10 принципов создания плавной веб-анимации — Webest Digital-agency
Нет никакой особой «фишки» в создании масштабной анимации. Хотя нет, есть: нужно потратить немало времени на её оптимизацию и тестирование. Так после нескольких лет экспериментов, постоянно упираясь в пределы производительности браузеров, мы вывели серию принципов дизайна и кодинга, которые позволят любому желающему украсить свой проект эффектной и производительной анимацией. Их использование позволит вам получить плавную работу страниц в десктопных и мобильных браузерах. И самое главное – всё это делается и обслуживается весьма просто.
Технология и реализация будут немного отличаться для каждого конкретного случая, но мы уверены, что наши общие принципы окажутся полезными практически в любой ситуации.
Что такое анимация?Анимации существовали ещё до появления Интернета. Для создания лучших из них можно потратить всю жизнь на обучение. Тем не менее, в этом деле тоже существуют закономерности. Мы обсудим некоторые типичные и не очень проблемы, с которыми сталкиваются дизайнеры при создании анимации для размещения в вэбе.
Тем не менее, в этом деле тоже существуют закономерности. Мы обсудим некоторые типичные и не очень проблемы, с которыми сталкиваются дизайнеры при создании анимации для размещения в вэбе.
Для получения плавной анимации с 60 fps каждый кадр должен обрабатываться менее чем за 16 мс! Это малый промежуток времени, поэтому необходимо найти очень эффективные способы рендеринга каждого кадра для высокой производительности анимации.
Существует множество способов реализации веб-анимации. Например, кинолента существовала ещё до появления Интернета. Суть её в том, что вручную прорисованные кадры с минимальным различием демонстрировались несколько раз в секунду, создавая таким образом иллюзию движения у зрителя.
Twitter недавно использовали этот простой подход для их новой анимации сердца, прокручивая в заданной последовательности 26 кадров.
Полученная таким образом анимация слишком сложна в реализации и, на самом деле, недостаточно плавная.
Во многих случаях выгоднее использовать свойство CSS «transition» для автоматической анимации элемента при его изменении. Эта техника известна также как «tweening» и подразумевает создание анимации с автоматическим построением промежуточных изображений. Допустим, мы имеем 2 изображения одного объекта в различных положениях. Эффекты перехода CSS помогут создать анимацию изменения его состояния. Их использование выгодно тем, что можно в любой момент сбросить или обратить всю логику анимации. Это идеальный подход из разряда «установил и забыл». Отлично работает, к примеру, с различными интро-последовательностями или простыми взаимодействиями вроде активации анимации при наведении мыши.
Также анимация, построенная в CSS на ключевых кадрах, может служить идеальным фоном для выбранных областей страницы. К примеру, кольца из логотипа «Гироскопа» постоянно вращаются. Такой подход хорошо использовать для анимации движения различных механизмов.
Итак, с вводной закругляемся и переходим к основной части поста. Дадим несколько советов, которые помогут значительно повысить производительность и качество вашей анимации. Надеемся, они вам помогут.
#1 Не изменяйте никакие свойства кроме непрозрачности (opacity) и преобразования (transform)Даже если вам кажется, что так будет лучше, всё равно не стоит этого делать!
Следование этому базовому принципу повысит эффективность работы на 80%, даже в мобильном сегменте. Наверняка, вы уже слышали об этом раньше. Идея не оригинальная, но ей редко следуют. Она является веб-эквивалентом «ешьте здоровую пищу и выполняйте физические упражнения». Все слышали, знают, что это правильно, но мало кто соблюдает.
На самом деле, к использованию этого принципа довольно просто привыкнуть. Особую выгоду это принесёт тем, кто ранее делал анимации при помощи традиционных свойств CSS.
Например, если вам нужно сделать объект меньше, вы можете использовать свойство трансформации scale вместо изменения ширины/высоты. Если вам нужно переместить элемент, то не стоит возиться с изменением значений отступов, ведь такая анимация потребует перестройки макета страницы при каждом кадре. Лучше используйте простые свойства трансформаций для этого:
Для человека, меняющего ширину, отступы и другие подобные параметры использование свойств трансформации может и не выглядеть выдающейся идеей. Визуально результат ведь схож. Но с точки зрения затрат вычислительной мощи компьютера, который будет всё это обсчитывать, использование transform выглядит в разы лучше.
