Расстояние между словами: word-spacing | CSS примеры
word-spacingnormal- 0
- em rem ex ch vh vw vmin vmax px mm cm in pt pc %
initial- normal
inherit- наследует значение родителя
unset- наследует значение родителя
Свойство word-spacing наследуется, применяется ко всем элементам, применяется ко всем элементам, изменяет текст и строчные элементы
<style>
div {
word-spacing: normal;
}
</style>
<div>Свойство <code>word-spacing</code> наследуется, применяется ко всем элементам, изменяет текст и строчные элементы</div>
Что такое
word-spacing CSS
Между словами используется символ пробела.
word-spacing задаёт к пробелу дополнительное расстояние, тем самым увеличивая отступ между словами. Отрицательное значение, наоборот, уменьшает.
Значение word-spacing в процентах устанавливает дополнительное расстояние между словами в процентах от длины символа пробела.
Отступы между
inline или inline-block элементами
Если два и более пробела идут подряд и не являются неразрывными, то они показываются как один. Знак переноса на новую строку также является пробельным символом. Например, «слово в слово про слово» в исходном коде выглядит так:
«слово в слово
про
слово»Изменить это поведение можно с помощью свойства white-space. У тега <pre> по умолчанию white-space имеет значение pre и моноширинный шрифт.
Отступ/выступ первой строки в абзаце можно установить с помощью свойства text-indent.
Те же правила и свойства CSS распространяются и на inline и inline-block элементы [подробнее]. Например, «слово в слово
про
слово».
<style>
span {
display: inline-block;
padding: .5em;
border: 1px solid green;
background-color: #fff5d7;
}
</style>
«<span>слово</span> <span>в</span> <span>слово</span>
<span>про</span>
<span>слово</span>»Как убрать расстояние между
inline-block элементами
<style>
li {
display: inline-block;
padding: .5em;
border: 1px solid green;
background-color: #fff5d7;
}
</style>
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>Вариант 1.
 Удалить символ пробела
Удалить символ пробела
<style>
li {
display: inline-block;
padding: .5em;
border: 1px solid green;
background-color: #fff5d7;
}
</style>
<ol>
<li></li><li></li><li></li><li></li><li></li>
</ol>
В HTML5 для некоторых элементов закрывающийся тег может быть опущен. [whatwg.org] Предполагается, что он присутствует перед следующим указанным в спецификации тегом (скажем, </li> прижат без промежутка к следующему
<style>
li {
display: inline-block;
padding: .5em;
border: 1px solid green;
background-color: #fff5d7;
}
</style>
<ol>
<li>
<li>
<li>
<li>
<li>
</ol>
Вариант 2.
 Задать отрицательное значение
Задать отрицательное значение word-spacing родительскому элементу
<style>
ol {
word-spacing: -100%;
}
li {
display: inline-block;
padding: .5em;
border: 1px solid green;
word-spacing: normal;
background-color: #fff5d7;
}
</style>
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
Как настроить интервал между
inline-block элементами
Если строка начинается с пробела, то он игнорируется. При уменьшении ширины родителя, смещённый вниз inline-блок вплотную прижимается к границе предка. Что более предпочтительно, чем поведение margin.
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
<style>
ol {
border: 1px solid blue;
padding: 0;
overflow: auto;
resize: horizontal;
}
ol li {
display: inline-block;
margin: 0;
border: 1px solid green;
padding: . 5em;
vertical-align: middle;
background-color: #fff5d7;
}
ol:nth-of-type(1) {
word-spacing: 4em;
}
ol:nth-of-type(1) li {
word-spacing: normal;
}
ol:nth-of-type(2) li + li {
margin-left: 4em;
}
</style>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
5em;
vertical-align: middle;
background-color: #fff5d7;
}
ol:nth-of-type(1) {
word-spacing: 4em;
}
ol:nth-of-type(1) li {
word-spacing: normal;
}
ol:nth-of-type(2) li + li {
margin-left: 4em;
}
</style>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
Можно также взглянуть на похожий пример с выравниванием блоков по центру.
