Псевдокласс :nth-of-type | CSS | WebReference
- Содержание
- Синтаксис
- Значения
- Пример
- Спецификация
- Браузеры
Псевдокласс :nth-of-type используется для добавления стиля к элементам указанного типа на основе нумерации в дереве элементов.
Синтаксис
Селектор:nth-of-type(odd | even | <число> | <выражение>) {...}Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- odd
- Все нечётные номера элементов.
- even
- Все чётные номера элементов.
- <число>
- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке.

- <выражение>
- Задаётся в виде an±b, где a и b — целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2…
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-of-type. |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10,… | Все чётные элементы, аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, аналог значения odd. |
| 3n | 3, 6, 9, 12, 15,… | Каждый третий элемент. |
| 3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная со второго. |
| n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме первых трёх. |
| -n+3 | 3, 2, 1 | Первые три элемента. |
| 5n-2 | 3, 8, 13, 18, 23,… | — |
| even | 2, 4, 6, 8, 10,… | Все чётные элементы. |
| odd | 1, 3, 5, 7, 9,… | Все нечётные элементы. |
Допустимо комбинировать два псевдокласса :nth-of-type для выбора диапазона элементов. Здесь будут выбраны все элементы со второго по пятый.
Здесь будут выбраны все элементы со второго по пятый.
:nth-of-type(n+2):nth-of-type(-n+5) { … }Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>nth-of-type</title> <style> img:nth-of-type(2n+1) { float: left; } img:nth-of-type(2n) { float: right; } </style> </head> <body> <p><img src=»image/left-knight.gif» alt=»»> <img src=»image/right-knight.gif» alt=»»></p> <h2>Исторический турнир</h2> </body> </html>Рис. 1. Применение псевдокласса :nth-of-type к изображениям
Спецификация
| Спецификация | Статус |
|---|---|
| Selectors Level 4 | Рабочий проект |
| Selectors Level 3 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 9 | 12 | 4 | 9.5 | 3. 1 1 | 3.5 |
| 2.1 | 1 | 9.5 | 3.1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Псевдоклассы
См. также
- :nth-of-type()
- Псевдокласс :nth-child
- Псевдокласс :nth-last-of-type
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 06. 08.2018
08.2018
Редакторы: Влад Мержевич
Псевдокласс :nth-of-type() | CSS справочник
CSS селекторыЗначение и применение
Псевдокласс :nth-of-type работает, как и :nth-child, но применяется к чередующимся дочерним элементам определенного типа, а не к элементу с любым типом.
Поддержка браузерами
| Селектор | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| :nth-of-type() | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
CSS синтаксис:
:nth-of-type(номер | ключевое слово | формула) {
блок объявлений;
}
 В качестве ключевого слова можно использовать два значения:
В качестве ключевого слова можно использовать два значения:- even (четные элементы)
- odd (нечетные элементы)
Кроме того псевдокласс :nth-of-type(), как и :nth-child в качестве значения может использовать простую математическую формулу:
p:nth-of-type(4n+2) {
background-color: lightblue; /* устанавливаем цвет заднего фона */
}
Этот селектор означает, что каждый четвёртый элемент <p>, начиная со второго внутри родительского элемента будет стилизована:
- 4n – каждый четвертый элемент определенного типа.
- 2 – с какого элемента начинать.
В формулах допускается использование значений со знаком вычитания, но в этом как правило нет необходимости:
p:nth-of-type(4n-1) {
background-color: lightblue; /* устанавливаем цвет заднего фона */
}
Этот селектор означает, что каждый четвёртый элемент <p>, начиная с третьего (-1 элемента нет по объективным причинам, поэтому происходит сдвиг влево), будет стилизован:
- 4n – каждый четвертый элемент определенного типа.

- -1 – с какого элемента начинать.
Версия CSS
CSS3Пример использования
Рассмотрим пример, в котором главное содержимое страницы заключено в блоки <div>, которые имеют стилевой класс .test, и Вам необходимо придать определённый стиль вторым абзацам (элементы <p>) в этих блоках:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Псевдокласс :nth-of-type</title>
<style>
.test p:nth-of-type(2) { /* используем селектор потомков с псевдоклассом :nth-of-type */
background-color: orange; /* устанавливаем цвет заднего фона */
font-weight: bold; /* устанавливаем жирное начертание текста */
}
</style>
</head>
<body>
<div class = "test">
<h3>Заголовок второго уровня</h3>
<p>Абзац один</p>
<p>Абзац два</p>
<p>Абзац три</p>
</div>
<div class = "test">
<h3>Заголовок второго уровня</h3>
<p>Абзац один</p>
<p>Абзац два</p>
<p>Абзац три</p>
</div>
</body>
</html>
В этом примере с использованием псевдокласса :nth-of-type мы стилизовали первые абзацы внутри каждого блока.
