-за которых скорость загрузки сайта.
Как это работает?
Принцип работы очень прост. Когда вы загружаете файл или вставляете код в данное поле, он начинает проверять код или файл. Он автоматически удаляет все факторы, такие как комментарии, пробелы и другие. После завершения своей работы он предоставляет сжатые файлы или код, доступные для скачивания и готовые к публикации на сайте.
Когда вы загружаете файл или вставляете код в данное поле, он начинает проверять код или файл. Он автоматически удаляет все факторы, такие как комментарии, пробелы и другие. После завершения своей работы он предоставляет сжатые файлы или код, доступные для скачивания и готовые к публикации на сайте.
Как использовать этот инструмент CSS Minifier, предлагаемый Центром инструментов SEO?
Использовать этот инструмент очень просто. Откройте его в Центре инструментов SEO и вставьте код CSS в указанное поле. Вы также можете загрузить несколько файлов одновременно в этом инструменте. Теперь нажмите на кнопку сжатия. Подождите, пока инструмент не сможет сжать ваши файлы до 80% от их исходного размера. Ваши мини-файлы CSS готовы к использованию.
- Выберите инструмент.
- Скопируйте и вставьте код CSS.
- Или Загрузите файл CSS.
- Нажмите кнопку «Отправить».

- Проверьте свой код CSS Minify.
- Скопируйте или скачайте код.
- Попробуйте новый документ CSS.
Это необычный инструмент, который поможет вам увеличить скорость вашего сайта за счет минимизации файлов CSS. Это надежный инструмент, и вам не нужен какой-либо другой инструмент для выполнения этой работы.
Minify CSS — Лучший онлайн-минификатор/компрессор CSS
Чтобы использовать prepostseo CSS Minifier , вставьте CSS в текстовое поле, указанное ниже, и нажмите кнопку Minify CSS .
РЕКЛАМАСодержание:
- Online CSS Minifier
Полезен ли этот инструмент?
Да Нет Возможно
Как мы можем это улучшить? Минимальное количество символов 10
CSS (каскадные таблицы стилей) обычно используются разработчиками для отображения элементов HTML. Именно шаблон отображения помогает разработчикам точно управлять макетом своего сайта.
Сократить файл CSS; A Perfect Way to Go
Да, теперь не о чем беспокоиться. Наш инструмент Minify CSS помогает уменьшить размер вашего CSS без какого-либо влияния на качество вашего сайта. Производительность CSS является критическим фактором для общего роста вашего сайта. Устранение пробелов может действительно увеличить рост вашего сайта. Компания Prepostseo разработала отличный инструмент для веб-разработчиков, позволяющий упростить их CSS-файлы, уменьшив их размер, и сделать их сайт более отзывчивым. Вот основные преимущества нашего инструмента минимизации CSS.
- Просто и понятно : Наш инструмент Minify CSS очень прост для понимания. Весь процесс преобразования CSS-файла огромного размера в файл меньшего размера очень прост.

- Удаление ненужных элементов : Инструмент сжатия CSS удаляет любые ненужные символы, такие как пробелы и символы новой строки.
- Экономия времени : Экономия времени всегда важна, если вы ИТ-специалист. Минификация файла CSS с помощью нашего инструмента может сэкономить ваше драгоценное время.
- Повышение скорости сайта : Скорость сайта является важным фактором, когда речь идет о результатах обычного поиска. Инструмент сжатия CSS не только уменьшает размер файла CSS, но и увеличивает общую скорость сайта.
- Подробная информация о вводе/выводе : Наш инструмент CSS Minify предоставляет полную и точную информацию о вводе и выводе в байтах. Он определяет пространство, которое вы экономите, минимизируя файл CSS. Используя его, вы можете сэкономить значительный процент пространства CSS.
- Несколько пользовательских опций : Инструмент разработан в соответствии с потребностями пользователей.
 Вы можете загрузить мини-версию файла CSS или выбрать опцию «Копировать в буфер обмена», чтобы вставить файл в выбранное место.
Вы можете загрузить мини-версию файла CSS или выбрать опцию «Копировать в буфер обмена», чтобы вставить файл в выбранное место.
Как использовать инструмент Minify CSS
Вам нужно всего лишь выполнить простой процесс, чтобы получить уменьшенный размер файла CSS. Просто скопируйте файл CSS вашего сайта и вставьте в раздел. Нажмите на опцию Minify CSS под разделом. Вы мгновенно получите новый файл CSS, в котором не будет пробелов и строковых символов. Теперь это общая практика, используемая разработчиками для минимизации общего размера CSS и увеличения скорости своего сайта. Мы обеспечиваем полную безопасность и надежность пользователя при минимальном размере CSS. Свернуть файл CSS теперь проще, чем когда-либо прежде.
Mini CSS: зона комфорта для разработчиков
Минимизация CSS означает полное спокойствие при выполнении обязанностей по разработке. Лучше всего использовать минимизированный файл CSS во время производства. Это, безусловно, поможет увеличить скорость сайта в долгосрочной перспективе и увеличить органический трафик.



 Вы можете загрузить мини-версию файла CSS или выбрать опцию «Копировать в буфер обмена», чтобы вставить файл в выбранное место.
Вы можете загрузить мини-версию файла CSS или выбрать опцию «Копировать в буфер обмена», чтобы вставить файл в выбранное место.