Разработчики браузеров проделали огромную работу для оптимизации таких операций. Трансформации действительно эффективны, они экономят ресурсы видеокарт, отбрасывая необходимость повторного рендеринга элемента.
Можно сойти с ума, ожидая загрузки такой страницы: все углы скруглены, используются изображения, на всё положены тени и для полного счастья добавлено динамическое размытие элементов. Если такое происходит 1 раз, то несколько лишних миллисекунд ожидания роли не сыграют. Но как только весь контент будет выведен на экран, вы больше не захотите ждать пересчёта каких-либо значений для изменения страницы.
#2
Скрывайте контент на виду.Используйте «pointer-events» в CSS: значение «none» наряду с нулевой непрозрачностью для сокрытия элементов
Данный метод плохо работает в старых браузерах, но если вы проектируете для webkit или других современных браузерных движков, то он сделает вашу жизнь намного проще.
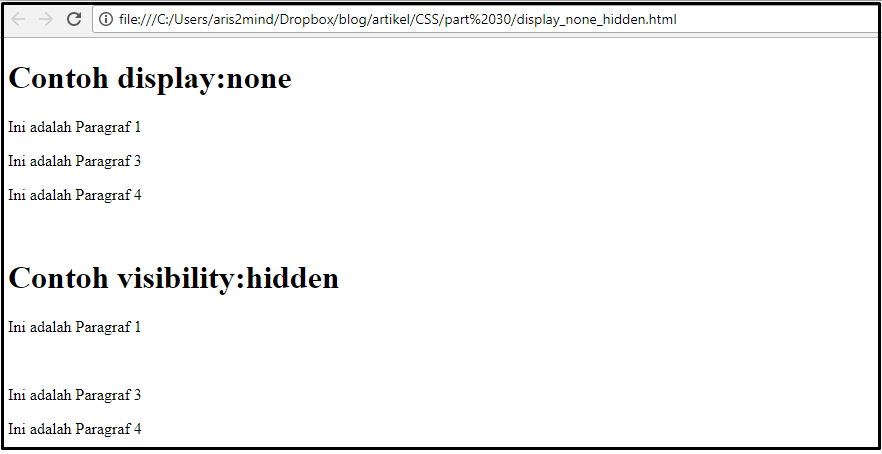
В далёкие времена, когда анимации обрабатывались при помощи jQuery animate(), основная сложность при работе с эффектом fade заключалась в необходимости переключения значения свойства display: активировать none для прекращения эффекта в нужный момент. Слишком рано и анимация не будет завершена, слишком поздно и вы получаете невидимый элемент с нулевым значением opacity, перекрывающий страницу. Требовался обратный отклик для очистки экрана после завершения анимации.
Слишком рано и анимация не будет завершена, слишком поздно и вы получаете невидимый элемент с нулевым значением opacity, перекрывающий страницу. Требовался обратный отклик для очистки экрана после завершения анимации.
Свойство CSS «pointer-events» (существует давно, но почему-то используют его нечасто) служит для того, чтобы сделать вещи нечувствительными к кликам мышью и другим взаимодействиям. Так, будто их вообще нет на странице. Это свойство может быть легко включено/выключено посредством CSS. При работе оно не прерывает анимацию и не влияет на рендеринг/видимость элементов.
Комбинируя эту вещь с нулевым значением opacity, мы получаем тот же эффект, что даёт «display: none», но без влияния на производительность при запуске новых циклов рендеринга анимации. Если необходимо скрыть элемент из поля зрения, я обычно выставляю нулевую непрозрачность и выключаю pointer-events. После этого могу забыть о нём, зная, что всё можно легко вернуть обратно и ничего не будет мешать производительности страницы.
Этот приём особенно хорошо работает с элементами, имеющими абсолютное позиционирование, поскольку в таком случае вы можете быть уверены в том, что они не оказывают никакого влияния на все остальные участки макета и элементы страницы.
Также это даёт вам намного большую свободу действий, поскольку выбор времени начала/прекращения анимации в таком случае может быть и не очень точным. Даже если вы немного ошибётесь с таймингами, ничего страшного не произойдёт. Пользователь просто не сможет ничего нажать до того, как анимация завершится. Всё будет идти так, как вы задумали.
#3
Не нужно анимировать всё подряд одновременно.Либо же используйте принцип хореографии.