Результат нашего примера:
Пример использования псевдокласса :nth-of-type.Рассмотрим пример в котором с использованием псевдокласса :nth-of-type мы будем чередовать изображения слева и справа документа:
<html>
<head>
<meta charset = "UTF-8">
<title>Чередование изображений с использованием псевдокласса :nth-of-type</title>
<style>
img {
width: 100px; /* ширина элемента */
height: 100px; /* высота элемента */
margin: 5px; /* внешние отступы со всех сторон */
}
img:nth-of-type(2n+1) { /* для данной задачи вместо формулы подойдут и значения ключевых слов even и odd (четные и нечетные дочерние элементы) */
float: left; /* элементы становятся плавающими (другие элементы их обтекают) и смещаются по левому краю */
border: 2px solid orange; /* устанавливаем сплошнаю границу размером 2 пикселя оранжевого цвета */
}
img:nth-of-type(2n) {
float: right; /* элементы становятся плавающими (другие элементы их обтекают) и смещаются по правому краю */
border: 2px solid gray; /* устанавливаем сплошнаю границу размером 2 пикселя серого цвета */
}
</style>
</head>
<body>
<img src = "nich. jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
</body>
</html>
jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
</body>
</html>
Результат примера:
Пример чередования изображений с использованием псевдокласса :nth-of-typeОтличие :nth-child от :nth-of-type()
Давайте разберем еще очень важный пример, чтобы понять в чем заключается отличие псевдокласса :nth-child от псевдокласса :nth-of-type, который выбирает каждый указанный элемент определенного типа, при этом он является дочерним элементом своего родительского элемента.
Допустим, у нас есть статья, в которой два параграфа и мы хотим стилизовать абзац №2 отлично от первого, установив задний фон цвета khaki:
<article> <p>Первый параграф </p> <p>Второй параграф</p> </article>
Допустим мы стоим перед выбором какой селектор использовать: p:nth-child(2) или p:nth-of-type(2). Попробуем проверить как работают оба варианта:
Попробуем проверить как работают оба варианта:
p:nth-child(2) {
background-color: khaki; /* устанавливаем цвет заднего фона */
}
p:nth-of-type(2) {
background-color: khaki; /* устанавливаем цвет заднего фона */
}
Что не удивительно оба селектора работают для данной задачи. Но в чём разница?
Давайте рассмотрим на примере, ах да, мы добавим к нашей статье заголовок второго уровня (тег <h3>), про него мы совсем забыли:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Отличие :nth-child() от :nth-of-type()</title>
<style>
p:nth-of-type(2) {
background-color:khaki; /* устанавливаем цвет заднего фона */
}
p:nth-child(2) {
background-color:khaki; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<article>
<h3>Заголовок второго уровня</h3>
<p>Первый параграф</p>
<p>Второй параграф</p>
</article>
</body>
</html>
Сразу посмотрите на результат использования обоих селекторов в одном примере, затем будем разбираться почему так происходит:
Пример использования псевдоклассов :nth-of-type() и :nth-child().
В данном примере селектор p:nth-child(2) выбирает второй дочерний элемент своего родителя, а с добавлением заголовка второго уровня (тег <h3>) порядок элементов в родительком элементе изменился и это у нас стал первый абзац, а не второй, что для нас не приемлимо. Для нашей задачи оптимальным выбором является использование селектора с псевдоклассом :nth-of-type по той причине, что он выбирает второй элемент того же типа, а у нас количество элементов этого типа не изменилось.
CSS селекторыCSS псевдокласс :nth-child() — Как создать сайт
CSS селекторы
Значение и применение
Псевдокласс :nth-child() позволяет выбрать дочерние элементы внутри родительского элемента в зависимости от их размещения (номера) нумерация начинается с единицы.
Поддержка браузерами
| Селектор | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| :nth-child | 4. 0 0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
CSS синтаксис:
:nth-child(номер | ключевое слово | формула) {
блок объявлений;
}
Версия CSS
CSS3
Пример использования
Стилизация по порядковому номеру
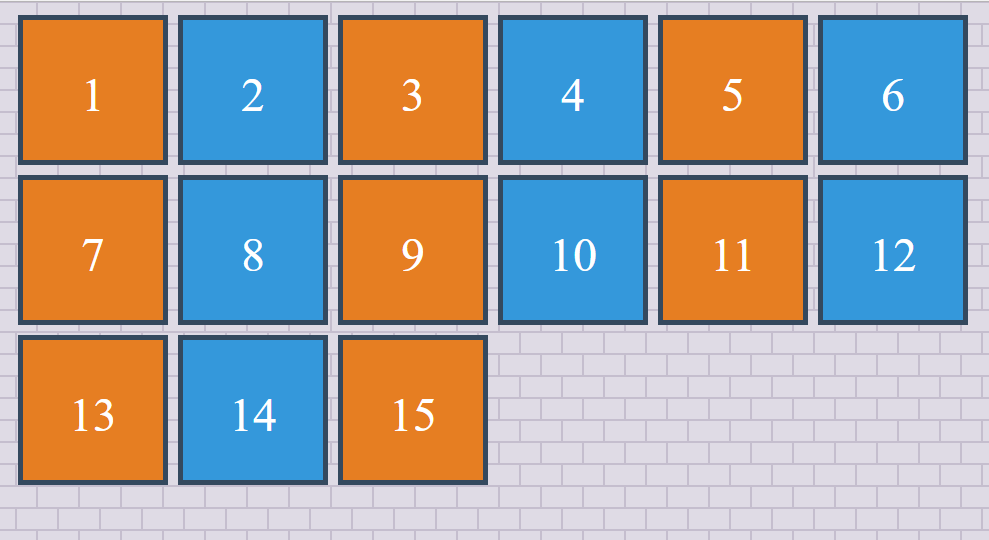
Давайте рассмотрим пример, в котором перед Вами стоит задача изменить стиль для всех элементов, которые выделены оранжевым цветом на изображении:
Пример выбора селектора дочерних элементов.
