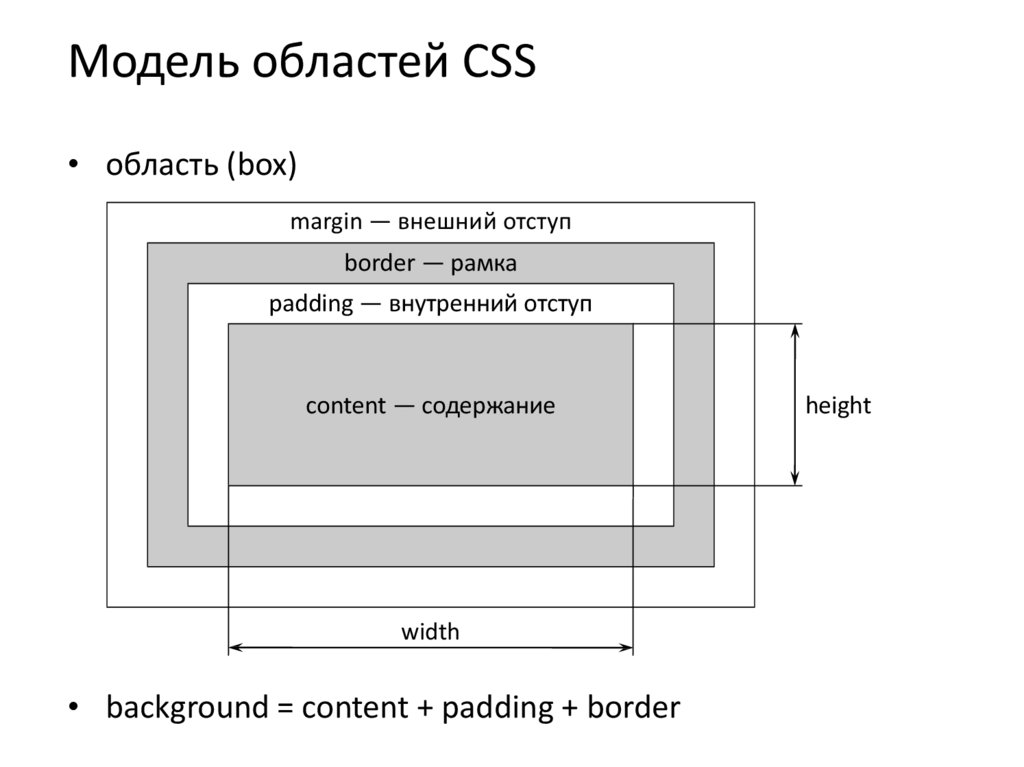
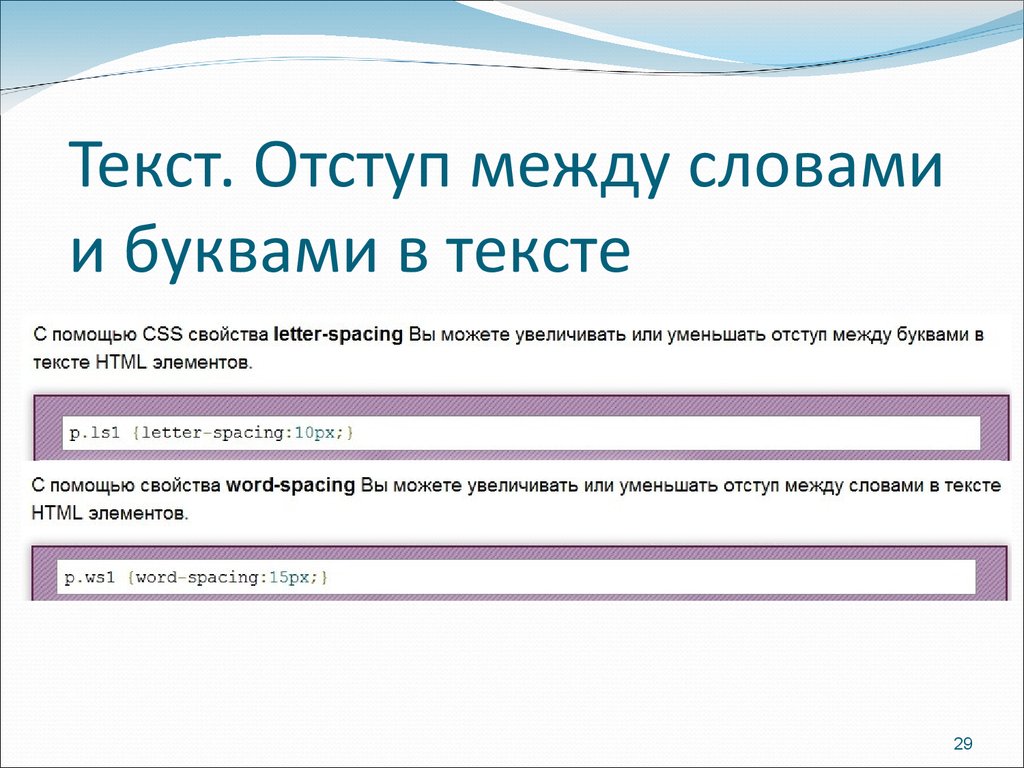
Расстояние между словами (свойство word-spacing)
word-spacing
| ||
normal | 0 | |
|---|---|---|
em rem ex ch vh vw vmin vmax px mm cm in pt pc % | ||
initial | как normal | |
inherit | наследует значение родителя | |
unset | наследует значение родителя | |
<style>
div {
word-spacing: normal;
}
</style>
<div><code>word-spacing</code> наследуется, применяется ко всем элементам, изменяет текст и строчные элементы</div>Что такое
word-spacing CSSМежду словами используется символ пробела.
