Настройки изображения — Поддержка
Используя настройки изображения, вы можете добавлять подписи, текст alt, описание и прочее.
В этом руководстве
Параметры файла
Чтобы получить доступ к параметрам файла:
- Выберите Мои сайты → Медиафайлы
- Если у вас есть несколько сайтов, выберите нужный.
- Выберите изображение.
- Нажмите «Редактировать».
Появится окно:
- Редактировать изображение. Эта кнопка позволяет открыть простой редактор, где можно повернуть или обрезать изображение. Узнайте больше.
- Заголовок. Название изображения. Чтобы отредактировать заголовок, нажмите на него.
- Подпись. Введите подпись, которая будет отображаться под изображением
- Текст Alt. Позволяет определить, какой текст заменяет изображение в случае медленно загружающихся сайтов или для читателей, которые используют программы чтения с экрана и другие специальные средства.

- Описание. Вспомогательное описание изображения, которое будет показано на странице вложения (если изображение связано со страницей вложения).
- URL-адрес. Полная прямая ссылка на то место, где на вашем сайте хранится изображение. Это изменить нельзя.
- Внизу отображается информация об изображении: имя файла и его тип, дата загрузки изображения, его размеры.
- Удалить. (внизу слева) Нажмите эту кнопку, чтобы удалить изображение. Это действие нельзя отменить.
Способ отображения подписи, а также наличие границы у изображения зависят от темы. Если у вас есть тарифный план, позволяющий применять пользовательские CSS, то с помощью CSS можно изменить внешний вид изображений.
Внутри записей и страниц
Также можно редактировать уже загруженное изображение непосредственно в визуальном редакторе записи или страницы, используя блок «Изображение».
На панели инструментов блока «Изображение» можно управлять выравниванием, ссылкой и редактировать изображение с помощью инструментов обрезки, масштабирования и изменения пропорций.
В разделе настроек блока «Изображение», расположенном справа, находятся опции, позволяющие изменять изображение, включая размеры, описание и прочее.
Дополнительную информацию о редактировании изображений в записях см. в документации для блока «Изображение».
Дополнительные настройки
Примечание. Инструкции в этом разделе относятся к классическому редактору.
Если вы используете наш классический редактор и редактируете записи или страницы на консоли WP-Admin, можете использовать дополнительные настройки для изображений.
- Атрибут заголовка изображения определяет что будет отображаться как всплывающая подсказка, когда читатель наведёт курсор на изображение.
- Класс CSS изображения позволяет добавлять классы CSS к изображению (это дополнительный параметр; информацию по работе с CSS для новичков см.

- Граница изображения позволяет управлять шириной в пикселях и цветом границы изображения.
- Отступы изображения позволяют увеличивать или уменьшать интервал между изображением и окружающим содержимым.
- Открыть ссылку в новом окне (в новой вкладке) позволяет открыть изображение (или ссылку в изображении) в отдельном окне или вкладке браузера.
- Отношение позволяет управлять атрибутом rel в ссылке на изображение для добавления nofollow и выполнения ряда других функций.
- Класс CSS ссылки позволяет добавлять классы CSS в ссылку на изображение (это дополнительный параметр; информацию по работе с CSS для новичков см. в разделе Основы CSS).
Для применения изменений не забудьте нажать кнопку Обновить в нижнем правом углу.
Ваша оценка:
Как обрезать элемент на CSS (свойства overflow, text-overflow и clip) — Примеры
По умолчанию если в заданные размеры содержимое блока не помещается, то оно отображается поверх него.
Например, ооооооооооччччччччччеееееееееенннннннннньььььььььь_длинное_слово.
CSS свойство overflow
Для предотвращения переполнения у блочных элементов применяется свойство overflow (overflow-x управляет горизонтальной прокруткой, overflow-y — вертикальной). Оно бесполезно для таких HTML элементов как textarea и input.