Что общего у элементов, выделенных на изображении? А общее у них то, что они выделены оранжевым цветом. Смешно? Не думаю. Общее у них все же есть, элементы <li> являются вторыми дочерними элементами своих родителей, а элемент <h3> тоже можно посчитать, и его порядковый номер будет третьим (третий дочерний элемент своего родителя <body>). Чтобы стилизовать эти элементы, нам необходимо использовать псевдокласс :nth-child.
Перейдем к примеру:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Псевдокласс :first-child</title>
<style>
/* групповой селектор, который выбирает каждый третий дочерний элемент <h3> своего родителя
и каждый второй элемент <li> своего родителя */
h3:nth-child(3), li:nth-child(2) {
background-color: orange; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<h3>Первый заголовок h3 тега body</h3>
<ul>
<li>один</li>
<li>два</li>
<li>три</li>
</ul>
<h3>Второй заголовок h3 тега body</h3>
<article>
<h3>Первый заголовок h3 тега article</h3>
<ul>
<li>один</li>
<li>два</li>
<li>три</li>
</ul>
</article>
</body>
</html>
В этом примере с использованием псевдокласса :nth-child мы стилизовали элементы <h3> и <li>, которые имеют определённый порядковый номер дочернего элемента внутри своих родительских элементов.
Результат нашего примера:
Пример использования псевдоэлемента :last-child.Стилизация по ключевому слову
В качестве значения псевдокласса :nth-child() может выступать не только порядковый номер дочерних элементов, которые необходимо стилизовать, но и ключевые слова, которые могут определять целую группу элементов. В качестве ключевого слова можно использовать два значения:
- even (четные элементы)
- odd (нечетные элементы)
Стилизация элементов с использованием ключевых слов имеет очень широкое применение, так как вы с легкостью можете выбрать и стилизовать четные, либо нечетные дочерние элементы в документе.
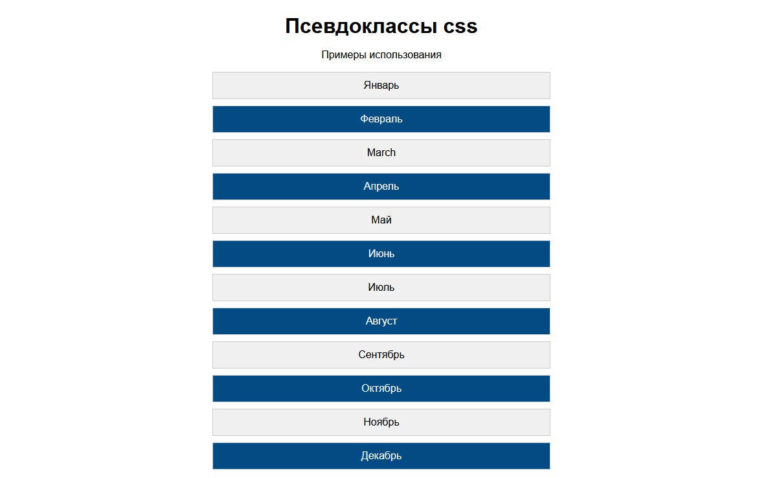
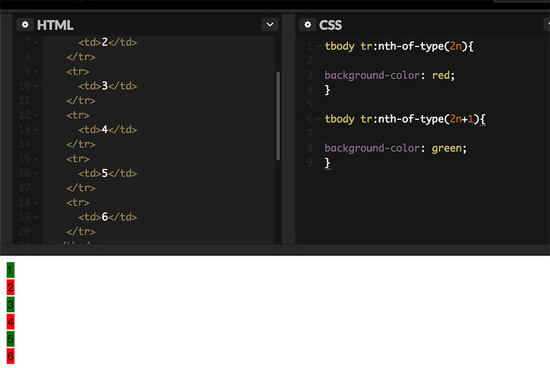
Давайте для примера создадим две простые таблицы с разными стилевыми классами и рассмотрим наглядно разницу в применении значений ключевых слов псевдокласса :nth-child для HTML элемента <tr>, который определяет строку таблицы:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Стилизация четных и нечетных дочерних элементов</title> <style> .primer1 tr:nth-child(even) { /* стилизация четных дочерних элементов */ background-color: #AAA; /* устанавливаем цвет заднего фона */ } .primer2 tr:nth-child(odd) { /* стилизация нечетных дочерних элементов */ background-color: #AAA; /* устанавливаем цвет заднего фона */ } caption {/* селектор типа (выбираем HTML элемент <caption>) */ color: red; /* устанавливаем цвет текста */ } </style> </head> <body> <table class = "primer1"> <caption>Значение even (четные)</caption> <tr> <th>1 строка</th><th>Позиция</th><th>Количество</th> </tr> <tr> <td>2 строка</td><td></td><td></td> </tr> <tr> <td>3 строка</td><td></td><td></td> </tr> <tr> <td>4 строка</td><td></td><td></td> </tr> <tr> <td>5 строка</td><td></td><td></td> </tr> </table> <table class = "primer2"> <caption>Значение odd (нечетные)</caption> <tr> <th>1 строка</th><th>Позиция</th><th>Количество</th> </tr> <tr> <td>2 строка</td><td></td><td></td> </tr> <tr> <td>3 строка</td><td></td><td></td> </tr> <tr> <td>4 строка</td><td></td><td></td> </tr> <tr> <td>5 строка</td><td></td><td></td> </tr> </table> </body> </html>
В этом примере с использованием псевдокласса :nth-child() мы стилизовали четные строки первой таблицы (элементы <tr>) и нечетные во второй таблице.
