outline — CSS — Дока
- Кратко
- Пример
- Как пишется
- outline-width
- outline-style
- outline-color
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
СкопированоЧто-то вроде border на стероидах. Не влияет на размеры элемента, можно отодвинуть от границ на любое расстояние.
Присутствует в стандартных стилях браузера для акцента на сфокусированных интерактивных элементах. Типа размеры не меняются, вёрстка страницы не ломается, но пользователь наглядно видит, какой элемент в фокусе. Ситуация win-win!
Естественно, можно задавать это свойство любому элементу и без всяких фокусов 😏
Пример
СкопированоДобавим элементу обводку, которая будет отодвинута от края на 10 пикселей. Для этого мы используем дополнительное свойство outline. Оно идёт рука об руку с outline.
Зададим обводку шириной 5 пикселей зелёного цвета. Отодвинем её от края элемента на 10 пикселей. Рамку зададим для наглядности.
.block { border: 1px solid black; outline: 5px solid green; outline-offset: 10px;}
.block {
border: 1px solid black;
outline: 5px solid green;
outline-offset: 10px;
}
Открыть демо в новой вкладкеКак пишется
Скопированоoutline на самом деле шорткат — короткое свойство для записи сразу нескольких значений. Внутри себя оно содержит свойства outline, outline и outline.
Разберём доступные значения для каждого из свойств, а потом соберём всё в одну коробку:
outline-width Скопировано- Ключевые слова
thin,medium,thick— задают тонкую, среднюю или толстую ширину. Значения в пикселях на усмотрение браузера, но обычно соответствует 1, 3 и 6 пикселям соответственно.
Значения в пикселях на усмотрение браузера, но обычно соответствует 1, 3 и 6 пикселям соответственно. - Конкретный размер — размер в любых единицах измерения, доступных в вебе. Например,
10pxили0.. 2em
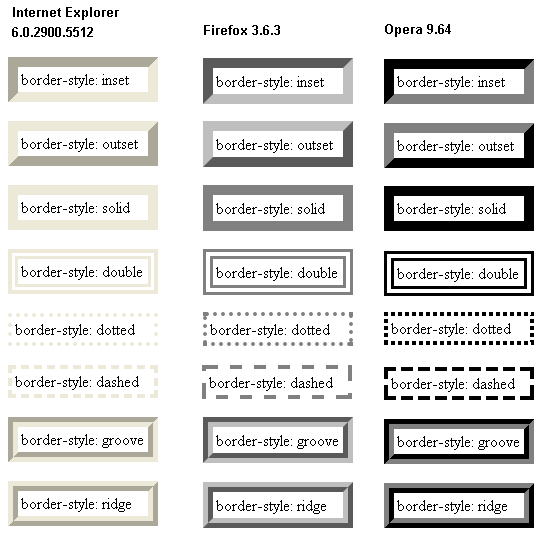
outline-style Скопированоnone— обводка не отображается, даже если задано значение дляoutline.- width dotted— обводка будет состоять из точек. Круглых точек, вроде такого •••••dashed— обводка будет в виде пунктирной линии.solid— значение по умолчанию, если не задано иное. Сплошная линия.double— двойнаясплошнаялиния.
Дальше создателей спецификации понесло в творчество и они придумали несколько фигурных обводок. Освещение таких рамок идёт сверху под прямым углом. И на это никак не повлиять:
groove— обводка будет отображаться так, будто рамка объёмная, с вдавленной серединой и подсвечена. Цвет обводки (если он отличен от чёрного) станет двухцветным.
Цвет обводки (если он отличен от чёрного) станет двухцветным.ridge— обводка отобразится объёмной, её центр будет приподнят. Противоположноgroove.inset— объёмная рамка, края направлены внутрь элемента.outset— объёмная рамка, края направлены наружу элемента, противоположноinset.
Проще всего понять на примерах:
Открыть демо в новой вкладкеoutline-color Скопировано- любое доступное значение цвета в вебе, включая ключевые слова
transparent,current.Color invert— ключевое слово, устанавливающее противоположный цвету фона элемента цвет обводки. Удобно для достижения максимальной контрастности.
Собираем все значения в шорткат.
