Единицы измерения в CSS | Введение в веб-разработку. Курс
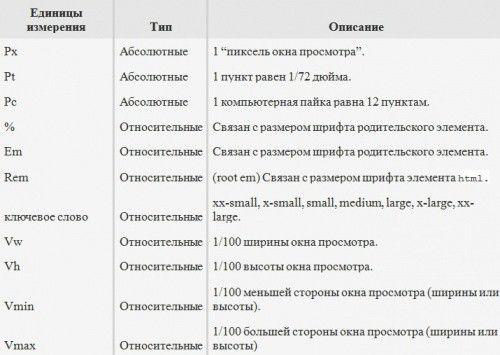
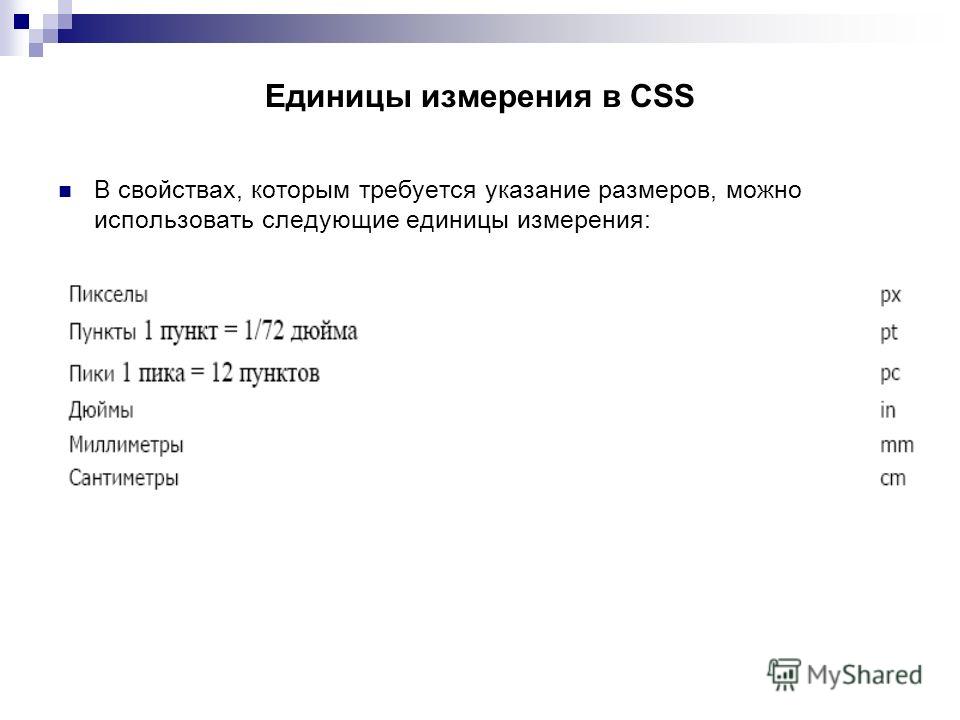
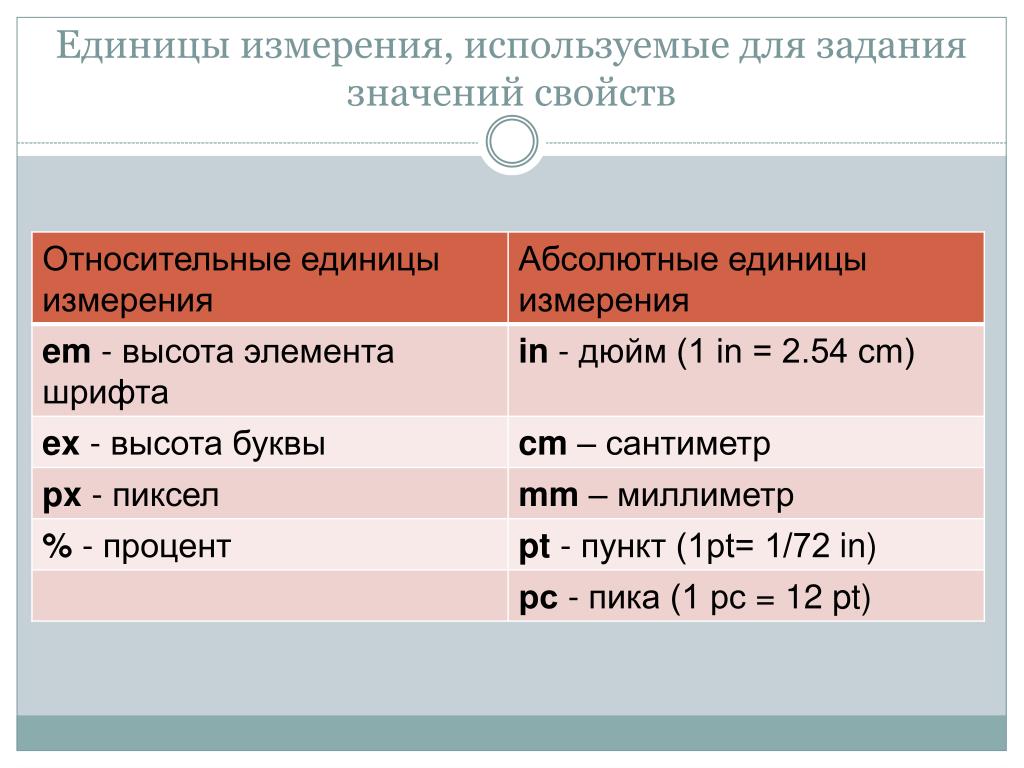
В CSS есть ряд свойств, предполагающих в качестве значений указание определенного размера. Например, свойства font-size, width, margin, padding. Значением для них являются числа, после которых обязательно указываются единицы измерения, которых в CSS большое количество.