Стилизация по простой математической формуле
Псевдокласс :nth-child() позволяет выбрать не только чётные, нечетные, или дочерние элементы с определённым порядковым номером, но и дочерние элементы, заданные по элементарной математической формуле. Давайте рассмотрим следующий селектор и разберем, что значит эта запись:
td:nth-child(4n+2) {
background-color: lightblue; /* устанавливаем цвет заднего фона */
}
Этот селектор означает, что каждая четвёртая ячейка таблицы (<td>) внутри строки, начиная со второй ячейки таблицы, будет стилизована:
- 4n – каждый четвертый элемент.
- 2 – с какого элемента начинать.
В формулах допускается использование значений со знаком вычитания, но в этом как правило нет необходимости:
td:nth-child(4n-1) {
background-color: lightblue; /* устанавливаем цвет заднего фона */
}
Этот селектор означает, что каждая четвёртая ячейка таблицы (<td>) внутри строки, начиная с третьей ячейки таблицы (-1 ячейки нет по объективным причинам, поэтому происходит сдвиг влево), будет стилизована:
- 4n – каждый четвертый элемент.

- -1 – с какого элемента начинать.
Давайте рассмотрим пример использования:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Стилизация дочерних элементов по математической формуле</title>
<style>
td, th{ /* групповым селектором выбираем заголовочные ячейки и ячейки данных */
border: 1px solid green; /* задаём сплошную границу размером 1 пиксель зеленого цвета */
width: 50px; /* устанавливаем ширину заголовочным ячейкам и ячейкам данных */
}
td:nth-child(4n+2) {
background-color: lightblue; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<table>
<tr>
<th>1</th><th>2</th><th>3</th><th>4</th><th>5</th><th>6</th>
<th>7</th><th>8</th><th>9</th><th>10</th><th>11</th><th>12</th><th>13</th><th>14</th>
</tr>
<tr>
<td>2</td><td></td><td></td><td></td><td></td><td></td><td>
</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td><td></td><td></td><td></td><td>
</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td>
</tr>
<tr>
<td>4</td><td></td><td></td><td></td><td></td><td></td><td>
</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td>
</tr>
</table>
</body>
</html>
В этом примере с использованием псевдокласса :nth-child мы выбрали и стилизовали каждую четвёртую ячейку таблицы (<td>) внутри строки, начиная со второй ячейки таблицы. Результат нашего примера:
Результат нашего примера:
Отличие :nth-child от :nth-of-type()
Давайте разберем еще очень важный пример, чтобы понять в чем заключается отличие псевдокласса :nth-child от псевдокласса :nth-child-type, который выбирает каждый указанный элемент определенного типа, при этом он является дочерним элементом своего родительского элемента.
Допустим, у нас есть статья, в которой два параграфа и мы хотим стилизовать абзац №2 отлично от первого, установив задний фон цвета khaki:
<article> <p>Первый параграф </p> <p>Второй параграф</p> </article>
Допустим мы стоим перед выбором какой селектор использовать: p:nth-child(2) или p:nth-of-type(2). Попробуем проверить как работают оба варианта:
p:nth-child(2) {
background-color: khaki; /* устанавливаем цвет заднего фона */
}
p:nth-of-type(2) {
background-color: khaki; /* устанавливаем цвет заднего фона */
}
Что не удивительно оба селектора работают для данной задачи. Но в чём разница?
Но в чём разница?