Расстояние между словами в css
Вопрос задан
Изменён 6 лет 9 месяцев назад
Просмотрен 4k раза
Есть список, который превращается в горизонтальное меню.
Превращается он хорошо, но мне нужны большие отступы между словами.
word-spacing не работает, только padding.
Проблема в том, что справа и слева тоже вставляются отступы, то есть слова «Главная» и «Карта сайта» отходят от крайних границ. Как можно исправить?
.bottom_menu {
margin: 0;
-webkit-padding-start: 0;
}
.bottom_menu li {
display: table-cell;
text-transform: uppercase;
font-family: verdana;
color: white;
font-size: 28px;
padding: 12px 15px;
}<ul>
<li><a href="/">главная</a></li>
<li><a href="/">главная</a></li>
<li><a href="/">главная</a></li>
<li><a href="/">главная</a></li>
<li><a href="/">карта сайта</a></li>
</ul>2
Задать отступы между ссылками можно так
Запретить перенос строки можно так white-space: nowrap
Отступы между словами задаются так word-spacing: 20px в родительском элементе. Но тогда и ссылка карта__сайта будет иметь отступ
Но тогда и ссылка карта__сайта будет иметь отступ
Вместо padding можно указать margin-left: 30px с float: left
Убрать отступ у последнего элемента в списке можно в html через атрибут style<li><a href="/">карта сайта</a></li>
или в css, используя псевдокласс :last-child
.bottom_menu {
margin: 0;
padding: 0;
// word-spacing: 20px;
}
.bottom_menu li {
display: table-cell;
text-transform: uppercase;
font-family: verdana;
color: white;
font-size: 28px;
padding-right: 30px;
white-space: nowrap;
}
.bottom_menu li:last-child {
padding-right: 0px;
}<ul>
<li><a href="/">главная</a></li>
<li><a href="/">главная</a></li>
<li><a href="/">главная</a></li>
<li><a href="/">главная</a></li>
<li><a href="/">карта сайта</a></li>
</ul>Не особо понял что нужно автору, может это? Чтобы растянуть меню на всю ширину страницы нужно добавить display: table; width: 100%, а чтобы убрать у первого и у последнего элементов отступы нужно добавить псевдоклассы :first-child и :last-child с нужными paddind, это сделано в примере ниже:
body {
margin: 0;
padding: 0;
}
. bottom_menu {
margin: 0;
padding: 0;
display: table;
width: 100%;
background: #ccc;
}
.bottom_menu li {
display: table-cell;
text-transform: uppercase;
font-family: verdana;
color: white;
font-size: 28px;
padding: 12px 15px;
white-space: nowrap;
}
.bottom_menu li:first-child {
padding-left: 0;
}
.bottom_menu li:last-child {
padding-right: 0;
}
bottom_menu {
margin: 0;
padding: 0;
display: table;
width: 100%;
background: #ccc;
}
.bottom_menu li {
display: table-cell;
text-transform: uppercase;
font-family: verdana;
color: white;
font-size: 28px;
padding: 12px 15px;
white-space: nowrap;
}
.bottom_menu li:first-child {
padding-left: 0;
}
.bottom_menu li:last-child {
padding-right: 0;
}<ul> <li><a href="/">главная</a> </li> <li><a href="/">главная</a> </li> <li><a href="/">главная</a> </li> <li><a href="/">главная</a> </li> <li><a href="/">карта сайта</a> </li> </ul>
2
Добавляйте padding, а потом li:nth-last-child{padding:0}, ну и по аналогии для первого элемента
2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Свойство интервала между словами в CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Укажите, что расстояние между словами в элементах
должно составлять 30 пикселей:
p
{
интервал между словами: 30 пикселей;
}
Попробуйте сами »
Определение и использование
Свойство word-spacing увеличивает или уменьшает пробелы между словами.