Указано одно обязательное значение для outline:
.selector { outline: solid;}
. selector {
outline: solid;
}
selector {
outline: solid;
}
outline | outline:
.selector { outline: #f66 dashed;}
.selector {
outline: #f66 dashed;
}
outline | outline:
.selector { outline: inset thick;}
.selector {
outline: inset thick;
}
outline | outline | outline:
.selector { outline: green solid 3px;}
.selector {
outline: green solid 3px;
}
Как можно понять из примера выше, для свойства outline можно задать только одно значение, указывающее на стиль обводки. Без него обводка не будет отображаться. Если задано только одно значение, то цвет будет совпадать с цветом текста (подражание ключевому слову current), а размер будет соответствовать ключевому слову medium

Заодно посмотрим на доступные значения для outline:
- Может принимать в качестве значения любое указание размера в любых единицах измерения. Можно задать отрицательное значение и тогда обводка будет сдвинута внутрь. Тогда стоит учитывать ширину самой обводки, поскольку свойство
outlineуказывает расстояние от края элемента до внутреннего края обводки.- offset
Подсказки
Скопировано💡 В отличие от На сентябрь 2021 года обводка подстраивается под форму обводимого элемента! 🥳 Во всех актуальных версиях браузеров, кроме Safari 😤border обводка всегда квадратная (прямоугольная), её углы нельзя скруглить.
💡 Обводка без зазрения совести накладывается на рядом стоящие элементы, не замечая их.
💡 Если задать обводку для многострочного текста, то каждая строка будет обведена своим прямоугольником. Лучше уж задать обводку для родителя.
На практике
СкопированоАлёна Батицкая советует
Скопировано🛠 Если вам не нравится обводка у элементов при фокусе, то не сбрасывайте её совсем, а попросите дизайнера или придумайте более уместный для вашего сайта стиль.
🛠 При помощи сочетания border и outline можно создать множественную рамку вокруг элемента.
Если вы нашли ошибку, отправьте нам пулреквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Предыдущий материал←
border-width ctrl + alt + ←
Следующий материал→
outline-color ctrl + alt + →
SVG. Работаем с текстом
Выводим текст
Текст задаётся с помощью тега text. Основные атрибуты —
 Размер viewBox также должно быть по крайней мере равен размеру атрибута. Атрибут font-sizeзадаёт размер шрифта в пикселях относительно viewBox. Текст при этом адаптируется к размерам страницы. Также доступны и другие атрибуты.
Размер viewBox также должно быть по крайней мере равен размеру атрибута. Атрибут font-sizeзадаёт размер шрифта в пикселях относительно viewBox. Текст при этом адаптируется к размерам страницы. Также доступны и другие атрибуты.Текст из SVG можно выделять и копировать. Текст, помещаемый в SVG-документ, индексируется поисковыми системами.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 80">
<text y="50" font-size="32" font-weight="bold"
font-family="Avenir, Helvetica, sans-serif">
Этот кот в SVG
</text>
</svg>
Этот кот в SVGНужно следить за размерами viewBox, чтобы длинный текст уместился в контейнере.
Как и в HTML, лишние пробелы игнорируются.
Чтобы сдвинуть текст по горизонтали, можно использовать атрибут x в text. Если атрибут не указан, то используется значение по умолчанию 0.
Атрибуты
- direction — Направление текста. В некоторых языках (например, в арабском) принято писать текст справа налево.

- dominant-baseline — Выравнивание текста относительно горизонтальной линии. Возможные значения: auto (по умолчанию) | hanging | mathematical
- fill — Цвет текста. Поддерживаются именованные значения, а также RGB-код в десятичной и шестнадцатеричной формах. Значение по умолчанию — black
- font-family — Шрифт текста. Все шрифты, доступные на компьютере. При отсутствии заданного шрифта будет использован подобный (например, при отсутствии шрифта Arial будет использован Arial Bold). Значение по умолчанию — Arial
- font-size — Размер шрифта. Значение по умолчанию 12 пт.
- font-size-adjust — Значение по умолчанию — none
- font-stretch — Сжатие и растяжение текста. Возможные значения: normal (по умолчанию) | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded
- font-style — Начертание текста.