word-spacing задаёт к пробелу дополнительное расстояние, тем самым увеличивая отступ между словами. Отрицательное значение, наоборот, уменьшает.Значение word-spacing в процентах устанавливает дополнительное расстояние между словами в процентах от длины символа пробела. Скоро будет поддерживаться браузерами.
Отступы между
inline или inline-block элементамиЕсли два и более пробела идут подряд и не являются неразрывными, то они показываются как один. Знак переноса на новую строку также является пробельным символом. Например, «слово в слово про слово» в исходном коде выглядит так:
«слово в слово
про
слово»Поведение inline-block элементов то же как и у слов вне тегов, на них распространяются те же правила и свойства CSS [подробнее]. Например, «слово в слово
про
слово».
<style>
span {
display: inline-block;
padding: . 5em;
border: 1px solid green;
background-color: #fff5d7;
}
</style>
«<span>слово</span> <span>в</span> <span>слово</span>
<span>про</span>
<span>слово</span>»
5em;
border: 1px solid green;
background-color: #fff5d7;
}
</style>
«<span>слово</span> <span>в</span> <span>слово</span>
<span>про</span>
<span>слово</span>»Как убрать расстояние между
inline-block элементами<style>
li {
display: inline-block;
padding: .5em;
border: 1px solid green;
background-color: #fff5d7;
}
</style>
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>Вариант 1. Удалить символ пробела
<style>
li {
display: inline-block;
padding: .5em;
border: 1px solid green;
background-color: #fff5d7;
}
</style>
<ol>
<li></li><li></li><li></li><li></li><li></li>
</ol>В HTML5 для некоторых элементов закрывающийся тег может быть опущен.
</li> прижат без промежутка к следующему <li> или к закрывающемуся тегу родительского элемента).<style>
li {
display: inline-block;
padding: .5em;
border: 1px solid green;
background-color: #fff5d7;
}
</style>
<ol>
<li>
<li>
<li>
<li>
<li>
</ol>Вариант 2. Задать отрицательное значение
word-spacing родительскому элементу<style>
ol {
word-spacing: -100%;
}
li {
display: inline-block;
padding: .5em;
border: 1px solid green;
background-color: #fff5d7;
}
</style>
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>Как настроить интервал между блоками
Если строка начинается с пробела, то он игнорируется. При уменьшении ширины родителя, смещённый вниз inline-блок вплотную прижимается к границе предка. Что более предпочтительно, чем поведение
При уменьшении ширины родителя, смещённый вниз inline-блок вплотную прижимается к границе предка. Что более предпочтительно, чем поведение margin
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 4
- 5
<style>
ol {
border: 1px solid blue;
padding: 0;
overflow: auto;
resize: horizontal;
}
ol li {
display: inline-block;
margin: 0;
border: 1px solid green;
padding: .5em;
vertical-align: middle;
background-color: #fff5d7;
}
ol:nth-of-type(1) {
word-spacing: 4em;
}
ol:nth-of-type(1) li {
word-spacing: normal;
}
ol:nth-of-type(2) li + li {
margin-left: 4em;
}
</style>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
Можно также взглянуть на похожий пример с выравниванием блоков по центру
Расстояние между словами в css
Вопрос задан
Изменён 6 лет 3 месяца назад
Просмотрен 3k раза
Есть список, который превращается в горизонтальное меню.
Превращается он хорошо, но мне нужны большие отступы между словами.
word-spacing не работает, только padding.
