Расстановка полей и отступов в CSS / Хабр
В этой статье я хотел бы рассказать, как правильно расставлять поля (padding) и отступы (margin) в CSS.
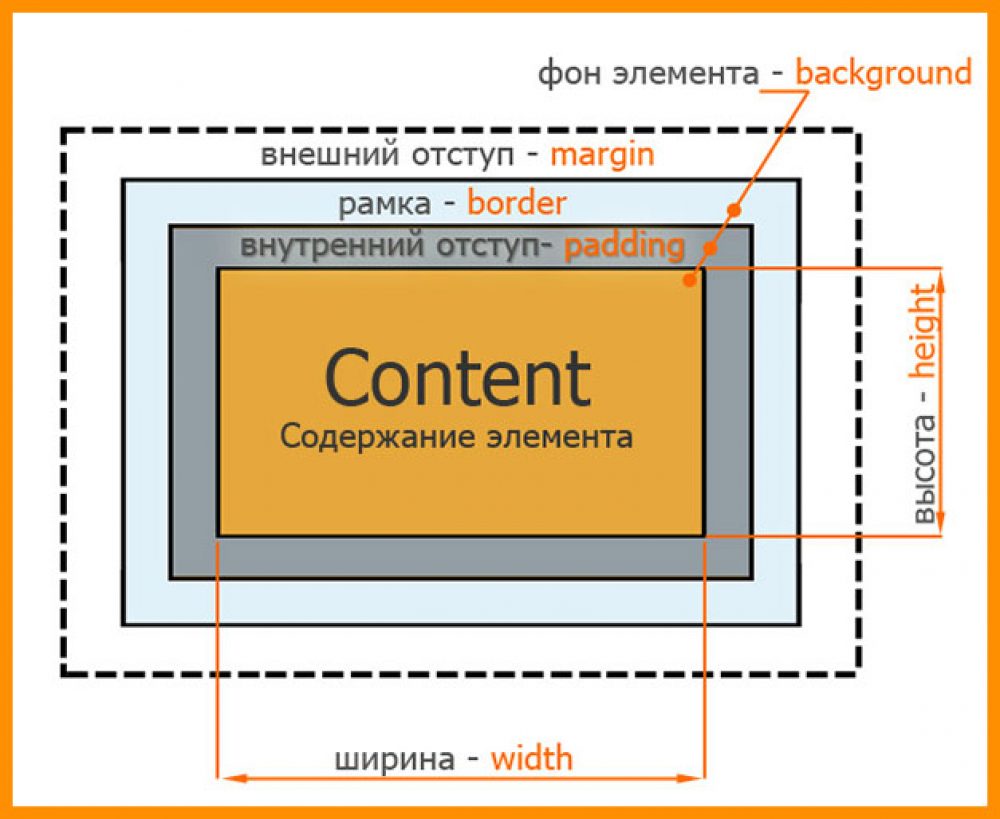
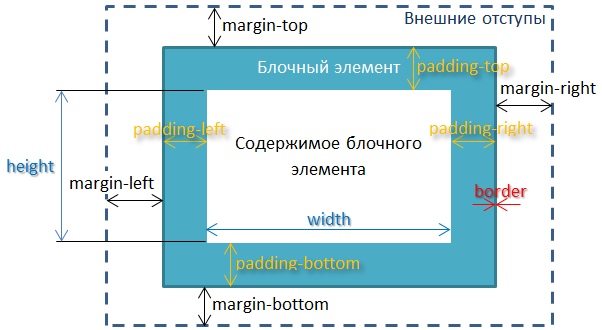
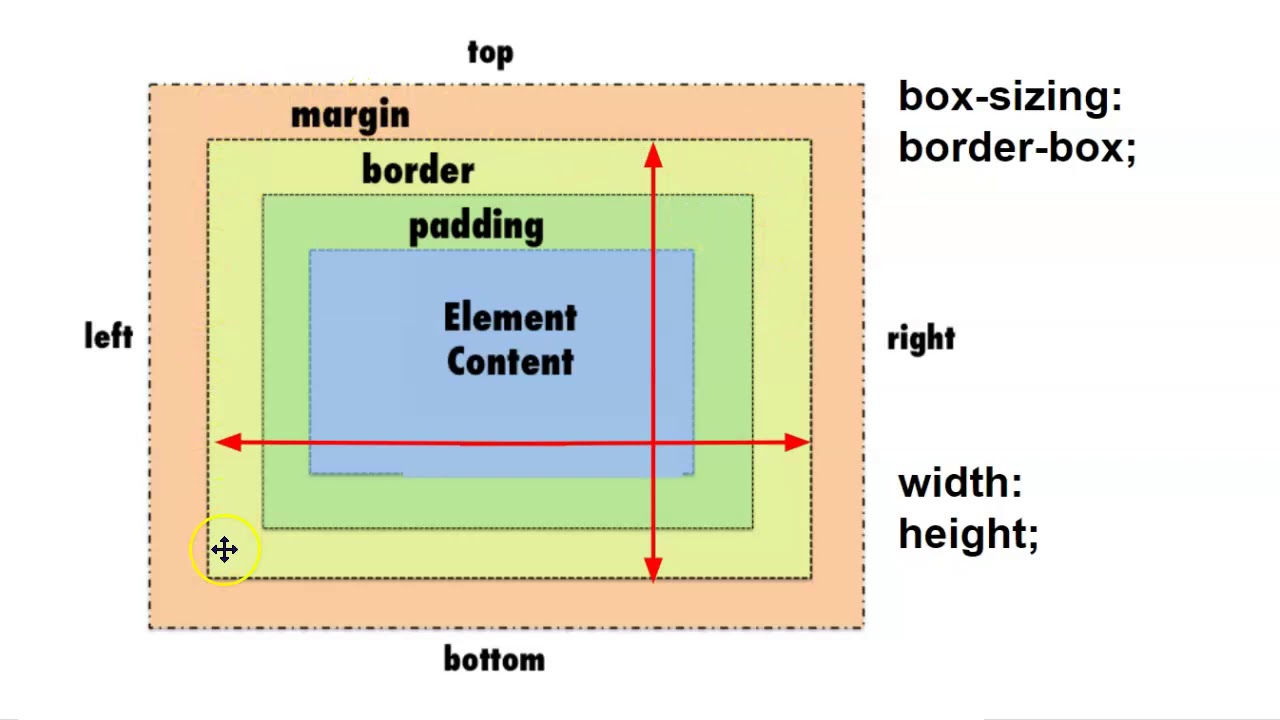
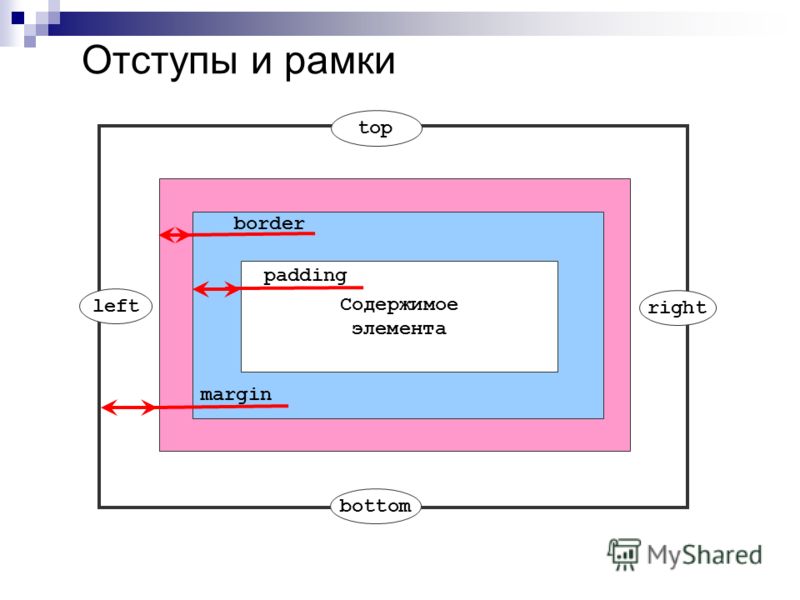
Прежде всего давайте вспомним определение полей и отступов согласно спецификации W3C. В боксовой модели (box model) поля — это расстояние между контентом (content) и границей блока (border). А отступы это расстояние между границей блока и границей соседнего или родительского элемента.
Таким образом, если граница и фон элемента не заданы, то нет разницы, использовать свойство padding или margin для задания отступов, но при условии, что ширина (width) и высота (height) элемента не заданы и не изменен алгоритм расчета размеров контента с помощью свойства box-sizing.
В любом случае следует помнить, что поля могут быть как включены в ширину или высоту элемента, так и нет. Отступы же всегда задаются снаружи элемента.
Теперь давайте рассмотрим как правильно расставлять поля и отступы между элементами.
Это блок новостей news. Он состоит из заголовка, списка новостей и ссылки «Другие новости». Дадим им следующие названия классов: news__title, news__list и news__more-link.
<div>
<h3>Новости</h3>
<ul>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
<p><a href="...">Другие новости</a></p>
</div>
Поскольку каждый из этих элементов имеет одинаковые отступы слева и справа, то лучше задать поля родительскому блоку, а не задавать отступы слева и справа для каждого элемента в отдельности.
.news {
padding: 20px 25px;
}
Таким образом, при необходимости изменить значение полей справа и слева это нужно будет сделать в одном месте. А при добавлении нового элемента внутрь блока новостей, он уже будет иметь нужные отступы слева и справа.
