overflow | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 3.6 | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visufx.html#propdef-overflow |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство overflow управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров.
Синтаксис
overflow: auto | hidden | scroll | visible | inherit
Значения
- visible
- Отображается все содержание элемента, даже за пределами установленной высоты и ширины.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляются полосы прокрутки.
- auto
- Полосы прокрутки добавляются только при необходимости.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>overflow</title> <style> .layer { overflow: scroll; /* Добавляем полосы прокрутки */ width: 300px; /* Ширина блока */ height: 150px; /* Высота блока */ padding: 5px; /* Поля вокруг текста */ border: solid 1px black; /* Параметры рамки */ } </style> </head> <body> <div> <h3>Duis te feugifacilisi</h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </div> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства overflow
Объектная модель
[window.]document.getElementById(«elementID»).style.overflow
Браузеры
Internet Explorer до версии 7.0 включительно:
- не поддерживает значение inherit;
- относительно позиционированные дочерние элементы, значения overflow у которых заданы как auto или scroll ведут себя словно у них задано position: fixed.
Internet Explorer 8:
- Для блока, у которого указаны свойства float и overflow со значением scroll, игнорируется ширина, заданная через свойство max-width.
- Высота блока с горизонтальной полосой прокрутки увеличивается на высоту скролбара, хотя по спецификации CSS заданные размеры должны включать в себя и полосы прокрутки.
overflow — Веб-технологии для разработчиков
Резюме
Свойство CSS overflow определяет, необходимо ли для переполненного блочного элемента содержимое обрезать, предоставить полосы прокрутки или просто отобразить.
Использование свойства overflow со значениями, отличными от visible, (значение, принятое по умолчанию), создаёт новый блочный контекст форматирования. Это технически необходимо, поскольку если бы float пересекался с элементом прокрутки, это потребовало бы обеспечить обтекание содержимого прокручиваемого элемента вокруг вторгающихся float’ов. Обтекание при этом было бы необходимо производить после каждого шага прокрутки заново, что привело бы к заметному замедлению прокрутки. Обратите внимание, что при программной установке атрибута scrollTop для соответствующего HTML-элемента, даже если hidden, элемент, возможно, придется прокрутить.
Синтаксис
Формат синтаксиса: [ visible | hidden | clip | scroll | auto ]{1,2}overflow: visible overflow: hidden overflow: scroll overflow: auto overflow: inherit
Значения
visible- По умолчанию. Содержимое не обрезается, может отображаться снаружи блока, в котором оно расположено.
hidden- Контет обрезается, без предоставления прокрутки.
scroll- Содержимое обрезается и браузер использует элементы прокрутки, не важно было ли обрезано содержимое или нет. Это избегает многих проблем касательно появления прокруток и их исчезновения в динамичной среде. Принтеры могу печатать переполненное содержимое.
auto- Зависит от агента пользователя. Браузеры такие как Firefox предоставляют прокрутку, если содержимое переполняет блок.
Расширения Mozilla
-moz-scrollbars-none- Используйте
overflow:hidden. -moz-scrollbars-horizontal- Использование
overflow-xиoverflow-yпредпочтительнее. -moz-scrollbars-vertical- Использование
overflow-xoverflow-yпредпочтительнее. - -moz-hidden-unscrollable
- Главным образом предназначен для внутреннего использования и для тем. Отключает прокрутку XML root элементов и
<html>,<body>клавишами со стрелками и колесом мыши.
