Основы CSS — подключение style.css. Теги header, h2, идентификатор id и класс class
Стили в верстке сайта подключаются отдельным файлом.
В этой же папке рядом с index.html создайте файл style.css. Создается файл так же, как index.html — щелкните правой кнопкой мыши, создайте текстовый файл и полностью переименуйте его в style.css.
Теперь откройте index.html в Sublime Text, удалите из него весь код и вставьте следующий код:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок страницы</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h2>Мой первый сайт</h2>
</header>
</body>
</html>Файл style.css тоже откройте в Sublime Text, и вставьте следующий код:
body{
background-color: gray;
}
#header{
background-color: #fff;
}
.h2{
font-size: 30px;
color: #000;
text-align: center;
margin: 0;
padding-top: 20px;
padding-bottom: 20px;
}Сохраните оба файла (Ctrl+S) и откройте index.
Если что-то не получилось, сперва убедитесь, что Вы точно сохранили оба файла. А затем обновите страницу браузера сочетанием клавиш Ctrl+F5.
В будущем всегда обновляйте сайт в браузере сочетанием клавиш Ctrl+F5. Зачем это нужно, объясню позже.
Изменения в файле index.html
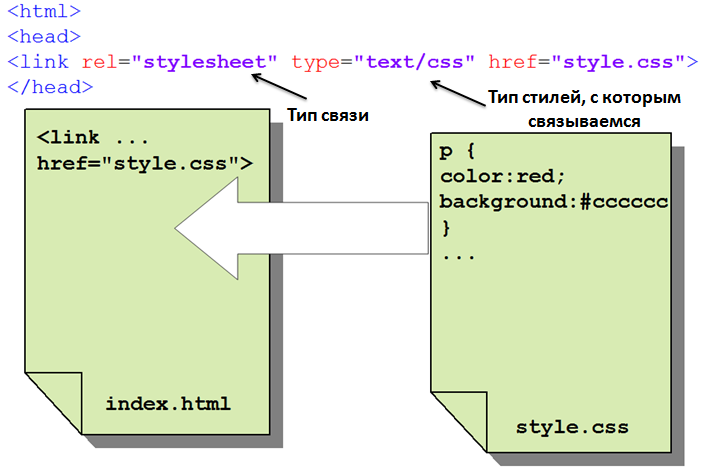
Разберемся, что изменилось в index.html. В <head> появилась строка <link rel=»stylesheet» href=»style.css»>. Таким образом подключаются файлы стилей, здесь мы подключили файл style.css.
В теге <body> изменилось все. Появился новый тег <header>, он говорит о том, что здесь будет содержаться вся верхняя часть сайта, так называемая «шапка» сайта. А в теге <header> есть тег <h2>, в который пишется главный заголовок отображаемый на странице. h2 — это очень важный тег для поисковых систем (таких как Яндекс и Google).
h2 должен быть только один на всей странице сайта. Также, есть h3, h4, h5, h5, h6, их может быть сколько угодно на странице, но они должны отображать логику страницы: h3 — это второй заголовок, h4 — третий заголовок и т. д.
д.
У тега header есть id — это идентификатор тега. У тега h2 есть class. Для чего нужны id и class Вы увидите сейчас в style.css. Здесь только сразу скажу, что конкретный id должен быть только один на странице. То есть указывать уже нигде нельзя, можно будет указать, например,.
Значения атрибутов class могут быть одинаковыми у сколь угодно элементов (тегов).
Обратите внимание на полностью бесплатный курс HTML, на котором Вы быстро сможете стать экспертом верстки.
Разбор файла style.css
body обращается к <body> в index.html, и задает ему серый задний фон (background-color: gray;). Здесь background-color называется CSS-свойством, а gray — это значение CSS-свойства.
Аналогично #header обращается к, а .h2 обращается к class=»h2″. То есть через # обращаемся к id, а через точку обращаемся к class.
Здесь body, #header и .h2 называются CSS-селекторами.
Вообще, в id и class можно задавать любые произвольные значения, хоть. Но желательно, чтобы их значения отображали целевое назначение html-элемента (тега).
Но желательно, чтобы их значения отображали целевое назначение html-элемента (тега).
Свойства CSS пишутся на английском: font-size — размер шрифта, color — цвет, text-align — выровнять текст и т.д.
Описание CSS-свойств в style.css
background-color — цвет заднего фона. Весь элемент будет окрашен в указанный цвет. Некоторые значения цвета можно писать прямо словами (gray, white, black, red и т.д.), но обычно для этого используют HEX-формат. Если не знаете, что это то пока не задумывайтесь об этом.
font-size — размер шрифта. Здесь задан в пикселях (px) — основной единице измерения для числовых значений в CSS
color — цвет шрифта
text-align — расположение текста по горизонтале
margin — внешние отступы элемента. Каждые элемент имеет свои границы, как деталь страницы сайта. И элементу можно задать отступы от соседних элементов. Пока просто запомните это.
padding-top — внутренний отступ от верха элемента. Если внутри элемента находится другой элемент, то можно указать, что внутренний находится на некотором расстоянии от границы внешнего. Тоже пока просто запомните.
Тоже пока просто запомните.
Это был достаточно объемный урок, в котором Вы узнали много новой полезной информации. Вы все ближе к тому, чтобы профессионально верстать качественные сайты!
HTML и CSS — тема легкая и интересная, а также достаточно широкая, поэтому поехали дальше!
Работа с CSS | Vue CLI
Проекты Vue CLI предоставляют поддержку для PostCSS, CSS-модулей, а также пре-процессоров, включая Sass, Less и Stylus.
