opacity | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.0+ | 2.0+ | 1.7+ | 2.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 1 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-color/#transparency |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет уровень прозрачности элемента веб-страницы. При частичной или полной прозрачности через элемент проступает фоновый рисунок или другие элементы, расположенные ниже полупрозрачного объекта.
Синтаксис
opacity: значение
Значения
В качестве значения выступает число из диапазона [0.0; 1.0]. Значение 0 соответствует полной прозрачности элемента, а 1, наоборот — его непрозрачности. Дробные числа вида 0.6 устанавливают полупрозрачность. Допускается писать числа без нуля впереди, вида opacity: .6.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
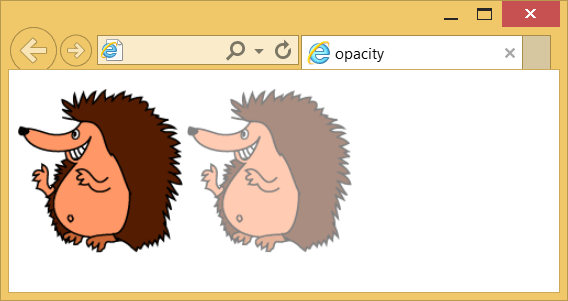
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>opacity</title> <style> .semi { opacity: 0.5; /* Полупрозрачность элемента */ } </style> </head> <body> <p> <img src="images/igels.png" alt="Обычный рисунок"> <img src="images/igels.png" alt="Полупрозрачный рисунок"> </p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Результат использования opacity
Браузеры
Firefox до версии 3.5 поддерживает нестандартное свойство -moz-opacity.
Internet Explorer до версии 9.0 для изменения прозрачности использует фильтры, для этого браузера следует записать filter: alpha(opacity=50), где параметр opacity может принимать значение от 0 до 100.
opacity | CSS | WebReference
Определяет уровень прозрачности элемента веб-страницы. При частичной или полной прозрачности через элемент проступает фоновый рисунок или другие элементы, расположенные ниже полупрозрачного объекта.
Краткая информация
| Значение по умолчанию | 1 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значения выступает число из диапазона [0.0; 1.0]. Значение 0 соответствует полной прозрачности элемента, 1, наоборот — его непрозрачности. Дробные числа вида 0.6 устанавливают полупрозрачность. Допускается писать числа без нуля впереди, вида opacity: .6.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>opacity</title>
<style>
.semi {
opacity: 0.5; /* Полупрозрачность элемента */
}
</style>
</head>
<body>
<p>
<img src="image/igels.png" alt="Обычный рисунок">
<img src="image/igels.png" alt="Полупрозрачный рисунок">
</p>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Результат использования opacity
Объектная модель
Объект.style.opacity
Примечание
Firefox до версии 3.5 поддерживает свойство -moz-opacity.
Internet Explorer до версии 9.0 для изменения прозрачности использует фильтры, для этого браузера следует записать filter: alpha(opacity=50), где параметр opacity может принимать значение от 0 до 100.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 21.09.2018
Редакторы: Влад Мержевич

webref.ru
Способы создания прозрачных фонов у блоков в CSS
Вы хотите научиться создавать страницы с оригинальным и ярким современным дизайном? Применение полупрозрачных элементов способно помочь Вам в решении этой непростой задачи. Сегодня мы рассмотрим основные практические способы задания прозрачности структурных элементов.

