Многострочное текстовое поле | WebReference
Для создания области, в которую можно вводить несколько строк текста, предназначен элемент <textarea>. В отличие от <input> в текстовом поле допустимо делать переносы строк, они сохраняются при отправке данных на сервер.
Поле для многострочного текста незаменимо для добавления комментариев к статьям, написания сообщений форума, вставки и редактирования постов в блоге и во многих других случаях, когда одной строки текста явно недостаточно. Синтаксис создания поля следующий.
<textarea атрибуты> Текст </textarea>
Между тегами <textarea> и </textarea> можно поместить любой текст, который будет отображаться внутри поля. Если текста нет, то поле будет изначально пустым.
Допустимые атрибуты перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| cols | Ширина поля в символах. |
| maxlength | Максимальное число символов текста, которое можно ввести. |
| name | Имя поля; предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| rows | Высота поля в строках текста. |
| wrap | Параметры переноса строк. |
Создание поля многострочного текста показано в примере 1.
Ни один из этих атрибутов не является обязательным, поэтому простая форма для отправки текста выглядит так (пример 1).
Пример 1. Текстовое поле
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Текстовое поле</title> </head> <body> <form> <p><b>Введите ваш отзыв:</b></p> <p><textarea name=»comment»></textarea></p> <p><input type=»submit»></p> </form> </body> </html> 1.
1.Рис. 1. Вид текстового поля по умолчанию
При оформлении многострочного поля применяются те же стилевые свойства, что и для однострочного текста. А именно можно изменять ширину (свойство width), высоту (height), границу (border), цвет текста и фона (color и background соответственно) и др. Пример создания текстового поля с разными характеристиками приведен в примере 2.
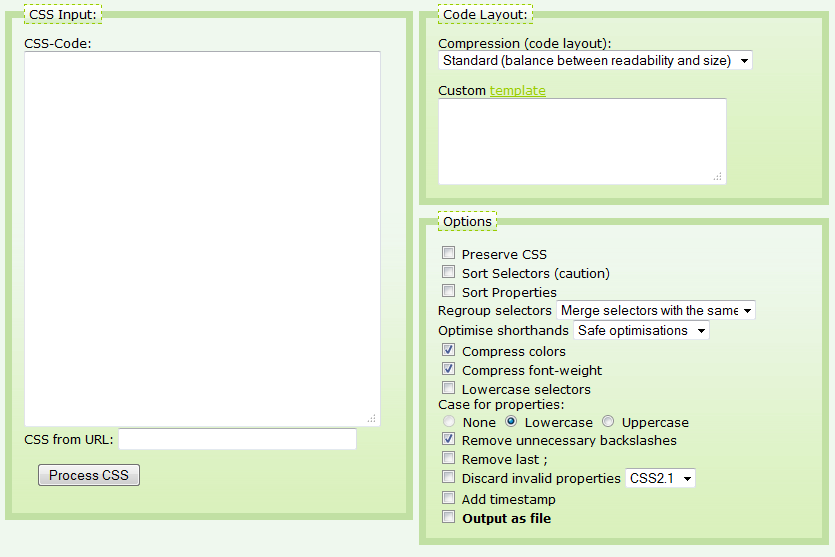
Пример 2. Оформление текстового поля
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Текстовое поле</title> <style> textarea { background: #fce9c0; /* Цвет фона */ border: 2px solid #a9c358; /* Параметры рамки */ padding: 10px; /* Поля */ width: 100%; /* Ширина */ height: 200px; /* Высота */ box-sizing: border-box; /* Алгоритм расчёта ширины */ font-size: 14px; /* Размер шрифта */ } </style> </head> <body> <form action=»handler.php»> <p><b>Введите ваш отзыв:</b></p> <p><textarea name=»comment»></textarea></p> <p><input type=»submit»></p> </form> </body> </html> 2.
2.Рис. 2. Изменение вида текстового поля
Все браузеры кроме Internet Explorer поддерживают изменение размера для <textarea>. Достаточно потянуть за правый нижний уголок, который по своему виду отличается от остальных. Вот как выглядит такой уголок в Firefox (рис. 3). Вид в разных браузерах может несколько различаться, но общая схожесть сохраняется.
