Оформление списков ul li для информационных блоков
.list4a {
padding:0;
list-style: none;
counter-reset: li;
}
.list4a li {
position: relative;
padding:12px 20px 20px 28px;
margin-left: 40px;
transition-duration: 0.3s;
}
.list4a li:before {
border: 6px solid transparent;
line-height: 30px;
position: absolute;
top: 0;
left:-30px;
width:42px;
text-align:center;
font-size: 13px;
font-weight: bold;
color: #77AEDB;
counter-increment: li;
content: counter(li);
transition-duration: 0.3s;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.list4a li:hover:before {
color: #337AB7;
}
.list4a li:after {
position: absolute;
top: 0;
left: -30px;
width: 42px;
height: 42px;
border: 6px solid #3399FF;
border-radius: 50%;
content: »;
opacity: 0. 5;
5;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.list4a li:hover:after {
animation: 500ms ease-in-out 0s bounceIn;
opacity: 1;
}
@keyframes bounceIn {
0% {
opacity: 0;
transform: scale3d(.3, .3, .3);
}
20% {
transform: scale3d(1.3, 1.3, 1.3);
}
40% {
transform: scale3d(.9, .9, .9);
}
60% {
opacity: 1;
transform: scale3d(1.03, 1.03, 1.03);
}
80% {
transform: scale3d(.97, .97, .97);
}
to {
opacity: 1;
transform: scale3d(1, 1, 1);
}
}
Красивое оформление списков на CSS3
Время чтения: 3 мин.При оформлении списков всегда есть желание выделить их наиболее красиво, чтобы они выделялись и привлекали внимание своим оформлением, и часто получается не так как хочется. В этом уроке я расскажу и покажу как можно оформить списки на CSS3 без изображений.
В этом уроке я расскажу и покажу как можно оформить списки на CSS3 без изображений.
Пример оформления можно увидеть здесь:
Посмотреть примерСкачать
К сожалению только Mozilla поддерживает переходы псевдоэлементов, поэтому чтобы увидеть данный эффект используйте браузер Mozilla.
1 вид. Поворот цифры при наведении на элемент списка
Сначала создадим вот такой список.
HTML часть
Ниже вы можете увидеть структуру упорядоченного списка, который будем красиво оформлять:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <ol>
<li><a href="">Элемент списка</a></li>
<li><a href="">Элемент списка</a></li>
<li><a href="">Элемент списка</a>
<ol>
<li><a href="">Подэлемент списка</a></li>
<li><a href="">Подэлемент списка</a></li>
<li><a href="">Подэлемент списка</a></li>
</ol>
</li>
<li><a href="">Элемент списка</a></li>
<li><a href="">Элемент списка</a></li>
</ol> |
CSS часть
А сейчас добавим оформление нашему списку:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | . |
2 вид. Добавляется уголок при наведении на элемент списка
А это второй вариант оформления списка.
HTML часть
Структура такая же, как у прошлого списка:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <ol>
<li><a href="">Элемент списка</a></li>
<li><a href="">Элемент списка</a></li>
<li><a href="">Элемент списка</a>
<ol>
<li><a href="">Подэлемент списка</a></li>
<li><a href="">Подэлемент списка</a></li>
<li><a href="">Подэлемент списка</a></li>
</ol>
</li>
<li><a href="">Элемент списка</a></li>
<li><a href="">Элемент списка</a></li>
</ol> |
CSS часть
Но оформление будет немного другое:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | . |
Вывод
Жаль пока что только Mozilla поддерживает переходы псевдоэлементов, об этом я уже писал в прошлом уроке CSS3 навигация с переходами. Но за основу смело можно брать данное оформление, т.к. оно явно привлечет внимание вашего посетителя :).
Успехов!
Источник: www.red-team-design.com
Изучаем оформление списков на CSS
Время чтения: 2 мин.Здравствуй, уважаемый читатель.
Это восьмой урок изучения CSS. В этом уроке мы рассмотрим как задать стиль спискам и как вставить картинку вместо значка списка.
Перед изучением данного урока пройдите предыдущие уроки:
 Что такое CSS?
Что такое CSS?Урок 2. Базовые селекторы
Урок 3. Групповые селекторы и селекторы потомков
Урок 4. Псевдоселекторы ссылок
Урок 5. Шрифты
Урок 6. Оформление текста
Урок 7. Рамки
Теория и практика
В html мы изучали списки <ul>, <li>. В CSS существует несколько свойств для работы со списками. Но в CSS свойств больше и возможностей больше, чем в html.
list-style-type, list-style-position, list-style-image
Пример html кода:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <html>
<head>
<title>Главная</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p>Фрукты</p>
<ul>
<li>Банан</li>
<li>Яблоко</li>
<li>Апельсин</li>
<li>Груша</li>
</ul>
<p>Фрукты</p>
<ul>
<li>Банан</li>
<li>Яблоко</li>
<li>Апельсин</li>
<li>Груша</li>
</ul>
</body>
</html> |
Пример CSS кода:
1 2 3 4 5 6 7 8 9 | . |
Как это выглядит в браузере:
Также вместо обычных значков можно вставить изображение. Делается это с помощью свойства list-style-image.
Изменим наш CSS код:
1 2 3 4 5 6 7 8 9 | .fruits{
list-style-image:url('hand_point.png');
list-style-position:outside;
}
.fruits_o{
list-style-image:url('hand_point.png');
list-style-position:inside;
} |
Как это выглядит в браузере:
Посмотреть примерСкачать
Сегодня мы рассмотрели как оформить список, как добавить изображение вместо обычного значка, а также как написать сокращенную форму. Чтобы лучше запомнить материал пробуйте всё написать руками.
Больше практикуйтесь!
2.
 4. Создание списков. HTML, XHTML и CSS на 100%
4. Создание списков. HTML, XHTML и CSS на 100%Читайте также
2.4. Создание списков
2.4. Создание списков Простые списки можно создать с помощью обрывов страниц, но HTML предлагает для этого лучший инструмент.Списки – важный инструмент, они применяются для организации и группировки данных. Это может пригодиться при создании карты сайта (то есть его
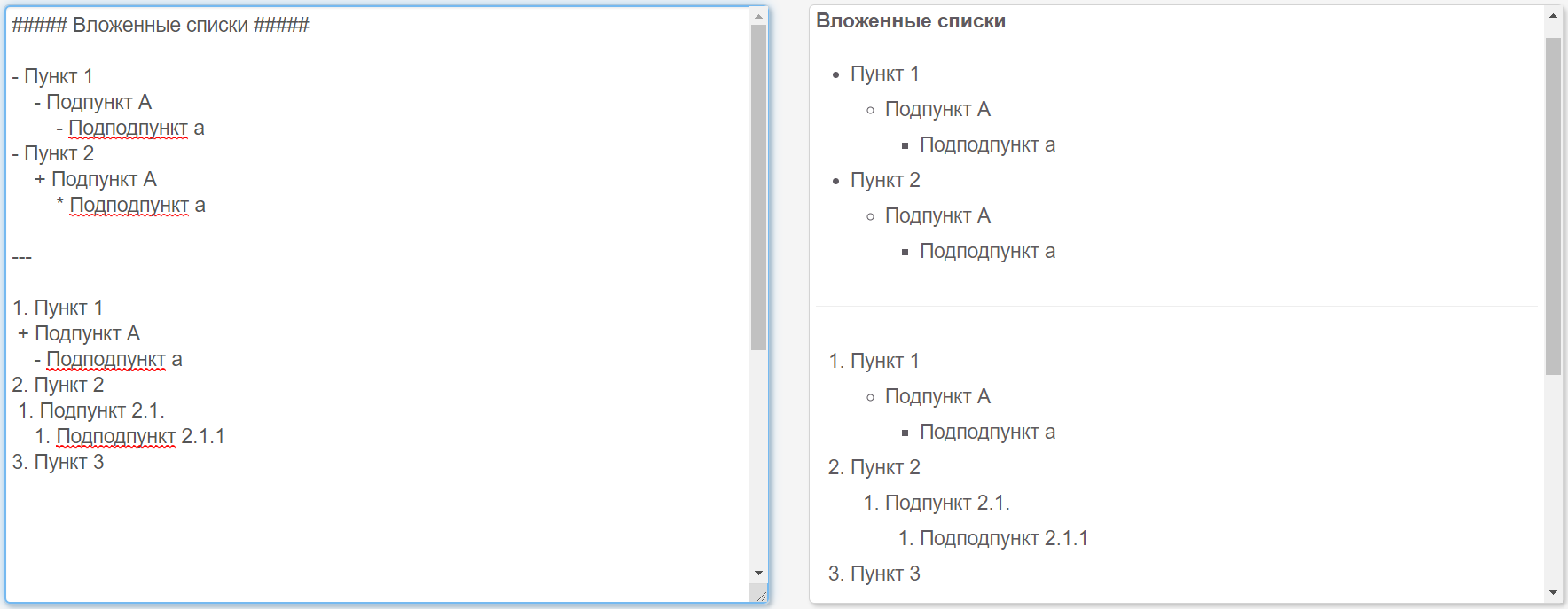
Создание вложенных списков
Создание вложенных списков Возможностей простых списков часто не хватает. Например, при создании оглавлений не обойтись без вложенных пунктов. Поэтому рассмотрим создание вложенных списков.В HTML можно комбинировать и вкладывать друг в друга списки разных типов, но при
Параметры списков
Параметры списков
Списки среди блочных элементов стоят особняком. В основном, из-за того, что, во-первых, содержат в себе другие блочные элементы (отдельные пункты), а во-вторых, включают маркеры и нумерацию, которые расставляет сам Web-обозреватель. Вот о маркерах и
В основном, из-за того, что, во-первых, содержат в себе другие блочные элементы (отдельные пункты), а во-вторых, включают маркеры и нумерацию, которые расставляет сам Web-обозреватель. Вот о маркерах и
Содержимое списков
Содержимое списков Для формирования содержимого некоторых списков стандартных диалогов Windows используется ряд стандартных параметров (о ветвях, используемых для формирования списков стандартных диалогов, будет рассказано чуть позже). Эти параметры создаются в дочерних
1.13. Оформление списков
1.13. Оформление списков При оформлении маркированного списка наиболее предпочтительно использовать символ. Знак маркировки должен находиться в начале абзаца. Расстояние от левого края печати до текста в списке должно составлять 0,63 см (что соответствует стандартным
7.
