Псевдокласс :nth-last-child | CSS | WebReference
Псевдокласс :nth-last-child используется для добавления стиля к элементам на основе нумерации в дереве элементов. В отличие от псевдокласса :nth-child отсчёт ведётся не от первого элемента, а от последнего.
Синтаксис
Селектор:nth-last-child(odd | even | <число> | <выражение>) {...}Синтаксис| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- odd
- Все нечётные номера элементов, начиная с конца.
- even
- Все чётные номера элементов, начиная с конца.
- <число>
- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это соответствует последнему элементу в списке.

- <выражение>
- Задаётся в виде an±b, где a и b целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2…
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы. Отсчёт ведётся от последнего элемента.
| Значение | Номера элементов | Описание |
|---|---|---|
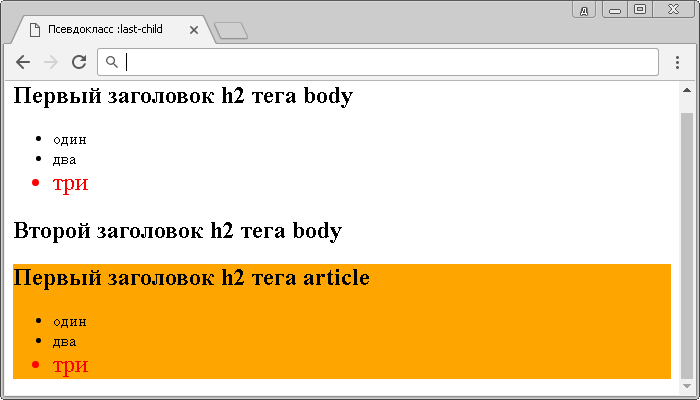
| 1 | 1 | Последний элемент, является синонимом псевдокласса :last-child. |
| 5 | 5 | Пятый элемент с конца. |
| 2n | 2, 4, 6, 8, 10,… | Все чётные элементы, начиная с конца; аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, начиная с конца; аналог значения odd. |
| 3n | 3, 6, 9, 12,… | Каждый третий элемент, начиная с конца. |
| 3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная с предпоследнего. |
| n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме последних трёх. |
| -n+3 | 3, 2, 1 | Последние три элемента. |
| 5n-2 | 3, 8, 13, 18, 23,… | — |
| even | 2, 4, 6, 8, 10,… | Все чётные элементы, начиная с конца. |
| odd | 1, 3, 5, 7, 9,… | Все нечётные элементы, начиная с конца. |
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>nth-last-child</title> <style> table { width: 100%; /* Ширина таблицы */ border-collapse: collapse; /* Убираем двойные границы */ border-spacing: 0; /* Расстояние между ячейками */ } td { border: 1px solid #333; /* Параметры рамки */ padding: 3px; /* Поля в ячейках */ border-left: 3px double #333; /* Граница слева */ } td:nth-last-child(2n+1) { background: #f0f0f0; /* Цвет фона */ } td:nth-child(1) { border: 1px solid #333; /* Параметры рамки */ background: #cfc; /* Цвет фона */ } </style> </head> <body> <table> <tr> <td> </td><td>2134</td><td>2135</td> <td>2136</td><td>2137</td><td>2138</td> </tr> <tr> <td>Нефть</td><td>16</td><td>34</td> <td>62</td><td>74</td><td>57</td> </tr> <tr> <td>Золото</td><td>4</td><td>69</td> <td>72</td><td>56</td><td>47</td> </tr> <tr> <td>Дерево</td><td>7</td><td>73</td> <td>79</td><td>34</td><td>86</td> </tr> <tr> <td>Камни</td><td>23</td><td>34</td> <td>88</td><td>53</td><td>103</td> </tr> </table> </body> </html> 1).
1).Рис. 1. Применение псевдокласса :nth-last-child к колонкам таблицы
Спецификация
| Спецификация | Статус |
|---|---|
| Selectors Level 4 | Рабочий проект |
| Selectors Level 3 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 9 | 12 | 4 | 9.5 | 3.2 | 3.5 |
| 2.1 | 10 | 3.2 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Псевдоклассы
См.
 также
также- :nth-child()
- :nth-last-child() и :nth-last-of-type()
- Нумерованные списки
- Псевдокласс :nth-child
- Псевдокласс :nth-last-of-type
Рецепты
- Как сделать нумерацию русскими буквами?