Рис. 3. Уголок для изменения размера
Если вам не нужно, чтобы пользователь мог менять размеры текстового поля, то добавьте свойство resize со значением none.
textarea {
resize: none;
}- <textarea>
- resize
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Обзор форм HTML5 : CSS
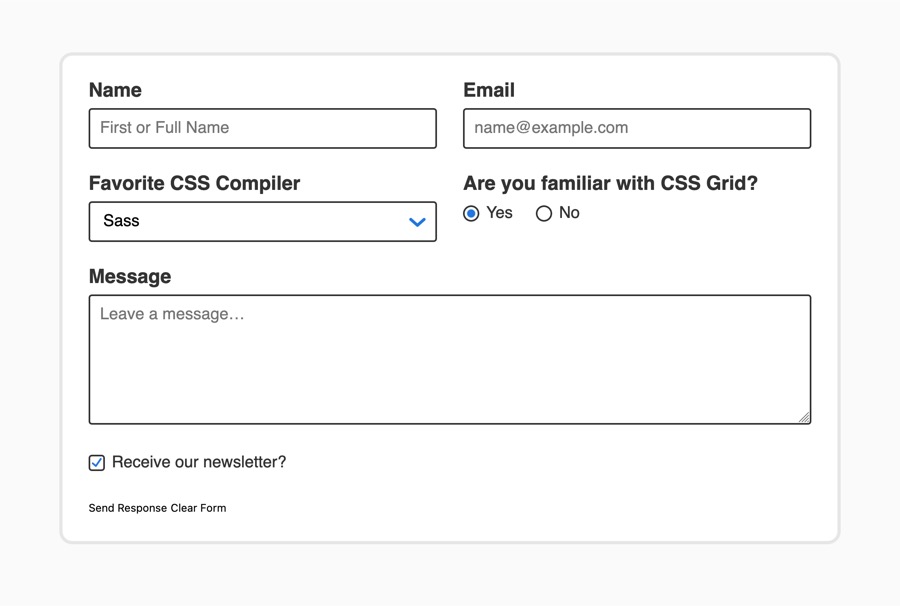
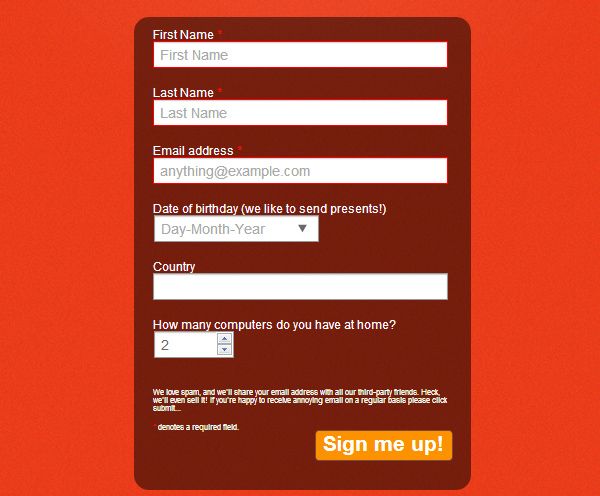
Вторая статья из цикла статей о формах HTML5 (всего их 3) посвящена стилевому оформлению, а если конкретнее – селекторам псевдоклассов, которые вы можете использовать для представления полей ввода в различных видах. Если вы об этом еще не читали, перейдите к первой статье из цикла, чтобы иметь представление об основных понятиях разметки.
Если вы об этом еще не читали, перейдите к первой статье из цикла, чтобы иметь представление об основных понятиях разметки.
Продолжение: Разметка форм в HTML5 (первая статья)
Продолжение: Формы HTML5: Java Script и проверка с Constraint Validation API (третья статья)
Отмена стилевого оформления по умолчанию
Скорее всего, вы сталкивались с браузерами, которые используют исходное форматирование. К примеру, подавляющее большинство браузеров при оформлении поисковой строки используют закругленные углы и едва заметный градиентный фон, который может не соответствовать общему стилю оформления.