ооооооооочччччччччееееееееенннннннннььььььььь_длинное_первое_слово ооооооооочччччччччееееееееенннннннннььььььььь_длинное_второе_слово ооооооооочччччччччееееееееенннннннннььььььььь_длинное_третье_слово
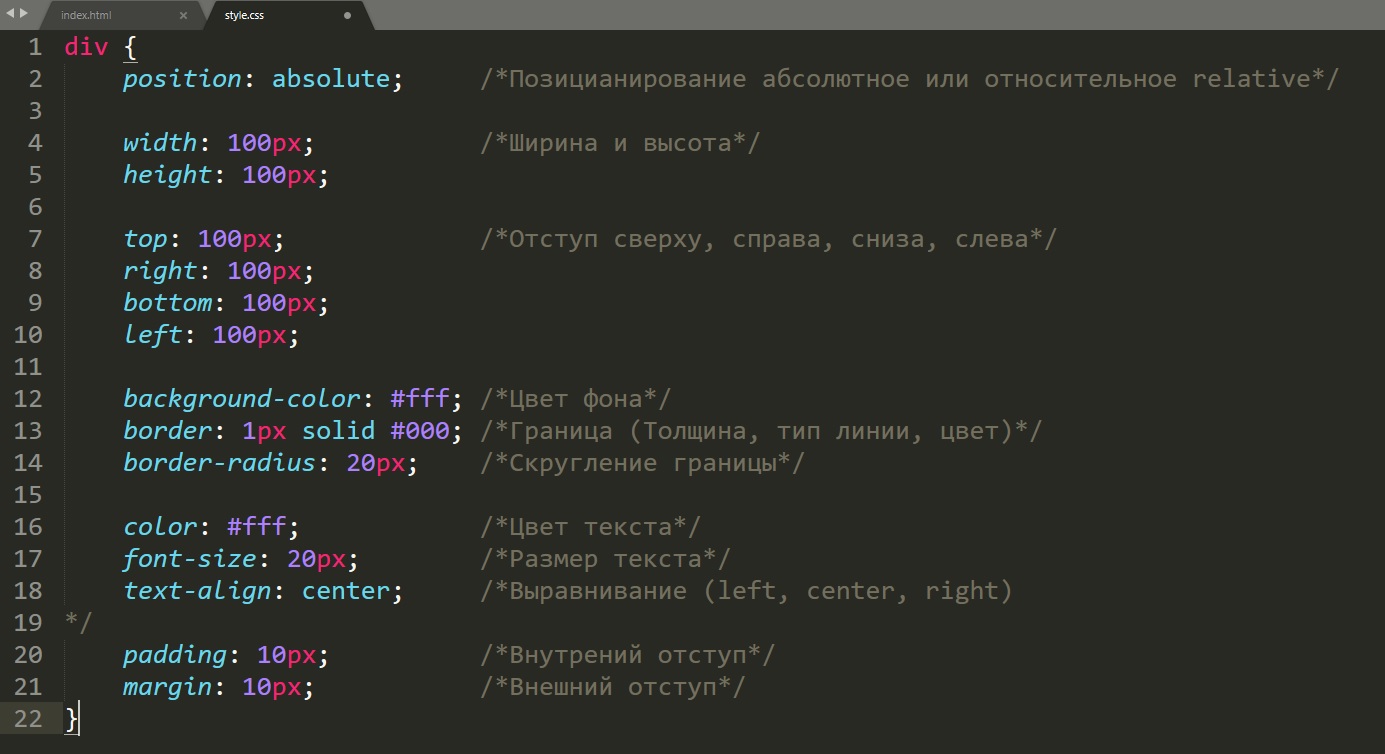
div {
overflow-x-y: visiblehiddenscrollauto;
width: 50%;
}overflow и position: absolute;
Элемент с position: absolute; перемещается в рамках другого элемента с position, отличного от static.
overflow: hidden;
position: absolute;position: fixed;
Полоса прокрутки (scrollbar) и position: fixed;
Полоса прокрутки, принадлежащая тегу html, не перекрывается элементом с position: fixed. Это является проблемой для модального окна, распахнутом на весь экран. Решение просто как две копейки: нужно убрать прокрутку у html и добавить при необходимости прокрутку у body.