Одна анимация может быть плавной сама по себе, но, если одновременно отрабатывается несколько эффектов, это может испортить всю картину и снизить производительность. Создать плавно работающую демку очень просто, зато обеспечить приемлемый уровень производительности в составе целого сайта намного сложнее. Поэтому очень важно планировать появление анимации должным образом.
Поэтому очень важно планировать появление анимации должным образом.
Вы захотите выстроить тайминги таким образом, чтобы все анимации запускались в разное время. Обычно 2-3 анимации могут работать без задержек одновременно, особенно если они стартуют с небольшим разбросом по времени. Более 3 одновременных (на глаз, но не по существу — минимальный разброс по времени должен быть) запусков почти наверняка вызовут лаги на экране.
Если на странице больше одной анимации, вам важно понять концепцию хореографии. Казалось бы, причём здесь танцевальный термин? Но понимание его сути в данном контексте очень важно для успешной анимации интерфейсов: вещи должны приходить на экран из правильного направления и в нужные моменты. Несмотря на то, что все они работают по отдельности, для зрителя они должны выглядеть как части одного хорошо спроектированного механизма.
Материал-дизайн от Google имеет некоторые интересные наработки по этому вопросу. Это, конечно, не единственно правильный путь, но он даёт пищу для размышлений и тестирования.
#4
Небольшое увеличение задержки перехода позволяет легко следовать принципу хореографииХореография анимации очень важна, и её качественная постановка потребует большого количества экспериментов. Тем не менее, код для реализации задумки вряд ли получится очень сложным.
Я обычно заменяю один класс на родительском элементе (чаще всего на body) для того, чтобы вызвать кучу переходов, каждый из которых имеет свой параметр задержки (transition-delay). Делается это для того, чтобы каждый элемент появлялся в нужное мне время. С точки зрения кодинга вам стоит беспокоиться о значении лишь одной переменной вместо поддержания десятков таймингов в JavaScript.
Раскачивая одновременно серию элементов, можно довольно просто скомпоновать их хореографию. Это мощный подход, потому что всё это одновременно и выглядит хорошо, и работает быстро, лишь помните, что только 2-3 анимации можно запускать одновременно, и всё будет хорошо. Нужно распространить их на странице так, чтобы каждая отрабатывалась плавно и своевременно. Сет ваших анимаций должен восприниматься зрителем как непрерывный поток, а не цепочка разрозненных элементов. Единая плавная сцена.
Нужно распространить их на странице так, чтобы каждая отрабатывалась плавно и своевременно. Сет ваших анимаций должен восприниматься зрителем как непрерывный поток, а не цепочка разрозненных элементов. Единая плавная сцена.
Пример кода
Есть несколько простых методов, которые позволят раскачивать ваши элементы. Они являются очень удобными, особенно если вы используете длинную цепочку анимаций. Если цепочка включает менее 10 элементов, то я обычно указываю значения задержек в CSS. Это самый простой способ реализации.
Для более длинных последовательностей или очень динамично изменяющихся элементов тайминги могут устанавливаться динамически для всех элементов путём изменения значений переменных.
Как правило, используются 2 переменные: ваша базовая задержка и задержка по времени между каждым элементом. Такой баланс отыскать довольно сложно, но если вы попадёте на правильный набор чисел, то всё будет отлично.
#5
Используйте общий множитель для разработки в slow motionИ ускорьте всё это позже.
В дизайне анимации тайминг является нашим всем. 20% работы кроется в создании самих анимаций, а остальные 80% — в нахождении правильных параметров и таймингов для получения чётко синхронизированной и плавной сцены.
Особенно это актуально при работе над хореографией обширного множества элементов и попытках выжать максимум производительности. После замедления анимаций с такими сценами станет работать намного проще.
Если вы используете Javascript или какой-нибудь CSS-препроцессор вроде SASS, код должен быть достаточно простым для построения правильной структуры переменных.
Вы должны убедиться в удобстве кодовой конструкции, чтобы без проблем тестировать различные скорости и тайминги. Например, если анимация заикается даже на 1/10 скорости, вы, скорее всего, делаете что-то в корне неправильно. Если она идёт гладко при растяжении в 50 раз, то вопрос сводится к нахождению максимальной скорости, при которой она сможет плавно работать. Довольно трудно заметить проблемы на полной скорости, но если вы снизите её, то все они станут весьма очевидными.