 Возможные значения: normal (по умолчанию) | italic | oblique
Возможные значения: normal (по умолчанию) | italic | oblique - font-weight — Вес шрифта. От 100 до 900 — Эти значения формируют упорядоченную последовательность, где каждый номер обозначает вес, который темнее своего предшественника. normal — то же, что «400». bold — то же, что «700». bolder — Определяет вес шрифта, более темный, чем наследуемый. Если такого веса нет, результатом будет более «темное» числовое значение (а шрифт не изменяется), если только наследуемое значение не «900», в этом случае результат будет также «900». lighter — Определяет вес шрифта, назначаемый шрифту, который светлее, чем наследуемый. Если такого веса нет, результатом будет более «светлое» числовое значение (а шрифт не изменяется), если только наследуемое значение не «100», в этом случае результат будет также «100». Возможные значения: normal (по умолчанию) | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
- glyph-orientation-horizontal — Горизонтальная ориентация символов.
 Возможен выбор из фиксированного диапазона значений угла. Возможные значения: 0 | 90 | 180 | 270 (и значения со знаком минус). По умолчанию — auto или 0
Возможен выбор из фиксированного диапазона значений угла. Возможные значения: 0 | 90 | 180 | 270 (и значения со знаком минус). По умолчанию — auto или 0 - glyph-orientation-vertical — Вертикальная ориентация символов. Возможен выбор из фиксированного диапазона значений угла. Возможные значения: 0 | 90 | 180 | 270 (И значения со знаком минус). По умолчанию — auto или 0
- kerning — Интервал между буквами. Возможные значения: auto (по умолчанию) | число
- letter-spacing — Интервал между буквами. Возможные значения: normal | число
- text-anchor — Выравнивание текста относительно начала строки. Возможные значения: start (по умолчанию), middle, end
- text-decoration — Подчеркивание, надчеркивание, перечеркивание текста. Возможные значения: none (по умолчанию) | underline | overline | line-through
- unicode-bidi — Для работы атрибута direction со значением ltr необходимо наличие в коде свойства unicode-bidi со значением embed или override. Возможные значения: normal (по умолчанию) | embed | bidi-override
- word-spacing — Интервал между словами.

- writing-mode — Устанавливает расположение текстового фрагмента как единого целого относительно исходной точки. Возможные значения, например, слева направо — сверху вниз ( left to right top to bottom ) не изменяют порядок самих букв в словах. Возможные значения: lr-tb (по умолчанию) | rl-tb | tb-rl | lr | rl | tb
- x — Абсцисса верхней левой точки текстового блока. Значение по умолчанию: 0
- y — Ордината верхней левой точки текстового блока. Значение по умолчанию: 0
Стилизация
Текст может быть стилизован с помощью свойств CSS, таких как
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 20"> <text x="0" y="15">Подчеркнутый кот средствами SVG</text> </svg>Подчеркнутый кот средствами SVG
Частичная стилизация через <tspan>
Если нужно применить стили или атрибуты только для определенной части, то можно использовать элемент <tspan> к разным частям текста в строке.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 20"> <text x="0" y="15"> <tspan>Жирный кот</tspan>,Жирный кот, наклонный кот и подчеркнутый кот.<tspan>наклонный кот</tspan> и <tspan>подчеркнутый кот</tspan>.</text> </svg>
Цвет
Цвет текста задаётся через свойство fill.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 52">
<text y="50" font-size="40" font-weight="bold" font-family="Avenir, Helvetica, sans-serif" fill="red">Цветной кот</text>
</svg>
Цветной котРежим вывода текста
Японская письменность использует режим сверху вниз. Этот режим можно включить через атрибут writing-mode со значением tb (top-to-bottom). Я не знаю японских иероглифов, поэтому вставлю русские символы.
<svg xmlns="http://www.w3.org/2000/svg"> <text x="70" y="20">Неко - японский кот</text> </svg>Неко — японский кот
Добавление текста в заголовок страницы
Можно сделать красивый заголовок на странице, используя CSS:
header {
width: 80%;
margin: 0 auto;
}
svg text {
font-family: sans-serif;
text-transform: uppercase;
font-weight: 900;
font-size: 90px;
fill: blue;
}
<header>
<svg xmlns="http://www. w3.org/2000/svg" viewBox="0 0 285 80">
<text x="0" y="66">Hawaii</text>
</svg>
</header>
w3.org/2000/svg" viewBox="0 0 285 80">
<text x="0" y="66">Hawaii</text>
</svg>
</header>
Посмотреть демо.