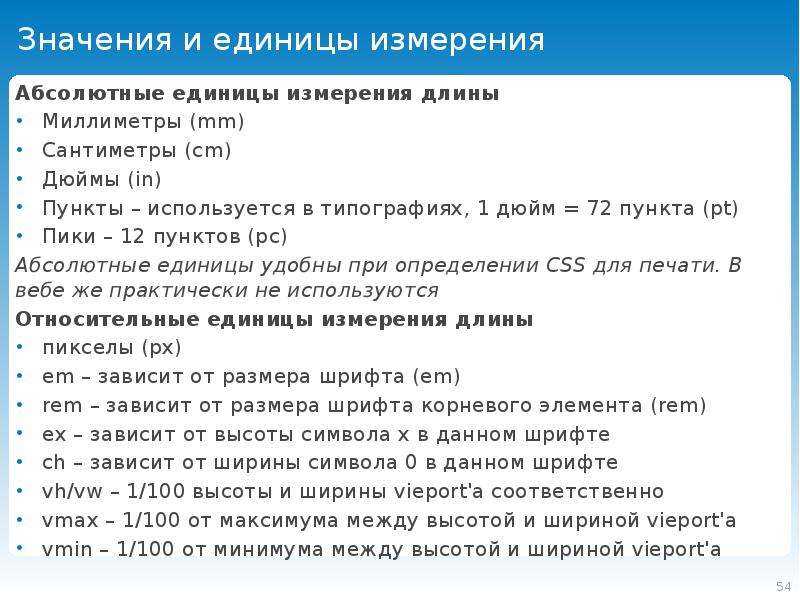
Абсолютные единицы измерения (cm – сантиметр и другие) не рекомендуется использовать при верстке веб-документов. Их применяют для шаблонов страниц, которые выводятся на печать.
Для веб-страниц широко используют:
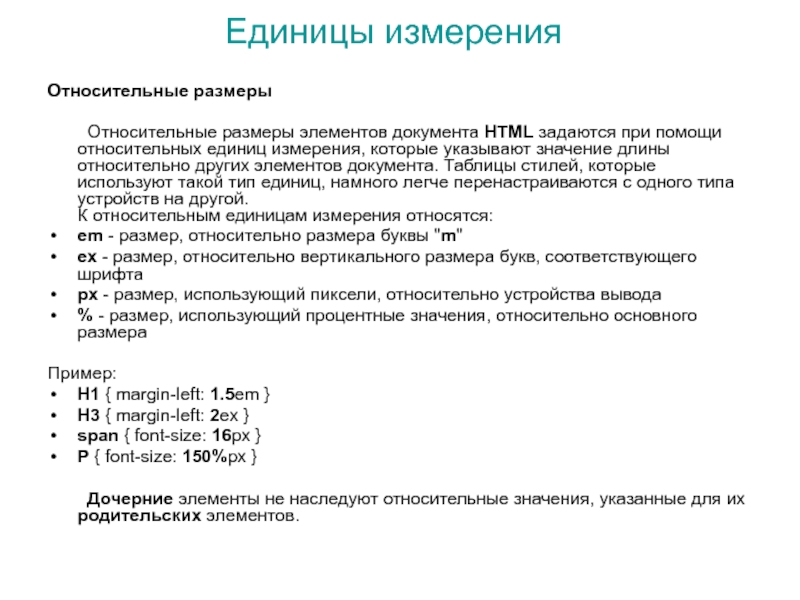
px– пиксели,em– единица измерения, относительная к размеру шрифта родительского элемента,%– проценты относительно размера родительского элемента.
Проценты и em – это относительные единицы измерения. Это значит, что размер 1em или 1% зависит от элемента страницы, от которого он берется. Пиксели можно считать условно абсолютными. Они абсолютны для конкретного экрана, но их размер зависит от самого экрана.
Пиксели можно считать условно абсолютными. Они абсолютны для конкретного экрана, но их размер зависит от самого экрана.
Пиксели в CSS и пиксели (точки) устройства – это не одно и то же. Их размер совпадает только на экранах с низким разрешением. Большинство современных устройств таковыми не являются. Ваш смартфон может иметь разрешение по ширине экрана в 720 точек, но размещенное на веб-странице изображение в 500px уже выйдет за его пределы, потому что 1px проецируется на несколько физических точек экрана.
Чтобы понять, почему в программировании пошли по такому пути, надо учесть, что размер точки на каждом типе экрана свой. Два одинаковых по размеру монитора (например, 24 дюйма по диагонали) могут иметь разное разрешение (например, 1920×1080 и 2560×1440). Понятно, что на втором размер точки будет меньше (ведь точек больше, а диагональ монитора та же). Чтобы изображение в 500px на нем не выглядело заметно меньшим, чем на первом, надо в 1px объединять большее количество экранных точек.
В таком случае мы могли бы сказать, что пиксель в CSS – это абсолютная единица, так как независимо от экрана она дает приблизительно одинаково воспринимаемый размер элемента. Но все немного сложнее.
Смартфон вы держите в руках близко к глазам, на монитор смотрите с большего расстояния. Если бы, скажем, картинка там и там была одного размера (воспринималась бы нами как-будто она 5×4 реальных сантиметра), то более детально ее рассмотреть можно было бы только на близком расстоянии, то есть со смартфона. К монитору пришлось бы приближаться.
Поэтому размер 1px также должен зависеть от назначения устройства. Он должен быть крупнее на больших и мельче на малых экранах. На фото ниже видно различие в размере шрифта в 18px на смартфоне и мониторе.
Можно сказать, что пиксель, несмотря на свою неопределенность с точки зрения абсолютных размеров, идеальная единица измерения, заключающая в себе оптимизацию под разные устройства.
