Наклон текста | WebReference
Наклон определяется сдвигом шрифта на определённый угол. Различают два типа наклона: просто наклонный шрифт (oblique) и курсив (italic). Курсивный шрифт представляет собой не просто наклон отдельных символов, для шрифтов с засечками это полная переделка под новый стиль, имитирующий рукописный. Следует отметить, что хотя браузеры и различают тип наклона italic и oblique, при этом они отображают текст как курсив.
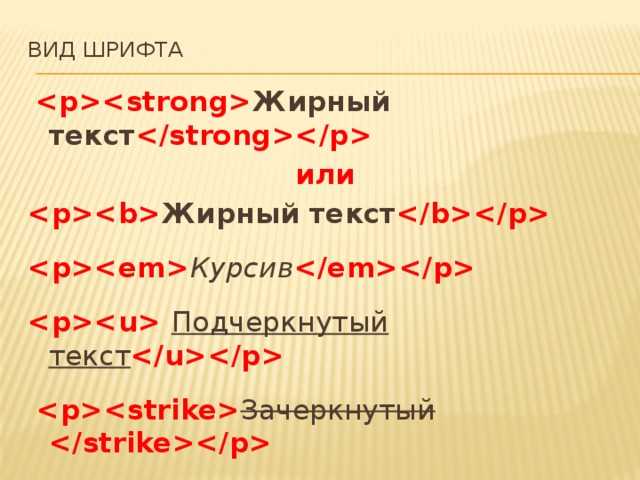
Для создания курсивного текста применяются элементы <i> и <em>, а также стилевое свойство font-style. Следует отметить, что <i> и <em> несмотря на сходство результата в браузере, не совсем эквивалентны и заменяемые. Первый элемент <i> (сокращение от англ. слова italic — курсив) — является элементом для физической разметки и устанавливает курсивный текст, а <em> (сокращение от англ. emphasis — выделение, акцент) — элементом логической разметки и определяет важность помеченного текста. Такое разделение элементов на логическое и физическое форматирование изначально предназначалось чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода информации.
Чтобы различия были более заметны, добавим несколько классов с разным цветом текста (пример 1). Так мы не только сделаем акцент на выбранном тексте, но и выделим его визуально.
Пример 1. Изменение цвета текста
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Элемент em</title> <style> .error { color: #d50019; } .info { color: #006cc9; } .success { color: #0f9400; } </style> </head> <body> <p>Варианты текста: <em>для успеха</em>, <em>для информации</em>, <em>для ошибок</em></p> </body> </html>Рис. 1. Вид текста, оформленного через <em>, в браузере