SVG будет автоматически подстраиваться под размеры контейнера.
SVG может использовать любой шрифт, встроенный в страницу или из CSS. Текст доступен для поисковых роботов.
SVG-текст можно сделать ссылкой.
<header>
<img src="waves.svg" alt="Waves">
</header>
Но в этом случае вы не сможете использовать встроенный шрифт. Текст будет доступен для поисковых систем, но его нельзя скопировать.
Обводка текста
Обводка для текста делается похожим образом, как в CSS, только вместо указания цвета для текста нужно использовать свойство fill. Если цвет не указан, то используется чёрный цвет.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 80">
<text y="50" fill="#c96"
font-size="32px"
font-family="Futura Condensed ExtraBold, Arial Black, sans-serif"
stroke="yellow" stroke-width="2px">Обведи кота вокруг пальца</text>
</svg>
Обведи кота вокруг пальцаПрисвоим атрибуту fill значение none, чтобы оставить только обводку.
При желании можно вынести код в стили.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 80">
<defs>
<style>
text {
fill: #c96; font-size:32px;
font-family: Futura Condensed ExtraBold, Arial Black, sans-serif;
stroke: yellow; stroke-width: 2px;
}
</style>
</defs>
<text y="50">Обведи кота вокруг пальца</text>
</svg>
Градиент
Текст можно сделать градиентным. Задаём цвета градиента при помощи linearGradient и присваиваем ему идентификатор. Связываем идентификатор с свойством fill.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient x1="0%" x2="0%" y1="0%" y2="100%">
<stop stop-color = "#ddd" offset = "0%"/>
<stop stop-color = "#FF00ee" offset = "100%"/>
</linearGradient>
</defs>
<text x="0" y="40" font-size="42" font-weight="bold" fill="url(#textgradient)" stroke="none">Градиентный кот</text>
</svg>
Градиентный котТекст вдоль кривой линии
Текст можно выводить не только строго вдоль вертикальной линии, но и вдоль замысловатой кривой.
Для начала нужно создать траекторию path в элементе defs. Элементу path добавляем атрибут id, чтобы связать текст в элементе textPath через xlink:href:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<path fill="none" stroke="#000000"
d="M0.057,0.024c0,0,10.99,51.603,102.248,51.603c91.259,0,136.172,53.992,136.172,53.992"/>
</defs>
<use xlink:href="#textpath"/>
<text x="10" y="100" font-size="24">
<textPath xlink:href="#textpath">
Кот вдоль кривой
</textPath>
</text>
</svg>
Кот вдоль кривойПример размещения текста вдоль окружности вынесен в отдельную статью.
Вернуться в раздел SVG
Реклама
CSS обводка и заливка текста | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать Поиск ?Текстовый штрих CSS и текстовая заливка
— ВЫКЛ- global»>
Глобальное использование
96,96% + 0% «=» 96,96%Метод объявления ширины и цвета контура (штриха) для текста.
