Отцентрировать блок по горизонтали и вертикали
Горизонтальное и вертикальное выравнивание блока распространенная задача. Опишу наиболее простые и частоипользуемые способы.
Отцентировать по горизонтали
Способ 1
Через margin: auto;, задав ширину < ширины родителя.
.center {
margin: auto;
width: 50%;
}Способ 2
Через margin: auto; display: table;. Преимущество второго способа — ширина таблицы может быть динамической.
.center {
margin: auto;
display: table;
}Отцентировать по вертикали
Способ 1
Пользуясь особенностями таблиц можно легко отцентровать по вертикали и горизонтали блок произвольной ширины и высоты.
<div>
<p>Content here</p>
</div>
.vcenter {
display: table;
}
. vcenter p {
display: table-cell;
text-align: center;
vertical-align: middle;
margin: 0 auto;
}
vcenter p {
display: table-cell;
text-align: center;
vertical-align: middle;
margin: 0 auto;
}Или так:
<div>Content here</div>
.vcenter {
display: table-cell;
text-align: center;
vertical-align: middle;
margin: 0 auto;
}Но при этом варианте родительский блок получит табличный алгоритм вычисления ширины (иметь ширину содержимого), а это не всегда желательно. Чтобы растянуть блок, нужно указать ширину явно, например width: 300px. В данном примере указать в процентах не получится, т.к. ячейка есть, а родительской таблицы — нет.
Способ 2
Второй вариант вертикального выравнивания базурется на использовании трансформаций:
<main>
<div>Content centered vertically</div>
</main>
main { position: relative
main div {
position: absolute
top: 50%
left: 50%
transform: translate(-50%, -50%)
}Способ 3
Использовать возможности flexbox:
<div>Centered content with flexbox</div> .vcenter { display: flex; justify-content: center; align-items: center; }
Если центруемых элементов в контейнере будет несколько, то они онтцентрируются по вертикали и горизонтали и будут располагаться рядом.
Способ 4
Можно задать контейнеру раскладку флексбокса, а дочернему флекс-элементу margin: auto:
<div><div>Centered text</div></div>
.container { display: flex; }
.message { margin: auto; }В этом случае элемент уменьшит свой размер под содержимое и отцентруется по вертикали и горизонтали. Если элементов будет несколько, то между ними будут равномерные отступы (похожие на justify-content: space-around).
В заключение: сборник решений от CSS Tricks.
Выравнивание блоков в разметке Flexbox — CSS
Спецификация Выравнивание Блоков подробно описывает, как выравнивание работает при использовании различных способов разметки.
В этом примере три элемента flex выровнены по главной оси с помощью атрибута justify-content и по поперечной оси с помощью атрибута align-items, устанавливая значение атрибута align-self в center.
Разметка flexbox следует согласно режиму чтения документа (writing mode), поэтому, если вы используете английский язык и устанавливаете атрибут justify-content в значение flex-end, то элементы будут выровнены по концу flex контейнера. Если вы работаете со значением атрибута flex-direction, установленным в row, то выравнивание будет происходить в линейном направлении.
Однако, работая с разметкой flexbox, вы можете изменить поведение главной оси, установив значение атрибута column. В этом случае, атрибут justify-content будет выравнивать элементы в направлении блока. Поэтому проще всего думать о главной и поперечной осях при работе с разметкой Flexbox следующим образом:
- Главная ось = направление согласно атрибуту
flex-direction= выравнивание через атрибутjustify-content - Поперечная ось = проходит поперёк главной оси = выравнивание через атрибут
align-content,align-self/align-items
Выравнивание по Главной Оси
Выравнивание по Поперечной Оси
Отсутствие атрибута justify-self в разметке Flexbox
При использовании разметки flexbox, главная ось работает с нашим контентом как с группой. Количество места, необходимого для размещения элементов, рассчитывается, а оставшееся пространство становится доступным для заполнения.
justify-content контролирует использование оставшегося пространства. Если установить атрибут justify-content в значение flex-end, то дополнительное пространство заполнится перед элементами, если установить атрибут justify-content в значение space-around, то пространство заполнится с обеих сторон элемента в этом измерении и т. д.Это означает, что атрибут justify-self нет имеет смысла использовать в разметке flexbox, поскольку мы всегда имеем дело с перемещением всей группы элементов.