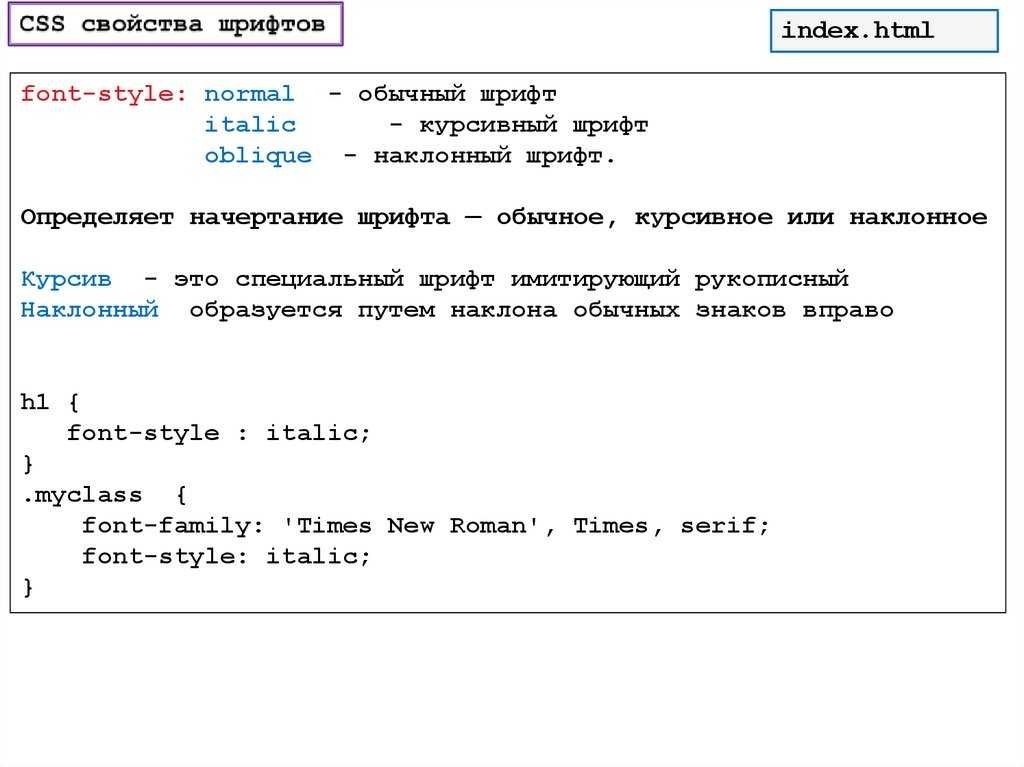
font-style определяет начертание шрифта — normal (обычное), italic (курсивное) или oblique (наклонное), как показано в примере 2. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Пример 2. Курсивный и наклонный текст
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Курсивный и наклонный текст</title> <style> .italic { font-style: italic; } /* Курсивный текст */ .oblique { font-style: oblique; } /* Наклонный текст */ </style> </head> <body> <p>Курсивный текст хорошо использовать для цитат и прямой речи.</p> <p>Наклонный шрифт пригодится для создания ненавязчивого выделения в тексте.</p> </body> </html> Несмотря на то, что между указанными начертаниями существует различие, браузеры, как правило, отображают их одинаково (рис. 2).
Несмотря на то, что между указанными начертаниями существует различие, браузеры, как правило, отображают их одинаково (рис. 2).Рис. 2. Курсивный и наклонный текст в браузерах отображается одинаково
- font-style
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
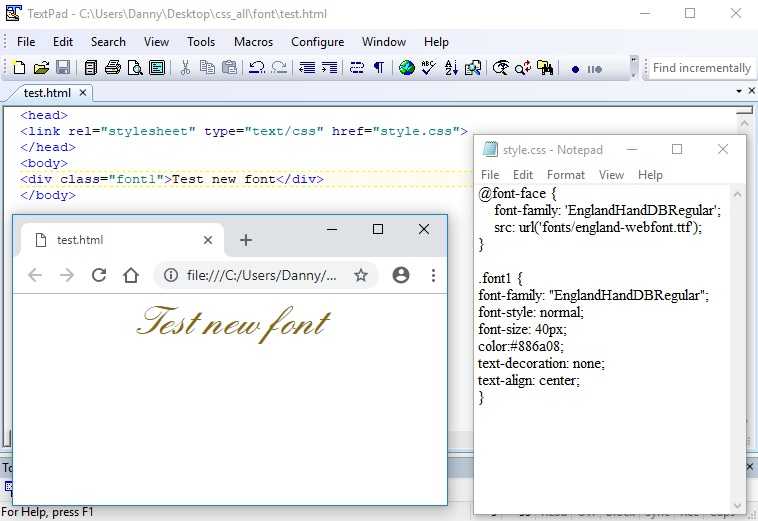
Настройка шрифтов для сайта с помощью CSS
Настройка шрифтов для сайта с помощью CSS | Шрифты в CSSВведение в свойства шрифтов
07 апреля 2023
Автор
Алексей Овсянников
В CSS шрифты сгруппированы в семейства шрифтов, которые классифицируются по набору стандартных свойств. В одном семействе форма шрифта может различаться в зависимости от таких факторов, как толщина штриха, наклон или относительная ширина.
