Запущен суперпростой онлайн-редактор кода Python для подготовки армии детей-программистов. На подходе JavaScript, HTML и CSS
ПО Софт Бизнес Кадры Интернет Веб-сервисы Техника
|ПоделитьсяRaspberry Pi переключилась с разработки одноплатных ПК на создание сервисов для программистов. Запущен ее фирменный онлайн-редактор кода на Python, адаптированный для юных программистов, а также для взрослых, которые за всю жизнь не написали ни строчки кода. Сервис очень прост в освоении, но работает пока только с Python, хотя в планы авторов входит интеграция поддержки JavaScript, HTML и CSS.
К программированию с пеленок
Сообщество Raspberry Pi Foundation разработало онлайн-редактор программного кода, рассчитанного на самых юных программистов, пишет Tom’s Hardware.
Проект находится в стадии бета-тестирования, и он не привязан к программным платформам и работает через браузер. Редакция CNews убедилась в его корректной работе в Chrome под Windows, Vivaldi под Linux и в Opera под Android.
Начать погружение в мир программирования редактор Raspberry Pi предлагает с Python. На момент выхода материала это был единственный доступный язык, но разработчики не уточняли, почему остановили свой выбор именно на нем.
Внешний вид редактора
Нельзя исключать, что причина та же, по которой Python еще в октябре 2021 г. стал самым популярным языком программирования в мире по версии рейтинга Tiobe и остается им до сих пор. Все дело в минимальном пороге входа, выражающемся в том, что Python – это очень простой в освоении язык. Изучить его азы большинству пользователей не составит труда, в отличие от С и С++ с которыми Python десятилетиями соревнуется в популярности.
Простота в квадрате
Онлайн-редактор кода за авторством Raspberry Pi бесплатен и почти полностью лишен интерфейса, что позволяет сконцентрироваться именно на написании и отладке кода. Основных рабочих полей всего три – (слева направо) список проектов, непосредственно редактор кода и колонка с результатом.
Чтобы увидеть, как работает программа или ее часть, нужно в окне редактора нажать кнопку Run. В право окне появится или нужный результат, или сообщение об ошибке с указанием но мера строчки, где следует ее искать.
Основные возможности работают без регистрации, но cookie-файлы редактора придется принять. Наличие аккаунта дает пока лишь два преимущества – возможность хранить код в облаке и скачивать его в виде ZIP-архива. То есть у Raspberry Pi получился сильно упрощенный вариант репозитория GitHub. Впрочем, скачивать ZIP-архив, как выяснила редакция CNews, пока можно и без регистрации.
Реализация функции отладки кода
Редактор Raspberry Pi Code — не единственный онлайн-редактор Python в интернете. Альтернатив у него масса – даже если не считать виртуального ассистента программиста Copilot, встроенного в GitHub, то в качестве примера можно привести сервис как Trinket.io. Но к преимуществам проекта Raspberry Pi относится наличие у разработчиков нескольких специализированных руководств по Python, адаптированных для работы с этим редактором.
Альтернатив у него масса – даже если не считать виртуального ассистента программиста Copilot, встроенного в GitHub, то в качестве примера можно привести сервис как Trinket.io. Но к преимуществам проекта Raspberry Pi относится наличие у разработчиков нескольких специализированных руководств по Python, адаптированных для работы с этим редактором.
Все только начинается
По версии Tom’s Hardware, новая разработка Raspberry Pi предназначена только для детей и подростков. На деле сами разработчики нигде не говорят о возрастных ограничениях – сервисом могут пользоваться все без исключения. Вероятно, детским этот редактор эксперты Tom’s Hardware считают на фоне его базового набора возможностей.
Как создать санкционно-устойчивую систему управления ИТ-услугами
ИмпортонезависимостьВ дальнейшем авторы редактора намерены дополнить его поддержкой еще как минимум трех языков. Первый на очереди – JavaScript, в апреле 2023 г. занявший седьмое место по популярности в рейтинге Tiobe.
Фото: FreePik
Возможностей обучения программированию у современных детей становится все больше
В будущем сервис пригодится и тем, кто не интересуется программированием на Python или JavaScript и смотрит в сторону веб-разработки. Авторы добавят в него поддержку языка разметки HTML и CSS – формального языка описания внешнего вида веб-страниц. Об возможности изучения используемого в разработке сайтов языка программирования PHP, за знание которого в России очень хорошо платят, создатели онлайн-редактора Raspberry Pi пока ничего не говорят.