Теперь рассмотрим преимущества и недостатки em (не путайте с одноименным html-элементом). Исторически название данной единицы измерения идет из типографского дела и означает ширину, равную (equal) большой букве M. К реалиям CSS это уже не имеет отношения.
В CSS 1em равен размеру шрифта родительского элемента. Когда свойство наследуется вложенными элементами, в их css-правиле его не объявляют, если хотят оставить размер шрифта без изменения.
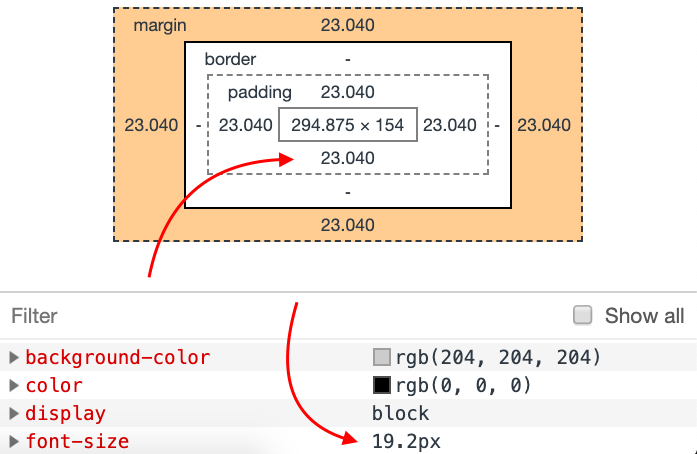
На скрине выше документ не содержит своей таблицы стилей. Представление страницы зависит от стилей браузера и его настроек. Примечание: в Google Chrome панель разработчика открывается нажатием Ctrl + Shift + I, ими же закрывается.
По-умолчанию браузер (агент пользователя) для h2 устанавливает размер шрифта в 2em. Для остальных элементов в «таблице стилей агента пользователя» font-size не объявлен. Это значит, что значение свойства равно 1em.
Это значит, что значение свойства равно 1em.
А вот что из себя представляет 1em зависит в том числе от настроек браузера. Если там поменять размер шрифта со «Среднего» на «Крупный», размер букв станет больше.
Понятно, что на каком-то более низком уровне все-равно должна фигурировать абсолютная единица шрифта для конкретного дисплея, относительно которой вычисляется относительный 1em при тех или иных настройках. Нельзя быть относительным относительного до бесконечности.
Итак, если мы исходно используем на странице em, размер ее элементов будет зависеть от агента пользователя. Так не будет, если задать размер шрифта в px.
body {
font-size: 16px;
}В этом случае элементы страницы станут независимы от того, что предпочел выбрать пользователь в настройках браузера. Если он захочет увеличить текст, то сможет это сделать только путем масштабирования страницы (
В этом смысле не задавать размеры в px в самых «предковых» элементах может быть предпочтительным (с другой стороны, пользователи редко меняют настройки по-умолчанию). Пиксели следует использовать там, где тонкая адаптация под разные устройства более значима, чем приспособление под настройки пользователя.
Часто в пикселях задают размеры полей и отступов. Ведь если разработчик не можете контролировать величину одного
Обратите внимание, если для body указать размер шрифта в пикселях, а правила для h2 не прописывать, то это не меняет 2em для заголовка от браузера. Элемент body является родительским для h2. Следовательно, второй наследует размер шрифта первого, а значение 2em увеличивает его в два раза. То есть, если для тела документа устанавливается размер шрифта в 16px, то по-умолчанию заголовок будет фактической величиной в 32px.
Проблемой единицы em, усложняющей ее использование, является необходимость следить за наследованием элементов. Так, если мы устанавливаем для абзацев и списков размер шрифта в 1.15em, то при появлении вложенного списка для него также будет действовать правило в 1.15em, но значение уже будет исчисляться от его родителя, то есть внешнего списка. В результате умножения значений его шрифт будет не 1.15, а больше.
Решить проблему можно, например, задав правило для вложенных списков. Здесь указать 1em для шрифта.
p, ul {
font-size: 1.15em;
}
ul ul {
font-size: 1em;
}Селектор потомка ul ul выбирает из документа неупорядоченные списки, которые вложены в другие неупорядоченные списки. Вложенный список наследует значение 1.15em от внешнего. При этом к нему самому свойство font-size: 1.15em не применяется, так как его перекрывает аналогичное из более специфичного правила, где 1em берется от значения родителя, то есть от 1.15em (1. 15 * 1 = 1.15).
15 * 1 = 1.15).
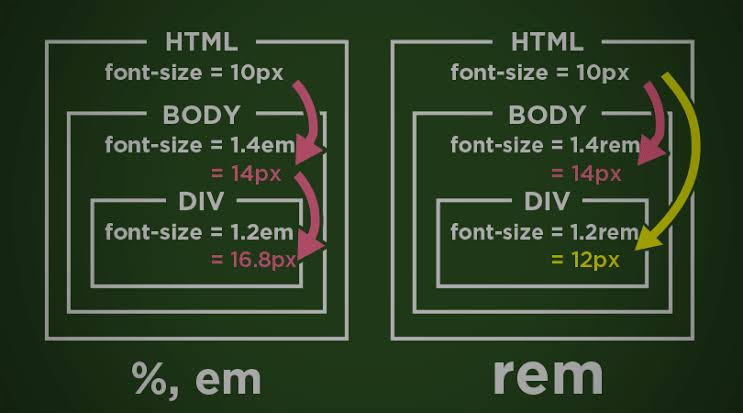
Если на странице или сайте много подобных вложении, следует задуматься об использовании похожей на em единице измерения – rem. Буква r
html. Все остальные значения rem вычисляются относительно его значения, а не ближайшего обрамляющего контейнера.Значение в 1em в селекторе html можно не указывать, оно достается по-умолчанию. В таком случае все значения rem на странице будут вычисляться относительно 1em.