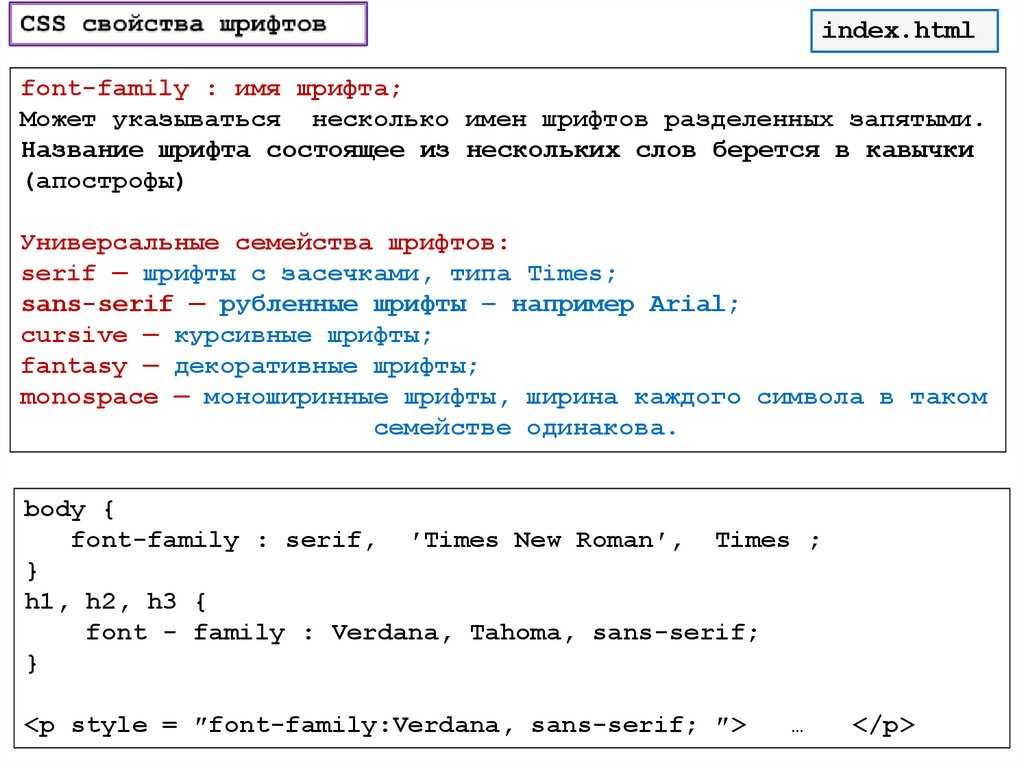
Свойство font-family
Свойство font-family является наследуемыми и используется для выбора начертания шрифта. Пробелы или символы в названии шрифта заключается в кавычки. Это делается для того, чтобы браузер мог понять, где начинается и заканчивается название шрифта.
Это делается для того, чтобы браузер мог понять, где начинается и заканчивается название шрифта.
Синтаксис
font-family: "PT Sans", Calibri, Tahoma, sans-serif; font-family: Hack, monospace; font-family: fantasy; font-family: initial; font-family: inherit;
Значения
- family-name: Название семейства шрифтов
- generic-family: существуют 5 базовых семейств шрифтов:
- Serif (шрифты с засечками)
- Sans-serif (шрифты без засечек)
- Monospace (шрифты с фиксированной шириной)
- Cursive (рукописные шрифты)
- аллегорические шрифты (декоративные шрифты)
- inherit: Значение свойства наследуется от родительского элемента..
Свойство font-size
- Свойство font-size является наследуемыми и указывает желаемую высоту глифов из шрифта.
Синтаксис
font-size: x-small; font-size: larger; font-size: 0.8rem; font-size: 65%; font-family: initial; font-family: inherit;
Значения
- абсолютные значения: выделяют 7 таких значений — xx-small, x-small, small, medium, large, x-large, xx-large. В качестве стандартного размера принимается medium.
- фиксированные значения: задаются с использованием единиц длины, таких как px, rem, ch.
- относительные значения: вычисляется на основании любого размера, унаследованного от родительского элемента.
- inherit: Значение свойства наследуется от родительского элемента.
- initial: Устанавливает значение свойства в значение по умолчанию.
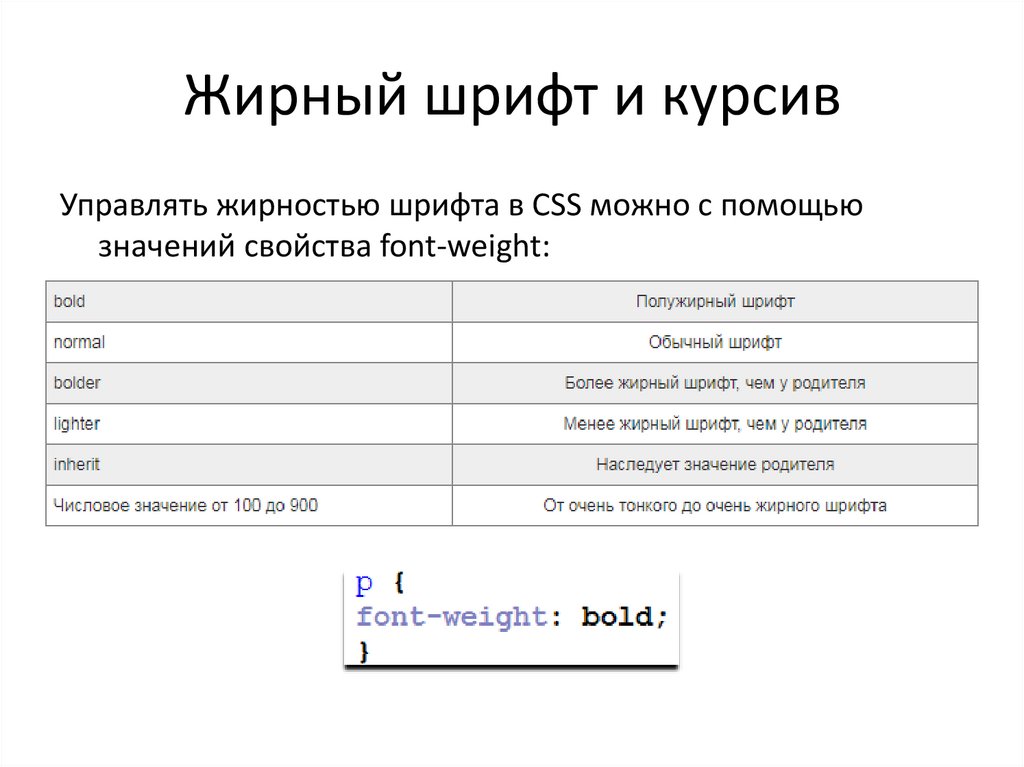
Свойство font-weight
- свойство font-weight является наследуемым и управляет насыщенностью шрифта.
Синтаксис
font-weight: lighter; font-weight: normal; font-weight: bold; font-weight: bolder; font-weight: 650; font-family: initial; font-family: inherit;
Значения
- lighter: делает толщину шрифта легче, чем толщину шрифта родительского элемента.

- normal: значение по умолчанию. Эквивалентно значению 400.
- bold: делает шрифт текста полужирным. Эквивалентно стоимости 700.
- bolder: делает толщину шрифта жирнее, чем толщина шрифта у родительского элемента.
- 100 / 900: Значение 100 соответствует самому тонкому начертанию шрифта, а 900 — самому плотному. Эти числа не представляют конкретных плотностей; например, 100, 200, 300 и 400 могут соответствовать одному и тому же уровню начертанию шрифта. Так же 500 и 600 могут соответствовать среднему, а 700, 800 и 900 могут соотвествовать одному и тому же жирному начертанием.
- inherit: Значение свойства наследуется от родительского элемента.
- initial: Устанавливает значение свойства в значение по умолчанию.