От компьютеров к программированию
Сообщество Raspberry Pi Foundation известно во всем мире в первую очередь как разработчик одноплатных компьютеров линейки Raspberry Pi. Первый ее представитель с приставкой Model B к названию появился в начале 2012 г. За 11 лет существования поначалу небольшая линейка Raspberry Pi разрослась до полноценного семейства с многочисленными ответвлениями – например, существуют компьютеры Raspberry Pi Zero размером с половину банковской карты.
- ИТ-маркетплейс Market.CNews: выбрать лучший из тысячи тариф на облачную инфраструктуру IaaS среди десятков поставщиков
Георгий Дорофеев
лучшие инструменты для написания кода
Одной из стремительно развивающихся отраслей ИТ-индустрии является веб-программирование.
Наша статья ориентирована, прежде всего, на новичков, которые только начинают делать свои первые шаги в области веб-программирования и ищут наиболее подходящий HTML-редактор для написания кода.
Содержание:
Некоторые из представленных в обзоре редакторов, несмотря на базовую поддержку HTML\CSS, поддерживают возможность работы с более чем 20-ю языками программирования.
Они являются скорее мультифункциональными комбайнами, нежели HTML-редакторами в классическом понимании этого термина.
Важно! По большему счету, для написания HTML-кода достаточно стандартного блокнота Windows (Notepad). Но если вы хотите получить максимум функциональности и удобства при работе с HTML-кодом, все же рекомендуем позаботиться об установке HTML-редактора.
HTML-редактор – программа, с помощью которой можно создавать и изменять HTML-страницы.
По функциональному признаку HTML-редакторы, можно разделить на 2 категории:
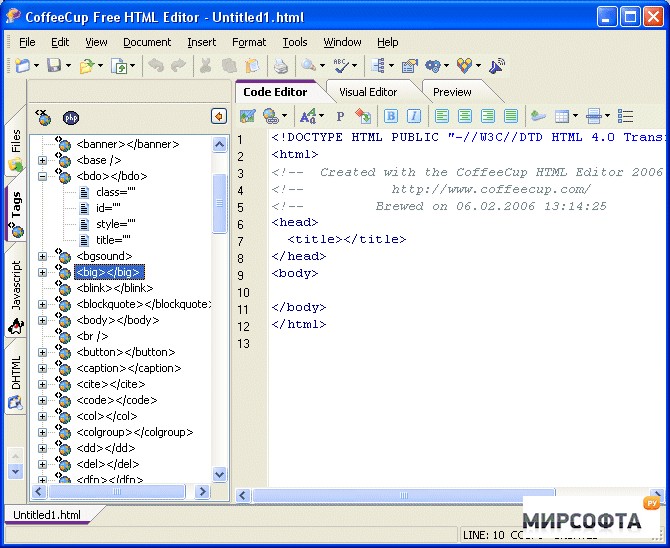
Редакторы, которые показывают только исходный код. Данные редакторы появились несколько раньше, чем редакторы второй категории и предлагают более гибкие возможности и более точные результаты.

Редакторы, которые показывают готовую страницу в режиме WYSIWYG (от англ. What You See Is What You Get, «что вы видите, то вы и получаете»).
Отметим, что большинство WYSIWYG-редакторов позволяют одновременно работать и с кодом страницы в том числе. Данный тип редакторов подойдет людям, у которых нет времени и возможность изучать основы HTML.
CKEditor
CKEditor – WYSIWYG – редактор, доступный в платной и бесплатных версиях.
Особенность данного редактора заключается в сравнительно малом размере и отсутствии необходимости установки на стороне клиента.
Программа интегрирована с большинством современных языков – ASP, ASP.Net, Java, JavaScript, Perl, PHP, Python, Ruby и с системами управления содержимым – Drupal, Plone.
Для ознакомления с функционалом утилита существует демо-версия, доступная на официальном сайте в соответствующем разделе.
Краткий алгоритм установки редактора на сайт.
Первое, что необходимо сделать – это скачать последнюю версию (можно здесь), там же можно выбрать одну из версий (минимальная, стандартная, полная) и язык интерфейса.
Распаковываем архив с редактором и загружаем содержимое каталога в корневую директорию сайта или CMS.
В коде страницы, следует загрузить основной код и вставить элемент textаreа, после чего следует выполнить инициализацию (рекомендуем делать после того, как объектная модель документа будет готова).