Проблема в том, что справа и слева тоже вставляются отступы, то есть слова «
.bottom_menu {
margin: 0;
-webkit-padding-start: 0;
}
.bottom_menu li {
display: table-cell;
text-transform: uppercase;
font-family: verdana;
color: white;
font-size: 28px;
padding: 12px 15px;
}<ul>
<li><a href="/">главная</a></li>
<li><a href="/">главная</a></li>
<li><a href="/">главная</a></li>
<li><a href="/">главная</a></li>
<li><a href="/">карта сайта</a></li>
</ul>2
Задать отступы между ссылками можно так padding-right: 30px
Запретить перенос строки можно так white-space: nowrap
Отступы между словами задаются так word-spacing: 20px в родительском элементе. Но тогда и ссылка карта__сайта будет иметь отступ
Но тогда и ссылка карта__сайта будет иметь отступ
Вместо padding можно указать margin-left: 30px с float: left
Убрать отступ у последнего элемента в списке можно в html через атрибут style
<li><a href="/">карта сайта</a></li>или в css, используя псевдокласс :last-child
.bottom_menu {
margin: 0;
padding: 0;
// word-spacing: 20px;
}
.bottom_menu li {
display: table-cell;
text-transform: uppercase;
font-family: verdana;
color: white;
font-size: 28px;
padding-right: 30px;
white-space: nowrap;
}
.bottom_menu li:last-child {
padding-right: 0px;
}<ul>
<li><a href="/">главная</a></li>
<li><a href="/">главная</a></li>
<li><a href="/">главная</a></li>
<li><a href="/">главная</a></li>
<li><a href="/">карта сайта</a></li>
</ul>Не особо понял что нужно автору, может это? Чтобы растянуть меню на всю ширину страницы нужно добавить display: table; width: 100%, а чтобы убрать у первого и у последнего элементов отступы нужно добавить псевдоклассы :first-child и :last-child с нужными paddind, это сделано в примере ниже:
body {
margin: 0;
padding: 0;
}
.
bottom_menu {
margin: 0;
padding: 0;
display: table;
width: 100%;
background: #ccc;
}
.bottom_menu li {
display: table-cell;
text-transform: uppercase;
font-family: verdana;
color: white;
font-size: 28px;
padding: 12px 15px;
white-space: nowrap;
}
.bottom_menu li:first-child {
padding-left: 0;
}
.bottom_menu li:last-child {
padding-right: 0;
}<ul> <li><a href="/">главная</a> </li> <li><a href="/">главная</a> </li> <li><a href="/">главная</a> </li> <li><a href="/">главная</a> </li> <li><a href="/">карта сайта</a> </li> </ul>
2
Добавляйте padding, а потом li:nth-last-child{padding:0}, ну и по аналогии для первого элемента
2
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
word-spacing | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Спецификация
- Браузеры
Устанавливает интервал между словами. Если для текста задано выравнивание через text-align со значением justify (выравнивание по ширине), то интервал между словами будет установлен принудительно, но не меньше значения, указанного через word-spacing.
Если для текста задано выравнивание через text-align со значением justify (выравнивание по ширине), то интервал между словами будет установлен принудительно, но не меньше значения, указанного через word-spacing.
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
word-spacing: <размер> | normal
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Допустимо использовать отрицательное значение, но читаемость текста может при этом снизиться. Процентная запись запрещена.
- normal
- Устанавливает интервал между словами как обычно.

Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
word-spacing: {{ playgroundValue }}px;
}Пример
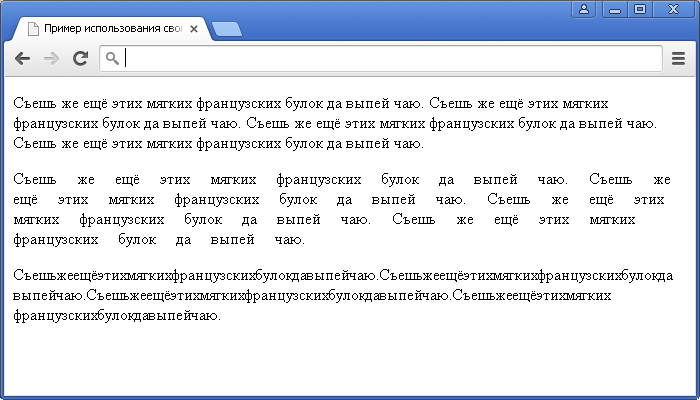
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>word-spacing</title> <style> .tel { word-spacing: 10px; font-size: 2em; } </style> </head> <body> <p>Тел.: 555-221-061</p> </body> </html>В данном примере задаётся фиксированное расстояние между номером телефона и текстом (рис. 1).
Рис. 1. Применение свойства word-spacing
Объектная модель
Объект.style.wordSpacing
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Text Module Level 3 | Рабочий проект |
CSS Level 2 Revision 1 (CSS 2. 1) 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.