Для того чтобы отменить стилевое оформление по умолчанию, используется свойство appearance: none;, требующее постановки префиксов. Вместе с тем использовать его нужно очень осторожно, поскольку оно может удалить важные элементы стиля – в браузере Chrome после этой операции удаляются флажки и переключатели.
input[type="text"],
input[type="email"],
input[type="tel"],
input[type="number"],
textarea {
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
appearance: none;
outline: 0;
box-shadow: none;
}
Обратите внимание, что я также отменил значения свойств outline и box-shadow, чтобы убрать неуместную голубую тень вокруг выбранного элемента и неправильное оформление стилей во всех браузерах.
Значения свойства appearance записаны на CSS-Tricks, но они постоянно меняются.
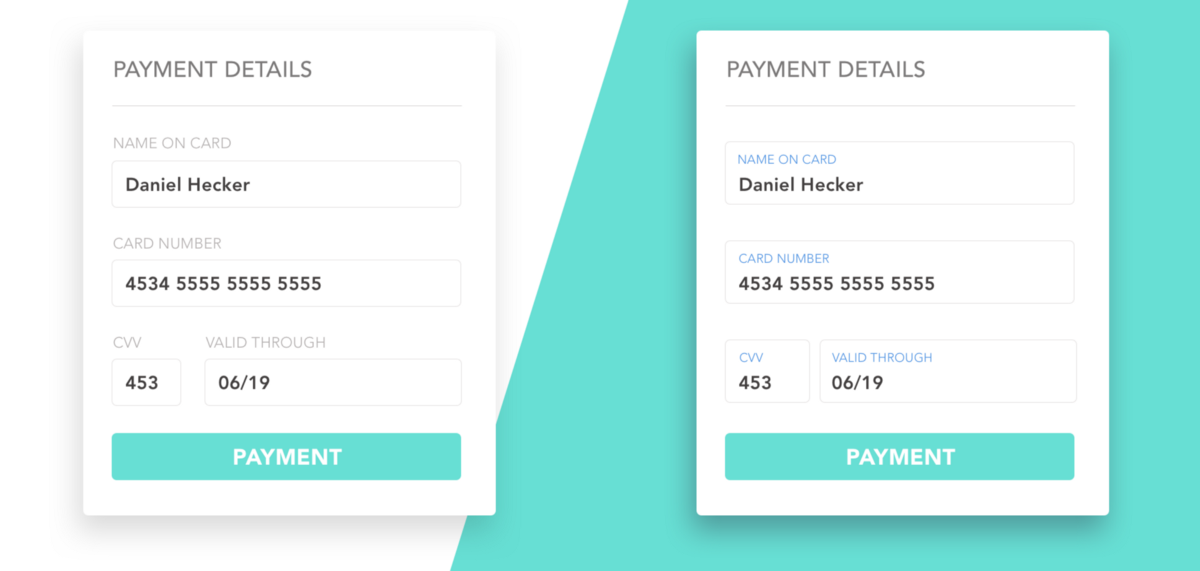
:focus
Псевдокласс :focus поддерживается еще со времени CSS2.1 и устанавливает стилевое оформление выбранного элемента, например:
input:focus,
textarea:focus,
select:focus {
background-color: #eef;
}
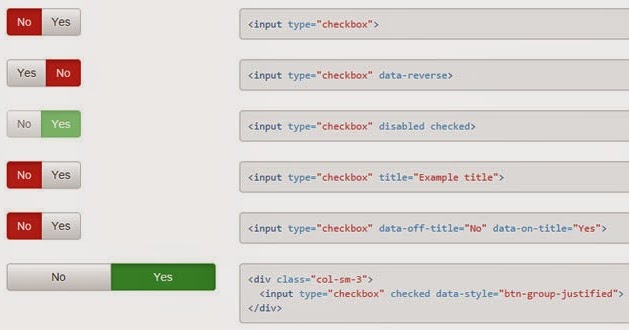
:checked
Стилевое оформление :checked используется для отмеченных флажков и переключателей, например:
<input type="checkbox" name="test" />
<label for="test">check me</label>
input:checked ~ label {
font-weight: bold;
}
Соответствующего псевдокласса ‘unchecked’ нет, но в нем и нет необходимости: просто создайте стилевое оформление по умолчанию, а потом примените изменения, когда будет активирован селектор :checked. Как альтернативный вариант вы можете использовать значение :not ( :checked).
Как альтернативный вариант вы можете использовать значение :not ( :checked).