К достоинствам программы следует отнести отсутствие платы за утилиту, поддержку русскоязычного интерфейса, довольно широкий функционал, который можно наращивать в зависимости от потребностей разработчика (благодаря использованию плагиновой архитектуры), сохранение чистого HTML-кода.
к содержанию ↑
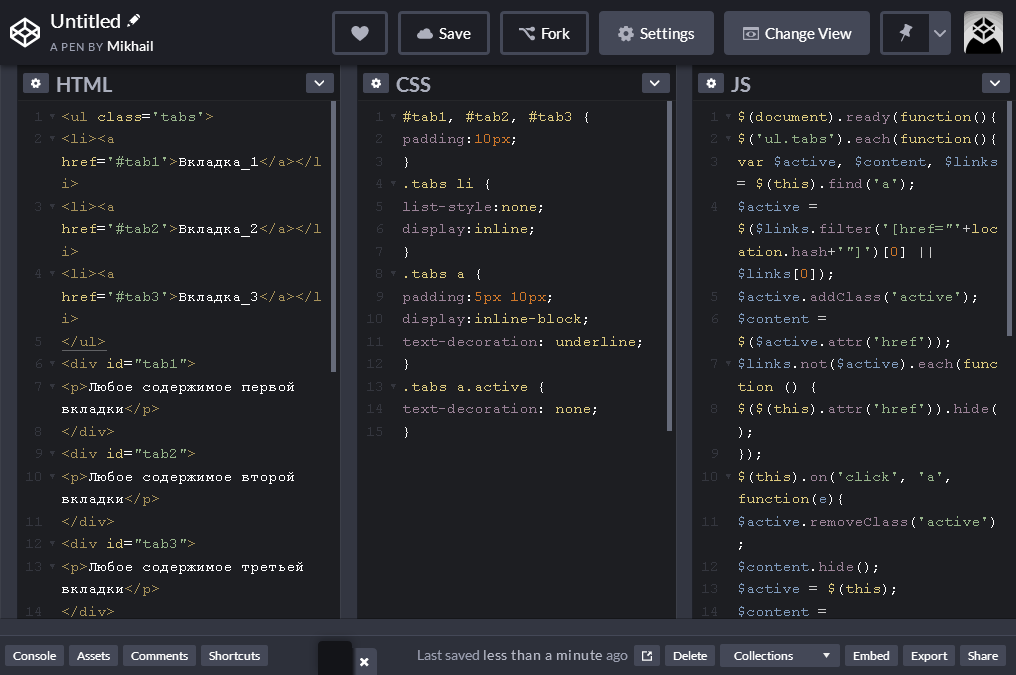
Rendera
Бесплатный online-редактор, поддерживающий работу с HTML, CSS и JavaScript.
Для работы с редактором нет надобности в регистрации и приступать к написанию кода можно без промедлений.
Спартанский дизайн ресурса предусматривает написание кода в левой колонке, тогда как в правой можно наблюдать за результатами своей работы (после нажатия кнопки Render, выполняется преобразование кода в HTML-страницу), что довольно удобно, т. к. для просмотра результатов нет необходимости в переключении между вкладками.
Раздел «Examples» содержит примеры базовых HTML-конструкций кода поддерживаемых языков программирования.
к содержанию ↑
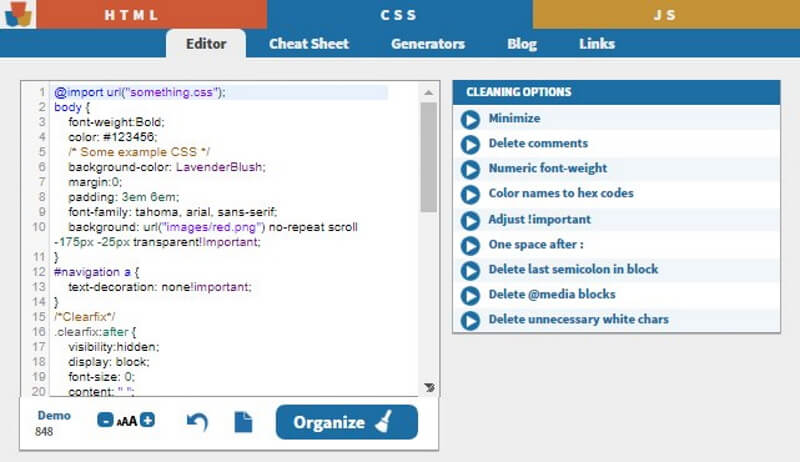
Dirty Markup
Текстовый веб-редактор для работы с HTML, CSS и JS-кодом, который позволяет написать или сделать хорошо читаемым (форматированным) уже имеющийся код.
