Подчеркнутый текст силами HTML и CSS
Серёжа СыроежкинКопирайтер
5.06.2015
Подчеркнутый текст в HTML выделяется с помощью тега u HTML (от слова underline). Применяется он следующим образом (нужная часть текста помещается между тегами <u></u>):
Конструктор сайтов <u>"Нубекс"</u>
Но данный код считается невалидным, поэтому значительно эффективнее и правильнее использовать CSS-стили для декорации текста.
Подчеркнуть текст — CSS
Как мы уже говорили в статье Зачеркнутый текст, декорации текста задаются при помощи свойства text-decoration. Подчеркнутый текст задается параметром underline:
<!DOCTYPE html>
<html>
<head>
<title>Подчеркнутый текст с помощью CSS - "Нубекс"</title>
<meta charset="utf-8">
<style>
.underline {
text-decoration: underline;
}
</style>
</head>
<body>
<p>Конструктор сайтов <span>Нубекс"</span></p>
</body>
</html>Подчеркнуть текст с помощью CSS можно не только сплошной линией. Посмотрим, какими вариантами можно подчеркнуть текст:
Посмотрим, какими вариантами можно подчеркнуть текст:
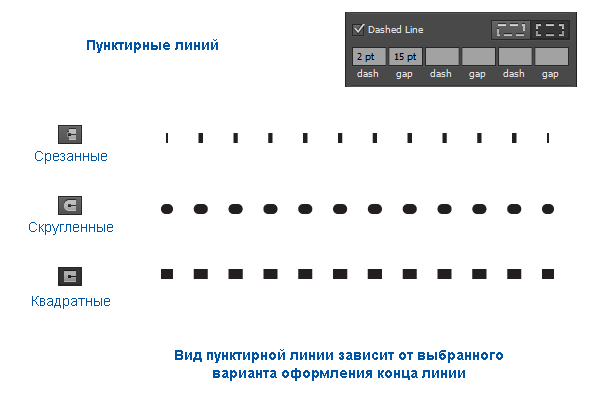
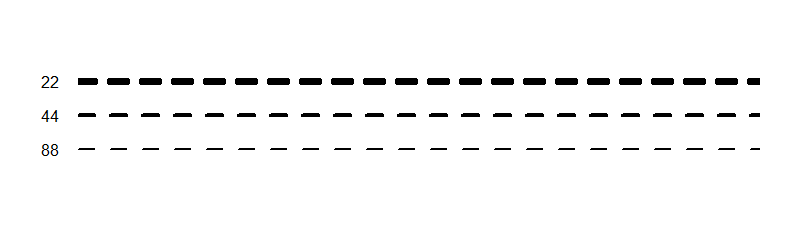
- Подчеркнуть текст пунктиром CSS:
<!DOCTYPE html> <html> <head> <title>Подчеркнутый пунктиром текст - "Нубекс"</title> <meta charset="utf-8"> <style> .dashed { border-bottom: 1px dashed blue; } </style> </head> <body> <p>Конструктор сайтов <span>Нубекс"</span></p> </body> </html> - Подчеркивание точками:
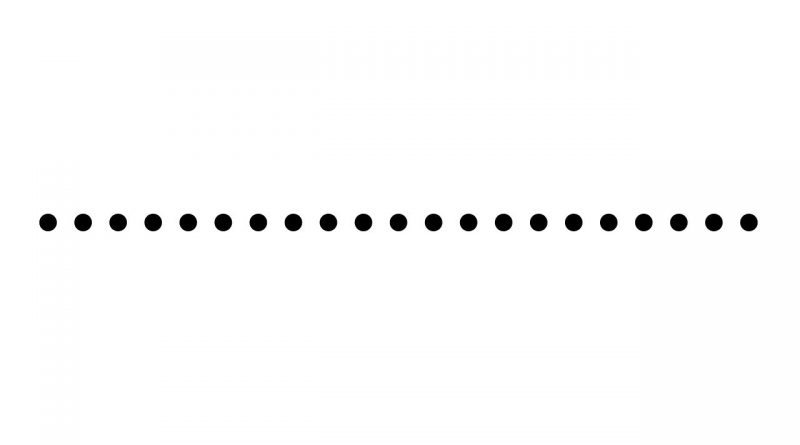
<!DOCTYPE html> <html> <head> <title>Подчеркнутый точками текст - "Нубекс"</title> <meta charset="utf-8"> <style> .dotted { border-bottom: 2px dotted blue; } </style> </head> <body> <p>Конструктор сайтов <span>Нубекс"</span></p> </body> </html> - Двойная черта:
<!DOCTYPE html> <html> <head> <title>Подчеркнутый двумя линиями текст - "Нубекс"</title> <meta charset="utf-8"> <style> .