:indeterminate
В техническом отношении псевдокласса :indeterminate еще нет в спецификации, хотя он там и упоминается. В соответствии со спецификацией, он представляет флажки или переключатели, которые «и отмечены, и не отмечены».
Его необычность заключается в том, что он применяет стилевое оформление только тогда, когда вы определяете свойство .indeterminate для флажка через JavaScript, т.е.
document.getElementById("mycheckbox").indeterminate = true;
Он не работает со свойством .checked, поскольку оно может иметь только значения true или false.
Псевдокласс :indeterminate может пригодиться в нескольких случаях. При наличии списка флажков вы можете создать флажок «выбрать все», который выделяет или отменяет выделение всех пунктов по клику. При этом, если вы выберете только некоторые пункты из списка, флажок «выбрать все» может принять неопределенное состояние.
:required
Класс :required устанавливает стили для любого вводимого значения, которое обладает атрибутом required и должно быть введено до отправки формы.
:optional
Класс :optional устанавливает стили для любого поля ввода, которое не обладает атрибутом required. Не совсем понятно, зачем он добавлен, поскольку при использовании класса :not (:required) можно получить тот же результат.
:valid
Класс :valid устанавливает стили для любого поля ввода, которое содержит действительные данные.
:invalid
Если провести аналогию, :invalid (или :not (:valid)) устанавливает стили для любого вводимого значения, которое содержит недопустимые данные. Например:
input:invalid {
border-color: #900;
}
In-range (ввод чисел и определение диапазона)
Числа и диапазоны чисел, содержащие действительное значение, входящее в диапазон, установленный атрибутами min и max, и подходящее к значению step, могут быть установлены с помощью класса :in-range.
:out-of-range (ввод чисел и определение диапазона)
Класс :out-of-range устанавливает недопустимые числовые значения для диапазона вводимых значений.
:disabled
Вводимые значения, имеющие атрибут disabled, могут быть определены с помощью псевдокласса disabled, например:
input:disabled {
color: #ccc;
background-color: #eee;
}
Помните, что заблокированные поля не могут быть проверены, а их содержимое не может быть отправлено на сервер. Тем не менее, стили для таких псевдоклассов, как :required или :invalid, будут применяться в любом случае.
:enabled
Как можно догадаться, стилевое оформление незаблокированных полей может быть определено с помощью классов :enabled (или :not (:disabled)). В реальности вам этот селектор может понадобиться с малой долей вероятности, поскольку он представляет стилизацию полей ввода по умолчанию.
:read-only
Вводимые значении с атрибутом read-only могут быть установлены с помощью псевдокласса :read-only. Имейте в виду, что вводимые значения, которые предназначены только для чтения, в любом случае будут проверены и отправлены на сервер, но у пользователя нет полномочий изменить их.
:read-write
Типичные поля, которые можно редактировать, могут быть установлены с помощью псевдокласса :read-write (или :not ( :read-only)). Данный селектор вам также часто не понадобится.
:default (только для кнопок отправки запроса или полей ввода)
И, самый последний – это селектор :default, который изменяет стиль кнопки отправки запроса, установленный по умолчанию.
Стилевое оформление текста, вводимого в поле заполнения
Текст атрибута placeholder может быть стилизован при помощи псевдоэлемента :placeholder с вендорными префиксами (в специальных правилах), например:
input::-webkit-input-placeholder { color: #ccc; }
input::-moz-placeholder { color: #ccc; }
input:-ms-input-placeholder { color: #ccc; }
input::placeholder { color: #ccc; }
Особенности применения CSS
Вышеуказанные селекторы имеют одинаковые особенности, поэтому нужно быть внимательным, если вы применяете два или более стиля к одному и тому же вводимому значению. Рассмотрим:
Рассмотрим:
input:invalid { color: red; }
input:enabled { color: black; }
В данном случае мы задаем, что текст в поле с недействительным значением будет красного цвета, но это никогда не случится, поскольку затем в таблице стилей мы определили, что цвет текста в незаблокированных полях должен быть черным.
Лучше применять простые селекторы и минимальные коды. Например, поле :required с пустым значением будет :invalid (недействительным), поэтому практически никогда не приходится задавать стили для первого класса селекторов.