По отношению к размеру шрифта сходно с em действуют проценты. Они вычисляется от размера шрифта родительского элемента. Так значение 200% увеличит размер в 2 раза.
Проценты как единица измерения могут использоваться при создании отзывчивых макетов страницы, когда блочные элементы меняют свой размер в зависимости от ширины окна. При этом  Для самого внешнего – это ширина окна.
Для самого внешнего – это ширина окна.
Код примера:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<style>
html {
font-size: 1.3em;
}
p {padding: 5px 15px;}
header {
height: 75px;
background: Cornsilk;
}
nav {
width: 20%;
float: left;
background: LightCyan;
min-height: 90vh;
}
main {
width: 80%;
float: right;
background: Aquamarine;
min-height: 90vh;
}
article {
width: 60%;
float: left;
background: LightGrey;
min-height: 50vh;
}
aside {
width: 40%;
float: right;
background: CornflowerBlue;
min-height: 50vh;
}
</style>
</head>
<body>
<header><p>Название сайта</p></header>
<nav><p>Навигация</p></nav>
<main>
<p>Основное содержимое</p>
<article><p>Статья</p></article>
<aside>
<p>Дополнительная информация</p>
</aside>
</main>
</body>
</html>Здесь элемент header занимает всю ширину (100%), так как это блочный элемент, и мы не меняем его ширину.
Элементы nav и main также вложены в body. Но первый занимает 20% его ширины, второй – 80%.
Элементы article и aside находятся внутри main, относительно которого и вычисляется ширина каждого.
Единицы измерения в CSS — Code Lab
Когда вы говорите о расстоянии между двумя местами, такими как ваш дом и дом вашего друга, вы говорите о километрах или метрах. Тогда как, говоря о росте человека, мы, как правило, говорим о сантиметрах или футах. Точно так же часто вы можете говорить в относительных терминах, например, ваши новые книги вдвое толще по сравнению с вашими предыдущими книгами.
Очень похожие на единицы реального мира, у нас есть единицы в CSS для выражения размеров нескольких свойств, таких как поля, отступы, длина, ширина и т. д. Например, мы можем установить для поля HTML-элемента определенное значение. Это значение состоит из нескольких числовых цифр, за которыми следует единица измерения. Пример ниже.
Пример ниже.
.box {
width: 100px;
height: 100px;
}100 — числовое значение, а px (пиксель) — единица измерения CSS. Это наиболее распространенная единица измерения CSS, которую мы будем использовать.
В случае, если мы хотим, чтобы наши элементы реагировали, мы будем использовать единицы CSS, такие как проценты, em или rem. Мы подробно изучим каждую из них.
Единицы CSS можно разделить на две основные категории:
- Абсолютные
- Относительные
Изучим каждую из них подробно.
Навигация по статье
Это единицы, значения которых фиксированы независимо от любых других факторов, таких как родительский элемент или окно просмотра, т.е. размер экрана не влияет на размер элемента.
Давайте посмотрим, где используются эти абсолютные единицы.
Этот логотип Google в левом углу имеет абсолютную высоту и ширину 30 пикселей и 92 пикселя соответственно, что означает, что если мы изменим размер экрана, другие элементы, такие как панель поиска, изменят свою высоту и ширину, но логотип останется в точных размерах: 92 x 30.
Для логотипов сайтов обычно используют абсолютные единицы. Большинство из этих единиц используются для печати, единственная единица, широко используемая для веб-сайтов, — это пиксель (px). Если мы посмотрим на пример, то поймем, что именно означает абсолютный . Мы возьмем div и установим абсолютные единицы измерения в качестве его размеров, тогда мы увидим, как изменение окна просмотра не влияет на размеры div.
<html>
<body>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sint modi
similique ducimus laudantium tempora vitae facere ipsa, ipsum id, commodi
quisquam totam labore vel cum maiores, a omnis molestiae reiciendis.
</div>
</body>
</html>.box {
width: 300px;
height: 200px;
padding: 20px;
font-size: 20px;
color: red;
background-color: beige;
}Вывод, как мы видим в браузере:
Мы видим, что независимо от размера окна просмотра размеры div внутри не меняются. Вот что означают абсолютные единицы. Они остаются одинаковыми при любом размере экрана.
Вот что означают абсолютные единицы. Они остаются одинаковыми при любом размере экрана.
Виды абсолютных единицы в CSS
- Пиксели (px) — широко используются на веб-сайтах для создания элементов фиксированного размера (например, в логотипе), т. е. мы не хотим, чтобы они меняли размер при изменении размера экрана. 1px = 1/96 дюйма.
- Пункты (pt) — в основном используется в принтерах для печати вывода на бумаге и не так широко используется для вывода на экран. 1pt = 1/72 дюйма.
- Пикас (pc) — также как и пункты используется для печати. 1 шт = 1/6 дюйма
- Сантиметры (cm) — это наш старый добрый сантиметр, который мы все знаем 🙂 2,54 см = 1 дюйм.
- Милиметры (mm) — 10 мм = 1 см.
- Дюймы (in)
В относительных единицах мы говорим с точки зрения одного и того же свойства, например, если мы говорим о ширине элемента в относительных единицах, то она относится к ШИРИНЕ родительского элемента/окна просмотра. Далее вы увидите это на конкретных примерах.
Относительные единицы подходят для масштабирования элементов по отношению к другим элементам на той же странице, т. е. для обеспечения адаптивности элемента. Давайте возьмем пример, где мы бы установим ширину div равной ровно 50% ширины body, и она должна автоматически регулироваться относительно body.
<html>
<body>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sint modi
similique ducimus laudantium tempora vitae facere ipsa, ipsum id, commodi
quisquam totam labore vel cum maiores, a omnis molestiae reiciendis.