 5. Обработка списков
5. Обработка списков
7.5. Обработка списков В этом разделе мы рассмотрим некоторые основные предикаты, полезные при работе со списками. Поскольку Пролог позволяет работать с произвольными структурами данных, списки не могут играть в нем той незаменимой роли, какая им отводится в других языках
4.5. Создание списков
4.5. Создание списков Очень часто бывает необходимо выделить какие-нибудь части текста визуально (например, при перечислении). Простое выделение абзаца не дает должного эффекта. В этом случае есть смысл воспользоваться маркерами или нумерацией. Маркеры объединяют пункты,
Пример 24-3. Комбинирование «ИЛИ-списков» и «И-списков»
Пример 24-3. Комбинирование «ИЛИ-списков» и «И-списков»
#!/bin/bash# delete.sh, утилита удаления файлов.# Порядок использования: delete имя_файлаE_BADARGS=65if [ -z «$1» ]then echo «Порядок использования: `basename $0` имя_файла» exit $E_BADARGS # Если не задано имя файла.else file=$1 # Запомнить имя файла.fi[ ! -f «$file» ]
Комбинирование «ИЛИ-списков» и «И-списков»
#!/bin/bash# delete.sh, утилита удаления файлов.# Порядок использования: delete имя_файлаE_BADARGS=65if [ -z «$1» ]then echo «Порядок использования: `basename $0` имя_файла» exit $E_BADARGS # Если не задано имя файла.else file=$1 # Запомнить имя файла.fi[ ! -f «$file» ]
3.1. Представление списков
3.1. Представление списков Список — это простая структура данных, широко используемая в нечисловом программировании. Список — это последовательность, составленная из произвольного числа элементов, например энн, теннис, том, лыжи. На Прологе это записывается так:[ энн,
6.2.2. Вывод списков
6.2.2. Вывод списков
Кроме стандартного прологовского формата для списков существуют несколько других естественных форм их внешнего представления, которые в некоторых ситуациях являются более предпочтительными. Следующая процедуравывспис( L)выводит список L так, что
Следующая процедуравывспис( L)выводит список L так, что
9.1.2. Сортировка списков
9.1.2. Сортировка списков Сортировка применяется очень часто. Список можно отсортировать (упорядочить), если между его элементами определено отношение порядка. Для удобства изложения мы будем использовать отношение порядкабольше( X, Y)означающее, что X больше, чем Y,
1.13. Оформление списков
1.13. Оформление списков При оформлении маркированного списка наиболее предпочтительно использовать символ «». Знак маркировки должен находиться в начале абзаца. Расстояние от левого края печати до текста в списке должно составлять 0,63 см (что соответствует стандартным
13.
 6.5. Создание списков
6.5. Создание списков
13.6.5. Создание списков В документах очень часто используются списки — перечень материалов, действий и т. д. Списки бывают нумерованными и маркированными. Понятно, что в первом случае каждый элемент списка нумеруется, а во втором — обозначается выбранным вами
4.2.4. Создание групповых списков рассылки
4.2.4. Создание групповых списков рассылки Используя групповые списки рассылки, вы сможете одним щелчком мыши отправить сообщения сразу всем адресатам, входящим в одну конкретную группу. Для создания группы необходимо выполнь следующее:1. Щелкнуть по кнопке «+»,
Как создать маркированный список? Маркированные и нумерованные списки.
 Оформление списков в CSS Как в css изменить маркер списка
Оформление списков в CSS Как в css изменить маркер спискаЧтобы строки маркированного списка как-то выделить от основного текста, можно сделать так, чтобы цвет маркеров в списке отличался от цвета текста.
По умолчанию стоит черная точка. Если просто задать цвет элементу li, то ничего не получится — цвет будет задан всей строке, а нужно изменить только цвет маркера (ul li цвет точек).
Как изменить цвет буллитов с помощью CSS
- Скрываем оригинальные маркеры списка с помощью свойства list-style-type
- Добавляем свои собственные маркеры с помощью псевдоэлемента :before и свойства content . Это позволит вставить любой текст или символ перед элементом li .
- Внешним видом маркера можно управлять через стили CSS, изменяя цвет, шрифт, фон и другое. Я использовал жирное начертание шрифта Монтсеррат.
Если у вас возникла ситуация, когда маркеры появились в ненужных местах, например в главном меню или в дублирующем меню в футере, то это можно легко исправить. Просто допишите родительский элемент, в котором находятся списки, цвет маркеров которых нам надо изменить. Я добавил слово article и теперь эти изменения стали относиться только к контентной области сайта.
article li { list-style-type: none; /* Скрываем маркеры, отображаемые по умолчанию */ } article li:before { font-family: «Montserrat», sans-serif; font-weight: 400; color: #d7002e; /* Цвет маркера */ content: » «; /* Маркер */ padding-right: 7px; /* Отступ от маркера до текста */ }Сегодня разберемся, как создаются списки на веб-странице, какие маркеры используются и протестируем разные стили для изменения внешнего вида.
Напомню, как подключаются стили к Html странице:
Существуют маркированный, или ненумерованный список css и нумерованный.
Маркеры списка представляют собой изображения разных фигур: кружочки, квадратики, галки и тому подобное. Их еще называют пульками. В качестве маркеров для списка используются и собственные рисунки.
Нумерованный список представляет собой вывод информации под номерами 1, 2, 3 и т.д.
Обычно маркеры представляют собой простые черные кружочки, что привычно для пользователя, но с другой стороны не привлекают особого внимания к тексту.
Если вы решили заменить эти кружки на дизайнерские, то нужно освоить оформление списка с помощью css . Чем мы сегодня и займемся.
Основа любого списка состоит из следующего кода веб-страницы:
- Первый элемент списка
- Второй элемент списка
- Последний элемент списка
Выглядит этот блок так:
- Первый элемент списка
- Второй элемент списка
- Последний элемент списка
Css оформление маркеров списка
Внешний вывод будем прописывать в файле стилей style.css . Он может называться и по-другому, но иметь расширение.css.
Стандартные маркеры CSS: кружок (circle) – не закрашенный кружок, точка (disk) – закрашенный кружок, квадрат (square) – закрашенный квадрат.
Формирует список в css код ul — с его помощью мы задаем, какой из стандартных маркеров будет выводиться на странице.
Например, выведем списки с использованием кружка (circle). Запись в css файле будет такая:
Ul {list-style-type: circle}
Но часто нужно заменить маркеры не во всех выводимых списках, а только в определенных блоках. К примеру, изменить в постах, но не в комментариях. В этом случае, код ul не должен иметь никакого значения, а стиль кружка нужно прописать только для списков в постах. Так выглядит код без значения:
Ul {list-style-type: none}
Если вы не можете найти код в файле css, отвечающий за вывод списка в нужном вам блоке, то воспользуйтесь плагином для Firefox — Firebug или в Google Chrom нажмите правой кнопкой мыши на веб-странице блога. Затем «просмотр кода элемента».
Например, один из вариантов изменения внешнего вида списка в постах на стандартный кружок, если для блока контента нет ul :
Post-content ul {list-style-type: circle}
Или другой пример:
#content-blok ul{list-style-type:square}
Полный курс «Css практика»
]]> ]]>
Знание CSS необходимо каждому вебмастеру, потому что это универсальный способ сделать качественный дизайн без перегрузки кода страницы.
Для тех, кто хочет очень быстро научиться трюкам css стилей , ]]> рекомендую ]]> расширенный курс «CSS практика» Евгения Попова .
Следующие статьи:
Графические маркеры для списка.
Отступ списка css.
Как поменять css цвет маркера списка, чтобы его цвет был отличным от цвета текста.
Вложенные списки. Как в css сделать горизонтальный список. Изменение стиля нумерованных списков.
Скачать красивые маркеры для списков сайта.
Хочу изменить вид маркера на другой символ. Как это сделать?
С помощью HTML или CSS допускается устанавливать один из трех типов маркеров: disc (точка), circle (кружок), square (квадрат). Добавлять эти значения нужно к стилевому параметру list-style-type , который указывается для селектора UL или LI .
Квадратные маркеры
- Чебурашка
- Крокодил Гена
- Шапокляк
Выбор и установка собственного символа маркера происходит весьма своеобразно, через псевдоэлемент before . Вначале следует вообще убрать маркеры у списка, присвоив значение none стилевому атрибуту list-style-type , а затем через двоеточие добавить псевдоэлемент before к селектору LI . Сам вывод символа осуществляется с помощью параметра content , в качестве значения которого и выступает желаемый текст или код знака в юникоде.