Как задать прозрачность?
Если рассматривать данную тему сквозь призму исторического развития веб-технологий, то можно выделить следующие подходы:
- Свойство opacity.
- Использование PNG -картинки
- Формат системы
- Ну, и наконец, древность или клетчатые изображения.
CSS свойство Opacity
Применение стилевого CSS свойства оpacity позволяет задать прозрачность того элемента, к которому применяется. Значения, которые можно использовать в качестве аргумента изменяются в пределах от 0 до 1.
Рассмотрим пример.
HTML:
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<link rel="stylesheet" media="all" type="text/css" href="css/style2.css" />
</head>
<body>
<div>
Тут будет много Вашего текста
</div>
</body>
</html>CSS:
body {
background: url(./vaden-pro-logo.png); /* Фон для тела страницы */
}
. prozrachen {
padding: 10px; /*Отступы для текста*/
background: darkturquoise; /* Задаем цвет фона */
margin: 0 auto; /* Центрируем блок */
width: 50%; /* Задаем ширину блока */
opacity: 0.7; /* Задаем прозрачность */
font: 48px/64px Times New Roman;
text-align: justify;
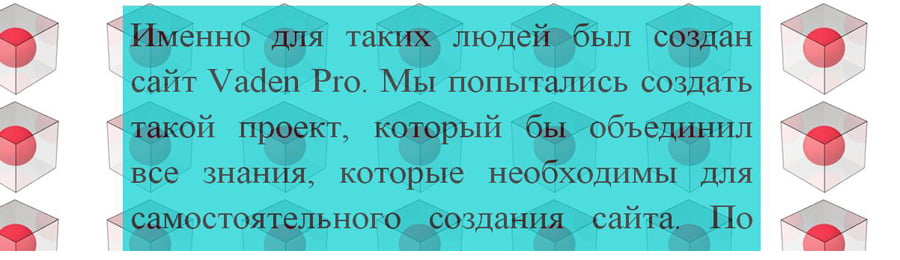
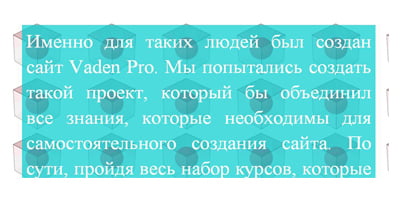
}В результате мы получили полупрозрачный блок:

Важно!!!
- Opacity принимает значения из диапазона: 0 (полная прозрачность) – 1 (непрозрачность).
- Кросс-браузерность. В
filter: alpha(Opacity=70);
Стоит принимать во внимание то, что свойство filter отсутствует в html спецификациях, изменяет значения от 1 до 100 и может применяться только к элементам:
- с абсолютным позиционированием (position: absolute)
- с фиксированным линейным размером (height или width).
- Степень прозрачности наследуется дочерними элементами, при чем дочернему элементу можно увеличить прозрачность, но сделать меньше – нельзя. Т. е. на полупрозрачном фоне НЕ ПРОЗРАЧНОГО текста не сделать.
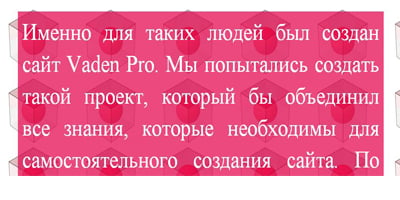
Для лучшего понимания материала последнего пункта, в предыдущем примере зададим тексту белый цвет
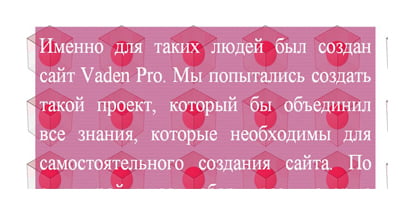
и рассмотрим его под микроскопом:

Как видим, контент нашего блока (текст) тоже стал полупрозрачным. Но что делать, если на практике прозрачность содержимого вас не интересует, а интересует лишь прозрачность фона? В таком случае, переходим к следующему пункту.
Использование PNG -картинки
Интересной особенностью формата PNG является то, что он имеет 256 уровней прозрачности. Думаю, Вы уловили ход мыслей, и наверняка уже построили алгоритм работы такого подхода. Мне остается только его озвучить.
- Создаем в Photoshop, однотонную полупрозрачную картинку (назовем ее transparent) и сохраняем в формате png.

- Используем ее в качестве бэкграунда:
body { background: url(./vaden-pro-logo.png); } .prozrachen { padding: 10px; background: url(./transparent.png); margin: 0 auto; width: 50%; font: 48px/64px Times New Roman; color: white;</li> text-align: justify; }
В результате мы получили блок с прозрачным фоном и непрозрачным содержимым:

Важно!!!
- В отличии от свойства opacity прозрачность задается только для фона
- Кросс-браузерность. Работает почти во всех браузерах, и это плюс. Но прозрачность PNG не поддерживается в IE6. Если вы оптимизируете свой сайт под такую древность – придется применять другие методы или скрипты.
- При отключении отображения картинок, ваш фон пропадет (учтите этот момент при оптимизации отображения на мобильных устройствах, ведь безлимитный интернет не всегда есть под рукою).
- Для изменения цвета и/или степени прозрачности вам нужно создать новую картинку и перезалить ее на серв.
Формат системы RGBA
Одним из самых современных методов изменения транспарантности фона является применение системы RGBA.
RGBA – система представления цвета при помощи трех стандартных каналов RGB (красный, зеленый, синий), и четвертого, так называемого Alpha-канала, характеризующего степень прозрачности.
background: rgba(r, g, b, a);
В уже известном нам примере, заменим содержимое в CSS файле на следующее:
body {
background: url(./vaden-pro-logo.png); /* Фоновый рисунок */
}
.prozrachen {
padding: 10px;
background: rgba(0, 206, 209, 0.7);
margin: 0 auto;
width: 50%;
font: 48px/64px Times New Roman;
color: white;
text-align: justify;
}
Важно!!!
- В отличии от свойства opacity прозрачность задается только фону
- В отличии от метода PNG картинки, для изменения цвета или степени транспарентности нам нужно просто поменять значения rgba.
- Кросс-браузерность. Работает во всех современных браузерах (начиная с IE9, Op10, Fx3,Sf3.2).Для более старых браузеров придется либо пожертвовать прозрачностью, либо применять opacity, png методы.
Клетчатые изображения, или с уважением к истории
Этот метод стоял у истоков веб-дизайна, и видел старые-старые браузеры, которые ничего толком не умели. Он заключается в создании клетчатого фона, в котором цветные квадратики чередовались с прозрачными.

В результате применения такой картинки в качестве background получали псевдо-прозрачный фон.

Важно!!!
- При просмотре текста на таком фоне могут быстро уставать глаза (особенно давит рябь при прокрутке).
- В остальном особенности применения аналогичны с методом «PNG -картинки».
Подытожим?
Напоследок, несколько общих рекомендаций по использованию прозрачности в своих проектах:
- Под прозрачным блоком должна находиться яркая не однообразная картинка. На однотонном фоне изюминка прозрачности теряется.
- При выборе конкретного практического подхода, ориентируйтесь на то, какими браузерами пользуется ваша целевая аудитория. Кросс-браузерность – вещь важная.
Успехов!!!
Оценок: 7 (средняя 5 из 5)
- 13597 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
vaden-pro.ru
Свойство CSS opacity: управление прозрачностью
Для управления прозрачностью элементов страницы используется свойство CSS opacity. По спецификации оно применимо к узлам любого типа и поддерживается во всех современных браузерах. С его помощью можно создать интересный дизайн или реализовать удобное интерактивное взаимодействие с пользователем.
Возможные значения
Синтаксис свойства opacity в css выглядит так:
selector {
opacity: 1;
}
selector {
opacity: 0;
}
selector {
opacity: 0.4;
}На вход принимаются числовые значения в диапазоне от 0 до 1. Параметр может представлять собой доли единицы, при этом в качестве разделителя целой и дробной части в CSS используется точка.

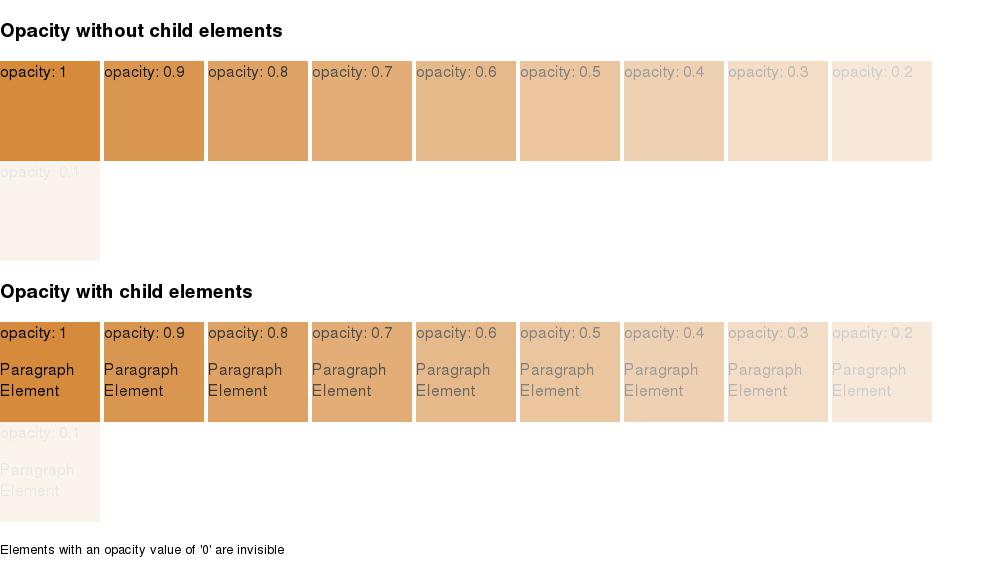
Элемент с нулевой прозрачностью становится невидимым, но все равно продолжает занимать свое место на странице и сохраняет возможность взаимодействовать с пользователем.
Если значение свойства отличается от нуля, то реальная прозрачность будет вычисляться как процент от некоторого верхнего предела. В обычной ситуации opacity: 1 определяет полную непрозрачность элемента.
Прозрачность дочерних узлов
Однако если элемент имеет родителя, прозрачность которого отличается от единицы, вычисление изменяется. Потомок не может быть «менее прозрачным», чем любой из его предков. Значение CSS-свойства opacity родительского блока становится верхним пределом прозрачности дочернего узла.
parent {
opacity: 0.7;
}
child {
opacity: 1;
}В подобной ситуации элемент child будет на 30 % прозрачным, несмотря на то что значение opacity равно единице.

