position — CSS | MDN
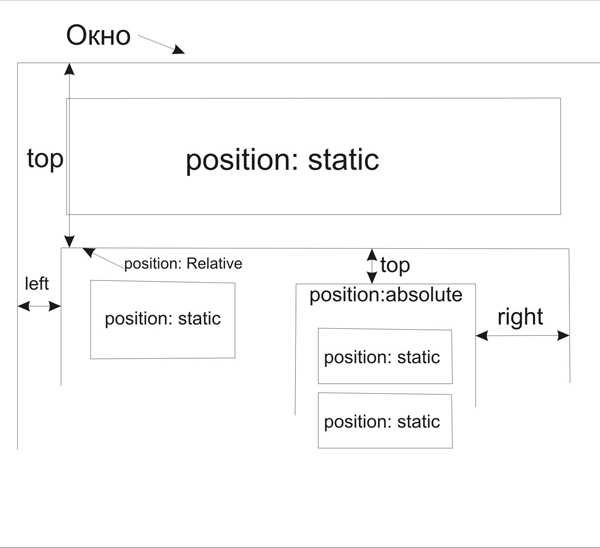
Свойство CSSposition указывает, как элемент позиционируется в документе. top, right, bottom и left (en-US) определяют конечное местоположение позиционированных элементов.
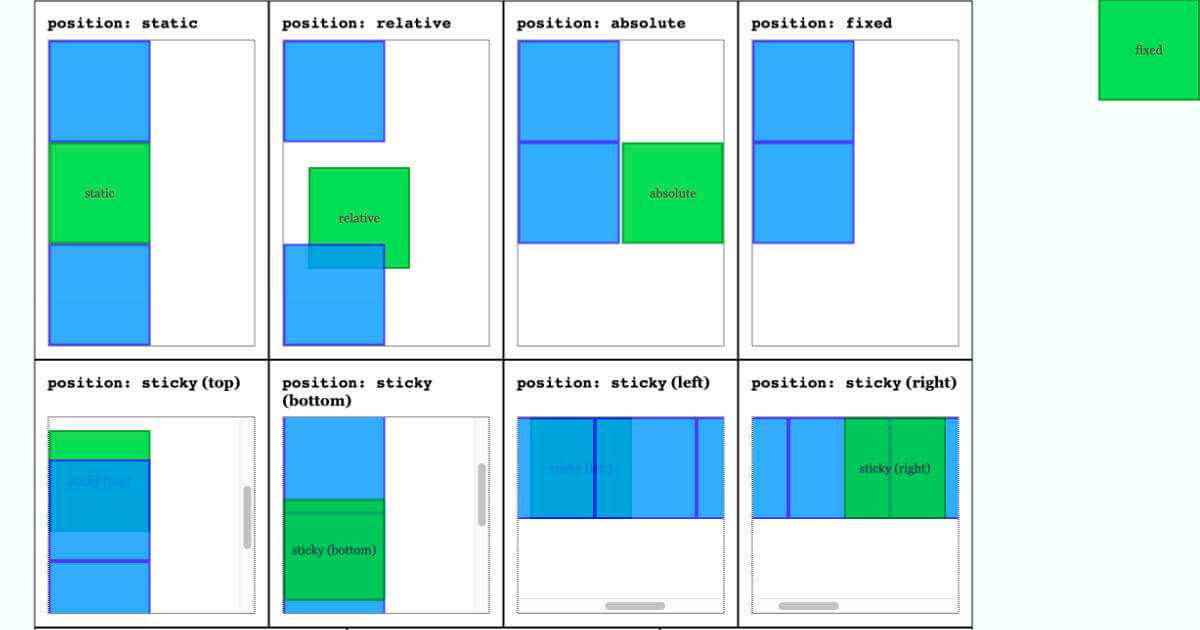
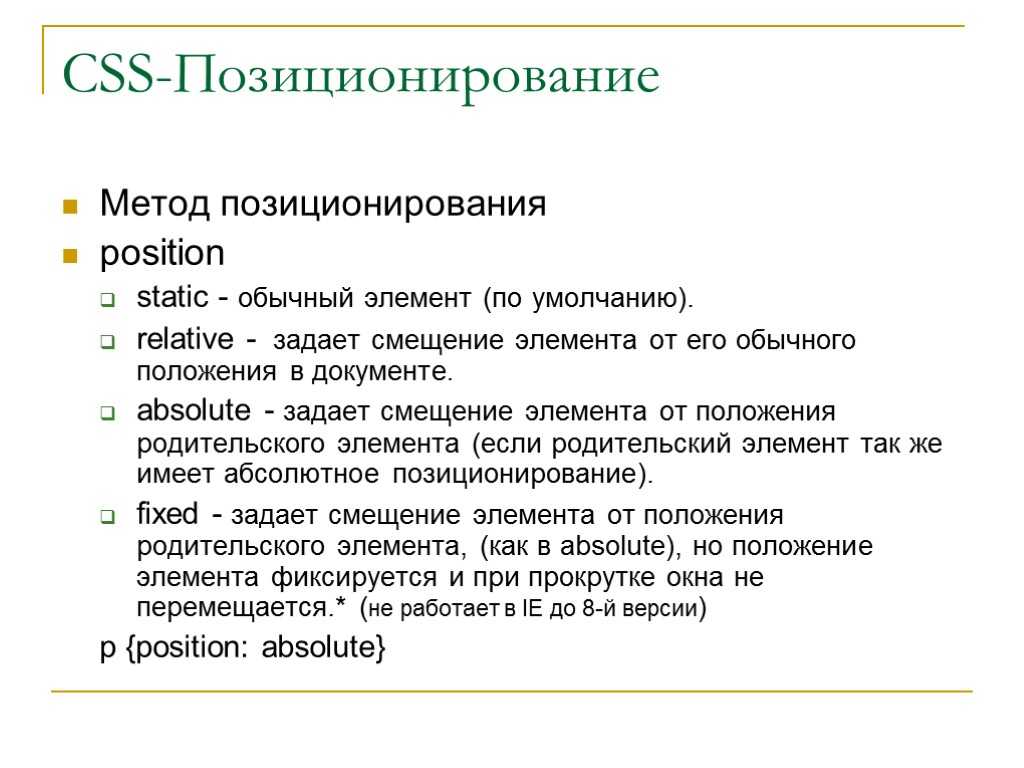
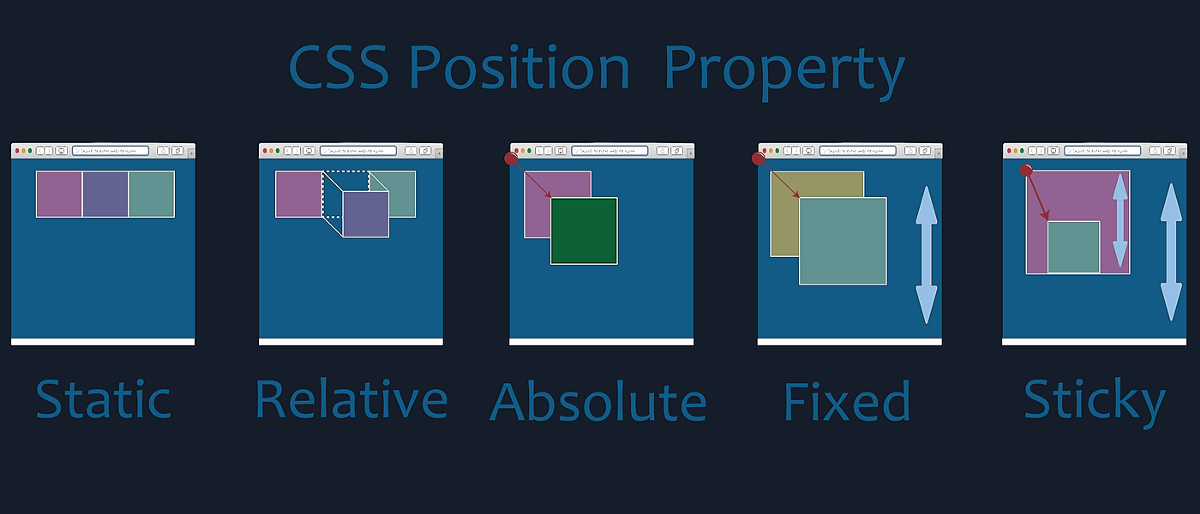
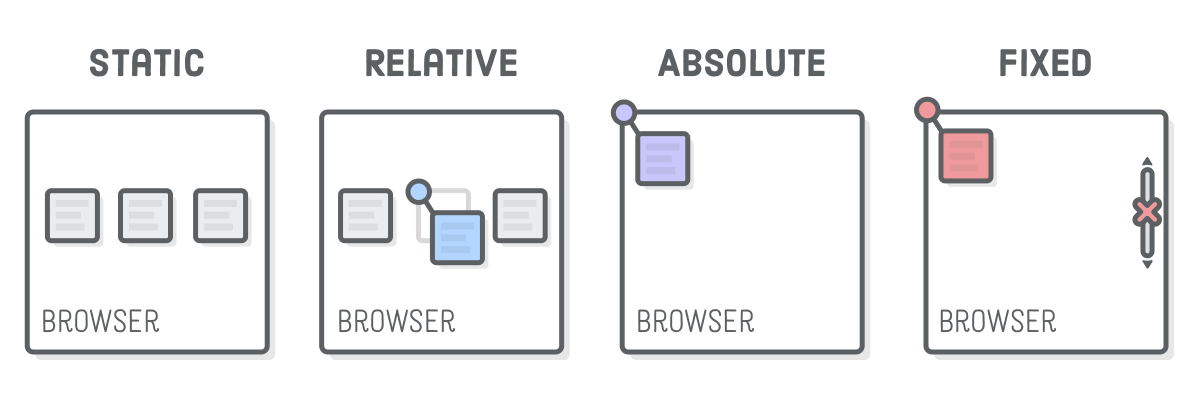
Типы позиционирования