Если она идёт гладко при растяжении в 50 раз, то вопрос сводится к нахождению максимальной скорости, при которой она сможет плавно работать. Довольно трудно заметить проблемы на полной скорости, но если вы снизите её, то все они станут весьма очевидными.
Для настройки очень сложных анимаций либо же при поиске узких мест в производительности отслеживание процесса в замедленном темпе будет очень полезным.
Идея заключается в том, чтобы упаковать много красивых деталей в сцену при замедленной демонстрации, после чего ускорить всё это дело так, чтобы анимации выглядели идеально. Это очень тонкая работа, зато пользователи оценят детализацию и плавность происходящего на экране.
Эта фишка является действующей частью OS X: когда вы сворачиваете окно с программой, видите анимацию в замедленном темпе.
#6
Возьмите видео с записью вашего интерфейса и прокрутите, от третьего лица вы сможете увидеть большеИногда взгляд со стороны помогает видеть вещи более ясно, и видео является отличным способом добиться этого.
Некоторые люди создают видео в After Effects, после чего пробуют реализовать полученное на сайте. Я часто делаю с точностью до наоборот, пытаясь сделать хорошее видео на основе пользовательского интерфейса сайта.
Однажды я был настолько впечатлён полученным от работы результатом, что решил поделиться с друзьями видео с его записью. Тем не менее, при повторном просмотре мною была замечена куча вещей, далёких от восхищения. Были лаги, да и тайминги выставлены немного неверно. Это меня смутило, и вместо того, чтобы разослать видео, я принялся доводить результат до ума. Работы там оставалось немало.
В режиме реального времени довольно просто можно упустить какие-то моменты. Зато просмотр анимации в записи на медленной скорости снова и снова поможет выявить даже самые мелкие проблемы. При таком подходе всё становится очевидным.
Просмотр замедленных видео с моих страниц и корректировка проблемных участков стали важной частью моей работы. Можно, конечно, всё списывать на медленные браузеры, но зачастую, после тестирования и проведения оптимизации анимации начинают работать как по маслу. То есть всё решаемо при грамотном подходе.
Можно, конечно, всё списывать на медленные браузеры, но зачастую, после тестирования и проведения оптимизации анимации начинают работать как по маслу. То есть всё решаемо при грамотном подходе.
Если после просмотров и правок меня ничего не смущает, и я могу со спокойной совестью поделиться таким видео с коллегами и друзьями, значит, проект готов к релизу.
#7
Активность Сети может привести к лагам.Вам нужно предварительно загрузить или блокировать большие HTTP-запросы
Изображения выступают в этом плане решающим фактором, особенно если они большие по весу (к примеру, тяжёлый фон), или тонна маленьких (загрузка 50-100 аватаров, допустим), или просто большое количество контента (длинная страница с кучей картинок).
Во время первой загрузки страницы тонны вещей инициализируются и загружаются. Объявления, модули и другие сценарии 3 очереди загрузки ещё сильнее усугубляют ситуацию. Иногда задержка воспроизведения анимаций всего лишь на несколько сотен миллисекунд после загрузки остальных элементов страницы способна совершить чудо. Вы получите значительный прирост производительности.
Иногда задержка воспроизведения анимаций всего лишь на несколько сотен миллисекунд после загрузки остальных элементов страницы способна совершить чудо. Вы получите значительный прирост производительности.
Не стоит задействовать мега-оптимизацию без явной необходимости, хотя тяжёлая страница может потребовать установки очень точных задержек и таймингов анимации для плавной работы. В общем, нужно для начала загрузить настолько малое количество данных, насколько это возможно, потом подключить анимацию, а уже после неё продолжить загрузку остальной части тяжёлого контента страницы.
На страницах с большим количеством данных работа по оптимизации может занять немало времени. Анимация, работающая хорошо со статическим контентом, может начать сильно тормозить и разваливаться при одновременной загрузке с реальными данными. Если что-то выглядит вполне плавно работающим, но в некоторые моменты начинает лагать по неясной причине, следует проверить сетевую активность. Возможно, в эти моменты ваш канал занят другими загрузками. Убедитесь, что ваша сеть не выполняет несколько одновременных больших загрузок.
Возможно, в эти моменты ваш канал занят другими загрузками. Убедитесь, что ваша сеть не выполняет несколько одновременных больших загрузок.