Давайте рассмотрим на примере, ах да, мы добавим к нашей статье заголовок второго уровня (тег <h3>), про него мы совсем забыли:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Отличие :nth-child() от :nth-of-type()</title>
<style>
p:nth-of-type(2) {
background-color:khaki; /* устанавливаем цвет заднего фона */
}
p:nth-child(2) {
background-color:khaki; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<article>
<h3>Заголовок второго уровня</h3>
<p>Первый параграф</p>
<p>Второй параграф</p>
</article>
</body>
</html>
В данном примере селектор p:nth-child(2) выбирает второй дочерний элемент своего родителя, а с добавлением заголовка второго уровня (тег <h3>) порядок элементов в родительком элементе изменился и это у нас стал первый абзац, а не второй, что для нас не приемлимо. Для нашей задачи оптимальным выбором является использование селектора с псевдоклассом :nth-of-type по той причине, что он выбирает второй элемент того же типа, а у нас количество элементов этого типа не изменилось.
Для нашей задачи оптимальным выбором является использование селектора с псевдоклассом :nth-of-type по той причине, что он выбирает второй элемент того же типа, а у нас количество элементов этого типа не изменилось.
CSS селекторы
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
CSS :nth-of-type() Селектор
Селектор :nth-of-type( n ) выбирает каждый элемент, который является nth дочерним элементом определенного типа, его родителя. Его можно использовать для выбора определенного дочернего элемента или нескольких дочерних элементов в определенном шаблоне внутри элемента.
Например, p:nth-of-type(3) выберет третий элемент p .
CSS
элемент:nth-of-type(n){
/* стиль CSS */
}
Здесь n указывает позицию, в которой должен быть выбран элемент.
Примеры
Аргумент n может принимать число , ключевое слово или выражение .
Вы можете передать положительное целое число в селектор, чтобы выбрать конкретный элемент.
Следующий пример содержит три абзаца. Селектор p:nth-of-type(2) выбирает второй абзац, чтобы изменить цвет фона на желтый .
HTML
Это первый абзац
Это второй абзац
Это третий абзац
CSS
p:nth-of-type(2) {
цвет фона: желтый;
}
См. пример селектора Pen :nth-of-type(n) от Aakhya Singh (@aakhya) на CodePen.
Выдача ключевого слова Селектор может принимать два ключевых слова — четное и нечетное .
- Ключевое слово
четныйиспользуется для выбора элементов в четных позициях (2, 4, 6 и т. д.).
д.). - Ключевое слово
нечетноеиспользуется для выбора элементов в нечетных позициях (1, 3, 5 и т. д.).
В следующем примере p:nth-of-type(even) выбирает абзацы в четных позициях, чтобы изменить цвет их фона на желтый .
CSS
p:nth-of-type(четный) {
цвет фона: желтый;
}
См. пример селектора Pen :nth-of-type(n) от Aakhya Singh (@aakhya) на CodePen.
Задание выраженияСелектор также может принимать выражения вида An+B .
- Здесь A и B могут быть целыми числами, а n могут быть нулевыми или целыми положительными числами.
- Значение выражения An+B должно быть целым положительным числом.

Например, выражение 3n+1 выберет элементы в позициях 1, 4, 7 и т. д. (3*0+1 = 1, 3*1+1 = 4, 3*2+1 = 7)
CSS
p:n-го типа (3n+1) {
цвет фона: желтый;
}
См. пример селектора Pen :nth-of-type(n) от Aakhya Singh (@aakhya) на CodePen.
Посмотрите на другие примеры таких выражений.
- :n-го типа (2n+2)
Выбирает элементы в позициях 2, 4, 6 и т. д. (2*0+2 = 2, 2*1+2 = 4, 2*2+2 = 6) - :n-го типа (3n)
Выбирает элементы в позициях 3, 6, 9 и т. д. (3*1 = 3, 3*2 = 6, 3*3 = 9)
Обратите внимание, что мы не брали значение n здесь 0 , потому что общее значение выражения 3n не может быть равно нулю. - :n-го типа (n+4)
Выбирает элементы в позициях 4, 5, 6, 7 и т. д. (0+4 = 4, 1+4 = 5, 2+4 = 6, 3+4 = 7)
д. (0+4 = 4, 1+4 = 5, 2+4 = 6, 3+4 = 7) - :n-й тип (-n+3)
Выбирает элементы в позициях 1, 2 и 3. (-0+3 = 3, -1+3 = 2, -2+3 = 1)
Обратите внимание, что мы не брали значение n больше 2, потому что значение выражения -n+3 не может быть нулевым или отрицательным.
Другие примеры
В следующем примере p:nth-of-type(1) выбирает первый абзац и меняет цвет его шрифта на зеленый . Хотя выделенный абзац не является первым элементом, но это первый абзац.
HTML
Заголовок!
Этот абзац является первым дочерним абзацем элемента div
Этот абзац является вторым абзацем, дочерним элементом div
CSS
p:nth-of-type(1) {
цвет: зеленый;
}
См. пример селектора Pen :nth-of-type(n) от Aakhya Singh (@aakhya) на CodePen.
Посмотрите на другой пример, в котором p:nth-of-type(2) span выбирает все элементы span второго p элемент в div и меняет цвет фона на желтый .
HTML
Заголовок!
Этот абзац является первым абзацем элемента div
Этот абзац является вторым абзацем блока div
CSS
p:nth-of-type(2) span {
цвет фона: желтый;
}
См. пример селектора Pen :nth-of-type(n) от Aakhya Singh (@aakhya) на CodePen.