- Позиционируемый элемент — это элемент, у которого
вычисленное значениеpositionявляетсяrelative,absolute,fixedлибоsticky. (Другими словами, это все, кромеstatic.) - Относительно позиционируемый элемент является элементом,
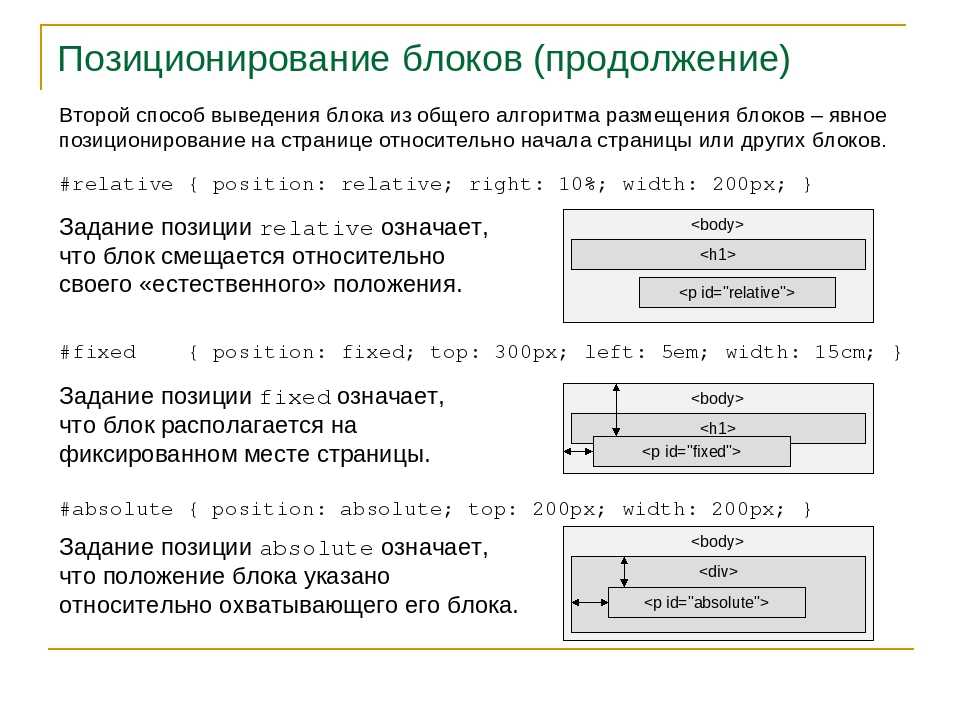
вычисленное значениеpositionкоторого являетсяrelative. Свойстваtopиbottomопределяют смещение по вертикали от его нормального положения; свойстваleft(en-US) иrightзадают горизонтальное смещение.