</div>
</body>
</html>.box {
width: 50%;
height: 200px;
padding: 20px;
font-size: 20px;
color: red;
background-color: beige;
}Вывод в браузере:
Из приведенных выше двух изображений видно, что в любой момент времени ширина элемента div составляет ровно 50% ширины родителя (в нашем случае— тела body). Это то, что делает веб-страницы «отзывчивыми».
Теперь давайте рассмотрим каждую из относительных единиц, доступных в CSS.
Проценты
Проценты позволяют измерять размер элемента относительно размеров родителя. Например, если мы установим ширину HTML-элемента равной K %, тогда его ширина будет рассчитываться следующим образом:
Ширина элемента = (K/100) * Ширина родительского элемента
Размер в процентах широко используется для создания адаптивных сайтов. Это позволяет нам динамически изменять размеры HTML-элементов относительно размера окна просмотра.
EM
Значение EM наследуются относительно своего родителя (также как и проценты). Таким образом, если мы установим размер родительского шрифта равным 2em, а затем снова установим размер дочернего шрифта равным 2em, он будет добавлен к 4em (т.е. 400% от значения по умолчанию)!
Вариант использования: в основном используется, чтобы задать адаптивный размер шрифта. Посмотрим пример ниже:
<html>
<body>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Adipisci,
fuga.<br /><br />
<div>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Porro, vero.
</div>
</div>
</body>
</html>
Adipisci,
fuga.<br /><br />
<div>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Porro, vero.
</div>
</div>
</body>
</html>body {
font-size: 16px;
}
div {
font-size: 32px;
padding: 10px;
background-color: aliceblue;
max-width: 500px;
}
.big-text {
font-size: 1.5rem;
padding: 10px;
background-color: cornsilk;
}
В браузере:
Стандартный размер шрифта был задан в body и равен 16px. В элементе div мы увеличили размер шрифта в полтора раза относительно его значение в родителе body. В элементе big-text еще раз увеличили размер, относительно div. Таким образом, для big-text получаем шрифта:
16px * 1.5 * 1.5 = 36px
EM может вызвать проблемы в случае, если код CSS становится сложнее. Для того, чтобы исправить недостатки em был создан REM.
REM
Эта единица противодействует суммирующему эффекту таких единиц, как % и em. rem скорее означает Root em . Это означает, что браузер будет игнорировать все корректировки, сделанные для родительских элементов, и будет масштабировать элемент HTML, к которому применяется свойство, на основе корневого значения/значения по умолчанию для этого конкретного элемента.
rem скорее означает Root em . Это означает, что браузер будет игнорировать все корректировки, сделанные для родительских элементов, и будет масштабировать элемент HTML, к которому применяется свойство, на основе корневого значения/значения по умолчанию для этого конкретного элемента.
<html>
<body>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Adipisci,
fuga.<br /><br />
<div>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Porro, vero.
</div>
</div>
</body>
</html>div {
font-size: 32px;
}
.big-text {
font-size: 1.5rem;
}Вывод в браузере:
В этом коде CSS размер шрифта div установлен 32px (то есть в два раза больше базового шрифта, заданного в body). Если бы мы не задавали размер текста для элемента big-text, то он бы просто наследовал значение 32px от своего родителя div. Однако для big-text мы задали значение 1.5rem. То есть сделали размер текста в полтора больше относительно корневого родителя body, но никак не div!
Однако для big-text мы задали значение 1.5rem. То есть сделали размер текста в полтора больше относительно корневого родителя body, но никак не div!
Таким образом, для big-text мы получили размер шрифта:
16px * 1.5 = 24px.
VH
VH — означает высоту области просмотра. Если мы хотим, чтобы элемент имел точно такую же высоту, как и область просмотра/окно просмотра, необходимо задать 100vh для обозначения высоты элемента.
Пример использования: в основном используется для страниц, занимающих всю высоту области просмотра.
VW
VW означает ширину области просмотра. 100vw означает 100% ширины области просмотра/окна просмотра.
Вариант использования: в основном используется, когда ширина элемента должна быть обрамлена шириной области просмотра.
Пример использования VH и VW:
<html>
<body>
<div></div>
</body>
</html>.box {
background-color: #9acd32;
width: 50vw;
height: 100vh;
}В браузере:
Для блока box мы задали ширину 50vw (половина от ширины окна браузера) и высоту 100vh (на всю высоту окна браузера).
Vmin
Единица Vmin позволяет выбирать наименьшее значение из ширины VW и высоты VH браузера. Например: если ширина браузера меньше его высоты, то 1 Vmin = 1 VW.
Используется для адаптивной верстки. Если мы хотим поместить элемент в область просмотра, мы должны отдать предпочтение минимуму из двух vh и vw.
Vmax
Единица Vmax напротив выбирает большее значение из ширины и высоты браузера. Например: если ширина браузера больше его высоты, то 1 Vmax = 1 VW.
Используется для адаптивной верстки. Если мы хотим, чтобы элемент соответствовал масштабу относительно большего из vh и vw.
- Значения абсолютных единиц не зависят ни от каких других факторов и остаются неизменными независимо от любых изменений. В то время как в относительных единицах значения зависят от некоторого фактора, и изменение этого фактора приведет к изменению значения.
- Относительные единицы измерения предпочтительнее абсолютных единиц для создания адаптивных сайтов, потому что, когда HTML-элементы установлены в относительные единицы, они масштабируются по отношению к размеру окна просмотра, поэтому размер элементов будет автоматически изменяться, чтобы соответствовать размеру экрана, т.
 е. становится адаптивным.
е. становится адаптивным. - Безразмерные размеры: если числовое значение равно нулю, единицу измерения можно пропустить.
Понимание абсолютных и относительных единиц CSS
Рекламные объявления
Единицы используются для указания ненулевого значения длины в свойствах CSS.
