Advanced Custom Fields: Image Aspect Ratio Crop — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Поле для Advanced Custom Fields, которое заставляет пользователя обрезать изображение до определенных пропорций или размера в пикселях после загрузки. Использование пропорциональной обрезки особенно полезно в случаях использования адаптивных изображений.
После обрезки в галерее создается новый вариант обрезанного изображения, который также сохраняется в записи. Для нового изображения также создаются миниатюры. Пользователь может в любой момент повторно обрезать исходное изображение со страницы записи.
Варианты обрезанного изображения по умолчанию скрыты в медиа браузере и на странице медиа, но вы можете посмотреть их, выбрав «вид списка» на странице медиа.
Есть три режима работы: пропорциональная обрезка, размер в пикселях и свободная обрезка. Вы можете выбрать эту опцию при создании поля ACF
Пропорциональная обрезка
Используйте эту опцию, если вы хотите, чтобы изображение имело определенные пропорции, например 16:9, но при этом, размер в пикселях не имел значения.
После выбора изображения пользователь может выбрать область изображения, которая соответствует этому соотношению сторон. При нажатии кнопки «Обрезать» область обрезается из исходного изображения.
Если вам нужно изображение меньшего размера, воспользуйтесь функцией миниатюр WordPress для доступа к уменьшенной версии изображения.
Размер в пикселях
Используйте эту опцию, если вам нужно изображение определенного размера в пикселях, например 640×480. Пользователь не сможет выбрать изображение меньше заданного размера в пикселях.
После выбора изображения пользователь может выбрать область из нужного изображения, которая может быть больше, чем размер в пикселях, но не может быть меньше. Соотношение сторон выделенного фрагмента заблокировано в соответствии с размером в пикселях.
При нажатии кнопки «Обрезать» область обрезается из исходного изображения. После завершения обрезки изображение будет автоматически уменьшено до размера в пикселях. Это означает, что конечное изображение всегда будет указанного размера.
Свободная обрезка
Обрезку можно делать свободно, ограничений по пропорциям нет.
Требования
- WordPress: 4.9 или выше
- PHP 5.6 или выше
- Advanced Custom Fields 5.8 или выше (Pro или Free)
Совместимость
- Polylang Pro
- Enable Media Replace
WP Offload Media, Media Cloud и другие плагины, которые перемещают медиафайлы в удаленное местоположение
ACF 5.8 или выше (Pro или Free)
Спасибо
Особая благодарность Андерсу Торборгу за ACF Image Crop, который послужил источником вдохновения для этого плагина. Также спасибо Фэнюань Чен за библиотеку cropper.js!
- Обрезка изображения до соотношения сторон 16:9
- Обрезка в процессе
- Возможность повторно обрезать изображение после загрузки
- Скопируйте папку
acf-image-aspect-ratio-cropwp-content/plugins. - Активируйте плагин Image Aspect Ratio Crop на странице администрирования плагинов.

- Создайте новое поле через ACF и выберите тип Image Aspect Ratio Crop
- Прочтите описание выше для получения инструкций по использованию
Могу ли я использовать этот плагин с acf_form?
Да, эта функция была добавлена в версии 5.0.0. Пожалуйста, протестируйте её и оставьте отзыв, если у вас возникнут какие-либо проблемы.
Могу ли я получить доступ к метаданным исходного изображения из обрезанного изображения?
Да, исходные данные изображения сохраняются в поле
original_imageв возвращаемом массиве ACF. Таким образом вы можете получить доступ к таким данным, как alt-текст, description и title.Могу ли я использовать этот плагин с Elementor?
Нет, не совсем. Elementor поддерживает только встроенные поля ACF. Обратитесь в службу поддержки Elementor и попросите добавить поддержку сторонних полей. Некоторые обходные пути для ограниченной поддержки Elementor смотрите в этой записи.

Могу ли я использовать этот плагин с Beaver Builder?
Нет, не совсем. Beaver Builder поддерживает только встроенные поля ACF. Пожалуйста, свяжитесь со службой поддержки Beaver Builder и попросите их добавить поддержку для сторонних полей. Однако это ограничение можно обойти, используя плагин под названием «Toolbox For Beaver Builder». Дополнительные сведения см. на их веб-сайте .