- Абсолютно позиционируемый элемент — это элемент, чьё
вычисленное значениеpositionявляетсяabsoluteилиfixed.top,right,bottomиleft(en-US)содержащего блок элемента. (Содержащий блок является предком, относительно которого расположен элемент.) Если элемент имеет поля, они добавляются к смещению. Элемент устанавливает новый контекст форматирования блока (BFC) для своего содержимого. - Элемент с липкой позицией — это элемент, у которого
значение вычисленногоpositionявляетсяsticky. Он рассматривается как относительно позиционированный до тех пор, покасодержащий его блокне пересечёт указанный порог (например, установкаtopв значение, отличное отauto) внутри его корня потока (или в контейнере, в котором он прокручивается), после чего он обрабатывается как «застрявший» до тех пор, пока не встретит противоположный край
В большинстве случаев абсолютно позиционированные элементы, которые имеют height и width установленные в auto, имеют размер, соответствующий их содержимому. Тем не менее, незамещаемые, абсолютно позиционированные элементы можно сделать такими, чтобы они заполнили доступное вертикальное пространство, указав как top, так и bottom, и оставляя height неопределённым (то есть , auto). Ими также можно заполнить доступное горизонтальное пространство, указав как right, и оставляя width как auto.
За исключением только что описанного случая (абсолютно позиционированных элементов, заполняющих доступное пространство):
- Если указаны
topиbottom(технически, неauto) — приоритет будет уtop. - Если указаны
leftиright: приоритет будет уleft, когдаdirectionltr(английский язык, горизонтальный японский и т.
right, когдаdirectionявляетсяrtl(персидский , Арабский, иврит и т. д.).
Свойство position указывается как одно ключевое слово, выбранное из списка значений ниже.
Значения
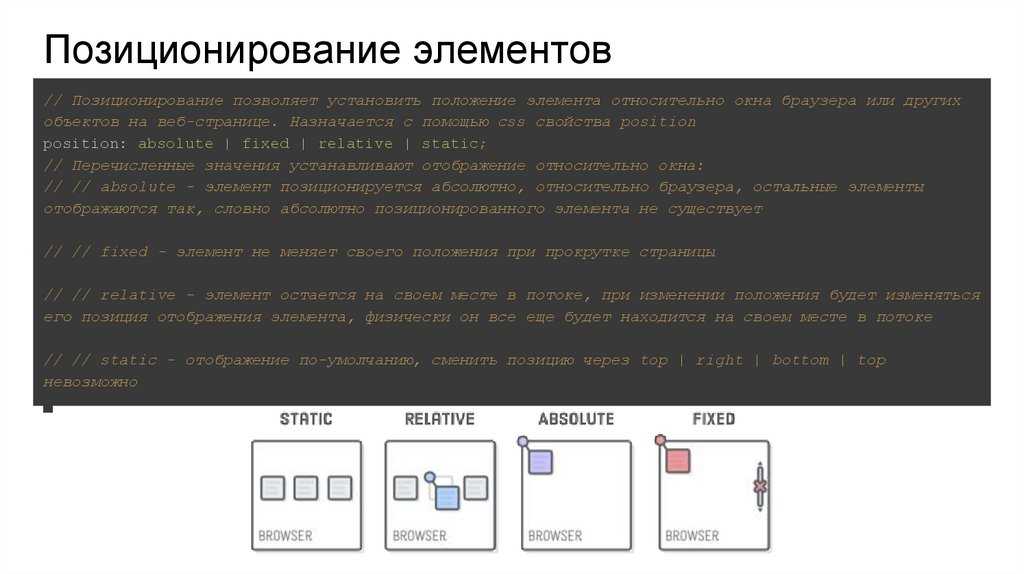
staticЭто значение позволяет элементу находиться в обычном его состоянии, расположенном на своём месте в документе. Свойства
top,right,bottom,leftиz-indexне применяются к данному элементу. Это значение по умолчанию.relativeЭлемент позиционируется в соответствии с нормальным потоком документа, а затем смещается относительно себя на основе значений
top,right,bottomиleft. Смещение не влияет на положение любых других элементов; таким образом, пространство, заданное для элемента в макете страницы, такое же, как если бы позиция былаstatic. Это значение создаёт новый
Это значение создаёт новый контекст наложения, когда значениеz-indexнеauto. Его влияние на элементыtable-row,table-column,table-cellиtable-captionне определено.absoluteЭлемент удаляется из обычного потока документов, и для элемента в макете страницы не создаётся пробела. Он расположен относительно его ближайшего относительно позиционированного предка, если таковой имеется; в противном случае он помещается относительно исходного
содержащего блока. Его конечная позиция определяется значениямиtop,right,bottom, иleft.Это значение создаёт новыйконтекст наложения, когда значениеz-indexнесворачиваютсяс другими полями.fixedЭлемент выбивается из обычного потока документа, и для элемента в макете страницы не создаётся пространство.
 Он позиционируется относительно исходного
Он позиционируется относительно исходного содержащего блока, установленного viewport, за исключением случаев, когда один из его предков имеет свойствоtransform,perspective, илиfilter, установленное на что-то иное, кромеnone(см. CSS Transforms Spec), и в этом случае этот предок ведёт себя как содержащий блок. (Обратите внимание, что существуют несогласованности браузера сfilter, способствующими содержанию формирования блоков.) Его конечная позиция определяется значениямиtop,right,bottomиleft.Это значение всегда создаёт новыйконтекст наложения. В печатных документах элемент помещается в одно и то же положение на каждой странице.stickyЭлемент позиционируется в соответствии с нормальным потоком документа, а затем смещается относительно его ближайшего прокручивающего предка и
содержащего блокаtop,right,bottom, иleft. Смещение не влияет на положение любых других элементов.Это значение всегда создаёт новый
Смещение не влияет на положение любых других элементов.Это значение всегда создаёт новый контекст наложения. Обратите внимание, что липкий элемент «прилипает» к его ближайшему предшественнику, имеющему «механизм прокрутки» (созданный приoverflowравномhidden,scroll,autoилиoverlay), даже если тот не является ближайшим фактически прокручивающим предком. Это эффективно препятствует любому «липкому» поведению (см. Github issue on W3C CSSWG).