Символ в качестве маркера
- Чебурашка
- Крокодил Гена
- Шапокляк
В данном примере маркер, установленный по умолчанию, прячется, а взамен добавляется символ +.
Замечание
Псевдоэлемент before не работает в браузере Internet Explorer, поэтому собственные маркеры в нем отображаться не будут.
Чтобы установить в качестве маркера какой-нибудь хитрый символ, можно воспользоваться программой Microsoft Word, выбрав меню Вставка > Символ… После чего откроется окно, как показано на рис. 1.
Рис. 1. Выбор символа в программе Microsoft Word
Код знака, выделенный на рисунке цветом, следует вписать в качестве параметра content , добавив перед ним слэш. Например, для приведенного символа следует указывать content: «\25aa» .
Задача
Изменить вид маркеров в списке и заменить их на другой символ.
Решение
С помощью HTML или CSS допускается устанавливать один из трех типов маркеров: disc (точка), circle (кружок), square (квадрат). Добавлять эти значения нужно к стилевому свойству list-style-type , которое указывается для селектора UL или LI (пример 1).
Пример 1. Стандартные маркеры
HTML5 CSS 2.1 IE Cr Op Sa Fx
Квадратные маркеры- Чебурашка
- Крокодил Гена
- Шапокляк
В данном примере в качестве маркеров используется квадрат (рис. 1).
Рис. 1. Вид маркеров
Выбор и установка собственного символа маркера происходит весьма своеобразно, через псевдоэлемент :before . Вначале следует вообще убрать маркеры у списка, присвоив значение none стилевому свойству list-style-type , а затем добавить псевдоэлемент :before к селектору LI . Сам вывод символа осуществляется с помощью свойства content , в качестве значения которого и выступает желаемый текст или символ (пример 2).
Пример 2. Использование:before и content
HTML5 CSS 2.1 IE Cr Op Sa Fx
Символ в качестве маркера- Чебурашка
- Крокодил Гена
- Шапокляк
В данном примере маркер, установленный по умолчанию, прячется, а взамен добавляется символ (рис. 2).
Рис. 2. Маркеры в виде символа
Чтобы установить в качестве маркера какой-нибудь хитрый символ, можно воспользоваться программой Microsoft Word или таблицей символов, это стандартная программа входящая в комплект Windows. Кодировка кода должна быть обязательно UTF-8.
С помощью окна диалога Список можно изменить следующие параметры маркированного списка:
Символ маркера на любой символ из шрифтов, установленных на компьютере.
Величину выступа.
Расстояние между символом маркера и текстом.
Выравнивание.
Для этих целей необходимо войти в меню Формат – Список и нажать кнопкуИзменить , после чего откроется окно диалогаИзменить маркированный список , представленное на рис. 4.25.
Рис. 4.25. Окно диалога Изменить маркированный список
Ниже приведен состав его опций:
Опции | Назначение |
Символ маркера | |
Предлагает варианты различных шрифтов для выбранного символа | |
Позволяет осуществить выбор варианта символа маркера | |
Положение маркера | |
Определяет выравнивание и положение маркера относительно левой границы текста | |
Положение от текста | |
Устанавливает величину отступа от правого края маркера до начала текста | |
Позволяет визуально оценить, как будет выглядеть список после внесения в него изменений | |
Изменение формата нумерованного списка
Нумерованные списки создаются на вкладке Нумерованные (рис. 4.24). Если предложенные форматы нумерованного списка не подходят для оформления конкретного документа, можно создать собственный формат списка, нажав кнопкуИзменить в диалоговом окнеСписок на вкладкеНумерованный. При этом откроется окно диалогаИзменение нумерованного списка (рис. 4.26).
Рис. 4.26. Окно диалога Изменить нумерованный список
Ниже приведены опции этого окна диалога, с помощью которых осуществляется изменение формата нумерованного списка.
Опция | Назначение | |
Формат номера | ||
Нумерация | Осуществляет выбор стиля номеров для списка | |
Задает номер, с которого должна начаться нумерация в списке | ||
Позволяет выбрать шрифт для номеров в списке и для любого текста до и после номеров Открывает вкладку Шрифт | ||
Положение номера | ||
Выравнивание | Устанавливает выравнивание списка | |
Определяет выравнивание и положение номера | ||
Положение текста | ||
Устанавливает расстояние от правого края номера до начала текста | ||
Дает возможность увидеть все проводимые изменения до внесения их в документ | ||
Создание многоуровневых списков
Во многих видах документов встречаются более сложные типы списков. Это так называемые многоуровневые списки. В них также используется либо маркировка, либо нумерация, а иногда и сочетание того и другого. Но главное их отличие от предыдущих типов списков – наличие нескольких уровней. В зависимости от уровня для каждого абзаца устанавливается символ или номер.
Рис. 4.27. Вкладка Многоуровневые окна диалогаСписок .
Многоуровневые списки отличаются от обычных наличием отступов. Определенный отступ принимается за уровень такого списка.
Создание многоуровневого списка возможно только с помощью окна диалога Список . Причем уровни задает сам исполнитель, устанавливая определенные отступы. Word анализирует отступы и, в зависимости от их величины, нумерует, создавая уровни.
Можно создавать измененные форматы нумерации для различных уровней многоуровневого списка, однако в одном документе допустим только один формат многоуровневого списка.
Для создания многоуровневого списка необходимо выполнить следующие действия:
1. Определить фрагмент документа, который предполагается оформить в виде списка.
2. Создать отступы каждого абзаца, воспользовавшись кнопкойУвеличить отступ на панели инструментовФорматирование (при создании отступов нельзя использовать табуляцию).
3. Выделить выбранный фрагмент текста.
4. Выбрать команду Формат –Список . В окне диалогаСписок перейти на вкладкуМногоуровневый (рис. 4.27).
5. Выбрать нужный тип многоуровневого списка из предложенных вариантов. Нажать ОК .
Тег ol используется для реализации. Примеры стильного оформление ul li списков CSS. Нумерованные HTML списки
не вёл себя как блочный элемент, можно при помощи CSS сделать его строчным.За то, как элемент будет отображён в документе отвечает CSS свойство display . Рассмотрим три его значения (хотя их больше):
- block — элемент отображается как блочный.
- inline — элемент отображается как строчный.
- inline-block — блочно-строчный элемент, подробнее про этот тип элементов читайте ниже, мы будем его использовать.
Сначала сделаем горизонтальный список превратив его пунткы в строчные элементы. В стиле CSS пропишем правило, в котором селектору li установлено свойство display со значением inline .
Список горизонтальноИтак, этот стиль сработал и получили горизонтальное расположение пунктов списка:
Рисунок 1. Работа примера №1.
У этого метода есть недостатки. Дело в том, что inline элементы имеют некоторые ограничения, по сравнению с блочными элементами. Например им нельзя задавать ширину и высоту, а блочным можно.
Например нам нужно чтобы элемент создаваемого нами меню имел ширину 150px и высоту 40px . Попробуем изменить стиль на следующий, то есть добавим два правила устанавливающих размер пункта меню:
Эти правки не приведут ни к каким изменениям. Чтобы элементы меню располагались горизонтально и можно было устанавливать их ширину и высоту им нужно установить тип inline-block . Изменим код нашего примера:
Список горизонтальноЭтот код работает и изменения видны:
Рисунок 2. Работа примера №2.
Но могут быть разные варианты, например нам нужно отобразить в меню вложенные списки:
Вложенный список.Вот результат работы этого кода:
Рисунок 3. Работа примера №3.
Мы видим что блоки выравниваются по высоте не так, как нам хотелось бы. Конечно, можно указать для всех блоков одинаковую высоту, но не всегда нам заранее известно её точное значение, и оно может меняться.
А собственно, почему так происходит?
Наши блоки имеют свойство display со значением inline-block . Это значит что у них есть качества как блочных элементов (возможность указать ширину и высоту), так и строчных элементов. То что мы наблюдаем — это качество строчных элементов.
Давайте рассмотрим строку с символами «А» разной величины:
А А А А А А А
Мы видим что все буквы по вертикали выравнены по нижней линии. Точнее по базовой линии, но сейчас не будем влазить в дебри. Так вот, с нашими блоками произошло то же самое.
Для выравния текста по вертикали служит свойство vertical-align . В нашем примере №3 нужно использовать значение top , которое выравняет верхнюю границу элемента по верху самого высокого элемента строки.
Пока применим его к строке с символами «А» разной величины:
А А А А А А А
Кажется, что буквы немного «скачут». Я установил CSS границу border самой высокой букве, чтобы было видно, что скачков на самом деле нет, есть пустое пространство между верхней границей (по которой происходит выравнивание) и верхней точкой символа «А».
Свойство vertical-align нужно применять к каждому строчному элементу, оно не наследуется. Вы можете прочитать подробней про это свойство: vertical-align .
После этого отступления продолжим размещать элементы списка горизонтально.
Второй способ
Разместить элементы списка горизонтально можно используя свойство float . Это свойство указывает по какой стороне выравнивается элемент, имеет две позиции: left и right .
