Эффект подчёркивания при наведении на ссылку
Категория: Сайтостроение, Опубликовано: 2016-08-05
Автор: Юлия Гусарь
Здравствуйте, дорогие друзья!
В данной статье я покажу вам как сделать плавное подчёркивание ссылки при наведении.
Этот интересный эффект можно использовать как для ссылок, находящихся внутри определённого блока, так и для всех ссылок на сайте. Данный эффект при наведении создаётся при помощи CSS.
Навигация по статье:
- Как создать эффект плавного подчёркивания ссылки при наведении?
- Куда вставлять весь этот код?
И будет он состоять всего из нескольких строчек кода.
Для того чтобы посмотреть как выглядит плавное подчёркивание ссылки при наведении просто наведите курсор на одну из ссылок ниже:
Ссылка 1
Ссылка 2
Ссылка 3
Как создать эффект плавного подчёркивания ссылки при наведении?
Предположим у Вас есть блок с классом «link» и внутри него есть ссылки, для которых нужно применить данный эффект при наведении.
<div> <a href=»#»>Ссылка 1</a> <a href=»#»>Ссылка 2</a> <a href=»#»>Ссылка 3</a> </div> |
Сначала нам нужно задать для этих ссылок несколько CSS свойств, для того чтобы к ним можно было применить данный эффект при наведении. Я оставила комментарий возле каждого свойства так что вы сможете поменять некоторые параметры, чтобы ссылки лучше подходили под дизайн вашего сайта.
.link a { text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/ display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный*/ line-height: 1; /*Задаём высоту строки (можно в пикселях)*/ color:#2F73B6;/*Задаём цвет ссылки*/ }
1 2 3 4 5 6 | . text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/ display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный*/ line-height: 1; /*Задаём высоту строки (можно в пикселях)*/ color:#2F73B6;/*Задаём цвет ссылки*/ } |
Теперь для того чтобы создать плавное подчёркивание ссылки при наведении нам нужно при помощи CSS добавить псевдоэлемент after. Именно этот элемент и будет представлять собой плавно появляющуюся линию подчёркивания. Для него нам нужно прописать следующие свойства:
.link a:after {
display: block; /*превращаем его в блочный элемент*/
content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/
height: 3px; /*задаём высоту линии*/
width: 0%; /*задаём начальную ширину элемента (линии)*/
background-color: #225384; /*цвет фона элемента*/
transition: width 0.4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины.
1 2 3 4 5 6 7 8 | .link a:after { display: block; /*превращаем его в блочный элемент*/ content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/ height: 3px; /*задаём высоту линии*/ width: 0%; /*задаём начальную ширину элемента (линии)*/ background-color: #225384; /*цвет фона элемента*/ transition: width 0.4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/ } |
И на последнем этапе создания плавного подчёркивания ссылки нужно задать для песевдоэлемента after ширину 100% при наведении, а также при установленном курсоре. В этом нам помогут псевдоклассы :hover и :focus.
Выглядеть это будет так:
. link a:hover:after,
.link a:focus:after {
width: 100%;
}
link a:hover:after,
.link a:focus:after {
width: 100%;
}
.link a:hover:after, .link a:focus:after { width: 100%; } |
То есть изначально наш псевлоэлемент имеет ширину 0%, а при наведении она плавно становится 100%.
Также можно сделать так чтобы при наведении на ссылку помимо эффекта плавного подчёркивания происходила также смена цвета ссылки.
Для этого дописываем следующее:
.link a:hover{ color:#225384; }
.link a:hover{ color:#225384; } |
Если вы хотите чтобы данный эффект применялся для всех ссылок на вашем сайте, то вместо «.link a» нужно будет писать «а».
Чтобы не сбивать вас с толку даю весь код вместе. В этом коде эффект плавного подчёркивания применится ко всем ссылкам на сайте:
a {
text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/
display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный
line-height: 1; /*Задаём высоту строки (можно в пикселях)*/
color:#2F73B6;/*Задаём цвет ссылки*/
}
a:after {
display: block; /*превращаем его в блочный элемент*/
content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/
height: 3px; /*задаём высоту линии*/
width: 0%; /*задаём начальную ширину элемента (линии)*/
background-color: #225384; /*цвет фона элемента*/
transition: width 0.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | a { text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/ display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный line-height: 1; /*Задаём высоту строки (можно в пикселях)*/ color:#2F73B6;/*Задаём цвет ссылки*/ }
a:after { display: block; /*превращаем его в блочный элемент*/ content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/ height: 3px; /*задаём высоту линии*/ width: 0%; /*задаём начальную ширину элемента (линии)*/ background-color: #225384; /*цвет фона элемента*/ transition: width 0. }
a:hover:after, a:focus:after { width: 100%; }
a:hover{ color:#225384; } |
После добавления данного кода просто сохраняете файл и всё! Всё очень просто не правда ли?! Вот за что я люблю CSS3! С его помощью можно за несколько минут создать очень интересные эффекты и при этом не нужно подключать дополнительных библиотек и т.д.