Примеры
p {
width: 12em;
height: 6em;
border: dotted;
overflow: visible; /* содержимое не обрезается */
}
visible (default)
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
p { overflow: hidden; /* полосы прокрутки не предоставляются */ }
overflow: hidden
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
p { overflow: scroll; /* всегда показывать полосы прокрутки */ }
overflow: scroll
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
p { overflow: auto; /* добавить полосы прокрутки, если это необходимо */ }
overflow: auto
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
Спецификации
Совместимость браузера
| Компьютеры | Мобильные | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari on iOS | Samsung Internet | |
overflow | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка
| IE Полная поддержка 4
| Opera Полная поддержка 7 | Safari Полная поддержка 1 | WebView Android Полная поддержка 37 | Chrome Android Полная поддержка | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 14 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 |
clip value Экспериментальная | Chrome Нет поддержки Нет | Edge Нет поддержки Нет | Firefox Нет поддержки Нет | IE Нет поддержки Нет | Opera Нет поддержки Нет | Safari Нет поддержки Нет | WebView Android Нет поддержки Нет | Chrome Android Нет поддержки Нет | Firefox Android Нет поддержки Нет | Opera Android Нет поддержки Нет | Safari iOS Нет поддержки Нет | Samsung Internet Android Нет поддержки Нет |
Multiple keyword syntax for overflow-x and overflow-y | Chrome Полная поддержка 68 | Edge Полная поддержка 79 | Firefox Полная поддержка 61 | IE Нет поддержки Нет | Opera Полная поддержка 55 | Safari Нет поддержки Нет | WebView Android Полная поддержка 68 | Chrome Android Полная поддержка 68 | Firefox Android Полная поддержка 61 | Opera Android Полная поддержка 48 | Safari iOS Нет поддержки Нет | Samsung Internet Android Полная поддержка 10.0 |
Легенда
- Полная поддержка
- Полная поддержка
- Нет поддержки
- Нет поддержки
- Экспериментальная. Ожидаемое поведение может измениться в будущем.
- Экспериментальная. Ожидаемое поведение может измениться в будущем.
- Смотрите замечания реализации.
- Смотрите замечания реализации.
Firefox (Gecko) Примечания
Из-за Firefox 3.6 (Gecko 1.9.2), свойство overflow неверно применяется к элементам table-group (<thead> , <tbody> , <tfoot>). Это поведение будет исправлено в следующих версиях.
Internet Explorer Примечания
Internet Explorer 4 — 6 увеличивает элемент с overflow:visible (значение по умолчанию), чтобы заполнить содержимое в нём. height/width действуют подобно min-height/min-width.
Смотрите также
Свойство overflow | CSS справочник
CSS свойстваОпределение и применение
CSS свойство overflow указывает, что произойдёт, если содержимое переполняет размеры элемента.
Поддержка браузерами
CSS синтаксис:
overflow:"visible | hidden | scroll | auto | initial | inherit";
JavaScript синтаксис:
object.style.overflow = "hidden"
Значения свойства
| Значение | Описание |
|---|---|
| visible | Переполнение не обрезается, содержимое выходит за пределы размеров элемента. Это значение по умолчанию. |
| hidden | Переполнение обрезается (контент, который выходит за размеры будет невидимым). |
| scroll | Переполнение обрезается, но добавляется полоса прокрутки, позволяющая увидеть содержимое, которое выходит из заданных размеров. |
| auto | Если переполнение обрезается, то полоса прокрутки будет добавлена автоматически, чтобы увидеть содержимое, которое выходит из заданных размеров. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Свойство overflow.</title>
<style>
div {
display : inline-block; /* выравниваем вертикально все элементы <div> */
margin-right : 30px; /* устанавливаем внешний отступ справа для элементов <div> */
width : 100px; /* устанавливаем ширину для блоков */
height : 100px; /* устанавливаем высоту для блоков */
border : 1px solid red; /* устанавливаем для блоков сплошную границу размером 1px красного цвета*/
}
img {
width : 125px; /* устанавливаем ширину для изображения */
height : 125px; /* устанавливаем высоту для изображения */
}
.test {
overflow : visible; /* переполнение не обрезается, содержимое выходит за пределы размеров элемента */
}
.test2 {
overflow : hidden; /* переполнение обрезается (контент, который выходит за размеры будет невидимым) */
}
.test3 {
overflow : scroll; /* переполнение обрезается, но добавляется полоса прокрутки */
}
.test4 {
overflow : auto; /* если переполнение будет обрезано, то добавится полоса прокрутки автоматически */
}
</style>
</head>
<body>
<div class = "test">visible
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>
Пример использования свойства overflow. CSS свойстваoverflow | CSS | WebReference
Свойство overflow управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров.
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Анимируется | Нет |
Синтаксис
overflow: auto | hidden | scroll | visibleОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- visible
- Отображается всё содержимое элемента, даже за пределами установленной высоты и ширины.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляются полосы прокрутки.
