margin-top — внешний отступ сверху
Поддержка браузерами
| 12.0+ | 6.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
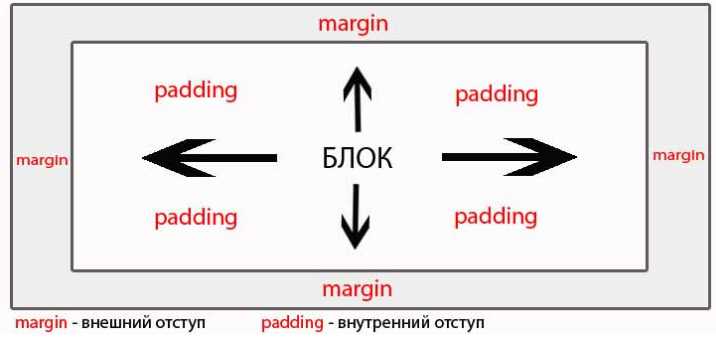
CSS свойство margin-top устанавливает внешний отступ сверху элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента либо до границы элемента, расположенного над ним. Обратите внимание, для строчных элементов (display: inline;) могут быть установлены только внешние отступы с левой и с правой стороны.
Размер внешнего верхнего отступа можно указывать в пикселях (px), процентах (%) или в других единицах измерения CSS. Значение может быть как положительным, так и отрицательным.
Значение может быть как положительным, так и отрицательным.
Примечание: нижний или верхний внешний отступ дочернего элемента может влиять на общую высоту родительского элемента, если у него не задан фиксированный размер высоты.
Объединение полей
- Поля сестринских элементов, расположенных один под другим и находящихся в потоке документа, объединяются в одно общее. Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет
10px, а нижнего элемента (margin-top) —20px, единое поле в этом случае будет высотой20px. - Объединение полей родительского и дочернего элемента, находящихся в потоке документа, происходит, если родительский элемент не имеет ничего из того, что могло бы отделять его внешний отступ от внешнего отступа дочернего элемента (рамки, внутреннего отступа или строчного содержимого). Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением
auto. Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
| Значение по умолчанию: | 0 |
|---|---|
| Применяется: | ко всем элементам, за исключением элементов, которые относятся к типу display: table-*, кроме table-caption, table и inline-table. |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.marginTop=»10px» |
Синтаксис
margin-top: величина|auto|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| auto | Автоматически вычисляется браузером как ноль. |
| величина | Указывает размер поля в единицах измерения, используемых в CSS. |
| % | Величина, указанная в процентах, вычисляется в зависимости от ширины области содержимого родительского элемента. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
margin-top:
auto
10px
25px
50px
100px
10%
20%
div#myBox {
background-color: red;
margin-top: auto;
}
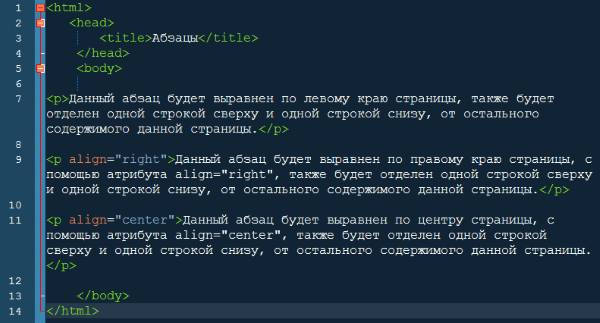
html — Непонятные отступы у текста сверху и снизу (не margin)
Доброй ночи, уважаемые коллеги!
Потихоньку начинаю осваивать верстку и вопрос в следующем — когда мы используем тег с текстом внутри, например margin). Я подозреваю, что это — высота строки, и, наверно, это место предназначено для всяких символов с заковырками снизу или сверху, верно?
Допустим если я сделаю font-size: 24px у заголовка h2, высота строки тоже будет 24px или чуть больше?
При профессиональный верстке эти отступы убирают или их не трогают?
- html
- css
- вёрстка
- отступы
4
Верно, если просто — то место сверху и снизу предназначено для заковырок 🙂
В вебе есть понятие высота строки (line-height). Оно же — интерлиньяж, оно же — межстрочный интервал. И текст вписывается в строки с такими вот высотами.
Оно же — интерлиньяж, оно же — межстрочный интервал. И текст вписывается в строки с такими вот высотами.