Понимание единиц CSS
Единицы, в которых измеряется длина, могут быть как абсолютными, например, пиксели, точки и т. д., так и относительными, например, проценты ( % ) и em единиц.
Указание единиц измерения CSS является обязательным для ненулевых значений, поскольку единиц по умолчанию нет. Отсутствие или игнорирование единицы будет рассматриваться как ошибка. Однако, если значение равно 0, единицу измерения можно опустить (в конце концов, ноль пикселей — это то же самое измерение, что и ноль дюймов).
Примечание: Длина относится к измерению расстояния. Длина — это измерение, состоящее из числового значения и единицы измерения, например 10px , 2em , 50% и т. д. Между числом и единицей измерения не может быть пробела.
д. Между числом и единицей измерения не может быть пробела.
Единицы относительной длины
Единицы относительной длины задают длину относительно другого свойства длины. Относительные единицы:
| Единица | Описание |
|---|---|
| эм | текущий размер шрифта |
| бывший | x-высота текущего шрифта |
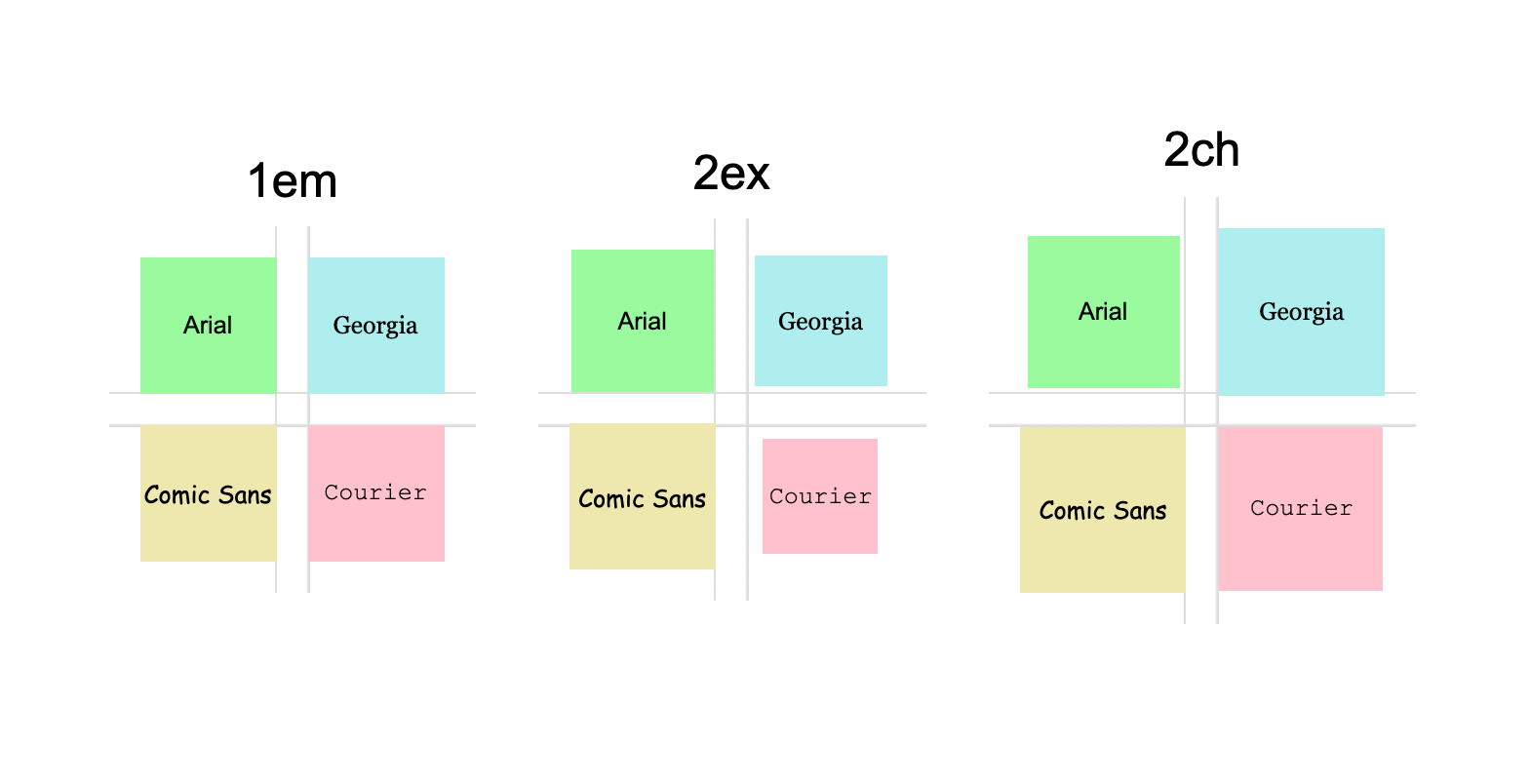
Единицы em и ex зависят от размера шрифта, применяемого к элементу.
Использование единицы Em
Измерение 1em равно вычисленному значению размер шрифта свойство элемента, на котором оно используется. Его можно использовать для вертикального или горизонтального измерения.
Например, если для font-size элемента задано значение 16 пикселей, а для line-height установлено значение 2,5 em, то расчетное значение line-height в пикселях равно 2,5 x 16px = 40px 90 010 .
Пример
Попробуйте этот код » p {
размер шрифта: 16px;
высота строки: 2,5 em;
} Исключение возникает, когда em указано в значении font-size само свойство, в этом случае оно относится к размеру шрифта родительского элемента.
Итак, когда мы указываем размер шрифта в em , 1em равен унаследованному размеру шрифта . Таким образом, размер шрифта : 1,2 em; делает текст в 1,2 раза больше, чем текст родительского элемента.