Куда вставлять весь этот код?
CSS код со всеми прописанными свойствами нужно вставить в CSS файл вашего сайта или вашей темы (если сайт работает на CMS)
Для WordPress этот файл будет находиться по адресу:
wp-content/themes/название темы/style.css
Для Opencart этот файл находится по адресу:
catalog/view/theme/название темы/stylesheet/stylesheet.css
Данный CSS код нужно вносить в самый конец CSS файла.
Надеюсь, что вам понравилась данная статья! Если это так, то я буду очень вам очень признательна, если вы поделитесь ссылкой на неё в соцсетях. Для вам просто нужно нажать на одну из кнопок соцсетей, которые находятся под этой статьей. Так вы поможете мне в развитии моего блога.
На этом у меня всё! Желаю вам успешной реализации данного эффекта у себя на сайте! До встречи в следующих статьях!
С уважением Юлия Гусарь
Как убрать подчеркивание ссылки в HTML и CSS
По умолчанию, браузеры применяют определенные наборы стилей CSS к конкретным HTML-элементам. Для гиперссылок эти стили по умолчанию определяют, что любой текст ссылки отображается синим цветом с CSS underline. Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS позволяет легко изменить внешний вид гиперссылок.
Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS позволяет легко изменить внешний вид гиперссылок.
- Как убрать подчеркивание ссылки CSS
- Предостережение относительно удаления подчеркивания
- Не подчеркивайте текст, не связанный со ссылкой
- Измените сплошное подчеркивание точками или пунктиром
- Изменение цвета подчеркивания
- Как сделать двойное подчеркивание
- Не забывайте о различных состояниях ссылок
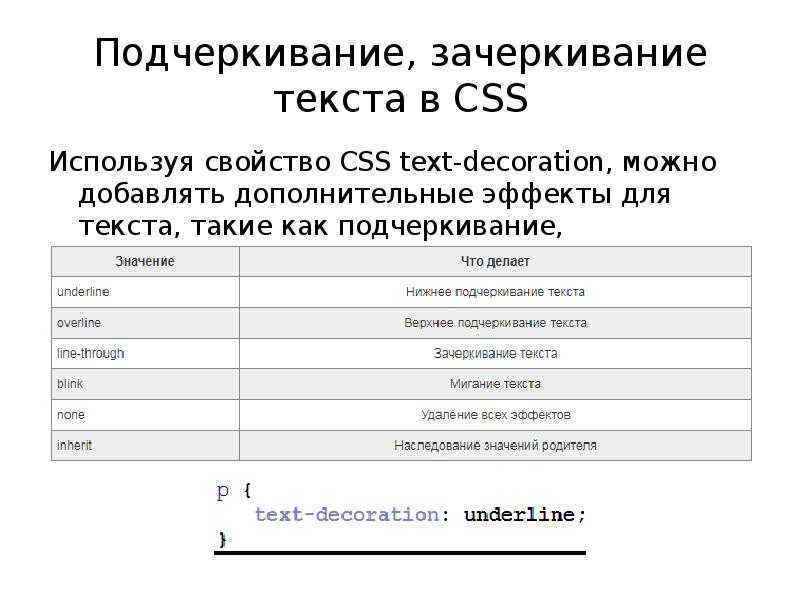
Подчеркнутый текст может сложнее читаться, чем обычный. Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration. Вот CSS-код, с помощью которого это можно сделать:
a { text-decoration: none; }С помощью этой строки кода можно удалить CSS underline style всех ссылок.
Нравится вам подчеркивание или нет, нельзя отрицать того, что оно позволяет указать на связь текста со ссылкой.