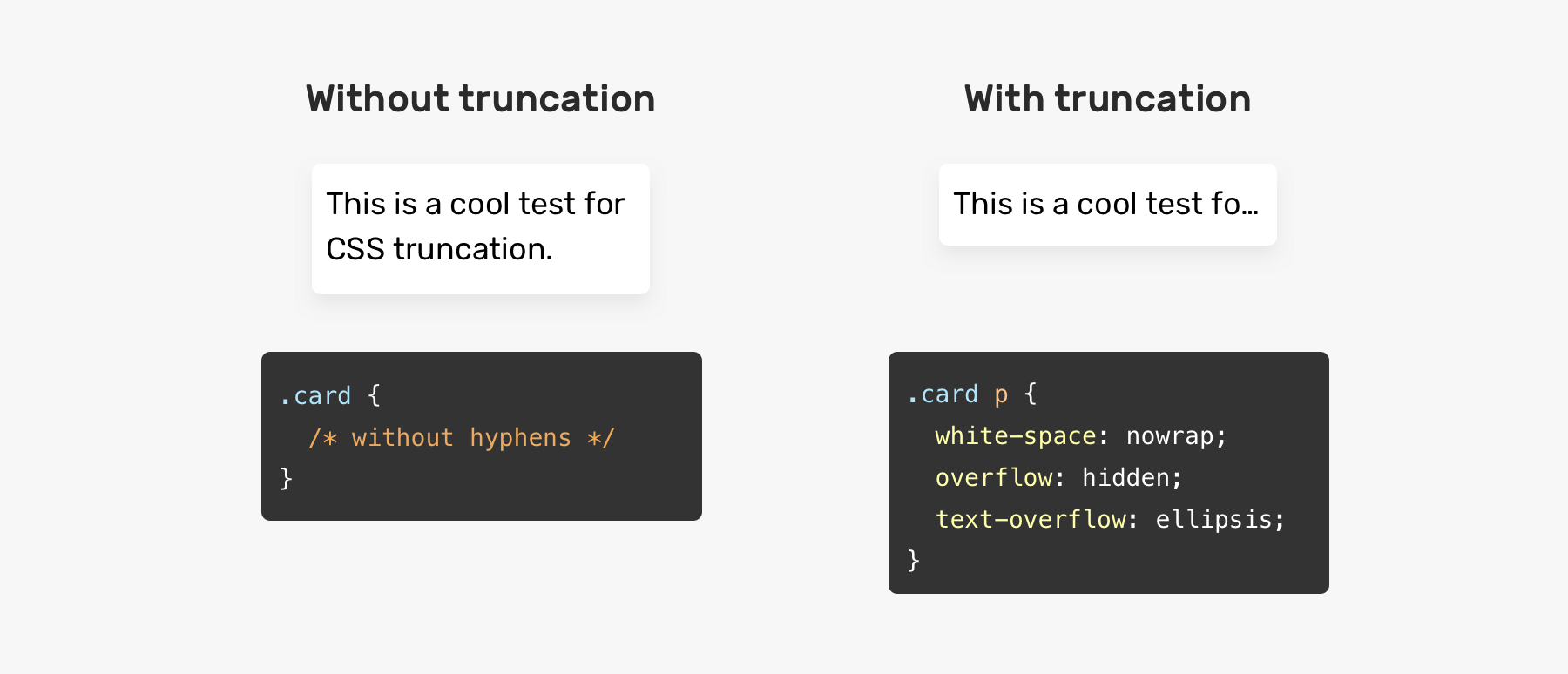
CSS свойство text-overflow: закончить многоточием
При overflow не в значении visible текст становится не читаемым, обрезаясь на полуслове. Особенно, если его перенос на другую строку запрещён благодаря white-space в значении nowrap. В этом случае можно обозначить, что часть слов убрана и повествование не закончено, воспользовавшись свойством text-overflow.
▼ellipsis»символ»обрезать текст по размеру области с добавлением многоточияс добавлением любого знака в HEX кодировкеооооооооочччччччччееееееееенннннннннььььььььь_длинное_первое_слово ооооооооочччччччччееееееееенннннннннььььььььь_длинное_второе_слово ооооооооочччччччччееееееееенннннннннььььььььь_длинное_третье_слово
div {
width: 50%;
overflow: hidden;
white-space: nowrap;
word-wrap: normal;
text-overflow: clipellipsis"\2026\20\bb";
}
div:hover {
overflow: visible;
white-space: normal;
}CSS свойство clip
Только для элементов, которым задан position: absolute;. Единицы измерения можно выбрать px, em и т.п., но не проценты.
Единицы измерения можно выбрать px, em и т.п., но не проценты.
ооооооооочччччччччееееееееенннннннннььььььььь_длинное_первое_слово ооооооооочччччччччееееееееенннннннннььььььььь_длинное_второе_слово ооооооооочччччччччееееееееенннннннннььььььььь_длинное_третье_слово
div {
width: 50%;
position: absolute;
clip: rect(auto, auto, auto, auto);
}Интересный пример от css-tricks.com
CSS Crop Image — Scaler Topics
Как обрезать изображение в CSS?
За последние несколько лет CSS быстро развивался, и многие функции теперь доступны в чистом CSS. MDN Web Docs — один из лучших среди множества ресурсов, доступных для того, чтобы улучшить свои знания о функциональных возможностях CSS.
Многие из существующих и планируемых возможностей можно изучить с помощью интерактивных примеров на веб-сайте MDN.
Кроме того, отображается таблица совместимости браузеров, чтобы вы могли видеть, какие функции поддерживаются какими браузерами.
Теперь перейдем к вопросу о том, как обрезать изображения в CSS? Обрезка фотографий является одним из элементов, который требуется почти для всех веб-сайтов. Для обрезки изображений многие веб-сайты используют PHP, Node и другие компьютерные языки. Но давайте не будем зацикливаться на языках программирования и вместо этого сосредоточимся на двух подходах к CSS, которые меньше на них полагаются. Вместо того, чтобы действительно обрезать изображение, иногда нам может понадобиться только скрыть определенную область.
Предварительные требования
При чтении этой статьи вам потребуется следующее:
- Понимание значений и свойств CSS.
- Использование объявлений CSS с помощью свойства стиля.
- Современный веб-браузер с возможностями подгонки объекта и положения объекта.
Различные способы кадрирования изображений в CSS
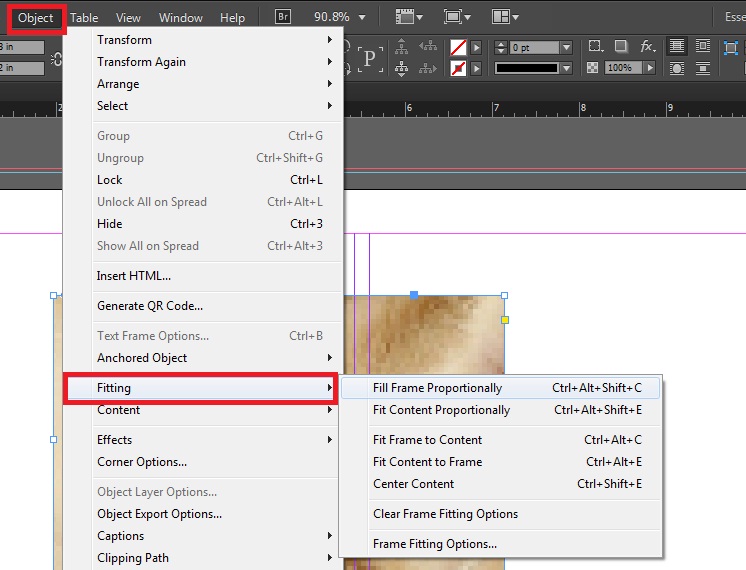
Тег
Обрезка фотографий — это простой процесс при использовании функции Object-fit CSS. Для него есть пять возможных вариантов, но лучший выбор — крышка. Соотношение сторон изображения сохраняется, но все еще соответствует размеру его поля содержимого с помощью object-fit: cover; вариант.
Для него есть пять возможных вариантов, но лучший выбор — крышка. Соотношение сторон изображения сохраняется, но все еще соответствует размеру его поля содержимого с помощью object-fit: cover; вариант.
Настройка области изображения для обрезки может быть выполнена путем объединения свойств object-fit и object-position. Изображение должно быть позиционировано с использованием значений x% и y% свойства object-position; положение по умолчанию 50% 50%. Кроме того, x px и y px доступны в качестве местоположений пикселей, но обычно они бесполезны.
Подумайте об инструментах подгонки объекта и положения объекта, которые использовались для обрезки и изменения положения этого изображения собаки размером 350 x 250 пикселей. Попробуйте изменить его настройки и обратите внимание на результаты.
HTML-код-
Выходное изображение-
Свойство фонового изображения с фоновым размером и фоновым положением
Требования для фонового изображения, фоновый размер и фоновая позиция следует упомянуть первым. . Если вы проведете там слишком много времени, это помешает вам получить полезные решения. Вместо этого используйте приведенные ниже примеры и узнайте об их CSS.