Пример
Попробуйте этот код » body {
размер шрифта: 62,5%;
семейство шрифтов: Arial, Helvetica, без засечек;
}
п {
размер шрифта: 1.6em;
}
р: первая буква {
размер шрифта: 3em;
вес шрифта: полужирный;
} Давайте разберемся, что это был за код. Размер шрифта по умолчанию во всех современных браузерах составляет 16 пикселей. Наш первый шаг — уменьшить этот размер для всего документа, установив для тела размер шрифта значение 62,5%, что сбрасывает размер шрифта до 10 пикселей (62,5% от 16 пикселей).
Это округляет размер шрифта по умолчанию до для простого преобразования px в em .
Использование модуля Ex
Единица измерения ex равна высоте x текущего шрифта.
Высота x называется так потому, что часто равна высоте строчной буквы «x», как показано ниже. Однако ex определяется даже для шрифтов, не содержащих «x».
Абсолютные единицы длины
Абсолютные единицы длины фиксированы по отношению друг к другу. Они сильно зависят от среды вывода, поэтому в основном полезны, когда среда вывода известна. Абсолютные единицы состоят из физических единиц ( в , см , мм , pt , pc ) и единица px .
| Блок | Описание |
|---|---|
в | дюймов – 1 дюйм равен 2,54 см. |
см | сантиметров. |
мм | миллиметров. |
пт | точек — в CSS одна точка определяется как 1/72 дюйма (0,353 мм). |
шт. | пик – 1 шт равен 12 пт. |
пикселей | пикселей — 1 пиксель равен 0,75 пт. |
Абсолютные физические единицы, такие как в , см , мм и т. д., должны использоваться для печатных носителей и аналогичных устройств с высоким разрешением. Принимая во внимание, что для экранного отображения, такого как настольные компьютеры и устройства с более низким разрешением, рекомендуется использовать единицы измерения пиксели или em.
Пример
Попробуйте этот код » h2 { margin: 0.5in; } /* дюймы */
h3 { высота строки: 3 см; } /* сантиметры */
h4 { межсловный интервал: 4 мм; } /* миллиметры */
h5 { размер шрифта: 12pt; } /* точки */
h5 {размер шрифта: 1 шт.; } /* картинки */
h6 {размер шрифта: 12px; } /* картинки */ Совет: Таблицы стилей, в которых используются относительные единицы, такие как em или проценты (%) , легче масштабировать из одной среды вывода в другую.
Предыдущая страница Следующая страница
Изучение новых единиц CSS, связанных с окном просмотра
Рабочая группа CSS (CSSWG) недавно опубликовала обновленный рабочий проект спецификации CSS Values and Units Level 4 — документа, описывающего определение грамматики CSS и типы значений.
Это обновление принесло несколько интересных функций, среди которых новые единицы области просмотра. Давайте посмотрим, что они из себя представляют и как они работают!
Единицы относительно видового экрана
Мы начнем с быстрого пересмотра текущих единиц измерения относительно окна просмотра.
Единицы длины области просмотра в процентах или так называемые единицы относительно области просмотра — это единицы CSS относительно исходного содержащего блока, прямоугольника, в котором расположен корневой элемент ( ). Сам блок основан на размере области просмотра (обычно окна браузера или iframe), отсюда и название категории единиц.
Общеизвестные единицы
В этой категории есть четыре юнита, с которыми вы уже должны быть знакомы:
-
vw— 1% ширины области просмотра -
vh— 1% высоты области просмотра -
vmin– меньшеvwилиvh -
vmax– большеvwилиvh
Вышеупомянутые устройства доступны во всех современных браузерах с поддержкой начиная с IE 10 (за исключением vmax ед.).
Обычно вы видите единицы в действии для таких элементов страницы, как модальные окна, оверлеи и другие, обеспечивающие полноэкранный режим.
Прочие единицы
Теперь, помимо вышеупомянутых четырех единиц, новая спецификация фактически определяет еще две: vi и vb . Они уже давно являются частью уровня 4, но до сих пор не поддерживаются ни одним известным браузером. Тем не менее, они существуют, а это означает, что в конечном итоге браузеры будут их поддерживать, поэтому стоит знать, как они должны работать.
Оба модуля зависят от свойства режима письма , что делает их значения привязанными к направлению языка пользователя.
-
vi— 1% от размера окна просмотра в линейном направлении -
vb— 1% размера области просмотра в направлении блока
В языках с горизонтальным написанием, таких как английский, единицы эквивалентны vw и vh соответственно. Для языков с вертикальной письменностью, таких как японский, единицы измерения меняются местами, что составляет 9.0009 vi равно vh и vb до vw .
Проблема пользовательского интерфейса браузера
Прежде чем мы перейдем к новым юнитам, нам сначала нужно понять, почему они вводятся.
Проблема заключается в интерфейсе User-Agent, также известном как пользовательский интерфейс браузера.
Хотя браузеры обычно имеют доступ к большому экрану на настольных компьютерах, этого нельзя сказать о мобильных устройствах. Вот почему мобильные браузеры часто минимизируют свой пользовательский интерфейс — например, панель поиска — для экономии места при прокрутке пользователем.
Расширение и свертывание пользовательского интерфейса в Safari iOS 15Это позволяет одновременно отображать на экране большее количество контента, но создает проблему: как реализовать единицы, относящиеся к области просмотра?
Исторически фактические значения единиц были смещены, чтобы адаптироваться к текущему состоянию пользовательского интерфейса браузера. Это оказалось плохим для взаимодействия с пользователем из-за того, что контент постоянно менялся, пока пользователь прокручивал страницу.
Таким образом, Safari, Chrome (примерно год спустя) и другие поставщики браузеров изменили это поведение, чтобы сделать единицы, относящиеся к области просмотра, зависимыми от размера области просмотра, когда пользовательский интерфейс браузера свернут. Это исправило некоторые проблемы, но добавило новые.