#8
Не нужно менять стандартную прокрутку.Идея замены скролла может показаться классной, но это не так на самом деле.
Скроллинг на основе анимации популярен уже несколько лет, особенно если он сделан с применением параллакса и других спецэффектов. О его полезности можно спорить долго, а вот способы технической реализации такой задумки есть удачные и не очень.
Умеренно эффективным способом создания вещей из этой категории является определение оптимального шага прокрутки и выделение его в отдельное событие (event). Если же вы не знаете, что делаете, то лучше вообще не использовать такой скроллинг. Здесь легко ошибиться, да и поддерживать нормальный уровень производительности на страницах со сложным скроллингом – довольно хлопотное занятие.
Ещё худшей затеей выглядит замена стандартного скролла на так называемый scrolljacking (контент изменяется в такт прокрутке, пример – сайт Apple). Не делайте этого. Реализовать удачно такой эффект сложно, да и не всем пользователям он понравится.
Если у вас есть определённый опыт и желание создать свой скроллбар, сделайте его облегчённый прототип и протестируйте на работоспособность, прежде чем тратить время на полную разработку.
#9
Почаще тестируйте свои проекты на мобильных устройствах.Большинство веб-сайтов созданы на ПК. Чаще всего они тестируются на той же машине, на которой их разработали. Таким образом, мобильная версия сайта и производительность анимаций отходят на задний план. Некоторые технологии создания анимации (к примеру, canvas) не будут нормально работать на мобильных платформах.
Тем не менее, если анимация будет сделана и оптимизирована должным образом, то полученный от неё мобильный опыт использования может превосходить по качеству десктопный. Мобильная оптимизация раньше была очень сложной темой, но новые iPhone работают быстрее большинства ноутбуков. Если вы станете следовать приведённым выше советам, то сможете добиться внушительной производительности ваших анимаций и на мобильных устройствах.
Мобильная оптимизация раньше была очень сложной темой, но новые iPhone работают быстрее большинства ноутбуков. Если вы станете следовать приведённым выше советам, то сможете добиться внушительной производительности ваших анимаций и на мобильных устройствах.
Мобильная версия сайта – большая и очень важная его часть. Это может показаться странным, но я рекомендую в течение недели просматривать ваш сайт исключительно с телефона или планшета. В идеале вы не должны чувствовать, что получили наказание из-за невозможности добраться до десктопа. Если всё работает быстро, плавно и без нарушений задуманной структуры, то вы достигли цели. Если что-то идёт не так, нужно продолжать работу.
Продолжайте вносить конструктивные усовершенствования и улучшать производительность, пока разница в комфортности использования мобильной и десктопной версии сайта не исчезнет совсем.
Если вы заставите себя использовать мобильный сайт в течение недели, то, вероятно, в конечном итоге, оптимизируете его даже лучше, чем большую версию. Борясь с раздражением, используя его на регулярной основе, вы в полной мере ощутите проблемы, с которыми предстоит столкнуться вашим пользователям, и сможете устранить их до выхода проекта в широкие массы. Это избавит от множества проблем в будущем.
Борясь с раздражением, используя его на регулярной основе, вы в полной мере ощутите проблемы, с которыми предстоит столкнуться вашим пользователям, и сможете устранить их до выхода проекта в широкие массы. Это избавит от множества проблем в будущем.
#10
Тестируйте проекты на разнообразных устройствахСуществует множество факторов, способных кардинально повлиять на производительность сайта на ПК и мобильных устройствах: разрешение экрана, количество пикселей в окне, старость железа и т. д.
Несмотря на то, что Chrome и Safari созданы на базе Webkit и имеют практически одинаковый синтаксис, у каждого из них свои собственные причуды. Любое обновление Хрома одновременно устраняет старые ошибки и привносит новые, так что вы должны постоянно держать руку на пульсе, как говорится.
Понятно, не все хотят идти по пути наименьшего сопротивления, делая сайты по нижнему общему знаменателю суммы багов, дабы не попасть в очередной просак после обновлений наиболее популярных браузеров. Поиск грамотных путей добавления усовершенствований и удаления некоторых из них для поддержания плавной работы сайта может быть очень полезным.
Поиск грамотных путей добавления усовершенствований и удаления некоторых из них для поддержания плавной работы сайта может быть очень полезным.