Формальный синтаксис
position =
static | (en-US)
relative | (en-US)
absolute | (en-US)
sticky | (en-US)
fixed | (en-US)
running( )
Относительное позиционирование
Относительно позиционированные элементы смещены на определённую величину от их обычной позиции в документе, но без смещения, влияющего на другие элементы. В приведённом ниже примере обратите внимание, как размещаются другие элементы, как если бы «Two» занимало пространство своего обычного расположения.
В приведённом ниже примере обратите внимание, как размещаются другие элементы, как если бы «Two» занимало пространство своего обычного расположения.
HTML
<div>One</div> <div>Two</div> <div>Three</div> <div>Four</div>
CSS
.box {
display: inline-block;
width: 100px;
height: 100px;
background: red;
color: white;
}
#two {
position: relative;
top: 20px;
left: 20px;
background: blue;
}
Абсолютное позиционирование
Элементы, расположенные относительно друг друга, остаются в нормальном потоке документа. В противоположность этому, элемент с абсолютным позиционированием, выбивается из потока; таким образом, другие элементы располагаются без учёта абсолютных. Абсолютно позиционируемый элемент располагается относительно его ближайшего предка (который не является  также определение W3C), который содержит блок корневого элемента документа.
также определение W3C), который содержит блок корневого элемента документа.
Простой пример:
<h2>Абсолютное позиционирование</h2> <p>Я базовый элемент уровня блока. Мои соседи сидят на новых строках ниже меня.</p> <p>По умолчанию моя ширина 100% ширины родителя и я достиг такого же высокого уровня, как и весь дочерний контент. Наша общая ширина и высота - это наш контент+заполнение+ширина/высота границы.</p> <p>Мы отделены нашей маржой. Из-за развала края мы отделены шириной одного из наших полей, а не обоих.</p> <p>встроенные элементы <span>как этот</span> и <span>вот этот</span> будут сидеть в одной строке друг с другом и соседними текстовыми узлами, если в ней есть место. Переполнение встроенных элементов <span>перейдёт на новую строку, если это возможно, - как содержимое этого текста</span>, или просто перейдёт к новой строке, а если нет, то встанет, как это изображение:<img src="long.jpg"></p>
body {
width: 500px;
margin: 0 auto;
}
p {
background: aqua;
border: 3px solid blue;
padding: 10px;
margin: 10px;
}
span {
background: red;
border: 1px solid black;
}
.positioned {
position: absolute;
background: yellow;
top: 30px;
left: 30px;
}
Фиксированное позиционирование
Фиксированное позиционирование аналогично абсолютному, за исключением того, что блок, содержащий элемент, является начальным содержащим блоком, установленным в окне просмотра, если только у какого-либо предка не было transform, perspective, или свойства filter, отличное от none (см. CSS Transforms Spec), из-за чего этот предок занимает место элементов, содержащих блок. Это можно использовать для создания «плавающего» элемента, который остаётся в том же положении независимо от прокрутки. В приведённом ниже примере окно c id="one" фиксируется в 80 пикселях от верхней части страницы и в 10 пикселях слева. Даже после прокрутки оно остаётся в том же месте относительно окна просмотра.
Даже после прокрутки оно остаётся в том же месте относительно окна просмотра.
HTML
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus.
Nam congue tortor eget pulvinar lobortis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim.
Sed velit augue, pretium a sem aliquam, congue porttitor tortor. Sed tempor nisl a lorem consequat, id maximus erat aliquet.
Sed sagittis porta libero sed condimentum. Aliquam finibus lectus nec ante congue rutrum.
Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus. </p>
<div>One</div>
</div>
Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim.
Sed velit augue, pretium a sem aliquam, congue porttitor tortor. Sed tempor nisl a lorem consequat, id maximus erat aliquet.
Sed sagittis porta libero sed condimentum. Aliquam finibus lectus nec ante congue rutrum.
Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus. </p>
<div>One</div>
</div>
CSS
.box {
background: red;
width: 100px;
height: 100px;
margin: 20px;
color: white;
}
#one {
position: fixed;
top: 80px;
left: 10px;
}
.outer {
width: 500px;
height: 500px;
overflow: scroll;
padding-left: 150px;
}
Липкое позиционирование
Липкое позиционирование можно рассматривать как гибрид относительного и фиксированного позиционирования. Липкий позиционированный элемент обрабатывается как относительно позиционированный до тех пор, пока он не пересечёт заданный порог, после чего он будет считаться фиксированным, пока не достигнет границы его родителя. Например…
Например…
#one { position: sticky; top: 10px; }
… позиционирует элемент с id «one» относительно до тех пор, пока видовой экран не будет прокручен таким образом, чтобы элемент был меньше 10 пикселей от вершины. Помимо этого порога элемент будет зафиксирован на 10 пикселей сверху.
Типичное использование для липкого позиционирования — для заголовков в алфавитном списке. Заголовок «B» появится чуть ниже элементов, начинающихся с «A», пока они не будут прокручиваться за кадром. Вместо того, чтобы скользить за кадром с остальной частью содержимого, заголовок «B» затем останется фиксированным в верхней части окна просмотра, пока все элементы «B» не будут прокручиваться на экране, и в этот момент он будет закрыт «C», заголовок и т. д.
Вы должны указать порог с по крайней мере одним из top, right, bottom, или left (en-US) для того, чтобы липкое позиционирование могло вести себя так, как ожидалось. В противном случае он будет неотличим от относительного позиционирования.
В противном случае он будет неотличим от относительного позиционирования.
