html — Как «обрезать» ту часть изображения, которая является пустой?
Вопрос задан
Изменён 6 лет 4 месяца назад
Просмотрен 2k раза
Добрый день друзья! Я пишу сайт с нуля, сейчас закончил рисовать дизайн, но вот возникла проблема, взгляните на картинку
Красным пунктирным прямоугольником я выделил границы картинки с коленкой девушки, и всё дело в том, что границы картинки заползают на кнопку и потому в этом месте нажатие по кнопке невозможно будет сделать. Вопрос : можно ли как-то программно «обрезать» нижнюю часть картинки и по бокам, дабы пустое место на картинке не являлось его частью и можно было нажать на кнопку?
У меня уже был вариант — коленку девушки поместить на задний план, а кнопку на передний и обрезать часть картинки, которую занимает коленка у девушки.
- html
- img
- css
4
Вариант А: сделать на кнопке прозрачную область по форме коленки девушки и использовать z-index.
Вариант Б: скопировать часть коленки девушки на фон кнопки и использовать z-index.
Вариант В: использовать тег <map>
Вы конечно извините за такой вариант, но игры с z-индексами ни к чему не приведут. Я бы вырезал из макета конкретный сегмент с изображением колена и дал бы его как дополнительный backgroung для кнопки. a { background: url(коленка.png) 20px top; }
Вот вам ещё способ: http://jsfiddle.net/Q3RSR/1/
.navbar-nav {
margin-top: 0;
margin-bottom: 0;
}
.navbar-nav > li {
float: left;
}
.navbar-default .navbar-nav > li > a:hover {
background: yellow;
}
. girl {
position: relative;
}
.girl img {
display: block;
}
.gp {
position: absolute;
z-index: 16;
}
#gp1 {
bottom: -2px;
left: 203px;
}
#gp2 {
bottom: -4px;
left: 204px;
}
#gp3 {
bottom: -6px;
left: 205px;
}
#gp4 {
bottom: -8px;
left: 208px;
}
#gp5 {
bottom: -10px;
left: 214px;
}
#gp6 {
bottom: -12px;
left: 218px;
}
girl {
position: relative;
}
.girl img {
display: block;
}
.gp {
position: absolute;
z-index: 16;
}
#gp1 {
bottom: -2px;
left: 203px;
}
#gp2 {
bottom: -4px;
left: 204px;
}
#gp3 {
bottom: -6px;
left: 205px;
}
#gp4 {
bottom: -8px;
left: 208px;
}
#gp5 {
bottom: -10px;
left: 214px;
}
#gp6 {
bottom: -12px;
left: 218px;
}<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet" /> <div> <img src="http://storage8.static.itmages.ru/i/13/1212/h_1386850247_6570738_be60b88f56.jpg" /> <img src="http://storage8.static.itmages.ru/i/13/1212/h_1386850247_1561297_bd836a91c1.png" /> <img src="http://storage8.static.itmages.ru/i/13/1212/h_1386850247_1165173_33a8c4ac5d.png" /> <img src="http://storage9.static.itmages.ru/i/13/1212/h_1386850247_3634114_9c224a65a6.png" /> <img src="http://storage9.static.itmages.ru/i/13/1212/h_1386850248_4799952_fc751f47b6.png" /> <img src="http://storage9.static.itmages.ru/i/13/1212/h_1386850248_2899901_85e75be117.png" /> <img src="http://storage5.static.itmages.ru/i/13/1212/h_1386850248_7575389_0672aef103.png" /> </div> <div> <ul> <li><a href="">пункт</a> </li> <li><a href="">пункт 2</a> </li> <li><a href="">пункт 3</a> </li> <li><a href="">пункт 4</a> </li> <li><a href="">пункт 5</a> </li> </ul> </div>
Он ужасен чуть более, чем полностью 🙂
Но задачу решает, притом никак не затрагивая саму менюшку.
Кликабельность кнопки при этом плавно обходит коленку.
А менюшку затрагивать не стоит, поскольку её вероятнее всего впоследствии будут редактировать люди, недостаточно компетентные в разработке сайтов, чтобы прописывать массивы значений для тэга . Да и даже самому разработчику не придётся этого делать, если пункты меню изменятся, и расположение кнопки по отношению к картинке изменится. Кроссбраузерность тоже имеет значение: ширина пунктов меню (а следовательно и положение данного пункта относительно картинки) может зависеть от шрифтов, которые как минимум в каждой ОС свои.
Порастягивайте вширь окно браузера: положение коленки относительно менюшки будет меняться, но работать корректно будет при любом положении.
Применить pointer-events: none; для изображения девушки.
Отрежь колено и оставь его на кнопке, т.е. часть колена станет кнопкой. Что бы убрать ссылку с коленки на кнопке воспользуйся тэгом map http://htmlbook.ru/html/map
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Обрезка и маска — SVG
- « Предыдущая статья
- Следующая статья »
На первый взгляд, странно стирать то, что было только что нарисовано.
Обрезка (Clipping) позволяет скрыть часть одного или нескольких элементов, используя другой. В этом случае нельзя настроить прозрачность элемента, это подход «все или ничего».
Маска, с другой стороны, позволяет создавать полупрозрачные эффекты (например, размытые края).
Кадрирование изображений
Мы можем создать полукруг на основе окружности:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<clipPath>
<rect x="0" y="0" />
</clipPath>
</defs>
<circle cx="100" cy="100" r="100" clip-path="url(#cut-off-bottom)" />
</svg>
По центру (100,100) нарисован круг с радиусом 100. Атрибут clip-path ссылается на элемент <clipPath> (en-US)rect. Этот прямоугольник позволит отрисовать верхнюю половину чёрного холста. Обратите внимание, что элемент
Этот прямоугольник позволит отрисовать верхнюю половину чёрного холста. Обратите внимание, что элемент clipPath обычно помещается в раздел defs.
При этом сам прямоугольник отрисован не будет. Вместо этого прямоугольник задаст область отрисовки. Так как прямоугольник перекрывает только верхнюю половину круга, нижняя половина круга исчезает:
| Screenshot | Live sample |
|---|---|
Теперь мы получили полуокружность без необходимости использования элемента path. При “обрезке” каждый путь внутри clipPath проверяется и оценивается вместе с его свойствами stroke и transform. Другими словами, всё что не находится в залитой области clipPath не будет отображено. Цвет, непрозрачность и т. д. не влияют на результат.
Маска
Хороший пример использования маски — это градиент. В разных местах изображения с помощью масок можно добиться разной степени прозрачности.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<linearGradient>
<stop offset="0" stop-color="white" stop-opacity="0" />
<stop offset="1" stop-color="white" stop-opacity="1" />
</linearGradient>
<mask>
<rect x="0" y="0" fill="url(#Gradient)" />
</mask>
</defs>
<rect x="0" y="0" fill="green" />
<rect x="0" y="0" fill="red" mask="url(#Mask)" />
</svg>
Фактически на примере находятся два прямоугольника: зелёный на нижнем слое и красный на верхнем. У красного есть атрибут mask. Содержимое маски это элемент rect, заполненный градиентом, где прозрачная заливка перетекает в белую. В результате, пиксели красного прямоугольника наследуют прозрачность (alpha-value) маски, и мы видим красно-зелёный градиент:
| Screenshot | Live sample |
|---|---|
Прозрачность
opacityМожно достаточно просто установить прозрачность для всего элемента, например используя атрибут opacity:
<rect x="0" y="0" opacity=".5" />
Вышеуказанный прямоугольник будет полупрозрачным. Для того, чтобы задать непрозрачность заливке или контуру мы можем использовать 2 отдельных атрибута fill-opacity и stroke-opacity. Обратите внимание, что заполнение контура будет перекрывать основную заливку. Следовательно, если установить прозрачность контура у элемента, который также имеет заливку, половина контура наложится на цвет заливки, а другая на фон:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <rect x="0" y="0" fill="blue" /> <circle cx="100" cy="100" r="50" stroke="yellow" stroke-width="40" stroke-opacity=".5" fill="red" /> </svg>
| Screenshot | Live sample |
|---|---|
В этом примере используется красный круг на голубом фоне. Жёлтый контур установлен на 50% непрозрачности, что приводит к эффекту двойного цвета.
Одним из мощных инструментов является display: none. Поэтому неудивительно, что было принято решение использовать это CSS свойство в SVG вместе с visibility и clip, как определено в CSS 2. Для восстановления значения по умолчанию ранее важно знать, что начальное значение для всех элементов SVG — inline.
- « Предыдущая статья
- Следующая статья »
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Два метода обрезки изображений в CSS
В течение последних нескольких лет CSS быстро улучшался, и многие функции теперь стали доступны в чистом CSS. Есть несколько веб-сайтов, которые предоставляют учебные пособия и введение в функции CSS. Одним из лучших среди них является MDN Web Docs.
Есть несколько веб-сайтов, которые предоставляют учебные пособия и введение в функции CSS. Одним из лучших среди них является MDN Web Docs.
Сайт MDN содержит интерактивные примеры, позволяющие изучить многие текущие и будущие функции. Он также показывает таблицу совместимости браузеров, чтобы вы могли понять охват той или иной функции в разных браузерах.
Одной из функций, необходимых почти для всех веб-сайтов, является обрезка изображений. Многие веб-сайты полагаются на PHP, Node и другие языки программирования для обрезки изображений. Но давайте не будем зацикливаться на языках программирования и сосредоточимся на двух методах CSS, которые меньше зависят от этих языков. Иногда нам просто нужно скрыть часть изображения, а не обрезать его.
Использование object-fit и object-position для обрезки изображений в CSS
Свойства object-fit и object-position в CSS позволяют разработчикам управлять изображениями и видео так же, как они контролируют фоновые изображения. Эти два свойства предлагают широкий спектр использования в чистом виде для обрезки изображений в CSS и размещения их в контейнере.
Эти два свойства предлагают широкий спектр использования в чистом виде для обрезки изображений в CSS и размещения их в контейнере.
Изучение свойства object-fit
Свойство object-fit сообщает содержимому, подобно изображению, определенным образом реагировать на его поле содержимого (черная рамка на изображениях ниже). Используя объектную подгонку, вы можете заставить изображение заполнить поле содержимого, сохраняя или игнорируя его соотношение сторон.
Это свойство может принимать пять значений в соответствии со стандартами. Вы можете просмотреть следующие примеры вживую в CodePen. В каждом примере показано изображение, содержащееся в поле содержимого, которое имеет разную ширину.
Содержащееся значение
Изображение масштабируется, чтобы сохранить соотношение сторон и вписаться в поле содержимого. Все изображение заполняет поле, сохраняя соотношение сторон.
img { объект-подгонка: содержит; } Значение обложки
Размер изображения соответствует соотношению сторон, чтобы заполнить все поле содержимого. Если соотношение сторон изображения не совпадает с соотношением сторон блока, изображение будет обрезано по размеру.
Если соотношение сторон изображения не совпадает с соотношением сторон блока, изображение будет обрезано по размеру.
img { объект подходит: обложка; } Значение заполнения
Размер изображения соответствует размеру поля содержимого. Если соотношение сторон объекта не совпадает с соотношением сторон коробки, то изображение будет растянуто, чтобы соответствовать ему.
img { объект-подгонка: заливка; } Значение none
Размер изображения не будет изменен.
img { объект-подгонка: нет; } Уменьшенное значение
Размер изображения такой, как если бы были указаны нет или содержат , что приводит к меньшему размеру конкретного изображения.
img { объект-подгонка: уменьшение масштаба; } Применение свойства object-position на практике
Это свойство меняет правила игры в позиционировании изображений при использовании object-fit. Оно работает аналогично свойству background-position.
Это свойство может принимать различные значения в соответствии со стандартами. Вы можете просмотреть следующие примеры вживую в CodePen.
Значения могут быть направлениями (сверху, слева, справа) или числовыми (10 пикселей, 20%).
img { положение объекта: вверху слева; }
img {позиция объекта: 100px 50px; } Использование ширины, высоты и переполнения для обрезки изображений в CSS
Этот метод звучит как обходной путь, но у него есть свои варианты использования. В этой технике мы используем свойства ширины, высоты и переполнения в CSS.
Вы можете просмотреть следующий пример в реальном времени в CodePen.
- Добавьте div , чтобы получить контейнер класса .
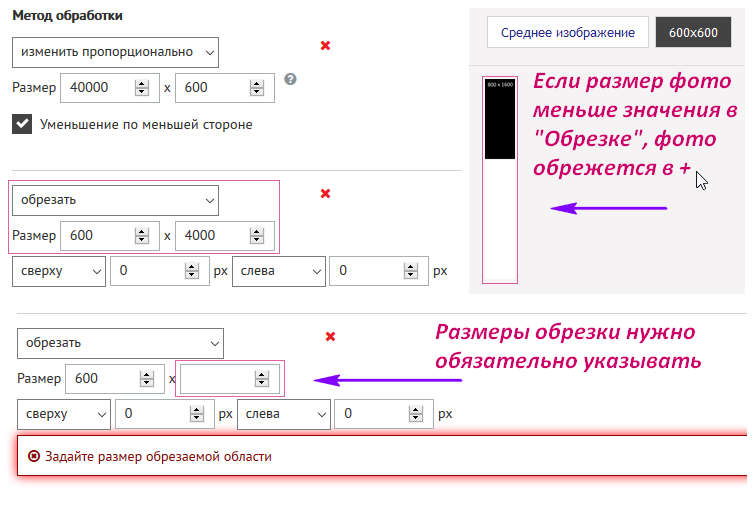
- Установите ширину и высоту на 150px , затем установите переполнение на скрыто .
- Используйте поле для размещения изображения в соответствии с вашими потребностями.
 В этом случае установите его на -100px 0 0-150px .
В этом случае установите его на -100px 0 0-150px .
Заключение
Свойство object-fit — это популярный и современный метод, используемый для обрезки изображений в CSS. Эта функция хорошо поддерживается современными браузерами, а это означает, что вы можете использовать ее, не беспокоясь о проблемах совместимости.
Технику подгонки объектов можно использовать во многих различных случаях, но она не может быть идеальным решением для каждого веб-сайта. На некоторых веб-сайтах нам необходимо обрезать фон, чтобы предотвратить загрузку больших изображений.
Мы использовали технику подгонки объектов в плагине Raven для темы Jupiter X , что упростило разработку. Не стесняйтесь делиться своими примерами использования в разделе комментариев ниже.
подписка
Подпишитесь на блог тем Artbees, чтобы получать лучшие советы и идеи по WordPress.
Обрезка изображений только с помощью CSS
При разработке темы Arroyo для WordPress я столкнулся с дилеммой. Некоторые стили постов лучше смотрелись на фотографиях с портретной ориентацией, в то время как большинство других лучше всего смотрелись на фотографиях с альбомной ориентацией.
Некоторые стили постов лучше смотрелись на фотографиях с портретной ориентацией, в то время как большинство других лучше всего смотрелись на фотографиях с альбомной ориентацией.
Сначала я справился с этим, зарегистрировав два размера изображения: один альбомный и один портретный. Используя оператор увеличения и условный тег, я смог вывести правильную ориентацию фотографии в правильных стилях постов.
Однако я также хотел, чтобы Arroyo поддерживала Infinite Scroll, как и все другие наши темы. Я не мог понять, как заставить инкрементные операторы работать с фильтрами рендеринга Jetpack.
Это заставило меня найти способ «обрезать» альбомно-ориентированное изображение, используя только CSS, чтобы сделать его портретно-ориентированным. К счастью, я нашел довольно простой способ сделать это, а это значит, что я мог отказаться от беспорядочного PHP и одновременно поддерживать Infinite Scroll. ?
Tl;dr: содержит неограниченное изображение внутри div с переполнением: скрыто;
Найдите изображение с альбомной ориентацией
Поскольку большинство миниатюр сообщений в Arroyo лучше всего выглядят в альбомной ориентации, мы начнем с фотографии с альбомной ориентацией, а затем воспользуемся нашей техникой обрезки изображений CSS, чтобы превратить ее в портрет. ориентированное фото.
ориентированное фото.
Оберните изображение в div
Разметка для настройки кадрирования только с помощью CSS очень проста. Все, что вам нужно сделать, это обернуть тег img в div .
<дел>
Изображение мопса имеет ширину 750 пикселей и высоту 500 пикселей. Давайте сделаем его портретно-ориентированным, сохранив высоту 500 пикселей, но уменьшив ширину вдвое до 375 пикселей.
Мы сделаем это с помощью следующего кода CSS:
.side-crop { max-width: 375px; переполнение: скрыто; }
.side-crop img { максимальная ширина: начальная; /* Возможно, необязательно. См. примечание ниже */ }
Вот то же изображение мопса с применением приведенного выше CSS.
Вуаля! Обрезка изображения на чистом CSS.
Примечание: Очень часто для max-width: 100%; для общего применения ко всем тегам img в темах WordPress. Это используется для предотвращения выхода изображений за пределы контейнера.
Это используется для предотвращения выхода изображений за пределы контейнера.
В данном случае это именно то, что нам нужно. Большое изображение не может сломать макет, потому что мы заключаем его в div со скрытым переполнением.
Но я хочу увидеть мопса целиком!
В приведенном выше примере морда нашего мопса разрезана пополам. Будьте уверены, мы можем настроить это положение обрезки с помощью небольшого отрицательного отступа текста.
Давайте добавим следующий код CSS для настройки:
.side-crop { text-indent: -140px; } Теперь морда нашего мопса полностью видна во всей красе, завернутой в одеяло. ?
Обрезка, позиционирующая неизвестное
Если у вас нет программного обеспечения для распознавания лиц, которое работает для собак, вы не сможете найти это число -140px, не измеряя его вручную.
Это может создать проблему для определенных фотографий, но это неотъемлемая проблема любой «глупой» техники автоматической обрезки.
Тем не менее, вот несколько удобных приемов CSS, которые вы можете использовать, чтобы обрезать положение неизвестного, а именно отрицательные отступы в процентах.
В приведенном ниже примере мы будем использовать отступ текста: -50%; вместо text-indent: -140px;
Это обрежет левую и правую стороны одинаково, по сути, «центральную» обрезку.
Это сработало бы лучше всего, если бы на всех фотографиях объекты находились в центре, как на фотографии мопса. Но это было бы почти невозможно предвидеть, когда вы выпускаете тему для всего мира.
В случае с Arroyo мы решили просто обрезать правую сторону во всех случаях. Пользователи могут стилизовать определенные классы сообщений, чтобы настроить таргетинг на определенные фотографии, с которыми у них есть проблемы. (Обратитесь в нашу службу поддержки, если вам нужна помощь!)
Интересно, text-indent: -100%; , который обрезает левое, а не правое, эквивалентно direction: rtl; , обычно используется для изменения направления текста для языков с письмом справа налево.
Вертикальное кадрирование и позиционирование
Тема блога с разной ориентацией изображения, по общему признанию, довольно необычный вариант использования.
Я на скорую руку привел еще один случай, когда это может пригодиться. Обратите внимание, что здесь используется вертикальная обрезка вместо горизонтальной, но, тем не менее, это та же концепция.
См. «Вертикальная обрезка пера» Лиланда Файгеля (@leland) на CodePen.
Вместо max-width мы используем height для обрезки по вертикали. И вместо отрицательного значения text-indent мы используем отрицательное значение margin-top для его позиционирования.
Мы могли бы также использовать отрицательные поля для горизонтальной обрезки. Есть несколько способов содрать шкуру с кошки.
Недостатки
Одним из самых очевидных недостатков является то, что вы потенциально можете загрузить гигантское изображение, из которого видна лишь небольшая часть.
Это пустая трата полосы пропускания.
Если вы планируете использовать эту технику, постарайтесь, по крайней мере, уменьшить размер ваших изображений до такой степени, чтобы не слишком большая их часть «тратилась впустую» на скрытую часть.
Чтобы справиться с этим в Arroyo, я позаботился о том, чтобы загрузить изображение «Большого» размера, в отличие от загрузки любого размера, загруженного пользователем (который мог быть потенциально гигантским).
По умолчанию размер этого изображения не превышает 1024×1024. Это также дает пользователю дополнительную гибкость, так как размер изображения «Большой» можно установить в Настройки → Медиа .
Заключение
Я понимаю, что когда вы проснулись этим утром, вы, вероятно, не подумали: «Эй, я бы хотел, чтобы кто-нибудь написал в блоге статью о том, как обрезать изображения только с помощью CSS», но, надеюсь, это пригодится кому-то еще. в будущем. 🙂
Еще одна цель этой записи в блоге — показать вам, что иногда кажущуюся сложной проблему можно решить с помощью очень простого и очевидного решения.

 girl {
position: relative;
}
.girl img {
display: block;
}
.gp {
position: absolute;
z-index: 16;
}
#gp1 {
bottom: -2px;
left: 203px;
}
#gp2 {
bottom: -4px;
left: 204px;
}
#gp3 {
bottom: -6px;
left: 205px;
}
#gp4 {
bottom: -8px;
left: 208px;
}
#gp5 {
bottom: -10px;
left: 214px;
}
#gp6 {
bottom: -12px;
left: 218px;
}
girl {
position: relative;
}
.girl img {
display: block;
}
.gp {
position: absolute;
z-index: 16;
}
#gp1 {
bottom: -2px;
left: 203px;
}
#gp2 {
bottom: -4px;
left: 204px;
}
#gp3 {
bottom: -6px;
left: 205px;
}
#gp4 {
bottom: -8px;
left: 208px;
}
#gp5 {
bottom: -10px;
left: 214px;
}
#gp6 {
bottom: -12px;
left: 218px;
}
 5" />
5" />
 В этом случае установите его на -100px 0 0-150px .
В этом случае установите его на -100px 0 0-150px .