Всплывающее окно проверки правильности
При отправке запроса, первое недействительное значение будет выделено и всплывет сообщение об ошибке.
Дизайн всплывающего окна будет разным, это зависит как от устройства, так и от браузера. Браузеры Webkit/Blink – единственные, которые позволяют изменять стили не по стандартам CSS:
::-webkit-validation-bubble { ... }
::-webkit-validation-bubble-arrow { . .. }
::-webkit-validation-bubble-message { ... }
::-webkit-validation-bubble-arrow-clipper { ... }
.. }
::-webkit-validation-bubble-message { ... }
::-webkit-validation-bubble-arrow-clipper { ... }
Я не советую вам даже пытаться. Если вы хотите персонализированное форматирование ошибок, вам практически наверняка придется использовать и собственные сообщения. Это можно сделать только с Java Script.
Поддержка браузерами
Обычно наиболее значимые стили и селекторы доступны во всех современных браузерах с IE10+. Некоторые из наименее полезных селекторов, такие как in-range, пока доступны только в Webkit/Blink. Более ранние браузеры будут поддерживать селектор :focus, но для более сложных задач вам снова придется использовать JavaScript.
Создание удобных форм
Рассмотренные выше применяются сразу же. Например:
input:invalid {
border-color: #900;
}
применит красную границу к любому полю с недействительным значением. Но, при первой загрузке web-страницы все поля могут иметь недействительные значения, и взору юзера предстанет устрашающее количество красных прямоугольников.
Что касается меня, то я предпочитаю, чтобы ошибки появлялись после отправки запроса или после перехода с поля, которое имеет недействительное значение. Браузеры не позволяют этого сделать стандартными инструментами. Как вы уже скорее всего догадались – здесь снова понадобится JavaScript. К нашей радости, API проверка ограничений валидации в HTML5 предоставляет набор инструментов для:
- приостановления проверки до тех пор, пока форма используется;
- использования персональных сообщений об ошибке;
- полизаполнения неподдерживаемых типов полей ввода;
- обеспечения стилевого оформления и валидации для старых браузеров;
- создания более удобных форм;
- Урок подготовлен: командой DwStroy.ru
- Источник: http://www.sitepoint.com/html5-forms-css/
- Продолжение: Разметка форм в HTML5 (первая статья)
- Продолжение: Формы HTML5: Java Script и проверка с Constraint Validation API (третья статья)
Счетчики CSS
❮ Предыдущий Следующий ❯
Пицца
Гамбургер
Hotdogs
Счетчики CSS — это «переменные», поддерживаемые CSS, значения которых могут
увеличиваться по правилам CSS (чтобы отслеживать, сколько раз они используются). Счетчики
позволяют настроить внешний вид содержимого в зависимости от его размещения в документе.
Счетчики
позволяют настроить внешний вид содержимого в зависимости от его размещения в документе.
Автоматическая нумерация со счетчиками
Счетчики CSS похожи на «переменные». Значения переменных могут быть увеличены с помощью правил CSS. (который будет отслеживать, сколько раз они используются).
Для работы со счетчиками CSS мы будем использовать следующие свойства:
-
counter-reset— Создает или сбрасывает счетчик -
counter-increment— Увеличивает значение счетчика -
контент— Сгенерированные вставки содержание -
counter()илиcounters()функция — Добавляет значение счетчика элементу
Чтобы использовать счетчик CSS, его необходимо сначала создать с помощью counter-reset .
В следующем примере создается счетчик для страницы (в селекторе основной части), затем увеличивает значение счетчика для каждого элемента
и добавляет «Раздел
< значение счетчика >:» в начало каждого элемента:
Пример
тело {
сброс счетчика: раздел;
}
h3::before {
counter-increment: section;
content: «Раздел » counter(section) «: «;
}
Попробуйте сами »
Счетчики вложения
В следующем примере создается один счетчик для страницы (раздела) и один счетчик для каждого элемента
(подраздела).