Обратите внимание: если вы хотите выбрать все типы элементов с помощью этого селектора, вы можете просто использовать селектор :nth-of-type( n ) без указания какого-либо типа элемента, как показано ниже.
CSS
родительский элемент: n-й тип (n) {
/* стиль CSS */
}
Следующий пример содержит заголовки и абзацы. Обратите внимание, что тело записывается как родитель этих элементов, поскольку они не заключены ни в один элемент.
Обратите внимание, что тело записывается как родитель этих элементов, поскольку они не заключены ни в один элемент.
HTML
Первый заголовок
Второй заголовок
Это первый абзац
Это второй абзац
CSS
body :nth-of-type(1) {
цвет: зеленый;
}
См. пример селектора Pen :nth-of-type(n) от Aakhya Singh (@aakhya) на CodePen.
Другой пример, в котором элементы заключены в div , показан ниже.
HTML
Первый заголовок
Второй заголовок
Этот абзац является первым дочерним абзацем элемента div
Этот абзац является вторым абзацем, дочерним элементом div
CSS
div :nth-of-type(1) {
цвет: зеленый;
}
См. пример селектора Pen :nth-of-type(n) от Aakhya Singh (@aakhya) на CodePen.
пример селектора Pen :nth-of-type(n) от Aakhya Singh (@aakhya) на CodePen.
Поддержка браузера
Этот селектор не поддерживается в IE 8 и более ранних версиях.
Селекторы CSS: nth-child и пункт S
Тиффани Б. Браун
01 сентября 2021 г.
CSS — это постоянно развивающийся набор спецификаций. Это включает в себя селекторы. Одной из особенностей, введенных спецификацией селекторов уровня 4, является предложения S , используемого с псевдоклассами :nth-child() и :nth-last-of-child() .
Оба :nth-child() и :nth-last-of-child() — вместе с :nth-of-type() и :nth-last-of-type() — это древовидных структурных , дочерних индексированных псевдоклассов. Они принимают аргумент в виде A n +b, где:
- A — интервал шага или множитель для n ;
- b — смещение; и
- n — целое число, представляющее индекс дочернего элемента, начиная с 1.

Например, :nth-child( 2n ) выбирает каждый элемент с четным индексом, а :nth-child( -1n + 5 ) соответствует первым пяти дочерним элементам. 1
Пункт S добавляет дополнительный фильтр. Его синтаксис: An+b из S , где S — селектор. Он соответствует n-й элемент элементов, совпавших с селектором, S . Например, :nth-child( 2n of .star ) соответствует каждому другому элементу класса .star , как показано на рисунке ниже.
На сегодняшний день пункт из S поддерживается только в Safari и браузерах на основе WebKit, таких как GNOME Web. Это остается открытым вопросом как для проектов Chrome/Chromium, так и для Firefox.
из S и специфичность В качестве псевдокласса :nth-child() имеет показатель специфичности 0,1,0 . Однако добавление пункта из S увеличивает общую специфичность на S . Другими словами,
Однако добавление пункта из S увеличивает общую специфичность на S . Другими словами, :nth-child( 2n ) имеет ранг специфичности 0,1,0 , но :nth-child(2n of p) имеет специфичность 0,1,1 из-за к его селектору типа p . Селектор, такой как :nth-child( 3n of .items ) имеет значение специфичности 0,2,0 , поскольку содержит один псевдокласс и один класс ( .items ). 2
Имейте в виду, что когда S является селектором типа, это эквивалентно использованию :nth-of-type() . Селектор, такой как :nth-child( 2n of p ) , соответствует тем же элементам, что и p:nth-of-type( 2n ) , и имеет тот же показатель специфичности.
*-типа Обратите внимание, что пункта S не работает с селекторами псевдоклассов :nth-of-type() и :nth-last-of-type() псевдокласса. Помните, что
Помните, что :nth-of-type() и :nth-last-of-type() работают с селекторами типов , такими как p , h2 и div .
Спецификация не определяет поведение при неправильном использовании предложения S с :nth-of-type() / :n-последний-типа() . Safari и GNOME Web игнорируют его; :nth-of-type( 3 of .items ) обрабатывается как :nth-of-type( 3 ) .
Тестирование для
поддержки S Правила синтаксического анализа CSS и обработки ошибок требуют, чтобы браузеры игнорировали правила, которые они не понимают. Вы можете безопасно использовать его в своем CSS, хотя вы можете комбинировать его с @supports и запасным вариантом.
/* Что делать, если браузер НЕ ПОДДЕРЖИВАЕТ S */
@supports not selector( :nth-child( 2n of .items )) {
.items: n-й ребенок ( 4n + 1 ) {
фон: фиолетовый;
}
}
:nth-child( 2n из . items ) {
фон: фиолетовый;
}
items ) {
фон: фиолетовый;
}
Использование из S в качестве аргумента для querySelector() или querySelectorAll() также не будет работать в браузерах, которые его не поддерживают. В этом случае вы можете протестировать поддержку с помощью метода CSS.supports() и функции selector() , прежде чем использовать их в своем коде, например: CSS.supports( 'selector( :nth-child( 2n of .items ) )' ) .