HTML
<div>
<dl>
<dt>A</dt>
<dd>Andrew W.K.</dd>
<dd>Apparat</dd>
<dd>Arcade Fire</dd>
<dd>At The Drive-In</dd>
<dd>Aziz Ansari</dd>
</dl>
<dl>
<dt>C</dt>
<dd>Chromeo</dd>
<dd>Common</dd>
<dd>Converge</dd>
<dd>Crystal Castles</dd>
<dd>Cursive</dd>
</dl>
<dl>
<dt>E</dt>
<dd>Explosions In The Sky</dd>
</dl>
<dl>
<dt>T</dt>
<dd>Ted Leo & The Pharmacists</dd>
<dd>T-Pain</dd>
<dd>Thrice</dd>
<dd>TV On The Radio</dd>
<dd>Two Gallants</dd>
</dl>
</div>
CSS
* {
box-sizing: border-box;
}
dl {
margin: 0;
padding: 24px 0 0 0;
}
dt {
background: #B8C1C8;
border-bottom: 1px solid #989EA4;
border-top: 1px solid #717D85;
color: #FFF;
font: bold 18px/21px Helvetica, Arial, sans-serif;
margin: 0;
padding: 2px 0 0 12px;
position: -webkit-sticky;
position: sticky;
top: -1px;
}
dd {
font: bold 20px/45px Helvetica, Arial, sans-serif;
margin: 0;
padding: 0 0 0 12px;
white-space: nowrap;
}
dd + dd {
border-top: 1px solid #CCC;
}
Убедитесь, что элементы, расположенные с absolute или fixed значением, не затеняют другой контент при увеличении страницы, увеличивая размер текста.
- MDN Understanding WCAG, Guideline 1.4 explanations
- Visual Presentation: Understanding SC 1.4.8 | Understanding WCAG 2.0
Производительность и доступность
Элементы прокрутки, содержащие fixed или sticky контент, могут вызвать проблемы с производительностью и доступностью. Когда пользователь прокручивает страницу, браузер должен перерисовать sticky или fixed контент в новом месте. В зависимости от содержимого, которое необходимо перерисовать, производительности браузера и скорости обработки устройства, браузер может не справиться с перерисовкой со скоростью 60 кадров в секунду, что вызывает проблемы с доступностью для людей с чувствительностью и раздражением для всех. Одним из решений является добавление will-change: transform к позиционированным элементам для визуализации элемента на его собственном уровне, повышения скорости перерисовки и, следовательно, повышения производительности и доступности.
| Спецификация | Статус | Коммент |
|---|---|---|
| CSS Level 2 (Revision 1) Определение ‘position’ в этой спецификации. | Рекомендация | |
| CSS Positioned Layout Module Level 3 Определение ‘position’ в этой спецификации. | Рабочий черновик | Добавляет значение свойства sticky |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
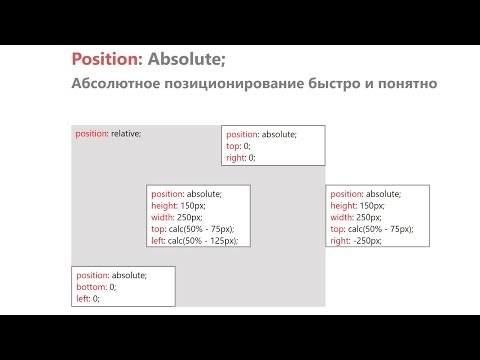
Абсолютное позиционирование в CSS: понять раз и навсегда
Вы все еще не понимаете как работает абсолютное позиционирование в CSS и теряете элементы на экране? Давайте разбираться в этой магии.
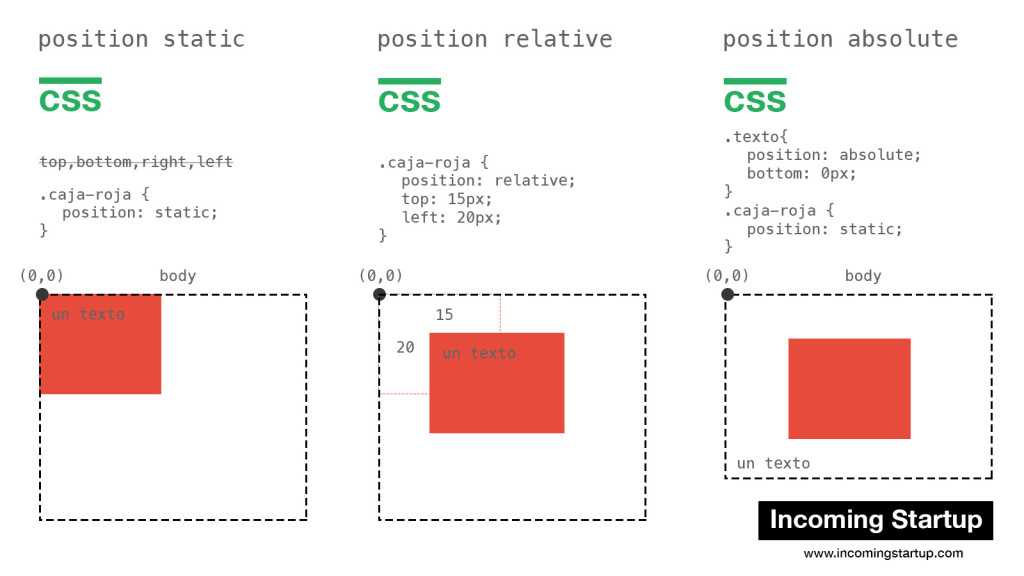
Введение в позиционирование
Когда вы устанавливаете
position: absolute, на первый план выходит не сам элемент, а его родительский контейнер, ведь относительно него и осуществляется позиционирование в CSS. Сложность в том, что это не всегда непосредственный родитель элемента.Рассмотрим код с четырьмя дивами, вложенными друг в друга по принципу матрешки.
<body> <div> <div> <div> <div></div> </div> </div> </div> </body>
Блоки box-1, box-2 и box-3 для красоты отцентрированы с помощью свойств margin: auto и свойств flex CSS. Блок box-4 остается в своей дефолтной позиции в потоке документа.
body {
display: flex;
}
.box-1,
.box-2,
.box-3 {
display: flex;
margin: auto;
}Все 4 элемента имеют позиционирование по умолчанию. На данный момент верстка выглядит следующим образом:
.box-4 без позиционированияОтносительно чего позиционируем?
Чтобы спозиционировать себя, элемент должен знать две вещи:
- какой родитель станет точкой отсчета;
- величину смещения относительно точки отсчета (сверху, снизу, справа или слева).
Если определить position: absolute для box-4, этот элемент покинет нормальный поток документа. Но сейчас он остается на своем месте, так как координаты смещения не заданы. Если в CSS ширина элемента не определена, она будет равна ширине его содержимого (плюс паддинги и рамка).