 Счетчик «раздел» будет
подсчитывается для каждого элемента
Счетчик «раздел» будет
подсчитывается для каждого элементасо значением «Section
< » счетчик разделов >.», а счетчик «подразделов» будет учитываться для каждого элементас «
< значение счетчика раздела >.< значение счетчика счетчик подразделов >»:Пример
тело {
сброс счетчика: раздел;
}
ч2 {
сброс счетчика: подраздел;
}
h2::before {
счетчик приращения:
раздел;
content: «Раздел » counter(section) «. «;
}
h3::before {
счетчик-инкремент: подраздел;
содержание:
счетчик(раздел) «.» счетчик(подраздел) » «;
}
Попробуйте сами »
Счетчик также может быть полезен для составления структурированных списков, поскольку новый
экземпляр счетчика автоматически создается в дочерних элементах. Здесь мы используем counters() функция для вставки строки между разными уровнями вложенности
счетчики:
Пример
ol {
counter-reset: section;
тип стиля списка: нет;
}
li::before {
counter-increment: section;
содержимое: counters(section,. «) » «;
«) » «;
}
Попробуйте сами »
Свойства счетчика CSS
| Свойство | Описание |
|---|---|
| содержание | Используется с псевдоэлементами ::before и ::after для вставки сгенерированного содержимого |
| встречное приращение | Увеличивает одно или несколько значений счетчика |
| сброс счетчика | Создает или сбрасывает один или несколько счетчиков |
| счетчик() | Возвращает текущее значение именованного счетчика |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
3 900 Ссылки 9053
3 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
|
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
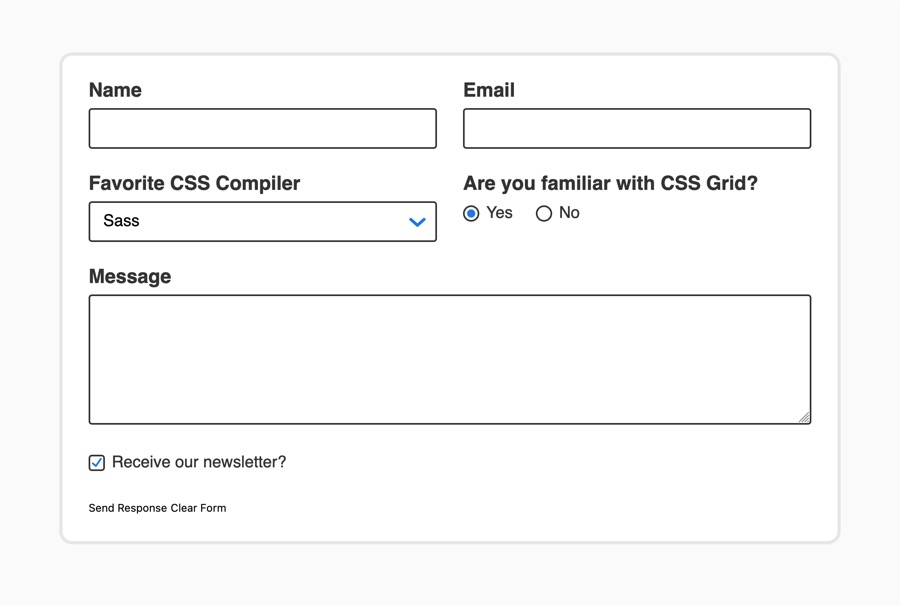
Стили ввода CSS из CodePen
Благодаря CSS и JS стилизация ввода стала намного проще, что делает ваши формы более привлекательными и презентабельными. Независимо от того, используете ли вы их для поиска, подписки на рассылку новостей, электронной почты, оформления заказа, дизайн ввода может улучшить взаимодействие с пользователем и определить успех вашего продукта.
Независимо от того, используете ли вы их для поиска, подписки на рассылку новостей, электронной почты, оформления заказа, дизайн ввода может улучшить взаимодействие с пользователем и определить успех вашего продукта.
Всегда важно правильно их подобрать. Вот почему, когда мне нужно стилизовать формы или одиночные поля ввода, я выбираю CodePen.
Анимация, ориентированная на ввод с помощью CSS
Анимация, ориентированная на ввод, основанная на чистом CSS, с использованием некоторой родственной магии.
См. анимацию Pen CSS, ориентированную на ввод, созданную daniandl (@daniandl) на CodePen.
Чистый CSS — Дизайн материалов ввода
Простой ввод на основе дизайна материалов с использованием чистого CSS.