Вот пример с использованием этого кода:
Список горизонтальноВот результат работы кода:
Рисунок 4. Работа примера.Вроде пример работает. Но в использовании этого свойства есть один нюанс. Сейчас мы его рассмотрим. Для примера возьмём код, в котором есть два горизонтальных списка с разным способом расположения элементов горизонтально: display и float :
Список горизонтальноВот результат работы кода:
Рисунок 5. Работа примера.В этих примерах контейнеры списка
- имеют красную границу толщиной 1 пиксел. Но верхний список, в котором используется свойство display
, включает в себя элементы списка. А вот элементы списка созданного с использованием свойства float
выпадают из своего контейнера.
- всё ещё располагаются вне контейнера
- .
Рисунок 7. Работа примера.
- 1 — десятичные числа (1, 2, 3, 4 …).
- A — латинские буквы в алфавитном порядке, в верхнем регистре (A, B, C, D …).
- a — латинские буквы в алфавитном порядке, в нижнем регистре (a, b, c, d …).
- I — римские цифры в верхнем регистре (I, II, III, IV …).
- i — римские цифры в нижнем регистре (i, ii, iii, iv …).
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко
Кроме того, в работе нам не всегда известно какой элемент будет следовать за элементом использующим float . Идеальный был бы вариант закрытия работы свойства float в том же блоке, в котором он открыт.
Это делается при помощи псевдоэлемента. Вот код:
Список горизонтальноТеперь у нас 100% рабочий код.
Рисунок 8. Работа примера.Этот приём со свойством float обычно используют при вёрстке сайтов для выравнивания столбцов, которые создаются тегами
. Таким способом мы получаем нормальное построение столбцов с требуемым выравниванием по высоте. Когда мы создаём меню, то нам, в большенстве случаев, не важна высота блоков, она практически всегда одинакова. Поэтому использование правила {display : inline-block } в этих случаях вполне оправдано.Но для полноты раскрытия темы мы тут ознакомились со всеми возможными вариантами. Хотя может есть и другие способы, например использование CSS-таблиц, но поисковики настойчиво рекомендуют использовать таблицы только по их прямому назначению, а не для организации элементов навигации или ещё как-либо.
Описание
Атрибуты
reversed: Указывает, что элементы списка будут идти в порядке убывания (вместо порядка по возрастанию). Возможные значения логического атрибута:Примечание: атрибут reversed поддерживается только браузерами Chrome и Safari.
Start: Устанавливает начальное целочисленное значение, с которого будет начинаться нумерация элементов в списке. Пример » type: Определяет вид маркера, который будет использоваться для элементов списка:
Тег
- так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
ol { display: block; list-style-type: decimal; margin-top: 1em; margin-bottom: 1em; margin-left: 0; margin-right: 0; padding-left: 40px; }Пример
Тематические материалы:
Обновлено: 20.04.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
При этом на первый взгляд всё работает. Но давайте поменяем местами наши списки. Поставим список с классом menu-1 в коде перед списком с классом menu-2 (сейчас он ниже).
Вот что мы получим в результате:
Рисунок 6. Работа примера.Пункты нижнего меню также обтекают вержнее меню, ведь действие свойства float никто не отменял и оно распространяется на все последующие элементы.
Как решить эту проблему?
Для этого нужно использовать свойство clear , оно отменяет обтекание элементом другого элемента, если у того установлено свойство float .
Вот изменённый пример с использованием свойства clear :
Список горизонтальноВидно что нижний список уже не обтикает верхний, элементы не наезжают друг на друга. Но в первом списке теги
32. Оформление списков и ссылок
В данной лекции рассматриваются основные приемы оформления списков и ссылок. Показываются основные типы списков: упорядоченные и неупорядоченные, вертикальные и горизонтальные, а также вложенные списки. Рассматриваются состояния ссылок, ожидания пользователей относительно ссылок, оформление ссылок с помощью CSS
Введение
Многие элементы на Web-странице являются в некоторой степени «великодушными» с точки зрения дизайна — если они не «вполне правильные», то это не имеет большого значения. В случае списков и ссылок совершенно другая история — если записать их неправильно, то это может создавать серьезные проблемы для людей, пытающихся использовать Web-сайт.
Ссылки, в частности, имеют некоторые ключевые требования оформления и ожидания пользователей. Плохо оформленные ссылки могут испортить взаимодействие пользователей с Web-сайтом, так как им придется останавливаться и думать о том, где совершить щелчок. В худшем случае пользователь не сможет даже сказать, какие объекты на странице являются в действительности ссылками.
В этой статье мы рассмотрим базовые навыки, которые нужны для создания надежного оформления списков и ссылок. Мы обсудим также некоторые способы уклонения от основных ловушек этих элементов и создания результата, который будет работать в различных браузерах, и будет доступен пользователям с функциональными недостатками.
В этой статье используется несколько примеров, которые будут рассмотрены в ходе изложения.
Статья имеет следующее содержание:
Оформление списков
Базовые маркеры и числа
Специальные маркеры, использующие изображения
Поля и заполнение списков
Неупорядоченные списки
Упорядоченные списки
Итак, что делать?
Использование list-style-position
Что насчет списков определений?
Вложенные списки
Горизонтальные списки
Ложные столбцы
Унаследованные браузеры
Заключение по спискам
Оформление ссылок
Рассмотрение состояния ссылок
Как эволюция браузеров задает ожидания
Ожидания пользователей
Используйте цвет с осторожностью
Приступим к делу: CSS
Оформление состояния ссылок в правильном порядке
Управление поведением по умолчанию
Подчеркивание
Создание рамки
Пример: восстановление значений по умолчанию браузера Netscape
Ложные подчеркивания с помощью border-bottom
Оформление, которое не полагается на цвет
Иконки на ссылках
Объединяем все вместе — простое навигационное меню
Заключение
Контрольные вопросы
Дополнительное чтение
Оформление списков
Рассмотрим, прежде всего, основы оформления списков с помощью CSS, прежде чем переходить к рассмотрению более сложных методов.
Базовые маркеры и числа
Фундаментальным вопросом рассмотрения при создании оформления списка является форма маркера или способ нумерации, который желательно использовать. Можно также вообще не использовать маркеры и числа. Как было показано в статье 16 о списках HTML, существует множество различных возможностей, задаваемых с помощью свойства list-style-type.
Например, чтобы задать для всех неупорядоченных списков на сайте квадратные маркеры, используйте следующий код CSS:
ul li {
list-style-type: square;
}
который создает что-то подобное изображенному на рис. 32.1:
Рис. 32.1. Неупорядоченный список с квадратными маркерами
Несколько распространенных типов списков показаны на рис. 32.2:
Рис. 32.2. Распространенные стили списков
Существуют также и другие менее распространенные возможности.
Отметим, что маркеры и цифры будут изображаться цветом, который задается или наследуется элементом li. Если требуется, чтобы маркер имел цвет отличный от текста, нужно использовать изображение, или решить проблему с помощью других элементов в пунктах списка (это можно легко сделать, например, когда все пункты являются ссылками).
Списки стилей — Изучите веб-разработку
Списки по большей части ведут себя как любой другой текст, но есть некоторые свойства CSS, специфичные для списков, о которых вам нужно знать, и некоторые передовые методы, которые следует учитывать. Эта статья все объясняет.
Для начала рассмотрим простой пример списка. В этой статье мы рассмотрим неупорядоченные, упорядоченные и описательные списки — все они имеют схожие стили, а некоторые характерны для их типа списка.Пример без стиля доступен на Github (также посмотрите исходный код).
HTML-код нашего примера со списком выглядит так:
Список покупок (неупорядоченный)
Абзац для справки, абзац для справки, абзац для справки,
параграф для справки, параграф для справки, параграф для справки.
- Хумус
- Пита
- Зеленый салат
- Халлуми
Список рецептов (упорядоченный)
Абзац для справки, абзац для справки, абзац для справки,
параграф для справки, параграф для справки, параграф для справки.
- Поджарить лаваш, дать остыть, затем нарезать края.
- Обжарьте халлуми на неглубокой сковороде с антипригарным покрытием до коричневого цвета с обеих сторон.
- Вымойте и нарежьте салат.
- Наполните лаваш салатом, хумусом и жареным халуми.
Список описаний ингредиентов
Абзац для справки, абзац для справки, абзац для справки,
параграф для справки, параграф для справки, параграф для справки.
- Хумус
- Густой соус / соус, который обычно готовят из нута, смешанного с тахини, лимонным соком, солью, чесноком и другими ингредиентами.
- Пита
- Мягкие лепешки с легкой закваской.
- Халлуми
- Полутвердый, незрелый, рассоленный сыр с более высокой, чем обычно, температурой плавления, обычно изготавливаемый из козьего / овечьего молока.
- Зеленый салат
- Эта полезная зелень, которую многие из нас просто используют для украшения шашлыка.
Если вы сейчас перейдете к живому примеру и исследуете элементы списка с помощью инструментов разработчика браузера, вы заметите несколько значений стиля по умолчанию:
- Элементы
16px(1em) иотступ слеваиз40px(2.5em.) - Элементы списка (
- Элемент
16px(1em), но без заполнения. - Элементы
левое полеиз40px(2,5em.) - Элементы
16px(1em), как и у разных типов списков.
При стилизации списков вам необходимо настроить их стили таким образом, чтобы они сохраняли тот же вертикальный интервал, что и окружающие их элементы (например, абзацы и изображения, иногда называемый вертикальным ритмом), и тот же горизонтальный интервал, что и друг друга (вы можете видеть законченные стилизованный пример на Github, а также найдите исходный код.)