- auto
- Полосы прокрутки добавляются только при необходимости.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
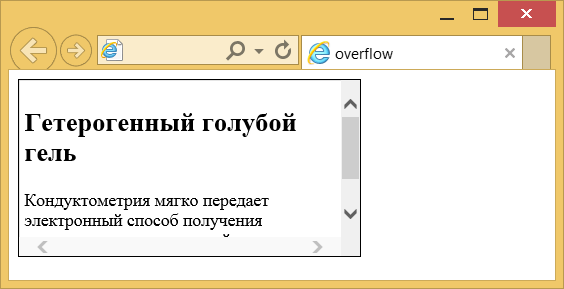
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>overflow</title> <style> .layer { overflow: scroll; /* Добавляем полосы прокрутки */ width: 300px; /* Ширина блока */ height: 150px; /* Высота блока */ padding: 5px; /* Поля вокруг текста */ border: solid 1px black; /* Параметры рамки */ } </style> </head> <body> <div> <h3>Гетерогенный голубой гель</h3> <p>Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь.</p> </div> </body> </html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства overflow
Объектная модель
Объект.style.overflow
Примечание
Internet Explorer до версии 7.0 включительно:
- относительно позиционированные дочерние элементы, значения overflow у которых заданы как auto или scroll ведут себя словно у них задано position: fixed.
Internet Explorer 8:
- Сочетание overflow со значением scroll со свойствами max-height и float может привести к пропаданию элементов веб-страницы, в браузере выводится пустой экран.
- Для блока, у которого указаны свойства float и overflow со значением scroll, игнорируется ширина, заданная через свойство max-width.
- Высота блока с горизонтальной полосой прокрутки увеличивается на высоту скролбара, хотя по спецификации CSS заданные размеры должны включать в себя и полосы прокрутки.
Firefox 3.6 некорректно применяет overflow к группам ячеек таблицы (<thead>, <tbody>, <tfoot>).
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02.03.2020
Редакторы: Влад Мержевич

Свойство
clear со значениями left, right, both действительно очищает поток в отличие от overflow со значеним hidden, которое создаёт отдельный контекст форматирования для выбранного элемента, тем самым локализуя действие свойства float внутри элемента к которому применён.
В самом начале своего пути верстальщика многие из нас, наверно, ожидали следующее отобржание при следующей конструкции:
Ожидания не оправдывались и мы видели примерно следующее:
Тогда городились конструкции вида <div></div>, кстати бессмысленные при существовании <br clear="all"/>.
Потом приходили методы самоочистки, всё с тем же свойством clear. Ещё к ним относят overflow со значением hidden. В описании данного свойства в спецификации ничего связанного с обтеканием нет, зато в описании «нормального потока» есть абзац с парой строк, связанных с нашим «overflow:hidden»:
«… элементам с ‘overflow‘ отличными от ‘visible‘ (не считая случаев, когда значение наследуется областью просмотра) устанавливается новый контекст для форматирования»
Таким образом всё колдовство, просходящее внутри элемента, локализуется и больше не выходит за его пределы, а это означает, что можем получить то, что ожидали получить (см. выше), как если бы мы поместили весь контент нашего элемента в отдельный iframe. Но кроме этого мы получаем кое-что ещё.
CSS спецификация требует «поместить верхний край границы ниже нижнего внешнего края любых попадавшихся ранее в документе элементов со свойством float:left или float:right или и с тем и другим» при применении к элементу свойства clear с значениями соотвественно left, right и both.
Иными словами если у вас есть высокий сайдбар слева, и справа его обтекает контент и в контенте попадается элемент со свойством clear:left, то этот элемент окажется ниже сайдбара, что не очень нужно, особенно если сайдбар очень высокий.
Я считаю, что свойство overflow гараздо удобней для управления потоком, чем clear (см. рис. ниже) и предполагаю, что оно способствует улучшению производительности так же как абсолютное позиционирование.
Видимо свойство hasLayout в IE работает точно также — создаёт отдельный контекст форматирования для выбранного элемента.
Эта же статья на моём сайте Clear или overflow:hidden — очистка всего потока или создание контекста форматирования
CSS3-переполнение

Модуль CSS Overflow содержит функции CSS, связанные с обработкой прокручиваемого переполнения, отображаемого на визуальных носителях. CSS использует термин переполнение для описания содержимого блока, которое простирается за пределы одного из его краев, т.е. края области содержимого, поля, границы или отступа.
Управление переполнением
Поддержка браузерами
IE: 10
Edge: 12
Firefox: 52, 2 -moz
Chrome: 50, 4 -webkit-
Safari: 9, 3.1 -webkit-
Opera: 37, 11.5 -webkit-
iOS Safari: 9, 3.2 -webkit-
UC Browser for Android: 11.8
Chrome for Android: 73
Samsung Internet: 5, 4 -webkit-
1. Типы переполнения
Существует два типа переполнения, которое используется браузерами: переполнение эффектов рисования и прокручиваемое переполнение.
Первый тип переполнения представляет собой часть блока и его содержимое, которые создают визуальные эффекты за пределами рамки элемента. К визуальным эффектам относятся тень блока, рамки элемента, тень текста, нависающие глифы, контуры и т.д.
Прокручиваемое переполнение представляет собой набор элементов, выходящих за пределы области полей блока, для которых должен быть предусмотрен механизм прокрутки (полоса прокрутки, или скроллбар).
2. Прокрутка и обрезка переполнения: свойства overflow-x, overflow-y и overflow
Эти свойства определяют, будет ли содержимое блока, включая переполнение любых эффектов рисования, обрезано по краю области полей, и если это так, будет ли этот блок контейнером прокрутки, позволяющим пользователю прокручивать обрезанные части его содержимого. Применяются к блочным, гибким контейнерам и контейнерам-сеткам.
Свойство overflow-x определяет обработку переполнения в горизонтальном направлении (т.е. переполнение с левой и правой сторон блока), а свойство overflow-y определяет обработку переполнения в вертикальном направлении (т.е. переполнение с верхней и нижней сторон блока).
Свойства не наследуются.
| overflow-x, overflow-y | |
|---|---|
| Значения: | |
| visible | Значение по умолчанию. Содержимое не обрезается, а отображается поверх границ блока-контейнера. Возможно перекрытие соседних блоков. |
| hidden | Содержимое блока обрезается без добавления какого-либо интерфейса прокрутки для просмотра содержимого вне области обрезки. |
| scroll | Содержимое обрезается до области полей, при этом блок становится прокручиваемым контейнером. Если браузер использует механизм прокрутки, который виден на экране, например, полосу прокрутки, этот механизм отображается независимо от того, обрезано ли какое-либо его содержимое. Это позволяет избежать проблем с появлением и исчезновением полос прокрутки в динамической среде. Размеры контейнера при этом не меняются, а полоса прокрутки вставляется между внутренним краем границы и внешним краем поля элемента. |
| auto | Браузер использует механизм прокрутки только при переполнении блока. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
overflow-x: visible;
overflow-x: hidden;
overflow-x: scroll;
overflow-y: auto;
overflow-x: inherit;
overflow-x: initial;Свойство overflow — сокращенное свойство, которое задает значения overflow-x и overflow-y в указанном порядке. Если второе значение опущено, оно копируется из первого.
Содержимое блочных элементов может переполнять блок в случае, когда для блока явно задана высота и/или ширина. Без указания высоты блок будет растягиваться, чтобы вместить содержимое, кроме случаев, когда для блока задано позиционирование position: absolute; или position: fixed;. Текст может переполнять блок по высоте, изображения — по высоте и ширине.
| overflow | |
|---|---|
| Значения: | |
| visible | Значение по умолчанию. Содержимое не обрезается, а отображается поверх границ блока-контейнера. Возможно перекрытие соседних блоков. |
| hidden | Содержимое блока обрезается без добавления какого-либо интерфейса прокрутки для просмотра содержимого вне области обрезки. Также предотвращает отображение фона или границ под плавающими элементами, для которых задано свойство float: left / right;. |
| scroll | Содержимое обрезается до области полей, при этом блок становится прокручиваемым контейнером. Если браузер использует механизм прокрутки, который виден на экране, например, полосу прокрутки, этот механизм отображается независимо от того, обрезано ли какое-либо его содержимое. Это позволяет избежать проблем с появлением и исчезновением полос прокрутки в динамической среде. Размеры контейнера при этом не меняются, а полоса прокрутки вставляется между внутренним краем границы и внешним краем поля элемента. |
| auto | Браузер использует механизм прокрутки только при переполнении блока. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
overflow: visible;
overflow: hidden;
overflow: scroll;
overflow: hidden scroll;
overflow: auto;
overflow: inherit;
overflow: initial;3. Автоматическое многоточие
3.1. Многоточие при переполнении: свойство text-overflow
Свойство позволяет обрезать строчное содержимое в случае, когда оно не умещается в блок-контейнер, визуально обрезая его или отображая многоточием. Текст может переполниться, например, когда ему запрещается перенос, например, из-за white-space: nowrap или отдельное слово слишком длинное, чтобы уместиться.
Свойство работает только при задании следующих условий: должна быть определена ширина блока-контейнера, элемент должен иметь значения overflow: hidden и white-space: nowrap. Применяется только к блочным контейнерам.
Свойство не наследуется.
| text-overflow | |
|---|---|
| Значения: | |
| clip | Значение по умолчанию. Текст обрезается в пределе области содержимого, при этом может отобразиться лишь часть символа. |
| ellipsis | Замещает текст, не уместившийся в блок, с помощью многоточия. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
text-overflow: clip;
text-overflow: ellipsis;
text-overflow: initial;
text-overflow: inherit;По материалам CSS Overflow Module Level 3
overflow-y | CSS | WebReference
Свойство overflow-y управляет отображением содержания блочного элемента по вертикали, если контент целиком не помещается и выходит за область сверху или снизу от блока.
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Анимируется | Нет |
Синтаксис
overflow-y: auto | hidden | scroll | visibleОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- visible
- Отображается всё содержимое элемента, даже за пределами установленной высоты.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляется вертикальная полоса прокрутки.
- auto
- Вертикальная полоса прокрутки добавляется только при необходимости.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
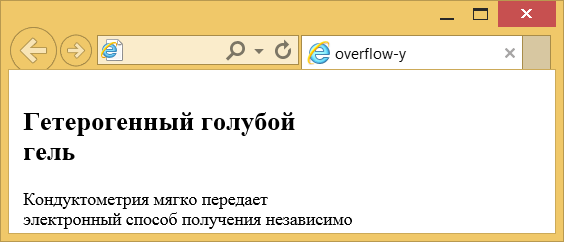
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>overflow-y</title> <style> body { overflow-y: hidden; /* Убираем вертикальную полосу прокрутки */ } .layer { width: 300px; /* Ширина блока */ height: 150px; /* Высота блока */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body> <div> <h3>Гетерогенный голубой гель</h3> <p>Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь. </p> </div> </body> </html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства overflow-y
Объектная модель
Объект.style.overflowY
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02.03.2020
Редакторы: Влад Мержевич

CSS Overflow
Свойство CSS overflow определяет, что
происходит с контентом, который слишком велик для размещения в определенной области.
Этот текст действительно длинный, а высота его контейнера всего 100 пикселей. Поэтому добавляется полоса прокрутки, чтобы помочь читателю прокручивать содержимое. Lorem ipsum dolor sit amet, Conctetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud упражнение ullamcorper Suscipit lobortis nisl ut aliquip ex ea Commodo Conquat.Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie conquat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer Possim Assum. Typi non habent clearitatem insitam; est usus legentis in iis qui facit eorum clearitatem.
Попробуй сам »
Переполнение CSS
Свойство overflow указывает, нужно ли обрезать
содержание или
для добавления полос прокрутки, когда содержимое элемента слишком велико, чтобы поместиться в указанном
площадь.
Свойство переполнения имеет следующие значения:
-
видим- По умолчанию. Перелив не обрезается. Контент отображается вне поля элемента -
скрыто- Переполнение обрезается, остальное содержимое будет невидимым -
scroll- переполнение обрезается, и добавляется полоса прокрутки для просмотра остальной части содержимого -
auto- аналогичноscroll, но полосы прокрутки добавляет только при необходимости
Примечание: Свойство overflow работает только для блочных элементов с указанной высотой.
Примечание: В OS X Lion (на Mac) полосы прокрутки по умолчанию скрыты и отображаются только при использовании (даже если задано «overflow: scroll»).
перелив: видимый
По умолчанию переполнение - видимое , что означает, что оно не отсекается и
рендерит вне рамки элемента:
Вы можете использовать свойство переполнения, если хотите лучше контролировать макет. Свойство переполнения указывает, что происходит, если содержимое выходит за пределы поля элемента.
Пример
div {
width: 200 пикселей;
высота:
50 пикселей;
цвет фона: #eee;
перелив: видимый;
}
переполнение: скрыто
При скрытом значении переполнение обрезается, а остальная часть содержимого скрывается:
Вы можете использовать свойство переполнения, если хотите лучше контролировать макет. Свойство переполнения указывает, что происходит, если содержимое выходит за пределы поля элемента.
переполнение: прокрутка
Установка значения прокрутка , переполнение обрезается и добавляется полоса прокрутки для прокрутки внутри поля. Обратите внимание, что это добавит полосу прокрутки как по горизонтали, так и по вертикали (даже если она вам не нужна):
Вы можете использовать свойство переполнения, если хотите лучше контролировать макет. Свойство переполнения указывает, что происходит, если содержимое выходит за пределы поля элемента.
переполнение: авто
Значение auto аналогично scroll ,
но полосы прокрутки добавляются только при необходимости:
Вы можете использовать свойство переполнения, если хотите лучше контролировать макет.Свойство переполнения указывает, что происходит, если содержимое выходит за пределы поля элемента.
переполнение-x и переполнение-y
Свойства overflow-x и overflow-y определяют
следует ли изменять переполнение содержимого только по горизонтали или вертикали (или
оба):
overflow-x указывает, что делать с левым / правым краями
содержание.
overflow-y указывает, что делать с верхними / нижними краями
содержание.
Вы можете использовать свойство переполнения, если хотите лучше контролировать макет. Свойство переполнения указывает, что происходит, если содержимое выходит за пределы поля элемента.
Пример
div {
переполнение-x: скрыто; / * Скрыть горизонтальную полосу прокрутки
* /
overflow-y: scroll; / * Добавляем вертикальную полосу прокрутки * /
}
Проверьте себя упражнениями!
Все свойства переполнения CSS
| Недвижимость | Описание |
|---|---|
| перелив | Указывает, что происходит, если содержимое выходит за пределы поля элемента |
| переполнение-x | Указывает, что делать с левым / правым краями содержимого, если оно выходит за пределы области содержимого элемента |
| переполнение | Указывает, что делать с верхним / нижним краями содержимого, если они выходят за пределы области содержимого элемента. |
Свойство переполнения CSS
Пример
Показать различные значения свойств переполнения:
div.ex1 {переполнение: прокрутка;
}
дел. Ex2 {
переполнение: скрыто;
}
div.ex3 {
переполнение:
авто;
}
div.ex4 {
overflow: visible;
}
Определение и использование
Свойство overflow указывает, что должно произойти, если содержимое выходит за пределы поля элемента.
Это свойство указывает, следует ли обрезать содержимое или добавлять полосы прокрутки, когда содержимое элемента слишком велико, чтобы поместиться в указанной области.
Примечание: Свойство overflow работает только для блочных элементов с указанной высотой.
| Значение по умолчанию: | видимый |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет.Прочитать о animatable |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.overflow = "scroll" Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| перелив | 1.0 | 4,0 | 1,0 | 1,0 | 7,0 |
Примечание: В OS X Lion (на Mac) полосы прокрутки по умолчанию скрыты и отображаются только при использовании (даже если задано «overflow: scroll»).
Синтаксис CSS
переполнение: видимый | скрытый | прокрутка | авто | начальный | наследование;
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| видимый | Перелив не отсечен.Он отображается за пределами рамки элемента. Это по умолчанию | Играй » |
| скрыто | Переполнение обрезается, остальное содержимое будет невидимым | Играй » |
| свиток | Переполнение обрезается, но добавляется полоса прокрутки для просмотра остального содержимого. | Играй » |
| авто | Если переполнение ограничено, полоса прокрутки должна быть добавлена, чтобы увидеть остальное содержимое | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать примерно начальная | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать о наследовать |
Связанные страницы
УчебникCSS: CSS Overflow
УчебникCSS: позиционирование CSS
Ссылка на HTML DOM: свойство переполнения
.
CSS overflow: скрыто - qaru.
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
html - как скрыть содержимое css от переполнения
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