Chrome
- 4–113: поддерживается
- 114: поддерживается
- 115–117: поддерживается
Edge
- 1 2–14: не поддерживается
- 15–18: поддерживается
- 79–113: поддерживается
- 114: Поддерживается
Safari
- 74% — Supported, requires this prefix to work: -webkit-«> 3.1–16.4: Поддерживается
- 16.5: Поддерживается
- 16.6 — TP: Поддерживается 900 28
- 2 — 47: не поддерживается
- 48: отключено по умолчанию
- 49–113: Поддерживается
- 114: Поддерживается
- 115–116: Поддерживается
- 9–12.1: Не поддерживается 90 070 15–98: Поддерживается 02% — Supported, requires this prefix to work: -webkit-«> 99: Поддерживается
- 5.5–10: не поддерживается
- 11: не поддерживается
- 114: поддерживается
- 3 .2: Частичная поддержка
- 4 — 16.4: Поддерживается
- 16.5: Поддерживается
- 16.6 — 17: Поддерживается
- 4 — 20: Поддерживается 41% — Supported, requires this prefix to work: -webkit-«> 21: Поддерживается
- все: Не поддерживается
- 10–12.1: не поддерживается
- 73: поддерживается
- 13.4: поддерживается
- 2.1–2.3: Поддерживается
- 3: не поддерживается
- 4 — 4.4.4: поддерживается
- 114: поддерживается
- 13.1: Поддерживается
- 13.18: Поддерживается
- 2.5: Поддерживается
- 3: Поддерживается
Firefox
Opera
IE
Chrome для Android
Safari на iOS
Samsung Internet
Opera Mobile
UC Browser для Android
Android Browser
Firefox для Android
- 28% — Supported, requires this prefix to work: -moz-«> 113: поддерживается
QQ Browser
Браузер Baidu
Браузер KaiOS
Пока не фигурирует ни в одной спецификации W3C. На короткое время было включено в спецификацию как свойство text-outline, но затем было удалено. 9css —
спросил
Изменено 1 год, 8 месяцев назад
Просмотрено 496 раз
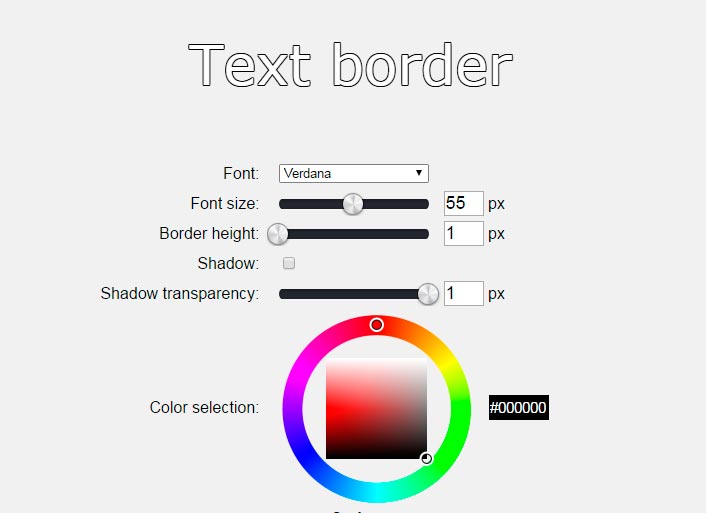
Я хотел спросить, как мне сделать мой текст таким, как на картинке? Кто-нибудь может мне помочь? Спасибо. Это код, который я сделал до сих пор. но это не похоже на то же самое
Это код, который я сделал до сих пор. но это не похоже на то же самое
Это мой код:
<голова>
<метакодировка="UTF-8" />
<ссылка
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
отн = "таблица стилей"
/>
<ссылка
href="https://fonts.googleapis.com/css?family=Балу"
отн = "таблица стилей"
/>
<стиль>
h3 {
цвет: прозрачный;
размер шрифта: 3em;
маржа: 0;
семейство шрифтов: "Baloo";
-webkit-text-stroke: 2pt #608b31;
}
<тело>
Тестирование
<скрипт
src="https://code. jquery.com/jquery-3.6.0.js"
целостность = "sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh37Xc0jk="
кроссоригин = "анонимный"
>
jquery.com/jquery-3.6.0.js"
целостность = "sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh37Xc0jk="
кроссоригин = "анонимный"
>
13 В правиле CSS можно размещать сколько угодно элементов text-shadow . Хотя вы никогда не получите идеальных результатов со шрифтами с острыми внешними углами, вы можете получить почти идеальные результаты со скругленными шрифтами без засечек, такими как тот, который вы используете:
h3 {
белый цвет;
размер шрифта: 6em;
маржа: 0;
семейство шрифтов: "Baloo";
тень текста: 0.000em 0.075em #608b31, 0.029em 0,069em #608b31, 0,053em 0,053em #608b31, 0,069em 0,029em #608b31, 0,075em 0,000em #608b31, 0,069em -0,029em #608b31, 0,053em -0,053em #60 8b31, 0,029em -0,069em #608b31 , 0,000em -0,075em #608b31, -0,029em -0,069em #608b31, -0,053em -0,053em #608b31, -0,069em -0,029em #608b31, -0,075em -0,000em #608b31, -0,069em 0. 029em #608b31, -0,053em 0,053em #608b31, -0,029em 0,069em #608b31;
} googleapis.com/css?family=Baloo" rel="stylesheet">Тестирование
Единственная проблема, с которой вы можете столкнуться, заключается в том, что текст должен быть заполнен сплошным белым цветом. Если вам действительно нужно, чтобы текст был прозрачным внутри контура, вам придется использовать другой метод, например SVG, как предлагали другие.