. Если вы проведете там слишком много времени, это помешает вам получить полезные решения. Вместо этого используйте приведенные ниже примеры и узнайте об их CSS.
Где бы вы хотели заменить фоновое изображение на обычное
Код HTML-
Вывод —
Начальное ответвляющееся имя фоновой картинки предпочтительнее обрезки. Другие экземпляры показывают поведение, которое мы ожидаем от обрезки. У вас больше свободы выбора размера для расширения изображения с помощью свойства background-size.
Существует три возможных варианта происхождения фона и фонового клипа: border-box, padding-box и content-box . В первом сценарии вы указываете, где будет размещена фоновая картинка. Для рамки левый верхний угол фона будет находиться в левом верхнем углу границы. И content-box, и padding-box следуют одним и тем же рассуждениям. Применение фона имеет единственное значение.
В первом сценарии вы указываете, где будет размещена фоновая картинка. Для рамки левый верхний угол фона будет находиться в левом верхнем углу границы. И content-box, и padding-box следуют одним и тем же рассуждениям. Применение фона имеет единственное значение.
Изображение или фоновое изображение с постоянным соотношением
Нельзя специально задать высоту для сохранения пропорций при использовании изображения, которое заполняет контейнер на 100% его ширины. В этой ситуации вы можете использовать CSS-атрибут соотношения сторон в своих интересах. Он достойно поддерживает новые браузеры, но недостаточно хорошо, чтобы допускать небрежность.
Код HTML —
Вывод —
Обрезка скругления с использованием радиуса границы
Два инструмента, которые эксперты CSS используют для создания своих изображений, — это правильно настроенный радиус границы и скрытый перелив. Чтобы провести округлую обрезку, мы воспользуемся их методами. Этот метод работает как с фоновыми изображениями, так и с обычными фотографиями, и мы уже рассмотрели оба варианта, поэтому не будем долго на них останавливаться.
Этот метод работает как с фоновыми изображениями, так и с обычными фотографиями, и мы уже рассмотрели оба варианта, поэтому не будем долго на них останавливаться.
Граница изображения прекрасного цветка выше не прямоугольная. Попробуйте навести на него курсор, чтобы проверить, использует ли браузер настоящую прямоугольную границу, а не ту, которую он предполагал. Я советую использовать надежную ссылку, чтобы лучше понять синтаксис свойства border-radius, потому что он сложный.
Код HTML —
Вывод —
Сложные пути обрезки с помощью Clip-Path
Среди упомянутых, этот самый сложный и эффективный. Чтобы охватить все его возможности, может потребоваться отдельная статья или даже специализированная книга. Мы рассмотрим его синтаксис, основное использование и различные примеры.
В некотором смысле, этот CSS-инструмент — единственный из упомянутых в этом посте, который специально разработан для обрезки фотографий, если подумать. Думали ли мы вообще рассматривать кадрирование как побочный продукт других свойств CSS? в основном из-за того, что эти функции гораздо удобнее. Кроме того, кадрирование иногда может быть необходимым вторичным эффектом, а не основным. Давайте сначала рассмотрим синтаксис свойства clip-path:
Думали ли мы вообще рассматривать кадрирование как побочный продукт других свойств CSS? в основном из-за того, что эти функции гораздо удобнее. Кроме того, кадрирование иногда может быть необходимым вторичным эффектом, а не основным. Давайте сначала рассмотрим синтаксис свойства clip-path:
Basic-Shape и Geometry-Box
Благодаря этому разделу синтаксиса мы можем работать с предустановленным набором фигур. Он довольно сильный, несмотря на недостатки. Вы можете использовать функции inset(), circle(), ellipse(), polygon() и path для создания базовых фигур. Последний дает пользователям возможность обрезать изображения с использованием синтаксиса SVG.
Возможно, значение поля геометрии не указано. Мы можем использовать его вместо базового. Когда вы используете геометрическую рамку, вы можете ограничить обрезку, используя определенную область, например, отступ или обводку, используя влияние SVG. Я не буду приводить примеры использования блока геометрии.
Код HTML-
Вывод-
Использование ширины, высоты и переполнения для обрезки изображений в CSS
Хотя этот подход кажется обходным решением, он имеет свои собственные применения. В этом методе используются атрибуты ширины, высоты и переполнения CSS.
- Он может получить контейнер класса, добавив div.
- Установите скрытое переполнение, а ширину и высоту — 150 пикселей.