Интервал шага, A и смещение, b может быть положительным или отрицательным целым числом. Все эти псевдоклассы также принимают четных и нечетных ключевых слов в качестве аргументов (которые эквивалентны
:nth-child( 2n )и:nth-child( 2n + 1 )). Когда A или b — это 0 , их можно не включать. ↩Прочтите раздел Расчет специфичности селектора спецификации Selectors Level 4 , если вам нужно освежить в памяти.
 ↩
↩
Получить
CSS Master , третье изданиеВы узнали что-то из этого сообщения в блоге? Вам может понравиться , третье издание CSS Master . Он содержит несколько кусочков удовольствия от CSS, подобных этому.
Купить сейчас в SitePoint
Подпишитесь на Webinista (Not) Weekly
Смесь технологий, бизнеса, культуры и немного скромного хвастовства. Отправляю периодически, но не чаще двух раз в месяц.
CSS Nth Child: The Complete Guide: Полное руководство
Селектор CSS :nth-child() применяет стиль к элементам в определенной позиции в группе. Часто селектор :nth-child() используется для стилизации определенных элементов списка, например, каждого второго или третьего элемента.
При разработке веб-сайта может потребоваться применить стиль только к выбранному набору элементов в контейнере. Например, вы можете захотеть применить стиль только к каждому второму элементу в списке или к каждой третьей строке в таблице.
Вот тут-то и появляется псевдокласс CSS :nth-child. Псевдокласс :nth-child сопоставляет элементы на основе их положения в списке элементов на HTML-странице.
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие учебные курсы по технологиям
- Получите доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите свой интерес
Программная инженерия
Дизайн
Наука о данных
Аналитика данных
Продажи
Кибербезопасность
Цифровой маркетинг
Имя
Фамилия
Эл. адрес
Номер телефона
Продолжая, вы соглашаетесь с нашими
условия обслуживания
а также
Политика конфиденциальности
, и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
В этом руководстве со ссылками на примеры обсуждаются основы псевдоклассов и то, как вы можете использовать псевдокласс :nth-child. К концу чтения этого руководства вы станете экспертом в использовании псевдокласса :nth-child для выбора элементов на веб-странице.
Псевдоклассы CSS
В CSS селекторы используются для выбора определенных элементов на веб-странице, к которым следует применить стиль. Например, селектор может изменить цвет текста всех элементов
на веб-странице на зеленый.
Вы можете решить, что хотите применить стиль только к элементу, который существует в определенном состоянии. Псевдоклассы позволяют применять стили только тогда, когда элемент находится в определенном состоянии.
CSS: псевдокласс nth-child
Псевдокласс :nth-child применяет стили к элементам в группе. Вы можете применять стили к определенному элементу в зависимости от его положения или нескольких элементов. Общее правило :nth-child заключается в том, чтобы закрасить каждый элемент в нечетной или четной позиции в списке.
Вот синтаксис псевдокласса :nth-child:
li:nth-child(2) {
цвет: голубой;
} Разберем этот пример:
- ли относится к элементу, к которому должен быть применен стиль.
- n-й ребенок это селектор, используемый для сопоставления элемента.
- 2 это формула, используемая для сопоставления элемента с использованием nth-child.
В этом случае мы применили наш стиль к каждому второму элементу
:nth-child Допустимые значения
Псевдокласс :nth-child принимает два типа значений. Во-первых, псевдокласс принимает значения ключевых слов, которым назначаются формулы по умолчанию. Эти ключевые слова:
- нечетный: выбирает элементы, позиция которых в списке является нечетным числом.
- даже: выбирает элементы, позиция которых в списке является четным числом.
Во-вторых, псевдокласс :nth-child принимает пользовательскую формулу, определяющую элементы, которые псевдокласс должен выбирать на веб-странице. Вот несколько примеров формул:
Вот несколько примеров формул:
- :nth-child(6): выбирает шестой элемент в списке.
- :nth-child(n+2): выбирает второй элемент и все последующие элементы.
- :nth-child(4n): выбирает все элементы, кратные 4.
н равно позиции, в которой элемент появляется в списке.
Теперь, когда мы знаем основы псевдокласса :nth-child, мы можем изучить несколько примеров псевдокласса в действии.
«Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне пройти буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Венера, инженер-программист в Rockbot
CSS :nth-child Примеры
Давайте рассмотрим два примера псевдокласса :nth-child.
:nth-дочерняя таблица
Одним из распространенных применений псевдокласса :nth-child является выбор строк в таблице.
Предположим, мы разрабатываем веб-сайт для местного кулинарного клуба. Клуб попросил нас собрать для их веб-сайта таблицу с рецептом их специального пряный горячий шоколад . Клуб хочет, чтобы каждая вторая строка в таблице была выделена ярко-розовым цветом, который является основным цветом клуба.