Не подчеркивайте текст, который не является ссылкой. Люди привыкли к тому, что подчеркнутый текст (с помощью CSS underline color) является ссылкой. Если вы подчеркиваете контент, чтобы акцентировать на нем внимание (вместо того, чтобы вывести его полужирным шрифтом или курсивом), вы вводите пользователей сайта в заблуждение.
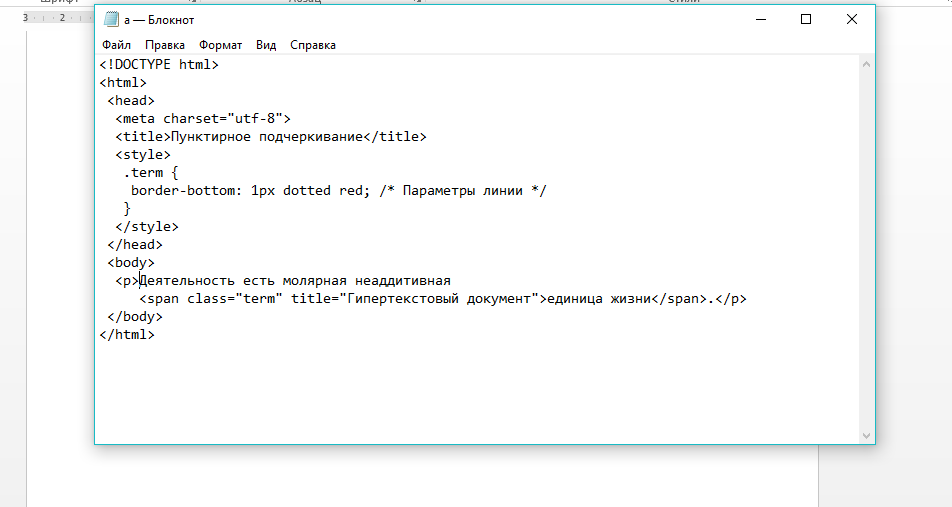
Если хотите сохранить подчёркивание ссылок, но при этом изменить стиль по умолчанию (линия «solid»), это можно сделать следующим образом. Вместо сплошной линии используйте точки. Для этого нужно удалить подчеркивание и заменить его свойством border-bottom:
a { text-decoration: none; border-bottom:1px dotted; }Так как стандартное CSS text decoration underline мы удалили, будет отображаться только линия из точек:
То же самое можно сделать, чтобы получить пунктирное подчеркивание. Просто измените значение border-bottom на dashed:
Просто измените значение border-bottom на dashed:
a { text-decoration: none; border-bottom:1px dashed; }Еще один способ обратить внимание пользователей на ссылки — изменить цвет подчеркивания. Н забудьте, что цвет text underline CSS должен соответствовать используемой цветовой схеме:
a { text-decoration: none; border-bottom:1px solid red; }Хитрость в создании двойного подчеркивания заключается в изменении ширины рамки. Если создать рамку шириной в 1 пиксель, в результате получится два подчеркивания, которые выглядят как одно:
a { text-decoration: none; border-bottom:3px double; }Также можно использовать подчеркивание по умолчанию, чтобы создать альтернативное двойное подчеркивание. Например, чтобы одна из линий была двойной:
a { border-bottom:1px double; }Также можно использовать border-bottom для различных состояний ссылок. Использование псевдокласса :hover поможет улучшить опыт взаимодействия пользователей. Чтобы создать второе точечное подчеркивание, выводимое при наведении на ссылку курсора мыши, используйте следующий код и деактивацию CSS text decoration underline:
a { text-decoration: none; }
a:hover { border-bottom:1px dotted; }Вадим Дворниковавтор-переводчик статьи «How to Change Link Underlines on a Webpage»
html — Как создать эффект подчеркивания для зависших ссылок в CSS?
спросил
Изменено 13 дней назад
Просмотрено 12 тысяч раз
Я пытаюсь добиться такого стиля:
Как создать этот эффект с помощью CSS?