Теперь добавим свойства top: 0 и left: 0. Элемент должен определить, какой родительский контейнер станет точкой отсчета для этих координат. Ей становится ближайший элемент с нестатической позицией (чаще всего
Ей становится ближайший элемент с нестатической позицией (чаще всего position: relative). box-4 начинает поочередно опрашивать своих предков. Ни box-3, ни box-2, ни box-1 не подходят, так как имеют позиционирование в CSS по умолчанию (unset).
Если позиционированный предок не нашелся, элемент размещается относительно тела документа (body):
Если установить position: relative для элемента box-1, точкой отсчета станет он:
Абсолютно позиционированный элемент располагается относительно ближайшего позиционированного предка.
Как только точка отсчета нашлась, все, что выше нее в DOM-дереве, перестает иметь значение.
Если установить position: relative также для box-2, то box-4 будет позиционироваться относительно него, ведь этот предок ближе.
Аналогично и для контейнера box-3:
А вот и наглядный красивый CSS-пример поиска позиционированного предка:
Перевод статьи How to understand CSS Position Absolute once and for all.
Еще больше полезных статей по CSS:
- 7 простых способов писать по-настоящему ужасный CSS
- Адаптивные изображения: 5 трюков CSS для экономии времени
- 15 интересных CSS и JavaScript библиотек на апрель 2018
- Тест: насколько хорошо вы знаете CSS
Learn CSS: Display and Positioning Cheatsheet
CSS
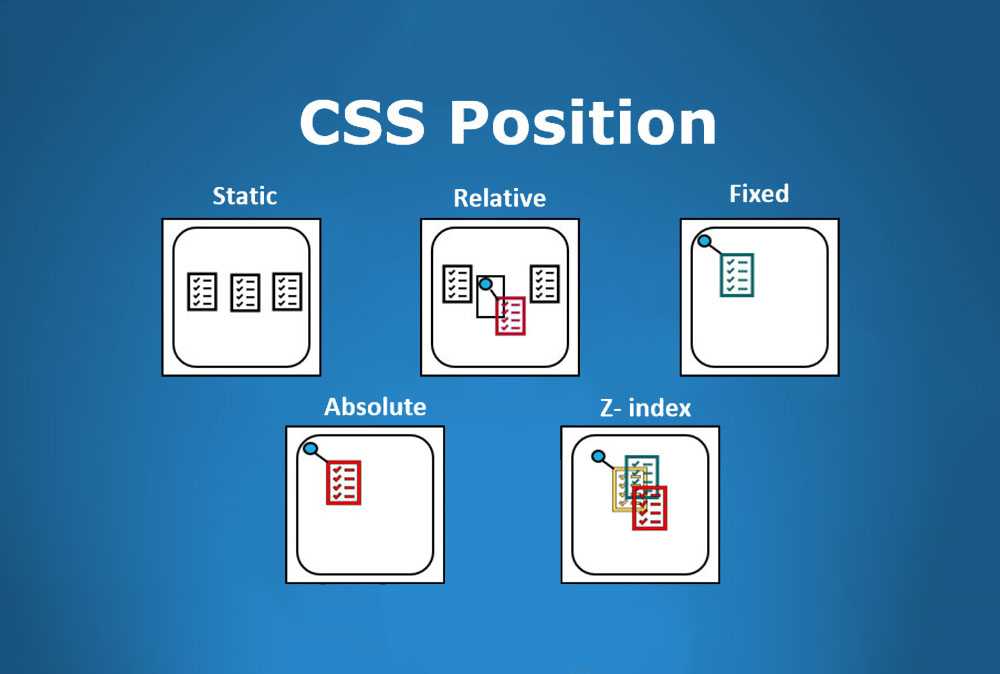
z-index свойство CSS свойство z-index указывает, насколько далеко назад или вперед будет отображаться элемент на веб-странице, когда он перекрывает другие элементы.
Свойство z-index использует целые значения, которые могут быть положительными или отрицательными. Элемент с наибольшим значением z-index будет на переднем плане, а элемент с наименьшим z-index 9Значение 0004 будет сзади.
//элемент 1 будет перекрывать элемент 2
.element1 {
position: absolute;
z-индекс: 1;
}
.element2 {
позиция: абсолютная;
Z-индекс: -1;
}
Фиксированное позиционирование CSS
Позиционирование в CSS предоставляет дизайнерам и разработчикам возможности для позиционирования HTML-элементов на веб-странице. Позиция CSS может быть установлена на статический , относительный , абсолютный или фиксированный . Когда позиция CSS имеет значение fixed , она устанавливается/прикрепляется к определенному месту на странице. Фиксированный элемент остается неизменным независимо от прокрутки. Панель навигации — отличный пример элемента, который часто имеет значение
Фиксированный элемент остается неизменным независимо от прокрутки. Панель навигации — отличный пример элемента, который часто имеет значение position: fixed; , что позволяет пользователю прокручивать веб-страницу и по-прежнему получать доступ к панели навигации.
#navbar {
позиция: фиксированная;
}
Свойство CSS
display Свойство CSS display определяет тип блока рендеринга для элемента. Наиболее распространенными значениями этого свойства являются block , inline и inline-block .
Элементы уровня блока занимают всю ширину своего контейнера с разрывами строк до и после, а их высота и ширина могут регулироваться вручную.
Рядный 9Элементы 0082 занимают как можно меньше места, располагаются горизонтально, и их ширина или высота не могут регулироваться вручную.
Элементы встроенного блока могут располагаться рядом друг с другом, а их ширина и высота могут регулироваться вручную.
.container1 {
display: block;
}
.container2 {
display: inline;
}
.container3 {
display: inline-block;
}
CSS
position: absolute Значение absolute для свойства CSS position позволяет элементу игнорировать одноуровневые элементы и вместо этого позиционироваться относительно ближайшего родительского элемента, который расположен с относительно или абсолютно . Абсолютное значение полностью удаляет элемент из потока документов. Используя атрибуты позиционирования сверху , слева , снизу и справа , элемент может располагаться где угодно, как и ожидалось.
.element {
позиция: абсолютная;
}
Позиция CSS
: относительная Значение относительная свойства позиции CSS позволяет расположить элемент относительно того места, где он изначально находился на веб-странице. Свойства смещения можно использовать для определения фактического положения элемента относительно его исходного положения.
Без свойств смещения это объявление не повлияет на его позиционирование, оно будет действовать как значение по умолчанию
Свойства смещения можно использовать для определения фактического положения элемента относительно его исходного положения.
Без свойств смещения это объявление не повлияет на его позиционирование, оно будет действовать как значение по умолчанию static свойства position .
.element {
позиция: относительная;
}
Свойство CSS
float Свойство CSS float определяет, насколько далеко влево или вправо должен перемещаться элемент внутри своего родительского элемента. Значение left помещает элемент в левую часть его контейнера, а значение right перемещает элемент в правую сторону его контейнера. Для собственности float , необходимо указать ширину контейнера, иначе элемент примет полную ширину содержащего его элемента.
/* Содержимое будет плавать в левой части контейнера.
*/
.left {
float: left;
}
/* Содержимое будет перемещаться по правой стороне контейнера. */
.right {
float: right;
}
CSS
clear свойство CSS 9Свойство 0003 clear указывает, как элемент должен вести себя, когда он сталкивается с другим элементом в том же содержащем элементе. clear обычно используется в сочетании с элементами, имеющими свойство CSS float . Это определяет, с каких сторон плавающие элементы могут плавать.
/*Определяет, что никакие другие элементы внутри одного содержащего элемента не могут плавать слева от этого элемента.*/
.element {
очистить: слева;
}
/*Определяет, что никакие другие элементы внутри одного и того же содержащего элемента не могут располагаться справа от этого элемента.*/
.element {
clear: right;
}
/*Определяет, что никакие элементы внутри одного и того же содержащего элемента не могут плавать по обе стороны от этого элемента.
*/
.element {
clear: Both;
}
/*Определяет, что другие элементы внутри одного и того же содержащего элемента могут плавать по обе стороны от этого элемента.*/
.element {
очистить: нет;
}
Значок со стрелкой влевоПредыдущий
Значок со стрелкой вправо
Бесплатный курс
Изучение CSS
В этом учебном пособии по CSS вы узнаете, как добавить CSS для визуального преобразования HTML в привлекающие внимание сайты. Checker DenseLevel IconНовичок Дружелюбный
8 Уроки
Путь навыков
Создание веб-сайта с помощью HTML, CSS и страниц GitHub
Изучите основы веб-разработки, чтобы создать свой собственный веб-сайт. Шекер ПлотныйВключает
9 КУРСЫ
Шекер Денсиргический Иконкис
. | Рутгер МакКенна | Аналитика Vidhya
| Рутгер МакКенна | Аналитика Vidhya
В продолжение нашей предыдущей статьи, найденной здесь, мы теперь можем немного больше контролировать макет нашей веб-страницы с нашими базовыми знаниями CSS! Здесь мы коснемся концепции инлайна, блоков, инлайн-блоков и того, как плавать для отображения и позиционирования CSS.
Ранее мы узнали, что статические, относительные и абсолютные свойства (включая наслоение с z-индексом) позволяют нам выяснить, как заставить наш элемент располагаться на странице в нужной нам области. Теперь, с нашей функциональностью отображения в наших элементах CSS, мы можем видеть, как эти элементы занимают место и располагаются относительно других элементов/компонентов на странице.
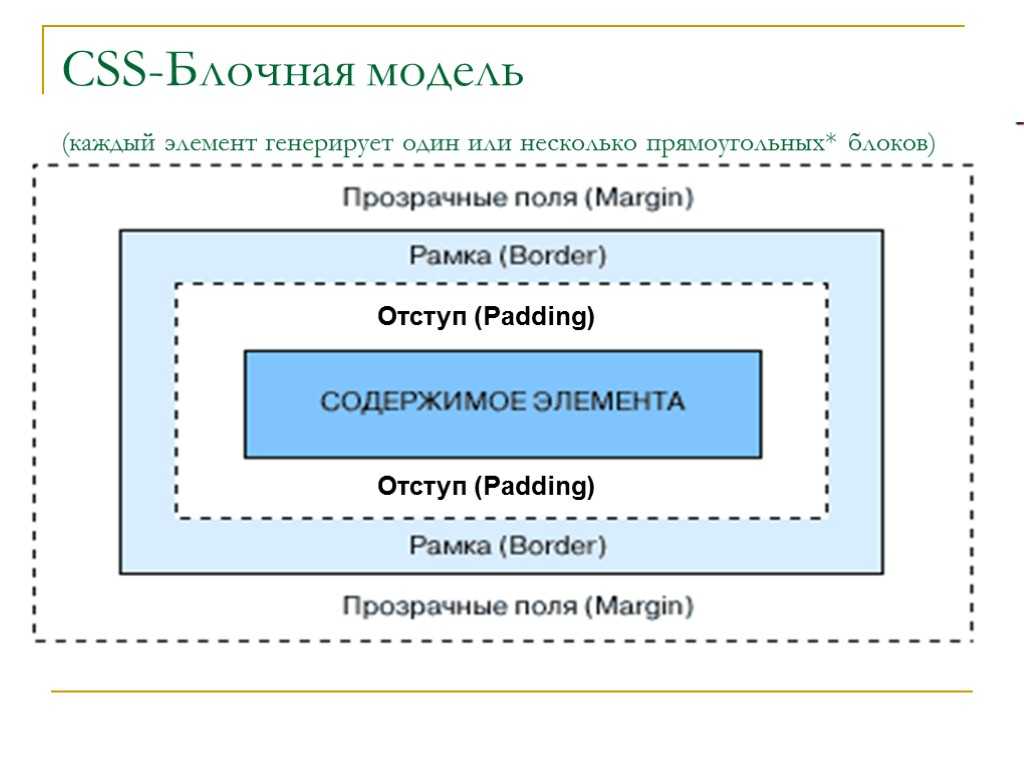
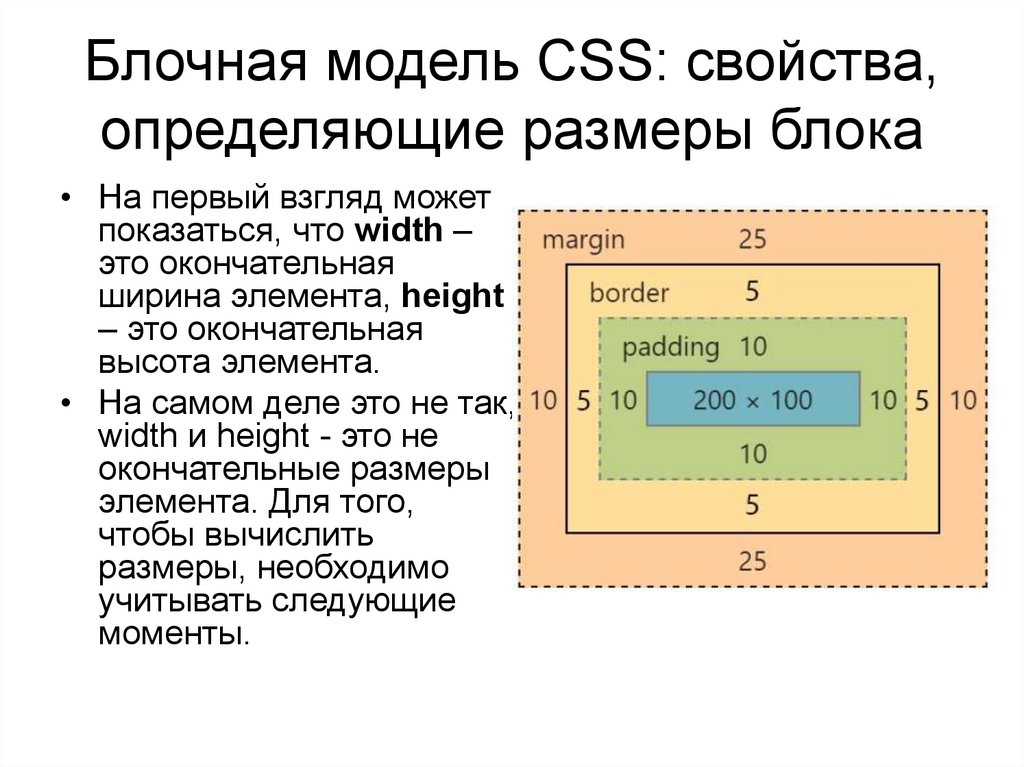
При работе с проектом, содержащим файл HTML и файл CSS, мы должны признать, что каждый из наших элементов HTML имеет значение по умолчанию для своих отображаемое значение . Это значение содержит информацию для каждого элемента о том, может ли он совместно использовать какое-либо пространство с другими элементами по горизонтали . Иногда элементы, которые мы размещаем на нашем сайте или в приложении, будут занимать весь экран, на котором они представлены, в то время как другие элементы будут занимать только то пространство, которое необходимо для конкретного контента (включая его блочную модель, отступы, поля и т. д.). , границы и др.).
Иногда элементы, которые мы размещаем на нашем сайте или в приложении, будут занимать весь экран, на котором они представлены, в то время как другие элементы будут занимать только то пространство, которое необходимо для конкретного контента (включая его блочную модель, отступы, поля и т. д.). , границы и др.).
С помощью свойства display мы можем установить для нашего элемента одно из трех различных значений: встроенный , блок или встроенный блок . Свойство отображения по умолчанию для определенных элементов (например, или ) установлено как встроенное, в то время как другие элементы могут не иметь этой конкретной настройки. Так что же такое встроенный параметр отображения и чем он отличается от других параметров отображения?
Установка свойства display элемента на inline приводит к тому, что этот конкретный элемент имеет очень аккуратную рамку, обернутую вокруг элемента, и поэтому элемент занимает ровно столько места, сколько необходимо для отображения контента на сайте. Это означает, что новая строка после каждого нового элемента не требуется для каждого вновь добавленного элемента.
Это означает, что новая строка после каждого нового элемента не требуется для каждого вновь добавленного элемента.
Итак, если содержимое имеет заданную длину (т. е. если содержимое настроено на отображение определенного количества текста или изображения заданного размера), то размер элемента уже установлен, так как встроенный элемент плотно обернут. Поэтому мы не можем установить свойство ширины или высоты для наших встроенных элементов отображения, поскольку они уже установлены на основе содержимого.
Теперь наши элементы можно без проблем выстроить в ряд! Это довольно просто сделать. В нашем файле CSS, если бы мы хотели изменить, скажем, наш элемент h2, мы просто написали бы в нашем CSS h2 «display: inline;» и вот оно у нас есть. Хорошая вещь во встроенных стилях также заключается в том, что мы можем установить это свойство для элементов, которые имеют размер 9.0297 не используется по умолчанию встроенный (например, теги
или

Для блочных дисплеев мы используем тот же синтаксис, что и выше, но просто пишем «блок» вместо «встроенный». Свойства отображения блока находятся на отдельной строке; они не делят горизонтальное пространство с другими элементами на странице. Они территориальные!
Разница здесь для блочного дисплея заключается в том, что, поскольку они занимают все горизонтальное пространство на странице, мы фактически можем настроить их размер, в отличие от встроенного элемента. Мы можем установить ширину блочного элемента и, следовательно, изменить размер его горизонтального пространства. Высота по умолчанию будет равна высоте содержимого, если не указано иное.
Ранее мы говорили, что некоторые элементы установлены по умолчанию, а другие нет. Для блочных элементов по умолчанию у нас есть от
до
s,
,




 Это значение создаёт новый
Это значение создаёт новый  Он позиционируется относительно исходного
Он позиционируется относительно исходного  Смещение не влияет на положение любых других элементов.Это значение всегда создаёт новый
Смещение не влияет на положение любых других элементов.Это значение всегда создаёт новый 
 Nam congue tortor eget pulvinar lobortis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus.
Nam congue tortor eget pulvinar lobortis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim.
Sed velit augue, pretium a sem aliquam, congue porttitor tortor. Sed tempor nisl a lorem consequat, id maximus erat aliquet.
Sed sagittis porta libero sed condimentum. Aliquam finibus lectus nec ante congue rutrum.
Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus. </p>
<div>One</div>
</div>
Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim.
Sed velit augue, pretium a sem aliquam, congue porttitor tortor. Sed tempor nisl a lorem consequat, id maximus erat aliquet.
Sed sagittis porta libero sed condimentum. Aliquam finibus lectus nec ante congue rutrum.
Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus. </p>
<div>One</div>
</div>
 */
*/  */
*/