Вы можете задавать line-height в стилях. Например, в пикселях (24px), или в емах (1.25em), или в безразмерной величине (1.2). Задать для всех элементов (* {}), или для каких-то конкретных (h2 {}).
Если ничего не задать — будут применены высоты строк по умолчанию. В разных браузерах — разные умолчания.
Конкретно для
line-height— в браузерах по умолчанию применяется значениеnormal. Оно означает, что браузер может принимать решение о размере строки самостоятельно. Как правило, оно будет в диапазоне 1.1 — 1.25, но стандарт не гарантирует этого, он говорит лишь, что оно должно быть «разумным» (дословно – англ. reasonable).Источник цитаты: Свойства «font-size» и «line-height».
Обычно умолчания сбрасывают, например с помощью normalize. css, и устанавливают свои размеры шрифтов и высоты строк. Иными словами — правила типографики.
css, и устанавливают свои размеры шрифтов и высоты строк. Иными словами — правила типографики.
Поиграться с этими правилами можно, например, на gridlover.net — подвигайте ползунки, и отметьте кнопку
3
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Свойство CSS padding-top
Пример
Установите верхний отступ для элемента
равным 25 пикселям:
p. ex1 {
ex1 {
отступы сверху: 25px;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Отступ элемента — это пространство между его содержимым и его границей.
Свойство padding-top задает верхний отступ (пробел) элемента.
Примечание: Отрицательные значения не допускаются.
Показать демо ❯
| Значение по умолчанию: | 0 |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать про анимированный Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.paddingTop=»50px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| набивка | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
padding-top: длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| длина | Указывает фиксированное верхнее отступы в px, pt, cm и т. д. Значение по умолчанию — 0. Подробнее о единицах длины | Демонстрация ❯ |
| % | Указывает верхний отступ в процентах от ширины содержащего элемента | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Установите верхний отступ для элемента
равным 10% ширины элемента содержащий элемент:
p.ex1 {
padding-top: 10%;
}
Попробуйте сами »
Пример
Установите верхний отступ для элемента
равным 2 em:
p.ex1 {
padding-top: 2em;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Заполнение CSS
Ссылка на HTML DOM: свойство paddingTop
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
padding-top — CSS: каскадные таблицы стилей
CSS-свойство padding-top задает высоту области заполнения в верхней части элемента.
Область заполнения элемента — это пространство между его содержимым и его границей.
Примечание: Свойство padding можно использовать для установки отступов со всех четырех сторон элемента с помощью одного объявления.
/* <длина> значений */ обивка сверху: 0,5 см; padding-top: 0; обивка-верх: 2см; /* <процентное> значение */ обивка верха: 10%; /* Глобальные значения */ padding-top: наследовать; padding-top: начальный; padding-top: вернуться; padding-top: возвратный слой; padding-top: не установлено;
Свойство padding-top указывается как одно значение, выбранное из списка ниже. В отличие от полей, отрицательные значения не допускаются для заполнения.
В отличие от полей, отрицательные значения не допускаются для заполнения.
Значения
-
<длина> Размер отступа как фиксированное значение. Должен быть неотрицательным.
-
<процент> Размер заполнения в процентах относительно встроенного размера ( ширина на горизонтальном языке, определяемый
режимом письма) содержащего блока. Должен быть неотрицательным.
| Исходное значение | 0 |
|---|---|
| Применяется ко всем элементам | , кроме table-row-group , table-header-group , table-footer-group , table-row , table-column-group и table- столбец . Это также относится к ::first-letter и ::first-line . |
| Унаследовано | нет |
| Проценты | относятся к ширине содержащего блока |
| Вычисленное значение | указанный процент или абсолютная длина |
| Тип анимации | длина |
padding-top =
">><-length
|
Установка верхнего отступа с использованием пикселей и процентов
.content { обивка верха: 5%; } .сайдбокс { отступы сверху: 10px; }
| Спецификация |
|---|
| Модуль CSS Box Model Level 3 # padding-physical |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Введение в базовую блочную модель CSS
-
padding-right,padding-bottom,padding-leftиpaddingсокращение - Сопоставленные логические свойства:
padding-block-start,padding-block-end,padding-inline-startиpadding-inline-endи сокращенияpadding-blockиpadding-inline
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.


 Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается. content {
обивка верха: 5%;
}
.сайдбокс {
отступы сверху: 10px;
}
content {
обивка верха: 5%;
}
.сайдбокс {
отступы сверху: 10px;
}