CSS, используемый для стилизации текста и интервалов, выглядит следующим образом:
html {
семейство шрифтов: Helvetica, Arial, sans-serif;
размер шрифта: 10 пикселей;
}
h3 {
размер шрифта: 2rem;
}
ul, ol, dl, p {
размер шрифта: 1,5 бэр;
}
li, p {
высота строки: 1,5;
}
dd, dt {
высота строки: 1,5;
}
dt {
font-weight: жирный;
}
- Первое правило устанавливает шрифт по всему сайту и базовый размер шрифта 10 пикселей. Они наследуются всем на странице.
- Правила 2 и 3 устанавливают относительные размеры шрифта для заголовков, различных типов списков (их наследуют дочерние элементы элементов списка) и абзацев.Это означает, что каждый абзац и список будут иметь одинаковый размер шрифта и интервалы между верхними и нижними интервалами, что поможет сохранить согласованный вертикальный ритм.
- Правило 4 устанавливает одинаковую высоту строки
- К списку описаний применяются правила 5 и 6 — мы устанавливаем ту же высоту строки
Теперь мы рассмотрели общие методы расстановки интервалов для списков, давайте рассмотрим некоторые специфические для списков свойства. Есть три свойства, о которых вам следует знать для начала, которые могут быть установлены для элементов
-
list-style-type: задает тип маркеров для использования в списке, например квадратные или круглые маркеры для неупорядоченного списка или числа, буквы или римские цифры для упорядоченного списка. -
позиция-стиля-списка: Устанавливает, будут ли маркеры появляться внутри элементов списка или вне их перед началом каждого элемента. -
list-style-image: позволяет использовать пользовательское изображение для маркера, а не простой квадрат или круг.
Стили маркеров
Как упоминалось выше, свойство list-style-type позволяет вам установить, какой тип маркера использовать для маркеров. В нашем примере мы установили упорядоченный список для использования римских цифр в верхнем регистре:
ол {
тип-стиль-список: верхний римский;
} Это дает нам следующий вид:
Вы можете найти гораздо больше вариантов, просмотрев справочную страницу в стиле списка .
Позиция маркера
Свойство list-style-position устанавливает, будут ли маркеры появляться внутри элементов списка или вне их перед началом каждого элемента. Значение по умолчанию - за пределами , что приводит к тому, что маркеры находятся за пределами элементов списка, как показано выше.
Если вы установите значение внутри , маркеры будут находиться внутри строк:
ол {
тип-стиль-список: верхний римский;
позиция в стиле списка: внутри;
} Использование пользовательского изображения маркера
Свойство list-style-image позволяет использовать пользовательское изображение для маркера.Синтаксис довольно прост:
ул {
изображение в стиле списка: URL (star.svg);
} Однако это свойство немного ограничено с точки зрения управления положением, размером и т. Д. Пуль. Лучше использовать семейство свойств background , о которых вы узнали в статье «Фон и границы». А пока вот дегустатор!
В нашем законченном примере мы стилизовали неупорядоченный список следующим образом (поверх того, что вы уже видели выше):
ул {
padding-left: 2rem;
тип-стиль-список: нет;
}
ul li {
padding-left: 2rem;
background-image: url (star.svg);
background-position: 0 0;
размер фона: 1,6 бэр 1,6 бэр;
фон-повтор: без повторения;
} Здесь мы сделали следующее:
- Установите
padding-leftдля40pxдо20px, затем установите такое же количество в элементах списка. Это сделано для того, чтобы в целом элементы списка по-прежнему выстраиваются в линию с элементами списка порядка и описаниями списка описаний, но элементы списка имеют некоторый отступ для фоновых изображений, которые помещаются внутри.Если бы мы этого не сделали, фоновые изображения перекрывали бы текст элемента списка, что выглядело бы неаккуратно. - Установите для типа списка
none, чтобы маркеры не отображались по умолчанию. Вместо этого мы собираемся использоватьфоновых свойствдля обработки пуль. - Вставил маркер в каждый элемент неупорядоченного списка. Соответствующие свойства следующие:
-
background-image: указывает путь к файлу изображения, которое вы хотите использовать в качестве маркера. -
background-position: определяет, где на заднем плане выбранного элемента будет отображаться изображение - в этом случае мы говорим0 0, что означает, что маркер появится в самом верхнем левом углу каждого элемента списка. -
размер фона: Устанавливает размер фонового изображения. В идеале мы хотим, чтобы маркеры были того же размера, что и элементы списка (или немного меньше или больше). Мы используем размер1.6rem(16px), который очень хорошо сочетается с отступом20px, который мы допустили, чтобы пуля располагалась внутри - 16 пикселей плюс 4 пикселя между маркером и текстом элемента списка. работает хорошо. -
background-repeat: по умолчанию фоновые изображения повторяются до тех пор, пока не заполнят доступное пространство фона. Мы хотим, чтобы в каждом случае была вставлена только одна копия изображения, поэтому мы устанавливаем для нее значениеno-repeat.
-
Это дает нам следующий результат:
сокращенный стиль списка
Все три упомянутых выше свойства могут быть установлены с помощью одного сокращенного свойства стиля списка . Например, следующий CSS:
ул {
тип-стиль-список: квадрат;
list-style-image: url (пример.png);
позиция в стиле списка: внутри;
} Можно заменить на это:
ул {
стиль списка: квадратный URL (example.png) внутри;
} Значения могут быть перечислены в любом порядке, и вы можете использовать одно, два или все три (значения по умолчанию, используемые для свойств, которые не включены, - это диск , нет и за пределами ). Если указаны и тип , и изображение , этот тип используется в качестве запасного варианта, если изображение не может быть загружено по какой-либо причине.
Иногда может потребоваться другой подсчет в упорядоченном списке - например, начиная с числа, отличного от 1, или считая в обратном направлении, или считая с шагом более 1. В HTML и CSS есть некоторые инструменты, которые могут вам помочь.
start
Атрибут start позволяет начать подсчет списка с числа, отличного от 1. Следующий пример:
- Поджарить лаваш, дать остыть, затем нарезать края.
- Обжарьте халуми на неглубокой сковороде с антипригарным покрытием до коричневого цвета с обеих сторон.
- Вымойте и нарежьте салат.
- Наполните лаваш салатом, хумусом и жареным халуми.
Выдает следующий результат:
перевернутый
Атрибут перевернутый запустит обратный отсчет списка вместо увеличения. Следующий пример:
- Поджарить лаваш, дать остыть, затем нарезать края.
- Обжарьте халуми на неглубокой сковороде с антипригарным покрытием до коричневого цвета с обеих сторон.
- Вымойте и нарежьте салат.
- Наполните лаваш салатом, хумусом и жареным халуми.
Выдает следующий результат:
Примечание : Если в обратном списке больше элементов, чем значение атрибута start , счет будет продолжаться до нуля, а затем до отрицательных значений.
Атрибут значение позволяет вам устанавливать элементы списка на определенные числовые значения.Следующий пример:
- Поджарить лаваш, дать остыть, затем нарезать края.
- Обжарьте халлуми на неглубокой сковороде с антипригарным покрытием до коричневого цвета с обеих сторон.
- Вымойте и нарежьте салат.
- Наполните лаваш салатом, хумусом и жареным халуми.
Выдает следующий результат:
Примечание : Даже если вы используете не числовой тип списка , вам все равно нужно использовать эквивалентные числовые значения в атрибуте value .
В этом активном сеансе обучения мы хотим, чтобы вы взяли то, что узнали выше, и попробовали стилизовать вложенный список. Мы предоставили вам HTML-код и хотим, чтобы вы указали:
- Дайте неупорядоченному списку квадратные маркеры.
- Присвойте элементам неупорядоченного списка и элементам упорядоченного списка высоту строки 1,5 от их размера шрифта.
- Дайте упорядоченному списку маркеры в нижнем алфавитном порядке.
- Не стесняйтесь играть с примером списка сколько угодно, экспериментируя с типами маркеров, интервалом или чем-то еще, что вы можете найти.
Если вы допустили ошибку, вы всегда можете сбросить его с помощью кнопки Reset . Если вы действительно застряли, нажмите кнопку Показать решение , чтобы увидеть потенциальный ответ.
СчетчикиCSS предоставляют расширенные инструменты для настройки подсчета и стилизации списков, но они довольно сложны. Мы рекомендуем изучить их, если вы хотите растянуться. См .:
Вы дошли до конца этой статьи и уже прошли некоторые проверки навыков в наших разделах «Активное обучение», но можете ли вы вспомнить наиболее важную информацию на будущее? Вы можете найти экзамен, чтобы убедиться, что вы сохранили эту информацию, в конце модуля - см. Ввод домашней страницы общеобразовательной школы.
Этот экзамен проверяет все знания, обсуждаемые в этом модуле, поэтому вы можете прочитать другие статьи, прежде чем переходить к нему.
Списки относительно легко освоить, если вы знаете несколько связанных основных принципов и конкретных свойств. В следующей статье мы перейдем к методам стилизации ссылок.
Как стилизовать теги «ol» с помощью CSS
Вот сценарий, в котором я нахожусь время от времени: мне нужен упорядоченный список, и я хочу, чтобы он был красивым.
Поскольку семантический HTML важен, я обращаюсь к проверенному тегу
- Stop
- Drop
- Roll
Проблема в том, что «маркеры» (номера префиксов) находятся в Мертвая зона CSS-селектора. Невозможно стилизовать их независимо *!
Я не из тех, кто принимает вялые пули. Я покопался и нашел отличное решение 🎉.