У меня проблема или я хочу добавить код
Пожалуйста, используйте репозиторий GitHub, чтобы задать вопрос о плагине. Вы также можете создать pull request на GitHub.
Чем он отличается от другого плагина?
Этот плагин похож на Advanced Custom Fields: Image Crop Add-on. Изначально я создал ответвление этого плагина, чтобы добавить необходимую мне функциональность: указать соотношение сторон вместо размера в пикселях. К сожалению, похоже, что плагин больше не поддерживается, поэтому мой pull request не был слит.

Поэтому я с нуля создал ACF Image Aspect Ratio Crop в качестве альтернативы к ACF Image Crop .
Возможность использовать размер в пикселях вместо соотношения сторон была добавлена позже, потому что я получил очень много запросов на добавление этой функции.
Другой плагин не поддерживается активно и плохо работает с последними версиями ACF. Я стараюсь поддерживать этот плагин как можно лучше, когда выходят новые версии ACF и WordPress.
This is absolutely fantastic! I no longer have to instruct my clients how to crop images for the web using Photoshop or similar tools, it’s all done within WP!I ran a few tests to see how well it works:- changed «image» ACF field to «Image Aspect Ratio Crop». All existing image/page connections are retained.- changed the field back to «image» and disabled the plugin. All remains as is.This all feels very robust. What a great job creating this plugin, thank you so much!!
For us who use frontend forms to let visitors submit posts, this tool in incredibly useful!
Functional, well-designed, and fast!
I really love it, and frankly I don’t know what I’do without it. So thanks a lot for this awesome plugin!
So thanks a lot for this awesome plugin!
Wow, this plugin is absolutely PHENOMENAL! I sure hope that others will chip in and support this amazing developer. This plugin is perfect for allowing end users to add their own images without breaking your theme design. I’m so glad I found this plugin. My sincere thanks to the developer!
Exactly what i was looking for to ensure Users were uploading avatars in square format. Thank you
Thank for this tool !
I was requested for «something» that prevent users from submit Featured Images with wrong/poor sizes. Adding this ACF to the Posts with a requirement of minimum size did the trick, and also gave them the ability to crop the image for opengraph sizes (1:1 and 1.91:1)
«Advanced Custom Fields: Image Aspect Ratio Crop» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- joppuyo
«Advanced Custom Fields: Image Aspect Ratio Crop» переведён на 8 языков. Благодарим переводчиков за их работу.
Благодарим переводчиков за их работу.
Перевести «Advanced Custom Fields: Image Aspect Ratio Crop» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
6.0.2 (2022-08-24)
- Fix: Bump compatibility to WP 6.0
6.0.1 (2022-02-01)
- Fix: Bump compatibility to WP 5.9
Note: I’m currently working on version 7.0.0 of the plugin. This release will retain all the core functionality of the plugin, but it will feature a much improved code structure. This will make it easier to extend and to add more features to the plugin. Until 7.0.0 is released, I will not be adding any more features in the 6.x.x branch of the plugin. Despite this, bug fixes are of course provided. I have a lot of ideas for new features and improvements once 7.0.0 is released, so stay tuned!
6.0.0 (2021-10-20)
- Breaking change: Changed how minimum and maximum image pixel sizes work
- Minimum image size previously only affected the original uploaded file in aspect ratio mode.

- Maximum image size previously only affected the original uploaded file in aspect ratio mode. Now if cropped area is larger than maximum dimensions, final image will be scaled down to maximum dimensions.
- These changes do not apply to free crop mode, free crop minimum and maximum dimensions are disabled.
- Pixel size mode has always had minimum dimensions. Enforcing maximum dimensions are now disabled for pixel size mode since the image is always scaled down to pixel size.
5.1.4 (2021-09-18)
- Fix: Bump compatibility to WP 5.8
5.1.3 (2021-09-18)
- Fix: Fix potential issue with translations, see this thread for more information
5.1.2 (2021-03-11)
- Fix: Увеличен тэг stable
5.1.1 (2021-03-11)
- Fix: Увеличена совместимость до WP 5.7
5.1.0 (2021-01-30)
- Feature: Добавлен режим совместимости с REST API.
 Это позволяет обрезать изображения в интерфейсе администрирования WordPress с помощью admin-ajax.php вместо REST API. Вы можете включить это, перейдя в Плагины -> ACF Image Aspect Ratio Crop -> Настройки. Обратите внимание, что это временное исправление для сайта, на котором не включен REST API. Режим совместимости будет удален в будущей мажорной версии плагина.
Это позволяет обрезать изображения в интерфейсе администрирования WordPress с помощью admin-ajax.php вместо REST API. Вы можете включить это, перейдя в Плагины -> ACF Image Aspect Ratio Crop -> Настройки. Обратите внимание, что это временное исправление для сайта, на котором не включен REST API. Режим совместимости будет удален в будущей мажорной версии плагина. - Fix: Улучшено логирование ошибок
5.0.6 (2021-01-28)
- Fix: Исправление ошибки, вызванной неправильным порядком параметров в PHP 8.
5.0.5 (2020-12-22)
- Fix: Исправлена проблема совместимости с Polylang Pro 2.9.
5.0.4 (2020-12-13)
- Fix: Исправлена проблема совместимости с изменениями REST API WordPress 5.6
- Fix: Исправлена проблема с обрезкой front-end изображения, когда поле обрезанного изображения перезаписывало другое поле обрезанного изображения.
- Изменение: Протестировано до WordPress 5.6.
5.0.3 (2020-12-03)
- Fix: Исправлена ошибка, из-за которой обрезка не работала на подсайтах с несколькими сайтами
5.
 0.2 (2020-11-30)
0.2 (2020-11-30)- Fix: Обновленны строки перевода
5.0.1 (2020-11-30)
- Fix: Исправлена проблема совместимости с Yoast SEO, которая вызывала ошибку, из-за которой модальное окно медиа не открывалось
5.0.0 (2020-11-30)
- Критическое изменение: REST API теперь используется для обрезки изображения вместо admin-ajax
- Feature: Добавлена фронтенд обрезка изображений. Это позволяет использовать функцию обрезки с формами ACF на фронтенде, даже если у пользователя нет доступа к библиотеке медиа.
Я хотел бы воспользоваться моментом, чтобы рассказать, что у меня есть страница на GitHub Sponsors. Поддержка этого плагина — это сложная работа, и фронтенд обрезка изображений — одна из тех функций, которые я не использую лично, но меня столько раз просили о ней, что пришлось добавить в плагин, на это ушло много дней работы.
Если вы считаете эту функцию полезной или хотите поддержать разработку этого плагина, подумайте о том, чтобы поддержать меня на GitHub Sponsors. Спасибо!
Спасибо!
4.1.4 (2020-11-19)
- Увеличен тэг stable
4.1.3 (2020-11-19)
- Fix: WPML: исправлена проблема с WPML, когда в медиа галерее были видны обрезанные изображения
- Fix: WPML: при дублировании записи на перевод в WPML, поля изображений теперь меняются на переведенную версию.
- Fix: Исправлена ошибка, из-за которой сообщения об ошибках PHP, выводимые на странице, выталкивали модальное окно за пределы окна браузера
4.1.2 (2020-10-16)
- Fix: PHP Notice при сохранении страницы параметров ACF с включенным удалением неиспользуемых изображений.
4.1.1 (2020-10-14)
- Fix: Убедитесь, что исходное изображение существует, прежде чем использовать его в процессе обрезки.
- Fix: Улучшена совместимость с Polylang Pro за счет использования переведенной версии вложения при дублировании записи на другой язык.
4.1.0 (2020-10-07)
- Feature: добавьте фильтр
aiarc_jpeg_quality, чтобы изменить качество обрезки JPEG.
- Fix: Удалить излишне подробную отладку
4.0.6 (2020-10-03)
- Fix: Проблема, при которой изображение некорректно обрезается, если изображение имеет поворот EXIF и превышает предельное значение для большого изображения.
5.0.0-beta1 (13.09.2020)
- Критическое изменение: REST API теперь используется для обрезки изображения вместо admin-ajax
- Feature: добавлена фронтенд обрезка изображений. Обратите внимание на следующие ограничения:
- В настоящее время невозможно ограничить размер загружаемого файла
- В настоящее время невозможно ограничить формат файла для фронтенд загрузки. Разрешены изображения в форматах JPEG, PNG и GIF.
- В настоящее время невозможно ограничить высоту и ширину для фронтенд загрузок. Это означает, что изображения обрезанные по размеру могут быть меньше желаемого, но они все равно будут иметь правильное соотношение сторон.
4.0.5 (2020-09-06)
- Fix: Увеличена версия
4.
 0.4 (2020-09-06)
0.4 (2020-09-06)- Изменение: обновите скриншоты, чтобы отразить последние версии плагина и WordPress.
4.0.3 (2020-09-05)
- Изменение: Обновление зависимостей
- Fix: Улучшение смещенных кнопок обрезки, редактирования и удаления в ACF 5.9.
- Fix: Используйте пользовательские стили кнопок вместо настроек WordPress по умолчанию. Это прокладывает путь для front end обрезки, поскольку темы не могут нанести ущерб модальным стилям.
- Fix: Улучшено масштабирование при обрезке на мобильных устройствах.
4.0.2 (2020-08-17)
- Fix: Удалена неиспользуемая папка поставщика
3.4.1 (2020-08-17)
- Fix: Исправлена проблема, из-за которой минимальная высота и ширина не устанавливались при использовании размера в пикселях (Перенесено из версии 4.0.1).
4.0.1 (2020-08-17)
- Fix: Исправлена проблема, когда минимальная высота и ширина не устанавливались при использовании размера в пикселях
- Fix: Увеличено время ожидания удаленного GET с 5 до 25 секунд.

4.0.0 (2020-08-17)
- Критическое изменение: минимально необходимая версия PHP теперь 5.6
- Критическое изменение: минимально необходимая версия ACF теперь 5.8. Более ранняя версия может работать, но это минимальная версия, в которой есть автоматические тесты
- Критическое изменение: wp_remote_get используется вместо Guzzle при получении удаленных изображений. Это не сильно влияет, если вы не используете фильтры для изменения поведения получения удаленных изображений
- Изменение: Проверена совместимость с WordPress 5.5
3.4.0
- Feature: Добавлена совместимость с WPGraphQL
- Feature: Добавлены фильтры для настройки поведения, спасибо @urlund c GitHub!
3.3.2
- Fix: Исправлена проблема, из-за которой изображение не масштабировалось, когда оно соответствовало соотношению сторон.
- Fix: Исправлено имя файла при использовании свободной обрезки, используются фактические размеры файла вместо 0x0
3.
 3.1
3.1- Fix: Исправлена ошибка, из-за которой скрытое обязательное поле не позволяло сохранить кастомные поля.
- Fix: Удалена повторяющаяся подсказка для поля
3.3.0
- Feature: Добавлена возможность свободной обрезки, особая благодарность @phildittrich с GitHub за вклад в эту функцию
- Fix: Bсправлена ошибка, из-за которой минимальная высота и минимальная ширина не сохранялись при использовании опции размера в пикселях.
3.2.0
- Feature: Добавлена возможность использования размера в пикселях вместо пропорциональной обрезки. Ознакомьтесь с файлом readme для получения дополнительной информации о том, как это работает.
- Fix: исправлено неправильное отображение изображений в WP < 5.3
- Fix: Исправление визуальных ошибок для кнопок обрезки и редактирования для предотвращения переполнения элементов
- Изменение: обновлена протестированная версия WP до 5.4.
3.1.12
- Fix: Улучшена совместимость с обработкой больших изображений WordPress 5.
 3
3 - Fix: Разрешение закрытия модального окна обрезки с помощью клавиши escape
- Изменение: Изменение суффикса для пропорции в имени файла с x на тире, поскольку это вызывало некоторые проблемы с WP 5.3. Теперь файл my-image-aspect-ratio-16×9.jpeg вместо этого будет называться my-image-aspect-ratio-16-9.jpeg.
- Fix: Устранена проблема, из-за которой «удаление неиспользуемых обрезанных изображений» не работало должным образом с вложенными полями
3.1.11
- Fix: Удаление зависимости ramsey / uuid в пользу использования встроенной функции wp, поскольку зависимость вызывала проблемы в некоторых
конфигурациях сервера
3.1.10
- Fix: Устранена проблема, при которой изображение не отображалось в резервной копии из-за неправильного URL-адреса
3.1.8
- Fix: Исправление развертывания
3.1.0
- Feature: Добавление новой бета-функции: удалить неиспользуемые обрезанные изображения. Вы можете включить это, перейдя в
Плагины -> ACF Image Aspect Ratio Crop -> Настройки - Fix: Обновление совместимой версии до WordPress 5.
 3
3 - Fix: Добавить автоматизированные тесты
3.0.1
- Fix: Увеличена версия плагина
3.0.0
- Fix / Breaking change: Если изображение было удалено, возвращался объект с пустым полем original_image. В 3.0.0 вместо этого возвращается false, чтобы сохранить совместимость с обычным полем изображения.
2.2.1
- Fix: Улучшение совместимости с WPML
2.2.0
- Feature: Добавить совместимость с плагином ACF Image Crop
- Fix: Измените размер предварительного просмотра по умолчанию на средний, как в ACF 5.8.1.
- Fix: Удаление CSS тени изображения для соответствия последним стилям полей изображения ACF
2.1.1
- Fix: Исправлена ошибка, из-за которой координаты обрезки сохранялись после удаления изображения
2.1.0
- Feature: Обрезчик теперь запоминает последнее положение обрезки при повторной обрезке изображения
- Feature: Добавлена кнопка для сброса положения обрезки до значения по умолчанию (по центру)
- Fix: Увеличена поддерживаемая версия WordPress до 5.
 2
2
2.0.3
- Fix: Разрешена обрезка в случаях, когда изображение размещено удаленно и отсутствуют CORS заголовки
2.0.2
- Fix: Исправлена ошибка, из-за которой при сохранении в модальном окне обрезанное изображение заменялось на оригинальное, когда в «Изображение, отображаемое в модальном окне редактирования вложения» было выбрано «Исходное изображение».
- Fix: Cохранение версии плагина в базе данных для поддержки миграции
- Fix: Получение хэш файла в режиме отладки по пути к файлу вместо URL
2.0.1
- Fix: Исправлена опечатка
2.0.0
- Feature: Совместимость с WP Offload Media и аналогичными плагинами, которые перемещают изображения WordPress в удаленное место. Плагин теперь будет пытаться получить изображения с удаленных URL-адресов, если они не найдены в файловой системе
- Критическое изменение: Из-за новых зависимостей, PHP 5.5 теперь является минимально необходимой версией
1.
 3.1
3.1- Fix: Исправлен скрипт деплоя
1.3.0
- Feature: Перевод через w.org
1.2.3
- Fix: Обновлен readme
1.2.2
- Fix: Обновлены скриншоты
1.2.0
- Feature: Теперь можно редактировать исходные данные изображения вместо данных обрезанного изображения при нажатии кнопки карандаша в поле изображения. Это удобно, если у вас есть метаданные, такие как alt-текст, которыми вы хотите поделиться между исходным изображением и его обрезанными вариантами. Включите это, выбрав
Настройкив списке плагинов. - Feature: Теперь во время обрезки изображения отображается индикатор выполнения (spinner)
- Feature: Если при обрезки изображения возникает ошибка, сообщение об ошибке отображается в модальном окне вместо окна предупреждения браузера
- Feature: Улучшенные стили для обрезки
- Feature:Современный и улучшенный процесс сборки с помощью webpack
- Feature: Возможность локализации текстов UI
1.
 1.2
1.2- Fix: Увеличить поддерживаемую версию WordPress до 5.1
1.1.1
- Fix: Обновлен readme
1.1.0
- Feature: Разрешить настройку каталога загрузки файлов с помощью фильтров
aiarc_pre_customize_upload_dirиaiarc_after_customize_upload_dir
1.0.9
- Fix: Обновлены скриншоты
- Fix: Обновление информации о совместимости WordPress
1.0.8
- Исправление ошибки с обнаружением того же соотношения сторон
1.0.7
- Обновление информации о совместимости
1.0.6
- Исправление ошибки с обнаружением того же соотношения сторон
1.0.5
- Улучшение пользовательского интерфейса
- Исправлена ошибка, из-за которой обрезка иногда показывала неправильное изображение.
- Повышенная производительность в случаях, когда загруженное изображение имело правильные пропорции. Спасибо @hrohh на w.org за подсказку!
1.
 0.4
0.4- Исправление несовместимости с ACF 5.7
1.0.3
- Релиз на w.org
1.0.2
- Обновлен readme
1.0.1
- Исправлена ошибка, из-за которой обрезчик ломался, если было выбрано несколько изображений
- Обрезка теперь недоступна во время процесса обрезания
- Исправлена ошибка, из-за которой нельзя было повторно обрезать изображение перед сохранением записи
1.0.0
- Первая версия.
Оценки
Посмотреть все
- 5 звёзд 24
- 4 звезды 1
- 3 звезды 0
- 2 звезды 0
- 1 звезда 0
Войдите, чтобы оставить отзыв.
Участники
- joppuyo
Поддержка
Решено проблем за последние 2 месяца:
0 из 2
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Как обрезать изображения в wordpress
Приветствую на блоге !
Хотя я в предидущей статье обещал вам рассказать вам про внутреннюю перелинковку блога, но на этот раз не сдержу своего слова и расскажу о том, как можно обрезать изображение на wordpress.
Но спешу вас уверить — то обещание обязательно выполню в самых новых статьях своего блога.
А теперь, устраивайтесь поудобнее и поехали!
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Знаете ли вы, что на wordpress можно редактировать картинки (обрезать, повернуть, развернуть)? Сегодня я покажу как обрезать изображения прямо в редакторе wordpress.
Ниже показаны две почти одинаковые галереи. Различие лишь в том, что во второй показаны обрезанные участки изображений первой галереи.
Галерея №1
Прикосновение рук
Рука с мячом
Тайский десерт
Галерея №2
Прикосновение рук
Рука с мячом
Тайский десерт
В вордпрессе обрезать можно любое изображение (не обязательно из галереи) и вставить в запись. Но я покажу на примере галереи.
Но я покажу на примере галереи.
Примечание: Я предполагаю что у вас есть уже галерея. Если вы не знаете как создать галерею в wordpress, прочитайте пожалуйста это руководство.
Шаг 1. Откройте галерею для редактирования.
Убедитесь что находитесь в визуальном редакторе и нажмите кнопку редактировать галерею, как показано на скриншоте:
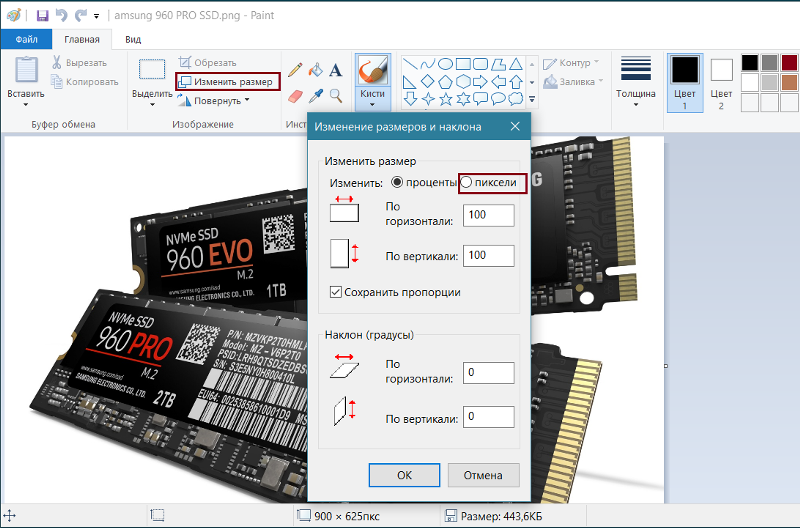
Шаг 2. Выберите изображение для редактирования.
Нажмите на изображение, которое хотите обрезать, а затем нажмите на кнопку «Редактировать». WordPress откроет изображение для редактирования в новой вкладке. Не закрывайте предыдущую вкладку (с редактировать галерею) к ней еще вернемся позже.
Шаг 3. Сделайте обрезку изображения.
На первый взгляд редактирование изображения может показаться сложным и не интуитивно понятным. Но если знать и выполнять в соответствующей последовательности этапы, редактирование будет простым.
- Выделите на картинке мышкой область которую хотите оставить.

- Выберите пропорции. (Мне нужен квадрат, поэтому выбрал 1:1 ). В поле «размер» можете подкорректировать область выделения.
- Перейдите в выделенную область и удерживая левую кнопку мышки уточните область кадра.
- Нажмите кнопку «Обрезка» в правом верхнем углу.
- Убедитесь, что изменения касаются только миниатюр (в моем случае).
- Нажмите кнопку «Сохранить».
Шаг 4. Обновление галереи.
Вернитесь в редактирование галереи. Для этого перейдите во вкладку, которая открылась на 2 шаге. Можете выбрать другую картинку для кадрирования (обрезки) или просто обновить галерею.
Шаг 5. Сохраните изменения в записи, содержащую галерею.
Обновите запись, которая содержит галерею.
Резюме.
Таким образом можно редактировать любое изображение на wordpress не используя различные графические редакторы для изменения картинки. Все что вам нужно это WordPress!
На этом все! Удачи во всем!
С вами был — Юрич!
До скорых встреч.
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Заказать сайт
Выберите тип сайта:Сайт-визиткаСайт компанииСайт для блогаИнтернет-магазин
Я согласен на обработку своих персональных данных
| /** | |
| * Обрезка изображения CSS. Принудительно обрезает изображение с соотношением сторон 4:3 посередине. | |
| * http://dabblet.com/gist/4711695 | |
| */ | |
| .img-кроп, | |
. img-кроп img{ img-кроп img{ | |
| ширина: 100%; /* в наши дни нужно быть отзывчивым */ | |
| } | |
| .img-кроп{ | |
| цвет фона: #ededed; /* цвет фона для коротких изображений */ | |
| переполнение: скрыто; | |
| /* удалить пробелы для встроенных блочных элементов */ | |
| межбуквенный интервал: -0,31 em; /* вебкит */ | |
| * межбуквенный интервал: обычный; /* сброс IE < 8 */ | |
межсловный интервал: -0. 43em; /* IE < 8 && геккон */ 43em; /* IE < 8 && геккон */ | |
| } | |
| .img-кроп: до, | |
| .img-кроп img{ | |
| /* центрировать изображение по вертикали */ | |
| Дисплей | : встроенный блок; |
| вертикальное выравнивание: посередине; | |
| } | |
| .img-кроп:до{ | |
| /* псевдоэлемент для выравнивания изображения по вертикали */ | |
| содержимое: «»; | |
| /* Магический номер */ | |
| /* Установите желаемое соотношение высоты (ширины) */ | |
| обивка верха: 75%; /* % исходной ширины изображения */ | |
| } | |
. img-кроп img{ img-кроп img{ | |
| /* удаляет (типа) изображение из потока */ | |
| отступ слева: 100%; | |
| маржа | : -999em -100%; |
| } | |
| /* Для макета */ | |
| /* Игнорировать */ | |
| изображение{ | |
| максимальная ширина: 100%; | |
| } | |
. строка{ строка{ | |
| очистить: оба; | |
| } | |
| .span50{ | |
| ширина: 50%; | |
| } | |
| .строка{ | |
| межбуквенный интервал: -0,31 em; /* вебкит */ | |
| * межбуквенный интервал: обычный; /* сброс IE < 8 */ | |
| межсловный интервал: -0.43em; /* IE < 8 && геккон */ | |
| } | |
. строка > * { строка > * { | |
| /*сбросить расстояние между буквами и словами для встроенных блоков*/ | |
| межбуквенный интервал: нормальный; | |
| межсловный интервал: нормальный; | |
| } | |
| .строка:до{ | |
| /* помогает выравнивать дочерние элементы по вертикали*/ | |
| содержимое:»»; | |
| высота: 100%; | |
| поле слева: -1px; | |
| ширина: 1 пиксель; | |
| } | |
. строка > * , строка > * , | |
| .строка:до{ | |
| Дисплей | : встроенный блок; |
| *дисплей: встроенный; *увеличение: 1; /* взлом ie7 */ | |
| с плавающей запятой: нет; | |
| вертикальное выравнивание: посередине; | |
| } |
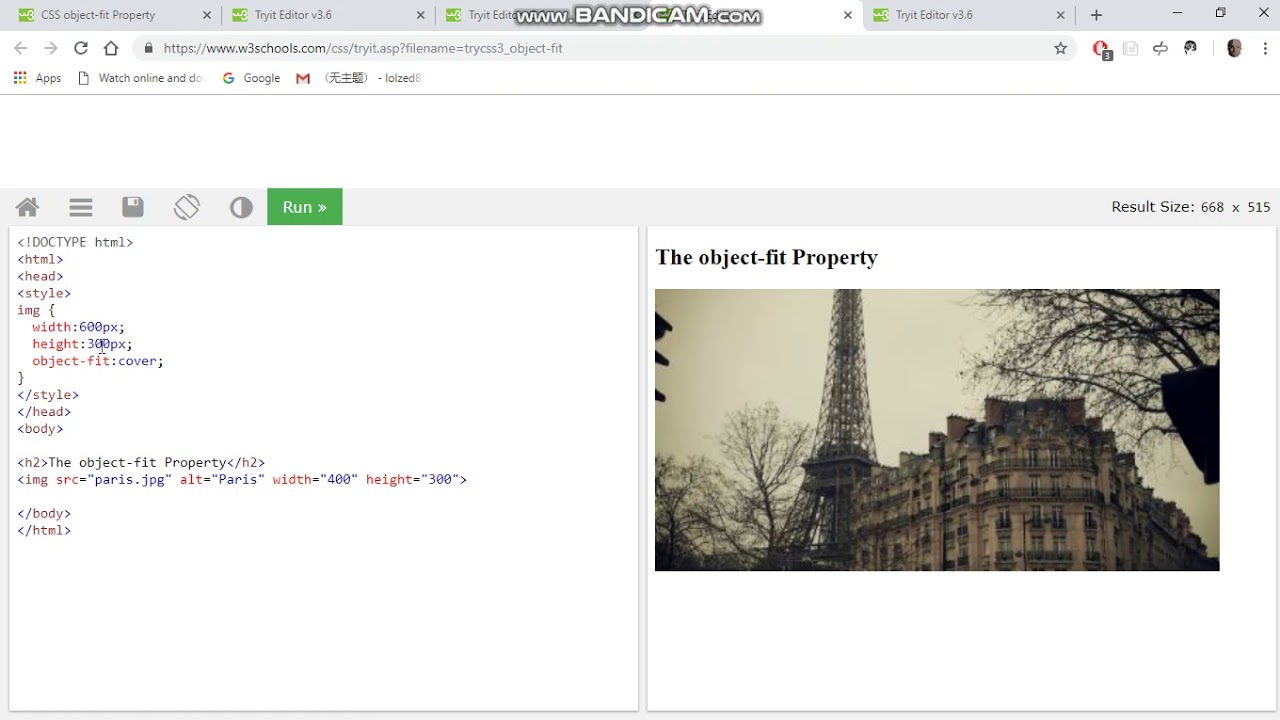
Обрезка изображений, встроенных в HTML
Опубликовано 12 февраля 2020 г.
Купить электронную книгу
Получите мою электронную книгу, посвященную разработке современных веб-интерфейсов на CSS3 и
.
Узнать больше
Свойства object-fit и object-position используются для указания размера и положения внешних носителей, вставленных в HTML, в основном изображений в , но и содержимое элементов
,





 Это позволяет обрезать изображения в интерфейсе администрирования WordPress с помощью admin-ajax.php вместо REST API. Вы можете включить это, перейдя в Плагины -> ACF Image Aspect Ratio Crop -> Настройки. Обратите внимание, что это временное исправление для сайта, на котором не включен REST API. Режим совместимости будет удален в будущей мажорной версии плагина.
Это позволяет обрезать изображения в интерфейсе администрирования WordPress с помощью admin-ajax.php вместо REST API. Вы можете включить это, перейдя в Плагины -> ACF Image Aspect Ratio Crop -> Настройки. Обратите внимание, что это временное исправление для сайта, на котором не включен REST API. Режим совместимости будет удален в будущей мажорной версии плагина.

 3
3 3
3 2
2