Теперь использование 100 с любой единицей области просмотра означало риск того, что часть страницы будет скрыта пользовательским интерфейсом браузера, когда она развернута. Это, в свою очередь, привело к тому, что такие методы стали антипаттерном для мобильных устройств, вынуждая разработчиков использовать обходные пути JavaScript.
Здесь вступают в действие новые единицы измерения и обновления спецификаций.
Более 200 000 разработчиков используют LogRocket для улучшения цифрового взаимодействия
Подробнее →Варианты единиц измерения относительно области просмотра
По правде говоря, новые юниты не совсем новые. Вместо этого они просто варианты уже существующих единиц, которые мы рассмотрели выше, отличающиеся размером окна просмотра.
Вместо этого они просто варианты уже существующих единиц, которые мы рассмотрели выше, отличающиеся размером окна просмотра.
Посмотрим, что это значит.
UA-окно просмотра по умолчанию
Текущие единицы измерения, начинающиеся с v* , теперь официально известны как единицы измерения области просмотра по умолчанию в UA, и их реализация размера области просмотра зависит от агента пользователя. Это означает, что поведение этих модулей может различаться в разных браузерах с учетом текущего неофициального отраслевого стандарта.
Итак, повторюсь — здесь ничего нового. Устройства vh , vw , vmin , vmax , vb и vi остались такими, какими они были в спецификациях до внесения изменений. Это обеспечивает обратную совместимость.
Большие и малые окна просмотра
Теперь все становится интереснее, когда мы переходим к большим и малым единицам измерения окна просмотра. Как следует из названия, эти единицы предъявляют особые требования к тому, как ПА должен изменять размер окна просмотра.
Как следует из названия, эти единицы предъявляют особые требования к тому, как ПА должен изменять размер окна просмотра.
Для больших единиц области просмотра область просмотра должна быть рассчитана на максимально возможный размер области просмотра, при условии, что любой динамический пользовательский интерфейс браузера скрыт. Это позволяет разработчику заставлять свои проекты заполнять всю область просмотра, помня при этом, что пользовательский интерфейс браузера может перекрывать, по крайней мере, часть его.
Этот вариант большого окна просмотра начинается с lv* и включает lvh , lvw , lvmin , lvmax , lvb и 9000 9 уровень .
Для небольших окон просмотра все наоборот. В их случае размер области просмотра должен быть рассчитан исходя из предположения, что любой динамический интерфейс расширяется, определяя наименьший возможный размер области просмотра. Это гарантирует, что дизайн разработчика заполнит всю область просмотра, когда интерфейс ПА будет развернут, и, возможно, оставят пустые места, когда пользовательский интерфейс скроется.
Другие замечательные статьи от LogRocket:
- Не упустите момент с The Replay, кураторским информационным бюллетенем от LogRocket
- Узнайте, как Galileo компании LogRocket преодолевает шум, чтобы заблаговременно решать проблемы в вашем приложении
- Используйте useEffect React для оптимизации производительности вашего приложения
- Переключение между несколькими версиями узла
- Узнайте, как анимировать приложение React с помощью AnimXYZ
- Изучите Tauri, новую платформу для создания двоичных файлов Консультативные советы
- предназначены не только для руководителей. Присоединяйтесь к Консультативному совету по контенту LogRocket. Вы поможете сообщить тип контента, который мы создаем, и получите доступ к эксклюзивным встречам, социальной аккредитации и добыче.
Этот небольшой вариант окна просмотра начинается с sv* и включает svh , svw , svmin , svmax , svb , и сви .
Динамическое окно просмотра
Наконец, есть также динамические процентные единицы области просмотра. Это позволит разработчикам использовать «историческое» поведение, когда размер области просмотра — и, следовательно, значения единиц измерения — зависят от того, расширен или свернут интерфейс браузера.
Хотя это означает больше контроля и выбора для разработчиков, этот вариант содержит предупреждение.
Использование может привести к смещению контента, что ухудшит UX. Другие вещи, которые следует учитывать, — это снижение производительности и возможные анимации во время пересчетов. Они могут либо улучшить, либо еще больше ухудшить UX, в зависимости от реализации UA.
Вариант динамического окна просмотра начинается с dv* и включает dvh , dvw , dvmin , dvmax , dvb и dvi .
Заключение
В целом, новые единицы измерения относительно области просмотра в спецификации означают, что разработчики имеют более точный контроль над решениями, которые они принимают о том, как их проекты должны вести себя по отношению к области просмотра их пользователей.
Однако с большой силой приходит и большая ответственность. Когда новые единицы в конечном итоге появятся в браузерах, для разработчиков это будет означать не только еще одну вещь, которую нужно контролировать, но и еще одну вещь, о которой нужно помнить. В то время как поставщики определенно сделают все возможное для разумного внедрения модулей, теперь для разработчиков будет еще важнее обеспечить и предоставить хороший пользовательский опыт, чем раньше.
Ваш интерфейс загружает ЦП ваших пользователей?
Поскольку веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют от браузера все большего и большего. Если вы заинтересованы в мониторинге и отслеживании использования процессора на стороне клиента, использования памяти и многого другого для всех ваших пользователей в рабочей среде, попробуйте LogRocket.https://logrocket.com/signup/ LogRocket похож на DVR для Интернета. и мобильных приложений, записывая все, что происходит в вашем веб-приложении, мобильном приложении или на веб-сайте.

 Adipisci,
fuga.<br /><br />
<div>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Porro, vero.
</div>
</div>
</body>
</html>
Adipisci,
fuga.<br /><br />
<div>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Porro, vero.
</div>
</div>
</body>
</html> е. становится адаптивным.
е. становится адаптивным.