Имеет подсветку синтаксиса, что делает его более удобным для работы, нежели стандартный блокнот Windows.
Для упорядочивания кода необходимо вставить его в главное окно сервиса и нажать кнопку «Clean».
к содержанию ↑
Cloud9IdE
Как видно из названия, данный ресурс является интегрированной средой разработки (IDE, от англ. Integrated development environment) созданной по модели облачных вычислений.
Помимо поддержки распространенных HTML, CSS, JavaScript, PHP, Python, Perl, Ruby среда имеет поддержку 20 других языков программирования.
Сервис, прежде всего, ориентирован на командную разработку, в связи с чем имеет одну специфическую особенность — просмотр, редактирование, комментирование и обсуждение кода выполняется непосредственно в браузере, причем все правки и изменения отображаются в режиме реального времени.
Важно! Сервис очень удобный, есть поддержка горячих клавиш, система уведомляет о синтаксических ошибках и имеет красивую подсветку синтаксиса.
В зависимости от задач, разработчику предоставляется возможность выбрать один из тарифных планов.
Также имеется бесплатный тарифный план, рассчитанный на одно рабочее место разработчика.
Данный сервис можно порекомендовать группе программистов, которая по каким-либо причинам на текущий момент не может работать вместе в одном офисе, в этом случае возможности облачной IDE платформы будут по достоинству оценены.
к содержанию ↑
ShiftEdit
Интегрированная среда разработки ShiftEdit является упрощенным аналогом Cloud9IdE, помимо функциональной разницы, также присутствует разница в цене — 6 долларов в месяц.
К основным возможностям среды ShiftEdit следует отнести возможность:
редактирования кода HTML, CSS, JavaScript, PHP, Python, Perl, Ruby;
редактирования документов в режиме online через FTP/SFTP, Dropbox, Google Drive;
совместной работы над проектами;
проверки синтаксиса на лету;
подсветки активной строки, с которой происходит работа;
работы в режиме WYSIWYG редактирования HTML-документов;
Редактор поддерживает:
функции автозаполнения кода;
SSH Key аутентификации;
функции Drag and Drop для загрузки файлов.

В платной версии программы есть возможность ведения неограниченного количества проектов, импорт проектов из Dreamweaver, хронологический откат изменений с возможностью просмотра истории, email-поддержка пользователей ресурса.
Бесплатный редактор HTML, CSS, PHP
HTML-редактор онлайн: лучшие инструменты для написания кода
JavaScript Online Compiler
Code
Learn
Easy & Fast
Простой в использовании и быстрый компилятор JavaScript. Напишите код JavaScript и запустите его онлайн. Экономьте время и усилия с результатами просмотра в реальном времени и готовыми к использованию шаблонами.
Начать кодированиеНачать обучение
Регистрация не требуется
Доверено разработчикам по адресу:
* У PlayCode есть пользователи с официальными адресами электронной почты этих компаний.
Знакомство с компилятором JavaScript
Наш онлайн-компилятор JavaScript — идеальное решение для начинающих разработчиков, стремящихся упростить рабочий процесс и повысить производительность. С нашим передовым онлайн-редактором вы можете писать, компилировать и просматривать живые результаты вашего кода в одном месте. Наш компилятор JavaScript призван облегчить вашу жизнь, независимо от того, являетесь ли вы опытным разработчиком или только начинаете.
Онлайн-компилятор JavaScript предлагает интуитивно понятный пользовательский интерфейс, позволяющий новичкам легко изучать и практиковать свои навыки программирования. С помощью готовых шаблонов вы можете быстро начать свои проекты и учиться на примерах. Эти шаблоны охватывают широкий спектр тем и созданы, чтобы помочь вам без труда понять основные концепции JavaScript.
Одной из ключевых особенностей нашего онлайн-компилятора JavaScript является отображение результата кодирования в реальном времени. Когда вы пишете свой код, вы можете сразу увидеть результат, что упрощает отладку и тестирование. Такая обратная связь в режиме реального времени позволяет выполнять итерации быстрее и выявлять ошибки до того, как они станут головной болью.