Я регулярно переключаюсь в работе между моим маленьким MacBook Air и большим iMac. Каждый такой цикл выявляет небольшие проблемы и указывает на необходимые усовершенствования. Это касается не только производительности работы анимации, но и дизайна сайта в целом, плотности информации, читаемости, структуры и т. д.
Модели мобильной и обычной версии сайта чаще всего отличаются дизайном структуры по ширине, высоте, плотности пикселей и другим свойствам. Знание особенностей операционных систем и аппаратных характеристик мобильных устройств может помочь в оптимизации, поскольку они сильно отличаются от таковых на ПК.
Надеюсь, вы нашли приведённые техники полезными и используете их в вашем следующем проекте. Удачи!Перевод статьи https://blog. gyrosco.pe/smooth-css-animations-7d8ffc2c1d29
gyrosco.pe/smooth-css-animations-7d8ffc2c1d29
Свойство trasition CSS: анимационные переходы, как это сделать
CSS-свойство «transition» помогает контролировать простую анимацию переходов на веб-странице:
обеспечивает плавное появление HTML-элементов;
контролирует скорость анимационных эффектов;
определяет задержку появления анимации;
определяет переход между геометрической формой компонентов;
и др.
Например, вы задумали, чтобы при наведении курсора какой-либо HTML-блок появлялся, исчезал, менял цвет или форму. Если такие операции осуществить, минуя возможность свойства «transition», тогда любое действие будет выполняться моментально и желаемого анимационного эффекта будет не добиться, так как пользователь не поймет, что происходит с элементом.
Но если задать плавное появление или смену состояния с помощью CSS, тогда пользователь успеет отследить, как изменяется элемент, а значит, анимационный эффект будет достигнут.
CSS-свойство «transition» было добавлено с приходом технологии CSS3. До этого момента веб-разработчикам приходилось анимировать HTML-элементы другими инструментами:
Flash-технология себя изжила и уже не справляется со всеми поставленными задачами. JavaScript-скрипты отлично со всем справляются, однако «нагружают» сайт своим весом. А CSS-свойство «transition» отлично справляется с поставленными задачами, плюс практически не нагружает сайт.
CSS-свойство «transition»
CSS-свойство «transition» является лишь малой частью большого количества инструментов CSS, которые используются для создания анимации. Его основное назначение — отвечать за переходы между состояниями HTML-элементов. Состояние — это набор CSS-стилей элемента в определенный момент времени.
Можно определить несколько состояний и потом заставить элемент «примерять» их одно за другим с определенной скоростью. Это и будет простой анимацией, когда при наведении на элемент он:
Активировать изменения состояний элементов можно с помощью псевдоклассов:
«:hover» — наведение курсора на элемент;
«:focus» — фокусировка внимания пользователя на элементе;
«:active» — активные действия с элементом;
и др.
Итак, состояние HTML-элементов регулирует СSS-свойство «transition». Оно состоит из 4 компонентов, которые отвечают за какое-то отдельное свойство перехода:
Свойство «transition-property». Указывает на то, что будет изменяться в HTML-элементе. Например: фон, форма, прозрачность, цвет, ширина, высота и др.
Свойство «transition-duration». Определяет длительность перехода, то есть показывает, сколько времени займет смена состояний элемента. В качестве значений можно указать секунды или миллисекунды. Если элемент сменяет несколько состояний, тогда для каждой смены можно указать свою длительность, если в этом свойстве написать несколько значений.
Свойство «transition-timing-function». Задает скорость, с которой происходит переход между состояниями. Когда хочется организовать плавное появление HTML-компонентов на странице, нужно задействовать именно это свойство. К примеру, вы хотите, чтобы какой-либо блок плавно появился на экране. В этом случае «transition-duration» будет отвечать за то, как долго по времени будет появляться блок. А «transition-timing-function» будет отвечать за то, как именно блок будет появляться: равномерно и с одинаковой скоростью в течение всего времени, с ускорением в начале или в конце появления и др.
Свойство «transition-delay». Определяет задержку перехода. То есть вам нужно, чтобы блок отреагировал на клик пользователя не сразу, а спустя 1-2 секунды. Такой эффект можно сделать с помощью этого свойства. В качестве значения он принимает секунды и миллисекунды.
Когда создается анимационный эффект с помощью «transition», необязательно использовать все четыре свойства перехода.