Примечание: Допускаются отрицательные значения.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать о анимированном Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.wordSpacing=»20px» Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| межсловный интервал | 1,0 | 6,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
расстояние между словами: нормальный| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | Определяет нормальный интервал между словами (0,25 em). Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| длина | Определяет дополнительный пробел между словами (в px, pt, cm, em и т. д.). Допускаются отрицательные значения. Читать о единицах длины | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Расстояние между текстом CSS
Ссылка на HTML DOM: Свойство wordSpacing
❮ Предыдущий Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Отступы и интервалы в тексте CSS
❮ Предыдущий Далее ❯
Интервал текста
В этой главе вы узнаете о следующих свойствах:
-
text-indent -
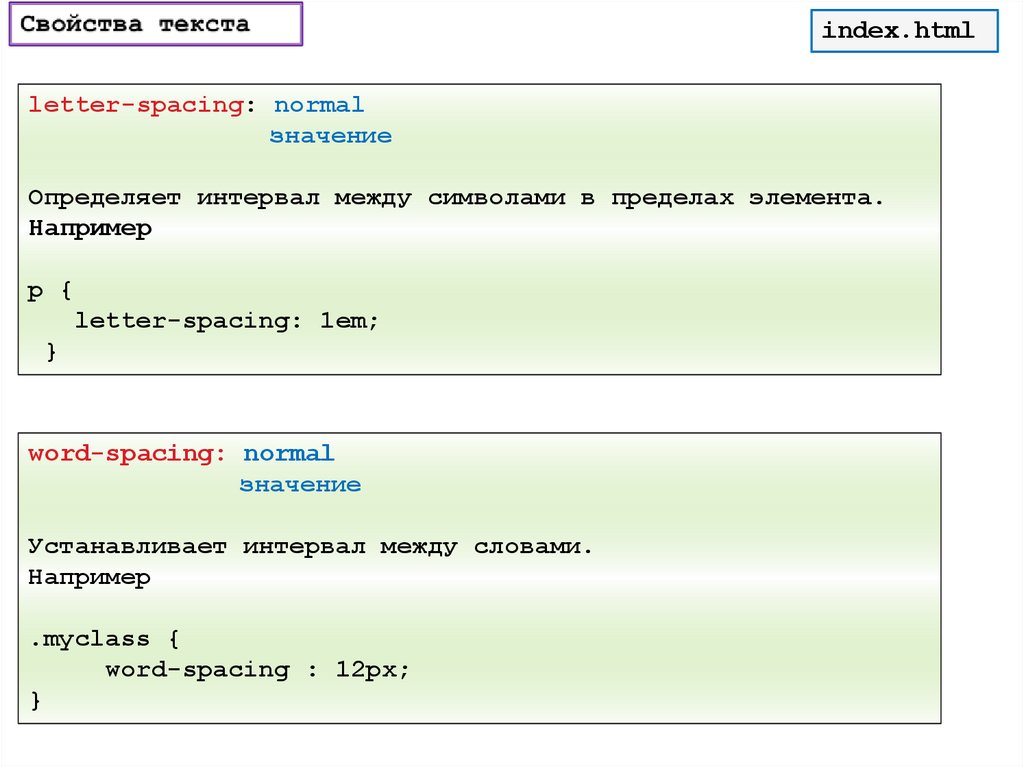
межбуквенный интервал -
высота строки -
межсловный интервал -
пробел
Отступ текста
Свойство text-indent используется для указания отступа первой строки текста:
Пример
p {
text-indent: 50px;
}
Попробуйте сами »
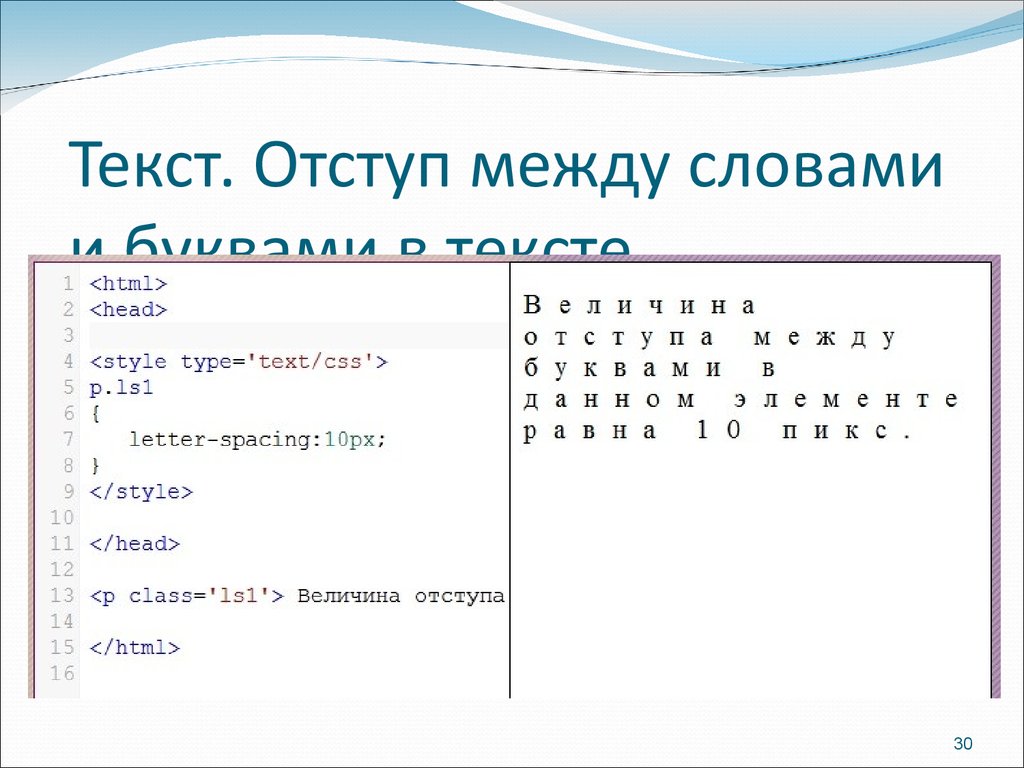
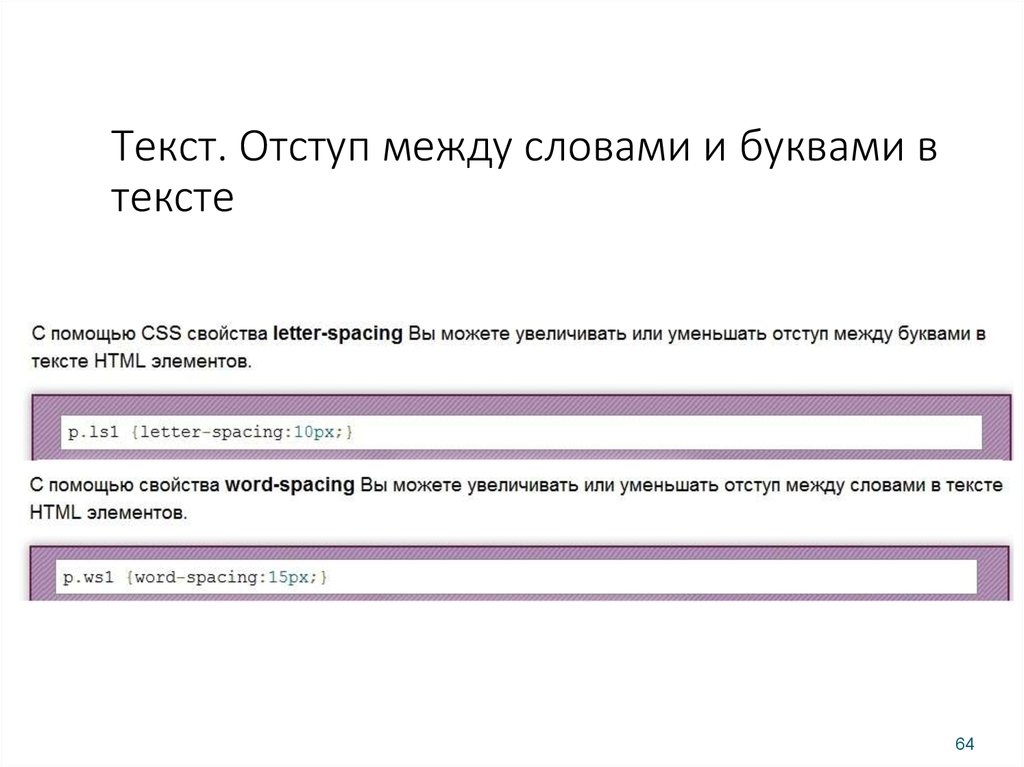
Межбуквенный интервал
Свойство межбуквенный интервал используется для указания интервала между символами в тексте.