Браузеры
| 6 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 4 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Текст и шрифт
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02. 03.2020
03.2020
Редакторы: Влад Мержевич
CSS | Свойство word-spacing — GeeksforGeeks
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 04 авг, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Это свойство CSS для увеличения или уменьшения пробелов между словами. Это свойство может иметь только два значения: normal и length.
Синтаксис:
расстояние между словами: нормальный|длина|начальный|наследовать;
Значения свойств:
1. Обычный: Определяет нормальное расстояние между словами, равное 0,25 em. Это значение по умолчанию .
Пример:
HTML
|
Output:
2. Длина: Определяет дополнительный пробел между словами (в px, pt, cm, em и т. д.). Допускаются и отрицательные значения.
Example:
html
|
Output:
Example: Length to Negative Value
html
|
Output:
Поддерживаемые браузеры: Браузеры, поддерживаемые свойством word-spacing, перечислены ниже:
- Google Chrome 1.0
- Edge 12.0
- Internet Explorer 6.
 0
0 - Firefox 1,0
- Opera 3.5
- Safari 1,0
Полное руководство для этого дизайнерского инструмента
. полезно, чтобы сделать ваш контент привлекательным.
Прочитав эту статью, вы сможете узнать обо всех методах, которые нужны каждому контенту в отношении интервалов между словами CSS, предоставленных нашими опытными разработчиками CSS.
Продолжайте читать, чтобы узнать все об этом полезном инструменте дизайна!
Содержание
- Как добавить пробел между словами в CSS?
- Значения межсловного интервала CSS: «Длина», «Глобальный» и «Нормальный»
- Единицы измерения межсловного интервала CSS: абсолютный и относительный » «Наследовать», «Обычный»
- Отрицательное значение: Уменьшить пробел
- Анимация с интервалом между словами
- – Кодирование Пример интервала между словами Анимация
- – Пошаговое руководство
- Использование свойства интервала между словами
- Заключение:
Как добавить пробел между словами в CSS?
Используя свойство CSS word-spacing , вы можете изменить пробел между двумя словами . Если вы хотите увеличить или уменьшить интервал между двумя словами, CSS предоставляет вам интервал между словами в свойстве CSS . Чем больше значение вы определяете для этого свойства, тем больше пробелов CSS между словами вы увидите в выводе. Синтаксис свойства интервала между словами следующий:
Если вы хотите увеличить или уменьшить интервал между двумя словами, CSS предоставляет вам интервал между словами в свойстве CSS . Чем больше значение вы определяете для этого свойства, тем больше пробелов CSS между словами вы увидите в выводе. Синтаксис свойства интервала между словами следующий:
| интервал между словами: 3px; |
Если вы не используете это свойство, вы увидите, что расстояние между содержимым будет 0,25 em или 4 пикселя, что используется в большинстве случаев. Это значение по умолчанию для свойства CSS word-spacing , поэтому, если вы хотите использовать это значение, вам не нужно использовать это свойство. В противном случае читайте дальше!
Значения межсловного интервала CSS: «Длина», «Глобальный» и «Обычный»
Вы можете использовать «длина», «глобальный» или «нормальный» значений свойства CSS word-spacing. В значении длины вы назначаете числовое значение с любой единицей длины, такой как px, pt, in, cm, mm, em и т. д. Вы можете определить свое значение в десятичных дробях с любым значением длины.
д. Вы можете определить свое значение в десятичных дробях с любым значением длины.
У вас также есть «начальное» и «наследуемое» в качестве глобальных значений . Как и в случае с любым другим свойством в CSS, вы также можете использовать эти глобальные значения в свойстве межсловного интервала.
Вы можете использовать «нормальное» ключевое слово для определения значения по умолчанию. Итак, если вы установили значение свойство word-spacing , и теперь вы хотите, чтобы оно вернулось к значению по умолчанию, вы можете использовать ключевое слово «нормальный». Или, если вы установили значение длины для всего содержимого, но хотите сохранить настройки по умолчанию для определенного абзаца, в таких случаях вы можете использовать значение ключевого слова «нормальное».
Единицы измерения интервала между словами CSS: абсолютные и относительные
Когда вы присваиваете значение длины свойству интервала между словами, , вы должны добавить единицу . Ваше заданное значение считается в этой единице. У вас их два типа: абсолютные единицы и относительные единицы.
Ваше заданное значение считается в этой единице. У вас их два типа: абсолютные единицы и относительные единицы.
– Абсолютная длина
Абсолютные единицы измерения включают px, pt, cm, in, pc, и т. д. Абсолютные единицы длины фиксированы; размер отображается точно так, как вы его напечатали, когда вы присваиваете любое значение с этими единицами. Все эти единицы имеют определенную высоту; когда вы присваиваете им любое числовое значение, вы умножаете число на значение единицы измерения.