См. Pen Pure CSS — Input Material Design от jorgebrunetto (@jorgebrunetto) на CodePen.
Pen Pure CSS — Input Material Design от jorgebrunetto (@jorgebrunetto) на CodePen.
Расширяющееся поле ввода CSS
Расширяющееся поле ввода CSS при нажатии на него.
См. статью «Расширение поля ввода CSS с помощью пера» от Mestika (@Mestika) на CodePen.
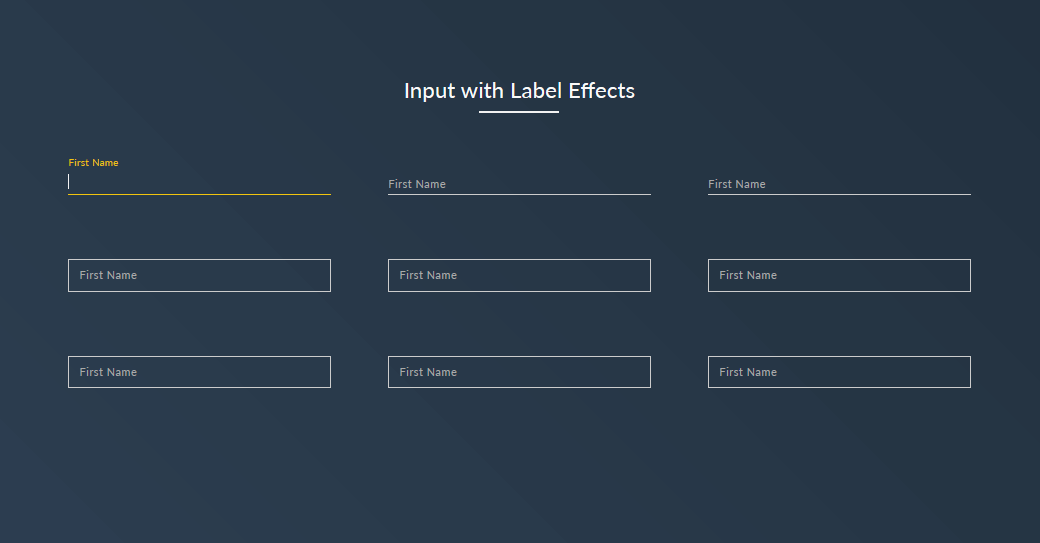
Плавающие метки CSS
Аккуратная и простая анимация, выполненная с помощью CSS для меток, которые всплывают при нажатии на поле ввода.
См. Плавающие метки Pen CSS от KhoaDinh (@KhoaDinh) на CodePen.
Поведение при проверке ввода электронной почты — JS и SCSS
Классная анимация для проверки ввода электронной почты, сделанная с помощью CSS и JS.
См. Поведение при проверке ввода электронной почты с помощью пера — JS и SCSS от eliortabeka (@eliortabeka) на CodePen.
Поведение при проверке ввода электронной почты с помощью пера — JS и SCSS от eliortabeka (@eliortabeka) на CodePen.
Ввод электронной почты CSS в стиле Webflow
Ввод CSS на основе примера с https://webflow.com/cms. Изменено, чтобы использовать псевдоэлементы и макет flexbox.
См. ввод электронной почты CSS в стиле Pen Webflow от PRtheRose (@PRtheRose) на CodePen.
Кнопка преобразования поля ввода
Поле ввода электронной почты, оформленное в виде кнопки, которая при нажатии трансформируется в поле электронной почты.
См. кнопку поля ввода Pen Morphing от calebsylvest (@calebsylvest) на CodePen.
Причудливый стиль поля ввода
Попытка сделать поле ввода немного более причудливым, чем обычное скучное поле. Хорошо работает в Chrome/FF/Safari, но требует некоторой настройки в iOS и IE.
Хорошо работает в Chrome/FF/Safari, но требует некоторой настройки в iOS и IE.
См. Стиль поля ввода Pen Fancy от bartekd (@bartekd) на CodePen.
Причудливый текстовый ввод
Некоторые причудливые плавающие метки ввода с использованием CSS и проверки с использованием «обязательных» атрибутов.
См. Pen Fancy Text Inputs от abergin (@abergin) на CodePen.