Мы могли бы создать эту таблицу, используя следующий код:
<таблица>Ингредиент Количество Обезжиренное молоко 250 мл 75% темный шоколад Два квадрата (10 г) Корица Щепотка <стиль> tr: n-й ребенок (четный) { цвет фона: ярко-розовый; } Дорогая 1 чайная ложка
Нажмите на в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS.
Мы определили таблицу с двумя столбцами и пятью строками (одна из которых является строкой заголовка). В первом столбце хранится список ингредиентов, используемых для приготовления горячего шоколада с пряностями. Во втором столбце хранится количество каждого используемого ингредиента.
В первом столбце хранится список ингредиентов, используемых для приготовления горячего шоколада с пряностями. Во втором столбце хранится количество каждого используемого ингредиента.
Чтобы узнать больше о том, как создаются таблицы в HTML, прочитайте нашу руководство по таблицам HTML .
В нашем файле CSS мы использовали псевдокласс :nth-child для применения стиля к каждой четной строке в нашей таблице.
тр селектор используется для выбора всех строк таблицы (обозначается тегом
:nth-дочерний список
Еще одно распространенное использование псевдокласса :nth-child — выделение элементов в списке.
Предположим, нас попросили составить список имен всех членов кулинарного клуба. Текст для первых трех имен в списке должен быть выделен голубым, потому что они имеют титулы в клубе.
Мы могли бы создать этот список, используя следующий код:
<ул>
Нажмите на в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS.
Мы использовали тег
- для определения неупорядоченного списка элементов. Затем мы использовали теги
- , чтобы добавить в список семь имен, причем каждый тег
- содержал имя.
В нашем коде CSS мы использовали селектор :nth-child для выбора первых трех тегов
- в нашем списке. В частности, мы использовали формулу -n+3 , что позволяет нам выбрать первые три имени. Затем цвет текста выбранных элементов
- был изменен на голубой.
Если вы хотите узнать больше о списках, ознакомьтесь с нашим Руководство по HTML-списку .




 jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
</body>
</html>
jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
</body>
</html>
 primer1 tr:nth-child(even) { /* стилизация четных дочерних элементов */
background-color: #AAA; /* устанавливаем цвет заднего фона */
}
.primer2 tr:nth-child(odd) { /* стилизация нечетных дочерних элементов */
background-color: #AAA; /* устанавливаем цвет заднего фона */
}
caption {/* селектор типа (выбираем HTML элемент <caption>) */
color: red; /* устанавливаем цвет текста */
}
</style>
</head>
<body>
<table class = "primer1">
<caption>Значение even (четные)</caption>
<tr>
<th>1 строка</th><th>Позиция</th><th>Количество</th>
</tr>
<tr>
<td>2 строка</td><td></td><td></td>
</tr>
<tr>
<td>3 строка</td><td></td><td></td>
</tr>
<tr>
<td>4 строка</td><td></td><td></td>
</tr>
<tr>
<td>5 строка</td><td></td><td></td>
</tr>
</table>
<table class = "primer2">
<caption>Значение odd (нечетные)</caption>
<tr>
<th>1 строка</th><th>Позиция</th><th>Количество</th>
</tr>
<tr>
<td>2 строка</td><td></td><td></td>
</tr>
<tr>
<td>3 строка</td><td></td><td></td>
</tr>
<tr>
<td>4 строка</td><td></td><td></td>
</tr>
<tr>
<td>5 строка</td><td></td><td></td>
</tr>
</table>
</body>
</html>
primer1 tr:nth-child(even) { /* стилизация четных дочерних элементов */
background-color: #AAA; /* устанавливаем цвет заднего фона */
}
.primer2 tr:nth-child(odd) { /* стилизация нечетных дочерних элементов */
background-color: #AAA; /* устанавливаем цвет заднего фона */
}
caption {/* селектор типа (выбираем HTML элемент <caption>) */
color: red; /* устанавливаем цвет текста */
}
</style>
</head>
<body>
<table class = "primer1">
<caption>Значение even (четные)</caption>
<tr>
<th>1 строка</th><th>Позиция</th><th>Количество</th>
</tr>
<tr>
<td>2 строка</td><td></td><td></td>
</tr>
<tr>
<td>3 строка</td><td></td><td></td>
</tr>
<tr>
<td>4 строка</td><td></td><td></td>
</tr>
<tr>
<td>5 строка</td><td></td><td></td>
</tr>
</table>
<table class = "primer2">
<caption>Значение odd (нечетные)</caption>
<tr>
<th>1 строка</th><th>Позиция</th><th>Количество</th>
</tr>
<tr>
<td>2 строка</td><td></td><td></td>
</tr>
<tr>
<td>3 строка</td><td></td><td></td>
</tr>
<tr>
<td>4 строка</td><td></td><td></td>
</tr>
<tr>
<td>5 строка</td><td></td><td></td>
</tr>
</table>
</body>
</html>

 д.).
д.).
 д. (0+4 = 4, 1+4 = 5, 2+4 = 6, 3+4 = 7)
д. (0+4 = 4, 1+4 = 5, 2+4 = 6, 3+4 = 7) 
 items ) {
фон: фиолетовый;
}
items ) {
фон: фиолетовый;
}
 ↩
↩