CSS-свойство «transition» в примерах
Допустим, мы хотим добавить на сайт кнопку, которая при наведении курсора будет изменять цвет и менять свою форму с квадратной на круглую. Для реализации такой идеи мы задействуем вот такой CSS-код:
#myButton {
background: #2db45a;
border-radius: 7px;
transition-property: background, border-radius;
transition-duration: .2s, 1s;
transition-timing-function: linear, ease-in;
transition-delay: 0s, 1s;
}
#myButton:hover {
background: #ff8b30;
border-radius: 50%;
}
Чуть выше мы подробно расписали все свойства «transition», которые применили к нашей кнопке.
Однако в CSS присутствует вариант короткой записи, где все отдельные свойства записываются в качестве значения «transition». Таким образом, описанный выше код можно записать более лаконичным способом:
#myButton {
background: #2db45a;
border-radius: 7px;
transition: background 2s linear, border-radius 1s easy-in 1s;
}
#myButton :hover {
background: #ff8b30;
border-radius: 50%;
}
Заключение
СSS-свойство «transition» отвечает только за переходы между состояниями CSS-свойств одного и того же элемента. В контексте CSS-анимации это свойство является всего лишь маленькой каплей, позволяющей создавать самые примитивные анимационные эффекты. В следующих статьях мы будем подробнее разбирать алгоритмы создания анимации силами CSS.
font-smooth — CSS: Каскадные таблицы стилей
Нестандартный: Эта функция является нестандартной и не соответствует стандартам. Не используйте его на рабочих сайтах, выходящих в Интернет: он не будет работать для каждого пользователя. Также могут быть большие несовместимости между реализациями, и поведение может измениться в будущем.
Не используйте его на рабочих сайтах, выходящих в Интернет: он не будет работать для каждого пользователя. Также могут быть большие несовместимости между реализациями, и поведение может измениться в будущем.
Свойство CSS font-smooth управляет применением сглаживания при рендеринге шрифтов.
/* Значения ключевых слов */ шрифт-гладкий: авто; гладкий шрифт: никогда; шрифт-гладкий: всегда; /* значение <длины> */ шрифт-гладкий: 2em; /* Глобальные значения */ шрифт-гладкий: наследовать; шрифт-гладкий: начальный; шрифт-гладкий: вернуться; гладкий шрифт: вернуть слой; шрифт-гладкий: не установлен;
Примечание: WebKit реализует аналогичное свойство, но с другими значениями: -webkit-font-smoothing . Работает только на macOS.
-
auto— пусть браузер решает (использует субпиксельное сглаживание, когда доступно; это значение по умолчанию) -
нет— Выключить сглаживание шрифта; отображать текст с неровными острыми краями.
-
сглаживание— Сглаживание шрифта на уровне пикселя, а не субпикселя. Переключение с субпиксельного рендеринга на сглаживание для светлого текста на темном фоне делает его светлее. -
субпиксельное сглаживание— на большинстве дисплеев без Retina это даст самый четкий текст.
Примечание: Firefox реализует аналогичное свойство, но с другими значениями: -moz-osx-font-smoothing . Работает только на macOS.
-
авто— разрешить браузеру выбрать оптимизацию для сглаживания шрифтов, обычнооттенки серого. -
оттенки серого— визуализация текста со сглаживанием оттенков серого, в отличие от субпикселя. Переключение с субпиксельного рендеринга на сглаживание для светлого текста на темном фоне делает его светлее.
| Исходное значение | авто |
|---|---|
| Применимо ко всем элементам | |
| Унаследовано | да |
| Вычисленное значение | как указано |
| Тип анимации | Дискретный |
шрифт-гладкий = авто | никогда | всегда | <абсолютный размер> | <длина>
Пример базового использования
В следующем примере показаны эквиваленты Safari/Chromium и Firefox, которые включают сглаживание шрифтов в macOS. В обоих случаях сглаженный шрифт должен выглядеть немного легче.
В обоих случаях сглаженный шрифт должен выглядеть немного легче.
Для тех из вас, кто не работает в системе macOS, вот снимок экрана (живая версия появится позже):
HTML
Без сглаживания шрифта
Со сглаживанием шрифта
CSS
HTML {
цвет фона: черный;
белый цвет;
размер шрифта: 3rem;
}
п {
выравнивание текста: по центру;
}
.сглажен {
-webkit-font-smoothing: сглаживание;
-moz-osx-font-smoothing: оттенки серого;
}
Результат
Не является частью какого-либо стандарта.