Ввод CSS с Snap.SVG и проверкой
Воспроизведение аккуратного кадра с помощью классной анимации ввода под названием Snap.svg КодПен.
Теги в текстовом вводе
Простой способ добавления тегов в текстовый ввод на этом примере.
См. теги пера в текстовом вводе от juliendargelos (@juliendargelos) на CodePen.
теги пера в текстовом вводе от juliendargelos (@juliendargelos) на CodePen.
Анимация пользовательского интерфейса ввода
Создайте ввод с помощью CSS и JS, нажмите кнопку «Добавить».
См. анимацию пользовательского интерфейса ввода пером от sashatran (@sashatran) на CodePen.
Цветные теги
Пользовательская система тегов для описания элемента.
См. Цветные метки Pen от jexordexan (@jexordexan) на CodePen.
Причудливое анимированное поле ввода
Я хотел сделать правильный анимированный ввод текста с правильным использованием курсора.
См. анимированное поле ввода Pen Fancy от andyNroses (@andyNroses) на CodePen.
анимированное поле ввода Pen Fancy от andyNroses (@andyNroses) на CodePen.
Красивые, удобные поля ввода
Красивое поле ввода с множеством стилей, основанных на родственных селекторах и псевдоклассах.
См. Pen Nice, совместимые поля ввода от atunnecliffe (@atunnecliffe) на CodePen.
Ввод материалов только для CSS
Поля ввода в стиле Material Design.
См. статью «Ввод материалов только для CSS для пера» от lewisvrobinson (@lewisvrobinson) на CodePen.
Минимальный ввод формы Material Design
Супер простой и полностью масштабируемый ввод формы Material Design. Измените одну переменную, чтобы изменить размер всего.
См. форму Pen Minimal Material Design, введенную koenigsegg1 (@koenigsegg1) на CodePen.
Ввод цифр с точками
Красивый ввод с точками, которые вы заполняете. Один из моих подписчиков на YouTube спросил меня, как сделать так, чтобы на некоторых сайтах можно было найти эту крутую штуку. И мне было интересно, как они это делают. Некоторые испорченные трюки и трюки, и мы получили это. Это также работает на телефоне
. См. ввод цифр с помощью Pen Dot от Godje (@Godje) на CodePen.
Теги CSS на входе
Отличный способ отобразить 4-значный пароль с использованием входных данных CSS и JS.
См. Теги Pen CSS In Input от ravid7000 (@ravid7000) на CodePen.
Теги Pen CSS In Input от ravid7000 (@ravid7000) на CodePen.
Преобразователь стиля ввода CSS
Этот ввод может изменить свой стиль с помощью 3 кнопок на серьезный, современный или дерзкий с красивой анимацией стиля.
См. раздел Live Style Changer Pen CSS Input от Benny29390 (@Benny29390) на CodePen.
Поля ввода Google Material Design
Эксперимент CSS по воссозданию полей ввода Google Material Design Polymer в CSS.
См. поля ввода Pen Google Material Design от sevilayha (@sevilayha) на CodePen.
Ввод пикси-пыли
Введите, чтобы ввод генерировал пикси-пыль.
См. ввод Pen Pixie Dust от rikschennink (@rikschennink) на CodePen.
ввод Pen Pixie Dust от rikschennink (@rikschennink) на CodePen.
Поле ввода электронной почты
Элегантный и удобный способ ввода электронной почты с использованием CSS3.
См. Поле ввода электронной почты ручкой от visualcookie (@visualcookie) на CodePen.
Анимированный пользовательский интерфейс для ввода текста с помощью CSS
Потрясающая расширяющаяся анимация ввода текста с использованием CSS и JS.
См. интерфейс ввода текста CSS с анимацией пера от shehab-eltawel (@shehab-eltawel) на CodePen.
Любовь к вводу текста CSS
Я хотел поиграть с некоторыми стилями ввода, которые не полагаются на наведение курсора, не добавляют беспорядок, постоянно отображают метку и отображают текст-заполнитель, когда он действительно уместен.

 .. }
::-webkit-validation-bubble-message { ... }
::-webkit-validation-bubble-arrow-clipper { ... }
.. }
::-webkit-validation-bubble-message { ... }
::-webkit-validation-bubble-arrow-clipper { ... }