Примеры использования
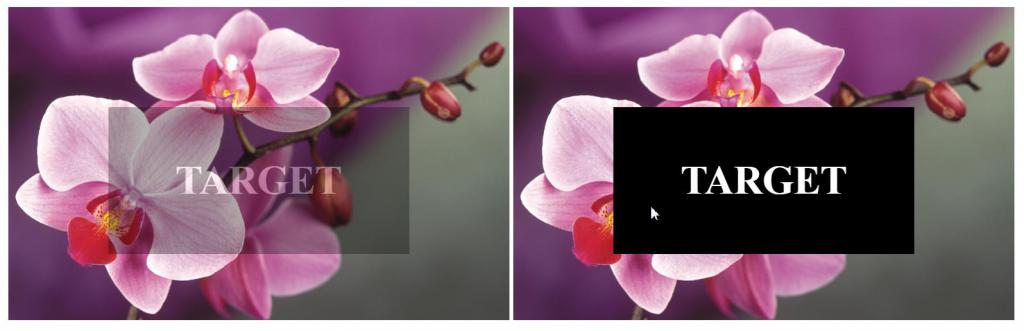
Пример 1. Полупрозрачность. Необходимо, чтобы под элементом target был виден основной фон блока.
.target {
background: black;
opacity: 0.5;
}Полупрозрачным становится не только фон блока target, но и текст.

Пример 2. Динамическое управление прозрачностью. Значение свойства CSS opacity блока target изменяется при наведении на него курсора.
.target {
opacity: 0.2;
}
.target:hover {
opacity: 1;
}
Динамическая прозрачность
Последний пример демонстрирует, что прозрачные элементы продолжают реагировать на события страницы, такие как наведение курсора. Это позволяет использовать javascript для управления свойством CSS opacity, а также применять механизмы transition и animation для плавного изменения режима отображения.
Чтобы получить доступ к прозрачности из скрипта, нужно обратиться к объекту style конкретного элемента.
// получение текущего значения прозрачности
var opacity = element.style.opacity;
// установка нового значения
element.style.opacity = 0.4;Плавное исчезновение блока можно реализовать с помощью CSS-свойства transition:
element {
opacity: 0.1;
transition: opacity 1000ms;
}
element:hover {
opacity: 0.8;
transition: opacity 2000ms;
}Теперь узел element при наведении мышки будет изменять прозрачность от 10 до 80 % в течение одной секунды, а при уходе курсора — тускнеть до исходного значения в течение двух секунд.
Свойство CSS opacity в сочетании с механизмом transition позволяет создавать красивые эффекты.
Альфа-канал вместо opacity
Главные тонкости механизма opacity в CSS:
- его действие распространяется не только на фон блока, но и на его текстовый контент, который предпочтительнее оставлять четким;
- дочерние элементы не могут быть менее прозрачными, чем родительские.
Если эти эффекты осложняют жизнь верстальщика, вместо opacity следует использовать просто прозрачный фон, определив его значение в формате RGBA или HSLA.
fb.ru