Однако эксперты не рекомендуют использовать фиксированные длины на экране, поскольку они фиксированы, а размеры экрана сильно различаются. Если вам нужны разные единицы длины во всем коде, вы можете преобразовать и использовать единицы измерения. Вот несколько важных преобразований.
| Блок | Формула преобразования |
| в | 1 дюйм = 96 пикселей |
| 1 pt = 1/72 от 1 дюйма (или) 1 pt = 0,0138 дюйма | |
шт. | 1 шт. = 12 шт. |
– Относительная длина
Относительные единицы включают em, ex, rem, vh и проценты . В отличие от абсолютных единиц, эти единицы не имеют фиксированного значения. Наоборот, эти единицы зависят от размера шрифта или размера окна браузера пользователя.
Когда вы присваиваете значение относительной единицы длины, имейте в виду, как этот размер будет выглядеть на маленьком и большом экране. Кроме того, обратите внимание на размер шрифта, так как немного больший или меньший белый пробел CSS между словами окажет значительное влияние на общую веб-страницу, дизайн и мнение ваших читателей.
Один em относится к размеру шрифта элемента, что означает, что если вы установите значение 2 em, , вы получите пробел между словами равен удвоенному размеру шрифта . В то же время rem относится к размеру шрифта корневого элемента. Vw и vh относятся к 1 проценту ширины и высоты окна просмотра соответственно. Vmin и Vmax относятся к 1 проценту меньшего и большего размера окна браузера пользователя.
Vmin и Vmax относятся к 1 проценту меньшего и большего размера окна браузера пользователя.
Процент относится к родительскому элементу, что означает, что вы можете использовать эту единицу, только если свойство родительского элемента также оценивается в процентной единице.
Глобальные значения: «Начальный», «Наследовать», «Нормальный»
В качестве глобальных значений можно использовать «Начальный» и «Наследовать». «Исходное» ключевое слово является значением по умолчанию, хотя это свойство имеет среднее значение ключевого слова, которое работает так же. Когда это значение используется в этом свойстве, оно устанавливает значение по умолчанию, равное четырем пикселям.
И еще одно глобальное значение, которое у нас есть, это его наследование. Когда используется это значение, свойство получает значение от своего родительского элемента, если оно имеет такое же свойство.
Отрицательное значение: уменьшение пробела
Когда мы используем положительное значение, расстояние между двумя мирами увеличивается , а когда мы используем отрицательное значение , пространство между двумя словами уменьшается. Вы также можете использовать отрицательное десятичное значение. Когда вы это сделаете, вы увидите, что расстояние между словами в тексте CSS уменьшается.
Вы также можете использовать отрицательное десятичное значение. Когда вы это сделаете, вы увидите, что расстояние между словами в тексте CSS уменьшается.
Если вы присвоите этому свойству нулевое значение , вы увидите, что все слов накладываются друг на друга. Наоборот, когда вы выходите за пределы нулевого значения, вы видите, что пространство между словами начинает увеличиваться, но на этот раз в обратном направлении, термины будут накладываться друг на друга, и эту неразбериху становится трудно понять.
Анимация с интервалом между словами
Вы можете создать анимацию с помощью свойства интервала между словами . Для этого вы можете использовать правило ключевого кадра и определить свойство word-spacing. Вы можете установить петлю движения вашего контента вперед и назад, где слово «пространство» будет воспроизводиться в «увеличении и уменьшении».
Для этого нужно задать три точки движения. Первая точка — это место, где содержимое начинает свое движение, вторая точка — место, куда содержимое достигает за один раз, а третья точка будет такой же, как и первая, чтобы вернуть содержимое в исходное положение. Это движение вперед и назад создается и контролируется свойством анимации.
Первая точка — это место, где содержимое начинает свое движение, вторая точка — место, куда содержимое достигает за один раз, а третья точка будет такой же, как и первая, чтобы вернуть содержимое в исходное положение. Это движение вперед и назад создается и контролируется свойством анимации.
— Кодирование Пример интервала между словами Анимация
HTML-код:
Мы изучаем свойство CSS интервала между словами |
Код CSS:
| .sample { анимация: animateWordSpacing 5 с бесконечно; } @keyframes animateWordSpacing { 0% {интервал между словами: начальный} 50% {интервал между словами: 10 пикселей} 100% {интервал между словами: начальный} } |
– Пошаговое руководство
Здесь мы создали класс div с простым текстом в HTML. Давайте повторим все необходимые шаги :
- В свойстве анимации мы определили имя ключевого кадра как animateWordSpacing.

- Затем мы определили время в 5 секунд, что означает, что он завершит свой ход за 5 секунд. Термин «бесконечный» означает, что анимация будет продолжаться бесконечное время.
- В следующем блоке объявления мы определили, что свойство интервала между словами принимает свое начальное значение при запуске анимации. Когда он завершает половину своего раунда, интервал между словами должен составлять 10 пикселей. И когда он возвращается в исходное положение, интервал возвращается к инициалам.
- Когда начинается движение, вся линия будет растягиваться вправо до тех пор, пока интервал не достигнет 10 пикселей, а затем предложение вернется в нормальное положение с интервалом по умолчанию.
Первый интервал находится между первым и вторым словом, так что вы увидите все предложение будет двигаться вперед и назад в то время как первое слово будет статичным на протяжении всего движения.
Использование свойства Word Spacing
Свойство word-spacing поможет вам настроить внешний вид текста . Тем не менее, интервалы между словами в основной части веб-страницы — не очень хорошая практика. Это потому, что если у вас есть пробел между двумя словами, становится сложно читать.
Тем не менее, интервалы между словами в основной части веб-страницы — не очень хорошая практика. Это потому, что если у вас есть пробел между двумя словами, становится сложно читать.
Но если вы используете это свойство в заголовках, оно может выглядеть потрясающе . Вы можете использовать свойства межсловного интервала, межбуквенного интервала и свойства размера шрифта, чтобы сделать заголовок броским и привлекательным. На сегодняшний день интервал между словами используется в основном в контексте печатных изданий.
Вывод:
Давайте посмотрим, что мы сегодня узнали о CSS word-spacing :
- Свойство CSS word-spacing позволяет увеличить или уменьшить пробел между двумя словами.
- Вы можете использовать значение «длина», «глобальное» или «нормальное» для свойства интервала CSS.
- «Нормальное» значение — это значение по умолчанию для этого свойства, и оно установлено на 4 пикселя.

- Для длины пробелов в этом свойстве можно назначать значения в абсолютных или относительных единицах длины.
- Отрицательное значение позволяет уменьшить расстояние между двумя словами или даже свернуть их.
- Вы также можете создавать анимацию, используя свойство CSS word-spacing.
Мы подробно изучили свойство межсловного интервала , его значения, единицы измерения и все другие детали. Коснувшись каждого уголка этой темы, вы знаете о ней достаточно, чтобы поэкспериментировать с ней самостоятельно. Теперь вы можете легко использовать это свойство , чтобы настроить свой веб-сайт и привлечь внимание ваших читателей.
- Автор
- Последние сообщения
Должность решает все
Должность решает все: ваш ресурс для изучения и создания: CSS, JavaScript, HTML, PHP, C++ и MYSQL.
Последние сообщения от Position is Everything (посмотреть все)
4 простых способа вставки пробелов в HTML
Хотя HTML, как правило, является довольно интуитивно понятным языком, иногда он действует так, как новички могут не ожидать. Например, как добавить более одного пробела между двумя словами или символами в HTML?
Например, как добавить более одного пробела между двумя словами или символами в HTML?
Просто продолжайте нажимать пробел, и готово! Спасибо за чтение.
Шучу, это еще не все. Если вы хотите добавить несколько смежных пробелов в HTML, многократное нажатие пробела не будет работать, как в обычном текстовом документе. Если вы сделаете это в HTML, браузер сократит добавляемые вами пробелы до одного:
См. пример свертывания пробелов пера Кристины Перриконе (@hubspot) на CodePen.
Такое поведение называется свертыванием пробелов — браузеры будут отображать несколько пробелов HTML как один пробел, а также будут игнорировать пробелы до и после элементов, а также за пределами элементов.
Хотя это правило иногда неудобно, есть несколько обходных путей, которые должны знать начинающие HTML-программисты. В этом посте мы покажем четыре быстрых способа добавить дополнительные пробелы в HTML-документ, а также несколько советов по добавлению пробелов с помощью CSS.
В этом посте мы покажем четыре быстрых способа добавить дополнительные пробелы в HTML-документ, а также несколько советов по добавлению пробелов с помощью CSS.
Избранный ресурс
Бесплатные фрагменты кода HTML
Заполните форму, чтобы получить бесплатные шаблоны кода.
Как вставить пробел в HTML
HTML обрабатывает содержимое веб-страницы. Если ваш контент требует дополнительных интервалов, чтобы иметь смысл, вы можете попробовать любой из методов ниже.
Однако, если вы хотите добавить пространство в целях стилизации (например, пробелы между элементами), мы рекомендуем вместо этого использовать CSS — перейдите к следующему разделу, чтобы узнать, как это сделать.
Неразрывный пробел HTML ( )
Самый простой способ добавить пробел в HTML (кроме нажатия клавиши пробела) — это неразрывный пробел, записанный как или . Несколько смежных неразрывных пробелов не будут свернуты браузером, что позволит вам «форсировать» несколько видимых пробелов между словами или другими элементами страницы.
См. пример Pen HTML Space: nbsp от Кристины Перриконе (@hubspot) на CodePen.
При отображении в браузере неразрывный пробел будет выглядеть как обычный пробел. Единственное отличие состоит в том, что этот пробел никогда не будет переходить на новую строку — два слова или элемента, разделенные всегда будет отображаться в одной и той же строке. Это полезно, если разделение текста на две части может ввести читателя в заблуждение, например, в случае «9:00 AM» или «1 000 000».
Наконец, вы можете использовать дополнительные объекты HTML и , чтобы добавить два и четыре неразрывных пробела соответственно:
См. пример Pen HTML Space: ensp и emsp от Christina Perricone (@hubspot) на CodePen.
пример Pen HTML Space: ensp и emsp от Christina Perricone (@hubspot) на CodePen.
Пока может пригодиться, его не следует использовать чрезмерно, так как избегание разрывов строк может вызвать проблемы с рендерингом контента в браузере. Кроме того, избегайте использования неразрывного пробела в целях стилизации, например для отступа или центрирования элемента на странице — стили должны обрабатываться с помощью CSS.
Узнайте больше: Руководство для начинающих по HTML и CSS
Хотите узнать больше об HTML? Загрузите наше бесплатное руководство с рекомендациями по началу работы с HTML.
Предварительно отформатированный текст HTML (
) ТегЕще один способ предотвратить разрушение пробелов HTML — это предварительное форматирование текста HTML, при котором в HTML сохраняются все пробелы и разрывы строк. Когда HTML отображается в браузере, текст будет выглядеть так же, как и в файле HTML. Предварительное форматирование полезно для текстового контента с визуальным компонентом, такого как поэзия или искусство ASCII.
Чтобы предварительно отформатировать текст, поместите его в тег
:См. пример Pen HTML Space: pre от Christina Perricone (@hubspot) на CodePen.
Обратите внимание, что веб-браузеры применяют моноширинный шрифт к тексту внутри тегов
, но вы можете легко переопределить это с помощью свойства CSS font-family.HTML-тег разрыва (
)Если вы хотите предотвратить разрыв строки между двумя словами, используйте неразрывный пробел. если хочешь вставьте разрыв строки, используйте HTML-тег разрыва, записанный как
. Здесь вам не нужен закрывающий тег — просто напишите
, чтобы добавить разрыв строки.Тег разрыва полезен в случаях, когда разрыв строки необходим для понимания содержимого, но когда вы не хотите обязательно использовать новый элемент абзаца, например, в адресе:
См.
Пространство Pen HTML: br пример Кристины Перриконе (@hubspot) на CodePen.
Тег break предназначен для одиночных разрывов строк и не более одного подряд. Если вы хотите добавить дополнительные пробелы между фрагментами текста, используйте отступы и поля CSS вместо этого для более чистого кода. Или вы можете использовать HTML 9Тег 0029
, как мы увидим далее.
HTML-тег абзаца (
)
Элемент
— это один из первых элементов, которые вы изучите как новичок, и не зря. Тег
обозначает абзац в HTML, поэтому он отображается везде.
— это блочный элемент, что означает, что (1) его ширина по умолчанию равна ширине всей страницы и (2) есть разрыв строки до и после блочного элемента. С
, браузеры добавят дополнительный пробел к этому разрыву строки, чтобы сделать последовательные абзацы более читабельными, поэтому его можно использовать в любое время, когда вы используете блоки текста, которые отличаются друг от друга.
См. пример Pen HTML Space: p от Christina Perricone (@hubspot) на CodePen.
Элемент
также имеет то преимущество, что является семантическим элементом HTML. Это означает, что сам тег указывает, что делает элемент (т. е. параграф 9 ).0952 обозначает абзац текста), что делает ваш контент более доступным для вспомогательных технологий и помогает поисковым системам лучше индексировать вашу веб-страницу.
Как вставить пробел в CSS
Для размещения пробелов, которые больше связаны со стилем вашей страницы, чем с содержимым, используйте каскадные таблицы стилей (CSS). С помощью CSS вы можете применять и изменять правила стиля для всей страницы и всего сайта с помощью всего одного или двух небольших изменений вместо того, чтобы изменять каждый экземпляр в своем HTML — просто убедитесь, что вы добавляете CSS извне.
Вот несколько удобных способов использования CSS для добавления интервалов между вашим содержимым.
CSS text-indent
Если вы хотите разместить отступ в первой строке блочного элемента, например
, используйте свойство CSS text-indent . Например, чтобы добавить отступ в 4 пробела, примените правило text-indent: 4em; к элементу. Вы также можете использовать другую единицу длины, например px или см , или установить отступ в процентах от ширины страницы:
См. пример Pen HTML Space: текстовый отступ от Кристины Перриконе (@hubspot) на CodePen.
Используя эту технику, вы можете быстро удлинить или сократить все ваши отступы, изменив значение text-indent . Это намного проще, чем добавлять или удалять несколько экземпляров для каждого абзаца с отступом.
Текстовое выравнивание CSS
Вместо того, чтобы использовать пробелы HTML для выравнивания текста определенным образом, выберите более чистое решение свойства CSS text-align. С помощью этого свойства вы можете выровнять текст внутри блочного элемента по левому или правому краю, а также по центру или по ширине текста.
См. пример Pen HTML Space: text-align от Christina Perricone (@hubspot) на CodePen.
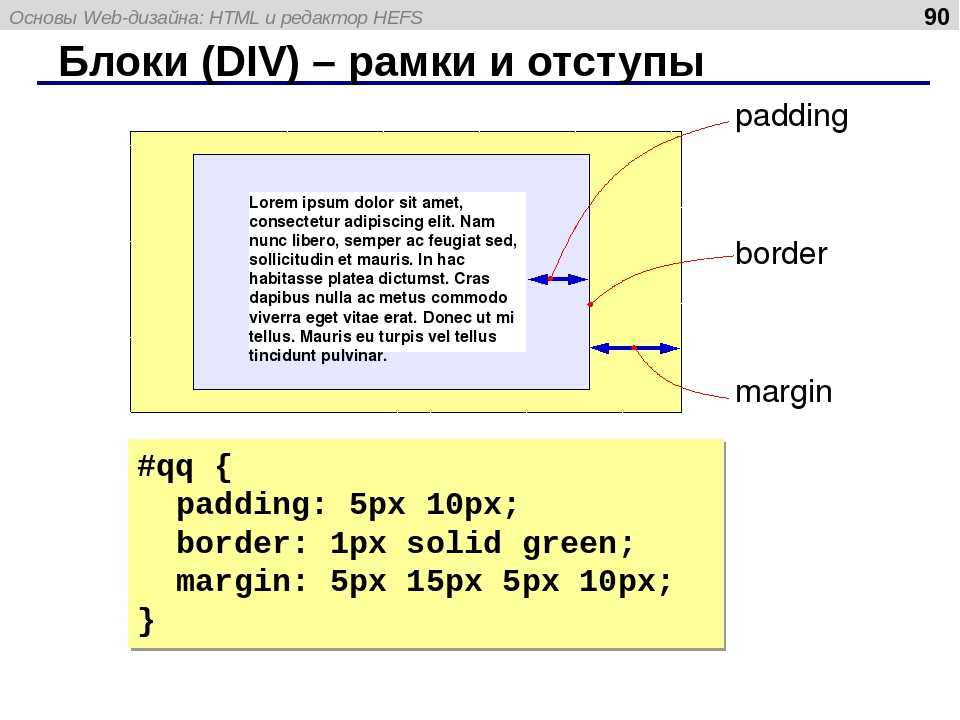
Поля и отступы
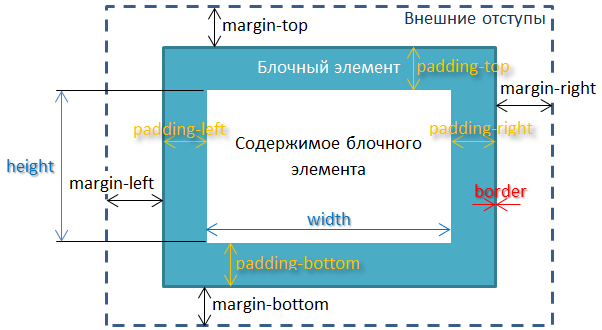
Каждому HTML-элементу можно задать поля и отступы, как показано в блочной модели CSS:
Чтобы добавить пробелы за пределами границы элемента, мы можем изменить его значение margin в CSS. Для интервала внутри границы мы можем изменить его значение padding для получения аналогичного эффекта. Оба продемонстрированы ниже:
См.

 5em;
border: 1px solid green;
background-color: #fff5d7;
}
</style>
«<span>слово</span> <span>в</span> <span>слово</span>
<span>про</span>
<span>слово</span>»
5em;
border: 1px solid green;
background-color: #fff5d7;
}
</style>
«<span>слово</span> <span>в</span> <span>слово</span>
<span>про</span>
<span>слово</span>»


 0056
0056  Это какой-то текст.
Это какой-то текст. 
 Расстояние: -20px;
Расстояние: -20px;  0
0


 Пространство Pen HTML: br пример Кристины Перриконе (@hubspot) на CodePen.
Пространство Pen HTML: br пример Кристины Перриконе (@hubspot) на CodePen.