В следующем примере показано, как увеличить или уменьшить расстояние между символами:
Пример
h2 {
межбуквенный интервал: 5 пикселей;
}
h3 {
letter-spacing: -2px;
}
Попробуйте сами »
Высота строки
Свойство высота строки используется для указания расстояния между строками:
Пример
p.small {
line-height: 0,8;
}
p.big {
высота строки: 1,8;
}
Попробуйте сами »
Word Spacing
Свойство word-spacing используется для указания пробела между
слова в тексте.
В следующем примере показано, как увеличить или уменьшить расстояние между слов:
Пример
p.one {
word-spacing: 10px;
}
p. two {
two {
word-spacing: -2px;
}
Попробуйте сами »
Пробел
Свойство white-space указывает, как обрабатывается пробел внутри элемента.
В этом примере показано, как отключить перенос текста внутри элемента:
Пример
p {
white-space: nowrap;
}
Попробуйте сами »
Свойства интервалов текста CSS
| Свойство | Описание |
|---|---|
| межбуквенный интервал | Задает расстояние между символами в тексте |
| высота строки | Задает высоту строки |
| отступ текста | Указывает отступ первой строки в текстовом блоке |
| пробел | Указывает, как обрабатывать пробелы внутри элемента |
| межсловный интервал | Задает пробел между словами в тексте |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
1 Top8 Примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 5em;
vertical-align: middle;
background-color: #fff5d7;
}
ol:nth-of-type(1) {
word-spacing: 4em;
}
ol:nth-of-type(1) li {
word-spacing: normal;
}
ol:nth-of-type(2) li + li {
margin-left: 4em;
}
</style>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
5em;
vertical-align: middle;
background-color: #fff5d7;
}
ol:nth-of-type(1) {
word-spacing: 4em;
}
ol:nth-of-type(1) li {
word-spacing: normal;
}
ol:nth-of-type(2) li + li {
margin-left: 4em;
}
</style>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
 bottom_menu {
margin: 0;
padding: 0;
display: table;
width: 100%;
background: #ccc;
}
.bottom_menu li {
display: table-cell;
text-transform: uppercase;
font-family: verdana;
color: white;
font-size: 28px;
padding: 12px 15px;
white-space: nowrap;
}
.bottom_menu li:first-child {
padding-left: 0;
}
.bottom_menu li:last-child {
padding-right: 0;
}
bottom_menu {
margin: 0;
padding: 0;
display: table;
width: 100%;
background: #ccc;
}
.bottom_menu li {
display: table-cell;
text-transform: uppercase;
font-family: verdana;
color: white;
font-size: 28px;
padding: 12px 15px;
white-space: nowrap;
}
.bottom_menu li:first-child {
padding-left: 0;
}
.bottom_menu li:last-child {
padding-right: 0;
}