Указание ссылок на ресурсы
Весь скомпилированный CSS обрабатывается css-loader, который будет парсить url() и разрешать их как зависимостями модуля. Это означает, что вы можете ссылаться на ресурсы, используя относительные пути на основе локальной файловой структуры. Обратите внимание, что если вы хотите ссылаться на файл внутри npm-зависимости или через псевдоним webpack, путь должен начинаться с префикса  10 sass
10 sass
Теперь вы можете импортировать соответствующие типы файлов, или использовать их синтаксис внутри файлов *.vue с помощью:
<style lang="scss"> $color: red; </style>
Совет по производительности Sass
Обратите внимание, при использовании Dart Sass синхронная компиляция вдвое быстрее асинхронной по умолчанию, из-за накладных расходов на асинхронные коллбэки. Чтобы избежать их можно воспользоваться пакетом fibers для вызова асинхронных импортёров по пути синхронного кода. Для этого просто установите
npm install -D fibers
Также имейте в виду, поскольку это нативный модуль, то могут возникнуть различные проблемы совместимости, в зависимости от ОС и окружения сборки. В таких случаях выполните npm uninstall -D fibers для устранения проблемы.
Автоматические импорты
Если вы хотите автоматически импортировать файлы (для цветов, переменных, примесей. ..), можно использовать style-resources-loader. Вот пример для stylus, который импортирует
..), можно использовать style-resources-loader. Вот пример для stylus, который импортирует
// vue.config.js
const path = require('path')
module.exports = {
chainWebpack: config => {
const types = ['vue-modules', 'vue', 'normal-modules', 'normal']
types.forEach(type => addStyleResource(config.module.rule('stylus').oneOf(type)))
},
}
function addStyleResource (rule) {
rule.use('style-resource')
.loader('style-resources-loader')
.options({
patterns: [
path.resolve(__dirname, './src/styles/imports.styl'),
],
})
}
Вы также можете использовать vue-cli-plugin-style-resources-loader.
PostCSS
Vue CLI использует PostCSS внутри себя.
Вы можете настроить PostCSS через .postcssrc или любую другую конфигурацию, которая поддерживается postcss-load-config, а также настраивать postcss-loader через опцию css. в файле  loaderOptions.postcss
loaderOptions.postcssvue.config.js.
Плагин autoprefixer включён по умолчанию. Чтобы определить целевые браузеры используйте поле browserslist в файле package.json.
Примечание о префиксных CSS правилах
В сборке для production Vue CLI оптимизирует ваш CSS и удаляет ненужные префиксные правила CSS, основываясь на целевых браузерах. С
CSS-модули
CSS-модули в файлах *.vue доступны из коробки с помощью <style module>.
Для импорта CSS или других файлов пре-процессоров в качестве CSS-модулей в JavaScript, необходимо чтобы имя файла заканчивалось на .module.(css|less|sass|scss|styl):
import styles from './foo.module.css' // работает для всех поддерживаемых пре-процессоров import sassStyles from './foo.module.scss'
Если вы не хотите указывать . в именах файлов, установите 
css.requireModuleExtension в false внутри файла vue.config.js:
// vue.config.js
module.exports = {
css: {
requireModuleExtension: false
}
}
Если вы хотите настроить генерируемые имена классов для CSS-модулей, вы можете сделать это с помощью опции css.loaderOptions.css в vue.config.js. Все настройки css-loader поддерживаются, например localIdentName и camelCase:
// vue.config.js
module.exports = {
css: {
loaderOptions: {
css: {
// Примечание: формат конфигурации отличается между Vue CLI v4 и v3
// Для пользователей Vue CLI v3, обратитесь к документации css-loader v1
// https://github.com/webpack-contrib/css-loader/tree/v1.0.1
modules: {
localIdentName: '[name]-[hash]'
},
localsConvention: 'camelCaseOnly'
}
}
}
}
Передача настроек в загрузчики пре-процессоров
Иногда может возникнуть необходимость передать настройки в загрузчик пре-процессора для webpack. Вы можете сделать это с помощью опции
Вы можете сделать это с помощью опции css.loaderOptions в vue.config.js
// vue.config.js
module.exports = {
css: {
loaderOptions: {
// передача настроек в sass-loader
// @/ это псевдоним к каталогу src/ поэтому предполагается,
// что у вас в проекте есть файл `src/variables.scss`
// Примечание: эта опция называется "prependData" в sass-loader v8
sass: {
additionalData: `@import "~@/variables.sass"`
},
// по умолчанию опция `sass` будет применяться к обоим синтаксисам
// потому что синтаксис `scss` по сути также обрабатывается sass-loader
// но при настройке опции `prependData` синтаксис `scss` требует точку с запятой
// в конце оператора, в то время как для `sass` точки с запятой не требуется
// в этом случае синтаксис `scss` можно настроить отдельно с помощью опции `scss`
scss: {
additionalData: `@import "~@/variables.
scss";`
},
// передача настроек Less.js в less-loader
less:{
// http://lesscss.org/usage/#less-options-strict-units `Global Variables`
// `primary` — имя поля глобальных переменных
globalVars: {
primary: '#fff'
}
}
}
}
}
Загрузчики которые можно настраивать с помощью опции loaderOptions
- css-loader
- postcss-loader
- sass-loader
- less-loader
- stylus-loader
Совет
Это предпочтительнее, чем вручную обращаться к конкретным загрузчикам, используя chainWebpack, потому что настройки необходимо применять в нескольких местах, где используется соответствующий загрузчик.
Два способа загрузить только тот CSS, который вам нужен
CSS, что означает каскадные таблицы стилей, — это язык стилей, используемый для представления контента на веб-сайте.
Таблица стилей может быть включена в веб-страницу различными способами; вы можете встроить тег , который ссылается на внешний файл CSS, вы можете встроить стили внутри или внутри блока