Практика
- Зебра в таблице
Псевдоклассы nth-child и nth-last-child CSS
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в родительском элементе. В значении может быть указан как порядковый номер элемента:
ul li:nth-child(1) {...}
Так и выражение, которое задается в виде an+b, где a и b целые числа, а n — счетчик, который автоматически принимает значение 0, 1, 2 и т.д.
:nth-child(3n+2) или :nth-child(-n+3)
Также доступны значении odd и even, которые определяют четные и нечетные элементы.
Псевдокласс :nth-last-child делает все тоже самое, только с конца списка элементов.
Примеры использования у списка <ul>:
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> ... <li>30</li> </ul>
HTML
1
Все нечётные номера элементов: 1, 3, 5, 7…
ul li:nth-child(odd) {
background: skyblue;
}
/* или */
ul li:nth-child(2n+1) {
background: skyblue;
}CSS
2
Чётные номера элементов: 2, 3, 6, 8…
ul li:nth-child(even) {
background: skyblue;
}
/* или */
ul li:nth-child(2n) {
background: skyblue;
}CSS
3
Пример группировки псевдоклассов и выбор элементов 2, 4, 6, 9.
ul li:nth-child(2), ul li:nth-child(4), ul li:nth-child(6), ul li:nth-child(9) {
background: skyblue;
}CSS
4
Элементы 3, 6, 9, 12…
ul li:nth-child(3n) {
background: skyblue;
}CSS
5
Элементы 1, 5, 9, 13…
ul li:nth-child(4n+1) {
background: skyblue;
}CSS
6
Элементы 1, 2, 5, 6, 9, 10…
ul > li:nth-child(4n+1), ul li:nth-child(4n+2) {
background: skyblue;
}CSS
7
Элементы 1, 2, 6, 7, 11, 12…
ul > li:nth-child(5n+1), ul li:nth-child(5n+2) {
background: skyblue;
}CSS
8
Элементы 1, 2, 3, 7, 8, 9…
ul > li:nth-child(6n+1), ul li:nth-child(6n+2), ul li:nth-child(6n+3) {
background: skyblue;
}CSS
9
ul li:nth-child(-n+10) {
background: skyblue;
}CSS
10
C третьего по пятнадцатый:
ul li:nth-child(n+3):nth-child(-n+15) {
background: skyblue;
}CSS
11
ul li:nth-child(n+11) {
background: skyblue;
}CSS
12
ul li:nth-last-child(n+2) {
background: skyblue;
}CSS
13
ul li:nth-last-child(1) {
background: skyblue;
}CSS
14
ul li:nth-last-child(-n+3) {
background: skyblue;
}CSS
CSS :nth-last-child() Селектор
❮ Предыдущий Справочник по селекторам CSS Далее ❯
Пример
Укажите цвет фона для каждого элемента
, который является вторым дочерним элементом его родитель, считая от последнего потомка:
p:nth-last-child(2)
{
фон: красный;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
:nth-last-child( n ) селектор
соответствует каждому элементу, который является n -м дочерним элементом, независимо от
тип его родителя, считая от последнего потомка.
n может быть числом, ключевым словом или формулой.
Совет: Посмотрите на Селектор :nth-last-of-type() чтобы выбрать элемент, который является n -м потомком, указанного введите его родителя, считая от последнего дочернего элемента.
| Версия: | CSS3 |
|---|
Поддержка браузера
Цифры в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| :n-последний-дочерний() | 4,0 | 9,0 | 3,5 | 3,2 | 9,6 |
Синтаксис CSS
:nth-last-child( номер ) {
объявления css ;
}
Демонстрация
Дополнительные примеры
Пример
Нечетные и четные ключевые слова, которые можно использовать для сопоставления дочерних элементов, индекс которых
является нечетным или четным.
Здесь мы указываем два разных цвета фона для нечетных и четных элементов p, считая от последнего ребенка:
p: n-последний ребенок (нечетный)
{
фон: красный;
}
p:n-последний-потомок(четный)
{
фон: синий;
}
Попробуйте сами »
Пример
Используя формулу ( an + b ). Описание: представляет собой размер цикла, n — счетчик (начинается с 0), b — счетчик. значение смещения.
Здесь мы указываем цвет фона для всех p элементов, индекс которых кратно 3, считая от последнего потомка:
p:nth-last-child(3n+0)
{
фон: красный;
}
Попробуйте сами »
❮ Предыдущий Справочник по селекторам CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
:n-последний-потомок | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Селектор :nth-last-child позволяет выбрать один или несколько элементов на основе исходного порядка в соответствии с формулой. Он определен в спецификации CSS Selectors Level 3 как «структурный псевдокласс», что означает, что он используется для стилизации контента на основе его отношений с родительскими и одноуровневыми элементами. Он работает так же, как :nth-child за исключением того, что он выбирает элементы, начиная с нижней части исходного порядка, а не с верхней.
Предположим, у нас есть список с неизвестным количеством элементов, и мы хотим выделить предпоследний элемент (в данном конкретном примере «Четвертый элемент»):
- Первый элемент
- Второй элемент
- Третий элемент
- Четвертый пункт
- Пятый пункт
Вместо добавления класса в элемент списка (например, . ) мы можем использовать  highlight
highlight :nth-last-child :
li {
фон: сланцево-серый;
}
/* выбираем предпоследний элемент */
li: n-последний-ребенок (2) {
фон: светло-серый;
} Как видите, :nth-last-child принимает аргумент: это может быть одно целое число, ключевые слова «чет» или «нечет» или формула. Если указано целое число, выбирается только один элемент, но ключевые слова или формула будут перебирать все дочерние элементы родительского элемента и выбирать соответствующие элементы — аналогично навигации по элементам в массиве в JavaScript. Ключевые слова «четные» и «нечетные» являются прямыми (2, 4, 6 и т. д. или 1, 3, 5 соответственно). Формула построена с использованием синтаксиса an+b , где:
- «a» — целое число
- «n» — буквальная буква «n»
- «+» является оператором и может быть как «+», так и «-»
- «b» является целым числом и требуется, если в формулу включен оператор
Важно отметить, что эта формула представляет собой уравнение и выполняет итерацию по каждому родственному элементу, определяя, какой из них будет выбран. Часть «n» формулы, если она включена, представляет собой набор возрастающих положительных целых чисел (точно так же, как итерация по массиву). В нашем примере выше мы выбрали каждый второй элемент по формуле
Часть «n» формулы, если она включена, представляет собой набор возрастающих положительных целых чисел (точно так же, как итерация по массиву). В нашем примере выше мы выбрали каждый второй элемент по формуле 2n , что сработало, потому что каждый раз, когда проверялся элемент, «n» увеличивалось на единицу (2×0, 2×1, 2×2, 2×3 и т. д.). Если порядок элемента соответствует результату уравнения, он выбирается (2, 4, 6 и т. д.). Для более подробного объяснения задействованной математики, пожалуйста, прочитайте эту статью.
Чтобы проиллюстрировать это далее, вот несколько примеров допустимых селекторов :nth-last-of-type :
К счастью, вам не всегда нужно делать расчеты самостоятельно — есть несколько :nth-last-child доступных тестировщиков и генераторов:
- Тестер CSS-Tricks
- Тестер Леи Веру
Достопримечательности
-
:nth-last-childперебирает элементы, начиная с нижней части исходного порядка. Единственная разница между ним и
Единственная разница между ним и :nth-childсостоит в том, что последний перебирает элементы , начиная с верхней части исходного порядка . - Селектор
:nth-last-childочень похож на 9.0021 :nth-last-of-type но с одним критическим отличием: менее специфичен. В нашем примере выше они дадут тот же результат, потому что мы итерируем толькоliэлементов, но если бы мы итерировали более сложную группу братьев и сестер,:nth-last-childпопытался бы сопоставить все элементы того же уровня, а не только братья и сестры одного и того же типа элемента. Это раскрывает силу:nth-last-child— он может выбрать любой родственный элемент в аранжировке, а не только элементы, указанные перед двоеточием .
- n-й ребенок
- n-й-последний тип
- n-й тип
- первый в своем роде
- последний тип
Другие ресурсы
- Mozilla Docs
- Статья QuirksMode
- Статья Sitepoint
Поддержка браузера
| Chrome | Сафари | Фаерфокс | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| Работы | 3. |



 Единственная разница между ним и
Единственная разница между ним и