Такая обратная связь в режиме реального времени позволяет выполнять итерации быстрее и выявлять ошибки до того, как они станут головной болью.
В дополнение к просмотру в реальном времени наш компилятор JavaScript предлагает богатую библиотеку ресурсов, которые помогут вам улучшить свои навыки кодирования. Благодаря исчерпывающей документации, видеоурокам и процветающему сообществу разработчиков вы никогда не почувствуете себя потерянным или лишенным поддержки.
Не тратьте больше время на манипулирование различными инструментами и платформами. Попробуйте наш компилятор JavaScript и оцените удобство кодирования, компиляции и просмотра ваших проектов JavaScript в одном месте. Присоединяйтесь к тысячам довольных разработчиков, которые уже открыли для себя мощь и эффективность нашего онлайн-компилятора JavaScript. Начните сегодня и полностью раскройте свой потенциал разработчика JavaScript!
Мультиплеер
Сотрудничайте со своей командой в режиме реального времени. Проводите собеседования по программированию, обучайте студентов или коллег.
Проводите собеседования по программированию, обучайте студентов или коллег.
Пакеты NPM
Играйте с любым из 2 миллионов пакетов NPM. React, Vue, Lodash, RxJs, p5.js, three.js и т. д.
Самый быстрый просмотр в реальном времени
Мгновенно просматривайте результаты по мере ввода. Ускорение обучения и отладки кода. PlayCode — это самый быстрый опыт кодирования.
Автозаполнение кода
Вводите код быстрее и проще благодаря интеллектуальному автозаполнению кода. Это помогает не искать документацию каждый раз и добавляет уверенности в своих способностях кодирования.
Попробуйте, PlayCode бесплатен.
Начать кодирование
Начать обучение
Обзоры
Линда Макдональд
React, vue, tailwind css под рукой
Сначала я не совсем понимал ценность эту сделку, поэтому взял ее на себя, и Я сразу же зацепился 🙂 позвольте мне начать с того, что это ТААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААЫЫЫ гладкий!! Преднамеренно запустил несколько ошибок, и мне было показано немедленное и точное описание ошибки, которую я создал. Функция отладки стоит одной цены! Затем я развернул реактивный проект за считанные секунды (развернулся, что означало, что я нажал кнопку!), И МГНОВЕННО появился предварительный просмотр в реальном времени! нет запуска npm или чего-то еще. и есть практически любой популярный интерфейсный фреймворк, о котором вы только можете подумать, vue.js 3! и целый ряд фреймворков css, включая мой личный фаворит: tailwind css. супер доволен!!!!!
Функция отладки стоит одной цены! Затем я развернул реактивный проект за считанные секунды (развернулся, что означало, что я нажал кнопку!), И МГНОВЕННО появился предварительный просмотр в реальном времени! нет запуска npm или чего-то еще. и есть практически любой популярный интерфейсный фреймворк, о котором вы только можете подумать, vue.js 3! и целый ряд фреймворков css, включая мой личный фаворит: tailwind css. супер доволен!!!!!
MarcLaFord
Отлично подходит для обучения, тестирования и экономии времени
Я использую это для изучения и тестирования различных веб-технологий. Прошло время, потраченное на настройку всего, я также получаю мгновенный предварительный просмотр своей работы в сочетании с полезной консолью. Я работаю с tailwindcss, alpinejs, bootstrap и легко могу изучить другие технологии. Автор отзывчивый и поддерживает приложение. Я запросил несколько фреймворков, они были впоследствии добавлены. Я рад иметь этот инструмент в своем арсенале, поскольку он меняет то, как я теперь работаю в Интернете.
Emad Alhamou
Центр, где можно опробовать код и протестировать новые идеи
Мне нужен центр (онлайн), чтобы опробовать код и протестировать новые идеи. PlayCode прост в использовании, элегантен и, кажется, охватывает все основные фреймворки и библиотеки.
Константин
То, что я ищу
Это просто здорово! Очень недооцененный инструмент, чрезвычайно полезный для разработчиков и других энтузиастов-разработчиков, а также для всех, кто хочет научиться программировать!
Льюисхол
Отличный и рекомендуемый
Привлекательный и полезный редактор кода, особенно функция поддоменов потрясающая. Я бы порекомендовал людям попробовать Playcode. Хорошая работа, продолжай!
Эван Уильямс
Очень приятный опыт
Очень приятный опыт, красивый редактор, отвечающий всем требованиям JavaScript, великолепная возможность добавлять внешние библиотеки, окна и их настройка — одна из лучших функций, а также самая главное это консоль и показ результата в отдельном окне, действительно отличная штука. Очень рекомендую попробовать, оно того стоит
Очень рекомендую попробовать, оно того стоит
Emmet Shortcuts
Emmet сделает кодирование HTML и CSS невероятно плавным и быстрым. Типа меньше работать быстрее. Вы должны попробовать это!
Поиск ошибок
PlayCode найдет и покажет вам все ошибки и поможет их исправить. Это делает процесс «написать, запустить, исправить ошибки, снова» мгновенным.
Проверка типов
Используйте всю мощь TypeScript. Выявляйте ошибки заранее. Смотрите типизации и проблемы в редакторе. Типинги устанавливаются автоматически.
Попробуйте, PlayCode бесплатен.
Начать кодирование
Начать обучение
Документация при наведении курсора
Документация у вас под рукой. Не нужно открывать Google и постоянно искать, как использовать ту или иную функцию.
Мини-карта
Мгновенный поиск ошибок, даже если у вас 1000 строк кода. Миникарта покажет все ошибки и предупреждения.
Миникарта покажет все ошибки и предупреждения.
Предварительный просмотр в новом окне
Используйте новое окно браузера для отладки результата. Проверьте адаптивные веб-сайты или используйте несколько мониторов.
Попробуйте, PlayCode бесплатен.
Начать кодирование
Начать обучение
Ресурсы
Загружайте изображения, видео, звуки или любые другие форматы файлов.
Самая гибкая компоновка
Расположите панели по своему усмотрению. Нет, правда, абсолютно, что угодно. Любое расположение и размер.
Цветовые темы
Светлая тема на солнце или темная вечером. Переключение между синей, темной, светлой и серой темами.
JavaScript, TypeScript, React, Vue, Tailwind css всегда под рукой
Старый способ
1. Купить IDE или редактор
2. Установить и настроить редактор
Установить и настроить редактор
3. Установить Node.js
4. Добавить Node.js в PATH
5. Открыть IDE и создать проект 90 003
6 . Инициировать проект NPM
7. Настроить Babel, Typescript, SASS…
8. Установить Npm
9. Настроить Webpack
10. Создать файл
11. Написать первую строку кода
Новый способ
Мгновенный запуск React
Готовность к использованию множества языков внешнего интерфейса и фреймворков
Есть JSX, Typescript, TSX, CoffeeScript, Pug, Less, Sass, SCSS, Stylus. И последний пресет Babel.
Компилятор Javascript
Компилятор PlayCode JavaScript поддерживает REPL для кода JavaScript, TypeScript и JSX по умолчанию. Не нужно ничего устанавливать, просто начните кодировать!
Javascript Online
Редактируйте и запускайте JavaScript онлайн прямо в браузере и мгновенно просматривайте результаты. Онлайн-редактор PlayCode для JavaScript предлагает удобные возможности для быстрого прототипирования и тестирования.
Интеграция HTML, CSS, JS
PlayCode не ограничивается только JavaScript, он также поддерживает HTML и CSS, что позволяет создавать полноценные веб-проекты.
Javascript IDE
Создание нескольких файлов JS, использование препроцессоров, сохранение кода, форматирование и настройка редактора в соответствии с вашими потребностями.
Создавайте и делитесь
Создавайте приложения, демонстрации или потрясающие проекты с помощью компилятора JavaScript. Поделитесь своим JS-кодом, просто скопировав URL-адрес браузера.
Консоль Javascript
Используйте консоль для отладки кода javascript в playcode.
Библиотеки и платформы JavaScript
В дополнение к поддержке основного JavaScript компилятор PlayCode JavasScript также предоставляет доступ к популярным библиотекам и платформам, таким как jQuery, Angular и Backbone.js. Это позволяет вам расширить свой набор навыков и изучить различные инструменты и технологии, обычно используемые в веб-разработке.
Гибкость и многофункциональность
Компилятор javascript поддерживает создание целых приложений с HTML, CSS, контролем версий и хостингом приложений с использованием ванильных имен. Он также включает в себя консоль JavaScript для отладки и возможность использовать пакеты JavaScript и CSS npm, такие как Vue.js, React, Lodash, RxJS, Solid-js и многие другие.