Использовать атрибут align-self имеет смысл при работе с поперечной осью, так как потенциально есть дополнительное пространство во flex контейнере в этом измерении, один элемент которого может быть перемещён и в начало, и в конец.
В разметке flexbox присутствует конкретный вариант использования, в котором, возможно, понадобится атрибут justify-self. Например, когда будет необходимо разделить набор flex элементов для создания отдельного шаблона навигации. В таком случае, можно использовать атрибут
В таком случае, можно использовать атрибут margin
auto. Атрибут с таким значением будет занимать все доступное пространство в своём измерении. Так работает центрирование блока со свойством margin:auto. Установив значение атрибутов margin-left и margin-right в значение auto, обе стороны нашего блока попытаются занять все доступное пространство и, таким образом, заставят двигаться блок в центр.Установив значение атрибутаmargin в auto для одного элемента в наборе с flex-элементами, выровненных с начала, можно создать разделённую навигацию. Это хорошо работает с разметкой flexbox и свойствами выравнивания. Как только для элемента со свойством
Создание разрыва фиксированного размера между элементами
На главной оси атрибут column-gap будет создавать разрывы фиксированного размера между соседними элементами.
На поперечной оси атрибут row-gap создаёт разрыв между соседними flex линиями, поэтому необходимо также установить атрибут flex-wrap в значение wrap, чтобы применить эффект.
Примечание. Начиная с версии 63, Firefox является единственным браузером, в котором реализованы свойства разрыва в разметке Flexbox.
CSS Атрибуты
Глоссарий терминов
Как я могу центрировать div внутри другого div?
Я полагаю, что #container будет сосредоточено внутри #main_content . Однако это не так. Почему это не работает, и как я могу это исправить?
#main_content {
top: 160px;
left: 160px;
width: 800px;
min-height: 500px;
height: auto;
background-color: #2185C5;
position: relative;
}
#container {
width: auto;
height: auto;
margin: 0 auto;
padding: 10px;
position: relative;
}<div>
<div>
</div>
</div>Поделиться Источник
25 ответов
107
Вам нужно установить ширину контейнера ( auto не будет работать):
#container {
width: 640px; /* Can be in percentage also. */
height: auto;
margin: 0 auto;
padding: 10px;
position: relative;
}
*/
height: auto;
margin: 0 auto;
padding: 10px;
position: relative;
}
Ссылка CSS на MDN объясняет все это.
Проверьте эти ссылки:
В действии на jsFiddle .
Поделиться ShuklaSannidhya
39
Технически, ваш внутренний DIV ( #container ) центрирован горизонтально. Причина, по которой вы не можете сказать, заключается в том, что с помощью свойства CSS width: auto внутренний DIV расширяется до той же ширины, что и его родитель.
Смотрите это fiddle: http://jsfiddle.net/UZ4AE/
#container {
width: 50px;
height: auto;
margin: 0 auto;
padding: 10px;
position: relative;
background-color: red;
}
В этом примере я просто установил ширину #container на 50px и установил фон на red , чтобы вы могли видеть, что он центрирован.
Я думаю, что настоящий вопрос заключается в том, «How ли я центрирую элементы горизонтально с CSS?», и ответ (барабанная дробь, пожалуйста): это зависит от того, как вы это делаете!
Я не буду делать полный пересказ мириадов способов центрировать вещи с CSS, когда W3Schools делает это так красиво здесь: http://www.w3schools.com/css/ css_align.asp но основная идея заключается в том, что для элементов уровня блока вы просто указываете желаемую ширину и устанавливаете левое и правое поля на auto .
.center {
margin-left: auto;
margin-right: auto;
width: 50px;
}
Обратите внимание: этот ответ применим только к элементам уровня блока ! Чтобы расположить встроенный элемент, вам нужно будет использовать свойство text-align: center на первом родительском блоке .
Поделиться Jeremiah 18 марта 2013 в 21:14
24
Еще один интересный способ: fiddle
CSS
. container {
background: yellow;
width: %100;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.centered-div {
width: 80%;
height: 190px;
margin: 10px;
padding: 5px;
background: blue;
color: white;
}
container {
background: yellow;
width: %100;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.centered-div {
width: 80%;
height: 190px;
margin: 10px;
padding: 5px;
background: blue;
color: white;
}
HTML
<div>
<div>
<b>Enjoy</b>
</div>
</div>
Поделиться iraj jelodari 17 июня 2015 в 20:42
- Как я могу центрировать div внутри другого div, каков самый простой способ?
Я пытаюсь идеально центрировать синюю коробку внутри родительского div, и я хочу убедиться, что делаю это самым простым способом. Мне пришлось сделать несколько простых математических вычислений, чтобы узнать, какие px задают ширину и высоту синего прямоугольника, просто хочу посмотреть, есть ли.
 ..
.. - Как я могу центрировать этот div в Bootstrap?
Я использую Bootstrap для создания веб-сайта. Я не понимаю, как центрировать <div> , который находится внутри другого <div> . Я считаю, что должен быть в состоянии использовать -offset для достижения этой цели, но когда он не находится в четном числе, то, конечно, никогда не будет…
12
Вы можете центрировать float div с помощью этого небольшого кода:
#div {
width: 200px;
height: 200px;
position: absolute;
left: 50%;
top: 50%;
margin-top: -100px;
margin-left: -100px;
}
Поделиться Zilberman Rafael 22 марта 2013 в 12:36
9
Теперь просто определите свой
#main_content text-align:center и определите свой #container display:inline-block;
как такой:
#main_content {
text-align: center;
}
#container{
display: inline-block;
vertical-align: top;
}
Поделиться Rohit Azad 13 марта 2013 в 04:11
8
Попробуйте добавить
text-align: center;
к вашему родительскому контейнеру CSS объявление. И следующее к дочернему контейнеру:
И следующее к дочернему контейнеру:
display: inline-block;
Это должно сработать.
Поделиться Arman P. 13 марта 2013 в 03:55
4
Он будет работать, давая #container div width:80% (любая ширина меньше основного содержимого и дала в%, так что он хорошо управляется как слева, так и справа) и давая margin:0px auto; или margin:0 auto; (оба работают нормально).
Поделиться Vish 16 марта 2013 в 13:41
4
Для начала я бы попробовал определить более конкретную ширину. Трудно центрировать то, что уже охватывает всю ширину:
#container {
width: 400px;
}
Поделиться Jason Sears 13 марта 2013 в 03:42
3
Может быть, вы хотите, как это: демо
HTML
<div>
<div>vertical aligned text<br />some more text here
</div>
</div>
CSS
#main_content {
width: 500px;
height: 500px;
background: #2185C5;
display: table-cell;
text-align: center;
vertical-align: middle;
}
#container{
width: auto;
height: auto;
background: white;
display: inline-block;
padding: 10px;
}
Как же так?
В ячейке таблицы вертикальное выравнивание по середине будет установлено в положение вертикально центрировано по отношению к элементу, а text-align: center; работает как горизонтальное выравнивание по отношению к элементу.
Заметил, Почему is #container находится в inline-блоке, потому что это находится в состоянии строки.
Поделиться Bhojendra Rauniyar 13 марта 2013 в 08:41
3
Попробуйте вставить position:relative; в свой #container . Добавьте точную ширину к #container :
#main_content {
top: 160px;
left: 160px;
width: 800px;
min-height: 500px;
height: auto;
background-color: #2185C5;
position: relative;
}
#container {
width: 600px;
height: auto;
margin: auto;
padding: 10px;
}
Рабочая демонстрация
Поделиться jhunlio 13 марта 2013 в 03:42
3
Вот решение этой проблемы:
#main_content {
background-color: #2185C5;
height: auto;
margin: 0 auto;
min-height: 500px;
position: relative;
width: 800px;
}
Поделиться Atif Azad 13 марта 2013 в 05:05
3
#main_content {
width: 400px;
margin: 0 auto;
min-height: 300px;
height: auto;
background-color: #2185C5;
position: relative;
}
#container {
width: 50%;
height: auto;
margin: 0 auto;
background-color: #CCC;
padding: 10px;
position: relative;
}
Попробовать это. Он проверил OK. Существует живая проверка на jsfiddle .
Он проверил OK. Существует живая проверка на jsfiddle .
Поделиться Web Designer cum Promoter 13 марта 2013 в 06:10
3
Вот новый способ легко центрировать ваш div с помощью дисплея Flexbox.
Смотрите эту работу fiddle: https://jsfiddle.net/5u0y5qL2/
Вот это CSS:
.layout-row {
box-sizing: border-box;
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-direction: normal;
-webkit-box-orient: horizontal;
-webkit-flex-direction: row;
flex-direction: row;
}
.layout-align-center-center {
-webkit-box-align: center;
-webkit-align-items: center;
-ms-grid-row-align: center;
align-items: center;
-webkit-align-content: center;
align-content: center;
-webkit-box-pack: center;
-webkit-justify-content: center;
justify-content: center;
}
Поделиться Yann Thibodeau 23 августа 2016 в 14:32
2
Используйте margin:0 auto; для дочернего div. Затем вы можете центрировать дочерний div внутри родительского div.
Затем вы можете центрировать дочерний div внутри родительского div.
Поделиться Sandeep Pattanaik 13 марта 2013 в 12:30
2
Я использовал следующий метод в нескольких проектах:
https://jsfiddle.net/u3Ln0hm4/
.cellcenterparent{
width: 100%;
height: 100%;
display: table;
}
.cellcentercontent{
display: table-cell;
vertical-align: middle;
text-align: center;
}
Поделиться Chandru 28 марта 2016 в 15:06
1
Если вы не хотите устанавливать ширину для #container , просто добавьте
text-align: center;
до #main_content .
Поделиться LRA 16 марта 2013 в 22:29
1
Если вы установите width: auto в блочный элемент, то ширина будет равна 100%. , так что на самом деле нет особого смысла иметь здесь значение
, так что на самом деле нет особого смысла иметь здесь значение auto . Это действительно то же самое для высоты, потому что по умолчанию любой элемент устанавливается на автоматическую высоту.
Итак, наконец, ваш div#container фактически центрирован, но он просто занимает всю ширину своего родительского элемента. Вы делаете центрирование правильно, и вам нужно просто изменить ширину (если это необходимо), чтобы увидеть, что она действительно центрирована. Если вы хотите центрировать свой #main_content, то просто примените к нему margin: 0 auto; .
Поделиться pzin 16 марта 2013 в 23:52
1
Попробуйте вот это, если это тот результат, который вы хотите получить:
<div >
<div>
</div>
</div>
#main_content {
background-color: #2185C5;
margin: 0 auto;
}
#container {
width: 100px;
height: auto;
margin: 0 auto;
padding: 10px;
background: red;
}
Поделиться nexus_07 18 марта 2013 в 02:02
1
Все так говорили, но я думаю, что не повредит повторить это еще раз.
Вам нужно установить width в какое-то значение. Здесь есть кое-что более простое для понимания.
http://jsfiddle.net/XUxEC/
Поделиться btevfik 16 марта 2013 в 11:54
1
Сделайте содержимое CSS таким образом…
#main_content {
top: 160px;
left: 160px;
width: auto;
min-height: 500px;
height: auto;
background-color: #2185C5;
position: relative;
}
#container {
height: auto;
width: 90%;
margin: 0 auto;
background-color: #FFF;
padding: 10px;
}
Рабочий пример находится здесь: http://jsfiddle.net/golchha21/mjT7t/
Поделиться golchha21 16 марта 2013 в 14:31
1
Это потому, что ваша ширина установлена на авто. Вы должны указать ширину, чтобы он был заметно центрирован.
Ваш #container охватывает всю ширину #main_content., поэтому он кажется не центрированным.
Поделиться Bogdan Rybak 13 марта 2013 в 03:42
1
Без установки width он получит максимальную ширину , которую может получить. Поэтому вы не можете видеть, что div центрировалось.
#container
{
width: 50%;
height: auto;
margin: auto;
padding: 10px;
position: relative;
background-color: black; /* Just to see the different */
}
Поделиться New Developer 13 марта 2013 в 03:55
1
.parent {
width: 500px;
height: 200px;
border: 2px solid #000;
display: table-cell;
vertical-align: middle;
}
#kid {
width:70%; /* 70% of the parent */
margin:auto;
border:2px solid #F00;
height: 70%;
}
Это действительно очень хорошо решает проблему (проверено во всех новых браузерах), где Родительский div имеет, а дочерний div-id=»kid».
Этот стиль центрируется как по горизонтали, так и по вертикали. Вертикальный центр можно сделать только с помощью сложных трюков-или заставив Родительский div функционировать как ячейка таблицы, которая является одним из единственных элементов в HTML, который должным образом поддерживает вертикальное выравнивание.
Просто установите высоту малыша, автоматическое поле и среднее вертикальное выравнивание, и это будет работать. Это самое простое решение, которое я знаю.
Поделиться Joseph Myers 23 марта 2013 в 00:07
1
Вы должны назначить ширину div, который хотите центрировать.
Подобный этому:
#container {
width: 500;
margin: 0 auto;
padding: 10px;
}
Более подробная информация и примеры приведены по этим ссылкам:
Поделиться AndreaRivadossi 22 марта 2013 в 09:55
1
Я думаю, что это будет работать нормально, хотя вам, возможно, придется сбросить «top:200px;» в соответствии с вашими потребностями:
#main_content {
top: 160px;
left: 160px;
width: 800px;
min-height: 500px;
height: auto;
background-color: #2185C5;
position: relative;
border: 2px solid #CCCCCC;
}
#container {
width: 100px;
height: 20px;;
margin: 0 auto;
padding-top: 10px;
position: relative;
top: 200px;
border: 2px solid #CCCCCC;
}
Поделиться Praveen Dabral 22 марта 2013 в 08:13
Похожие вопросы:
Как горизонтально центрировать a <div>
Как я могу горизонтально центрировать <div> внутри другого <div> , используя CSS? <div> <div>Foo foo</div> </div>
CSS-как я могу центрировать div внутри div?
У меня есть внешний div шириной 800 пикселей. У меня есть внутренний div, который может быть где угодно от 200 до 600 пикселей в ширину. Я знаю, как центрировать внутренний div внутри внешнего, если…
У меня есть внутренний div, который может быть где угодно от 200 до 600 пикселей в ширину. Я знаю, как центрировать внутренний div внутри внешнего, если…
Как центрировать div внутри другого div
У меня есть эти два дива, и я хотел бы центрировать один в другом. Любая помощь будет оценена по достоинству. <div class=PicturesBackground style=height:350px; width: 100%; background: green;…
Как горизонтально центрировать внутренний div внутри внешнего div?
Мне нужно центрировать div горизонтально внутри другого div Вот мой код HTML: <div id=outer class=outerDiv> <div id=inner class=innerDiv> </div> </div> Вот css : .outerDiv {…
как горизонтально центрировать div внутри другого div
Попытка горизонтально центрировать и обрезать (при необходимости) div внутри другого div. Такого же эффекта можно добиться и с фоновым изображением, но в данном случае мой контент-это не одно…
Как я могу центрировать div внутри другого div, каков самый простой способ?
Я пытаюсь идеально центрировать синюю коробку внутри родительского div, и я хочу убедиться, что делаю это самым простым способом. Мне пришлось сделать несколько простых математических вычислений,…
Как я могу центрировать этот div в Bootstrap?
Я использую Bootstrap для создания веб-сайта. Я не понимаю, как центрировать <div> , который находится внутри другого <div> . Я считаю, что должен быть в состоянии использовать -offset…
Как я могу центрировать div с абсолютной позицией внутри td
GooD утром я пытаюсь центрировать div внутри td. для моего td я определил апозицию с относительным, а div имеет абсолютное положение. Как я могу центрировать div без удаления Абсолюта отравления?
Как я могу центрировать div внутри другого div?
Как я могу центрировать один div внутри другого div? Спасибо!
Как центрировать div внутри div?
Как можно центрировать div внутри другого div (как вертикально, так и горизонтально), используя CSS? Мой html является <div><div></div></div> И. ..
..
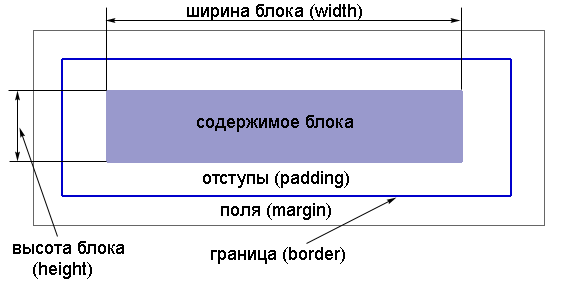
Расположение блока по центру css
Выравнивание элементов по центру в CSS — это одна из самых популярных причин чтобы пожаловаться на CSS. «Почему всё так сложно?» — возмущаются они. Мне кажется, что проблема заключается не в том что это трудно сделать, а в том что способов для выравнивания элементов по центру очень много и бывает достаточно сложно выбрать из них подходящий.
Давайте выстроим все возможные решения в виде древовидной схемы и будем надеяться, что это упростит нашу задачу.
Итак, мне нужно выравнять элемент по центру.
Горизонтальное выравнивание
Выравнивание по центру строкового или строково-* элемента
Выравнивать по центру строковые элементы внутри блочного родительского элемента можно достаточно просто:
See the Pen Centering Inline Elements by Chris Coyier (@chriscoyier) on CodePen.
Это будет работать для inline , inline-block , inline-table , inline-flex , и т. д.
д.
Выравнивание по центру блочного элемента
Выравнять по центру блочный элемент вы можете установив свойствам margin-left и margin-right значение auto (у него также должна быть задана ширина, иначе элемент просто займёт всю ширину контента и не будет необходимости в выравнивании). Чаще всего это делается с помощью сокращённого свойства, вот так:
See the Pen Centering Single Block Level Element by Chris Coyier (@chriscoyier) on CodePen.
Это будет работать независимо от того какая ширина установленная у блочного элемента или его родителя.
Обратите внимание, что вы не сможете обтекать элемент выравненный по центру таким способом. Однако и для этого есть трюк.
Выравнивание по центру нескольких блочных элементов
Если есть два или более блочных элементов, которые вам нужно выравнять горизонтально по центру в пределах одной строки, то возможно вам лучше изменить их тип отображения. Ниже приведён пример изменения их типа отображения на inline-block и пример с Flexbox:
See the Pen Centering Row of Blocks by Chris Coyier (@chriscoyier) on CodePen.
Если эти несколько блоков расположены на разных строках, то техника с автоматическими отступами по прежнему прекрасна:
See the Pen Centering Blocks on Top of Each Other by Chris Coyier (@chriscoyier) on CodePen.
Вертикальное выравнивание
Вертикальное выравнивание по центру в CSS немного сложнее.
Выравнивание по центру строкового или строково-* элемента
Выравнивание элемента с одной строкой
Иногда строковые/текстовые элементы могут выравниваться по центру просто потому что у них одинаковое значения для свойств padding-top и padding-bottom .
See the Pen Centering text (kinda) with Padding by Chris Coyier (@chriscoyier) on CodePen.
Если для вас по каким-то причинам padding — это не вариант, а вы пытаетесь выровнять по центру некоторый текст и точно знаете, что он не будет обёрнут чем-то ещё, то есть есть небольшой трюк, суть которого заключается в том чтобы установить свойство line-height равным значению высоты элемента.
See the Pen Centering a line with line-height by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание многострочного элемента
Одинаковые отступы сверху и снизу могут создать эффект выравнивания по центру и для многострочных элементов, но если это не сработает, то возможно что элемент в котором находится текст является ячейкой таблицы, либо такое его поведение явно задано со помощью CSS. В данном свойство vertical-align обрабатывает это, в отличии от того что оно обычно обрабатывает выравнивание элементов внутри строки.
See the Pen Centering text (kinda) with Padding by Chris Coyier (@chriscoyier) on CodePen.
Если это что-то похожее на таблицу, возможно вы сможете использовать Flexbox ? Отдельный Flex-элемент может быть легко расположен по центру внутри Flex-контейнера.
See the Pen Vertical Center Multi Lines of Text with Flexbox by Chris Coyier (@chriscoyier) on CodePen.
Помните, что это на самом деле актуально когда у контейнера есть фиксированная высота ( px , % , и другие), вот почему здесь у контейнера задана высота.
Если обе техники приведённые выше нельзя применить, вы можете использовать технику «призрачного элемента», в которой псевдоэлемент с высотой в 100% размещается внутри контейнера и тех выравнивается вертикально по центру него.
See the Pen Ghost Centering Multi Line Text by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание по центру блочного элемента
Выравнивание элемента с известной высотой
Довольно часто мы не можем знать высоту, по многим причинам: если изменяется ширина, текст может форматироваться и изменять высоту. Разная стилизация текста может изменять высоту. Разный размер шрифта может изменить высоту. Элементы с фиксированным соотношением сторон, такие как изображения, могут изменять высоту при изменении собственных размеров и т.д.
Но если вы знаете высоту элемента, то можете выравнивать по центру вот так:
See the Pen Center Block with Fixed Height by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с неизвестной высотой
Даже если вы не знаете высоту элемента, его всё ещё можно протолкнуть на 50% высоты его родителя, а после поднять на 50% его собственной высоты:
See the Pen Center Block with Unknown Height by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с помощью Flexbox
Небольшой сюрприз, это можно очень просто сделать с помощью Flexbox.
See the Pen Center Block with Unknown Height with Flexbox by Chris Coyier (@chriscoyier) on CodePen.
Горизонтальное и вертикальное выравнивание
Вы можете комбинировать представленные выше техники для того чтобы получить идеально выравненные по центру элементы. Но обычно их можно разделить на 4 группы:
Выравнивание элемента с фиксированной шириной и высотой
Использование отрицательных отступов ( maring ) равных половине этой ширины и высоты после абсолютного позиционирования элемента 50% / 50% выравняют элемент по центру. У этого способа достаточно хорошая кроссбраузерная поддержка:
See the Pen Center Block with Fixed Height and Width by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с неизвестной шириной и высотой
Если вы не знаете ширину или высоту элемента, то можете использовать свойство transform и отрицательный translate в 50% в обоих направлениях (в зависимости от текущей ширины / высоты элемента) до центра:
See the Pen Center Block with Unknown Height and Width by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с помощью Flexbox
Чтобы выровнять элемент по центру с помощью Flexbox вам нужно использовать два свойства центрирования:
See the Pen Center Block with Unknown Height and Width with Flexbox by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с помощью CSS Grid
Это просто небольшой трюк (присланный Lance Janssen), который в большей степени будет работать для одного элемента:
See the Pen Centering with Grid by Chris Coyier (@chriscoyier) on CodePen.
Вывод
Теперь вы можете всё что угодно выравнять по центру в CSS.
В CSS некоторые на первый взгляд простые вещи оказывается не так-то просто выполнить. Одной из таких вещей, является выравнивание, т.е. когда один элемент необходимо расположить определённым образом относительного другого.
В данной статье представлены некоторые готовые решения, которые помогут упростить работу по центрированию элементов по горизонтали и(или) по вертикали.
Примечание: под каждым решением приведен список браузеров с указанием версий, в которых указанный CSS код работает.
CSS — Выравнивание блока по центру
1. Выравнивание одного блока по центру другого. При этом первый и второй блок имеют динамические размеры.
Браузеры, которые поддерживают данное решение:
- Chrome 4.0+
- Firefox 3.6+
- Internet Explorer 9+
- Opera 10.5+
- Safari 3.1+
2. Выравнивание одного блока по центру другого. При этом второй блок имеет фиксированные размеры.
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 4.0+
- Opera 7.0+
- Safari 1.0+
3. Выравнивание одного блока по центру другого. При этом второй блок имеет размеры, заданные в процентах.
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 4.0+
- Opera 7.0+
- Safari 1.0+
CSS — Выравнивание по горизонтали
1. Выравнивание одного блочного элемента ( display: block ) относительно другого (в котором он расположен) по горизонтали:
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 6.0+
- Opera 3.5+
- Safari 1.0+
2. Выравнивание строчного ( display: inline ) или строчно-блочного ( display: inline-block ) элемента по горизонтали:
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 3.0+
- Internet Explorer 8.0+
- Opera 7.0+
- Safari 1.0+
CSS — Выравнивание по вертикали
1. Отцентровать один элемент ( display: inline , display: inline-block ) относительно другого (в котором он расположен) по центру. Родительский блок в этом примере имеет фиксированную высоту, которая задаётся с помощью свойства CSS line-height .
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 3.0+
- Internet Explorer 8.0+
- Opera 7.0+
- Safari 1.0+
2. Центрирования одного блока относительно другого по вертикали посредством представления родителя как таблицы, а ребёнка как ячейки этой таблицы.
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 8.0+
- Opera 7.5+
- Safari 1.0+
Если Вы знаете какие-нибудь другие интересные хитрости или полезные готовые решения по выравниванию, то поделитесь ими в комментариях.
Смотрите также указатель всех приёмов работы.
Центрирование
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
- Выравнивание по вертикали в уровне 3
- Выравнивание по вертикали и горизонтали в уровне 3
- Выравнивание в области просмотра в уровне 3
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
Следующее изображение центрировано:
Вертикальное центрирование
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
таблица стилей выглядит так:
Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Навигация по сайту
Created 5 May 2001;
Last updated Вт 05 ноя 2019 19:12:56
Искусство центрирования — Сообщество DEV
Как и любой хороший фильм Уэса Андерсона, иногда важно, чтобы элементы на нашей странице использовали искусство симметрии и привлекали внимание пользователей к центру страницы.
Есть несколько различных методов для достижения этого, поэтому здесь я попытаюсь объяснить самые простые и наиболее полезные методы, которые существуют, а также , почему они делают то, что делают!
Вот небольшой код, демонстрирующий методы, которые я буду обсуждать ниже:
Авто поля
Начнем с очень распространенного поля : 0 auto .
Используется для быстрого и простого горизонтального центрирования блочных элементов ; которые являются элементами на странице, которые всегда начинаются с новой строки и занимают всю ширину, доступную в их контейнере.
Это очень полезный метод, поскольку многие элементы HTML по умолчанию являются блочными, в том числе:
-
—<форма><заголовок><нижний колонтитул><раздел>Для объяснения маржи
: 0 авто:0 относится к верхнему и нижнему полям
авто относится к левому и правому полям.Поскольку элементы уровня блока занимают всю ширину своего контейнера, auto будет давать равные поля как слева, так и справа от элемента — таким образом, центрируя его!
Примечание: если вам не нужны определенные поля сверху и снизу элемента, вы можете так же легко написать поле
: auto, которое автоматически применит поле ко всем сторонам элемента и, как правило, приведет к тому же результату!Выровнять текст
«Подожди, подожди — я * думаю * я уже умею центрировать текст!» , я слышал, как вы говорите.Вы хорошо знаете, что
выравнивание текста: центр;можно использовать для гораздо большего?Есть много важных HTML-элементов, которые по умолчанию настроены как inline display, для которых описанный выше трюк с автоматическим полем не работает. К ним относятся:

 vcenter p {
display: table-cell;
text-align: center;
vertical-align: middle;
margin: 0 auto;
}
vcenter p {
display: table-cell;
text-align: center;
vertical-align: middle;
margin: 0 auto;
} vcenter {
display: flex;
justify-content: center;
align-items: center;
}
vcenter {
display: flex;
justify-content: center;
align-items: center;
} */
height: auto;
margin: 0 auto;
padding: 10px;
position: relative;
}
*/
height: auto;
margin: 0 auto;
padding: 10px;
position: relative;
}
 container {
background: yellow;
width: %100;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.centered-div {
width: 80%;
height: 190px;
margin: 10px;
padding: 5px;
background: blue;
color: white;
}
container {
background: yellow;
width: %100;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.centered-div {
width: 80%;
height: 190px;
margin: 10px;
padding: 5px;
background: blue;
color: white;
}