- Картинка может быть размещена по вашему желанию с использованием полей. В данном случае измените его на -100px 0 0 -150px.
Код HTML-
Результат-
Обрезка соотношения сторон с помощью Calc() и Padding-Top
соотношение вы выбираете.
Сначала понадобится так называемый идеальный квадрат. Используя этот хак, вы можете превратить любое изображение в квадрат, поместив его в контейнер изображения, который соответствует критериям, перечисленным ниже:
- Высота 0,9.
 0018
0018 - Значение padding-top равно ширине контейнера.
- Выбрано относительное значение свойства position.
- Установите абсолютное значение свойства положения изображения с верхним значением 0.
- Используйте метод calc(), чтобы установить значение padding-top контейнера изображения в соответствии с вашим предпочтительным соотношением сторон.
Код HTML-
Вывод-
Использование CSS-преобразований
Обрезка с помощью CSS-преобразований расширяет ранее рассмотренный метод обрезки соотношения сторон. Основное отличие состоит в том, что мы будем изменять размер, перемещать и поворачивать изображение с помощью функции преобразования CSS.
Код HTML-
Вывод-
Панорамирование для кадрирования с верхним и нижним полем
В этом методе верхняя и нижняя границы используются вместе с самим изображением. Их также можно использовать в сочетании со скрытым значением свойства переполнения родительского контейнера.
Их также можно использовать в сочетании со скрытым значением свойства переполнения родительского контейнера.
Вывод-
Панорамирование для кадрирования с левым и правым полем и шириной
Аналогично описанному ранее методу, за исключением того, что в этом случае изображение обрезается с использованием правого и левого полей. Сделав это, вы можете выбрать ширину обрезанного изображения.
Выход-
Заключение
- В этой статье мы обсудили, Как обрезать изображение в CSS? и различные способы обрезки изображения с помощью CSS.
- Мы узнали об использовании тега
с инструментами подгонки объекта и положения объекта, используемыми для обрезки и изменения положения изображения. Мы также обсудили использование свойства background-image с методами background-size и background-position.
- Мы используем фоновые изображения с постоянными атрибутами соотношения сторон или пропорций в наших интересах.

- Мы научились формировать обрезанное изображение с помощью радиуса границы.
- Мы обсуждали кадрирование с помощью clip-path, используя синтаксис:
- Мы также изучили базовые формы и создание блоков геометрии с использованием синтаксиса SVG.
- Мы использовали соотношение сторон с методом calc() и применили padding-top для преобразования любого изображения в квадрат, поместив его в контейнер, отвечающий определенным критериям, и используя преобразования CSS.
- Мы используем свойства переполнения margin-top и margin-bottom, чтобы обрезать изображение, и, наконец, мы делаем то же самое для margin-left и margin-right.
Как обрезать изображения Divi и изменить соотношение сторон в конструкторе
Друзья, я рад поделиться с вами некоторыми очень удобными фрагментами CSS для обрезки и изменения соотношения сторон изображения Divi в конструкторе Divi.
Это будет весело!
Математика + CSS + Фотография = Веселье! 🙂
Когда я разрабатывал свою дочернюю тему Divi Paving, мне нужно было, чтобы три изображения имели одинаковые пропорции независимо от размера, загруженного конечным пользователем, поскольку они могут быть не так хорошо знакомы с тем, как настроить это в Photoshop. Поэтому я решил поделиться со всеми своими замечательными друзьями из Divi, как это сделать!
Поэтому я решил поделиться со всеми своими замечательными друзьями из Divi, как это сделать!
Присоединяйтесь к подписчикам на нашем канале YouTube и наслаждайтесь другими видеоуроками Divi!
Подписаться на YouTube
Объяснение и расчеты
Как принудительно изменить соотношение сторон изображения Divi
Большинство из нас знакомы с соотношением сторон изображения или видео. Наши устройства также часто изготавливаются с такими же пропорциями. Первое число в соотношении — это ширина, а второе число — высота . Как вы можете видеть в приведенных ниже примерах CSS, трюк CSS работает с отступами и использует процент . По сути, процент равен высоте , деленной на ширину . Чтобы рассчитать, какой процент использовать в CSS для соотношения сторон изображения Divi, просто используйте эту математическую формулу.