Как видно из приведенных примеров, управлять стилем подчеркивания можно при помощи свойства border-bottom (нижняя граница). С помощью этого параметра можно задать тип подчеркивания, цвет, толщину.
Смотрите также:
- Шрифты CSS
- Тень текста
- Зачеркнутый текст HTML
- Жирный текст CSS
- Курсив CSS
магазин, разработка, контент, новости, домен, главная страница, клиенты, продвижение, реклама, соцсети, кнопки, функционал, html, текст, шрифты, html5, видео, звук, seo, история, css, фон, хостинг, дизайн, мобильная версия, посещаемость, фото, типографика, создание сайтов, ссылка, ошибки, проверка, Яндекс, Сайт для детского сада,
Раз в неделю мы отправляем дайджест с популярными статьями по теме образования
Адрес эл. почты*
почты*
Эффекты текста в HTML: подчеркивание, зачеркивание и другие
Форматирование текста и визуальные эффекты — это база HTML. В этом небольшом туториале вы можете найти коды HTML, которые видоизменяют визуально ваш текст. Итак, поехали.
- Зачеркивание текста
- Подчеркивание текта
- Жирный текст
- Увеличенный текст
- Наклоненный текст
- Верхний и нижний регистр
- Текст разного размера
- Подчеркивание пунктиром
- Текст с цветным фоном
- Двойное подчеркивание
- Текст в 3D рамке
- Разбитие текста на колонки
- Буквица
Зачеркивание текста
Что мы сделаем: Ваш текст будет здесь.
Зачем это может понадобиться — решать вам, а я приведу код, который поможем вам отобразить текст таким образом:
<s>Ваш текст будет здесь</s>
Подчеркивание текта
Что мы сделаем: Ваш текст будет здесь.
Здесь уже проще с применением: таким образом можно выделить ссылку, просто важный участок текст, на который читателю следует обратить внимание и так далее. Вот код подчеркивания текста:
<u>Ваш текст будет здесь</u>
Жирный текст
Жирный текст будет выглядеть таким образом: Ваш текст будет здесь.
И вот код HTML которым можно вывести такой тип текста:
<b>Ваш текст будет здесь</b>
Увеличенный текст
Вот как такой текст можно сделать:
<big>Ваш текст будет здесь</big>
Наклоненный текст
Один из базовых типов изменений текста выглядит так: Your text.
Выводится в HTML он таким образом:
<i>Ваш текст будет здесь</i>
Верхний и нижний регистр
Верхний регистр: Какой-то текст тут тоже текст
Нижний регистр: Какой-то текст тут тоже текст
Верхний регистр на HTML можно вывести таким образом:
Здесь будет основной текст<sup>а тут верхний регистр</sup>
А нижний можно сделать так:
Здесь будет основной текст<sub>а тут нижний регистр</sub>
Текст разного размера
Полезная штука, без большого количества кодов и примеров он выводится таким образом:
<font size="+3">Ваш текст будет здесь</font>
Число можно изменить на свое. Можно вставить и отрицательное значение — это допустимо и, как не сложно догадаться, уменьшает размер вашего текста.