Я написал функцию Python для генерации теней:
def css_outline (количество точек, радиус, единицы измерения, цвет):
из математики импортировать cos, sin, pi
тени = []
для i в диапазоне (num_points):
t = я * 2 * пи / количество_точек
х = грех (т) * радиус
y = cos (t) * радиус
shadows.append("%.3f%s %.3f%s %s" % (x, единицы, y, единицы, цвет))
возврат (', '.join(тени))
CSS в приведенном выше примере был создан путем вызова css_outline(16, 0.075, 'em', '#608b31')
Вы не получите точно такое же изображение, как это, используя тот же шрифт, потому что эта ссылка выглядит так, что строки находятся за пределами формы текста, а не делают сам контур шире.
По сути, шрифт — это просто векторная форма. Если вы сделаете контур видимым, как у вас есть, вы сможете увидеть, что это за форма. Чего вы не можете сделать в CSS, так это измените эту форму (например, сделайте ее «жирнее», как на исходном изображении). Поскольку ссылка на «контур», которую вы преследуете, имеет строки за пределами фактической буквы, вы не можете делать то, что хотите.
Есть несколько вариантов. Во-первых, попробуйте разные начертания шрифта (например, полужирный, черный, очень жирный и т. д.). Они будут иметь более толстые символы, поэтому контур может дать результат, более близкий к тому, что вы хотите (независимо от того, используете ли вы -webkit-text-stroke , как в исходном коде, или какой-либо вариант на text-shadow как в другом ответе).
Во-вторых, использовать изображение SVG (или даже PNG) вместо реального текста. Однако, если вы используете это для реального контента на своей странице, вам нужно убедиться, что вы правильно предоставили доступную информацию (атрибуты alt для изображений), чтобы люди, использующие программы чтения с экрана, могли по-прежнему использовать ваш веб-сайт.
попробуйте сделать это с text-shadow…
здесь я добавляю 1px синюю обводку
text-shadow: -1px -1px 0 синий, 1px -1px 0 синий, -1px 1px 0 синий, 1px 1px 0 синий;9
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.

 Значения в пикселях на усмотрение браузера, но обычно соответствует 1, 3 и 6 пикселям соответственно.
Значения в пикселях на усмотрение браузера, но обычно соответствует 1, 3 и 6 пикселям соответственно. Цвет обводки (если он отличен от чёрного) станет двухцветным.
Цвет обводки (если он отличен от чёрного) станет двухцветным. selector {
outline: solid;
}
selector {
outline: solid;
}

 Возможные значения: normal (по умолчанию) | italic | oblique
Возможные значения: normal (по умолчанию) | italic | oblique Возможен выбор из фиксированного диапазона значений угла. Возможные значения: 0 | 90 | 180 | 270 (и значения со знаком минус). По умолчанию — auto или 0
Возможен выбор из фиксированного диапазона значений угла. Возможные значения: 0 | 90 | 180 | 270 (и значения со знаком минус). По умолчанию — auto или 0
 w3.org/2000/svg" viewBox="0 0 285 80">
<text x="0" y="66">Hawaii</text>
</svg>
</header>
w3.org/2000/svg" viewBox="0 0 285 80">
<text x="0" y="66">Hawaii</text>
</svg>
</header>
 jquery.com/jquery-3.6.0.js"
целостность = "sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh37Xc0jk="
кроссоригин = "анонимный"
>
jquery.com/jquery-3.6.0.js"
целостность = "sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh37Xc0jk="
кроссоригин = "анонимный"
>