Часто бывает так, что все элементы внутри блока имеют одинаковые отступы слева и справа, кроме одного, который вообще не должен иметь отступов, например, из-за фона. В этом случае для элемента можно задать отрицательные отступы. Тогда не придется убирать поля внутри блока для остальных элементов.
Теперь нужно задать вертикальные отступы между элементами. Для этого следует определить какой из элементов является обязательным. Очевидно что блок новостей не может существовать без списка новостей, в то же время ссылки «Другие новости» может и не быть, заголовок тоже может быть убран, например, при изменении дизайна.
Учитывая это, задаем для заголовка отступ снизу, а для ссылки «Другие новости» отступ сверху.
.news__title {
margin-bottom: 10px;
}
.news__more-link {
margin-top: 12px;
}
Мы могли бы достигнуть такого же внешнего результата, добавив отступы сверху и снизу для списка новостей.
.news__list {
margin: 10px 0 12px 0;
}
Но в этом случае при убирании ссылки «Другие новости» внизу остается лишний отступ. То же самое справедливо и для заголовка. Очевидно, что первый вариант является более правильным, поскольку позволяет гибко изменять внешний вид блока.
То же самое справедливо и для заголовка. Очевидно, что первый вариант является более правильным, поскольку позволяет гибко изменять внешний вид блока.
Теперь нужно задать отступы между отдельными новостями. Опять же, нужно принять во внимание, что количество новостей может меняться, и в списке может быть только одна новость.
Можно задать для каждой новости кроме первой отступ сверху, либо для каждой новости кроме последней отступ снизу. Первый вариант более предпочтителен, поскольку псевдоселектор :last-child, который был добавлен только в спецификации CSS версии 3.0.
.news__list-item {
margin-top: 18px;
}
.news__list-item:first-child {
margin-top: 0;
}
Таким образом, правильная расстановка полей и отступов позволяет гибко менять внешний вид любого блока без внесения изменений в стили и без нарушений в дизайне. Самое главное — определить, какие элементы блока являются основными (обязательными), а какие опциональными.
Иногда мы не можем опираться на обязательные элементы. Например, у нас есть всплывающее окошко popup, внутри которого может выводиться какой-то заголовок и текст. Причем в каких-то случаях может не быть текста, а в каких-то и заголовка. То есть оба элемента являются опциональными.
В этом случае можно использовать следующий способ задания отступов.
.popup__header + .popup__text {
margin-top: 15px;
}
jsfiddle.net/onfv42mz/1
Тогда отступ появится, только если будут использоваться оба элемента. В случае же вывода только заголовка или только текста, лишнего отступа не будет.
Схлопывание вертикальных отступов
Еще один нюанс, о котором не все знают, связан с вертикальными отступами между соседними блоками. В определении отступов, которое я приводил выше, сказано, что отступ — это расстояние между границами текущего и соседнего блока. Таким образом, если мы расположим два блока друг под другом и зададим одному из них отступ снизу в 30px, а другому отступ сверху в 20px, отступ между ними будет не 50px, а 30px.
.block1 {
margin-bottom: 30px;
}
.block2 {
margin-top: 20px;
}
jsfiddle.net/j99btnc8
То есть произойдет наложение отступов, и отступ между блоками будет равен наибольшему отступу, а не сумме отступов. Этот эффект также называют «схлопыванием».
Прошу заметить, что горизонтальные отступы, в отличие от вертикальных, не «схлопываются», а суммируются. Поля (padding) также суммируются.
Зная о «схлопывании» отступов, мы можем использовать эту особенность в свою пользу. Например, если нам необходимо расставить отступы для заголовков и текста внутри статьи, то для заголовка первого уровня зададим отступ снизу в 20px, а для заголовка второго уровня отступ сверху 20px и снизу 10px, а для всех параграфов зададим отступ сверху
h2 {
margin-bottom: 24px;
}
h3 {
margin-top: 24px;
margin-bottom: 12px;
}
p {
margin-top: 12px;
}
jsfiddle.net/n27fms7s/1
Теперь заголовок h3 можно расположить как после заголовка h2, так и после параграфа. В любом случае отступ сверху не будет превышать
В любом случае отступ сверху не будет превышать 24px.
Общие правила
Подводя итог, я бы хотел перечислить правила, которых я придерживаюсь при расстановке полей и отступов.
- Если соседние элементы имеют одинаковые отступы, то лучше задавать их родительскому контейнеру, а не элементам.
- При задании отступов между элементами, следует учитывать, обязательный это элемент или опциональный.
- Для списка однотипных элементов — не забывать о том, что число элементов может варьироваться.
- Помнить о наложении вертикальных отступов и использовать эту особенность там, где она принесет пользу.
html — Как сделать отступы между блоками div, чтобы они не были впритык?
Вопрос задан
Изменён 2 месяца назад
Просмотрен 1k раз
Всем привет. Только начал изучать bootstrap (3 версия), поэтому есть трудности (даже в терминологии). Возник такой вопрос: как отделить блоки div друг от друга? Имею в виду, чтобы на сайте содержимое этих блоков не было впритык. Вот например у меня есть 2 div-а, как написать, чтобы на сайте выглядело раздельно?
Только начал изучать bootstrap (3 версия), поэтому есть трудности (даже в терминологии). Возник такой вопрос: как отделить блоки div друг от друга? Имею в виду, чтобы на сайте содержимое этих блоков не было впритык. Вот например у меня есть 2 div-а, как написать, чтобы на сайте выглядело раздельно?
<body>
<div>
<div>
<label>Варианты</label>
<select title="" name="testGroup">
<option selected="selected" value="">ALL</option>
<option title="Вариант A" value="14">Вариант A</option>
<option title="Вариант B" value="15">Вариант B</option>
<option title="Вариант C" value="16">Вариант C</option>
</select>
</div>
<div>
<label>Название</label>
<input type="text" value="" name="patientName">
</div>
</div>
</body>
Также вопрос по коду (он не мой). Что значит col-sm-15 и col-sm-16? Это же вроде сетка, в которой максимум 12 столбцов возможно.
Что значит col-sm-15 и col-sm-16? Это же вроде сетка, в которой максимум 12 столбцов возможно.
- html
- bootstrap
Например так:<div>
(добавлен собственный класс form-container)
Далее в стилях прописать:
.form-container > div{
margin: 10px 20px;
}
1
Например, добавить класс mr-10, он означает margin-right: 10px.
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
padding-block — CSS: Каскадные таблицы стилей
Свойство padding-block CSS-сокращение определяет начальное и конечное заполнение логического блока элемента, которое сопоставляется с физическими свойствами заполнения в зависимости от режима записи элемента, направленности, и ориентация текста.
Это свойство является сокращением для следующих свойств CSS:
-
padding-block-end -
начало блока заполнения
/* <длина> значений */ padding-block: 10px 20px; /* Абсолютная длина */ padding-block: 1em 2em; /* относительно размера текста */ внутренний блок: 10px; /* устанавливает начальное и конечное значения */ /* <процент> значений */ набивка: 5% 2%; /* относительно ширины ближайшего блочного контейнера */ /* Глобальные значения */ padding-block: наследовать; padding-block: начальный; padding-block: вернуться; padding-block: возвратный слой; padding-block: не установлен;
Свойство padding-block может быть указано с одним или двумя значениями. Если задано одно значение, оно используется как значение для обоих padding-block-start и padding-block-end . Если даны два значения, первое используется для padding-block-start , а второе для padding-block-end .
Значения
Свойство padding-block принимает те же значения, что и свойство padding-left .
Эти значения соответствуют padding-top и padding-bottom или padding-right и padding-left в зависимости от значений, определенных для режим письма , направление и ориентация текста .
| Начальное значение | как каждое из свойств сокращения:
|
|---|---|
| Применяется ко всем элементам | , кроме table-row-group , table-header-group , table-footer-group , table-row , table-column-group и table-column |
| Унаследовано | нет |
| Проценты | логическая ширина содержащего блока |
| Вычисленное значение | как каждое из свойств сокращения:
|
| Тип анимации | длина |
padding-block =
<'padding-top'>{1,2}
Установка заполнения блока для вертикального текста
HTML
<дел>Пример текста
CSS
раздел {
цвет фона: желтый;
ширина: 120 пикселей;
высота: 120 пикселей;
}
. exampleText {
режим письма: вертикальный-rl;
padding-block: 20px 40px;
цвет фона: #c8c800;
}
exampleText {
режим письма: вертикальный-rl;
padding-block: 20px 40px;
цвет фона: #c8c800;
}
Результат
| Спецификация |
|---|
| Логические свойства и значения CSS, уровень 1 # propdef-padding-block 900 79 |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Логические свойства и значения CSS
- Сопоставленные физические свойства:
padding-top,padding-right,padding-bottomиpadding-left -
режим письма,направление,ориентация текста
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.

Эта страница была последний раз изменена участниками MDN.
html — лучший способ контролировать расстояние между элементами блока?
спросил
Изменено 13 лет, 10 месяцев назад
Просмотрено 12 тысяч раз
Есть ли лучший способ контролировать пространство между определенными элементами блока? У меня есть несколько таких.
<дел>
Название моего заголовка
<выбрать>
<опция>

 exampleText {
режим письма: вертикальный-rl;
padding-block: 20px 40px;
цвет фона: #c8c800;
}
exampleText {
режим письма: вертикальный-rl;
padding-block: 20px 40px;
цвет фона: #c8c800;
}