Обучение через сообщество
С помощью PlayCode вы можете присоединиться к динамичному сообществу энтузиастов, разработчиков и учащихся JavaScript. Делитесь своими проектами, обращайтесь за помощью и учитесь на опыте других, превращая ваше путешествие в JavaScript в совместный и увлекательный опыт.
Попробуйте, PlayCode бесплатен.
Начать кодирование
Начать обучение
Copyright © 2023
Основано в октябре 2016 г.
Политика конфиденциальности
Сообщить о нарушении
Наймите нас 👋
Команда
Crunchbase
ССЫЛКИ НА PLAYGROUND
Компилятор JavaScript
Игровая площадка Typescript
Игровая площадка JavaScript
Игровая площадка React
Игровая площадка Vue
Игровая площадка Svelte
Учебники
Игровая площадка Lodash
Игровая площадка RxJs
Игровая площадка Rimbu
Игровая площадка Three. js
js
HTML Playground
CSS Playground
Bulma Playground
PIXI.js Playground
p5.js Playground
Less Playground
SCSS Playground 90 003
Игровая площадка JQuery
Игровая площадка Bootstrap
Игровая площадка MUI
Игровая площадка Framer Motion
Игровая площадка Solid
Игровая площадка Tailwind CSS
Игровая площадка Element Plus
Игровая площадка Pug
Canvas Playground
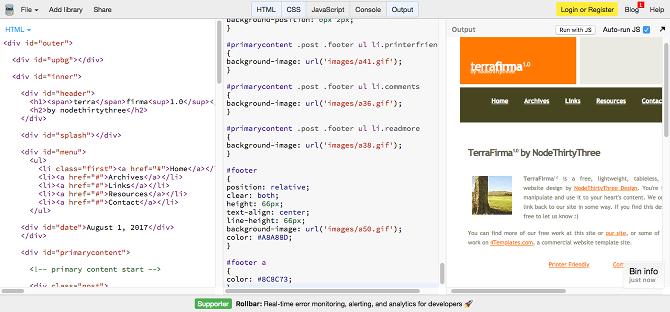
JS Bin — совместная отладка JavaScript
JS Bin — совместная отладка JavaScript Пропустить приветствие и меню и перейти в редакторЗагрузить кэшированную копию из
Консоль
Выход Автозапуск JS Вы можете перейти к последней корзине, добавив /latest к своему URL-адресу.
Сочетания клавиш
| Ярлык | Действие |
|---|---|
| ctrl + [число] | Переключить n-ю панель |
Требуется клавиша alt, оставляя cmd+1, 2 и т. д. для переключения вкладок. д. для переключения вкладок. | |
| Ctrl + 0 | Панель с близко расположенным фокусом |
| ctrl + введите | Рендеринг вывода. Если консоль видна: запустите JS в консоли |
| Ctrl + l | Очистить консоль |
| Ctrl + / | Переключить комментарий к выбранным строкам |
| Ctrl +] | Отступ выбранных строк |
| Ctrl + [ | Удаляет отступы для выбранных строк |
| вкладка | Код завершен и расширение Эммета |
| Ctrl + Shift + L | Код украшения в активной панели |
| Ctrl + S | Сохранить и заблокировать текущую корзину от дальнейших изменений |
| Ctrl + Shift + S | Открыть параметры общего доступа |
| Ctrl + Y | Архивная корзина |
| Полный список ярлыков JS Bin | |
URL-адреса корзины JS
| URL-адрес | Действие |
|---|---|
| / | Показать полный визуализированный вывод. Этот контент будет обновляться в режиме реального времени по мере его обновления с URL-адреса /edit. |
| /редактировать | Редактировать текущую корзину |
| /часы | Следите за сеансом преобразования кода |
| /вставить | Создать встраиваемую версию корзины |
| /последний | Загрузить самую последнюю корзину (/latest идет вместо версии) |
| /[имя пользователя]/последний | Просмотр последней редактируемой корзины для этого пользователя |
| /[имя пользователя]/последний/редактировать | Редактировать последнюю редактируемую корзину для этого пользователя |
| /[имя пользователя]/последний/смотреть | Следуйте сеансу приведения кода для получения последней корзины для этого пользователя |
| /тихий | Удалить кнопку аналитики и редактирования из отображаемого вывода |
. |