9 Используя :hover и установив border-bottom . Что-то вроде этого
Что-то вроде этого
ул{
стиль списка: нет;
заполнение: 0;
маржа: 0;
}
уль ли {
плыть налево;
поле: 0 5px;
}
уль ли а {
текстовое оформление: нет;
черный цвет;
}
уль ли: наведите {
нижняя граница: 2 пикселя сплошного красного цвета;
} <ул>
а {
отображение: встроенный блок;
положение: родственник;
текстовое оформление: нет;
выравнивание текста: по центру;
}
а: наведите: до {
содержание: '';
ширина: 100%;
высота: 100%;
положение: абсолютное;
слева: 0;
внизу: 0;
box-shadow: вставка 0 -10px 0 #11c0e5;
}
промежуток {
дисплей: блок;
ширина: 100 пикселей;
высота: 40 пикселей;
цвет фона: красный;
отступы сверху: 20px;
} тексты ссылок
3
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Анимированное подчеркивание при наведении (чистый CSS)
Я уверен, что вы видели принцип дизайна, используемый на многих современных веб-сайтах. Есть набор ссылок (обычно на панели навигации или как часть интерфейса с вкладками), и когда вы наводите на них курсор, появляется красивое анимированное подчеркивание, которое расширяется наружу от центра, а затем исчезает, как только вы убираете мышь. этого. Если вам интересно, как это было сделано, я рад сообщить вам, что есть способ сделать именно это, исключительно с помощью CSS (без участия JavaScript). Давайте начнем.
Есть набор ссылок (обычно на панели навигации или как часть интерфейса с вкладками), и когда вы наводите на них курсор, появляется красивое анимированное подчеркивание, которое расширяется наружу от центра, а затем исчезает, как только вы убираете мышь. этого. Если вам интересно, как это было сделано, я рад сообщить вам, что есть способ сделать именно это, исключительно с помощью CSS (без участия JavaScript). Давайте начнем.
Псевдоэлементы и псевдоклассы
Я подумал, что было бы неплохо начать с освежения знаний о псевдоэлементах и псевдоклассах. На самом деле нам нужно знать разницу между ними, потому что они очень похожи. Псевдоэлемент типа… временно преобразует часть вашего HTML в элемент, чтобы его можно было стилизовать самостоятельно. Если у вас возникли проблемы с пониманием этой концепции, рассмотрите селектор span::first-letter . Здесь рассматриваемый псевдоэлемент равен first-letter , который выбирает самую первую букву в диапазоне и оформляет ее в соответствии с установленными правилами. С другой стороны, псевдокласс — это стиль, который обычно не существует, но применяется к элементу при определенных условиях. Примером этого может служить псевдокласс
С другой стороны, псевдокласс — это стиль, который обычно не существует, но применяется к элементу при определенных условиях. Примером этого может служить псевдокласс :hover , который помогает нам применить другой набор стилей к элементу, когда пользователь наводит на него курсор мыши.
::после мыслейИтак, существует несколько способов добиться подчеркивания. Вы можете использовать любой из этих атрибутов CSS —
-
text-decoration(установитьподчеркивание) -
граница -
тень коробки
Однако по своему опыту я обнаружил, что использование псевдоэлемента ::after дает наилучшие и эстетически приятные результаты. Напомним, что ::after , в силу того, что он является псевдоэлементом, вроде создает новый элемент, которого раньше не было. В случае ::после , это элемент между содержимым и закрывающим тегом .
Кажется, существует распространенное заблуждение, что псевдоэлементы
::beforeи::afterсоздаются вне родительского элемента. Это не верно. На самом деле их имена относятся к их положению по отношению к содержимому (или внутреннему HTML, если хотите) внутри родителя. Оба они являются дочерними элементами элемента(ов), для которого они объявлены.
Итак, приступим к настройке. Наш HTML не должен быть сложным, достаточно одной или двух ссылок. Здесь нам не нужно ничего добавлять, потому что псевдоэлементы все равно будут созданы по нашему требованию.
Дом НовостиВойти в полноэкранный режимВыйти из полноэкранного режима
Давайте также применим некоторые стили по умолчанию для тегов a —
a {
отображение: встроенный блок;
ширина: 120 пикселей;
размер шрифта: 20px;
выравнивание текста: по центру;
цвет: помидор;
семейство шрифтов: "Segoe UI", Tahoma, Geneva, Verdana, без засечек;
вес шрифта: 600;
курсор: указатель;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Теперь мы создадим ::after псевдоэлемент, который существует, но скрыт при нормальных обстоятельствах —
a::after {
содержание: "";
дисплей: блок;
поле сверху: 10px;
поле слева: авто;
поле справа: авто;
высота: 2 пикселя;
ширина: 0 пикселей;
цвет фона: помидор;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Установка ширины на 0px — это то, что скрывает его от просмотра.

 link a {
link a {