У CSS есть довольно изящный трюк, чтобы справиться с этой ситуацией.Имеет встроенный встречный механизм.
Вот как это выглядит:
Давайте рассмотрим этот шаг за шагом:
-
counter-increment- это свойство CSS, которое будет увеличивать конкретную переменную «counter» всякий раз, когда встречает новый элемент. Мы помещаем его в каждый элемент упорядоченного списка. Я назвал свою переменную «маффины», потому что мне нравятся маффины. - Перед каждым элементом упорядоченного списка я показываю текущее значение счетчика.
counter ()можно рассматривать как функцию CSS, которая возвращает значение для определенного счетчика.В данном случаекексов. - Я удаляю ненастраиваемые маркеры по умолчанию с помощью стиля списка
: noneи указываю сброс счетчика. Это гарантирует, что если у меня есть несколько элементов
Этот трюк использует псевдоэлементы. Псевдоэлемент в CSS - это способ внедрения поддельного элемента до или после основных дочерних элементов элемента. содержимое позволяет указать, что должно входить в этот элемент.
В этом примере мы добавляем текущий счетчик и немного форматирования (точка и пробел), чтобы имитировать значение по умолчанию ol . Не стесняйтесь экспериментировать с этим!
С помощью этого CSS мы фактически воссоздали значение по умолчанию . Разница в том, что теперь у нас есть CSS-селектор
ol li: до , который мы можем использовать для применения пользовательских стилей.
Вот как упорядоченные списки выглядят в этом блоге, используя этот трюк:
Ссылка на этот заголовок
Как испечь торт-
Я думаю, вы что-то делаете с сухими ингредиентами
-
Миксеры играют роль здесь
-
Объединить все, скрестив пальцы
-
Переместить в духовку
-
Тыкать зубочисткой для развлечения, а потом подавать
Это не круглосуточно, но я очень доволен общий эффект!
Счетчики CSS кажутся функцией следующего поколения, но на самом деле они всегда были около .Они поддерживаются в Internet Explorer 8 !!
Используйте это свойство без вины ✨
Рабочая группа CSS согласна - они написали черновик нового псевдоэлемента :: marker, который позволит вам применять стили непосредственно к маркерам списка.
К сожалению, это доступно только в Firefox и Safari.
Также: есть еще один трюк, у счетчиков CSS есть свои рукава…
Вот действительно крутая вещь: у счетчика есть двоюродный брат, счетчиков , и он работает для вложенных списков .
Обратите внимание на рекурсивное стекирование нумерации в этой потрясающе звучащей программе:
- Добро пожаловать в веб-школу!
- HTML
- Что такое теги?
- Правда о DOM
- CSS
- Обои из Интернета
- Box Model Mayhem
- Padding
- Border
- Margin
- Специфичность как услуга
Вот CSS, необходимый для этого :
Это очень похоже, за исключением того, что вы используете счетчиков вместо счетчиков и добавляете «промежуточную» прокладку (в данном случае точку).
ol не вызывает особой любви по сравнению с ul . И все же люди любят считать! Что-то не сходится.
Может быть, с помощью этого хитрого трюка мы наконец увидим, что ol получит должное внимание.
10 фрагментов CSS для добавления творческих возможностей в списки HTML
Список HTML - один из тех, кто действительно выжил в однообразном мире веб-дизайна. Тенденции приходят и уходят, но упорядоченные списки и неупорядоченные
по-прежнему полезны как никогда.
Как и большинство основных HTML-элементов, на эти старые элементы довольно скучно смотреть, когда они используются в контенте сайта (в отличие от навигации, где гораздо больше усилий уходит на стилизацию). Даже с применением небольшого количества базового CSS они не сильно ускоряют пульс. Но есть масса возможностей сделать больше (и у нас есть доказательства).
Мы сформировали поисковую группу, чтобы исследовать Интернет в поисках признаков творческих списков HTML. Оказывается, некоторые талантливые дизайнеры действительно выходят за рамки простых пунктов и цифр.Взглянуть!
Цвет и размер
Одна потенциальная проблема для длинного списка заключается в том, что может быть сложно выделить каждый элемент. В этом вся прелесть этого примера. Каждое число выделено жирным шрифтом и градиентным фоном. Более того, каждый фрагмент контента использует CSS box-shadow для добавления глубины. В результате получается что-то привлекательное и легко читаемое.
Мобильное решение
Чем больше мы видим людей, тупо уставившихся в свои телефоны, бесконечно прокручивающих в бездну, тем легче оправдать создание длинных страниц.Тем не менее, каждый бит прокрутки требует времени. Вот где этот эксперимент становится интересным. То, что отображается на больших экранах в виде неупорядоченного списка из нескольких столбцов, на мобильных устройствах превращается в простой абзац, разделенный запятыми. Это экономит время и усилия пользователей, которые лучше потратить на что-то другое (например, на прокрутку ленты Facebook).
Сохраняя простоту
Чтобы улучшить внешний вид ваших списков по умолчанию, не нужно отрываться от стиля. Возьмите эту коллекцию нестандартных номеров. В них используются основные формы, цвет и размер, чтобы улучшить читаемость.Это идеальный источник вдохновения для скромного корпоративного или некоммерческого веб-сайта.
С другой стороны…
Думайте об этом анимированном трехмерном списке как о полной противоположности приведенному выше. Этот привлекает внимание (в хорошем смысле). Он сочетает в себе SVG и JavaScript, чтобы сделать эту небольшую группу маркеров чем угодно, но только не обычными. Это может быть отличным дополнением к онлайн-презентации или целевой странице.
Простая временная шкала
Когда дело доходит до создания элемента дизайна, очень легко обдумать процесс.Например, для временной шкалы не нужны причудливые сценарии - базовую можно создать с помощью простого неупорядоченного списка. Использование псевдоэлементов CSS для добавления соединительной линии связывает все вместе.
Вложенные числа
Бывают случаи, когда упорядоченный список должен включать несколько вложенных уровней, при этом следуя последовательному числовому шаблону. К счастью, CSS counter-reset позволяет упростить автоматическую нумерацию. В этом примере список состоит из четырех уровней, а нумерация соответствует их примеру.
Более стильное гнездо
Вот еще одно небольшое усовершенствование, которое может упростить пользователям усвоение вложенных списков. Мало того, что числа имеют круглый фон, цвет фона меняется в зависимости от уровня. Наряду с отступом это позволяет еще проще различать вложенные уровни - и это невероятно легко сделать с помощью CSS.
Качество сетки
CSS Grid меняет способ создания макетов и списков. Этот пример демонстрирует возможность создания полностью адаптивных списков.В больших окнах просмотра они разделяются на несколько столбцов, а на экранах меньшего размера сводятся к одному столбцу. Это хороший урок того, как пользоваться любым доступным экранным пространством.
Бонус: все списки
CSS имеет ряд встроенных опций стилей списка - больше, чем вы думаете. Эта ручка предлагает удобное изложение различных стилей, а также примеры использования изображений и значков Font Awesome вместо традиционных маркеров.
Лучшие объявления
СпискиHTML - один из самых гибких и незаменимых элементов дизайна.Если присмотреться повнимательнее, просто поразительно подумать о том, как часто мы их используем.
Что ж, когда дело доходит до добавления списков к нашему контенту, они часто оставляют желать лучшего. Однако приведенные выше примеры доказывают, что нам не нужно соглашаться на дефолт. Немного CSS (и даже немного JavaScript) может иметь большое значение для того, чтобы сделать содержимое списка более интересным и более легким для чтения.
списков стилей в CSS | Школа кодов викингов
Кто заказал стилизованный список? Кто-нибудь? Хм... надо разупорядочить тогда ...
В этом уроке мы проведем экскурсию по оформлению скучных списков HTML, которые можно было бы украшать. Мы представим некоторые специфические свойства CSS, которые вы можете использовать для изменения внешнего вида списков. Мы также предложим вам прочитать пошаговое руководство, которое проведет вас через более подробную информацию о том, как вы можете украсить старые списки HTML, чтобы они выглядели красиво и модно. К концу урока у вас будет отличное представление о том, как управлять списками с помощью CSS.
Списки стилей
Есть несколько простых способов изменить внешний вид списков HTML практически без каких-либо усилий. Звучит здорово, не правда ли?
- Изменение типа списка
- Отображение тегов
liв виде встроенного блока - Плавающие
liтеги
Давайте посмотрим на них по очереди.
Изменение типа списка
Свойство типа списка управляет внешним видом маркера в неупорядоченных списках и числовым значением в упорядоченных списках.Вы можете указать множество различных настроек, которые описаны в документации MDN. Часто вы устанавливаете для них различные значения для различных уровней вложенности списков. Вот простой пример:
ул {
тип-стиль-список: квадрат;
}
Это изменит все теги ul , которые будут отображаться с черными квадратами для маркеров.
Отображение
li тегов в строке Здесь мы можем описать два способа достижения одной и той же цели. Эта цель - вывести элементы списка в одну строку.Вы можете сделать это в одной строке CSS, указав отображение тегов li как inline-block .
li {
дисплей: встроенный блок;
}
Другой способ достичь того же эффекта - отобразить li как блок и переместить их влево. Поскольку основное различие между блоком и встроенным блоком состоит в том, что элементы блока имеют разрывы строк до и после них, плавающий элемент эффективно заменяет элемент на встроенный блок .Плавающий просто дает вам немного больше контроля. Для получения дополнительной информации о различиях между block и inline-block ознакомьтесь с дополнительными ресурсами для этого урока.
li {
дисплей: блок;
плыть налево;
}
Использование чисел с плавающей запятой означает, что вам нужно использовать clearfix в родительском теге ul или ol , чтобы содержать плавающие теги li в списке.
Шей Хау: Создание списков, часть 2
Списки стилей содержат гораздо больше деталей.Ваша задача - прочитать пошаговое руководство Шэя Хоу по созданию списков. Если вы еще не ознакомились с разделом о списках стилей, вам следует прочитать его сейчас. Поиграйте с различными примерами живого кода, чтобы увидеть, как они работают.
Обзор кода
Важные фрагменты кода из этого урока
ул {
тип-стиль-список: квадрат;
}
li {
дисплей: встроенный блок;
}
li {
дисплей: блок;
плыть налево;
}
Заключение
Вы будете удивлены, насколько часто вы используете списки в повседневной разметке.Списки повсюду и искусно замаскированы стилем CSS во многих веб-приложениях, которые вы используете постоянно. Таким образом, вам будет очень полезно использовать навыки, полученные в этом уроке, на ваших собственных веб-страницах, чтобы внести такое же разнообразие в отображение списков HTML.
CSS List - добавление стиля css к элементам списка
CSS List
В HTML есть два типа списков.
- Упорядоченный список
- Неупорядоченный список
Список HTML состоит из двух частей.Первая часть - это контейнерный элемент. Что мы представляем в теге HTML для упорядоченного списка и теге для неупорядоченного списка. Вторая часть - это элемент строки, который мы представляем в HTML с помощью тега. Ограничений на максимальное количество элементов в списке нет.
Примерный список
выход
Стиль маркера списка изменений
CSS list-style-type использует изменение стиля списка. Если мы хотим изменить стиль маркера на квадратную форму - list-style-type: square;
Исходный код
выход
Если вам не нужны никакие маркеры в вашем списке, установите list-style-type: none;
ул { список-стиль-тип: нет ;; }выход
Следующие значения можно установить в свойстве list-style-type в CSS.
Изменить цвет маркера списка
ул { тип-стиль-список: верхний римский; красный цвет; } ul li span { черный цвет; }выход
Создание тире в стиле списка или пользовательских символов
выход
Вы можете изменить любой символ вместо "-"
Изменить размер маркера списка
Изображение стиля списка CSS
Вы можете добавить изображение в виде маркеров списка.
output
Как изменить отступ содержимого в списках CSS
Вы можете использовать свойство CSS margin, чтобы задать отступ для списка. Вы можете делать отступы и теги, используя свойства поля.
выход
Расстояние между элементами списка CSS
СвойствоCSS padding позволяет создавать интервалы между элементами списка.
выход
Добавьте цвет в свой список CSS
Вы можете раскрашивать как элементы, так и элементы.
выход
Отображение элементов списка CSS в виде вертикальных столбцов
Вы можете создать вертикальный блок списка CSS с помощью CSS display: block;
выход
Список CSS Горизонтальные элементы
Отображение CSS: встроенный; создаст горизонтальный список элементов.
выход
5 простых и практичных стилей списков CSS, которые можно скопировать и вставить
Кто не любит хороший список? Мы постоянно используем их в нашей разметке для самых разных ситуаций.Сегодня мы рассмотрим несколько простых и практичных примеров, которые вы можете украсть и использовать в своей работе.
Мы начинаем с забавного анимированного вертикального списка, затем оформляем список с помощью эскизов и текста, другой - только с изображениями и, наконец, упорядоченный список, в котором номера имеют стиль, отличный от остального типа. Здесь есть чему поучиться, так что приступим!
HelvetiList
Для нашего первого списка мы собираемся начать с простого, минималистичного, но очень привлекательного дизайна, который во многом зависит от красоты типографики.Мы воспользуемся тонкими стилями Helvetica и добавим плавную анимацию при наведении курсора.
Демо: Посмотрите демо и код на CodePen.
HTML
Наша разметка очень проста. Создайте div (вам, вероятно, понадобится класс или идентификатор в реальном проекте), затем добавьте заголовок и неупорядоченный список с пятью элементами.
CSS
Как мы видели на скриншоте выше, элементы списка используют очень тонкий шрифт, тонкие разделители и состояние наведения, которое увеличивает шрифт.Для начала задайте ширину div и задайте общие стили h3.
Затем примените тип list-style-type, равный none, чтобы избавиться от маркеров и сбросить любые поля или отступы, которые могут присутствовать. Для фактических элементов списка я применил небольшую нижнюю границу, которая обеспечивает этот маленький разделитель. Я использовал селектор last-child, но в этом нет ничего страшного, если есть браузер, который не распознает это и решает добавить дополнительную границу внизу.
Также обратите внимание, что оба раза, когда я устанавливал шрифт, я использовал сокращение CSS и применял разные веса.В завершение я применил несколько стилей ссылок и установил переход, чтобы увеличить шрифт и изменить цвет фона при наведении курсора.
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 18 19 20 21 22 23 24 25 26 27 28 29 30 000 000 34 35 36 37 38 39 40 41 42 | div { width: 200 пикселей; } h3 { шрифт: 400 40 пикселей / 1.5 Helvetica, Verdana, без засечек; маржа: 0; отступ: 0; } ul { list-style-type: none; маржа: 0; отступ: 0; } li { шрифт: 200 20px / 1.5 Helvetica, Verdana, без засечек; нижняя граница: сплошной 1px #ccc; } li: last-child { border: нет; } li a { текстовое оформление: отсутствует; цвет: # 000; дисплей: блок; ширина: 200 пикселей; -webkit-transition: размер шрифта 0.Легкость 3 с, легкость фонового цвета 0,3 с; -moz-transition: размер шрифта 0,3 с, цвет фона 0,3 с; -o-transition: размер шрифта 0,3 с, цвет фона 0,3 с; -ms-transition: размер шрифта 0,3 с, цвет фона 0,3 с; переход: размер шрифта 0,3 с, цвет фона 0,3 с; } li a: hover { font-size: 30px; фон: # f6f6f6; } |
Список уменьшенных изображений
Один из наиболее распространенных форматов списков - это базовая настройка «эскизов и текста», которая является отличным способом добавить приятный визуальный интерес к скучному списку абзацев.
Это чрезвычайно универсальный стиль списка, который можно использовать в любом количестве проектов. Посмотрим, как это работает.
Демо: Посмотрите демо и код на CodePen.
HTML
HTML здесь немного сложнее. У каждого элемента списка должно быть три дочерних элемента: изображение, заголовок и абзац. Я использую изображения размером 100 на 100 пикселей, так что имейте это в виду, если вы хотите изменить размер изображения. В целом, это все еще очень простая разметка, которая ни в коей мере не должна вас сбить с толку.
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 14 18 19 20 21 22 23 24 25 26 27 |
< li> ЗаголовокLorem ipsum dolor sit amet ... < li> ЗаголовокLorem ipsum dolor sit amet ... |
CSS
На удивление, для этого не требуется слишком много кода.И снова мы очищаем стили списка и настраиваем CSS, связанный с типографикой. Вы должны понимать, что изображения нужно перемещать влево, чтобы абзацы появлялись рядом с ними.
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 18 19 20 21 22 23 24 25 26 27 28 29 30 0003 | * {маржа: 0; padding: 0;} div { margin: 20px; } ul { list-style-type: none; ширина: 500 пикселей; } h4 { шрифт: полужирный 20 пикселей / 1.5 Helvetica, Verdana, без засечек; } li img { float: left; маржа: 0 15px 0 0; } li p { шрифт: 200 12px / 1,5 Georgia, Times New Roman, serif; } li { отступ: 10 пикселей; переполнение: авто; } li: hover { background: #eee; курсор: указатель; } |
Стандартная сетка эскизов
Если мы говорим о неупорядоченных списках, мы должны добавить хотя бы одну сетку изображений, которые почти всегда обрабатываются списками.Мы не будем делать ничего особенного, вам просто будет полезно иметь под рукой форму этого кода для быстрой вставки.
Демо: Посмотрите демо и код на CodePen.
HTML
Разметка для имеет базовую структуру: элемент списка> привязка> изображение . Если вы не привыкли видеть этот код, использование для этого списка может показаться довольно странным, но на самом деле это именно то, что вы создаете: большой список изображений. Тот факт, что они организованы в сетку, не отменяет идею о том, что это просто большой список в глубине души.
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 18 19 |
CSS
В этом примере основная структура состоит в том, что вы добавляете некоторые поля на каждый из элементов вашего списка и перемещаете их влево.Я использовал трюк «overflow: auto», чтобы очистить плавающий объект, установить темный фон и добавить рамку на изображения.
Чтобы сделать демонстрацию немного интересной, я добавил эффект наведения, который медленно накладывает свечение. Это, конечно, совершенно необязательно, и вы не будете применять его к каждому проекту.
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 18 19 20 21 22 23 24 25 26 27 28 29 30 000 000 34 35 | * { маржа: 0; отступ: 0; } body { background: # 333; } div { width: 900px; маржа: 0 авто; переполнение: авто; } ul { list-style-type: none; } li img { float: left; поля: 10 пикселей; граница: сплошная 5px #fff; -webkit-transition: box-shadow 0.5s легкость; -moz-transition: box-shadow 0.5s легкость; -o-transition: легкость тени 0,5 с; -ms-transition: box-shadow 0.5s легкость; переход: легкость 0.5s box-shadow; } li img: hover { -webkit-box-shadow: 0px 0px 7px rgba (255,255,255,0.9); box-shadow: 0px 0px 7px rgba (255,255,255,0.9); } |
Горизонтальное меню
Еще одна вещь, для которой разработчики используют списки, - это горизонтальные навигационные меню.Как новый разработчик, я постоянно гуглил код этого трюка, поэтому не забудьте добавить его в закладки или добавить в заставку сниппетов.
Демо: Посмотрите демо и код на CodePen.
HTML
С помощью приведенной выше сетки миниатюр мы уже узнали, как перемещать элементы списка так, чтобы они отображались рядом друг с другом, поэтому здесь мы воспользуемся той же техникой, только с меньшим количеством элементов. Обратите внимание, что я добавил «активный» класс, что является довольно стандартной практикой, которую мы будем использовать, чтобы сообщить пользователю, на какой странице он сейчас находится.
CSS
Здесь мы переместили наши элементы списка влево, поместили границу только с правой стороны, удалили стили ссылок по умолчанию и установили мои собственные, а затем стилизовали оба состояния при наведении курсора и активное состояние.
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 14 18 19 20 21 22 23 24 25 26 27 28 29 30 000 000 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | * { маржа: 0; отступ: 0; } nav { margin: 50px; } ul { overflow: auto; тип-список: нет; } li { высота: 25 пикселей; поплавок: левый; margin-right: 0px; граница справа: сплошной 1px #aaa; отступ: 0 20 пикселей; } li: last-child { border-right: нет; } li a { текстовое оформление: отсутствует; цвет: #ccc; шрифт: 25px / 1 Helvetica, Verdana, без засечек; преобразование текста: прописные; -webkit-transition: все 0.5s легкость; -моз-переход: легкость всего 0,5 с; -o-переход: легкость всего 0,5 с; -ms-transition: легкость всего 0,5 с; переход: легкость всего 0,5 с; } li a: hover { color: # 666; } li.active a { font-weight: bold; цвет: # 333; } |
Упорядоченный список больших чисел
Не забываем, что все списки не являются неупорядоченными! Для упорядоченных списков определенно есть много полезных приложений.Одна действительно сложная вещь, связанная с упорядоченными списками, - это стиль чисел, отличный от другого текста. Посмотрим, как это работает.
Демо: Посмотрите демо и код на CodePen.
HTML
Теперь, как я это построил, будет очень спорно. Как видите, на самом деле я ввожу числа вручную, несмотря на то, что HTML на самом деле сделает это за вас автоматически. Но для этого есть веская причина.
Чтобы начать эту идею, я добавил абзац в элементы списка, а затем закодировал тип li и тип li> p по-разному.Однако пытаться привести все в соответствие с этим методом было полным кошмаром. В конечном итоге, чтобы исправить это, CSS был настолько беспорядочным и неприятным, что я полностью отказался от него в пользу этого более простого метода, который на самом деле позволяет создавать ясный и простой CSS.
|
CSS
Как вы можете видеть в приведенном ниже коде, здесь я отказался от номеров по умолчанию, а затем установил свои интервалы на абсолютные, чтобы я мог сдвинуть их слева от абзацев, что, в свою очередь, потребовало некоторого дополнительного заполнения в абзацах.Возможно, это не самое красивое решение с точки зрения кода, но это самый короткий и простой способ, который я мог придумать, чтобы сделать это без причудливых ошибок позиционирования.
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 18 19 20 21 22 23 24 25 | div { width: 500 пикселей; маржа: 10px } ol { color: #ccc; тип-список: нет; } ol li { позиция: относительная; шрифт: полужирный курсив 45 пикселей / 1.5 Helvetica, Verdana, без засечек; нижнее поле: 20 пикселей; } li p { шрифт: 12 пикселей / 1,5 Helvetica, без засечек; padding-left: 60 пикселей; цвет: # 555; } диапазон { положение: абсолютное; } |
Заключение
Вот и все, пять супер простых, но мертвых практичных стилей списков, которые вы можете скопировать и вставить в свой собственный код.Если у вас есть другие идеи для творческого списка, которыми вы хотели бы поделиться, сообщите нам об этом в комментариях ниже!
html - возврат элемента списка стилей CSS к поведению по умолчанию
html - возвращение элемента списка стилей CSS к поведению по умолчанию - qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 334 раза
Хотите улучшить этот вопрос? Обновите вопрос, чтобы он соответствовал теме Stack Overflow.
Закрыт 5 лет назад.
Мне нужно, чтобы мои ссылки отображались друг на друге следующим образом:
- Первая ссылка
- Вторая ссылка
- Третье звено
Мои ссылки появляются рядом друг с другом следующим образом:
Первая ссылка Вторая ссылка Третья ссылка.
* {
маржа: 0;
отступ: 0;
}
h3 {
плыть налево;
размер шрифта: 17 пикселей;
font-weight: 500;
}
a {
цвет: # 15c;
текстовое оформление: нет;
}
a: hover {
оформление текста: подчеркивание;
}
тело {
фон: #fff;
шрифт: 12px Arial, Helvetica, Verdana, без засечек;
цвет: # 000;
маржа: 0;
}
header {
ширина: авто;
высота: 60 пикселей;
минимальная ширина: 980 пикселей;
отступ: 0 30 пикселей 0 15 пикселей;
цвет фона: #fafafa;
}
header ul {
float: right;
стиль списка: нет;
}
header ul li {
плыть налево;
цвет: # 8c8989;
высота строки: 60 пикселей;
маржа слева: 20 пикселей;
}
header ul li a {
цвет: # 8c8989;
}
.logo {
плыть налево;
ширина: 125 пикселей;
высота: 36 пикселей;
маржа: 12px 30px 0 0;
цвет фона: #fff;
}
.add-product {
цвет: #fff;
ширина: 70 пикселей;
высота: 28 пикселей;
размер шрифта: 15 пикселей;
маржа сверху: 14 пикселей;
высота строки: 28 пикселей;
радиус границы: 2 пикселя;
выравнивание текста: центр;
курсор: указатель;
цвет фона: # EA4335;
}
.add-product: hover {
цвет фона: # 32ba55;
}
.add-product a {
цвет: #fff;
текстовое оформление: нет;
}
.add-product a: visit {
цвет: #fff;
}
.поисковая строка {
плыть налево;
ширина: 450 пикселей;
высота: 32 пикселя;
граница: 1px solid # d7d7d7;
маржа сверху: 12 пикселей;
отступ слева: 15 пикселей;
граница справа: нет;
граничный радиус: нет;
}
.inner-header {
ширина: 100%;
высота: 60 пикселей;
нижняя граница: сплошной 1px #ebebeb;
}
.боковая панель {
плыть налево;
ширина: 188 пикселей;
высота: авто;
цвет фона: красный;
}
.side-panel ul {
плыть налево;
}
.side-panel ul li {
маржа: 5px 0 5px 0;
}
.side-panel ul li a {
цвет: #fff;
}
Google Project | Центр продаж
<заголовок>
-
Привет, гость
-
Я работаю над ссылками, расположенными внутри блока div, помеченного как «боковая панель».
Большое спасибо!
cdlane33k 44 золотых знака2323 серебряных знака6262 бронзовых знака
Создан 27 мар.
Ричард Роджерс Ричард Роджерс50911 золотой знак66 серебряных знаков1616 бронзовых знаков
Такое поведение было вызвано тем, что все пункты меню находились внутри одного
См. Обновленный HTML ниже
HTML
<заголовок>
-
Привет, гость
-
Создан 27 мар.
ЛалЛал14.5k44 золотых знака3939 серебряных знаков6363 бронзовых знака
4Использовать вместо
это сделает это
Или, если вы не хотите использовать li, вы можете сделать >
Создан 27 мар.
Анил КумарАнил Кумар2111 серебряный знак33 бронзовых знака
lang-html
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.

 rounded-list a {
position: relative;
display: block;
padding: .4em .4em .4em 2em;
*padding: .4em;
margin: .5em 0;
background: #ddd;
color: #444;
text-decoration: none;
-moz-border-radius: .3em;
-webkit-border-radius: .3em;
border-radius: .3em;
-webkit-transition: all .3s ease-out;
-moz-transition: all .3s ease-out;
-ms-transition: all .3s ease-out;
-o-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.rounded-list a:hover {
background: #eee;
}
.rounded-list a:hover:before {
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
.rounded-list a:before {
content: counter(li);
counter-increment: li;
position: absolute;
left: -1.3em;
top: 50%;
margin-top: -1.3em;
background: #87ceeb;
height: 2em;
width: 2em;
line-height: 2em;
border: .
rounded-list a {
position: relative;
display: block;
padding: .4em .4em .4em 2em;
*padding: .4em;
margin: .5em 0;
background: #ddd;
color: #444;
text-decoration: none;
-moz-border-radius: .3em;
-webkit-border-radius: .3em;
border-radius: .3em;
-webkit-transition: all .3s ease-out;
-moz-transition: all .3s ease-out;
-ms-transition: all .3s ease-out;
-o-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.rounded-list a:hover {
background: #eee;
}
.rounded-list a:hover:before {
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
.rounded-list a:before {
content: counter(li);
counter-increment: li;
position: absolute;
left: -1.3em;
top: 50%;
margin-top: -1.3em;
background: #87ceeb;
height: 2em;
width: 2em;
line-height: 2em;
border: .