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Пожалуйста, прекратите «исправление» сглаживания шрифтов – UsabilityPost
- Сглаживание и сглаживание шрифтов Laissez-faire
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.

- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
css — Как сделать анимацию плавной?
спросил
Изменено 1 год, 7 месяцев назад
Просмотрено 47 тысяч раз
Я пытаюсь создать загрузчик, который меняет высоту, ширину, радиус границы и цвет фона.
Анимация работает, но с паузами между изменениями. Как сделать анимацию более плавной?
Скрипка: https://jsfiddle.net/Altair827/ww077qby/4/
#preloader {
поле слева: 300px;
верхнее поле: 200 пикселей;
высота: 20 пикселей;
ширина: 20 пикселей;
радиус границы: 10px;
цвет фона: фиолетовый;
-webkit-имя-анимации: colorIt;
имя-анимации: colorIt;
-webkit-анимация-длительность: 3 с;
продолжительность анимации: 3 с;
-webkit-animation-fill-mode: оба;
режим заполнения анимации: оба;
}
@-webkit-ключевые кадры colorIt {
от {
цвет фона: фиолетовый;
}
до 20%,40%,60%,80%,90%,99% {
}
20% {
цвет фона: индиго;
высота: 40 пикселей;
ширина: 40 пикселей;
радиус границы: 20px;
}
40% {
цвет фона: синий;
высота: 50 пикселей;
ширина: 50 пикселей;
радиус границы: 25px;
}
60% {
цвет фона: зеленый;
высота: 60 пикселей;
ширина: 60 пикселей;
радиус границы: 30px;
}
80% {
цвет фона: желтый;
высота: 70 пикселей;
ширина: 70 пикселей;
радиус границы: 35px;
}
90% {
цвет фона: оранжевый;
высота: 80 пикселей;
ширина: 80 пикселей;
радиус границы: 40px;
}
99% {
цвет фона: красный;
высота: 20 пикселей;
ширина: 20 пикселей;
радиус границы: 10px;
}
}
@ключевые кадры colorIt {
от {
цвет фона: фиолетовый;
}
до 20%,40%,60%,80%,90%,99% {
}
20% {
цвет фона: индиго;
высота: 40 пикселей;
ширина: 40 пикселей;
радиус границы: 20px;
}
40% {
цвет фона: синий;
высота: 50 пикселей;
ширина: 50 пикселей;
радиус границы: 25px;
}
60% {
цвет фона: зеленый;
высота: 60 пикселей;
ширина: 60 пикселей;
радиус границы: 30px;
}
80% {
цвет фона: желтый;
высота: 70 пикселей;
ширина: 70 пикселей;
радиус границы: 35px;
}
90% {
цвет фона: оранжевый;
высота: 80 пикселей;
ширина: 80 пикселей;
радиус границы: 40px;
}
99% {
цвет фона: красный;
высота: 20 пикселей;
ширина: 20 пикселей;
радиус границы: 10px;
}
} - CSS
- CSS-переходы
- CSS-анимации
- ключевой кадр
Вы должны изменить функцию синхронизации: 9 0005
функция синхронизации анимации: линейная;
Вы также можете использовать сокращение:
/* продолжительность @keyframes | временная функция | задержка | имя */ анимация: 3s linear .

 Но если задать плавное появление или смену состояния с помощью CSS, тогда пользователь успеет отследить, как изменяется элемент, а значит, анимационный эффект будет достигнут.
Но если задать плавное появление или смену состояния с помощью CSS, тогда пользователь успеет отследить, как изменяется элемент, а значит, анимационный эффект будет достигнут. Можно определить несколько состояний и потом заставить элемент «примерять» их одно за другим с определенной скоростью. Это и будет простой анимацией, когда при наведении на элемент он:
Можно определить несколько состояний и потом заставить элемент «примерять» их одно за другим с определенной скоростью. Это и будет простой анимацией, когда при наведении на элемент он:

 Однако в CSS присутствует вариант короткой записи, где все отдельные свойства записываются в качестве значения «transition». Таким образом, описанный выше код можно записать более лаконичным способом:
Однако в CSS присутствует вариант короткой записи, где все отдельные свойства записываются в качестве значения «transition». Таким образом, описанный выше код можно записать более лаконичным способом: