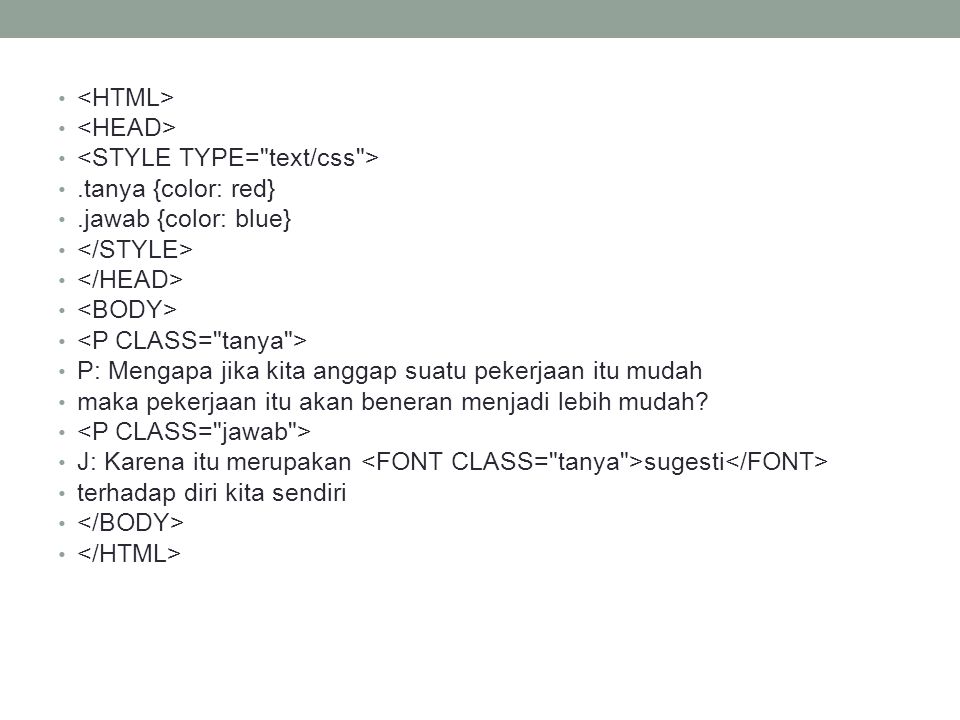
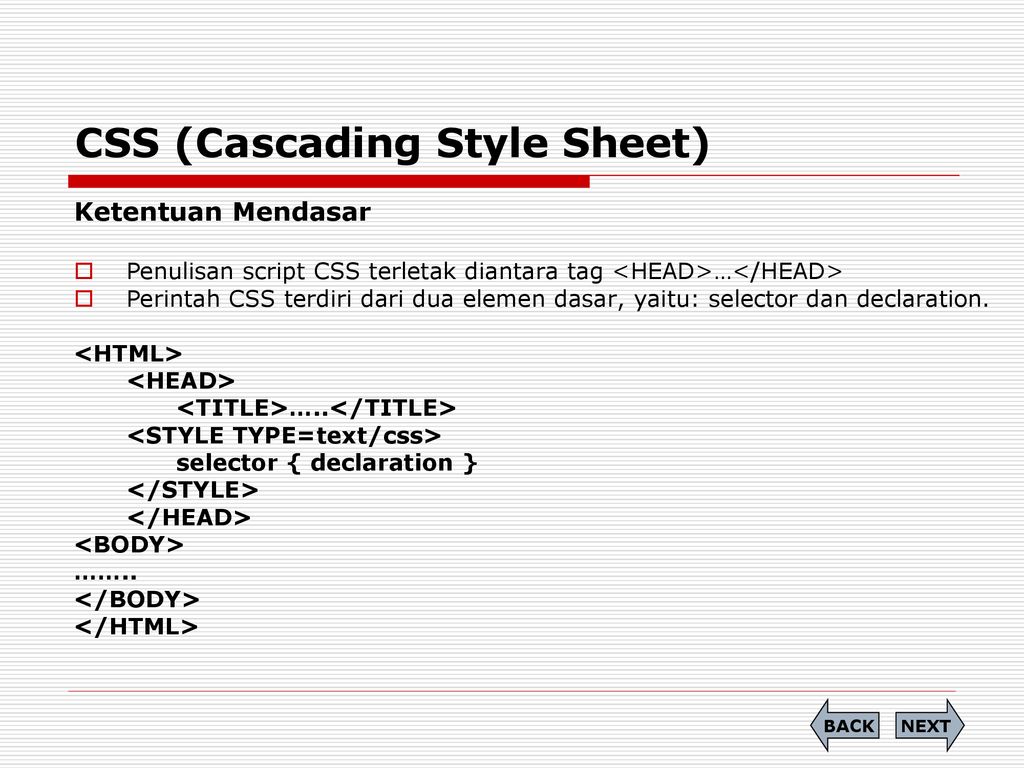
Как сделать текст наклонным в css
Как сделать текст под наклоном в CSS?
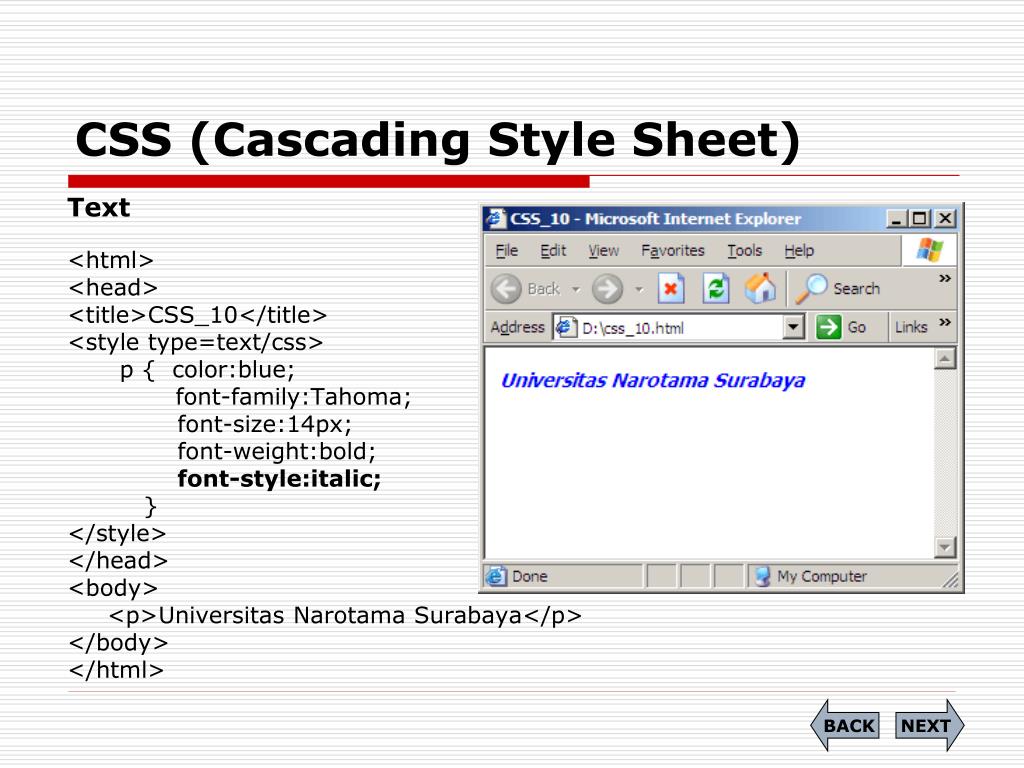
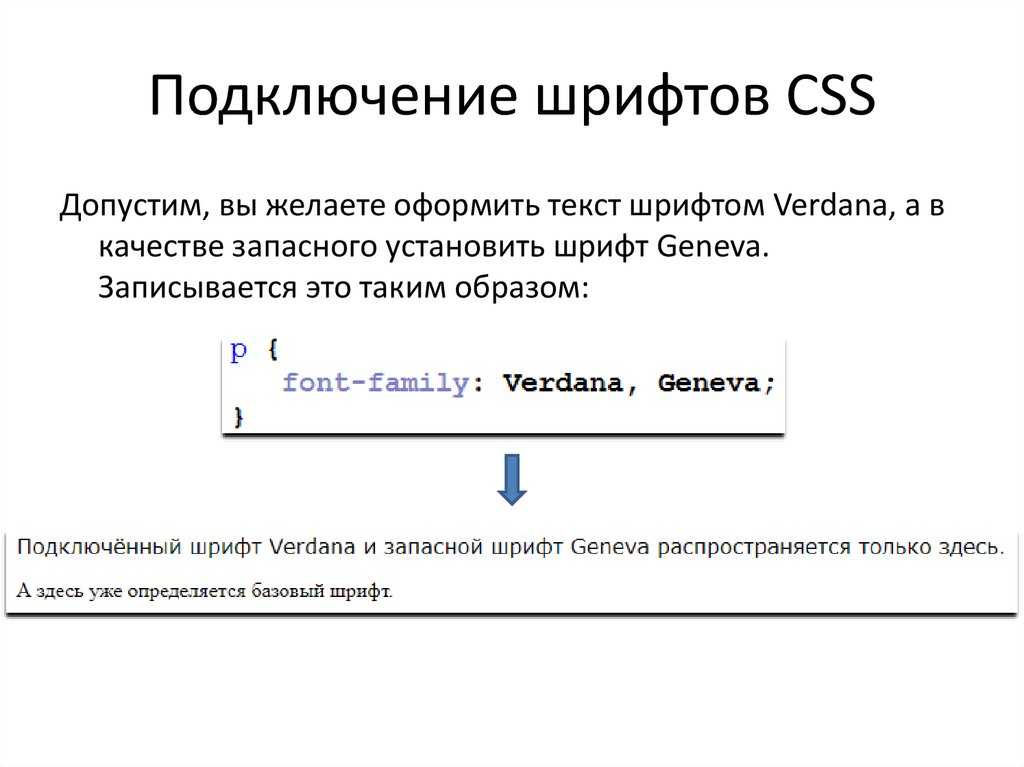
Первый, и наиболее распространенный способ сделать наклонный текст CSS заключается в использовании стиля font-style со значением italic. Данное свойство придает тексту в заданном блоке курсивное начертание. В результате получается такой вид: Текст написанный курсивом.
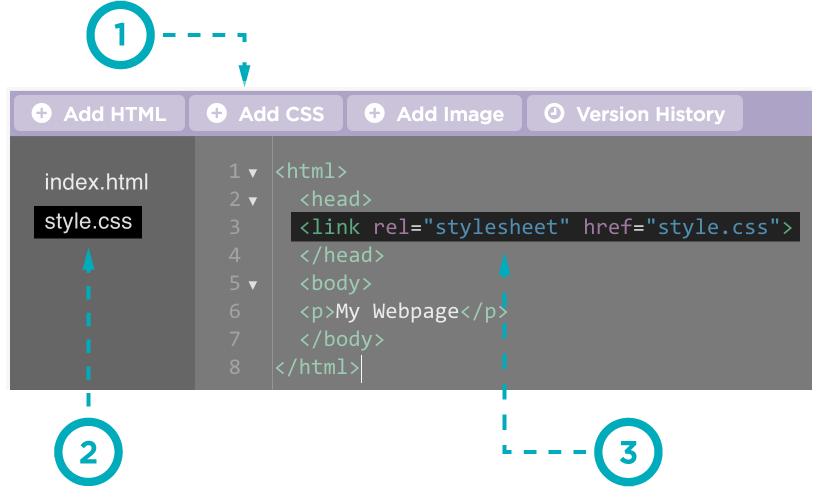
Как сделать текст под наклоном?
Чтобы сделать это еще быстрее, нажмите клавиши CTRL+I. Команда Курсив является переключателем. Чтобы переключить текст с наклоном на обычный текст, выделите его и нажмите кнопку Курсив (или клавиши CTRL+I).
Как сделать текст под наклоном в HTML?
Тег <em> в HTML используется для выделения текста курсивом — наклонным шрифтом. В HTML тег <em> следует использовать для акцентирования внимания, логического «подчеркивания» фрагментов текста.
Как сделать текст курсивным CSS?
Чтобы сделать курсив в CSS, используйте значение italic . Второе значение в таблице – oblique – означает наклонное начертание и отличается от курсива тем, что все символы с обычным начертанием просто наклоняются вправо, в то время как курсив – это отдельно созданный вариант начертания шрифта, похожий на рукописный.
Второе значение в таблице – oblique – означает наклонное начертание и отличается от курсива тем, что все символы с обычным начертанием просто наклоняются вправо, в то время как курсив – это отдельно созданный вариант начертания шрифта, похожий на рукописный.
Как сделать текст курсивным?
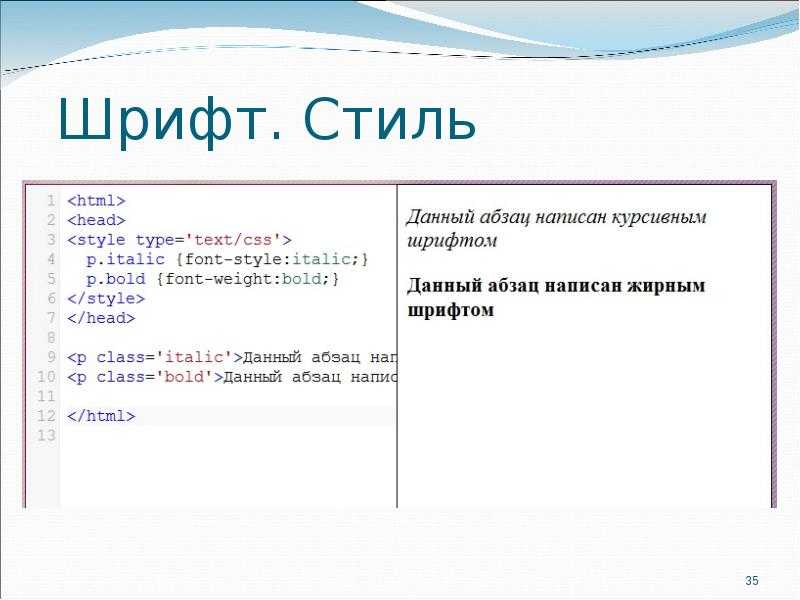
Курсивным называется наклонный шрифт, по своему виду напоминающий рукописный. Чтобы сделать курсивный текст, в стилях используется свойство font-style со значением italic. В примере 1 курсивным сделан заголовок <h2>.
Как в ворде сделать текст под наклоном?
Выполните одно из указанных ниже действий.
- Вы выберите текстовое поле, а затем выберите Формат фигуры или Средства рисования Формат >повернуть. Выберите в списке угол поворота.
- Чтобы повернуть текстовое поле вручную, выберите его и перетаскивание в нужном направлении.
Как называется шрифт под наклоном?
Наклонный шрифт (англ. Oblique type) — шрифт с наклонным начертанием, в большинстве случаев представляющим собой механически наклоненное прямое начертание.
Как сделать часть текст курсивом в HTML?
Тег <i> в HTML используется для выделения фрагмента текста курсивом. HTML тег <i> относится к тегам физического форматирования. Изменение начертания шрифта с помощью тега <i> носит стилистический характер. Сделать HTML текст курсивом можно также с помощью тега <em>.
Как сделать текст полужирным в HTML?
Чтобы выделить отдельные слова в предложении жирным начертанием в HTML применяется два элемента:
- <b> — просто делает текст жирным;
- <strong> — говорит, что выделенный текст является важным и отображает текст жирным.
Как сделать подчеркнутый текст в HTML?
Используйте тег <span>, чтобы подчеркнуть определенный фрагмент текста. Введите открывающий тег вместе со свойством «text-decoration» перед текстом, который нужно подчеркнуть. В конце текста введите закрывающий тег </span>. Создайте класс CSS, чтобы быстро подчеркивать текст.
Какое свойство сделает шрифт курсивным?
Свойство font-style устанавливает курсив либо наклонное написание текста.
Какой тег делает текст курсивным?
Курсив для текста определяют два тега: <i> и <em>. Следует отметить, что теги <b> и <strong>, также как <i> и <em> хотя и похожи по своему действию, являются не совсем эквивалентными и заменяемыми.
Как сделать текст толстым CSS?
CSS атрибут со значением style=»font-style:italic» определяет наклонный шрифт. Определим жирный шрифт: CSS ключение style=»font-weight:bold» определяет жирный шрифт.
Какая команда выводит зачеркнутый текст?
| Шрифт | команда |
|---|---|
| Полужирный текст (bold) | <B> |
| Курсив (italic) | <I> |
| зачеркнутый текст (strike) | <S> или <STRIKE> |
| подчеркнутый текст (underline) | <U> |
Как менять стиль текста в HTML?
Чтобы изменить шрифт на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для отдельной части текста, то заключите его в тег <SPAN> и примените атрибут к нему. Это шрифт Arial, если его нет, то Verdana, а если и его нет, то любой другой из sans-serif.
А если необходимо изменить шрифт для отдельной части текста, то заключите его в тег <SPAN> и примените атрибут к нему. Это шрифт Arial, если его нет, то Verdana, а если и его нет, то любой другой из sans-serif.
Как изменить стиль текста?
Чтобы сменить шрифт по умолчанию, нужно зайти в «Настройки — Дисплей — Шрифт — Стиль Шрифта». Просто нажмите в списке на шрифт, который вам понравился, а затем подтвердите выбор.
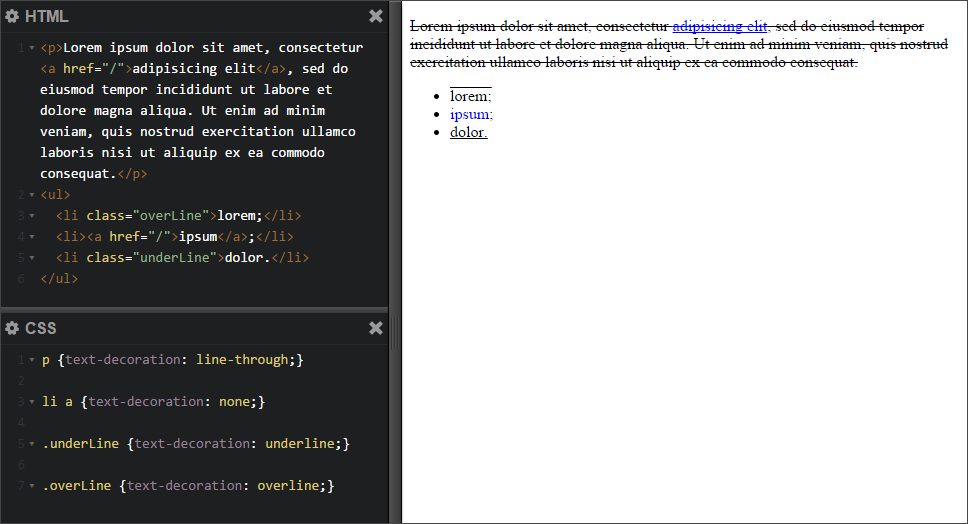
Наклонный текст CSS на все случаи жизни
При заполнении страниц сайта контентом часто возникает желание как-то украсить текст, выделить его, чтобы разнообразить подачу материала и сделать акцент на основных моментах статьи. Сделать это можно различными способами. Например, выделить отдельные фрагменты текста курсивом или сделать его наклонным.
Для реализации данного эффекта существует несколько способов. Я предлагаю сегодня рассмотреть, как реализовать наклонный текст CSS. Наклонный текст может быть нескольких видов. Уж так получается, что каждый вкладывает в это слово свое значение. Мы сегодня попробуем рассмотреть каждый из вариантов.
Уж так получается, что каждый вкладывает в это слово свое значение. Мы сегодня попробуем рассмотреть каждый из вариантов.
Навигация по статье:
Выделение курсивом с помощью CSS
Первый, и наиболее распространенный способ сделать наклонный текст CSS заключается в использовании стиля font-style со значением italic. Данное свойство придает тексту в заданном блоке курсивное начертание. В результате получается такой вид:
текст CSS — Русские Блоги
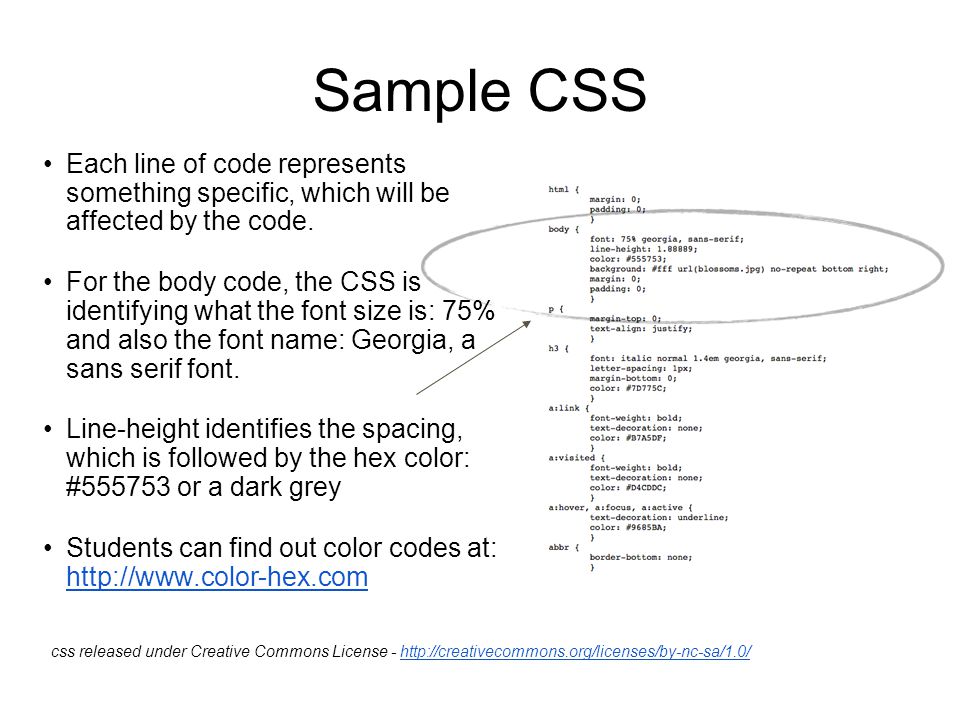
На прошлой неделе мы говорили о атрибутах текста и о том, что делает текст красивымШрифтЧто ж, мы можем изменить размер шрифта, стиль и стиль, чтобы текстовый модуль нашей страницы не стал монотонным.
Семейство шрифтов
В CSS есть два разных типа имен семейств шрифтов:
Универсальное семейство шрифтов — комбинация систем шрифтов с похожим внешним видом (например, «Serif» или «Monospace»)
Семейство шрифтов для определенного семейства шрифтов (например, «Times» или «Courier»)
В дополнение к различным конкретным семействам шрифтов, CSS определяет 5 общих семейств шрифтов:
Шрифт с засечками1
Sans-serif 2
Моноширинный шрифт3
Курсивный шрифт4
Фантазийный шрифт5
Используйте общее семейство шрифтов
Может использовать атрибутыfont-familyИспользуйте любой из вышеперечисленных семейств шрифтов в тексте. Если вы хотите использовать шрифт sans-serif, вы можете написать такой код:
Если вы хотите использовать шрифт sans-serif, вы можете написать такой код:
<html>
<head>
<style type="text/css">
body {
font-family:sans-serif;
}
</style>
</head>
<body>
<h2>Это пример</h2>
<p>Сделал бы пример тоже</p>
<p>Это тоже пример тоже</p>
<p>..........................................................</p>
</body>
</html>
Таким образом, вы выберете шрифт из шрифта sams-serif, например Helvetica. В этой строке кода мы применяем этот тип шрифта к элементу body, и из-за наследования этот шрифт будет применяться ко всем элементам, содержащимся в теле. Конечно, в настоящее время вы хотите использовать другие типы шрифтов в других шрифтах в теле. В настоящее время вы можете использовать селектор атрибутов, который мы упоминали на прошлой неделе, чтобы изменить место, которое вы хотите изменить. (Если вы не знаете, вы можете перейти по этому адресу, чтобы увидеть селектор атрибутов, о котором мы говорили на прошлой неделе:Селектор атрибутов)
Разработать семейство шрифтов
(Font-family также следует использовать для изменения шрифта в таблице стилей настроек)
Вот проблема, например, мы используем такой код:
h2{
font-family:Georgia;
}
Это заставит все h2 в документе использовать шрифт Georgia.
Но вы можете добавить дополнительное значение после атрибута font-family, например:
h2{
font-family: Georgia, serif;
}
Таким образом, если размер шрифта недоступен, используется другой шрифт с засечками.
Стиль шрифта
Мы используем атрибут font-style.
стиль шрифта и простой: используется для выбора между обычным текстом, курсивом и косым текстом. Единственное, что сложно, — это разница между курсивом и косым текстом (эти два должны быть похожи, если они только что объяснены).
- нормальный — (как следует из названия) текст отображается нормально
- курсив-текст курсивом
- наклонно-текстовый дисплей наклона
Мы можем увидеть пример
<html> <head> <style type="text/css"> p.normal {font-style:normal} p.italic {font-style:italic} p.oblique {font-style:oblique} </style> </head> <body> <p>Это нормальный текст</p> <p>Это курсив</p> <p>Это наклонный текст</p> </body> </html>
Ниже приведен результат
На этой картинке мы видим, что между курсивным текстом и текстом обихода есть небольшая разница, степень наклона различна (может быть неясно) Официальное объяснение:
По сути, курсив — это отдельный стиль шрифта с некоторыми незначительными изменениями в структуре каждого субтитра для перевода измененного внешнего вида. Это особенно верно для шрифтов с засечками, за исключением того, что текстовые символы являются «несколько косыми», засечки могут быть изменены на курсивный шрифт. Напротив, косой текст — это косая версия обычного вертикального текста. Таблица: Шрифты курсив, Курсив и Курсив всегда отображаются на ключевые слова курсивом, а наклонный всегда соответствует шрифту наклонный, наклонный, наклонный.
Деформация шрифта
Свойство font-option может устанавливать маленькие заглавные буквы.
Его значения: маленькие заглавные буквы, нормальный, наследовать, начальное значение: нормальный.
Маленькие заглавные буквы не являются обычными заглавными буквами и не строчными буквами. Такие буквы используют заглавные буквы разных размеров
- eg1:
<html>
<head>
<style type="text/css">
p.normal {font-variant: normal}
p.small {font-variant: small-caps}
</style>
</head>
<body>
<p>Network Science and Technology Association</p>
<p>Network Science and Technology Association</p>
</body>
</html>
размер шрифта
свойство размера шрифта
Это должно использоваться всеми часто, поэтому я не буду здесь много говорить, но проблема, которую следует отметить,
- Возможность управлять размером текста важна в области веб-дизайна. Однако не следует изменять размер текста, чтобы абзац выглядел как заголовок или чтобы заголовок выглядел как абзац.

- Хотя вы можете регулировать размер текста с помощью инструмента масштабирования браузера, на самом деле это настройка всей страницы, а не только текста.
- eg2
<html>
<head>
<style type="text/css">
h2 {font-size:60px;}
h3 {font-size:40px;}
p {font-size:14px;}
</style>
</head>
<body>
<h2>Это название</h2>
<h3>Это тоже название</h3>
<p>Это абзац</p>
<p>Это тоже параграф</p>
<p>.........................................................</p>
</body>
</html>
Давайте посмотрим на эффект:
При настройке размера шрифта используется одна единица. Это также упоминалось на прошлой неделе. Адрес:https://blog.csdn.net/qq_33188421/article/details/85331326
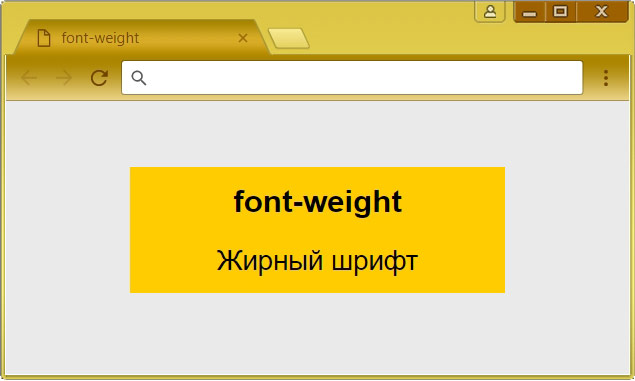
Жирный шрифт
Свойство font-weight устанавливает толщину текста.
| эффект | |
|---|---|
| normal | Нормальный шрифт |
| bold | Смелый |
| 100~900 | Сиденье имеет 9-уровневый жирный шрифт |
| 100 | Finest |
| 400 | Соответствует нормальному |
| 900 | Эквивалент жирного |
| bolder | Thicker |
- eg3
<html> <head> <style type="text/css"> p.normal {font-weight: normal} p.thick {font-weight: bold} p.thicker {font-weight: 900} </style> </head> <body> <p>Мы можем посмотреть</p> <p>Этот пример</p> <p>Этот пример</p> </body> </html>
Давайте посмотрим на эффект:
Хорошо, это шрифт, который я хочу сказать.
Если элемент выделен жирным шрифтом, браузер установит жирный шрифт, чем унаследованное значение. Напротив, ключевое слово легче заставляет браузер перемещать жирность вниз, а не вверх.
Шрифт с засечками
Эти шрифты пропорциональны и имеют короткие верхнюю и нижнюю строки. Если все символы в шрифте имеют разную ширину в соответствии с их различными размерами, символ является пропорциональным. Например, строчные буквы i и строчные m имеют разную ширину. Верхняя и нижняя черточки являются украшением в конце хода каждого персонажа, например черточки вверху и внизу строчной буквы l или черточки внизу обеих ног заглавной буквы A.
Шрифт без засечек
Эти шрифты пропорциональны, и нет верхней и нижней черточек. Примеры шрифтов без засечек включают Helvetica, Geneva, Verdana, Arial или Univers.↩︎Моноширинный шрифт
Моноширинные шрифты не пропорциональны. Они обычно используются для имитации текста, напечатанного на печатных машинках, вывода из старых матричных принтеров и даже более старых терминалов отображения видео. С этими шрифтами ширина каждого символа должна быть одинаковой, поэтому строчные буквы i и строчные m имеют одинаковую ширину. Эти шрифты могут иметь или не иметь короткие строки. Если ширина шрифта шрифта точно такая же, он классифицируется как моноширинный шрифт независимо от наличия верхней и нижней черты. Примеры моноширинных шрифтов включают Courier, Courier New и Andale Mono.↩︎Курсивный шрифт
Эти шрифты пытаются имитировать человеческий почерк. Обычно они состоят в основном из кривых и штриховых декораций, которые не написаны шрифтом Serif. Например, заглавная буква A может иметь небольшой изгиб в нижней части левой ноги, или она может состоять полностью из тела и небольших изгибов. Примеры шрифтов Cursive включают Zapf Chancery, Author и Comic Sans.↩︎
Обычно они состоят в основном из кривых и штриховых декораций, которые не написаны шрифтом Serif. Например, заглавная буква A может иметь небольшой изгиб в нижней части левой ноги, или она может состоять полностью из тела и небольших изгибов. Примеры шрифтов Cursive включают Zapf Chancery, Author и Comic Sans.↩︎Фантазийный шрифт
Эти шрифты не могут быть определены с какими-либо характеристиками, определена только одна вещь, то есть мы не можем легко спланировать их в любое другое семейство шрифтов. К таким шрифтам относятся Western, Woodblock и Klingon.↩︎
изменение начертания шрифта. Основные HTML теги форматирования текста — выделение текста жирным и курсивом; параметры размера, цвета и шрифта; абзац и теги заголовков Выделение текста жирным и курсивом — теги,, и
Чтоб наша WEB страничка смотрелась более презентабельно, разделим текст на абзацы и выделим заголовок. HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
— заголовок раздела первого уровня, а
— заголовок раздела шестого уровня. От обычного текста заглавия отличаются размером и шириной букв. Заголовок первого уровня h2 отображается обычно очень большим шрифтом, в то время как заголовок шестого уровня h6 — очень маленьким.
Заглавия
Не следует путать заглавия разделов документа с рассмотренным ранее заголовком документа, определяемым элементом
.
В качестве заголовка текста используем первое предложение — Для этого довольно ограничить его тегами
.
Воткните в текст файла other.html теги
так, чтоб они ограничивали первое предложение текста, и этот кусок кода принял последующий вид:
Просмотрим приобретенный итог.
Сохраните файл, выбрав команду меню программки Блокнот (Notepad) Файл — Сохранить (File — Save).
Операцию сохранения нужно всегда делать перед просмотром документа, потому что открывает файл для просмотра, загружая его в оперативку компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Восстановите окно браузера, нажав его кнопку на Панели задач (Taskbar).
Нажмите кнопку F5 либо кнопку Обновить (Refresh) на панели инструментов рабочего окна программки . Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Просмотрите, как будут смотреться заглавия других 5 уровней, изменяя в тегах номера: h3, h4 и так далее После каждого конфигурации не забывайте сохранять файл и обновлять изображение в окне браузера.
Когда вы закончите опыты, опять восстановите в файле other.html теги
.
Используя 6 уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно сделать просто читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Выравнивание заголовков
По умолчанию заголовок выравнивается по левому краю странички. Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
Добавьте в тег
В предстоящем мы не будем припоминать для вас о необходимости перед просмотром сохранять файл с начальным кодом и обновлять изображение в браузере.
Как в HTML сделать текст выделенным (жирным)
Сейчас займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания употребляются парные теги .
Воткните в файле other.html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
Как в HTML сделать текст курсивом
Курсивное начертание устанавливается при помощи тегов .
Воткните в начальный код HTML тег и так, чтоб отредактированный элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
Элементы разметки могут быть вложенными, как в данной структуре, где элемент … вложен в элемент …. Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Как в HTML сделать текст подчеркнутым
При помощи пары тегов можно установить подчеркнутое начертание текстового куска, ограниченного данными тегами, а при помощи пары тегов — показать текст телетайпным шрифтом.
Необходимо отметить, что с недавнешних пор тег упрознен и подчеркивание делается с помощью стилей. эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
Как в HTML прирастить текст
Сейчас увеличим размер шрифта текста. Это можно сделать различными методами.
Теги наращивают размер шрифта текста, заключенного меж ними.
Добавьте в начало и конец вышеуказанного куска кода соответственно теги и так, чтоб элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
При помощи тегов вы сможете уменьшить размер шрифта текста по сопоставлению с начальным.
Другой метод указания размера шрифта — при помощи тегов с атрибутом size. В качестве значений этого атрибута употребляются целые числа от 1 до 7. При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
Используя заместо тегов теги вида , просмотрите как меняется размер шрифта текста при различных значениях атрибута size — от 1 до 7.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) либо — (минус). В данном случае размер шрифта соответственно возрастает либо миниатюризируется, по сопоставлению с начальным, к примеру, теги прирастят размер шрифта, по сопоставлению с текущим, на один уровень. Проверьте.
Установите 5 в качестве значения атрибута size для рассматриваемого куска текста: . HTML код этого куска должен быть таким:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим .
В тегах может употребляться также атрибут color для указания цвета шрифта, ограниченного тегами текста. Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
По умолчанию абзац с текстом Тут Вы узнаете… выровнен налево. Центрируем его по горизонтали при помощи тегов
Центрируем его по горизонтали при помощи тегов
. Вы сможете также выровнять абзац по правому краю странички при помощи тегов
либо по левому — при помощи тегов
.
Воткните теги
ограничив ими обозначенный абзац.
Направьте внимание, что для центрирования абзаца мы использовали теги
, в отличие от атрибута align=»center», который применен нами в тегах
.
Внимание ! На 2010 год теги ,
=
=
=
=
=
Также существует огромное количество других устаревших тегов, которые не обрисовать в этой статье, потому лучше сходу ознакомиться на специализированных WEB сайтах по данному вопросу. Но главные я выложил тут чуток выше
Но главные я выложил тут чуток выше
Коды выделения
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
— применяется для определения слова. Текст выводится курсивом по умолчанию.
— для выделения слов и усиления. Текст отображается курсивом по умолчанию.
— для выделения заглавий книжек, кинофильмов, спектаклей и так далее выводится курсивом по умолчанию.
— для фрагментов кода программ. Показывается на дисплее шрифтом фиксированной ширины.
— употребляется для текста, который пользователь вводит с клавиатуры. В различных браузерах может отображаться различными шрифтами. Тег устаревший .
— служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины. Тег устаревший .
— для особо принципиальных фрагментов. Обычно выделяется полужирным начертанием.
— употребляется для указания, что часть текста либо слово является символьной переменной, другими словами текстом, который может быть заменен разными выражениями. Отображается курсивом по умолчанию. Тег устаревший .
Спецификация HTML 4.0 предлагает более прогрессивный метод указания стилей текста и других частей — при помощи специального языка каскадных таблиц стилей CSS (Cascading Style Sheets). Таблицы стилей — это огромное достижение в области WEB дизайна, расширяющее способности улучшения внешнего облика страничек. Таблицы стилей упрощают определение интервалов меж строчками, отступов, цветов, применяемых для текста и фона, размера и стиля шрифтов и так далее Стиль большинства частей HTML может описываться при помощи атрибута style, который размещается внутри открывающего тега элемента. В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
Таблицы стилей — это огромное достижение в области WEB дизайна, расширяющее способности улучшения внешнего облика страничек. Таблицы стилей упрощают определение интервалов меж строчками, отступов, цветов, применяемых для текста и фона, размера и стиля шрифтов и так далее Стиль большинства частей HTML может описываться при помощи атрибута style, который размещается внутри открывающего тега элемента. В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
Поглядим, как при помощи языка каскадных таблиц стилей указать стиль текстового куска, который начинается словами Тут Вы узнаете…
Для указания толщины шрифта употребляется свойство font-weight со значениями lighter (узкий), bold (полужирный), bolder (жирный), к примеру,.
Для определения курсивного начертания применяется свойство font-style со значением italic. Потому, чтоб придать тексту полужирное курсивное начертание, следует атрибут style найти так:. Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
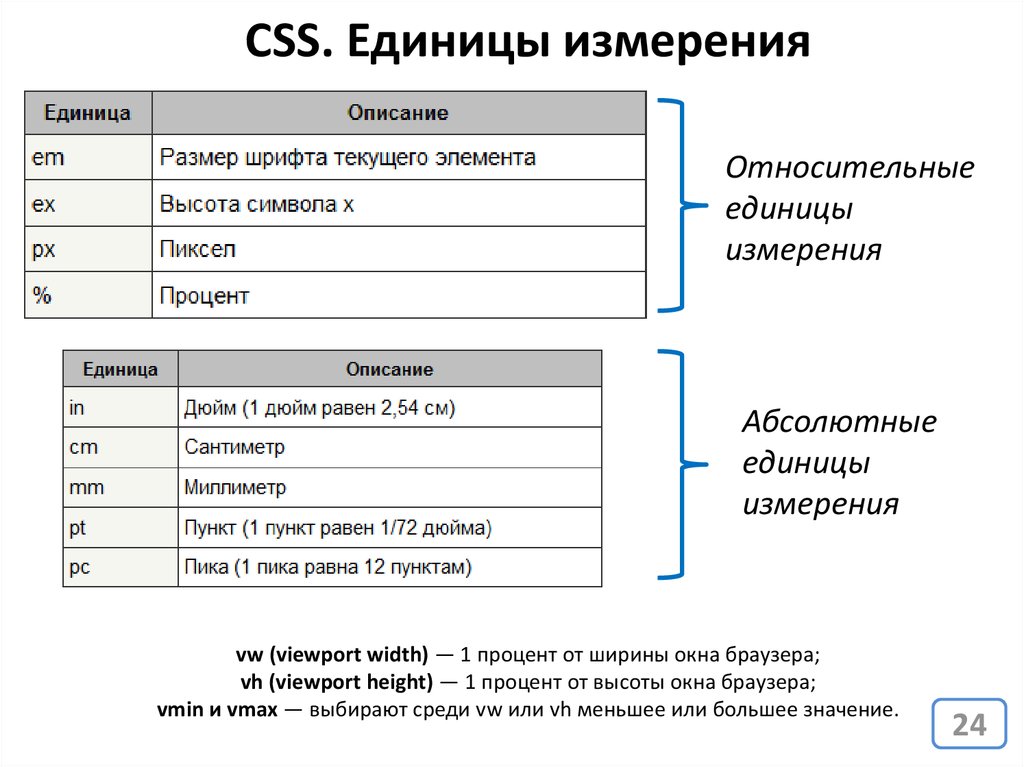
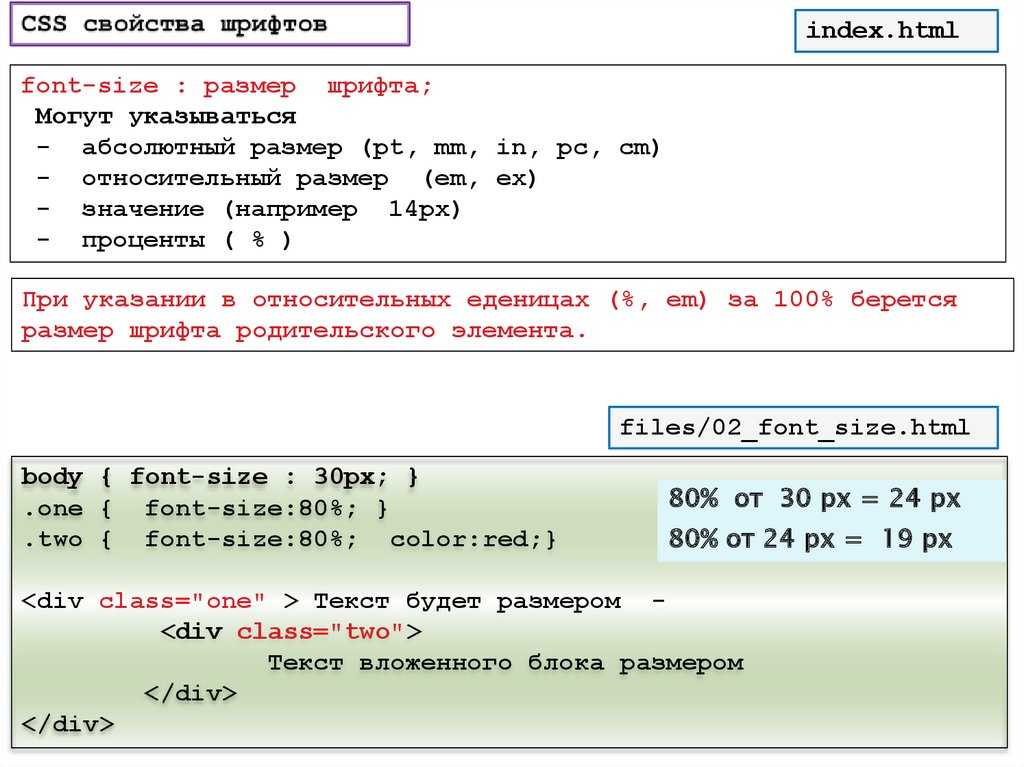
Если требуется указать размер шрифта, то следует пользоваться свойством font-size, значения которого можно указать в относительных либо абсолютных величинах. Относительные величины — это проценты, а в качестве абсолютных величин употребляются пункты (pt), пикселы (рх), сантиметры (cm), миллиметры (mm). К примеру:
style=»font-size: 200%»
style=»font-size: 16pt»
style=»font-size: 100px»
Указывая абсолютные, а не относительные размеры, вы лишаете пользователей, разглядывающих ваши странички, способности наращивать либо уменьшать размер шрифтов при помощи команды меню браузера в согласовании с их зрением и разрешением монитора. Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
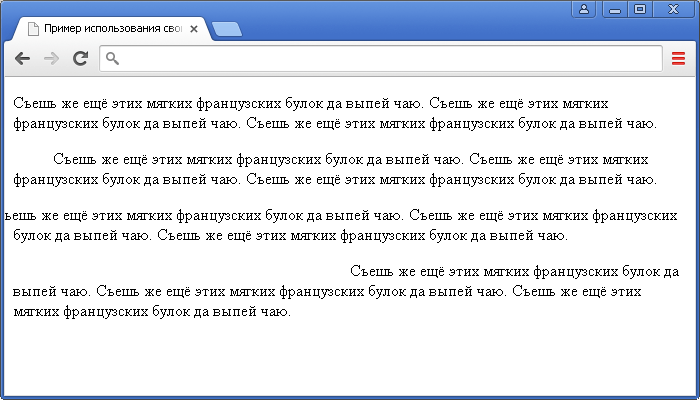
Для определения метода выравнивания текста по горизонтали употребляется свойство text-align со значениями left (налево), right (на право), center (по центру), justify (по ширине). Таким макаром, чтоб указать, что текст Тут Вы узнаете… должен быть оформлен полужирным курсивным начертанием с размером 150% от начального и выровнен по центру, следует его стиль найти последующим образом:
style=»font-weight: bold; font-style: italic; font-size: 150%; text-align: center»
Этот атрибут мы применим в тегах р>, которые позволяют представить текст в виде отдельного абзаца.
Отредактируйте элемент HTML, включающий текст Тут Вы узнаете… удалив теги
, , , и вставив теги и р> с атрибутом style так, чтоб этот элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производимр>
Видите ли, язык HTML позволяет использовать различные методы стилевого дизайна. Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Другие варианты выравнивания и использования стилей
Мы разглядели только один вариант использования языка таблиц стилей, когда определение стиля размещается конкретно внутри тега элемента, который вы описываете.
Это делается при помощи атрибута style, применяемого с большинством стандартных тегов HTML. Но есть и другие варианты использования CSS.
В стандартном HTML, без внедрения таблиц стилей, для присвоения какому-либо элементу определенных параметров, таких как цвет, размер, положение на страничке и тому схожее, приходится всякий раз обрисовывать эти характеристики для каждого элемента, даже если на одной страничке обязаны размещаться 10-ки таких частей, не отличающихся один от другого. Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Таблицы стилей действуют другим, более комфортным и экономным методом. Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Более того, вы сможете сохранить описание стиля не в тексте вашей WEB странички, а в отдельном файле — это дозволит использовать описание стиля на любом количестве WEB страничек. И очередное, связанное с этим преимущество — возможность поменять оформление хоть какого количества страничек, исправив только описание стиля в одном отдельном файле.
Не считая того, язык таблиц стилей позволяет работать со шрифтовым оформлением страничек на еще более высочайшем уровне, чем стандартный HTML.
В текущее время язык CSS насчитывает достаточно огромное количество параметров частей HTML, которыми он может управлять. Применяя «безопасные», другими словами совместимые с наибольшим количеством браузеров элементы CSS — характеристики шрифта, цвета частей и фона, характеристики текста и границ — вы сможете существенно облегчить свою работу и сделать ваши WEB странички более симпатичными в плане дизайна текста.
или изучаем теги, форматирующие HTML текст
Вашему вниманию представлен один из ключевых и самых простых уроков самоучителя.
- HTML текст является основной составляющей большинства страниц интернета.
- По ключевым фразам в тексте HTML-страницы пользователи могут найти ваш сайт.
- HTML текст может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность.
- HTML размер шрифта обыкновенно устанавливается в пикселях.
- HTML форматирование текста широко распространено, применяются форматирующие теги.
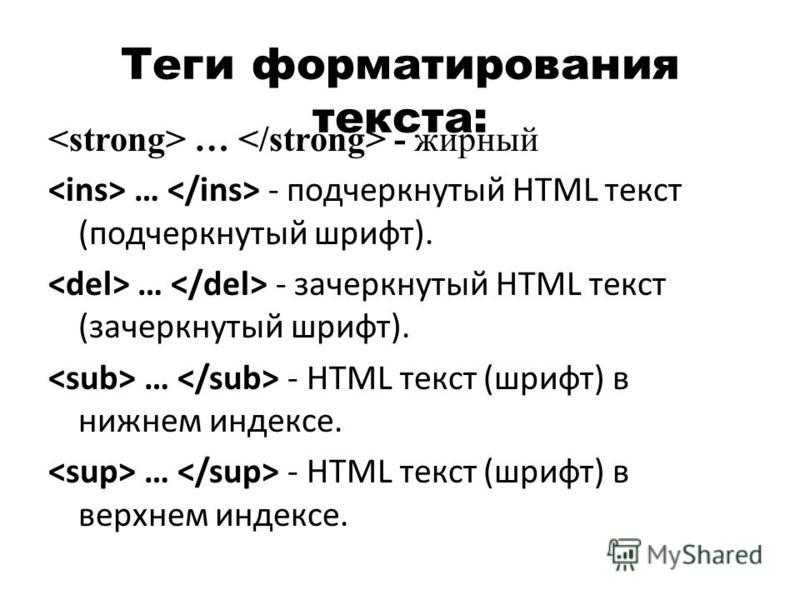
Смотрите ниже теги, форматирующие HTML текст :
- Теги → жирный HTML текст (жирный шрифт).
- Теги → жирный HTML текст (жирный шрифт).
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги

- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → HTML текст , размер больше обычного (крупный шрифт).
- Теги → HTML текст , размер меньше обычного (мелкий шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → подчеркнутый HTML текст (подчеркнутый шрифт).
- Теги
- Теги → HTML текст (шрифт) в нижнем индексе.
- Теги → HTML текст (шрифт) в верхнем индексе.
HTML форматирование текста: зачеркнутый, подчеркнутый текст
Результат: … моноширинный шрифт
Результат: … размер шрифта больше обычного
Результат: … наклонный шрифт
Результат: зачеркнутый текст (зачеркнутый шрифт)
Результат: верхний индекс
C
пособы форматирования, представленные выше, должны применяться только для небольших участков текста. Пользуйтесь CSS если хотите установить определенный шрифт для всей
страницы, или для нескольких строк, например.
Пользуйтесь CSS если хотите установить определенный шрифт для всей
страницы, или для нескольких строк, например.
Курсивное начертание — один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
Отображение одного и того же шрифта в курсивном начертании может различаться.
На картинке — три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий — курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.
Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Во втором блоке — как раз такой, обработанный браузером, вариант, а в третьем — оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
Она может принимать одно из трех базовых значений:
- normal — шрифт обычного начертания;
- italic — курсивное начертание;
- oblique — наклонное начертание.
На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое — это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
Курсивным начертанием часто выделяются цитаты. Попробуем придать красивый вид.
Quote { font-style: italic; border-left: 5px solid purple; padding-left: 20px; }
Кроме декоративной рамки справа и отступов, для блока quote определено правило font-style со значением italic.
С его помощью устанавливается курсив в CSS.
В текущей статье мы поговорим о том, как выделить текст курсивом HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
- Тег i HTML;
- Тег em HTML;
- CSS-свойство font-style .
Рассмотрим все три варианта, как можно сделать курсив в HTML, обсудим тонкости этого вопроса и какие способы удобнее и правильнее использовать в тех или иных ситуациях.
Курсивный текст: тег
Тег i (italic), по аналогии с тегом b для жирного текста, служит для физического выделения курсивного текста (это означает, что изменяется только начертание текста). Применение тега i :
Конструктор сайтов «Нубекс»
Таким образом, нужная часть текста помещается между тегами .
Курсивный текст: тег
Хотя тег i остается валидным, с точки зрения оптимизации сайта лучше использовать тег em для выделения логически
важных участков текста. Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами :
Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами :
Конструктор сайтов «Нубекс»
Результат:
Конструктор сайтов «Нубекс»
Но не стоит забывать, что текст, заключенный в теги i и em , хоть и отображаются практически одинаково (во всех современных браузерах), по своей сути являеются не совсем идентичными, как уже отмечалось выше. Поэтому использовать теги нужно по мере необходимости: тегом em HTML обрамлять важные участки текста, а визуальное курсивное оформление применять с помощью тега i или CSS-стилей. Рассмотрим теперь использование CSS-стилей для курсивного выделения текста.
Курсивный текст силами CSS
Для установления стилей отображения шрифтов в CSS применяется свойство font-style , которое может принимать значения: oblique (наклонный текст), italic (курсив) и normal (обычный шрифт).
Стоит помнить о том, что курсивный шрифт и наклонный , по своей сути, не являются одним и тем же. Курсив — это особый шрифт, который является аналогом рукописного текста, а наклонный формируется посредством наклона обычного шрифта вправо.
Курсив — это особый шрифт, который является аналогом рукописного текста, а наклонный формируется посредством наклона обычного шрифта вправо.
Применение атрибута font-style на практике:
Курсив с помощью CSS — «Нубекс»Наши сайты — это, действительно, огромный шаг в веб-разработке.
Мы делаем по-настоящему качественные сайты.
Но необходимо помнить, что некоторые браузеры текст со свойством font-style: oblique; могут интерпретировать не как наклонный текст, а как курсивный.
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
normal
Обычное начертание текста. italic
Курсивное начертание.
oblique
Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно
и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же
образуется путем наклона обычных знаков вправо.
inherit
Наследует значение родителя.
italic
Курсивное начертание.
oblique
Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно
и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же
образуется путем наклона обычных знаков вправо.
inherit
Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
font-styleLorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
document.getElementById(«elementID «).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Браузеры текст со значением oblique всегда отображают как курсив (italic ).
Тематические материалы:
Ошибка «Запрещено администратором или политикой шифрования в Android Почему не отключается блокировка экрана Приложение Плей Маркет остановлено – что делать Как исправить ошибку «Приложение Google остановлено» на Android? Ошибка «Запрещено администратором или политикой шифрования в Android Что такое отключено администратором политикой шифрования Полное руководство по разблокировке телефона LG Как открыть заблокированный телефон lg Полное руководство по разблокировке телефона LG Как снимает пароль лджи 0168 Устранение ошибки «Приложение Сервисы Google Play остановлено» на Android Скачать red call русская версия 7Обновлено: 20. 04.2021
04.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
.italic — Класс CSS Tailwind
← Список классов CSS Tailwind
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Preview
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Проверить
.italic в реальном проектеЩелкните один из приведенных ниже примеров, чтобы открыть визуальный редактор Shuffle с библиотекой пользовательского интерфейса, использующей выбранный компонент.
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Источник CSS
.italic { стиль шрифта: курсив; }
Подробнее в тексте CSS Tailwind
- .antialiased
- .subpixel-сглаживание
- .text-opacity-*
- .break-нормальный
- .разрывные слова
- .сломать все
- .truncate
- .верхний регистр
- .нижний регистр
- .
 с большой буквы
с большой буквы - .нормальный случай
- .ведущий-нет
- .натяжной
- .ведущий-снаг
- .ведущий-нормальный
- .ведущий-расслабленный
- .ведущий свободный
- .ведущий-3
- .ведущий-4
- .
 ведущий-5
ведущий-5 - .ведущий-6
- .ведущий-7
- .ведущий-8
- .ведущий-9
- .ведущий-10
- .подчеркнуть
- .line-через
- .без подчеркивания
- .шрифт-прическа
- .
 шрифт-тонкий
шрифт-тонкий - .фонт-свет
- .шрифт-обычный
- .шрифт-средний
- .шрифт-полужирный
- .шрифт полужирный
- .шрифт-сверхжирный
- .черный шрифт
- .текст-xs
- .текст-см
- .
 текстовая база
текстовая база - .текст-lg
- .текст-xl
- .текст-2xl
- .текст-3xl
- .текст-4xl
- .текст-5xl
- .текст-6xl
- .шрифт-без
- .шрифт с засечками
- .шрифт-моно
- .
 текст слева
текст слева - .текст-центр
- .текст справа
- .текстовое выравнивание
- .не курсив
- .whitespace-нормальный / .whitespace-*
- .усилитель слежения
- .зажимной
- .трекинг-нормальный
- .tracking-wide
- .
 трекинг-шире
трекинг-шире - .широкое отслеживание
Попутный ветер CSS
- Редактор попутного ветра
- Компоненты попутного ветра
- Шаблоны попутного ветра
Типографика и текст | Корпорация «Вызовы тысячелетия»
Специальная публикация: Руководство по визуальному стилю общедоступного веб-сайта | Декабрь 2016
Используйте эти семейства типов, как указано в Стандартах MCC для глобальной маркировки и брендинга .
Семейства типов
На веб-сайте используются два семейства корпоративных шрифтов MCC: Gotham и Warnock Pro.
| Пример | Код |
|---|---|
| Готэм |
|
| Готэм-Нарроу | Используется только в таблицах для определенных ситуаций.
|
| Готэм Очень узкий | Используется только в таблицах для определенных ситуаций.
|
| Варнок Про |
|
Толщина шрифта
Чтобы оптимизировать время загрузки страницы, шрифты веб-сайта ограничены следующими весами.
| Пример | Код |
|---|---|
| Книга Готэма |
|
| Книга Готэма Курсив |
|
| Готэм Жирный |
|
| Готэм Блэк |
|
| Узкая книга Готэма | Используется только в таблицах для определенных ситуаций.
|
| Gotham Narrow Book Курсив | Используется только в таблицах для определенных ситуаций.
|
| Готэм Узкий Жирный | Используется только в таблицах для определенных ситуаций.
|
| Gotham Узкий полужирный курсив | Используется только в таблицах для определенных ситуаций.
|
| Очень узкая книга Gotham | Используется только в таблицах для определенных ситуаций.
|
| Gotham Extra Narrow Book Italic | Используется только в таблицах для определенных ситуаций.
|
| Готэм Очень узкий полужирный | Используется только в таблицах для определенных ситуаций.
|
| Gotham Extra Narrow Bold Italic | Используется только в таблицах для определенных ситуаций.
|
| Обычный Warnock Pro |
|
| Полужирный Warnock Pro |
|
Теги HTML, стиль
Список в алфавитном порядке по имени тега.
Аббревиатура
Используется для обозначения аббревиатуры или аббревиатуры, например MCC .
- Выход
- ЦУП
- Код
MCC
Адреса
<адрес> Используется для указания контактной информации для контента в его родительском элементе.
- Выход
-
Запросы FOIA следует направлять, используя следующую информацию:
Millennium Challenge Corporation
Кому: Главный сотрудник Закона о свободе информации
1099 14th St., NW, Suite 700
Вашингтон, округ Колумбия 20005-3550 - Код
<адрес> ЗапросыFOIA следует направлять с использованием следующей информации:
Корпорация "Вызовы тысячелетия"
Вниманию: главного сотрудника по Закону о свободе информации
10914-я улица, 9, северо-запад, офис 700
Вашингтон, округ Колумбия, 20005-3550
a
Указывает текстовую ссылку.
- Выход
- Текстовая ссылка
- Код
Текстовая ссылка
b
Используется для стилистического смещения текста, такого как ключевые слова или типографически выделенный текст с подразумеваемым выделением.
- Выход
- Стилистически смещенный текст.
- Код
Стилистически смещенный текст.
Цитата
<цитата> Обозначает расширенную цитату. См. раздел «Шаблоны кода» ниже для шаблонов кода кавычек.
- Выход
Четыре балла и семь лет назад…
- Код
Четыре балла и семь лет назад…
Цитирование
Указывает на цитирование.
- Выход
- Вашингтон Пост
- Код
905:50Вашингтон пост
Код
Указывает пример кода.
Удаленный текст
<удалить> Указанный удаленный текст. Обычно используется в сочетании с тегом .
- Выход
-
удален текст - Код
удален текст
Определение
Указывает определение.
- Выход
- Воздушный шар представляет собой надувной резиновый мешок яркого цвета.
 905:50
905:50 - Код
воздушный шар — это надувной мешок из яркой резины.
Выделение
Используется для обозначения выделения.
- Выход
- Используется для выделения акцента
- Код
Используется для обозначения акцента
905:50
Заголовок 1
Тег .
- Выход
- Код
Заголовок 1
Заголовок 2
Начинайте заголовки в области содержимого с .
- Выход
Заголовок 2
- Код
Заголовок 2
Заголовок 3
- Вывод
Заголовок 3
- Код
Заголовок 3
Рубрика 4
- Выход
Рубрика 4
- Код
Заголовок 4
Заголовок 5
- Вывод
Товарная позиция 5
- Код
Заголовок 5
Рубрика 6
- Выход
Рубрика 6
- Код
Заголовок 6
Подсветка
<метка> - Выход
- Выделенный текст
- Код
выделенный текст
905:50
Горизонтальная линейка
Горизонтальную линейку следует использовать редко. См. раздел «Контейнеры» и вместо этого используйте шаблон кода
См. раздел «Контейнеры» и вместо этого используйте шаблон кода .section или .sub-section .
- Выход
- Код
<час>
i
Используется для обозначения альтернативного голоса, например, иностранных слов, технических терминов и типографски выделенного курсивом текста без какого-либо подразумеваемого выделения.
- Выход
- Альтернативный залог, например, иностранные слова, технические термины и типографски выделенный курсивом текст без какого-либо подразумеваемого ударения
- Код
Альтернативное озвучивание, например, иностранные слова, технические термины и типографски выделенный курсивом текст без какого-либо подразумеваемого выделения
Вставка
Указывает на вставленный текст. Обычно используется в сочетании с
Обычно используется в сочетании с тег.
- Выход
-
удаленный текст вставленный текст - Код
удален текствставлен текст
Клавиатура
Указывает действие, которое необходимо выполнить на клавиатуре, например «затем нажмите Введите ».
- Выход
- Нажмите Введите на клавиатуре.
- Код
Нажмите Enter на клавиатуре.
Параграф
- Выход
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque at tortor at nunc tincidunt porttitor. Donec porttitor justo in volutpat lacinia. Nunc mi tellus, scelerisque blandit accumsan nec, consequat in libero. Suspendisse vel varius augue. Suspendisse vehicula, massa ut dictum tristique, velit sem sodales odio, ac elementum urna risus vel dolor. Vestibulum sit amet aliquam magna, eget consectetur nisl. Interdum et Malesuada Fames ac ante ipsum primis in faucibus. Mauris et pulvinar nunc. Maecenas metus sem, congue vitae consequat et, egestas vitae massa. Etiam quis gravida ex. Sed in egestas enim, quis congue augue. Nunc at massa eu felis maximus pharetra ornare id Tellus. Fusce tincidunt ante quis lacus condimentum faucibus.
Vestibulum sit amet aliquam magna, eget consectetur nisl. Interdum et Malesuada Fames ac ante ipsum primis in faucibus. Mauris et pulvinar nunc. Maecenas metus sem, congue vitae consequat et, egestas vitae massa. Etiam quis gravida ex. Sed in egestas enim, quis congue augue. Nunc at massa eu felis maximus pharetra ornare id Tellus. Fusce tincidunt ante quis lacus condimentum faucibus.
Aliquam erat volutpat. Quisque malesuada urna arcu, in aliquam magna gravida quis. In vel semper tortor, sed tincidunt est. Nulla eu mi lectus. Donec quis lacus eu quam hendrerit ornare ut vitae leo. Cras consequat posuere vestibulum. Integer tellus odio, vulputate eget dolor scelerisque, hendrerit bibendum metus. Maecenas iaculis auctor mauris ac dapibus. Maecenas non arcu vitae urna pulvinar posuere. Ut at lacus risus. Morbi dui dolor, aliquet bibendum a, malesuada id velit.
Morbi mi eros, pulvinar commodo urna et, pulvinar pretium metus. Fusce pharetra, massa id malesuada molestie, Erat nibh feugiat orci, sit amet imperdiet ipsum sapien eget dui. Integer eu dictum quam, non pharetra mi. Etiam auctor quam ac congue lacinia. Aliquam tempor justo sed nisl pretium, vel porta dolor aliquam. Morbi ut quam sed enim congue faucibus. Cras dictum ultricies ligula nec luctus. Proin scelerisque eget est id tempus. Ut dui justo, imperdiet porta varius quis, euismod id est.
Integer eu dictum quam, non pharetra mi. Etiam auctor quam ac congue lacinia. Aliquam tempor justo sed nisl pretium, vel porta dolor aliquam. Morbi ut quam sed enim congue faucibus. Cras dictum ultricies ligula nec luctus. Proin scelerisque eget est id tempus. Ut dui justo, imperdiet porta varius quis, euismod id est.
- Код
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque at tortor at nunc tincidunt porttitor. Donec porttitor justo in volutpat lacinia. Nunc mi tellus, scelerisque blandit accumsan nec, consequat in libero. Suspendisse vel varius augue. Suspendisse vehicula, massa ut dictum tristique, velit sem sodales odio, ac elementum urna risus vel dolor. Vestibulum sit amet aliquam magna, eget consectetur nisl. Interdum et Malesuada Fames ac ante ipsum primis in faucibus. Mauris et pulvinar nunc. Maecenas metus sem, congue vitae consequat et, egestas vitae massa. Etiam quis gravida ex. Sed in egestas enim, quis congue augue. Nunc at massa eu felis maximus pharetra ornare id Tellus. Fusce tincidunt ante quis lacus condimentum faucibus.
Nunc at massa eu felis maximus pharetra ornare id Tellus. Fusce tincidunt ante quis lacus condimentum faucibus.
Aliquam erat volutpat. Quisque malesuada urna arcu, in aliquam magna gravida quis. In vel semper tortor, sed tincidunt est. Nulla eu mi lectus. Donec quis lacus eu quam hendrerit ornare ut vitae leo. Cras consequat posuere vestibulum. Integer tellus odio, vulputate eget dolor scelerisque, hendrerit bibendum metus. Maecenas iaculis auctor mauris ac dapibus. Maecenas non arcu vitae urna pulvinar posuere. Ut at lacus risus. Morbi dui dolor, aliquet bibendum a, malesuada id velit.
Morbi mi eros, pulvinar commodo urna et, pulvinar pretium metus. Fusce pharetra, massa id malesuada molestie, Erat nibh feugiat orci, sit amet imperdiet ipsum sapien eget dui. Integer eu dictum quam, non pharetra mi. Etiam auctor quam ac congue lacinia. Aliquam tempor justo sed nisl pretium, vel porta dolor aliquam. Morbi ut quam sed enim congue faucibus. Cras dictum ultricies ligula nec luctus. Proin scelerisque eget est id tempus. Ut dui justo, imperdiet porta varius quis, euismod id est.
Proin scelerisque eget est id tempus. Ut dui justo, imperdiet porta varius quis, euismod id est.
Цитата
Обозначает короткую встроенную цитату. Для более длинной цитаты используйте
- Выход
-
Быстрая коричневая лиса перепрыгивает через ленивую собаку.
- Код
Быстрая коричневая лиса перепрыгивает ленивую собаку.
Пример вывода
- Выход
- Обозначает образец вывода компьютерной программы, , например, .
- Код
Обозначает образец вывода компьютерной программы, подобно этому
Маленький
<маленький> Используется для создания текста с меньшим размером шрифта. Тег следует использовать редко. Используйте
Используйте .text-small 9Вместо этого используется вспомогательный класс 0195.
- Выход
- Мелкий текст.
- Код
Маленький текст.
Зачеркнутый
Указывает зачеркнутый текст.
- Выход
-
зачеркнутый текст - Код
зачеркнутый текст
Strong
Используется для обозначения сильного акцента.
- Выход
- Сильный упор
- Код
сильный акцент
Подстрочный индекс
Используется для создания подстрочного номера или текста.
- Выход
- Вот немного индекс текст.
- Код
Вот текст subscript.
Надстрочный индекс
Используется для создания надстрочного числа или текста.
- Выход
- Вот какой-то надстрочный текст.
- Код
Вот некоторый верхний индекс текста.
Подчеркивание
Никогда не используйте подчеркнутый текст. Вместо этого используйте . Подчеркнутый текст является индикатором гиперссылки.
- Выход
- Подчеркнутый текст.
- Код
Подчеркнутый текст.
Переменная
Указывает математическую переменную.
- Выход
- Обозначает математическую переменную, например 91 230 x 91 231 = 91 230 y 91 231.
- Код
Указывает на математическую переменную, например x = y
Шаблоны кода
Сноски
. footnotes
footnotes и .footnote Сноска Ссылка
- Выход
- 1
- Код
1
Текст сноски
Значения id и href должны соответствовать номеру ссылки сноски (например, если это первая сноска, идентификатор должен быть ref-1-a ; если это десятая сноска, идентификатор должен быть ref-10-a ).
- Выход
Сноски
- 1 Текст первой сноски.
- 2 Второй текст сноски.
- Код
- 1 Текст первой сноски.
- 2 Второй текст сноски.
Pull Quote — No Citation
- Вывод
Четыре балла и семь лет назад…
- Код
Четыре балла и семь лет назад…
Pull Quote — с Citation
- Выход
Да! Жить! Жизнь — это банкет, и большинство бедняков умирают от голода!
—Мама Деннис
- Код
<цитата>
Да! Жить! Жизнь — это банкет, и большинство бедняков умирают от голода!
—Мама Деннис
Выноска Точка данных
- Выход
- 34%
претендентов получили гранты
- Код
<ул>
- 34%
заявителей получили гранты
Вспомогательные классы точки данных выноски Класс Описание . callout-data-point-width-2
callout-data-point-width-2 Добавьте к тегу
.callout-data-point-width-3 Добавьте к тегу
HTML-коды для пунктуации
Перечислены в алфавитном порядке по знакам препинания. См. также общие объекты HTML, используемые для типографики, из вики W3C.
HTML-коды для знаков препинания Знак препинания Выход Код Тире – em — — Тире – en – – Знак разделения ÷ ÷ Многоточие … … Дробь – четверть = ¼ Дробь – половина ½ ½ Дробь – три четверти ¾ ¾ Дефис - - Знак минус — − Знак умножения × × Знак не равно ≠ ≠ Кавычка — левая двойная фигурная кавычка " “ Кавычка — правая двойная фигурная кавычка » ” Кавычка — левая одинарная фигурная кавычка ‘ ‘ Кавычка — правая одинарная фигурная кавычка ’ ’ Прайм – Одноместный ′ ′ Простой – Двойной ″ ″ Простой – Тройной ‴ ‴ Раздел § §
Вспомогательные классы
Список в алфавитном порядке по имени класса.
Вспомогательные классы типографики Класс Выход Описание .clearfix HTML5BP : очищает поплавки .Готэм Готэм Устанавливает шрифт Gotham .gotham-book Книга Готэма Устанавливает шрифт Gotham Book, вес шрифта 400 .gotham-жирный Готэм Жирный Устанавливает шрифт Gotham Bold, вес шрифта 700 .Готэм-черный Готэм Блэк Устанавливает шрифт Gotham Black, вес шрифта 800 .скрытый HTML5BP: скрывает содержимое визуально и от средств чтения с экрана . невидимый
невидимый HTML5BP: скрыть визуально и от средств чтения с экрана, но сохранить макет .js-название-кейс Футляр для титула Добавьте класс к родительскому контейнеру или элементу-предку, чтобы изменить любой текст, начинающийся с заглавной буквы, на заглавный. .link-непосещенный Непосещенная ссылка Описание .link-посетили Посещенная ссылка .link-hover Ссылка для наведения .ссылка-фокус Звено фокусировки .link-активный Активная ссылка .ссылка-внешняя Внешняя ссылка Только .pdf Отображает содержимое только в формате PDF . print-page-break
print-page-break - На экране: стиль не меняется
- Печать: вставляет разрыв страницы
- PDF: вставляет разрыв страницы
.образец Используйте тег div для отображения образцов цвета .text-align-center Выравнивание текста по центру .text-align-left Выравнивание текста по левому краю .text-align-right Выравнивание текста по правому краю .текст-герой Текст героя Увеличивает размер текста до 150%, меняет его на Gotham и окрашивает в темно-синий цвет паутины .text-hero-большой Главный текст – большой Увеличивает размер текста до 200%, меняет его на Gotham и окрашивает в темно-синий цвет паутины . text-dateline
text-dateline Текст строки даты .text-byline Авторский текст .text-release-type Текст типа выпуска .text-релиз-время Текст времени выпуска .текст-дата-релиза Текст даты выпуска .text-small Мелкий текст Уменьшает размер текста до 70% и изменяет его на Gotham .текстовый носитель Средний текст Уменьшает размер текста до 85% и изменяет его на Gotham .text-large Большой текст Увеличивает размер текста до 115% .text-xl Текст XL Увеличивает размер текста до 150% . text-огромный
text-огромный Огромный текст Увеличивает размер текста до 200% .text-гигантский Текст Гигантский Увеличивает размер текста до 300% .text-quiet Тихий текст .текст-подзаголовок Подзаголовок .visuallyHidden HTML5BP: визуально скрывает содержимое, но доступно для программ чтения с экрана .варнок-про Варнок Про Устанавливает шрифт Warnock Pro .warnock-pro-regular Warnock Pro Обычный Устанавливает шрифт Warnock Pro Regular, который имеет толщину шрифта 400 .warnock-про-полужирный Полужирный Warnock Pro Устанавливает шрифт Warnock Pro Semibold, который имеет толщину шрифта 600
Типография | Windi CSS
Font Family
Утилиты для управления семейством шрифтов элемента.
без засечек
с засечками
моно
Настройка экспорт по умолчанию {
тема: {
продлевать: {
семейство шрифтов: {
без засечек: ['ui-sans-serif', 'system-ui'],
с засечками: ['ui-serif', 'Грузия'],
моно: ['ui-monospace', 'SFMono-Regular'],
отображать: ['Освальд'],
тело: ['Открытый Санс'],
},
},
},
}
Семейства шрифтов можно указать в виде массива или простой строки, разделенной запятыми:
{
// Формат массива:
"sans": ["Helvetica", "Arial", "без засечек"],
// Формат с разделителями-запятыми:
"sans": "Helvetica, Arial, без засечек",
}
Обратите внимание, что Windi CSS автоматически не экранирует имена шрифтов. Если вы используете шрифт, который содержит недопустимый идентификатор, заключите его в кавычки или экранируйте недопустимые символы.
{
// Не будет работать:
"sans": ["Экзо 2", /* ... */],
// Добавляем кавычки:
"sans": ["\"Экзо 2\"", /* . .. */],
}
.. */],
}
Размер шрифта
Утилиты для управления размером шрифта элемента.
xs
sm
base
lg
xl
2xl
3xl
4xl
5xl
6xl
7xl
8xl
Настройка windi.config.js
default {
тема: {
размер шрифта: {
'xs': '.75rem',
'см': '.875рем',
«крошечный»: «0,875 рем»,
«база»: «1рем»,
«lg»: «1,125 бэр»,
«xl»: «1,25 бэр»,
«2xl»: «1,5 бэр»,
«3xl»: «1,875 бэр»,
«4xl»: «2,25 бэр»,
«5xl»: «3rem»,
«6xl»: «4rem»,
«7xl»: «5rem»,
},
},
}
Вы можете указать высоту строки по умолчанию для каждого размера шрифта, используя кортеж формы [fontSize, lineHeight] в файле windi.config.js.
windi.config.js
экспорт по умолчанию {
тема: {
размер шрифта: {
см: ['14px', '20px'],
база: ['16px', '24px'],
LG: ['20px', '28px'],
xl: ['24px', '32px'],
},
},
}
Если вы также хотите указать значение межбуквенного интервала по умолчанию для размера шрифта, вы можете сделать это с помощью кортежа вида [fontSize, {letterSpacing, lineHeight}] в файле windi. config.js.
config.js.
windi.config.js
экспорт по умолчанию {
тема: {
размер шрифта: {
'2xl': ['24px', {
letterSpacing: '-0.01em',
}],
// Или также с высотой строки по умолчанию
'3xl': ['32px', {
letterSpacing: '-0.02em',
высота строки: '40px',
}],
},
},
}
Сглаживание шрифта
Утилиты для управления сглаживанием шрифта элемента.
сглаженный
субпиксельный сглаженный
Стиль шрифта
Утилиты для управления стилем текста.
курсив
не курсив
Толщина шрифта
Утилиты для управления жирностью шрифта элемента.
тонкий
сверхлегкий
светлый
обычный
средний
полужирный
полужирный
сверхжирный
черный
400
600
Настройка windi.config.js
экспорт по умолчанию {
тема: {
Вес шрифта: {
«линия роста волос»: 100,
«сверхлегкий»: 100,
«тонкий»: 200,
«светлый»: 300,
«нормальный»: 400,
«средний»: 500,
«полужирный»: 600,
«жирный»: 700,
«сверхжирный»: 800,
«очень жирный»: 800,
«черный»: 900,
},
},
}
Font Variant Numeric
Утилиты для управления вариантом чисел.
Normal-Nums
Порядок
Slashed-Zero
Linting Nums
OldStyle-Nums
пропорциональные Nums
Tabular-Nums
Диагональные фракции
. утилиты указывает, как слова должны быть перенесены, когда текст переносится через несколько строк. Он может полностью предотвратить расстановку переносов, расставлять переносы в указанных вручную точках в тексте или позволить браузеру автоматически вставлять дефисы там, где это необходимо.
нет
ручной
автоматический
Межбуквенный интервал
Утилиты для управления отслеживанием (межбуквенным интервалом) элемента.
БОЛЬШЕГО
TEAR
Нормальный
Wide
шире
Самый широкий
0PX
2PX
0.5EM
Настройка Windi.config.js
Export {
тема: {
Межбуквенное расстояние: {
самый плотный: '-.075em',
плотнее: '-.05em',
плотно: '-.025em',
нормальный: «0»,
широкий: '0,025em',
шире: «. 05em»,
самый широкий: '.25em',
},
},
}
05em»,
самый широкий: '.25em',
},
},
}
Высота строки
Утилиты для управления интерлиньяжем (высотой строки) элемента.
Нет
TEAR
SNUG
Нормальный
Расслабленный
Свободный
1
2
3
4
5
6
Настройка WINDI.CONFIG.JS
70003.
тема: {
продлевать: {
высота линии: {
«экстра-рыхлый»: «2,5»,
},
},
},
} Выступ, размер
Утилиты размера табуляции используются для настройки ширины символов табуляции (U+0009). По умолчанию
тема: {
размер вкладки: {
см: '2',
мд: '4',
лг: '8',
},
},
}
Выравнивание текста
Утилиты для управления выравниванием текста.
слева
посередине
справа
justify
Text Color
Утилиты для управления цветом текста элемента.
Прозрачный
Ток
Грей-500
RED-500
Yellow-500
Blue-500
Green-500
Grey-500/50
RED-500/50 0003
Yellow -5008. /50
/50
синий-500/50
зеленый-500/50
Настройка windi.config.js
экспорт по умолчанию {
тема: {
цвет текста: {
первичный: '# 3490dc',
вторичный: '#ffed4a',
опасность: '#e3342f',
},
},
}
Оформление текста
Утилиты для управления оформлением текста.
Тип оформления текста
Утилиты для управления типом оформления текста.
подчеркивание
надчеркивание
сквозной штрих
без подчеркивания
Цвет оформления текста
Утилиты для управления цветом оформления текста.
прозрачный
Ток
Grey-500
RED-500
ЖЕЛТЫ-500
BLUE-500
GREEN-500
GREY-500/50
RED-500/50
Желтый-500/50 0003
синий-500/50
зеленый-500/50
Настройка windi.config.js
экспорт по умолчанию {
тема: {
textDecorationColor: {
первичный: '# 3490dc',
вторичный: '#ffed4a',
опасность: '#e3342f',
},
},
}
Стиль оформления текста
Утилиты для управления стилем оформления текста.
сплошной
двойной
пунктирный
пунктирный
волнистый
Толщина оформления текста
Утилиты для управления толщиной оформления текста.
Auto
от Font
1
2
3
4
5
6
7
8
0,1REM
3PX
0,3EM3
0,1REM
3PX
0,3EMM3
. js экспорт по умолчанию {
тема: {
продлевать: {
textDecorationLength: {
см: '1px',
мд: '2px',
LG: '4px',
},
},
},
}
Смещение оформления текста
Утилиты для управления смещением оформления текста.
Auto
1
2
3
4
5
6
7
8
0,6Rem
8.5px
0.5 Exply
. дефолт {
тема: {
textDecorationOffset: {
см: '1px',
мд: '2px',
LG: '4px',
},
},
} Непрозрачность оформления текста
Утилиты для управления непрозрачностью цвета оформления элемента. Это запасной вариант цвета оформления текста, начиная с WindiCSS v3.4.0.
Это запасной вариант цвета оформления текста, начиная с WindiCSS v3.4.0.
5
10
20
25
30
40
50
60
75
80
9000
9000 3 80 9000 9000 8008
800003
9000 9000 70003
80 0003
9000 9000 70003 80
9000 9000 70008 80
80
80 9000 75
экспорт по умолчанию {
тема: {
продлевать: {
textDecorationOpacity: {
10: «0,1»,
20: «0,2»,
95: «0,95»,
},
},
},
}
Отступ текста
Утилиты для управления отступом текста.
по умолчанию
XS
SM
MD
LG
XL
2XL
3XL
1,8REM
2EM
1/2
-x
1/2
-x
. .js
.js экспорт по умолчанию {
тема: {
продлевать: {
отступ текста: {
«4xl»: «5rem»,
«5xl»: «6rem»,
},
},
},
}
Непрозрачность текста
Утилиты для управления непрозрачностью цвета текста элемента.
5
10
20
25
30
40
50
60
75
80
9000
9000 3 80 9000 9000 8008
800003
9000 9000 70003
80 0003
9000 9000 70003 80
9000 9000 70008 80
80
80 9000 75
экспорт по умолчанию {
тема: {
продлевать: {
непрозрачность текста: {
10: «0,1»,
20: «0,2»,
95: '0,95',
},
},
},
}
Text Shadow
Утилиты для управления тенью текстового элемента.
по умолчанию
sm
md
lg
xl
нет
Настройка windi. config.js
config.js
экспорт по умолчанию {
тема: {
textShadow: {
'DEFAULT': '0 1px 3px 0 rgba(0, 0, 0, 0.1), 0 1px 2px 0 rgba(0, 0, 0, 0.06)', // Если предоставлена тень ПО УМОЛЧАНИЮ, она будет использоваться для теневая утилита без суффикса.
'2xl': '0 25px 50px -12px rgba(0, 0, 0, 0,25)',
'3xl': '0 35px 60px -15px rgba(0, 0, 0, 0.3)',
},
},
}
Обводка текста
Утилиты для управления обводкой текстового элемента.
Ширина обводки текста
Утилиты для управления шириной обводки текста.
default
none
sm
md
lg
1
2
3
4
5
6
7
8
0.1rem
3px
0.3em
Настройка windi.config.js
экспорт по умолчанию {
тема: {
продлевать: {
textStrokeWidth: {
'xl': '6',
«2xl»: «8»,
},
},
},
}
Цвет обводки текста
Утилиты для управления цветом обводки текста.
Прозрачный
Ток
Грей-500
RED-500
Yellow-500
Blue-500
Green-500
Grey-500/50
RED-500/50 0003
Yellow -5008. /50
синий-500/50
зеленый-500/50
Настройка windi.config.js
экспорт по умолчанию {
тема: {
textStrokeColor: {
первичный: '# 3490dc',
вторичный: '#ffed4a',
опасность: '#e3342f',
},
},
}
Преобразование текста
Утилиты для управления преобразованием текста.
верхний регистр
нижний регистр
заглавные буквы
обычный регистр
Переполнение текста
Утилиты для управления переполнением текста в элементе.
урезать
многоточие-переполнение
-клип-переполнение
Выравнивание по вертикали
Утилиты для управления выравниванием по вертикали встроенного блока или поля ячейки таблицы.
baseline
top
middle
bottom
text-top
text-bottom
Whitespace
Утилиты для управления свойством пробела элемента.

 normal {font-style:normal}
p.italic {font-style:italic}
p.oblique {font-style:oblique}
</style>
</head>
<body>
<p>Это нормальный текст</p>
<p>Это курсив</p>
<p>Это наклонный текст</p>
</body>
</html>
normal {font-style:normal}
p.italic {font-style:italic}
p.oblique {font-style:oblique}
</style>
</head>
<body>
<p>Это нормальный текст</p>
<p>Это курсив</p>
<p>Это наклонный текст</p>
</body>
</html>

 normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
</style>
</head>
<body>
<p>Мы можем посмотреть</p>
<p>Этот пример</p>
<p>Этот пример</p>
</body>
</html>
normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
</style>
</head>
<body>
<p>Мы можем посмотреть</p>
<p>Этот пример</p>
<p>Этот пример</p>
</body>
</html>

 Обычно они состоят в основном из кривых и штриховых декораций, которые не написаны шрифтом Serif. Например, заглавная буква A может иметь небольшой изгиб в нижней части левой ноги, или она может состоять полностью из тела и небольших изгибов. Примеры шрифтов Cursive включают Zapf Chancery, Author и Comic Sans.↩︎
Обычно они состоят в основном из кривых и штриховых декораций, которые не написаны шрифтом Serif. Например, заглавная буква A может иметь небольшой изгиб в нижней части левой ноги, или она может состоять полностью из тела и небольших изгибов. Примеры шрифтов Cursive включают Zapf Chancery, Author и Comic Sans.↩︎
 italic { стиль шрифта: курсив; }
italic { стиль шрифта: курсив; }  с большой буквы
с большой буквы ведущий-5
ведущий-5 шрифт-тонкий
шрифт-тонкий текстовая база
текстовая база текст слева
текст слева трекинг-шире
трекинг-шире
 gotham-book
gotham-book  gotham-narrow-book-italic
gotham-narrow-book-italic  gotham-extra-narrow-book-italic
gotham-extra-narrow-book-italic  905:50
905:50 См. раздел «Контейнеры» и вместо этого используйте шаблон кода
См. раздел «Контейнеры» и вместо этого используйте шаблон кода  Обычно используется в сочетании с
Обычно используется в сочетании с  Vestibulum sit amet aliquam magna, eget consectetur nisl. Interdum et Malesuada Fames ac ante ipsum primis in faucibus. Mauris et pulvinar nunc. Maecenas metus sem, congue vitae consequat et, egestas vitae massa. Etiam quis gravida ex. Sed in egestas enim, quis congue augue. Nunc at massa eu felis maximus pharetra ornare id Tellus. Fusce tincidunt ante quis lacus condimentum faucibus.
Vestibulum sit amet aliquam magna, eget consectetur nisl. Interdum et Malesuada Fames ac ante ipsum primis in faucibus. Mauris et pulvinar nunc. Maecenas metus sem, congue vitae consequat et, egestas vitae massa. Etiam quis gravida ex. Sed in egestas enim, quis congue augue. Nunc at massa eu felis maximus pharetra ornare id Tellus. Fusce tincidunt ante quis lacus condimentum faucibus. Integer eu dictum quam, non pharetra mi. Etiam auctor quam ac congue lacinia. Aliquam tempor justo sed nisl pretium, vel porta dolor aliquam. Morbi ut quam sed enim congue faucibus. Cras dictum ultricies ligula nec luctus. Proin scelerisque eget est id tempus. Ut dui justo, imperdiet porta varius quis, euismod id est.
Integer eu dictum quam, non pharetra mi. Etiam auctor quam ac congue lacinia. Aliquam tempor justo sed nisl pretium, vel porta dolor aliquam. Morbi ut quam sed enim congue faucibus. Cras dictum ultricies ligula nec luctus. Proin scelerisque eget est id tempus. Ut dui justo, imperdiet porta varius quis, euismod id est. Nunc at massa eu felis maximus pharetra ornare id Tellus. Fusce tincidunt ante quis lacus condimentum faucibus.
Nunc at massa eu felis maximus pharetra ornare id Tellus. Fusce tincidunt ante quis lacus condimentum faucibus. Proin scelerisque eget est id tempus. Ut dui justo, imperdiet porta varius quis, euismod id est.
Proin scelerisque eget est id tempus. Ut dui justo, imperdiet porta varius quis, euismod id est. Используйте
Используйте 
 footnotes
footnotes  callout-data-point-width-2
callout-data-point-width-2 
 невидимый
невидимый  print-page-break
print-page-break  text-dateline
text-dateline  text-огромный
text-огромный 
 .. */],
}
.. */],
}
 config.js.
config.js.
 05em»,
самый широкий: '.25em',
},
},
}
05em»,
самый широкий: '.25em',
},
},
}
 /50
/50
 Это запасной вариант цвета оформления текста, начиная с WindiCSS v3.4.0.
Это запасной вариант цвета оформления текста, начиная с WindiCSS v3.4.0. .js
.js config.js
config.js