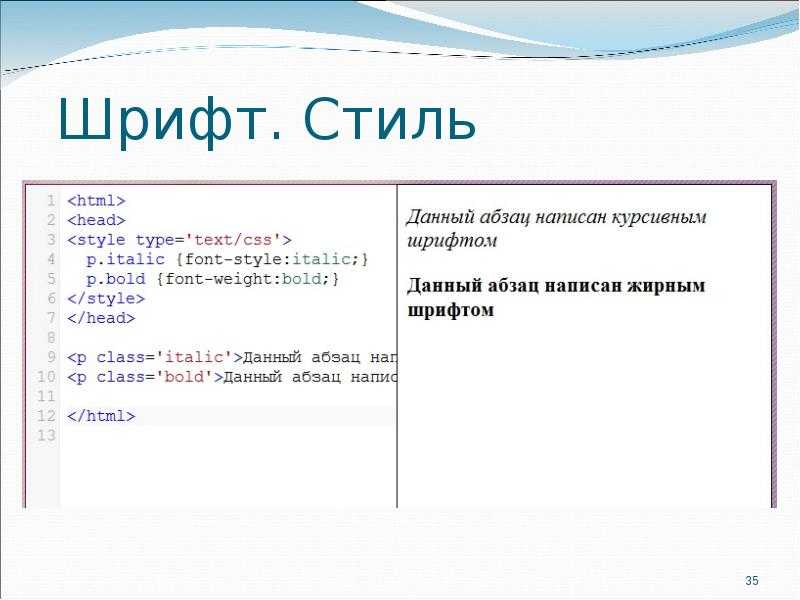
Свойство font-style
- Свойство font-style позволяет выбрать стиль написания шрифта.
Синтаксис
font-style: italic; font-style: normal; font-style: oblique; font-family: inherit; font-family: initial;
Значения
- italic: Выделяет текст курсивом.

- normal: Значение по умолчанию, устанавливает для текста обычное начертание шрифта.
- oblique: Устанавливает наклонное начертание шрифта. Разница между курсивом и наклонным шрифтом заключается в том, что курсив вносит небольшие изменения в структуру каждого символа, а наклонный шрифт — это наклонная версия обычного шрифта.
- initial: Устанавливает значение свойства в значение по умолчанию.
- inherit: Значение свойства наследуется от родительского элемента.
Свойство font-stretch
- Свойство font-stretch наследуется и позволяет выбрать обычный, сжатый или расширенный стиль письма из семейства шрифтов. Свойство работает только со шрифтами, которые создавались с использованием различных стилей письма.
Синтаксис
font-stretch: ultra-condensed; font-stretch: normal; font-stretch: extra-expanded; font-family: initial; font-family: inherit;
Значения
Кроме привычных значений normal, initial и inherit есть две группы значений — condensed(сжатые) и expanded(рассширенные).
- condensed:
- ultra-condensed
- extra-condensed
- condensed
- semi-condensed
- expanded:
- ultra-condensed
- extra-condensed
- condensed
- semi-condensed
- Если конкретное значение сжатого варианта начертания шрифта отсутствует в шрифте, браузер будет использовать наимение сжатое начертание шрифта. Например, если вы укажите для шрифта значение extra-condensed, а в шрифте есть только два варианта — ultra-condensed и condensed, то браузер выберет вариант condensed.
- То же самое касается расширенния шрифта: если определенное расширенное начертание шрифта недоступно, браузер будет использовать наименее расширенный вариант шрифта.
Свойство font
- cвойство font является сокращением для font-family, font-style, font-size, line-height, font-weight, font-stretch.
Синтаксис
font: italic 1.2em "Fira Sans", serif; font: normal small-caps 120%/120% fantasy; font: caption; font: 80% sans-serif; font: 1.6ch italic "Helvetica", sans-serif;
от 1 890 ₽
Основы JavaScript
от 1 890 ₽
.italic — Класс CSS Tailwind
← Список классов CSS Tailwind
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Preview
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Проверить
.italic в реальном проектеЩелкните один из приведенных ниже примеров, чтобы открыть визуальный редактор Shuffle с библиотекой пользовательского интерфейса, использующей выбранный компонент.
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Источник CSS
.italic { стиль шрифта: курсив; }
Подробнее в тексте CSS Tailwind
- .antialiased
- .subpixel-сглаживание
- .text-opacity-*
- .break-нормальный
- .разрывные слова
- .сломать все
- .truncate
- .верхний регистр
- .нижний регистр
- .
 с большой буквы
с большой буквы - .нормальный случай
- .ведущий-нет
- .натяжной
- .ведущий-снаг
- .ведущий-нормальный
- .ведущий-расслабленный
- .ведущий свободный
- .ведущий-3
- .ведущий-4
- .
 ведущий-5
ведущий-5 - .ведущий-6
- .ведущий-7
- .ведущий-8
- .ведущий-9
- .ведущий-10
- .подчеркнуть
- .line-через
- .без подчеркивания
- .шрифт-прическа
- .
 шрифт-тонкий
шрифт-тонкий - .фонт-свет
- .шрифт-обычный
- .шрифт-средний
- .шрифт-полужирный
- .шрифт полужирный
- .шрифт-сверхжирный
- .черный шрифт
- .текст-xs
- .текст-см
- .
 текстовая база
текстовая база - .текст-lg
- .текст-xl
- .текст-2xl
- .текст-3xl
- .текст-4xl
- .текст-5xl
- .текст-6xl
- .шрифт-без
- .шрифт с засечками
- .шрифт-моно
- .
 текст слева
текст слева - .текст-центр
- .текст справа
- .текстовое выравнивание
- .не курсив
- .whitespace-нормальный / .whitespace-*
- .усилитель слежения
- .зажимной
- .трекинг-нормальный
- .tracking-wide
- .
 трекинг-шире
трекинг-шире - .широкое отслеживание
Попутный ветер CSS
- Редактор попутного ветра
- Компоненты попутного ветра
- Шаблоны попутного ветра
Свойства шрифтов CSS — Бесплатный учебник для изучения HTML и CSS
css Следующая статья Предыдущая статьяразмер шрифта
Мы уже рассмотрели единиц размера CSS , которые, среди прочего, используются для установки размера шрифта.
p{ font-size: 16px;} Имейте в виду, что установка размера шрифта 16px не сделает каждую букву высотой 16px . Фактический размер каждой буквы зависит от используемого семейства шрифтов.
стиль шрифта
Это свойство может сделать ваш текст курсив :
h3{стиль шрифта: курсив;} Значение по умолчанию: стиль шрифта: обычный; .
Другим возможным значением является косой , но он никогда не используется.
вес шрифта
Это свойство может сделать ваш текст полужирным :
h3{начертание шрифта: полужирный;} Значение по умолчанию: насыщенность шрифта: нормальный; .
В зависимости от используемого семейства шрифтов доступен диапазон значений веса шрифта, от 100 до 900 :
вес шрифта: 100; /* Тонкий */ вес шрифта: 200; /* Дополнительный свет */ вес шрифта: 300; /* Свет */ вес шрифта: 400; /* То же, что и font-weight: normal; */ вес шрифта: 500; /* Середина */ вес шрифта: 600; /* полужирный */ вес шрифта: 700; /* То же, что и font-weight: bold; */ вес шрифта: 800; /* Очень жирный */ вес шрифта: 900; /* Ultra Bold */
Очень немногие шрифты поддерживают все 9 начертаний. Шрифт Exo — один из них.
Шрифт Exo — один из них.
В основном вы найдете 400 (обычный) и 700 (жирный), а иногда 300 (светлый) и 500 (средний).
вариант шрифта
Это свойство превращает ваш текст в маленькие заглавные буквы:
h3{ вариант-шрифта: маленькие заглавные;} Значение по умолчанию: вариант-шрифта: нормальный; .
Это не широко используемое свойство.
Наверх
Изучайте CSS с помощью моей электронной книги
Эта электронная книга представляет собой пошаговое руководство, в котором я научу вас, как создать собственную личную веб-страницу с нуля, строка за строкой, с помощью HTML5, CSS3 и даже JS.
Получи это сейчас
MarkSheet это бесплатно и всегда будет . Если этот веб-сайт был полезен для вас, подумайте о том, чтобы сделать пожертвование.

 8rem;
font-size: 65%;
font-family: initial;
font-family: inherit;
8rem;
font-size: 65%;
font-family: initial;
font-family: inherit;


 italic { стиль шрифта: курсив; }
italic { стиль шрифта: курсив; }  с большой буквы
с большой буквы ведущий-5
ведущий-5 шрифт-тонкий
шрифт-тонкий текстовая база
текстовая база текст слева
текст слева трекинг-шире
трекинг-шире