По сути, процент равен высоте , деленной на ширину . Чтобы рассчитать, какой процент использовать в CSS для соотношения сторон изображения Divi, просто используйте эту математическую формулу.
- Разделить второе число на первое число
- Переместить запятую на два знака вправо
- Добавить знак процента
Квадрат 1:1 – 1 / 1 = 1,00 = 100 %
Пейзаж 16:9 – 9 / 16 = 0,5625 = 56,25 %
Пейзаж 4:3 – 3 / 4 = 0,75 = 75 %
Пейзаж 3:2 – 2 / 3 = 0,6667 = 66,67 %
Портрет 9:16 – 16/9 = 1,7778 = 177. 78%
Портрет 3:4 – 4 / 3 = 1,3334 = 133,34%
Портрет 2:3 – 3 / 2 = 1,5 = 150%
Теперь вы можете использовать эту формулу и для других размеров!
ПРИМЕЧАНИЕ: Мы только что узнали, что если ссылка на изображение настроена на открытие в лайтбоксе, это не сработает. Однако это редкость, и мы будем искать решение.
Однако это редкость, и мы будем искать решение.
Примеры и фрагменты CSS
ПРИМЕЧАНИЕ. Всегда добавляйте правильный класс к модулю изображения для желаемого соотношения сторон. В этом уроке я сделал это очень просто! 🙂 (Просто уберите точку в начале.)
Как обычно, вы можете скопировать и вставить эти фрагменты CSS в поле Divi> Параметры темы> Пользовательский CSS .
Квадрат 1:1
/*соотношение сторон изображения квадрат 1:1*/
.pa-image-1-1 .et_pb_image_wrap {
обивка верха: 100%;
дисплей: блок;
}
.pa-image-1-1 .et_pb_image_wrap img {
положение: абсолютное;
высота: 100%;
ширина: 100%;
сверху: 0;
слева: 0;
справа: 0;
внизу: 0;
объект подходит: обложка;
} Пейзаж 16:9
/*соотношение сторон изображения альбомный 16:9*/
.pa-image-16-9 .et_pb_image_wrap {
обивка верха: 56,25%;
дисплей: блок;
}
.pa-image-16-9 .et_pb_image_wrap img {
положение: абсолютное;
высота: 100%;
ширина: 100%;
сверху: 0;
слева: 0;
справа: 0;
внизу: 0;
объект подходит: обложка;
} Пейзаж 4:3
/*соотношение сторон изображения альбомный 4:3*/ .pa-image-4-3 .et_pb_image_wrap { обивка верха: 75%; дисплей: блок; } .pa-image-4-3 .et_pb_image_wrap img { положение: абсолютное; высота: 100%; ширина: 100%; сверху: 0; слева: 0; справа: 0; внизу: 0; объект подходит: обложка; }
Пейзаж 3:2
/*соотношение сторон изображения альбомный 3:2*/
.pa-image-3-2 .et_pb_image_wrap {
обивка верха: 66,66%;
дисплей: блок;
}
.pa-image-3-2 .et_pb_image_wrap img {
положение: абсолютное;
высота: 100%;
ширина: 100%;
сверху: 0;
слева: 0;
справа: 0;
внизу: 0;
объект подходит: обложка;
} Книжная 9:16
/*соотношение сторон изображения альбомная 9:16*/
.pa-image-9-16 .et_pb_image_wrap {
обивка верха: 177,77%;
дисплей: блок;
}
.pa-image-9-16 .et_pb_image_wrap img {
положение: абсолютное;
высота: 100%;
ширина: 100%;
сверху: 0;
слева: 0;
справа: 0;
внизу: 0;
объект подходит: обложка;
} Книжная 3:4
/*соотношение сторон изображения альбомная 3:4*/
.pa-изображение-3-4 .et_pb_image_wrap {
обивка верха: 133,33%;
дисплей: блок;
}
. pa-image-3-4 .et_pb_image_wrap img {
положение: абсолютное;
высота: 100%;
ширина: 100%;
сверху: 0;
слева: 0;
справа: 0;
внизу: 0;
объект подходит: обложка;
}
pa-image-3-4 .et_pb_image_wrap img {
положение: абсолютное;
высота: 100%;
ширина: 100%;
сверху: 0;
слева: 0;
справа: 0;
внизу: 0;
объект подходит: обложка;
} Книжная 2:3
/*соотношение сторон изображения альбомная 2:3*/
.pa-изображение-2-3 .et_pb_image_wrap {
обивка верха: 150%;
дисплей: блок;
}
.pa-image-2-3 .et_pb_image_wrap img {
положение: абсолютное;
высота: 100%;
ширина: 100%;
сверху: 0;
слева: 0;
справа: 0;
внизу: 0;
объект подходит: обложка;
} Понравились эти фотографии?
Присоединяйтесь к нам в Instagram!
Все эти снимки были сделаны мной в Пенсильвании. Если вам нравятся подобные вещи, подпишитесь на мои страницы в Instagram, чтобы увидеть больше фотографий!
Последнее обновление 31 августа 2021 г., 18:25
Вот и все!
Надеюсь, вам понравилось изучение того, как обрезать изображения Divi и изменить соотношение сторон в Builder. Пожалуйста, поделитесь своими мыслями в комментариях ниже. Если вы найдете ценность в этом типе публикации, пожалуйста, подпишитесь , потому что у нас есть тонн обучающих материалов, которые нужно опубликовать !
Если вы найдете ценность в этом типе публикации, пожалуйста, подпишитесь , потому что у нас есть тонн обучающих материалов, которые нужно опубликовать !Подписаться
Каждый месяц мы рассылаем по электронной почте бюллетень с последними учебными пособиями, обновлениями продуктов, полезными ресурсами и любыми другими отраслевыми или личными новостями. Иногда мы отправляем дополнительное отдельное электронное письмо здесь и там, если просто не можем ждать! Вот что вы получите, если оформите подписку, и вы всегда сможете отказаться от подписки в любое время, если просто больше не можете этого терпеть 🙂
Публикация в блоге OptinИмя
Фамилия
Пожалуйста, поделитесь этой публикацией!
Фейсбук
Твиттер
Пинтерест
Нельсон — владелец компании Pee-Aye Creative в прекрасном штате Пенсильвания. Он любит помогать малому бизнесу, исследовать природу, создавать веб-сайты с помощью Divi и учить других.
Он любит помогать малому бизнесу, исследовать природу, создавать веб-сайты с помощью Divi и учить других.
Календарь событий Divi
Рейтинг 5.00 из 5
Легко интегрируйте плагин «Календарь событий» с Divi и отображайте и настраивайте свои события с помощью красивых модулей Divi!
От: $45.00 / годКурс Divi для начинающих
Рейтинг 5,00 из 5
Начните создавать потрясающие веб-сайты Divi с помощью нашего полного учебного курса для начинающих с 4,5 часами видео и письменных материалов!
От: 47,00 $ / годDivi Carousel Maker
Рейтинг 5,00 из 5
Создавайте красивые карусели из любых модулей Divi, включив переключатель и изменив настройки дизайна!
От: 25,00 $ / годDivi Contact Form Helper
Рейтинг 5,00 из 5
Обновите контактную форму Divi с множеством новых настроек и премиальных функций, таких как загрузка файлов, выбор даты и времени, настраиваемая строка темы, электронные письма с подтверждением, интеграция с Zapier, сохранение отправленных материалов в базу данных, SMTP, значки, новые теги слияния, статистика панели управления и т.




 0018
0018
 pa-image-4-3 .et_pb_image_wrap {
обивка верха: 75%;
дисплей: блок;
}
.pa-image-4-3 .et_pb_image_wrap img {
положение: абсолютное;
высота: 100%;
ширина: 100%;
сверху: 0;
слева: 0;
справа: 0;
внизу: 0;
объект подходит: обложка;
}
pa-image-4-3 .et_pb_image_wrap {
обивка верха: 75%;
дисплей: блок;
}
.pa-image-4-3 .et_pb_image_wrap img {
положение: абсолютное;
высота: 100%;
ширина: 100%;
сверху: 0;
слева: 0;
справа: 0;
внизу: 0;
объект подходит: обложка;
}  pa-image-3-4 .et_pb_image_wrap img {
положение: абсолютное;
высота: 100%;
ширина: 100%;
сверху: 0;
слева: 0;
справа: 0;
внизу: 0;
объект подходит: обложка;
}
pa-image-3-4 .et_pb_image_wrap img {
положение: абсолютное;
высота: 100%;
ширина: 100%;
сверху: 0;
слева: 0;
справа: 0;
внизу: 0;
объект подходит: обложка;
}