Можно вставить и отрицательное значение — это допустимо и, как не сложно догадаться, уменьшает размер вашего текста.
Подчеркивание пунктиром
Тоже довольно распространенный эффект, который выводится в HTML таким образом:
<span>Текст, подчеркнутый пунктиром</span>
Текст с цветным фоном
Код будет выглядеть таким образом:
<span>Цветной текст с цветным фоном</span>
Результат исполнения кода будет таким:
Цветной текст с цветным фоном
Двойное подчеркивание
Код такого текста выглядит таким образом (значения можно менять на свои):
<span>Текст, подчеркнутый двойной чертой</span>
Исполнение кода:
Текст, подчеркнутый двойной чертой
Текст в 3D рамке
Очень интересный визуальный эффект и мне кажется он может найти свое применение на вашем сайте:
<span> Ваш текст в объемной 3D-рамке</span>
Результат исполнения будет выглядеть так:
Ваш текст в объемной 3D-рамке
Разбитие текста на колонки
Код выглядит таким образом:
<table width=100%>
<tr><td width=50%>
текст левой колонки
<td width=50%>
текст правой колонки
</table>
Исполнение кода:
| текст левой колонки | текст правой колонки |
Примечательно, что WordPress, на котором работает этот блог, в этом случае добавляет таблицу.
Буквица
Напоследок я решил оставить буквицу. Вот код (опять же, значения можете изменять по своему усмотрению):
<font size="+4" face="Monotype Corsiva" color="#0000FF">В</font> <i>некотором царстве…</i>
Вот исполнение:
Внекотором царстве…
text-decoration-style — CSS: Каскадные таблицы стилей
Свойство CSS text-decoration-style задает стиль строк, указанный параметром text-decoration-line . Стиль применяется ко всем строкам, заданным с помощью text-decoration-line .
Если указанное украшение имеет определенное семантическое значение, например сквозная строка, означающая, что некоторый текст был удален, авторам рекомендуется обозначать это значение с помощью тега HTML, например . Поскольку в некоторых случаях браузеры могут отключать стилизацию, смысловое значение в такой ситуации не исчезнет. 
При одновременной настройке нескольких свойств line-decoration может оказаться более удобным вместо этого использовать сокращенное свойство text-decoration .
/* Значения ключевых слов */ стиль оформления текста: сплошной; стиль оформления текста: двойной; стиль оформления текста: пунктирный; стиль оформления текста: пунктир; стиль оформления текста: волнистый; /* Глобальные значения */ стиль оформления текста: наследовать; стиль оформления текста: начальный; стиль оформления текста: вернуться; стиль оформления текста: вернуть слой; стиль оформления текста: не установлен;
Значения
- сплошные
Рисует одну линию.
- двойной
Рисует двойную линию.
- с точкой
Рисует пунктирную линию.
- пунктир
Рисует пунктирную линию.
- волнистый
Рисует волнистую линию.

- -moz-нет Нестандартный
Не рисует линию. Вместо этого используйте
text-decoration-line: none.
| Исходное значение | сплошной |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter и ::first-line . |
| Унаследовано | нет |
| Расчетное значение | как указано |
| Тип анимации | дискретный |
text-decoration-style =
сплошной |
двойной |
пунктирная |
пунктир |
волнистый
Установка волнистой линии подчеркивания
Красная волнистая линия создается следующим образом:
CSS
.wavy { строка оформления текста: подчеркивание; стиль оформления текста: волнистый; цвет оформления текста: красный; }
HTML
Под этим текстом красная волнистая линия.
Результаты
| Спецификация |
|---|
| Модуль оформления текста CSS уровня 3 # text-decoration-style-property |



 wavy {
строка оформления текста: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: красный;
}
wavy {
строка оформления текста: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: красный;
}


 А атрибут title создает всплывающую подсказку для пользователя, когда он наводит курсор на элемент:
А атрибут title создает всплывающую подсказку для пользователя, когда он наводит курсор на элемент:
