Выравнивание полей CSS — CSS
Модуль CSS Box Alignment определяет CSS-функции, которые относятся к выравниванию ящиков в различных моделях макета CSS: макет блока, макет таблицы, гибкая макет и макет сетки. Модуль нацелен на создание согласованного метода выравнивания по всем CSS. В этом документе описываются общие понятия, содержащиеся в спецификации.
Примечание: Документация для каждого метода макета будет подробно описана, как там применяется шкала выравнивания.
У CSS традиционно были очень ограниченные возможности выравнивания. Мы могли выровнять текст, используя text-align, центральные блоки, используя auto margins, а в макетах таблицы или встроенного блока, используя vertical-align свойство. Выравнивание текста теперь покрывается модулями Inline Layout и CSS Text, и впервые в Box Alignment мы имеем полные возможности горизонтального и вертикального выравнивания.
Если вы изначально узнали Flexbox, вы можете считать эти свойства частью спецификации Flexbox и некоторые из свойств действительно перечислены в Level 1 Flexbox. Однако в спецификации отмечается, что спецификация Box Alignment должна рассматриваться, поскольку она может добавить дополнительные возможности по сравнению с тем, что в настоящее время находится в Flexbox.
Однако в спецификации отмечается, что спецификация Box Alignment должна рассматриваться, поскольку она может добавить дополнительные возможности по сравнению с тем, что в настоящее время находится в Flexbox.
Следующие примеры демонстрируют, как некоторые из Box Alignment Properties применяются в Grid and Flexbox.
Пример выравнивания раскладки сетки CSS
В этом примере с использованием Grid Layout, в контейнере сетки есть дополнительное пространство после прокладки фиксированных дорожек ширины на основной оси. Это пространство распределяется с помощью justify-content. На блочной (поперечной) оси выравнивание элементов внутри их областей сетки контролируется с помощью align-items. Первый элемент переопределяет значение элементов выравнивания, заданное в группе, путём установки align-self в центр.
Пример выравнивания Flexbox
В этом примере три элемента гибкости выровнены по главной оси с использованием justify-content и на поперечной оси с использованием align-items. Первый элемент переопределяет
Первый элемент переопределяет align-items, заданные в группе align-self по center.
Спецификация описывает некоторую терминологию выравнивания, чтобы упростить обсуждение этих свойств выравнивания вне их реализации в рамках конкретного метода компоновки. Существуют также некоторые ключевые концепции, которые являются общими для всех методов макета.
Связь с режимами записи
Выравнивание связано с режимами записи, когда мы выравниваем элемент, который мы не рассматриваем, если мы сопоставляем его с физическими размерами сверху, справа, снизу и слева. Вместо этого мы описываем выравнивание с точки зрения начала и конца конкретного измерения, с которым мы работаем. Это гарантирует, что выравнивание работает так же, как в режиме записи, который имеет документ.
Два измерения выравнивания
При использовании свойств выравнивания ячеек вы выровняете содержимое по одной из двух осей — inline (или main) оси и block (или cross) оси. Внутренняя ось — это ось, по которой используются слова в потоке предложения в режиме записи — для английского языка, например, встроенная ось горизонтальна. Ось блока — это ось, вдоль которой выложены блоки, такие как элементы абзаца, и проходит по оси Inline.
Внутренняя ось — это ось, по которой используются слова в потоке предложения в режиме записи — для английского языка, например, встроенная ось горизонтальна. Ось блока — это ось, вдоль которой выложены блоки, такие как элементы абзаца, и проходит по оси Inline.
При выравнивании элементов на встроенной оси вы будете использовать свойства, начинающиеся с justify-:
justify-itemsjustify-self(en-US)justify-content
При выравнивании элементов на оси блока вы будете использовать свойства, которые начинаются с align-:
align-itemsalign-selfalign-content
Flexbox добавляет дополнительное усложнение в том, что указанное выше верно, когда flex-direction установлено в row. Свойства меняются местами, когда flexbox установлен в column. Поэтому при работе с flexbox легче думать о главной и поперечной оси, а не о линии и блоке. Свойства
Свойства justify- всегда используются для выравнивания по главной оси, align- на поперечной оси.
The alignment subject
Объект выравнивания — это то, что выровнено. Для justify-self, или align-self, или при настройке этих значений как группы с justify-items или align-items это будет поле элемента, в котором используется это свойство. Свойства justify-content и align-content различаются для каждого метода макета.
The alignment container
Контейнер выравнивания — это поле, в котором объект выравнивается внутри. Обычно это будет блок, содержащий объект выравнивания. Контейнер выравнивания может содержать один или несколько объектов выравнивания.
На приведённом ниже рисунке показан контейнер выравнивания с двумя объектами выравнивания внутри.
Fallback alignment
Если вы установите выравнивание, которое не может быть выполнено, тогда возвратное выравнивания вступит в игру и обработает доступное пространство. Это резервное выравнивание указывается отдельно для каждого метода макета и подробно описано на странице для этого метода.
Это резервное выравнивание указывается отдельно для каждого метода макета и подробно описано на странице для этого метода.
Существует три различных типа выравнивания, которые специфицируют детали; они используют значения ключевых слов.
- Positional alignment (выравнивание положения): указание положения объекта выравнивания относительно его контейнера выравнивания.
- Baseline alignment (исходное выравнивание): эти ключевые слова определяют выравнивание как взаимосвязь между базовыми линиями нескольких объектов выравнивания в контексте выравнивания.
- Distributed alignment (распределённое выравнивание): эти ключевые слова определяют выравнивание как распределение пространства между объектами выравнивания.
Значения ключевых слов позиционирования
Следующие значения определены для позиционного выравнивания и могут использоваться в качестве значений для выравнивания содержимого с align-content, а также для самовыравнивания с justify-self и align-self.
centerstartendself-startself-endflex-startfor Flexbox onlyflex-endfor Flexbox onlyleftright
Помимо физических значений left и right, которые относятся к физическим атрибутам экрана, все остальные значения являются логическими значениями и относятся к режиму записи содержимого.
Например, при работе в CSS Grid Layout, если вы работаете на русском языке и устанавливаете для него значение justify-content start, это приведёт к перемещению элементов в встроенном измерении в начало, которое будет левым, поскольку предложения на русском начинаются слева. Если вы использовали арабский язык, право на левый язык, то одно и то же значение start приведёт к тому, что элементы перемещаются вправо, так как предложения на арабском языке начинаются с правой стороны страницы.
Оба этих примера имеют justify-content: start, однако местоположение начала изменяется в соответствии с режимом записи.
Исходное выравнивание
Ключевые слова выравнивания базовой линии используются для выравнивания базовых линий ящиков по группе субъектов выравнивания. Они могут использоваться в качестве значений для выравнивания контента с помощью justify-content и align-content, а также для самовыравнивания с justify-self и align-self.
baselinefirst baselinelast baseline
Исходное выравнивание содержимого — указание значения выравнивания базовой линии для align-content — работает в методах макета, которые содержат элементы в строках. Объекты выравнивания выравниваются по базовой линии друг к другу, добавляя в них поля.
Исходная линия выравнивания сдвигает поля для выравнивания по базовой линии путём добавления поля за пределами полей. Self alignment — это использование
Self alignment — это использование justify-self или align-self или при настройке этих значений в виде группы с justify-items и align-items.
Distributed alignment
Ключевые слова распределённого выравнивания
align-content и justify-content. Эти ключевые слова определяют, что происходит с каким-либо дополнительным пространством после отображения объекта. Значения следующие:stretchspace-betweenspace-aroundspace-evenly
Например, элементы Flex Layout сначала выровнены с использованием flex-start. Работая в горизонтальном верхнем и нижнем режимах записи, таком как русский, с flex-direction в виде row элементы начинаются в крайнем левом углу и любое свободное место после отображения элементов помещается после элементов.
Если вы устанавливаете justify-content: space-between в контейнере flex, доступное пространство теперь разделяется и помещается между элементами.
Для того, чтобы эти ключевые слова вступили в силу, должно быть доступно пространство в измерении, для которого вы хотите выровнять элементы. Без места, нечего распространять.
safe и unsafe ключевые слова помогают определить поведение, когда объект выравнивания больше, чем контейнер выравнивания. Ключевое слово start в случае заданного выравнивания, вызывающего переполнение, целью которого является избежать «потери данных», когда часть элемента находится за пределами границ контейнера выравнивания и не может быть прокручена до.
Если вы укажете unsafe, выравнивание будет выполнено, даже если это приведёт к такой потере данных.
Спецификация выравнивания коробки также включает свойства gap, row-gap и column-gap . Эти свойства позволяют установить постоянный разрыв между элементами в строке или столбце в любом методе макета, который имеет элементы, расположенные таким образом.
Эти свойства позволяют установить постоянный разрыв между элементами в строке или столбце в любом методе макета, который имеет элементы, расположенные таким образом.
Свойство gap является сокращением для row-gap и column-gap, что позволяет сразу установить эти свойства:
row-gapcolumn-gapgap
В приведённом ниже примере макет сетки использует сокращённую gap, чтобы установить разрыв 10px между дорожками строк и 2em разрыв между дорожками столбцов.
В этом примере я использую свойство grid-gap (en-US) в дополнение к gap. Первоначальные свойства зазора были предварительно префиксными grid- в спецификации Grid Layout, а некоторые браузеры поддерживают только эти префиксные версии.
grid-row-gap(en-US)grid-column-gap(en-US)grid-gap(en-US)
Префиксные версии будут поддерживаться как псевдоним неподписанных, однако вы всегда можете удвоить так, как это было бы с префиксами поставщика, добавив свойство grid-gap, а затем свойство gap с теми же значениями.
Кроме того, имейте в виду, что другие вещи могут увеличить визуальный промежуток, отображаемый, например, используя ключевые слова распределения пространства или добавляя поля к элементам.
Поскольку свойства выравнивания полей CSS реализованы по-разному в зависимости от спецификации, с которой они взаимодействуют, обратитесь к следующим страницам для каждого типа макета для получения подробных сведений о том, как использовать с ним свойства выравнивания:
- Box alignment in Flexbox
- Box alignment in CSS Grid Layout (en-US)
- Box alignment in multiple-column layout (en-US)
- Box alignment for block, absolutely positioned and table layout (en-US)
CSS Properties
justify-contentalign-contentplace-content(en-US)justify-itemsalign-itemsplace-itemsjustify-self(en-US)align-selfplace-self(en-US)row-gapcolumn-gapgap
Glossary Entries
- Cross axis (en-US)
- Main axis
- Alignment container
- Alignment subject (en-US)
- Fallback alignment (en-US)
- CSS Flexbox guide: Basic concepts of Flexbox
- CSS Flexbox guide: Aligning items in a flex container
- CSS Grid guide: Box alignment in CSS Grid layouts
- Box alignment cheatsheet
- CSS Grid, Flexbox and Box alignment
- Thoughts on partial implementations of Box alignment
Last modified: 000Z»>13 авг. 2022 г., by MDN contributors
Css выравнивание текста по центру блока
Содержание
- 1 Горизонтальное
- 1.1 text-align
- 1.2 margin: auto
- 2 Вертикальное
- 2.1 position:absolute + margin
- 2.2 Одна строка: line-height
- 2.3 Таблица с vertical-align
- 2.4 Центрирование в строке с vertical-align
- 2.5 Центрирование с vertical-align без таблиц
- 2.6 Центрирование с использованием модели flexbox
- 3 Итого
- 4 Навигация по статье:
- 5 Свойство для вертикального выравнивания vertical-align
В CSS есть всего несколько техник центрирования элементов. Если их знать, то большинство задач решаются просто.
Горизонтальное
text-align
Для центрирования инлайновых элементов – достаточно поставить родителю text-align: center :
Для центрирования блока это уже не подойдёт, свойство просто не подействует. Например:
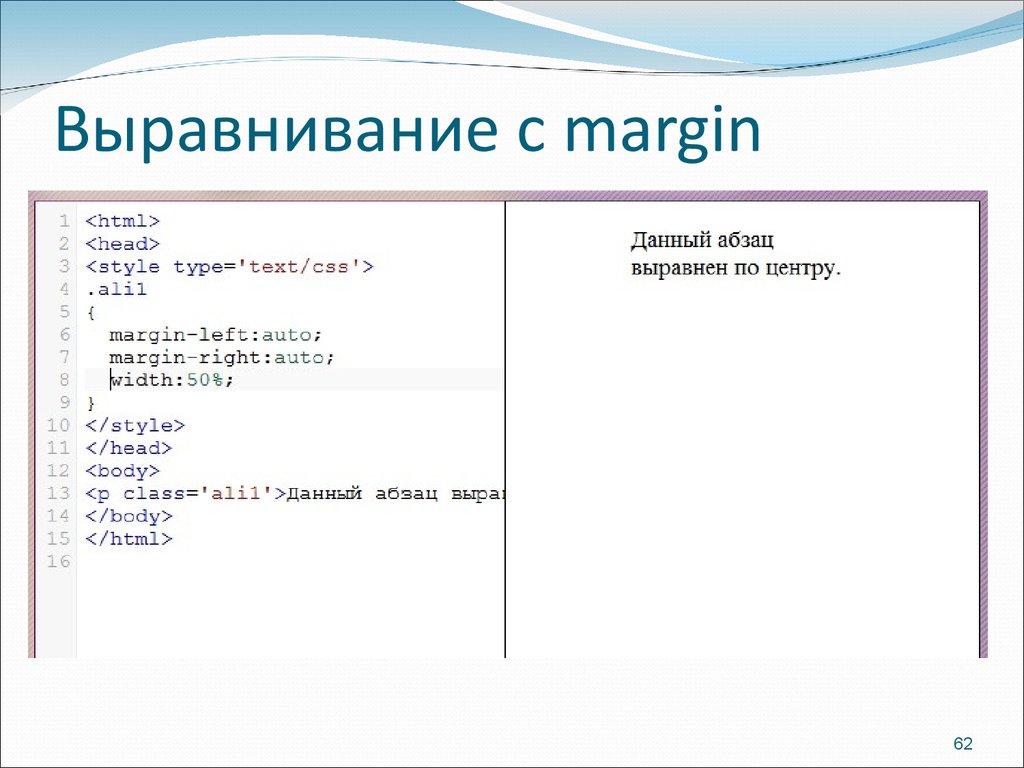
margin: auto
Блок по горизонтали центрируется margin: auto :
В отличие от width/height , значение auto для margin само не появляется. Обычно margin равно конкретной величине для элемента, например 0 для DIV . Нужно поставить его явно.
Обычно margin равно конкретной величине для элемента, например 0 для DIV . Нужно поставить его явно.
Значение margin-left:auto/margin-right:auto заставляет браузер выделять под margin всё доступное сбоку пространство. А если и то и другое auto , то слева и справа будет одинаковый отступ, таким образом элемент окажется в середине. Детали вычислений описаны в разделе спецификации Calculating widths and margins.
Вертикальное
Для горизонтального центрирования всё просто. Вертикальное же изначально не было предусмотрено в спецификации CSS и по сей день вызывает ряд проблем.
Есть три основных решения.
position:absolute + margin
Центрируемый элемент позиционируем абсолютно и опускаем до середины по вертикали при помощи top:50% :
Это, конечно, не совсем центр. По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
Высота центрируемого элемента должна быть известна. Родитель может иметь любую высоту.
Если мы знаем, что это ровно одна строка, то её высота равна line-height .
Приподнимем элемент на пол-высоты при помощи margin-top :
При стандартных настройках браузера высота строки line-height: 1.25 , если поделить на два 1.25em / 2 = 0.625em .
Конечно, высота может быть и другой, главное чтобы мы её знали заранее.
Можно аналогично центрировать и по горизонтали, если известен горизонтальный размер, при помощи left:50% и отрицательного margin-left .
Одна строка: line-height
Вертикально отцентрировать одну строку в элементе с известной высотой height можно, указав эту высоту в свойстве line-height :
Это работает, но лишь до тех пор, пока строка одна, а если содержимое вдруг переносится на другую строку, то начинает выглядеть довольно уродливо.
Таблица с vertical-align
У свойства vertical-align, которое управляет вертикальным расположением элемента, есть два режима работы.
В таблицах свойство vertical-align указывает расположение содержимого ячейки.
Его возможные значения:
baseline Значение по умолчанию. middle , top , bottom Располагать содержимое посередине, вверху, внизу ячейки.
Например, ниже есть таблица со всеми 3-мя значениями:
Обратим внимание, что в ячейке с vertical-align: middle содержимое находится по центру. Таким образом, можно обернуть нужный элемент в таблицу размера width:100%;height:100% с одной ячейкой, у которой указать vertical-align:middle , и он будет отцентрирован.
Но мы рассмотрим более красивый способ, который поддерживается во всех современных браузерах, и в IE8+. В них не обязательно делать таблицу, так как доступно значение display:table-cell . Для элемента с таким display используются те же алгоритмы вычисления ширины и центрирования, что и в TD . И, в том числе, работает vertical-align :
Этот способ замечателен тем, что он не требует знания высоты элементов.
Однако у него есть особенность. Вместе с vertical-align родительский блок получает табличный алгоритм вычисления ширины и начинает подстраиваться под содержимое. Это не всегда желательно.
Это не всегда желательно.
Чтобы его растянуть, нужно указать width явно, например: 300px :
Можно и в процентах, но в примере выше они не сработают, потому что структура таблицы «сломана» – ячейка есть, а собственно таблицы-то нет.
Это можно починить, завернув «псевдоячейку» в элемент с display:table , которому и поставим ширину:
Если дополнительно нужно горизонтальное центрирование – оно обеспечивается другими средствами, например margin: 0 auto для блочных элементов или text-align:center на родителе – для других.
Центрирование в строке с vertical-align
Для инлайновых элементов ( display:inline/inline-block ), включая картинки, свойство vertical-align центрирует сам инлайн-элемент в окружающем его тексте.
В этом случае набор значений несколько другой:
Это можно использовать и для центрирования, если высота родителя известна, а центрируемого элемента – нет.
Допустим, высота внешнего элемента 120px . Укажем её в свойстве line-height :
Работает во всех браузерах и IE8+.
Свойство line-height наследуется, поэтому надо знать «правильную» высоту строки и переопределять её для inner .
Центрирование с vertical-align без таблиц
Если центрирование должно работать для любой высоты родителя и центрируемого элемента, то обычно используют таблицы или display:table-cell с vertical-align .
Если центрируются не-блочные элементы, например inline или inline-block , то vertical-align может решить задачу без всяких таблиц. Правда, понадобится вспомогательный элемент (можно через :before ).
- Перед центрируемым элементом помещается вспомогательный инлайн-блок before , занимающий всю возможную высоту.
- Центрируемый блок выровнен по его середине.
Для всех современных браузеров и IE8 можно добавить вспомогательный элемент через :before :
В пример выше добавлено также горизонтальное центрирование text-align: center . Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Это происходит потому, что центрируется весь текст, а перед inner находится пробел, который занимает место.
- Убрать лишний пробел между div и началом inner , будет
Центрирование с использованием модели flexbox
Данный метод поддерживается всеми современными браузерами.
- Не требуется знания высоты центрируемого элемента.
- CSS чистый, короткий и не требует дополнительных элементов.
- Не поддерживается IE9-, IE10 поддерживает предыдущую версию flexbox.
Итого
Обобщим решения, которые обсуждались в этой статье.
Для горизонтального центрирования:
- text-align: center – центрирует инлайн-элементы в блоке.
- margin: 0 auto – центрирует блок внутри родителя. У блока должна быть указана ширина.
Для вертикального центрирования одного блока внутри другого:
Если размер центрируемого элемента известен, а родителя – нет
Родителю position:relative , потомку position:absolute; top:50% и margin-top:- . Аналогично можно отцентрировать и по горизонтали.
Аналогично можно отцентрировать и по горизонтали.
Если нужно отцентрировать одну строку в блоке, высота которого известна
Поставить блоку line-height: . Нужны конкретные единицы высоты ( px , em …). Значение line-height:100% не будет работать, т.к. проценты берутся не от высоты блока, а от текущей line-height .
Высота родителя известна, а центрируемого элемента – нет.
Поставить line-height родителю во всю его высоту, а потомку поставить display:inline-block .
Высота обоих элементов неизвестна.
- Сделать элемент-родитель ячейкой таблицы при помощи display:table-cell (IE8) или реальной таблицы, и поставить ему vertical-align:middle . Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
- Решение со вспомогательным элементом outer:before и инлайн-блоками. Вполне универсально и не создаёт таблицу.
- Решение с использованием flexbox.
Задача верстки, которая очень часто встречается – это выравнивание текста по вертикали в блоке div.
Если с выравниванием текста по горизонтали, проблем обычно не возникает (используем свойство text-align:center и все будет хорошо), то с выравниванием по вертикали все немного сложнее.
Есть одной свойство в CSS, которое называется vertical-align. Казалось бы, используя его можно решить все проблемы. Но не тут-то было.
Нужно учитывать такой момент, что vertical-align можно применять только для выравнивания содержимого ячеек таблиц или для строчных элементов, для выравнивания их друг относительно друга в пределах одной строки.
Для блочных элементов свойство vertical-align не работает.
Есть два способа, как можно выйти из этой ситуации:
Для тех, кто предпочитает все смотреть в видео:
Для тех, кто любит текст, читайте ниже способ решения этой проблемы.
Способ А. Как одно из решений, можно разместить текст не в элементе div, а в ячейке таблицы.
Способ Б. Использовать своство display:table-cell;
Использовать своство display:table-cell;
Все было бы хорошо, но старые браузеры не поддерживают display:table-cell, особенно IE с версии 7 и ниже.
Можно, конечно, наплевать на эти старые браузеры и выравнивать текст так. Доля браузера IE7 на моем сайте, по статистике за 1 квартал 2013 года, следующая:
Это меньше чем пол процента от всех посещений. В будущем этот процент будет еще более снижаться.
Есть некоторые хитрости, которые позволяют обойти эту проблему в IE7, но это значительное усложнение кода.
Кроме того, есть ситуации, в которых можно обойтись вообще без использования display:table-cell.
Ситуация 1. Выравнивание одной строки текста.
Рассмотрим простой пример.
Строка текста располагается по верхнему краю. Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
Этот способ хорошо работает, когда у вас всего одна строка с текстом.
Ситуация 2. Если известны точные значения ширины и высоты дочернего блока, где располагается сам текст.
Этот вариант решения предусматривает использование свойства position:absolute для дочернего блока, абсолютного его позиционирования относительно родительского блока с position:relative.
Зная ширину и высоту блока, можно взять половину этой величины и задать ее отрицательными значениями для свойств margin-left и margin-top.
Как видите, такая простая задача, как выравнивание текста по центру, оказалась не такой простой на практике.
Приветствую вас на сайте Impuls-Web!
Делая верстку страницы, вы неизбежно столкнетесь с необходимостью сделать выравнивание текста по вертикали css, и у начинающих веб-разработчиков это может вызвать некоторые сложности.
В сегодняшней статье я хотела бы рассмотреть наиболее эффективные способы выравнивания текста по вертикали в CSS, которые вы смогли бы запомнить или добавить к себе куда-нибудь в шпаргалку и использовать в зависимости от ситуации.
Навигация по статье:
Свойство для вертикального выравнивания vertical-align
Базовым свойством, которое позволяет сделать в CSS выравнивание по вертикали является vertical-align.
В основном для выравнивания текста по вертикали css вам понадобятся значения top, middle, bottom. Они подходят для большинства случаев.
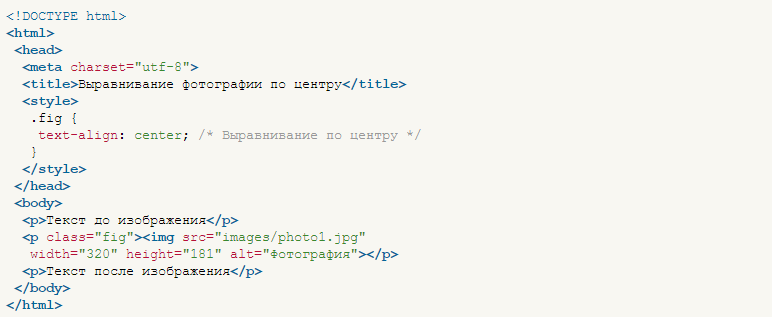
Так, в случае если нам нужно выровнять текст в каком-то блоке, то для начала оборачиваем его в тег
и задаем для него стиль vertical-align:middle;
Но на практике все оказывается немного сложней. Дело в том что данное свойство срабатывает только для табличных элементов и для того чтобы оно заработало нужно будет пойти на одну хитрость.
Для родительского элемента, то есть блока, в котором находится текст, мы задаем свойство display:table, а для абзаца с тексом – display:table-cell. В этом случае блок преобразуется в таблицу, а абзац в ячейку таблицы.
Как выровнять текст по центру блока в css
Как выровнять текст по центру блока css
Задача верстки, которая очень часто встречается – это выравнивание текста по вертикали в блоке div.
Если с выравниванием текста по горизонтали, проблем обычно не возникает (используем свойство text-align:center и все будет хорошо), то с выравниванием по вертикали все немного сложнее.
Есть одной свойство в CSS, которое называется vertical-align. Казалось бы, используя его можно решить все проблемы. Но не тут-то было.
Нужно учитывать такой момент, что vertical-align можно применять только для выравнивания содержимого ячеек таблиц или для строчных элементов, для выравнивания их друг относительно друга в пределах одной строки.
Для блочных элементов свойство vertical-align не работает.
Есть два способа, как можно выйти из этой ситуации:
Для тех, кто предпочитает все смотреть в видео:
Для тех, кто любит текст, читайте ниже способ решения этой проблемы.
Способ А. Как одно из решений, можно разместить текст не в элементе div, а в ячейке таблицы.
Способ Б. Использовать своство display:table-cell;
Все было бы хорошо, но старые браузеры не поддерживают display:table-cell, особенно IE с версии 7 и ниже.
Можно, конечно, наплевать на эти старые браузеры и выравнивать текст так. Доля браузера IE7 на моем сайте, по статистике за 1 квартал 2013 года, следующая:
Это меньше чем пол процента от всех посещений. В будущем этот процент будет еще более снижаться.
Есть некоторые хитрости, которые позволяют обойти эту проблему в IE7, но это значительное усложнение кода.
Кроме того, есть ситуации, в которых можно обойтись вообще без использования display:table-cell.
Ситуация 1. Выравнивание одной строки текста.
Рассмотрим простой пример.
Строка текста располагается по верхнему краю. Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
Этот способ хорошо работает, когда у вас всего одна строка с текстом.
Ситуация 2. Если известны точные значения ширины и высоты дочернего блока, где располагается сам текст.
Этот вариант решения предусматривает использование свойства position:absolute для дочернего блока, абсолютного его позиционирования относительно родительского блока с position:relative.
Зная ширину и высоту блока, можно взять половину этой величины и задать ее отрицательными значениями для свойств margin-left и margin-top.
Как видите, такая простая задача, как выравнивание текста по центру, оказалась не такой простой на практике.
Смотрите также указатель всех приёмов работы.
Центрирование
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
- Выравнивание по вертикали в уровне 3
- Выравнивание по вертикали и горизонтали в уровне 3
- Выравнивание в области просмотра в уровне 3
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
Для этого CSS обладает свойством ‘text-align’:
которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
Например:
Следующее изображение центрировано:
Вертикальное центрирование
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
таблица стилей выглядит так:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Навигация по сайту
Created 5 May 2001;
Last updated Вт 05 ноя 2019 19:12:56
Дата публикации: 2016-02-24
От автора: вновь приветствую вас на страницах нашего блога. В сегодняшней статье я бы хотел рассказать о различных приемах выравнивания, которое можно применять как к блокам, так и к их содержимому. В частности, как выровнять блоки в css, а также о выравнивании текста.
Выравнивание блоков по центру
В css выровнять блок по центру легко. Это самый известный многим прием, но о нем я хотел бы рассказать именно сейчас, в первую очередь. Здесь подразумевается выравнивание по центру по горизонтали относительно родительского элемента. Как оно осуществляется? Допустим, у нас есть контейнер и в нем наш подопытный:
Предположим, что это шапка сайта. Она не тянется на всю ширину окна и нам надо ее отцентрировать. Пишем так:
Она не тянется на всю ширину окна и нам надо ее отцентрировать. Пишем так:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Нам нужно указать точную или максимальную ширину, после чего записать ключевое свойство – margin: 0 auto. Оно задает внешние отступы нашей шапке, первое значение определяет отступы сверху и снизу, а второе – справа и слева. Значение auto дает команду браузеру автоматически рассчитать отступы с обеих сторон так, чтобы элемент был ровно по центру родительского. Удобно!
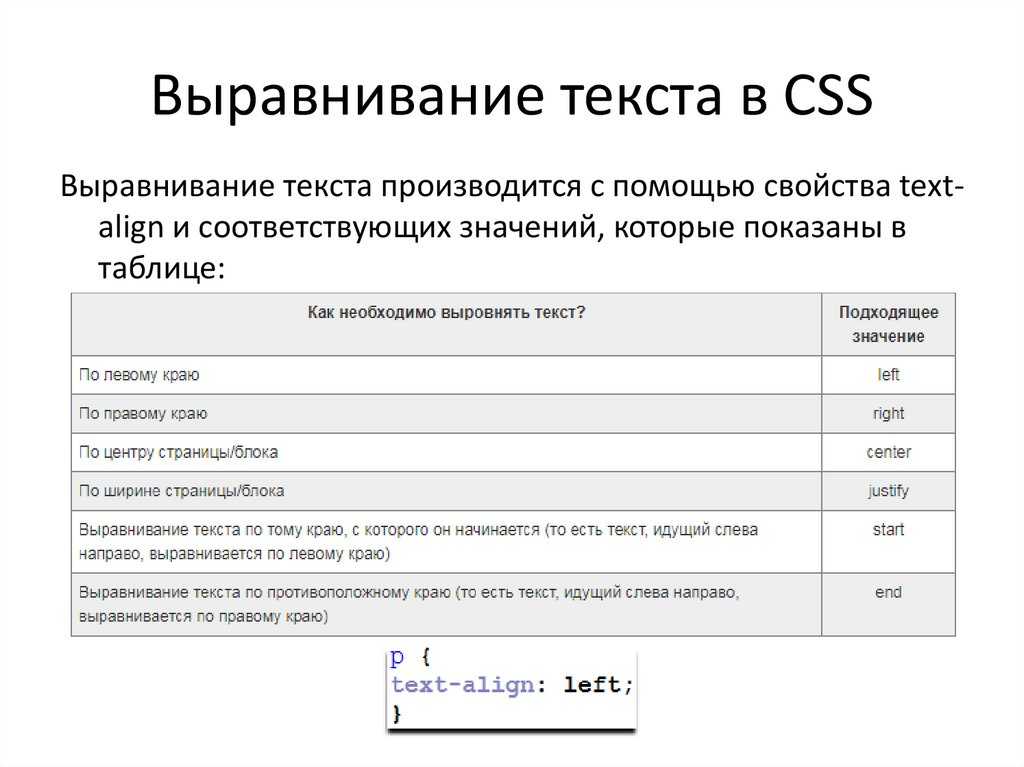
Выравнивание текста
Это тоже очень простой прием. Для выравнивания всех строчных элементов можно использовать свойство text-align и его значения: left, right, center. Последнее центрирует текст, что нам и нужно. Таким же образом можно выровнять даже картинку, потому что она тоже по умолчанию является строчным элементом.
Выравнивание текста по вертикали
А вот это уже посложнее. По умолчанию нет такого простого общеизвестного свойства, которое бы легко центрировало текст в блочной контейнере по вертикали. Однако есть несколько приемов, которые за годы работы придумали верстальщики.
По умолчанию нет такого простого общеизвестного свойства, которое бы легко центрировало текст в блочной контейнере по вертикали. Однако есть несколько приемов, которые за годы работы придумали верстальщики.
Задать высоту блока с помощью внутренних отступов. Способ заключается в том, чтобы не задавать явную высоту с помощью height, а создать ее искусственно с помощью paddingов сверху и снизу, которые должны быть одинаковы. Создадим любой блок и запишем ему такие свойства:
Фон просто для того, чтобы визуально видеть края, а также внутренние отступы. Теперь высоту блока составляют два этих отступа и сама строка, а выглядит все это так:
Определить для блока line-height. Мне кажется, это более правильный способ, если вам надо выровнять одну строчку текста. При нем вы можете записать высоту по нормальному, с помощью свойсва height. После этого ему же нужно задать высоту строки, такую же, как и высота блока в целом.
Результат будет аналогичен вышеприведенной картинке. Все будет работать, даже если вы добавите внутренние отступы. Однако, только для одной строки. Если вам нужно больше текста в элементе, то данный способ работать не будет.
Все будет работать, даже если вы добавите внутренние отступы. Однако, только для одной строки. Если вам нужно больше текста в элементе, то данный способ работать не будет.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Преобразовать блок в ячейку таблицы. Суть этого метода в том, что для ячейки таблицы действует свойство vertical-align: middle, которое центрирует элемент по вертикали. Соответственно, в этом случае блоку нужно задать следующее:
Этот способ хорош тем, что вы сможете выровнять сколько угодно текста по центру. Но блоку, в который вложен наш div лучше прописать display: table, иначе может не работать.
Ну вот мы и подошли к последнему на сегодня приему – это выравнивание самих блоков по вертикали. Нужно сказать, что тут опять же нет свойства, которое предназначалось бы специально для этого, но есть несколько приемов, о которых вы должны знать.
Задать отступы в процентах. Если вы знаете высоту родительского элемента и помещаете в него еще один блочный элемент, то отцентрировать его можно с помощью процентных отступов. Например, родитель имеет высоту 600 пикселей. Вы помещаете в него блок, который имеет высоту 300 пикселей. Сколько вам нужно отступить сверху и снизу, чтобы отцентрировать его? По 150 пикселей, а это 25% от высоты родителя.
Если вы знаете высоту родительского элемента и помещаете в него еще один блочный элемент, то отцентрировать его можно с помощью процентных отступов. Например, родитель имеет высоту 600 пикселей. Вы помещаете в него блок, который имеет высоту 300 пикселей. Сколько вам нужно отступить сверху и снизу, чтобы отцентрировать его? По 150 пикселей, а это 25% от высоты родителя.
Этот способ позволяет сделать центровку только когда размеры позволяют сделать вычисления. А если у вас родитель 887 пикселей в высоту, то точно записать ничего не получится, это и так понятно.
Вставить элемент в ячейку таблицы. Опять же, если мы преобразуем родительский элемент в ячейку таблицы, то вставленный в него блок автоматом отцентрируется по вертикали. Для этого родителю всего лишь нужно задать vertical-align: middle.
А если вдобавок к этому записать еще и margin: 0 auto, то элемент и по горизонтали станет в центр!
Использовать абсолютное позиционирование. Об этом способе мало кто знает. Нужно вставить в css такой код:
Нужно вставить в css такой код:
Как в css выровнять текст по центру. Используя эти простые правила вы сможете быстрее редактировать свои статьи
Доброго времени суток, подписчики и читатели данной публикации. Сегодня я хочу вдаться в подробности и рассказать вам, как в css выровнять текст по центру. В некоторых предыдущих статьях я косвенно затрагивал данную тему, поэтому кое-какие знания в этой области у вас имеются.
Однако в данной публикации я расскажу вам о всевозможных способах выравнивания объектов, а также объясню, как делать отступы и красные строки в абзацах. Так что давайте приступать к изучению материала!
Html и его детища <center> и align
Данный способ почти не используется, так как его вытеснили инструменты каскадных стилевых таблиц. Однако знание, что такой тег существует, вам не помешает.
Что касается валидации (данный термин подробно описан в статье «Как проверить html код на ошибки»), то в самой спецификации html осуждается использование <center>, так как для валидности необходимо использовать переходной <!DOCTYPE>.
Такой тип <!DOCTYPE> пропускает запрещенные элементы.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <title>CENTER</title> <meta charset=utf-8″> </head> <body> <center> <p>Этот контент будет расположен по центру.</p> </center> </body> </html>
Теперь перейдем к атрибуту align. Он задает горизонтальное выравнивание объектов на страницах сайтов и вписывается после объявления тега. Обычно с его помощью контент можно выровнять по левому краю (left), по правому краю (right), по центру (center) и по ширине текста (justify).
Ниже я приведу пример, в котором картинку и абзац расположу по центру.
<!DOCTYPE HTML> <html> <head> <title>align</title> <meta charset=utf-8″> </head> <body> <p align =»center»><img src=»http://zverivdom. com/files/node_post/photo/prodajutsya-shhenki-sibirskij-khaski—speshite-ostalosy-dva-shhenka.jpg» alt=»Щенок» align=»middle»> Этот контент будет расположен по центру.</p> </body> </html>
com/files/node_post/photo/prodajutsya-shhenki-sibirskij-khaski—speshite-ostalosy-dva-shhenka.jpg» alt=»Щенок» align=»middle»> Этот контент будет расположен по центру.</p> </body> </html>
Заметьте, что для картинки разбираемый нами атрибут имеет несколько другие значения.
В примере я использовал align . Благодаря этому изображение выровнялось так, что предложение расположилось четко посредине картинки.
Инструменты центрирования в css
Css-свойствами, предназначенными для выравнивания блоков, текстового и графического контента, пользуются намного чаще. Это связанно в первую очередь с удобством и гибкостью реализации стилей.
Итак, начнем с первого свойства центрирования текста — это text- align.
Оно функционирует так же, как и align в html разметке. Среди ключевых слов можно выбрать одно из общего списка или унаследовать характеристики предка (inherit).
Хочу отметить, что в css3 можно установить еще 2 параметра: start – в зависимости от правил написания текста (справа налево или наоборот) устанавливает выравнивание слева или справа (аналогично работе left или right) и end – противоположен start (при написании текста слева направо действует как right, при написании справа налево – left).
Расскажу о небольшой фишке. При выборе значения justify последняя строка может некрасиво болтаться снизу. Для того чтобы ее, например, расположить по центру, можно воспользоваться свойством text-align-last.
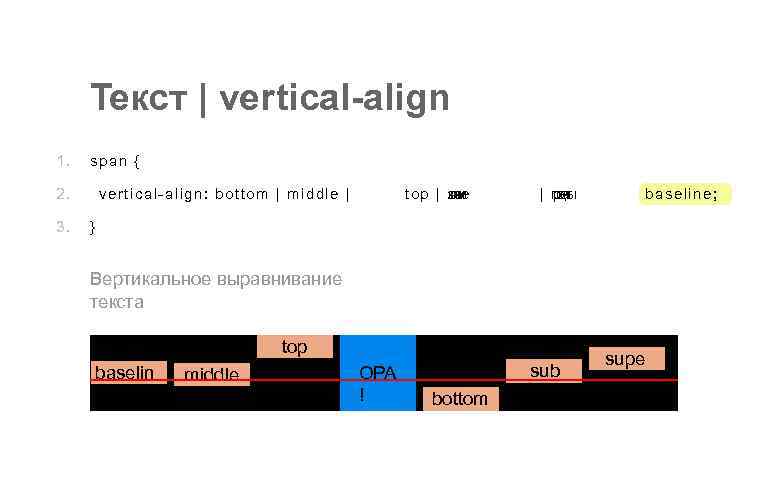
Для выравнивания содержимого сайта или ячеек таблиц по вертикали используется свойство vertical-align. Ниже я описал основные ключевые слова элемента.
| Ключевое слово | Предназначение |
| baseline | Указывает выравнивание по линии предка, которая называется базовой. Если такой линии у объекта-предка не имеется, то выравнивание происходит по нижнему border-у. |
| middle | Середина видоизменяемого объекта выравнивается по базовой линии, к которой добавляется пол высоты элемента-родителя. |
| bottom | Нижняя часть выбранного контента подстраивается под основание объекта, находящегося ниже всех. |
| top | Аналогично bottom, только с верхней частью объекта. |
| super | Делает символ надстрочным. |
| sub | Делает элемент подстрочным. |
Отступы
И наконец мы дошли с вами до отступов в абзаце. В языке css используется специальное свойство под названием text-indent.
С его помощью можно сделать как красную строку, так и выступ (нужно указать отрицательное значение).
Хвалю тех, кто опробовал каждый пример на практике. Отправляйте ссылки на мой блог друзьям и не забывайте подписываться. Удачи! Пока-пока!
Текст посередине css: Как выровнять текст по центру?
Не знаете как выровнять текст по центру в HTML? Отцентрировать текст в HTML можно, используя тег <center> или применив выравнивание текста по центру CSS.
Один из способов отцентрировать текст – заключить его в теги <center></center>:
Вставка этого текста в HTML-код приведет к следующему результату:
Центрировать этот текст!
Примечание: Сегодня тег <center> признан устаревшим. И хотя он все еще работает, ожидается, что он будет удален. Для центрирования текста мы рекомендуем использовать CSS.
И хотя он все еще работает, ожидается, что он будет удален. Для центрирования текста мы рекомендуем использовать CSS.
Использование свойства CSS
Можно отцентрировать текст при помощи CSS задав элементу, который должен быть отцентрирован, свойство text-align.
Центрирование нескольких блоков текста
Если у вас один или несколько текстов по центру блока CSS, которые необходимо отцентрировать, можно сделать это, добавив атрибут style к открывающему тегу элемента и использовав свойство text-align. В примере, приведенном ниже, мы добавили их к тегу <p>:
Заметьте, что для свойства text-align мы установили значение center, которое означает, что элемент необходимо выровнять по центру.
Несколько блоков текста
Как выровнять текст по центру CSS, если много блоков текста? Вы можете использовать тег <style></style> в секции head (или во внешней таблице стилей), чтобы отцентрировать каждый элемент.
Текст будет отцентрирован внутри каждой пары тегов <p></p>. Если необходимо выровнять по центру только несколько параграфов, тогда можно создать класс CSS, как это показано ниже:
Если необходимо выровнять по центру только несколько параграфов, тогда можно создать класс CSS, как это показано ниже:
Если вы создадите класс center, как показано в предыдущем примере, параграф может быть отцентрирован с помощью приведенного ниже кода, который «вызывает» класс center:
Совет: Созданный класс для CSS выравнивания текста по центру блока можно использовать для любого HTML-тега. Например, если вы хотите, чтобы заголовок располагался по центру, добавьте в тег <h3>.
Данная публикация является переводом статьи «HOW TO CENTER TEXT IN HTML» , подготовленная редакцией проекта.
Текст. Утилиты · Bootstrap. Версия v4.0.0
Документация и примеры для обычных текстовых утилит для управления выравниванием, обертыванием, весом и тому подобное.
Выравнивание текста
Выравнивайте текст в соответствии с обновляющимся выравниванием компонентов с помощью классов выравнивания.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
For left, right, and center alignment, responsive classes are available that use the same viewport width breakpoints as the grid system.
Выровненный слева текст для всех размеров видовых экранов.
Выровненный по центру текст для всех размеров видовых экранов.
Выровненный справа текст во всех размерах видового экрана.
Выровненный слева текст для экрана размера SM (small) или более широкого.
Выровненный слева текст для экрана размера MD (medium) или более широкого.
Выровненный слева текст для экрана размера LG (large) или более широкого.
Выровненный слева текст для экрана размера XL (extra-large) или более широкого.
Обертка текста и оверфлоу
Предотвращайте оборачивание текста с помощью класса . text-nowrap .
text-nowrap .
Этот текст должен выходить за текст родительского элемента.
Для более длинного контента вы можете добавить класс .text-truncate для усечения текста эллипсом. Требует display: inline-block или display: block .
Praeterea iter est quasdam res quas ex communi.
Praeterea iter est quasdam res quas ex communi.
Трансформация текста
Трансформируйте текст в компонентах с помощью классов заглавных букв.
Текст в нижнем регистре.
Текст в верхнем регистре.
Заметьте, что text-capitalize меняет лишь первую букву каждого слова, оставляя регистр других неизменным.
Жирность текста и курсив
Изменяйте толщину и курсивность текста.
Выравнивание текста. HTML, XHTML и CSS на 100%
Читайте также
Вертикальное выравнивание
Вертикальное выравнивание Свойство vertical-align каждой ячейки таблицы определяет вертикальное выравнивание ее содержимого. Содержимое каждой ячейки имеет базовую линию, верх, середину и низ. В контексте таблиц свойство vertical-align может принимать следующие значения.• baseline –
Содержимое каждой ячейки имеет базовую линию, верх, середину и низ. В контексте таблиц свойство vertical-align может принимать следующие значения.• baseline –
Горизонтальное выравнивание
Горизонтальное выравнивание Горизонтальное выравнивание содержимого ячейки устанавливается свойством text-align. Если в качестве значения свойства text-align для нескольких ячеек в столбце задана строка текста, то содержимое этих ячеек выравнивается относительно
Выравнивание данных
Выравнивание данных Выравнивание (alignment) соответствует размещению порции данных в памяти. Говорят, что переменная имеет естественное выравнивание (naturally aligned), если она находится в памяти по адресу, значение которого кратно размеру этой переменной. Например, переменная
Автоматическое выравнивание
Автоматическое выравнивание Элемент <xsl:output> поддерживает атрибут indent который устанавливается в «yes» или «no», и указывает процессору XSLT, нужно ли выравнивать результирующий документ. Как правило, выравнивание результирующего документа не имеет большого значения,
Как правило, выравнивание результирующего документа не имеет большого значения,
7.5.2. Выравнивание памяти
7.5.2. Выравнивание памяти Хотя инструмент Electric Fence очень помог в обнаружении второй проблемы в коде, а именно — вызова strcpy(), переполнившего буфер, первое переполнение буфера найдено не было.Проблему в этом случае нужно решать с помощью выравнивания памяти. Большинство
2.1. Выравнивание по страницам
13.2.1. Выравнивание по страницам Системная память делится на порции под названием страницы. Размер страницы изменяется в зависимости от архитектуры, и на некоторых процессорах размер страницы может изменяться ядром. Функция getpagesize() возвращает размер (в байтах) каждой
Выравнивание объектов
Выравнивание объектов Команда ALIGN осуществляет выравнивание объектов относительно других объектов в двумерном и трехмерном пространстве. Вызывается команда из падающего меню Modify ? 3D Operations ? Align.Запросы команды ALIGN: Select objects: – выбрать объекты Select objects: – нажать клавишу
Выравнивание и распределение
Выравнивание и распределение В тех случаях, когда необходимо расположить объекты с высокой точностью по отношению друг к другу (например, ровно в ряд на равном расстоянии), но точность расположения на странице не требуется, мы можем прибегнуть к процедурам выравнивания и
Выравнивание
Выравнивание Выравнивание текста на странице – одна из важнейших операций форматирования. При помощи выравнивания можно, например, поместить заголовок текста посередине страницы, а подпись в конце письма – по правому краю. Многие начинающие пользователи для подобных
При помощи выравнивания можно, например, поместить заголовок текста посередине страницы, а подпись в конце письма – по правому краю. Многие начинающие пользователи для подобных
Выравнивание объектов
Выравнивание объектов В процессе работы часто приходится перемещать объекты, выравнивая их положение относительно друг друга. Например, при создании сложной модели, детали которой моделируются отдельно (допустим, люстры с подвесками в классическом стиле), на
Выравнивание
Выравнивание При вводе значений в ячейки обратите внимание, что различные форматы данных по-разному выравниваются в ячейках. Например, числовые значения и даты выравниваются относительно правой границы ячейки, а текст – относительно левой. Если ранее вы работали с
Выравнивание
Выравнивание К нескольким выделенным, но не сгруппированным объектам можно также применять операцию автоматического выравнивания (имеется в виду пространственное положение объектов в кадре). Для его применения следует нажать кнопку на нижней панели инструментов или
Для его применения следует нажать кнопку на нижней панели инструментов или
3.4 Комментарии и Выравнивание
3.4 Комментарии и Выравнивание Продуманное использование комментариев и согласованное использование отступов может сделать чтение и понимание прораммы намного более приятным. Существует несколько различных стилей согласованного использования отступов. Автор не видит
13.6.4. Выравнивание текста
13.6.4. Выравнивание текста Кнопки По левому краю, По центру, По правому краю и По ширине (рис. 141) позволяют менять расположение текста на странице. Для выравнивания текста нужно его выделить и нажать одну из кнопок выравнивания или соответствующую ей комбинацию клавиш:Ctrl+L
Выравнивание навигационного блока по центру страницы
В статье рассказывается о нескольких способах, с помощью которых можно выровнять навигационный блок с неизвестным количеством элементов по центру страницы.
В новостных разделах сайта, где располагается весь перечень статей, логично будет использовать навигацию по страницам этого раздела, особенно, когда новостей накопилось очень много и на одной странице их выводить будет не рационально.
Такая навигация обычно формируется посредством не маркированного списка – тег ul, элементы которого являются блочными контейнерами – li. Так как наши новости постепенно добавляются, то мы не можем определять их точное количество, в таком случае нам нужно универсальное решение. Чтобы установить элементы навигации в одну строку – воспользуемся свойством float. Расположить этот блок логичнее всего будет по центру экрана, как это показано в примере
Исходя их наших размышлений, такая навигация будет иметь следующий код:
В примере этого кода мы попробовали выровнять блок с навигацией стандартным способом, используя для дочернего элемента свойство text-align. Однако, если прогоним наш код через браузер, то убедимся, что традиционное центрование не срабатывает. Это происходит из-за того, что ширина блока четко не определена.
Решение возникшей проблемы
Первый способ, который поможет решить поставленную задачу, заключается в применении строчного элемента
По итогу получаем навигацию по центру страницы, как показано на рисунке
Из кода видно, что проблемная ситуация с IE снова повторяется, впрочем, ничего удивительного. Единственное, что следует отметить по этому поводу, это то, что в реальных условиях при использовании такого кода, костыли для старичка нужно вставлять через условные комментарии.
Единственное, что следует отметить по этому поводу, это то, что в реальных условиях при использовании такого кода, костыли для старичка нужно вставлять через условные комментарии.
Также следует отметить серьезный недостаток этого метода. Наш код не сможет пройти проверку на влидацию, так как, в соответствии со спецификацией, строчный элемент не должен содержать в себе блочные теги. Замена вспомогательного строчного элемента span на блочный не допустима, так как IE не переопределит навигацию в центре страницы в таком случае.
Валидное решение
Вернуть положительный показатель валидации кода можно, отказавшись от использования маркированного списка для формирования перечня ссылок. Делается это следующим способом:
Результат данного способа будет совпадать с предыдущим примером. Стоит отметить следующую особенность данного решения: такая центровка будет слегка не точной, так как имеются лишние отступы. Если определены правые отступы, то его значение нужно обнулить у последнего элемента навигации, а если левые – то у первого.
Альтернативное решение без вспомогательных тегов и валидным кодом
Да, признаюсь, наиболее правильное и рациональное решение оставил напоследок, так как хотел, чтобы читатель, найдя нужное решение, не сбежал, а ознакомился со всеми возможными вариантами. Таким образом мы набиваем руку и набираемся опыта.
Итак, это решение не нуждается в вспомогательных тегах для определения ориентации по центру. В тоже время код можно назвать семантичным и с валидацией тоже не возникает никаких проблем. Мы просто берем наш блочный не маркированный список и присваиваем ему свойство строчного элемента, воспользовавшись значением inline-block свойства display:
Результат получится таким же, какой был представлен на первом скрине. Не вижу смысла опять показывать картинку с представлением кода из браузера, просто поднимитесь по статье выше, если забыли как оно выглядит.
И еще раз напоминаю, что хак для IE нужно скрывать через условные комментарии, чтобы не нарушить валидацию кода.
В каких браузерах работает?
Оценок: 3 (средняя 5 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Выравнивание содержимого тегов. Как в HTML сделать выравнивание текста по центру, ширине, краям страницы? Выравнивание заголовка по центру в html
Чтобы выбрать нужные элементы input с типом «checkbox», можно воспользоваться селектором ‘:checkbox’ . Пример:
где handler — обработчик, который вызывается при наступлении события change
Работа с объектом Callbacks в jQuery: использование списка callback-функций
Объект Callbacks в jQuery позволяет создать нечто вроде списка обратных функций, которые будут выполнены при вызове служебного метода fire(). При этом при вызове метода fire() возможно передать какой-то аргумент, который будет использован каждой callback-функцией. Как это работает, мы разберем сейчас на нескольких примерах.
Ловим потерю фокуса. Метод blur() в jQuery
Метод blur() в jQuery позволяет назначить для определенного элемента на странице обработчик, который будет вызван как только будет потерян фокус с данного элемента. Первоначально это событие относилось преимущественно к элементам формы — тегам input, однако последние версии браузеров способны обрабатывать данное событие практически для всех видов DOM-элементов.
Первоначально это событие относилось преимущественно к элементам формы — тегам input, однако последние версии браузеров способны обрабатывать данное событие практически для всех видов DOM-элементов.
Вставка контента перед содержимым выбранного объекта. Метод before() в jQuery
Метод before() в jQuery позволяет вставить определенный контент или объекты перед содержимым каждого из множества указанных объектов.
Синтаксис метода прост:
jQuery. Метод attr(). Как получить или добавить атрибут к элементу
jQuery позволяет очень легко получать доступ до атрибутов нужного элемента, извлекая его значение или, наоборот, устанавливая и изменяя. Для подобных манипуляций используется метод attr().
Метод.appendTo() в jQuery. Добавление содержимого в конец элементов
Метод appendTo(), по сути, выполняет ту же самую задачу, что и метод append() . Разница, по большому счету, лишь в синтаксисе. Если для append() мы указываем нужный селектор, добавляя к нему этот метод, где в скобках указываем, что именно нужно добавить в конец содержимого указанного объекта, то для appendTo() то, что нужно добавить находится уже не в скобках как параметр метода, а непосредственно перед самим методом как объект, для которого вызывается appendTo(). Разница будет лучше понятна на следующем примере.
Разница будет лучше понятна на следующем примере.
Метод.animate() в jQuery: анимация изображений, текста и чего угодно
Метод.animate() позволяет создавать анимационные эффекты с использованием css-свойств самих объектов. Метод имеет две вариации с различным количеством передаваемых параметров
Конвертация видео с помощью программы Movavi
В последнее время, чтобы с пользой использовать время, занимаемой дорогой на работу и обратно, стараюсь заранее закачать в телефон побольше полезных видео роликов. Телефон на Андроиде, и совсем недавно столкнулся с проблемой, когда смартфон по какой-то причине отказался воспроизводить видео в формате AVI. То ли проигрыватель слабенький, то ли специфика операционки — не знаю. Однако, долго проблему решать не пришлось: нашел в сети достаточно функциональный конвертер видео, который способен не только перевести его из одного формата в другой, но и подготовить файл с учетом характеристик вашего устройства. Вот краткая характеристика, как пользоваться этой замечательной программкой.
Как я и обещал ранее, в этом уроке вы узнаете как можно выровнять по горизонтали содержимое любого HTML-тега на странице не используя устаревший атрибут align . Как вы возможно уже догадались, мы опять будем использовать стили (CSS), а точнее наш любимый атрибут style .
Итак, чтобы выровнять содержимое HTML-элемента, необходимо атрибуту style присвоить одно из следующих значений:
- text-align:center — Выравнивание каждой строки по центру элемента, например параграфа.
- text-align:left — Каждая строка вплотную прижимается к левой стороне элемента (это значение по умолчанию).
- text-align:right — Каждая строка прижимается к правой стороне.
- text-align:justify — Выравнивание сразу по левой и правой сторонам элемента. Объясню. Обычно у элемента, например параграфа, одна сторона текста всегда ровная, а другая — «рваная», так как длины строк получаются немного разными. А когда мы используем значение text-align:justify , то каждая строка равномерно распределяется по ширине.
 В случае необходимости между словами браузер добавляет дополнительные пробелы, а первое и последнее слово строки всегда прижаты к соответствующим сторонам, поэтому получается ровный с обеих сторон блок.
В случае необходимости между словами браузер добавляет дополнительные пробелы, а первое и последнее слово строки всегда прижаты к соответствующим сторонам, поэтому получается ровный с обеих сторон блок.
Пример выравнивания содержимого тегов
Выравнивание содержимого тегов
Заголовок по центру.
Параграф по центру.
Результат в браузере
Заголовок по центру.
Текст параграфа прижимается вправо.
Параграф по центру.
Вообще, горизонтальное выравнивание применяется только к блочным тегам и ячейкам таблицы (о них поговорим позже). Хотя, с другой стороны, даже если вы попытаетесь, то не сможете применить его к встроенным (inline). Почему? А помните мы недавно выяснили, что ширина встроенного элемента равна его содержимому? Соответственно получается, что этому самому содержимому просто некуда будет выравниваться и браузер элементарно проигнорирует ваши «художества». 🙂
- Создайте заголовок статьи, двух ее разделов и одного подраздела в первом разделе.
 И пусть заголовок статьи располагается по центру страницы.
И пусть заголовок статьи располагается по центру страницы. - Установите для всей страницы шрифт Arial, а для всех заголовков — Times и пусть они будут написаны курсивом.
- Цвет текста заголовка статьи поставьте #FF6600, разделов #6600FF, а подраздела оставьте неизменным.
- Напишите под каждым заголовком по одному параграфу, причем текст каждого из них должен занимать не меньше трех строк при просмотре в браузере.
- Выровняйте второй параграф по центру, третий — по правой стороне, а четвертый по обоим.
Здравствуйте! Продолжаем осваивать основы языка HTML. Посмотрим, что нужно писать, чтобы выровнять текст по центру, ширине или краям.
Переходя к делу, рассмотрим, как в HTML сделать текст по центру тремя разными способами. Последние два связаны непосредственно с таблицей стилей. Она может представлять собой файл CSS, который подключается к страницам сайта и задает их вид.
Способ 1 — прямая работа c HTML
На самом деле все достаточно просто. Смотрите пример ниже.
Смотрите пример ниже.
Если требуется сдвинуть текстовые фрагменты иным образом, то вместо параметра «center» прописываем следующие значения:
- justify – выравнивание текста по ширине страницы;
- right – по правому краю;
- left — по левому.
По аналогии можно сдвинуть контент, который находится в заголовках (h3, h4), контейнере (div).
Способ 2 и 3 — использование стилей
Конструкцию представленную выше можно слегка трансформировать. Эффект будет таким же. Для этого нужно прописать представленный ниже код.
В таком виде код прописывается непосредственно в HTML для выравнивания текстового контента по центру.
Есть еще альтернативный вариант добиться результата. Нужно будет проделать пару действий.
Шаг 1. В основном коде написать
Текстовый материал.
Шаг 2. В подключаемом файле CSS вписать следующий код:
Rovno
Отмечу, что слово «rovno» это все лишь название класса, который можно назвать и по-другому. Это остается на усмотрение программиста.
Это остается на усмотрение программиста.
По аналогии в HTML можно запросто сделать текст по центру, ширине, а также выровнять по правому или левому краю страницы. Как видите, есть далеко не один вариант достичь цели.
Всего несколько вопросов:
- Делаете информационный некомерческий проект?
- Хотите, чтобы сайт хорошо продвигался в поисковых системах?
- Желаете получать доход в сети?
Если все ответы положительные, то просто посмотрите на о комплексном подходе к развитию сайта. Информация окажется особенно полезной, если он работает на CMS WordPress.
Хотелось бы подметить, что собственные сайты — это лишь один из множества вариантов сформировать пассивный или активный доход на просторах интернета. Мой блог как раз посвящен финансовым возможностям в сети.
Работали когда-нибудь в сфере арбитража трафика, копирайтинга и других направлений деятельности, которые приносят основной или дополнительный доход при удаленном сотрудничестве? Об этом и многом другом вы можете узнать прямо сейчас на страницах моего блога.
Впереди опубликую еще не мало реально полезной информации. Оставайтесь на связи. При желании можете подписаться на обновления Workip на e-mail. Форма подписки расположена ниже.
Многие текстовые элементы на веб-странице нужно выравнивать по центру. Чаще всего заголовки. Давайте посмотрим, как делается в css выравнивание текста по центру.
Свойство text-align
За это отвечает свойство text-align и оно имеет четыре значения:
- Left – выравнивание текста по левому краю элемента, в котором он расположен
- Right – по правому краю, но при этом направление текста остается неизменным
- Center – по центру. То есть то, что нам нужно. Никаких дополнительных параметров задавать не нужно – браузер сам поставит текст ровно по центру на разных разрешениях экранов
- Justify – выравнивание по ширине, когда в каждой строке слова растягиваются так, чтобы занять всю ее ширину
Например, у нас есть произвольный текст с заголовком:
Чтобы выравнять наш заголовок (h3) по центру, нужно написать так:
Свойство выравнивает не только обычный текст, но и все строчные элементы. Например, изображение по умолчанию является строчным элементом, поэтому на него это правило тоже повлияет.
Например, изображение по умолчанию является строчным элементом, поэтому на него это правило тоже повлияет.
Text-align не действует как свойство float . Если text-align применить к блочному элементу с текстом, то блок не потеряет своего поведения. Будет прижат именно текст в нем, а не сам блок. Заметьте, это отличается от свойства float, которое отправляет вправо или влево весь элемент целиком.
Продолжаем изучение HTML. В этом уроке мы рассмотрим HTML заголовки страниц, какие заголовки бывают, как ими правильно пользоваться и когда они могут применяться. А также разберем параграфы, чтобы Вы уже могли наполнить свою страничку текстом, но, главное, сделать это правильно.
Если Вы не изучили первую статью, то найти ее можно здесь:
- Урок 1. Что такое HTML?
Теория и практика — Параграфы и заголовки HTML страницы
Сегодня мы поговорим о параграфах и заголовках. Начнем с простого — с параграфов и где они применяются.
Параграфы на странице
Я сейчас приведу пример кода, в котором будет присутствовать тег параграфа .
Основную структуру Вы уже помните из первого урока. Там разбирали основы и смотрели, что же такое HTML. Поэтому сосредоточим свое внимание на том, что находится между тегами .
Когда Вы пишете любой текст на странице, будь это просто абзац или небольшая поясняющая строка под изображением, необходимо этот текст помещать внутрь тега .
В последующих уроках Вы увидите процесс оформления данных абзацев. Сейчас Вы должны понять то, что нельзя размещать тег на странице без какого-либо тега. Потому что в дальнейшем будет сложно применить какие-то индивидуальные стили именно для этого участка текста.
Попробуйте написать несколько абзацев. Некоторые абзацы возьмите в тег , а некоторые оставьте без него. И Вы сразу увидите разнице. Потому что если Вы напишете абзац внутри этого тега, то у него сразу же появятся отступы. А сейчас перейдем уже в HTML заголовкам страницы.
HTML заголовки на странице
В HTML документе присутствует семантика. Я не говорю о технологии HTML5 и его новых тегах. Здесь лишь разберем самые базовые, чтобы Вы быстро смогли освоить азы HTML. Семантика означает то, что не надо заголовки, абзацы, таблицы и так далее, создавать с помощью одного и того же тега. Это можно сделать, но технология HTML более разнообразна и для разных ситуаций предусмотрены соответствующие теги. А Вам лишь необходимо освоить основные теги, чтобы свободно работать с HTML кодом.
Здесь лишь разберем самые базовые, чтобы Вы быстро смогли освоить азы HTML. Семантика означает то, что не надо заголовки, абзацы, таблицы и так далее, создавать с помощью одного и того же тега. Это можно сделать, но технология HTML более разнообразна и для разных ситуаций предусмотрены соответствующие теги. А Вам лишь необходимо освоить основные теги, чтобы свободно работать с HTML кодом.
Это небольшое введение я написал к тому, что для параграфов необходимо использовать уже известный Вам тег . А вот для заголовков используются теги, которые начинаются с английской буквы «H».
Вот весь список заголовков, которые Вы можете использовать:
Некоторые из данных тегов используются гораздо чаще. Это такие теги как h3, h4 или h5. Если кто-то уже знаком с CSS, то понимает, что заголовок HTML заголовок страницы h5 можно стилизовать таким образом, что он будет внешне похож и на h3 или h4. Но значения, которые они носят, хотя бы для SEO оптимизации, кардинально отличаются. Как правило, эти цифры, внутри тегов, следует понимать как уровень важности того или иного HTML заголовка. Поэтому необходимо очень тщательно прорабатывать данные элементы и тогда поисковые системы станут замечать Ваши статьи.
Как правило, эти цифры, внутри тегов, следует понимать как уровень важности того или иного HTML заголовка. Поэтому необходимо очень тщательно прорабатывать данные элементы и тогда поисковые системы станут замечать Ваши статьи.
Пока мы не дошли до CSS, Вы увидите стили заголовков, которые заданы по умолчанию в браузерах. Если Вы вставите один за одним данные теги и внутри напишите какой-либо текст, то увидите следующее:
Для поисковых роботов также важно использование заголовков на странице. Есть определенные правила, которые Вы можете прочитать в нашей книге — PDF книга по раскрутке сайта .
После того, как все изучили, сразу же идем в код и пробуем написать все своими руками. Именно так быстрее всего осваивается любой язык программирования. Но технология HTML намного легче любого языка программирования, поэтому здесь сможет разобраться каждый. Таким образом Вы лучше запомните теги.
Видео урок — HTML заголовок страницы? (практика)
Наглядное видео на примере работы с данными тегами:
Домашнее задание
Д/З: в качестве примера напишите небольшой текст, который будет состоять из 5-7 абзацев и 2-3 разнообразных заголовков.
Больше практикуйтесь в параграфах и HTML заголовках страниц!
Как в HTML сделать таблицу
Любая таблица содержит в себе строки и столбы. Они, в свою очередь, могут содержать текст и изображение.
Для добавления на страницу таблицы используется тег
.
Строки и столбцы задаются при помощи тегов
Давайте создадим на практике таблицу, которая будет состоять из одной строки и четырех столбцов. Нам нужно обозначить начало таблицы (
| ), конец строки ( |
).
Теперь давайте используем тег
Я поставил ширину таблицы 400 и, как видите, первая и третья ячейка выделены жирным и выравниваются по центру. Остальные — по левому краю. Я рекомендую всегда уделять достаточное количество времени форматированию кода, чтобы не запутаться в нем. В маленькой таблице это может не играть большой роли, но вот в большой…
В маленькой таблице это может не играть большой роли, но вот в большой…
Давайте немного подробнее о ширине, раз я ее упомянул. Ширина таблицы задается атрибутом width, высота — height. Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Эти значения (ширина и высота) задаются в пикселях, процента. Можно оставить и так, ничего не писать, браузер подумает, что вам лень было писать «px» и сочтет цифру за пиксели.
Ну а если вы хотите выровнять содержимое одной или нескольких табличных ячеек, — используйте атрибут align со значениями left, center, right. Это горизонтальное выравнивание, а есть еще вертикальное и у него свой отдельный атрибут — valign, который может принимать значения: baseline (вертикальное выравнивание точно по базовой линии), bottom (по нижнему краю), middle (значения ячеек будут выравнены вертикально по середине), top (по верхнему краю). По умолчанию браузеры выравнивают ячейки по центру (середине).
По умолчанию браузеры выравнивают ячейки по центру (середине).
Увеличиваем рамку (границы) таблицы и меняем ее цвет
Вы наверное заметили, я уже показал вам как можно работать с рамкой и шириной таблицы. Вообще, по дефолту таблицы всегда отображается в браузере без рамки, а это не всегда удобно. Вот почему:
Согласитесь, как-то не очень. Но это не проблема для тех, кто уже знаком с HTML-атрибутом border, который я и использовал в примерах в начале поста.
Добавляем всего 1 атрибут и становится уже получше:
Это как в Экселе! Представьте, что не было бы разделения ячеек линиями (сеткой)? Ну ужас же. А вот что будет, если выставить border, равный 10.
Как видите, border влияет только на внешнюю границу и обрамление таблицы, меняя ширину внешней рамки, а границы между ячейками таблицы оставляя прежними.
Давайте изменим цвет этой рамки, ведь для этого тоже есть атрибут — bordercolor. Установим его значение равным «d3d3d3». Результат:
Как сделать отступы в таблице
Отступы в таблице также нужны для повышения «читаемости», как и границы ячеек. Для создания отступов нам понадобится атрибут «cellspacing». Я буду по прежнему работать с нашей 4х4 таблицей, применяя к ней этот атрибут. Актуализирую код для вас (я привожу только одну строку, чтобы не загромождать пост):
Для создания отступов нам понадобится атрибут «cellspacing». Я буду по прежнему работать с нашей 4х4 таблицей, применяя к ней этот атрибут. Актуализирую код для вас (я привожу только одну строку, чтобы не загромождать пост):
Это были отступы снаружи ячеек. Но есть похожий атрибут для задания отступов внутри ячеек — cellpadding, сейчас я сделаю его также равным 10 и вы увидите, как увеличилось расстояние от содержимого ячейки до ее границ (пришлось сделать количество ячеек поменьше, чтобы таблица не разрасталась чрезмерно). Код:
Теперь уберем «cellspacing» и оставим только «cellpadding». Результат:
Вот и разобрались с тем как создать отступы в таблице и управлять ими. Отлично! Если Вас интересуют как делать перенос строки, то об этом написано здесь.
Как грамотно объединить ячейки в таблице
Для объединения ячеек в вашей таблице также есть специальные атрибуты. Это «colspan» и «rowspan». Первый (colspan) объединяет ячейки по столбцам (горизонтали), второй (rowspan) — по строкам или по вертикали. Давайте объединим что-нибудь в нашей таблице.
Давайте объединим что-нибудь в нашей таблице.
Здесь внимательно! При объединении ячеек, вам нужно уменьшить их количество на то число (минус один), которое вы прописываете в параметрах атрибута. Если вы будете создавать таблицу в HTML, объединять ячейки не удаляя лишние, то сайт будет ехать. Объединяем две — удаляем одну. Объединяем три — удаляем две. И так далее.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете. Сейчас покажу на примере.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете.
Сейчас покажу на примере. Вот наша текущая таблица:
Давайте объединим ячейки с номерами «1 и 2», «5 и 9», «4, 8, 12», «6 и 7». Смотрите как круто получилось, я сам не ожидал!
Принцип объединения такой.
При горизонтальном объединении ячейки номер 1 и 2, нужно в первой прописать «colspan=»2″», содержимое второй поместить в первую (мы же объединяем) и удалить вторую ячейку (или скрыть ее от HTML как это сделал я — потом покажу. )
)
При вертикальном объединении ячеек номер 4, 8, 12, нужно в первой ячейке (номер 4) прописать «rowspan=»2″», а содержимое остальных удалить, предварительно поместив в объединенную ячейку.
Вот какой получился у меня код. Я скрыл ячейки для наглядности (чтобы вам было более понятно), но можно и удалить их.
Надеюсь понятно объяснил и привел хороший пример.
Как сделать заголовок у таблицы
Чтобы задать таблице заголовок — используйте теги
Ну и небольшой HTML-хак для тех, кому нужно разместить заголовок таблицы под самой таблицей. Используйте атрибут align со значением bottom вот так:
И тогда заголовок таблицы переместится под таблицу.
Итак, мы рассмотрели почти все, за исключением… Фона!
Как сделать красивый фон у ячейки или всей таблицы
HTML позволяет задать цвет не только у всего фона таблицы, но и у каждой отдельной ячейки (если есть такая потребность). Устанавливает цвет фона таблицы или ячейки атрибут «bgcolor».
Давайте я сначала задам фон для всей таблицы. Это будет цвет «»lightgreen»» (а вообще можно задать его и вот так — «»#90EE90″»). Вот так теперь у меня начинается таблица:
Ого, цвет фона ячеек стал очень даже «»lightgreen»». Теперь покрашу одну из ячеек таблицы обратно в белый, присвоив ей такой же атрибут, только с другим цветом:
По-моему круто! Если бы я участвовал в конкурсе креативных таблиц (или обучения дошкольников HTML) — точно бы победил.
Еще хотел написать, как вставить картинку в качестве фона таблицы в HTML, но я уже упоминал об этом своей другой статье по ссылке выше.
Удачи и успехов в изучении HTML.
Верстка и выравнивание по центру страниц сайта является делом творческим и у начинающих часто вызывает трудности. Поэтому давайте посмотрим, как это сделать. Предположим, мы хотим сделать страницу такой структуры:
Наша страница состоит из четырех блоков: шапки (header), меню (menu), содержимого (content) и низа сайта (footer). Для выравнивания по центру страницы мы поместим эти четыре блока в один главный блок (main): На примере этой структуры рассмотрим несколько вариантов.
Для выравнивания по центру страницы мы поместим эти четыре блока в один главный блок (main): На примере этой структуры рассмотрим несколько вариантов.
Верстка и центрирование резинового сайта
При верстке резинового сайта основной используемой единицей измерения является — %, ведь сайт должен растягиваться по ширине и занимать все свободное пространство.
Следовательно, ширина блоков «header» и «footer» будет составлять 100% ширины экрана. Ширина блока «menu» пусть будет 30%, а блок «content» должен располагаться рядом с блоком «menu», т.е. он должен иметь левое поле (margin-left) шириной равной ширине блока «menu», т. е. 30%.
Чтобы блоки «menu» и «content» располагались рядом, сделаем блок «menu» плавающим и прижмем его к левому краю. Также зададим цвета фона (background) для наших блоков. Теперь запишем все это в таблицу стилей (на странице style.css)
Высоту блоков задали условно, чтобы был виден результат. Посмотрите на нашу страницу в браузере:
Если вы будете менять размеры окна браузера, то будет меняться ширина всех блоков. Это не всегда удобно, т.к. при растягивании блока меню возникает пустое место. Поэтому чаще ширину блока «menu» делают фиксированной, давайте и мы так сделаем. Для этого заменим в таблице стилей значения соответствующих свойств: Теперь наша страница растягивается более естественно. При резиновой верстке страницы занимают всю ширину экрана, поэтому выравнивание по центру страниц не требуется.
Это не всегда удобно, т.к. при растягивании блока меню возникает пустое место. Поэтому чаще ширину блока «menu» делают фиксированной, давайте и мы так сделаем. Для этого заменим в таблице стилей значения соответствующих свойств: Теперь наша страница растягивается более естественно. При резиновой верстке страницы занимают всю ширину экрана, поэтому выравнивание по центру страниц не требуется.
Но если хочется можно сделать так, чтобы ваша страница имела равные отступы слева и справа экрана. Для этого надо добавить стиль блоку «main», который является контейнером для всех остальных блоков: Теперь наша страница выглядит так:
Верстка и центрирование сайта, фиксированной ширины
В этом случае нам придется задать фиксированные размеры наших блоков: Сейчас наша страница прижата к левому краю экрана.
В этом случае выравнивание по центру страниц сайта можно осуществить следующим образом. Вспомним, что у нашей страницы есть тег «body», которому также можно задать ширину и какие-то отступы.
Сделаем так: зададим тегу «body» ширину в 800 пикселов (как и у блока «main») и левый отступ (padding-left) в 50%. Тогда все содержимое блока «main» будет отображаться в правой части экрана (т.е. от середины вправо):
Чтобы наш блок «main» располагался посередине экрана, надо чтобы его середина совпадала с серединой тега «body». Т.е. надо сместить блок «main» влево на половину своего размера. Ширина блока «main» — 800 пикселов, значит надо задать ему свойство «margin-left:-400px». Да, это свойство может принимать отрицательные значения, тогда левое поле уменьшается (т.е. сдвигается влево). А именно это нам и нужно.
Теперь таблица стилей выглядит так: А наша страница в браузере располагается ровно посередине:
Мы рассмотрели два варианта выравнивания по центру страниц сайта, на самом деле они не являются догмой. Вы можете поэкспериментировать и придумать свой вариант, только проверяйте его работу в разных браузерах. К сожалению, то что хорошо отображается в FireFox или Opera, может совершенно непонятно отображаться в IE и наоборот. И об этом надо помнить.
И об этом надо помнить.
Удачи Вам в ваших творческих поисках!
Как выровнять в html текст по центру?
В HTML есть два варианта, которые не предполагают использование CSS.
- 1.Тег
Очень простой в использовании тег, который выравнивает по центру все строчные элементы, которые в нём находятся, а именно: - текст,
- картинки,
- ссылки,
- а также теги , , , и некоторые другие.
- 2.Использование HTML атрибута align cо значением center.
Этот атрибут нам нужно дописать внутри блочного тега, в котором находится текст, который нам нужно выровнять по центру.
Это может быть тег
Как в HTML сделать выравнивание текста по центру | Олег Ш.
Сейчас Вы увидите, что выровнять текст — это очень просто.
Выравнивание текста — очень популярная задача, которую постоянно решают фронтэнд разработчики и дизайнеры html — страниц.
Когда вы начинаете размещать любой текст на вашей странице, то всегда возникает желание, то выровнять его по левому краю, то выровнять по правому краю, то растянуть на ширину страницы.
Итак, первый способ – это указание атрибута align со значением как выровнять текст. Вот пример для выравнивания по центру:
<p align=”center”>Выравнивание этого текста по центру.</p>
Значения атрибута могут быть следующими: justify – выравнивание текста по ширине страницы; right – по правому краю; left — по левому.
И это применимо для тегов — h3, h4, h5, h5, h5, h6 и контейнера — div.
Второй способ — это использование стилей, все выглядеть будет также. Для этого назначаем стиль тегу <p> через указание атрибуту style значения равного text-align с установленным значением выравнивания.
Если по простому 😊 – то в стиле элемента прописываем свойство text-align со значением как выравнивать его содержимое. Пример ниже:
<p style=”text-align:center;”>Здесь какой-то наш супер текст 😊</p>
Третий вариант – используют для сокращения написания кода, т.е. многократного дублирования стилей по разным элементам. Используют классы стилей – но не надо пугаться этого названия, оно просто означает набор определенных вами стилей.
Используют классы стилей – но не надо пугаться этого названия, оно просто означает набор определенных вами стилей.
Делается это еще проще, чем второй вариант. В тегах <head></head> прописывается теги стиля страницы <style></style>, и уже в них определяется класс стилей. Само название класса идет с точкой, а в фигурных скобках указывается перечисление стилей, как во втором варианте.
Пример ниже, класс имеет название my_1 и он присваивается элементу через атрибут class, в котором и указывается название класса:
+ Размещаете в тегах <head></head> это определение стилей для класса my_1:
#html #текст #выравнивание #центр #Трёхгорка #Одинцово #дизайн #design
Подписывайтесь на наш канал в YouTube: https://www. youtube.com/channel/UCfxnN0xALQR6OtznIj35ypQ
Вступайте в нашу группу ВК: https://vk.com/wiseplat
Задавайте вопросы – постараюсь ответить 😊
Удачи в таких классных начинаниях!
Выравнивание элементов.
 justify-content | Руководство по Flexbox (Примеры)
justify-content | Руководство по Flexbox (Примеры)- Что такое Flexbox. Flex Container
- Макет страницы на Flexbox
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
Иногда мы можем сталкиваться с тем, что пространство flex-контейнеров по размеру отличается от пространства, необходимого для flex-элементов. Например:
- flex-элементы не используют все пространство flex-контейнера
- flex-элементам требуется большее пространство, чем доступно во flex-контейнере. В этом случае элементы выходят за пределы контейнера.
Для управления этими ситуациями мы можем применять свойство justify-content. Оно выравнивает элементы вдоль основной оси — main axis (при расположении в виде строки по горизонтали, при расположении в виде столбца — по вертикали) и принимает следующие значения:
- flex-start : значение по умолчанию, при котором первый элемент выравнивается по левому краю контейнера(при расположении в виде строки) или по верху (при расположении в виде столбца), за ним располагается второй элемент и так далее.

- flex-end : последний элемент выравнивается по правому краю (при расположении в виде строки) или по низу (при расположении в виде столбца) контейнера, за ним выравнивается предпоследний элемент и так далее
- center : элементы выравниваются по центру
- space-between : если в стоке только один элемент или элементы выходят за границы flex-контейнера, то данное значение аналогично flex-start. В остальных случаях первый элемент выравнивается по левому краю (при расположении в виде строки) или по верху (при расположении в виде столбца), а последний элемент — по правому краю контейнера (при расположении в виде строки) или по низу (при расположении в виде столбца). Все оставшееся пространство между ними равным образом распределяется между остальными элементами
- space-around : если в строке только один элемент или элементы выходят за пределы контейнера, то его действие аналогично значению center. В ином случае элементы равным образом распределяют пространство между левым и правым краем контейнера, а расстояние между первым и последним элементом и границами контейнера составляет половину расстояния между элементами.

Выравнивание для расположения элементов в виде строки:
Выравнивание при расположении в виде столбцов:
также
Комбинаторы CSS
Комбинаторы CSS
Комбинатор — это то, что объясняет взаимосвязь между селекторами.
Селектор CSS может содержать более одного простого селектора. Между простым селекторы, мы можем включить комбинатор.
В CSS есть четыре разных комбинатора:
- Селектор потомков (пробел)
- дочерний селектор (>)
- Селектор соседних братьев (+)
- общий родственный селектор (
Селектор потомков
Селектор потомков соответствует всем элементам, которые являются потомками указанного элемент.
В следующем примере выбираются все элементы
Селектор детей (>)
Дочерний селектор выбирает все элементы, которые являются дочерними элементами указанный элемент.
В следующем примере выбираются все элементы
, которые дочерние элементы
Селектор соседних братьев и сестер (+)
Соседний родственный селектор используется для выбора элемента, который непосредственно после другого конкретного элемента.
Родственные элементы должны иметь один и тот же родительский элемент, и «смежный» означает «сразу после».
В следующем примере выбирается первый элемент
, который помещается сразу после элементов
Общий селектор братьев и сестер (
Общий селектор одноуровневых элементов выбирает все элементы, которые являются одноуровневыми элементами указанного элемента.
В следующем примере выбираются все элементы
, которые являются братьями и сестрами элементов
Проверьте себя упражнениями!
Все селекторы комбинаторов CSS
| Селектор | Пример | Описание примера |
|---|---|---|
| элемент элемент | div p | Выбирает все элементы |
, у которых родительский элемент
, который помещается сразу после элементов
- , которому предшествует элемент
html — Как вертикально выровнять текст в div?
Есть несколько уловок для отображения содержимого или изображения в центре div. Некоторые ответы действительно хороши, и я тоже полностью согласен с ними.
Некоторые ответы действительно хороши, и я тоже полностью согласен с ними.
Абсолютное горизонтальное и вертикальное центрирование в CSS
Есть более 10 техник с примерами. Теперь вам решать, что вы предпочитаете.
Безусловно, дисплей: стол; display: table-Cell — лучший трюк.
Вот несколько хороших приемов:
Уловка 1 — При использовании дисплея : таблица; дисплей: таблица-ячейка
Уловка 2 — При использовании дисплея : встроенный блок
Уловка 3 — Используя положение: относительное; положение: абсолютное
Vertical Alignment — Tailwind CSS
Baseline
Используйте align-baseline для выравнивания базовой линии элемента с базовой линией его родительского элемента.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.
Используйте align-top , чтобы выровнять верх элемента и его потомков с верхом всей строки.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.
Middle
Используйте align-middle , чтобы выровнять середину элемента с базовой линией плюс половину высоты x родительского элемента.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.
Bottom
Используйте align-bottom , чтобы выровнять нижнюю часть элемента и его потомков с нижней частью всей строки.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.
Text Top
Используйте align-text-top , чтобы выровнять верх элемента по верхнему краю шрифта родительского элемента.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.
Text Bottom
Используйте align-text-bottom , чтобы выровнять нижнюю часть элемента по нижней части шрифта родительского элемента.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.
Responsive
Чтобы управлять вертикальным выравниванием только в определенной точке останова, добавьте префикс : к любой существующей утилите вертикального выравнивания. Например, добавление класса md: align-top к элементу приведет к применению утилиты align-top при средних размерах экрана и выше.
Например, добавление класса md: align-top к элементу приведет к применению утилиты align-top при средних размерах экрана и выше.
Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну.
Настройка
Варианты
По умолчанию для утилит вертикального выравнивания генерируются только адаптивные варианты.
Вы можете контролировать, какие варианты генерируются для утилит вертикального выравнивания, изменив свойство verticalAlign в разделе вариантов вашего попутного ветра .config.js файл.
Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
Если вы не планируете использовать утилиты вертикального выравнивания в своем проекте, вы можете полностью отключить их, установив для свойства verticalAlign значение false в разделе corePlugins вашего файла конфигурации:
Как выровнять текст по вертикали по центру в DIV с помощью CSS
Тема: HTML / CSSPrev | След.
Ответ: используйте свойство CSS
Если вы попытаетесь выровнять текст по вертикали по центру внутри div с помощью правила CSS vertical-align: middle; у вас не получится.Предположим, у вас есть элемент div с высотой 50 пикселей , и вы разместили ссылку внутри div, которую хотите выровнять по вертикали по центру. Самый простой способ сделать это — просто применить свойство line-height со значением, равным высоте div, которое составляет 50px .
Суть этого трюка заключается в том, что если значение свойства line-height больше, чем значение font-size для элемента, разница (так называемая «ведущая») уменьшается вдвое и распределяется равномерно. сверху и снизу встроенного блока, которые выравнивают встроенные элементы по вертикали по центру элемента.
Давайте попробуем следующий пример, чтобы понять, как это работает на самом деле:
Связанные часто задаваемые вопросы
Вот еще несколько часто задаваемых вопросов по этой теме:
Общие сведения о выравнивании по вертикали или «Как (не) центрировать содержимое по вертикали»
Часто задаваемые вопросы по различным каналам IRC, которым я помогаю: Как мне вертикально центрировать мои вещи внутри этой области? За этим вопросом часто следует Я использую vertical-align: middle , но он не работает!
Проблема здесь тройная:
- HTML-макет традиционно не предназначен для определения вертикального поведения.
 По самой своей природе он масштабируется по ширине, и содержимое перетекает на соответствующую высоту в зависимости от доступной ширины. Традиционно горизонтальный размер и макет просты; Вертикальный размер и макет были выведены из этого.
По самой своей природе он масштабируется по ширине, и содержимое перетекает на соответствующую высоту в зависимости от доступной ширины. Традиционно горизонтальный размер и макет просты; Вертикальный размер и макет были выведены из этого. - Причина, по которой vertical-align: middle не выполняет желаемое, состоит в том, что автор не понимает, что он должен делать, но…
- … это потому, что спецификация CSS действительно облажалась (на мой взгляд) — vertical-align используется для определения двух совершенно разных вариантов поведения в зависимости от того, где он используется.
При использовании в ячейках таблицы vertical-align выполняет то, что большинство людей ожидает, а именно имитирует (старый, устаревший) атрибут valign . В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое:
Показанный выше в вашем браузере (с соответствующими оболочками) отображается как:
| с использованием valign = «middle» | с использованием valign = «bottom» |
| с использованием vertical-align: middle | с использованием vertical-align: bottom |
Однако, когда vertical-align применяется к встроенным элементам, это совершенно новая игра. В этой ситуации он ведет себя так же, как (старый, устаревший) атрибут align для элементов . В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое:
В этой ситуации он ведет себя так же, как (старый, устаревший) атрибут align для элементов . В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое:
Вот как отображается приведенный выше код в вашем браузере:
В этом абзаце у меня есть два изображения — и — в качестве примеров.
В этом абзаце у меня есть два изображения — и — в качестве примеров.
В этом абзаце у меня в качестве примера есть симпатичный маленький display: inline-block
vertical-align: middle и display: inline-block
vertical-align: text-bottom.
Технически этот атрибут CSS не применяется ни к каким другим элементам. Когда начинающий разработчик применяет vertical-align к нормальным блочным элементам (например, стандартный
), большинство браузеров устанавливают значение для наследования всем встроенным дочерним элементам этого элемента.
Итак, как
Если вы читаете эту страницу, то, вероятно, вас не слишком интересует, почему то, что вы делаете, неправильно. Вы, наверное, хотите знать, как это делать правильно.
Вы, наверное, хотите знать, как это делать правильно.
Метод 1
В следующем примере делаются два (нетривиальных) предположения. Если вы можете выполнить эти предположения, то этот метод для вас:
- Вы можете поместить содержимое, которое вы хотите центрировать, внутри блока и указать фиксированную высоту для этого внутреннего блока содержимого.
- Абсолютное позиционирование этого контента — это нормально. (Обычно нормально, так как родительский элемент, внутри которого центрировано содержимое, все еще может находиться в потоке.
Если вы согласны с вышеуказанными потребностями, решение:
- Укажите родительский контейнер как позиция: относительная или позиция: абсолютная .
- Укажите фиксированную высоту дочернего контейнера.
- Установите положение : абсолютное и top: 50% в дочернем контейнере, чтобы переместить верх вниз к середине родительского контейнера.
- Установить margin-top: -yy , где yy — половина высоты дочернего контейнера для смещения элемента вверх.

Пример этого в коде:
В вашем браузере приведенный выше пример отображается как:
Эй, смотрите! Я по центру вертикально!
Метод 2
Этот метод требует, чтобы вы могли удовлетворить следующие условия:
- У вас есть только одна строка текста, которую вы хотите центрировать.
- Вы можете указать фиксированную высоту для родительского элемента.
Если вы согласны с вышеуказанными потребностями, решение:
- Установите высоту строки родительского элемента на желаемую фиксированную высоту.
Пример этого в коде:
В вашем браузере приведенный выше пример отображается как:
Эй, это вертикально по центру. Ура!
Авторские права © 2004 Гэвин Кистнер, все права защищены. Комментарии / предложения / пламя приветствуются.
Центрирование CSS (текст и изображения) с помощью Angular 11, пример
В этом руководстве мы узнаем, как центрировать элементы в CSS и Angular 7/8, используя современный макет Flexbox.
Мы увидим, как центрировать изображения в CSS по вертикали и горизонтали с помощью Flexbox, и как центрировать изображения внутри гибких контейнеров div, а затем как настроить это на всю HTML-страницу с помощью единиц области просмотра.
Далее мы узнаем, как центрировать текст в CSS по горизонтали и вертикали с помощью Flexbox.
Центрирование элементов в CSS по горизонтали или вертикали всегда было сложной задачей, и разработчики использовали множество методов, которые иногда даже не имели смысла, особенно для новичков.
Но с появлением Flexbox центрирование CSS стало проще и понятнее, чем когда-либо.
Мы будем использовать Stackblitz для нашего проекта Angular.
Горизонтальное центрирование
Начнем с горизонтального центрирования.Откройте файл src / app / app.component.html и добавьте следующий
Мы добавляем div с классом center . Внутри него мы добавляем тег
Затем откройте файл src / app / app.component.css и добавьте класс center со следующими стилями:
Вот и все. наш контент центрируется по горизонтали, просто делая div гибким контейнером и используя свойство justify-content . Вот скриншот:
наш контент центрируется по горизонтали, просто делая div гибким контейнером и используя свойство justify-content . Вот скриншот:
Вертикальное центрирование
Теперь давайте посмотрим, как мы можем центрировать контент по вертикали с помощью Flexbox.
Этого также легко добиться с помощью Flexbox, просто добавив align-items: center .
Давайте сначала добавим следующие стили, чтобы изменить цвет и высоту содержащего div , чтобы мы могли видеть содержимое, четко центрированное по вертикали:
Теперь применим вертикальное центрирование:
Это будет центрировать все элементы внутри div . Если вы хотите центрировать определенные элементы, вы можете вместо этого использовать align-self: center для элемента.
Если вам нужно центрировать всю страницу, вы можете просто задать div той же высоты, что и страница:
Это снимок экрана:
Центрировать текст в CSS по горизонтали и вертикали с помощью Flexbox
В этом разделе мы узнаем, как центрировать текст в CSS по горизонтали и вертикали с помощью Flexbox.
HTML имеет тег для центрирования текста, но вы также можете использовать свойство text-align CSS со значением center для центрирования текста по горизонтали.
Для вертикального центрирования текста в CSS у нас есть старые и новые способы. Например, вы можете установить высоту строки вашего текста на ту же высоту, что и контейнер текста, или, еще лучше, использовать Flexbox, просто установив для свойств justify-content и align-items значение center .
Это то, что мы рассмотрим в этой статье:
- Центрирование текста без CSS с помощью тега ,
- Центрирование текста с помощью CSS.
- Центрирование текста по горизонтали с помощью свойства text-align .
- Центрирование текста по вертикали с помощью Flexbox.
Центрирование текста по горизонтали без CSS Использование тега
Для центрирования заключенного текста можно использовать тег .Это быстрый пример:
Обратите внимание, что это не рекомендуемый способ центрирования текста. Кроме того, тег теперь устарел. Событие, если все еще работает, вы должны использовать CSS для центрирования текста и обработки презентации.
Событие, если все еще работает, вы должны использовать CSS для центрирования текста и обработки презентации.
Центрирование текста по горизонтали с помощью CSS
Вы можете очень легко центрировать текст в CSS, используя свойство text-align со свойством center .
Для одного текстового элемента, который вы хотите центрировать на своей странице, вы можете использовать свойство style со свойством text-align следующим образом:
Мы просто устанавливаем значение text-align на center .
Использование класса CSS для центрирования текста по горизонтали
В случае, если вам нужно центрировать несколько текстовых элементов, лучше использовать класс CSS вместо повторения одного и того же кода центрирования текста CSS для нескольких элементов в вашем HTML-документе. Например:
Затем вы можете применить класс .centered-text к текстовому элементу, чтобы центрировать его следующим образом:
Вы также можете использовать селектор CSS p для центрирования текста во всех
элементах вашего HTML-документа:
Итак, как мы видели, выравнивание текста по горизонтали в CSS довольно просто. Вам просто нужно добавить свойство style и установить text-align на center или также с помощью класса или селектора CSS.
Вам просто нужно добавить свойство style и установить text-align на center или также с помощью класса или селектора CSS.
Центрирование текста в CSS по вертикали с использованием высоты строки
Еще более пугающим является центрирование текста по вертикали.
Для этого существуют старые и новые методы CSS.
Например, для одной строки текста вы можете легко центрировать ее по вертикали, установив высоту строки, равную высоте контейнера. Наш контейнер имеет высоту 500 пикселей, поэтому, если у нас есть только одна строка текста, мы просто устанавливаем высоту строки на 500 пикселей, и этот текст будет центрирован по вертикали.
Вертикальное центрирование текста в CSS с помощью Flexbox
Но если у вас более одной строки текста, предыдущий трюк не сработает, если мы хотим центрировать их по вертикали. К счастью для нас, существует современный подход с использованием макета CSS Flexbox.
Мы просто устанавливаем свойство display на flex , а затем устанавливаем для свойств justify-content и align-items значение center .
Центрирование изображений по горизонтали и вертикали в CSS с помощью Flexbox
В этом разделе мы увидим, как центрировать изображения в CSS по вертикали и горизонтали с помощью Flexbox.
Мы увидим, как центрировать изображения внутри гибких контейнеров div, а затем как настроить это на всю HTML-страницу с помощью единиц просмотра.
Центрирование в CSS, особенно вертикальное центрирование, пугало многих разработчиков, поскольку нам приходилось использовать различные приемы и уловки для центрирования элементов, включая текст и изображения.
Благодаря Flexbox центрирование CSS стало проще, чем раньше, и проще.
Мы покажем вам, как центрировать изображения в CSS на примере с помощью Flexbox.
Горизонтальное центрирование CSS
Давайте посмотрим, как центрировать div по горизонтали с изображением. Нам просто нужно использовать свойство justify-content и установить значение center на гибком контейнере.
Это пример HTML-кода с элементом div , который содержит изображение:
Чтобы центрировать изображение внутри контейнера div, нам просто нужно сделать контейнер гибким боксом и использовать justify-content со значением center :
Вот и все, мы увидели, как центрировать изображение по горизонтали в CSS с помощью Flex box, не прибегая к старым приемам, которые могут напугать, особенно для новых дизайнеров и разработчиков CSS.
Вертикальное центрирование CSS
Что действительно сложнее всего, так это вертикальное центрирование, но благодаря Flexbox центрировать элементы по вертикали намного проще.
Возьмем тот же пример HTML с изображением внутри контейнера div:
Это код CSS для центрирования изображения внутри div по вертикали:
Мы просто используем свойство align-items со значением center для центрирования изображения по вертикали внутри контейнера div, который должен быть гибким блоком.
Вы также можете применить свойство align-self со значением center к самому элементу изображения, чтобы центрировать его по вертикали внутри гибкого контейнера. Это более полезно, если у вас есть несколько элементов и вы хотите центрировать один из них:
Мы видели, как центрировать изображения по горизонтали и вертикали внутри контейнера div, но что, если вам нужно центрировать его на всей странице HTML?
Поскольку Flexbox должен знать высоту контейнера для выравнивания элементов, нам просто нужно установить высоту div как высоту страницы, что может быть достигнуто с использованием единиц области просмотра, где 100vh равно 100% высоты область просмотра.
Заключение
В этой статье мы увидели, как можно центрировать элементы в CSS по горизонтали и вертикали с помощью Flexblox, который предоставляет простые и понятные способы добиться этого, не прибегая к старым трюкам CSS.
Этот пример был продемонстрирован с проектом Angular 8, но эти трюки никак не связаны с Angular.
Мы видели, как центрировать текст по горизонтали, используя свойство text-align со значением center .
Для вертикального центрирования текста в CSS мы видели как старый, так и новый способ. Например, установка высоты строки текста для центрирования на ту же высоту, что и контейнер текста, или использование Flexbox, просто установив для свойств justify-content и align-items значение center .
Мы также видели, как центрировать изображения внутри контейнера div по горизонтали и вертикали, используя свойства Flexbox, такие как justify-content и align-items , и устанавливая их значения на center .Мы также видели, как центрировать изображение на примере на всей странице, просто сделав высоту div равной высоте страницы с использованием единиц просмотра, где 100vh равно 100% высоты области просмотра.
CSS Properties / Table Styles / выравнивание в ячейках
выравнивание текста: ***; вертикальное выравнивание: ***;
Свойство text-align определяет горизонтальное выравнивание текста, а свойство vertical-align определяет вертикальное выравнивание.
Выравнивание текста в ячейках можно задать, применив эти свойства к элементу TD или TH.
| Имущество | Значение | Пояснение |
|---|---|---|
| выравнивание текста (по горизонтали) | осталось | выравнивается по левому краю |
| центр | выравнивается по центру | |
| справа | выравнивается по правому краю | |
| по ширине | выравнивает текст | |
| с выравниванием по вертикали (по вертикали) | базовый | соответствует базовой линии |
| верх | совпадает с верхним | |
| средний | выравнивается по середине | |
| снизу | выравнивается по низу |
Значение выравнивания выравнивает пробелы между словами для выравнивания как левой, так и правой стороны. (Однако последняя строка не обоснована.)
(Однако последняя строка не обоснована.)
Свойство align-content | Справочник HTML CSS
Определяет, как каждая строка выравнивается внутри контейнера flexbox вдоль поперечной оси или внутри контейнера grid вдоль оси блока. Это применимо, только если присутствует flex-wrap со значением wrap и если есть несколько строк элементов flexbox / grid.
align-content: center;
Пошаговый план! Как быстро научиться создавать сайты!
- поддерживается начиная с
- частичная поддержка до
- не поддерживается
Значения
align-content: flex-start;
Строки будут стремиться к началу контейнера. Применимо только для flexbox
<style>
.example-1 {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
height: 350px;
outline: 2px dashed #ccc;
}
. example-1-item {
width: 40%;
height: 100px;
margin: 2px;
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>
example-1-item {
width: 40%;
height: 100px;
margin: 2px;
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>align-content: flex-end;
Строки будут стремиться к концу контейнера. Применимо только для flexbox
<style>
.example-2 {
display: flex;
flex-wrap: wrap;
align-content: flex-end;
height: 350px;
outline: 2px dashed #ccc;
}
.example-2-item {
width: 40%;
height: 100px;
margin: 2px;
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>align-content: center;
Строки будут выровнены по центру контейнера
<style> .example-3 { display: flex; flex-wrap: wrap; align-content: center; height: 350px; outline: 2px dashed #ccc; } .example-3-item { width: 40%; height: 100px; margin: 2px; background: #ce3482; } </style> <div> <div></div> <div></div> <div></div> </div>
align-content: space-between;
Каждая строка займет необходимое ей пространство, оставшееся пространство появится между строк. Интервал между строк одинаков. Первая строка будет прижата к началу контейнера, последняя — к концу.
<style>
.example-4 {
display: flex;
flex-wrap: wrap;
align-content: space-between;
height: 350px;
outline: 2px dashed #ccc;
}
.example-4-item {
width: 40%;
height: 100px;
margin: 2px;
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>align-content: space-around;
Каждая строка займет необходимое ей пространство. Интервал между каждой парой соседних строк одинаков. Пустое пространство до первого и после последнего элемента равно половине пространства между каждой парой соседних строк.
Интервал между каждой парой соседних строк одинаков. Пустое пространство до первого и после последнего элемента равно половине пространства между каждой парой соседних строк.
<style>
.example-5 {
display: flex;
flex-wrap: wrap;
align-content: space-around;
height: 350px;
outline: 2px dashed #ccc;
}
.example-5-item {
width: 40%;
height: 100px;
margin: 2px;
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>align-content: space-evenly;
Каждая строка займет необходимое ей пространство. Интервал между каждой строк одинаков.
<style>
.example-6 {
display: flex;
flex-wrap: wrap;
align-content: space-evenly;
height: 350px;
outline: 2px dashed #ccc;
}
. example-6-item {
width: 40%;
height: 100px;
margin: 2px;
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>
example-6-item {
width: 40%;
height: 100px;
margin: 2px;
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>align-content: start;
Строки grid контейнера будут стремиться к началу контейнера
<style>
.example-7 {
display: grid;
grid-template-rows: 20% 20% 20%;
grid-row-gap: 15px;
align-content: start;
height: 350px;
outline: 2px dashed #ccc;
}
.example-7-item {
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>align-content: end;
Строки grid контейнера будут стремиться к концу контейнера
<style> .example-8 { display: grid; grid-template-rows: 20% 20% 20%; grid-row-gap: 15px; align-content: end; height: 350px; outline: 2px dashed #ccc; } .example-8-item { background: #ce3482; } </style> <div> <div></div> <div></div> <div></div> </div>
align-content: stretch;
Неиспользуемое пространство контейнера равномерно распределяется по строкам контейнера так, чтобы строки занимали всю высоту контейнера
<style>
.example-9 {
display: grid;
grid-row-gap: 15px;
align-content: stretch;
height: 350px;
outline: 2px dashed #ccc;
}
.example-9-item {
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>Читайте также
Обсуждение (1)
Как выровнять текст по центру блока в css : Радиосхема.
 ру
ру| CSS | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 2.1 | 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
| 3 | 2.0+ | 11.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ | ||
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Определяет горизонтальное выравнивание текста в пределах элемента.
Синтаксис
| CSS2.1 |
| CSS3 |
Значения
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Выравнивание текста в браузере Safari
Internet Explorer до версии 7.0 включительно несколько иначе трактует данный пример, чем другие браузеры, выравнивая не только текст, но и блоки (рис. 2).
2).
Рис. 2. Выравнивание текста в браузере Internet Explorer 7
Объектная модель
[window.]document.getElementById(» elementID «).style.textAlign
Браузеры
IE до версии 7.0 включительно выравнивает не только содержимое блочного элемента, но и сам элемент.
Задача верстки, которая очень часто встречается – это выравнивание текста по вертикали в блоке div.
Если с выравниванием текста по горизонтали, проблем обычно не возникает (используем свойство text-align:center и все будет хорошо), то с выравниванием по вертикали все немного сложнее.
Есть одной свойство в CSS, которое называется vertical-align. Казалось бы, используя его можно решить все проблемы. Но не тут-то было.
Нужно учитывать такой момент, что vertical-align можно применять только для выравнивания содержимого ячеек таблиц или для строчных элементов, для выравнивания их друг относительно друга в пределах одной строки.
Для блочных элементов свойство vertical-align не работает.
Есть два способа, как можно выйти из этой ситуации:
Для тех, кто предпочитает все смотреть в видео:
Для тех, кто любит текст, читайте ниже способ решения этой проблемы.
Способ А. Как одно из решений, можно разместить текст не в элементе div, а в ячейке таблицы.
Способ Б. Использовать своство display:table-cell;
Одна проблема, это свойство не поддерживают Internet Explorer 6-7 версии.
Ситуация 1. Выравнивание одной строки текста.
Рассмотрим простой пример.
Строка текста располагается по верхнему краю. Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
Этот способ хорошо работает, когда у вас всего одна строка с текстом.
Ситуация 2. Если известны точные значения ширины и высоты дочернего блока, где располагается сам текст.
Если известны точные значения ширины и высоты дочернего блока, где располагается сам текст.
Этот вариант решения предусматривает использование свойства position:absolute для дочернего блока, абсолютного его позиционирования относительно родительского блока с position:relative.
Зная ширину и высоту блока, можно взять половину этой величины и задать ее отрицательными значениями для свойств margin-left и margin-top.
Есть еще более современное решение этой проблемы — использование flexbox.
Если не нужна поддержка старых браузеров, этот вариант будет самым оптимальным.
Как видите, такая простая задача, как выравнивание текста по центру, оказалась не такой простой на практике.
- Комментарии
Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Или зарегистрируйтесь через социальные сети:
padding или margin
Вместо того, чтобы задавать высоту родителю, можно расширить отступ элемента.
line-height = height
Если высоту строки (свойство line-height) сделать равной высоте блока (свойство height), то вложенный элемент разместиться по центру.
Вертикальное выравнивание иконок и смайликов
display: table-cell; и vertical-align: middle;
vertical-align и :before
Не вижу ограничений по использованию.
position: absolute; (или position: fixed;) и картинки
Можно применять и для выравнивания вложенных блоков, но у них должны быть указаны width и height.
position: absolute; (или position: fixed;) и отрицательный margin
position: absolute; (или position: fixed;) и transform: translate
display: flex; и margin: auto;
30 комментариев:
| это резиновая таблица |
NMitra Очень много кода получилось ((( Яндекс и Хром на одной платформе стоят, по хорошему результат должен быть одним и тем же. gray Много кода — это да.. но это единственный способ, которым мне удалось отцентровать резиновый блочный элемент. Кстати, в CSS это выглядит так:
Кстати, в CSS это выглядит так:
| таблица |
Анонимный У вас странный фавикон. Каждый раз смотрю и думаю, х#й что полезное найду в этой статье. И действительно, не нахожу. NMitra Это фига, хотя значение похоже )) А что искали? Интересен ваш случай. Анонимный Спасибо! Анонимный Не встречал технику с transform. Для всеобщего образования пригодится.
@))) Возвращаемся к верстке таблицами, только через display: table; @
Реализовать поведение таблиц с помощью css; нее.. это движение вперед.
Да и вообще, таблицы, не такое уж и зло. Аминь! 😉 Ясное дело, что про семантику и подобные молитвы забывать не стоит, но я ничего страшного не вижу, если приходится иногда юзануть табличку не по ее назначению, тем самым, улучшив какие-то определенные свойства страницы(есть такие;) или например, нужна по ТЗ поддержка разного старья.
Сейчас конечно поддержка css на другом уровне и нужно все-таки стараться использовать правильные приемы/техники/инструменты которые дают новые браузеры. Но и нех стесняться этих таблиц. мол не про уровень)) Спецификация — это пока еще рекомендации, поддержка css браузерами далека от идеала и столько спорных моментов с этой семантикой.
Но и нех стесняться этих таблиц. мол не про уровень)) Спецификация — это пока еще рекомендации, поддержка css браузерами далека от идеала и столько спорных моментов с этой семантикой.
Вертикальное выравнивание CSS — не самая простая задача. Осложняет дело и то, что с сегодняшними требованиями к адаптивному дизайну для разных устройств разработчикам приходится создавать элементы с « гибкой » высотой, и вычисление центра по вертикали становится довольно хитрой задачей.
В данной статье мы рассмотрим:
- свойство vertical-align , как и когда оно работает;
- метод центрирования по вертикали элемента с известной высотой;
- центрирование по вертикали элементов с изменяемой высотой.
- Vertical-align CSS
- Центрирование по вертикали
- Адаптивное центрирование по вертикали
- Fluid vertical center
Vertical-align CSS
Свойство vertical-align влияет только на элементы, у которых свойство display имеет значения inline , inline-block или table-cell . Оно принимает в качестве значений число, проценты или ключевое слово.
Оно принимает в качестве значений число, проценты или ключевое слово.
Длина и проценты выравнивают базовую линию элемента на соответствующем расстоянии от базовой линии родительского элемента.
Ключевые значения vertical-align могут быть следующими:
- baseline;
- sub;
- super;
- text-top;
- text-bottom;
- middle;
- top;
- bottom.
Большинство из них не требует дополнительного объяснения. Стоит отметить только sub и super , которые отображают элемент как подстрочный и надстрочный, не изменяя при этом размер шрифта.
Рассмотрим наглядный пример вертикального выравнивания текста CSS с помощью vertical-align . У нас есть сетка с изображениями и текстом — все они разной высоты, поэтому не везде текст выравнивается красиво:
Чтобы всё аккуратно выровнять, можно задать контейнерам сетки свойство display: inline-block и использовать для изображений свойство vertical-align: bottom . Если бы в нашем примере не было текста, можно было бы использовать vertical-align: middle и легко добиться нужного результата.
Центрирование по вертикали
В примере, приведенном ниже, у нас есть div с чёрным фоном и рамкой. Внутри него находится блок поменьше с нужной нам шириной и высотой:
Если мы знаем высоту блока, можно использовать абсолютное позиционирование, чтобы осуществить CSS вертикальное выравнивание по центру .
Применив к контейнеру свойство position: relative , можно задать абсолютное позиционирование внутреннему блоку. Если присвоить свойствам top и left значение 50%, блок сдвинется на 50% от верхнего и левого краёв. Верхний левый угол блока окажется точно в центре контейнера:
Наш блок имеет заданные ширину и высоту, поэтому можно установить для него отрицательные отступы — на половину высоты вверх и половину ширины влево. Наш блок теперь размещён в центре контейнера.
Этот приём CSS вертикального выравнивания блока работает, но его недостаток заключается в неизменяемой ширине элементов. Поэтому он будет далеко не лучшим решением для работы над адаптивным дизайном.
Адаптивное центрирование по вертикали
Fluid vertical center
Отличные результаты для центрирования по вертикали элементов с изменяемой высотой можно получить, объединив vertical-align: middle с псевдоэлементами. Возьмём тот же пример с блоком внутри контейнера, но в этот раз блок будет иметь изменяемую высоту.
Главный приём здесь — создать невидимый элемент ( используя псевдоэлемент ), который будет заполнять контейнер по высоте, и установить свойства display: inline-block и vertical-align:middle . После этого нужно выровнять внутренний блок, также установив ему свойства display: inline-block и vertical-align: center . Затем центрировать блок по горизонтали, используя text-align: center :
Теперь, когда изменяется ширина контейнера, также изменяется ширина дочернего блока в процентах, соответственно меняя его высоту. Но при этом к блоку применяется вертикальное выравнивание CSS div .
Каждый верстальщик постоянно сталкивается с необходимостью выравнивания контента в блоке: по горизонтали или по вертикали. Есть несколько неплохих статей на этот счет, но все они предлагают много интересных, но мало практичных вариантов, из-за чего приходится тратить лишнее время, чтобы выделить главное. Решила подать эту информацию в той форме, которая удобна мне, чтобы больше не гуглить.
Есть несколько неплохих статей на этот счет, но все они предлагают много интересных, но мало практичных вариантов, из-за чего приходится тратить лишнее время, чтобы выделить главное. Решила подать эту информацию в той форме, которая удобна мне, чтобы больше не гуглить.
Выравнивание блоков с известными размерами
Проще всего с помощью CSS выровнять блоки, у которых заранее известна высота (для выравнивания по вертикали) или ширина (для горизонтального выравнивания).
Выравнивание при помощи padding
Иногда можно не центрировать элемент, а добавить ему границы свойством «padding«.
Например, есть картинка 200 на 200 пикселей, и требуется центрировать ее в блоке 240 на 300. Можем задать высоту и ширину внешнему блоку = 200px, и добавить по 20 пикселей сверху и снизу, и по 50 слева и справа.
Выравнивание абсолютно позиционированных блоков
Если для блока задано «position: absolute«, тогда его можно позиционировать относительно ближайшего родителя с «position: relative». Для этого нужно всем свойствам («top«,»right«,»bottom«,»left«) внутреннего блока присвоить одинаковое значение, а также «margin: auto».
Для этого нужно всем свойствам («top«,»right«,»bottom«,»left«) внутреннего блока присвоить одинаковое значение, а также «margin: auto».
*Есть нюанс: Ширина (высота) внутреннего блока + значение left (right, bottom, top) не должны превышать размеры родительского блока. Надежнее свойствам left (right, bottom, top) присваивать 0 (ноль).
Горизонтальное выравнивание
Выравнивание посредством «text-align: center»
Для выравнивания текста в блоке есть специальное свойство «text-align«. При установленном значении «center» каждая строка текста выровняется по горизонтали. Для многострочного текста такое решение используется крайне редко, чаще этот вариант можно встретить для выравнивания span-ов, ссылок или картинок.
Однажды мне пришлось придумывать текст, чтобы показать, как работает выравнивание текста при помощи CSS, но ничего интересного в голову не приходило. Сначала решила скопировать где-то детский стишок, но вспомнила, что это, возможно, подпортит уникальность статьи, и наши дорогие читатели не смогут найти ее в Гугле. И тогда я решила написать вот этот вот абзац — ведь суть не с нем, а суть в выравнивании.
Сначала решила скопировать где-то детский стишок, но вспомнила, что это, возможно, подпортит уникальность статьи, и наши дорогие читатели не смогут найти ее в Гугле. И тогда я решила написать вот этот вот абзац — ведь суть не с нем, а суть в выравнивании.
Стоит заметить, что это свойство будет работать не только для текста, но и для любых строчных элементов («display: inline»).
Выравнивание блоков при помощи margin
Блочные элементы с известной шириной легко выравниваются по горизонтали, если установить им «margin-left: auto; margin-right: auto». Обычно используется сокращенная запись: «margin: 0 auto» (вместо ноля может быть любое значение). Но вот для выравнивания по вертикали такой способ не подойдет.
Именно так стоит выравнивать все блоки, где это возможно (где не требуется фиксированное или абсолютное позиционирование) — он самый логичный и адекватный. Хоть это и кажется очевидным, но иногда видела устрашающие примеры с отрицательными отступами, поэтому решила уточнить.
Вертикальное выравнивание
С вертикальным выравниванием намного больше проблем — по всей видимости, такое в CSS не было предусмотрено. Есть несколько способов добиться желаемого результата, но все они не очень красивые.
Выравнивание свойством line-height
В том случае, когда в блоке только одна строка, можно добиться ее выравнивания по вертикали, применив свойство «line-height» и установив ему желаемую высоту. Для надежности стоит установить еще и «height», значение которого будет равно значению «line-height», потому что последние поддерживается не во всех браузерах.
Так же возможно добиться выравнивания блока с несколькими строками. Для этого придется использовать дополнительный блок-обертку, и устанавливать высоту строки ему. Внутренний блок может быть многострочным, но обязательно «inline». К нему нужно применить «vertical-align: middle».
У блока обертки должно быть установлено «font-size: 0». Если не установить нулевой размер шрифта, то браузер добавит от себя несколько лишних пикселей. Также придется указать размер шрифта и высоту строки для внутреннего блока, ведь эти свойства наследуются от родителя.
Также придется указать размер шрифта и высоту строки для внутреннего блока, ведь эти свойства наследуются от родителя.
Выравнивание по вертикали в таблицах
Свойство «vertical-align» также действует на ячейки таблицы. C установленным значением «middle», контент внутри ячейки выравнивается по центру. Конечно, табличная верстка в наше время считается архаической, но в исключительных случаях можно симулировать ее, указав «display: table-cell«.
Обычно для выравнивания по вертикали пользуюсь именно этим вариантом. Ниже пример верстки, взятый из готового уже проекта. Интерес представляет именно картинка, которая центрируется по вертикали данным способом.
Как выровнять текст по центру блока в css
Перемещение, выравнивание и распределение объектов в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Можно перемещать объекты, перетаскивая их с помощью определенных инструментов, пользуясь клавишами со стрелками на клавиатуре или задав точные значения в палитре или диалоговом окне.
Можно использовать привязки, чтобы было проще позиционировать объекты при перетаскивании. Например, можно привязать курсор к направляющим и опорным точкам и привязать границы объекта к линиям сетки. Также можно использовать палитру «Выравнивание» для позиционирования объектов относительно друг друга.
Можно использовать клавишу «Shift», чтобы ограничить перемещение одного или нескольких объектов так, чтобы они перемещались строго по горизонтали, вертикали или диагонали относительно текущей ориентации осей X и Y. Также можно использовать клавишу «Shift» для поворота объектов на углы, кратные 45°.
Нажмите и удерживайте клавишу «Shift» при перетаскивании, чтобы ограничить перемещение углом в 45°.Перемещение или создание дубликата объекта с помощью вставки
Выделите один или несколько объектов.
Выберите команду «Редактирование» > «Вырезать», чтобы переместить выделенную область, или «Редактирование» > «Копировать», чтобы создать дубликат выделенной области.

Чтобы вставить объект в другой файл, откройте файл. (о вставке объектов между слоями см. в разделе Вставка объектов между слоями).
Выберите одну из следующих команд:
«Редактирование» > «Вставить»
Вставляет объект в центр активного окна.
«Редактирование» > «Вставить перед»
Вставляет объект непосредственно перед выделенным объектом.
«Редактирование» > «Вставить после»
Вставляет объект непосредственно после выделенного объекта.
«Редактирование» > «Вставить на то же место»
Вставляет иллюстрацию на то место активной монтажной области, где она располагается на исходной монтажной области.
«Редактирование» > «Вставить на все монтажные области»
Вставляет иллюстрацию на то место на всех монтажных областях, где она располагается на текущей монтажной области.

Перемещение объекта перетаскиванием
Выделите один или несколько объектов.
Перетащите объект в новое место.
Если выделенный объект содержит заливку, этот объект можно перетаскивать из любой его точки. Если выделенный объект не содержит заливки, при просмотре изображения в виде контуров или если выбрана установка «Выделять объект только по контуру», этот объект нужно перетаскивать за контур (см. раздел Создание дубликатов выделенных областей с помощью перетаскивания).
Можно использовать команду «Привязать к точке» в меню «Просмотр», чтобы привязать курсор к опорной точке или направляющей при перетаскивании объекта в пределах 2 пикселов от опорной точки или направляющей.
Перемещение объекта с помощью клавиш со стрелками
Выделите один или несколько объектов.
Нажмите какую-либо клавишу со стрелкой, чтобы переместить объект в нужном направлении.
 Нажмите клавишу «Shift» + «стрелка», чтобы переместить объект на расстояние, в 10 раз превышающее значение, которое задано параметром «Перемещение курсора».
Нажмите клавишу «Shift» + «стрелка», чтобы переместить объект на расстояние, в 10 раз превышающее значение, которое задано параметром «Перемещение курсора».Расстояние, на которое объект перемещается при каждом нажатии клавиши со стрелкой, определяется параметром «Перемещение курсора». Расстояние по умолчанию составляет 1 пункт (1/72 дюйма или 0,3528 мм). Чтобы изменить шаг значение параметра «Перемещение курсора», выберите команду «Редактирование» > «Установки» > «Основные» (в Windows) или «Illustrator» > «Установки» > «Основные» (в Mac OS).
Перемещение объекта на определенное расстояние
Выделите один или несколько объектов.
Выберите команду «Объект» > «Трансформировать» > «Перемещение».
Когда объект выделен, можно также дважды щелкнуть инструмент «Выделение», «Частичное выделение» или «Групповое выделение», чтобы открыть диалоговое окно «Перемещение».
Выполните любое из следующих действий:
Чтобы переместить объект влево или вправо, введите отрицательное значение (перемещение влево) или положительное значение (перемещение вправо) в текстовом поле «По горизонтали».

Чтобы переместить объект вверх или вниз, введите отрицательное значение (перемещение вверх) или положительное значение (перемещение вниз) в текстовом поле «По вертикали».
Чтобы переместить объект на угол относительно оси X объекта, введите положительную величину угла (перемещение против часовой стрелки) или отрицательную величину угла (перемещение по часовой стрелке) в текстовом поле «Расстояние» или «Угол». Также можно вводить значения в диапазоне от 180° и 360°. Эти значения преобразуются в соответствующие отрицательные значения (например, 270° преобразуется в -90°).
Если объекты содержат узорную заливку, выберите параметр «Узоры», чтобы переместить узор. Снимите флажок «Объекты», если требуется перемещать узоры, оставляя объекты неизменными.
Нажмите кнопку «ОК» или «Копировать», чтобы переместить копию объектов.
Направления относительно оси X
Перемещение объектов с использованием координат X и Y
Выделите один или несколько объектов.

В палитре «Трансформирование» или «Управление» введите новые значения в поле X, Y или в обоих полях.
Чтобы изменить контрольную точку, щелкните белый квадрат на локаторе контрольной точки , прежде чем вводить значения.
Перемещение сразу нескольких объектов
Выделите один или несколько объектов.
Выберите команду «Объект» > «Трансформировать» > «Трансформировать каждый».
Задайте расстояние, на которое нужно переместить выделенные объекты, в области «Переместить» диалогового окна.
Выполните одно из следующих действий:
Чтобы переместить объекты на указанные расстояния, нажмите кнопку «ОК».
Чтобы переместить объекты случайным образом, но на расстояния, не превышающие указанные, выберите параметр «Случайно». Например, если нужно, чтобы на изображении кирпичной стены кирпичи были немного смещены относительно друг друга, а не выровнены идеально, можно выбрать параметр «Случайно».
 Затем нажмите кнопку «ОК».
Затем нажмите кнопку «ОК».
Выделите объект, который нужно вставить.
Выберите команду «Редактирование» > «Копировать» или «Редактировать» > «Вырезать».
Выделите объект, перед которым или после которого нужно сделать вставку.
Выберите команду «Редактирование» > «Вставить перед» или «Редактирование» > «Вставить после».
При вставке нескольких объектов все вставляемые объекты помещаются перед выделенным объектом или после него. Однако относительное расположение вставленных объектов остается прежним.
Параметр «Вставить скопированные слои» определяет, где будет вставлено изображение в иерархии слоев. По умолчанию параметр «Вставить скопированные слои» отключен, и изображение вставляется в активный слой в палитре «Слои». Когда параметр «Вставить скопированные слои» включен, изображение вставляется в слой, из которого оно было скопировано, независимо от того, какой слой активен в палитре «Слои».
Чтобы включить этот параметр, выберите команду «Вставить скопированные слои» в меню палитры «Слои». Когда параметр включен, отображается флажок.
Включите параметр «Вставить скопированные слои», если изображение вставляется в документы и нужно автоматически поместить его в слой с таким же именем, как у исходного слоя, из которого взято изображение. Если в целевом документе нет слоя с таким же именем, Illustrator создает новый слой.
Команда «Вставить на то же место» используется для вставки иллюстрации на активную монтажную область. Для выполнения этой команды выберите «Редактирование» > «Вставить на то же место». Также можно воспользоваться комбинацией клавиш «Ctrl»+«Shift»+«V» (Windows) или «Cmd»+«Shift»+«V» (Mac).
Команда «Вставить на все монтажные области» используется для вставки выбранной иллюстрации на все монтажные области. Перед использованием команды «Вставить на все монтажные области» убедитесь, что вы копируете объект из активной монтажной области.
Для выполнения этой команды выберите «Редактирование» > «Вставить на все монтажные области» при вырезании или копировании иллюстрации.
Если вы копируете иллюстрацию, а затем выбираете команду «Вставить на все монтажные области», иллюстрация повторно вставляется на монтажную область, с которой была скопирована. (Рекомендуется) Вырезайте и вставляйте объекты, если перед выполнением команды «Вставить на все монтажные области» исходные объекты не нужно изменять.
Команды «Вставить на то же место» и «Вставить на все монтажные области» выполняют вставку объектов в то место на всех монтажных областях, откуда они копировались на активной монтажной области.
Палитра «Выравнивание» («Окно» > «Выравнивание») и параметры выравнивания на панели «Управление» используются для выравнивания и распределения выделенных объектов по указанной оси. Границы объектов или опорные точки можно использовать в качестве эталонной точки, а также выровнять по выделенной области, монтажной области или ключевому объекту. Ключевой объект представляет собой один определенный объект из нескольких выделенных объектов.
Параметры выравнивания отображаются на панели «Управление», когда выделен какой-либо объект. Если они не появились, выберите пункт «Выравнивание» в меню панели «Управление».
Если они не появились, выберите пункт «Выравнивание» в меню панели «Управление».
По умолчанию Illustrator вычисляет выравнивание и распределение по контурам объекта. Однако если работа ведется с объектами с разной шириной обводки, для вычисления выравнивания и распределения можно использовать край обводки. Для этого выберите в меню палитры «Выравнивание» команду «Использовать границы просмотра».
Выравнивание или распределение по ограничительной рамке всех выделенных объектов
Выделите объекты для выравнивания или распределения.
В палитре «Выравнивание» или «Управление» выберите элемент «Выровнять по выделенному» , затем нажмите на кнопку типа требуемого выравнивания или распределения.
Выравнивание или распределение по опорной точке
Выберите инструмент «Частичное выделение», нажмите клавишу «Shift» и выделите опорные точки, которые нужно выровнять или распределить. Опорная точка, выделенная последней, становится ключевой опорной точкой.

Параметр «Выровнять по ключевой узловой точке» автоматически активируется в палитрах «Выравнивание» и «Управление».
На палитре «Выравнивание» или панели «Управление» нажмите кнопку требуемого типа выравнивания или распределения.
Выравнивание или распределение по ключевому объекту
Выделите объекты для выравнивания или распределения.
Повторно щелкните по объекту, который требуется использовать в качестве ключевого (на этот раз во время щелчка не требуется удерживать нажатой клавишу «Shift»).
Вокруг ключевого объекта появится синий контур, а на панели «Управление» и палитре «Выравнивание» в поле «Выровнять по ключевому объекту» флажок будет установлен автоматически.
На палитре «Выравнивание» или панели «Управление» нажмите кнопку требуемого типа выравнивания или распределения.
Чтобы остановить выравнивание и распределение по объекту, повторно щелкните объект, чтобы удалить синий контур, или выберите пункт «Отменить выбор ключевого объекта» в палитре «Выравнивание».

Выравнивание или распределение по монтажной области
Выделите объекты для выравнивания или распределения.
Активируйте нужную монтажную область, щелкнув ее инструментом «Выделение» при нажатой клавише «Shift». Контур активной монтажной области темнее, чем у других областей.
В палитре «Выравнивание» или «Управление» выберите элемент «Выровнять по монтажной области» и нажмите кнопку нужного типа выравнивания или распределения.
Распределение объектов на определенные расстояния
Можно распределить объекты, указав точные расстояния между их контурами.
Выделите объекты для распределения.
Инструментом «Выделение» щелкните контур объекта, вокруг которого нужно распределить остальные объекты. Выбранный объект останется на своем месте.
На палитре «Выравнивание» введите расстояние между объектами в текстовом поле «Распределить интервалы».

Если параметры «Распределить интервалы» не отображаются, выберите команду «Показать параметры» в меню палитры.
Нажмите кнопку «Распределение с равными интервалами по вертикали « или кнопку «Распределение с равными интервалами по горизонтали».
Справки по другим продуктам
- Использование сетки
- Поворот объектов
- Обзор палитры «Трансформирование»
- Рисование контуров, выровненных по пикселам, при создании проектов для сети Интернет
- Обзор палитры «Слои»
- Основные сведения о рабочей среде
- Использование нескольких монтажных областей
Вход в учетную запись
Войти
Управление учетной записью
CSS Абсолютное положение центра
«Абсолютное положение центра означает центрирование любого текста, любого изображения, любого блока или любой группы объектов по вертикали и горизонтали. В CSS мы можем использовать свойство абсолютной позиции для центрирования объектов и группы объектов. Мы также можем использовать абсолютное положение для центрирования объекта только в вертикальном или горизонтальном направлении, а также в вертикальном и горизонтальном направлениях. В этом уроке мы продемонстрируем примеры, чтобы объяснить, как использовать свойство абсолютной позиции в CSS для центрирования объектов по вертикали, горизонтали и тому и другому. Мы рассмотрим эту концепцию в этом уроке».
В CSS мы можем использовать свойство абсолютной позиции для центрирования объектов и группы объектов. Мы также можем использовать абсолютное положение для центрирования объекта только в вертикальном или горизонтальном направлении, а также в вертикальном и горизонтальном направлениях. В этом уроке мы продемонстрируем примеры, чтобы объяснить, как использовать свойство абсолютной позиции в CSS для центрирования объектов по вертикали, горизонтали и тому и другому. Мы рассмотрим эту концепцию в этом уроке».
Все эти примеры мы будем делать в коде Visual Studio. Мы должны создать файл HTML в коде нашей визуальной студии и начать писать на нем код. После выполнения кода, приведенного на изображении, вы должны сохранить этот файл с расширением «.html», так как это файл «HTML».
Упомяните тип документа «html», так как мы знаем, что это код HTML. Затем откройте «» и «
». Мета определена ниже: «charset = UTF-8», что позволяет получить доступ к различным символам. Мы также связываем этот текущий файл с файлом CSS, в котором мы применяем некоторые стили и используем свойство абсолютной позиции. Для описания ассоциации здесь используется «rel»; тип — «text/css» и «href», в котором мы передаем имя файла. Мы связываем «centerStyle.css» с этим текущим файлом. Теперь, после закрытия «», мы собираемся использовать «». У нас есть заголовок в теле и класс «div» с именем «элемент». Наконец, мы должны последовательно закрыть все теги. Сначала закройте теги «div», «body», а затем «html». Код CSS
Мы также связываем этот текущий файл с файлом CSS, в котором мы применяем некоторые стили и используем свойство абсолютной позиции. Для описания ассоциации здесь используется «rel»; тип — «text/css» и «href», в котором мы передаем имя файла. Мы связываем «centerStyle.css» с этим текущим файлом. Теперь, после закрытия «», мы собираемся использовать «». У нас есть заголовок в теле и класс «div» с именем «элемент». Наконец, мы должны последовательно закрыть все теги. Сначала закройте теги «div», «body», а затем «html». Код CSS Вот файл CSS. Когда вы создаете этот файл, вы используете расширение «.css», так как это наш файл CSS. Следует помнить, что вы сохранили этот файл с тем же именем, которое вы упомянули в своем HTML-файле. Теперь мы собираемся стилизовать этот класс элементов, используя различные свойства. Место «.» и напишите «элемент», так как это имя класса «div». Мы настраиваем «высоту» и «ширину» на «100 пикселей» и «200 пикселей» соответственно. Поместите «оранжевый» в качестве цвета фона. И белый для цвета шрифта. Теперь воспользуемся свойством «абсолютная позиция». Установите «положение» как «абсолютное». «Слева» это «0», а «справа» установлено как «0». Здесь верхнее и нижнее поля равны «0» и левому; правые поля — «авто». Это левое и правое автоматические поля используются, поэтому для определения ширины объекта используется автоматическое поле.
Поместите «оранжевый» в качестве цвета фона. И белый для цвета шрифта. Теперь воспользуемся свойством «абсолютная позиция». Установите «положение» как «абсолютное». «Слева» это «0», а «справа» установлено как «0». Здесь верхнее и нижнее поля равны «0» и левому; правые поля — «авто». Это левое и правое автоматические поля используются, поэтому для определения ширины объекта используется автоматическое поле.
Вывод отображается в браузере. Нажмите «ALT + B» в файле HTML, чтобы отобразить вывод. Мы также вставляем вывод приведенного выше кода HTML и CSS ниже.
Вывод
Пример № 2: Абсолютное положение по центру по вертикалиВ этом примере мы используем тот же файл HTML, который мы создали в предыдущем примере. Просто измените заголовок с «абсолютное положение по центру по горизонтали» на «абсолютное положение по центру по вертикали».
Здесь мы устанавливаем цвет фона на «фиолетовый». Когда нам нужно установить абсолютную позицию по вертикали по центру, мы устанавливаем позицию «абсолютно» и здесь упоминаем «верх: 0» и «низ: 0». Мы также устанавливаем поля для этого «авто» для «сверху» и «снизу». Значение «0» устанавливается для «левого» и «правого». Вы также можете проверить вывод этого примера, который мы вставили ниже.
Когда нам нужно установить абсолютную позицию по вертикали по центру, мы устанавливаем позицию «абсолютно» и здесь упоминаем «верх: 0» и «низ: 0». Мы также устанавливаем поля для этого «авто» для «сверху» и «снизу». Значение «0» устанавливается для «левого» и «правого». Вы также можете проверить вывод этого примера, который мы вставили ниже.
Вывод
В этом выводе прямоугольник размещается вертикально по центру с использованием свойства абсолютного положения. На этом изображении пространство между текстом и полем показывает, что оно расположено в центре в вертикальном положении.
Пример #3: Абсолютное положение центра как по горизонтали, так и по вертикалиВ нашем третьем примере мы установим объект в абсолютно центральном положении. Здесь объект центрируется по вертикали, а также по горизонтали. Давайте попробуем этот третий пример.
Здесь с самого начала код такой же, как мы обсуждали в нашем предыдущем примере. Мы просто немного изменили код тега «
Мы просто немного изменили код тега «
», а также напишите абзац внутри тегов «
». Затем используйте закрывающие теги для обоих тегов « В коде CSS сначала откройте скобки для абзаца, который написан внутри класса контейнера. «Высота» этого контейнера — «60 пикселей», а «ширина» — тоже «60 пикселей». Мы применяем отступ здесь как «10px», поэтому между содержимым и границей будет создано пространство «10px». Здесь положение текста является «относительным». Мы хотим нарисовать границу вокруг контейнера или коробки, поэтому мы используем для этого свойство «border». Мы устанавливаем ширину «границы» как «3px», тип границы — «сплошная», а цвет этой границы — «зеленый». Итак, когда мы отобразим это в браузере, граница будет зеленого цвета, сплошная, а также шириной «3 пикселя». Мы используем «розовый» в качестве цвета фона. И выберите «черный» для шрифта. Таким образом, шрифт или текст будут отображаться в «черном» цвете. Теперь здесь мы используем свойство «абсолютное положение центра», и оно установит объект и направление в центр экрана.
Мы используем «розовый» в качестве цвета фона. И выберите «черный» для шрифта. Таким образом, шрифт или текст будут отображаться в «черном» цвете. Теперь здесь мы используем свойство «абсолютное положение центра», и оно установит объект и направление в центр экрана.
Вывод
Пример № 4Здесь мы вставляем код HTML ниже для этого примера. Мы используем приведенный выше код и вносим в него небольшие изменения. Мы просто удаляем класс данных абзаца и div в этом примере и создаем другой файл CSS для этого примера.
Код CSS «Высота» контейнера в этом примере — «70 пикселей», а «ширина» — «300 пикселей». Используйте «положение» как «абсолютное». Теперь мы рисуем границу, в которой мы устанавливаем ее «ширину» равной «4px», граница будет отображаться «сплошная», так как тип этой границы выбран как «сплошная». Цвет «черный». Затем установите цвет внутреннего фона на «белый». Цвет текста, который мы используем здесь, — «черный». Теперь мы размещаем свойство абсолютной позиции. Наше верхнее поле составляет «50%», а также то же самое для «левого» поля. Он устанавливает объект «50%» сверху, а также слева. Мы собираемся использовать последнее свойство, и это свойство «преобразования». Он трансформирует объект назад, на половину его ширины, а также высоты. Он будет действовать относительно тела объекта. Он перевернет объект «50%» на половину его ширины и «50%» на половину его высоты.
Теперь мы размещаем свойство абсолютной позиции. Наше верхнее поле составляет «50%», а также то же самое для «левого» поля. Он устанавливает объект «50%» сверху, а также слева. Мы собираемся использовать последнее свойство, и это свойство «преобразования». Он трансформирует объект назад, на половину его ширины, а также высоты. Он будет действовать относительно тела объекта. Он перевернет объект «50%» на половину его ширины и «50%» на половину его высоты.
Вывод
В этом уроке мы рассмотрели концепцию центра абсолютного положения в CSS. Мы объяснили, как центрировать объект по вертикали и горизонтали в отдельных примерах, а затем предоставили два других примера, в которых мы центрировали объект по вертикали и по горизонтали одновременно. В этом уроке мы обсудили четыре примера. Мы выполнили все примеры, а также вставили выходные скриншоты. Вы легко изучите этот центр абсолютного положения в CSS после тщательного изучения этого урока, и я надеюсь, что он будет очень полезен для вас, когда вы попробуете его самостоятельно.
| Для горизонтального центрирования элемента используйте (*position:static*) | |
| ‘поле:0 авто’ | |
| У вас должна быть объявлена определенная ширина для элемента, который вы центрируете. Декларация высоты не требуется. | |
| Он будет работать с большинством элементов блочного уровня (Div, P и т. д.). | |
Работает только с контекстом позиционирования по умолчанию:статический (*position:static*). | |
| Для центрирования абсолютно позиционированного элемента | |
| Чтобы центрировать абсолютно позиционированный элемент, содержащийся внутри относительно позиционированного элемента, нам нужно установить для свойства left значение | .|
| (х-у)/2 | |
| x=ширина родителя | |
| y=ширина элемента | |
. контейнер { контейнер { | |
| высота: 300 пикселей; | |
| ширина: 300 пикселей; | |
| фон: #eee; | |
| поле | : 10px авто; |
| позиция: относительная; | |
| } | |
| .box { | |
| высота: 100 пикселей; | |
| ширина: 100 пикселей; | |
| фон: #222; | |
| позиция: абсолютная; | |
| слева: 100 пикселей; | |
| } | |
Вышеприведенное работает, только если родитель имеет статическую ширину. | |
| Если контейнер имеет изменчивую ширину Нам нужно отцентрировать дочерний элемент вне зависимости от ширины родителя. | |
| Мы можем сделать это, используя процентное значение для левого и правого отрицательных полей. | |
| правое поле (y)=(дочерняя ширина)/2 | |
| осталось: 50% | |
| поле 0 0 0 -y; | |
. контейнер { контейнер { | |
| высота: 300 пикселей; | |
| ширина: 70%; | |
| фон: #eee; | |
| поле | : 10px авто; |
| позиция: относительная; | |
| } | |
| .box { | |
| высота: 100 пикселей; | |
| ширина: 100 пикселей; | |
| фон: #222; | |
| позиция: абсолютная; | |
| /*Метод центрирования 2*/ | |
| поле | : 0px 0 0 -50px; |
| осталось: 50%; | |
| } | |
| если дочерний элемент имеет плавную ширину, он все еще может работать следующим образом | |
. контейнер { контейнер { | |
| высота: 300 пикселей; | |
| ширина: 70%; | |
| фон: #eee; | |
| поле | : 10px авто; |
| позиция: относительная; | |
| } | |
| .box { | |
| высота: 100 пикселей; | |
| ширина: 70%; | |
| фон: #222; | |
| позиция: абсолютная; | |
| /*Метод центрирования 2*/ | |
| поле | : 0px 0 0 -35%; /* Половина от 70% /* |
| осталось: 50%; | |
| } | |
Для мертвой точки (центрирование элемента как по горизонтали, так и по вертикали) мы также должны учитывать свойства top и height (аналогично свойствам left и width выше). | |
| .контейнер { | |
| высота: 300 пикселей; | |
| ширина: 300 пикселей; | |
| фон: #eee; | |
| позиция: абсолютная; | |
| поле | : -150px 0 0 -150px; |
| осталось: 50%; | |
| верх: 50%; | |
| } | |
. box { box { | |
| высота: 100 пикселей; | |
| ширина: 100 пикселей; | |
| фон: #222; | |
| позиция: абсолютная; | |
| /*Метод центрирования 2*/ | |
| поле | : -50px 0 0 -50px; |
| осталось: 50%; | |
| верх: 50%; | |
| } | |
Чтобы центрировать текст по горизонтали Просто установите для свойства text-align значение center. | |
| Если бы это был абзац, мы, вероятно, приняли бы во внимание описанные выше методы, но поскольку это всего лишь одна строка, мы можем использовать изящный трюк. | |
| Все, что нам нужно сделать, это задать для свойства line-height высоту контейнера. | |
| .контейнер { | |
| высота: 200 пикселей; /*Установить это значение для высоты строки*/ | |
| ширина: 400 пикселей; | |
| фон: #eee; | |
| поле | : 150 пикселей авто; |
| } | |
| ч2 { | |
| шрифт | : 40px/200px Helvetica, без засечек; |
| выравнивание текста: по центру; | |
| } | |
| Чтобы центрировать фоновое изображение, используйте background-position: center center; | |
или сокращенный синтаксис свойства фона. | |
| background: #eee url(http://lorempixum.com/100/100/nature/4) центр без повторов; | |
| Чтобы центрировать элемент, когда его ширина и высота неизвестны, проверьте | |
| http://css-tricks.com/centering-in-the-unknown/ | |
Для центрирования изображений используйте display как блок и margin left и right как auto . | |
| касса | |
| http://webdesign.about.com/od/beginningcss/a/aa012207.htm | |
| центр изображения { | |
| дисплей: блок; | |
| поле слева: авто; | |
| поле справа: авто; | |
| } | |
Центрирование CSS со стилем — A Как
Научитесь центрировать CSS.
 Мы все были разочарованы центрированием вещей в CSS, вот как это сделать правильно
Мы все были разочарованы центрированием вещей в CSS, вот как это сделать правильноДавайте будем честными. В нашей карьере программиста мы все разочаровывались в центрировании вещей в CSS и искали, как центрировать div внутри div в Google или Stack Overflow.
Это должна быть одна из самых простых задач, но она может стать запутанной, если вы добавите на страницу больше элементов и стилей.
Поскольку это распространенная проблема, я составил список способов центрирования в CSS. Я также включил вставки/ссылки с каждым примером, который я создал в CodePen. Не стесняйтесь разветвлять, делиться или копировать, как хотите!
Посмотреть мои CodePens здесь .
Без лишних слов, давайте приступим!
Центрирование с помощью методов Text-Align, Margin Auto и Absolute Positioning Метод «text-align: center», возможно, является наиболее распространенным методом центрирования. Он используется в основном для центрирования текста на HTML-странице, но его также можно использовать для центрирования элементов div.
Хитрость заключается в том, чтобы:
- заключить div, который вы хотите центрировать, в родительский элемент (обычно известный как обертка или контейнер)
- установить
text-align: centerв родительский элемент - затем установить внутренний элемент div на
display: inline-block
В моем примере с синим квадратом я заключил его с другим элементом div с именем blue-square -контейнер . Чтобы центрировать мой синий квадрат, мне пришлось создать родительский элемент и установить для свойства display моего синего квадрата значение inline-block.
Это связано с тем, что по умолчанию для свойства display элемента div установлено значение block, что означает, что он будет охватывать всю ширину страницы. Установив для свойства отображения моего синего квадрата значение inline-block, мы гарантируем, что синий квадрат будет занимать только ширину, которую я установил, то есть 100 пикселей.
Добавление нескольких дочерних элементов в родительский элемент (синие квадраты в этом примере) приведет к их центрированию.
Другим распространенным способом центрирования является использование автоматического метода полей. Используя этот метод, нам не нужен родительский элемент.
Мы можем просто применить margin: 0 auto к нашему желтому блоку, если у нас есть определенная ширина.
margin: 0 auto — сокращение для установки верхнего и нижнего полей на ноль, а левого и правого полей на auto.
Это важно, потому что без заданной мной ширины в 100 пикселей браузер не сможет отображать левое и правое поля, необходимые для центрирования желтого поля. Установив ширину, браузер автоматически распределит нужное количество полей по обе стороны от желтого поля.
Часть «0» может быть установлена на любое количество пикселей для верхнего и нижнего полей.
Еще один крутой трюк — просто установить для поля «левый» угол в значение «авто» или для «маржа-правый» в режим «авто», что позволяет нам перемещать наш элемент div либо в правую, либо в левую сторону страницы соответственно — попробуйте!
Абсолютное позиционирование элемента позволяет нам по существу размещать элемент там, где мы хотим на странице… с одним недостатком.
Абсолютное позиционирование удаляет элемент из потока страницы.
Почему это важно?
Что ж, это важно, потому что это может привести к наложению элементов при неправильном использовании.
Если мы хотим просто центрировать элемент по горизонтали на странице, как мы делали в первых двух методах, нам нужно запомнить три шага:
- Установить для свойства position элемента значение absolute
- Применить «left: 50%» к элементу
- Установить левое поле равным половине ширины элемента
В этом примере мы используем зеленый квадрат (какой красивый зеленый!) Он такого же размера, как и другие примеры, поэтому наша ширина по-прежнему составляет 100 пикселей.
Как видите, я задал «position: absolute» и применил «left: 50%» к нашему зеленому квадрату. Это говорит браузеру переместить левый край на 50% вправо.
Но если вы воссоздаете этот пример, мы не хотим, чтобы левый край был посередине, мы хотим, чтобы середина квадрата совпадала с серединой страницы.
Это подводит нас к нашему последнему шагу. Чтобы выровнять элементы и компенсировать дополнительное пространство, мы применяем левое поле равное половине ширины зеленого квадрата. В нашем случае это 50px (независимо от ширины элемента, она всегда будет половинной).
Центрирование с помощью Transform/TranslateДо сих пор мы имели дело только с центрированием элементов по горизонтали, но что, если мы хотим поместить что-то прямо в середину страницы?
Давайте центрируем наш красный квадрат как по горизонтали, так и по вертикали.
Хотя этот метод также использует абсолютное позиционирование и «слева: 50%», я также применил к элементу еще два свойства.
Установив для свойства top значение 50%, я говорю браузеру выровнять верхний край нашего красного квадрата с серединой страницы по вертикали. Но, как и в предыдущем примере, мы не хотим, чтобы края были выровнены с центром, мы хотим, чтобы центр нашего квадрата располагался прямо над центром нашей страницы.
Здесь мы применяем новое свойство, называемое преобразованием.
С помощью преобразования можно делать много интересных вещей, таких как перемещение, вращение и масштабирование анимации, но в этом примере мы будем использовать преобразование .
Придаем свойству трансформации «transform: translate(-50%, -50%)» и вуаля — наш красный квадрат центрирован как по горизонтали, так и по вертикали!
Мне нравится этот метод, потому что, независимо от ширины или высоты нашего элемента, он всегда будет в центре страницы.
Этот метод часто используется в адаптивном дизайне и не требует определения полей, как в методе абсолютного позиционирования.
Центрирование с помощью FlexboxЕсли вы не знакомы с Flexbox, ничего страшного! Flexbox — это модуль макета, который обеспечивает более эффективный способ выравнивания и размещения элементов на странице.
Если вы заинтересованы в изучении Flexbox (настоятельно рекомендуем) , Flexbox Froggy — это отличный и интересный способ обучения (конечно, не связанный — это просто то, что я использовал для изучения Flexbox!)
Четыре шага для центрирования по горизонтали и вертикали с помощью Flexbox:
- HTML, body и родительский контейнер должны иметь высоту 100% родительский контейнер
- Установить выравнивание содержимого по центру родительского контейнера
Настройка display на flex для родителя определяет его как flex-контейнер.
Устанавливая для align-items значение center, мы говорим, что дочерние или гибкие элементы должны располагаться вертикально по центру родителя.
Justify-content работает так же, но в нашем примере в горизонтальном направлении.
Мне также нравится использовать этот метод, потому что, опять же, он и реагирует , и не требует никаких расчетов маржи .
Надеюсь, этот пост был для вас информативным и полезным. Я хотел бы услышать ваши отзывы!
Спасибо за внимание! 🙂
Руководство по расположению кнопок в центре
Центральная кнопка CSS — это метод для , центрирующий одну или несколько кнопок в центре страницы. В этой статье описывается, как разместить кнопку в центре страницы по вертикали и горизонтали, а также представлены идеи и стратегии создателей и экспертов с некоторыми примерами кодирования.
Продолжайте читать, чтобы получить полную информацию и улучшить оформление центральной кнопки.
Содержание
- Как центрировать кнопку в CSS: существуют различные способы сделать это
- Использование свойства Text-align в CSS
- — Пример кодирования перемещения кнопки по центру с использованием свойства Text-align
- — Пример кодирования перемещения кнопки в центр кнопки с помощью свойств Text-align и Padding-top 10
- Влияние свойств, упомянутых в этой статье
- – Эффект свойства Justify-content
- – Эффект свойства Align-items
- Заключение
Как центрировать кнопку в CSS: есть разные способы сделать это
Существуют различные методы центрирования кнопки , и каждый метод включает в себя различные свойства. Когда мы создаем кнопку, она появляется в верхней левой части страницы, и если вам нужно переместить ее в любом направлении, вам нужно будет использовать некоторые свойства . Вы можете переместить ее вверх по центру, вверху справа, внизу по центру и внизу справа, а также разместить кнопку точно в центре страницы.
Причем можно c ввести кнопку в CSS либо вертикально или горизонтально . Различные свойства, такие как text-align, margin и display, используются для центрирования кнопки CSS. Давайте посмотрим, сколько методов мы можем использовать для центрирования кнопки CSS.
Использование свойства Text-align в CSS
Хотя кнопка является встроенным элементом, мы можем использовать свойство text-align для изменения ее положения. В этом методе свойство text-align родительского тега div используется и оценивается как «центр». Вы также можете использовать это свойство в теле элемента. Если мы не используем это свойство, кнопка появится в верхнем левом углу.
Когда вы устанавливаете это свойство как «центр» для элемента, который является кнопкой, в этом случае кнопка сместится к центру.
Теперь давайте посмотрим на пример кода с использованием свойства text-align для создания центральной кнопки CSS.
– Пример кода для перемещения кнопки в центре с использованием свойства Text-align
В этом примере кнопка в верхнем левом углу теперь перемещена вверх по центру. Если вы хотите переместить ее точно в центр, вам нужно переместить кнопку вниз, используя свойство padding-top. Это именно то, что мы будем делать в следующем примере.
— Пример кодирования перемещения кнопки в центр кнопки со свойствами Text-align и Padding-top
Свойство padding-top используется для перемещения кнопки вниз , если вы не хотите, чтобы она отображалась вверху по центру. Вы также можете использовать разные значения для настройки положения кнопки, но если вы хотите, чтобы она отображалась точно в центре страницы , вам нужно убедиться, что вы назначаете правильное значение, которое смещает кнопку в центр. Для этого вы можете использовать половинное значение высоты после вычитания размера границы и кнопки.
Для этого вы можете использовать половинное значение высоты после вычитания размера границы и кнопки.
В этом примере мы использовали высоту 450 пикселей, поэтому теперь мы должны присвоить значение 416 пикселей свойство padding-top для перемещения кнопки точно в центр страницы. Здесь также имеет значение размер кнопки.
Этот метод изменит размер контейнера, так как мы используем свойство padding-top в контейнере и меняем размер контейнера. Однако это не лучший метод; , однако, если вас не волнует размер контейнера, вы также можете использовать этот метод:
Использовать сетку
Существуют различные методы центрирования кнопок на странице, и этот метод является одним из наиболее полезных . Здесь нам нужно использовать свойство поля с «автоматическим» значением и свойство отображения со значением сетки. Но на что влияют эти два свойства и как кнопка будет располагаться в центре? Давайте выясним это на следующем примере кода.
Здесь нам нужно использовать свойство поля с «автоматическим» значением и свойство отображения со значением сетки. Но на что влияют эти два свойства и как кнопка будет располагаться в центре? Давайте выясним это на следующем примере кода.
— Пример кодирования центрирования кнопки с использованием свойства Margin и Display
Мы использовали свойство display со значением «grid», значением «auto» и свойством margin. Свойство display используется в контейнере, поэтому это повлияет на контейнер , в то время как свойство поля используется в кнопке, так что оно повлияет на кнопку . Если мы не будем использовать эти свойства, мы получим результат по умолчанию, где кнопка будет в верхнем левом углу. Теперь эти два свойства играют очень важную роль, и мы обнаружим их позже в этой статье.
Если мы не будем использовать эти свойства, мы получим результат по умолчанию, где кнопка будет в верхнем левом углу. Теперь эти два свойства играют очень важную роль, и мы обнаружим их позже в этой статье.
Использовать Flexbox
Это наиболее часто используемый метод выравнивания кнопок по центру. В этих примерах важную роль играют три свойства: свойство display, свойство justify-content и свойство align-items. С помощью следующего примера кода давайте поймем, как эти свойства помещают кнопку в центр.
— Пример кодирования центрирования кнопки с использованием свойств Display, Justify-content и Align-items
Здесь мы должны использовать свойство display, свойство justify-content и свойство align-items в контейнере, что означает эти свойства будет работать в секции контейнера . Эффект также можно увидеть на контейнере. Если мы не используем эти свойства, элемент появится в верхнем левом углу, где он должен быть в состоянии по умолчанию.
Эффект также можно увидеть на контейнере. Если мы не используем эти свойства, элемент появится в верхнем левом углу, где он должен быть в состоянии по умолчанию.
Как центрировать две или более кнопок по центру
Если есть две или более кнопок, вам нужно обернуть все эти кнопки в один элемент div , а затем использовать flexbox для выравнивания кнопок по центру. Если есть две кнопки, линия, где встречаются обе кнопки, будет точно в центре. Обе кнопки считаются здесь одним элементом div, поэтому все свойства будут применены к обоим .
Эффект свойств, упомянутых в этой статье
— Эффект свойства отображения
Когда мы используем свойство отображения со значением «сетка» , весь контейнер будет заполнен кнопкой. Цвет фона всего контейнера станет черным, потому что мы использовали черный цвет фона для кнопки. Ничего не будет, а кнопка займет все место. Четыре угла и края кнопок будут касаться четырех углов и краев контейнера.
— Влияние свойства Margin
Теперь нам нужно , чтобы изменить форму кнопки , и для этого мы используем свойство margin со значением «auto». Как только мы воспользуемся этим свойством, вы увидите, что кнопка появляется точно в центре страницы. Здесь расстояние между краями кнопки и соответствующими краями контейнера будет равно отовсюду. Свойство поля со значением auto создает автоматические поля вокруг всех углов, благодаря которым кнопка оказывается в центре.
Здесь размер кнопки не изменится , если вы не назначите длину или процентное значение для свойства поля.
— Влияние свойства отображения
Если мы используем свойство отображения со значением «flex», , мы увидим, что кнопка будет занимать вертикальное пространство. На этот раз кнопка не будет занимать все пространство контейнера, а будет занимать только пространства вниз от кнопки по вертикальной линии до нижнего края контейнера. Другая часть контейнера останется неизменной.
Другая часть контейнера останется неизменной.
— Влияние свойства Justify-content
После свойства display свойство justify-content используется со значением «center» , которое перемещает кнопку с левой стороны в центр. Не забывайте, что кнопка по-прежнему занимает место до нижнего края контейнера по вертикали.
— Эффект свойства Align-items
Теперь свойство align-items необходимо использовать со значением ключевого слова «center» для CSS выравнивания кнопки по центру, , что удалит занятие кнопки. Вы увидите, что кнопка появится в центре, оккупация была удалена, а размер кнопки вернется к исходному размеру .
В основном используются методы Flexbox и сетки , поскольку эти методы позволяют расположить кнопку в центре по горизонтали и по вертикали. В этих методах вам не нужно перемещать кнопку сверху вниз. Но если вы хотите, чтобы кнопка отображалась вверху по центру, вы можете использовать первые методы, описанные выше в этой статье, где вы можете использовать свойства text-align и padding-top.
Заключение
Подведем итог тому, что мы сегодня узнали:
- Существуют разные способы центрирования кнопки
- Один из подходов — использовать свойство text-align со значением «center», чтобы расположить кнопку вверху по центру
- Вы можете использовать свойство padding-top, чтобы переместить кнопку сверху вниз и сделать ее в центре по горизонтали и вертикали
- Второй метод использует свойство отображения со значением «сетка» и свойство поля со значениями «авто»
- Третий метод заключается в использовании свойства display со значением «flex», свойства justify-content со значением «center» и свойства align-items со значением «center»
- Вы можете центрировать две или более кнопок, используя любой из этих методов, но вам нужно добавить все кнопки в один div в коде HTML
Мы рассмотрели все детали центральной кнопки CSS . Теперь вы можете использовать эти шаги и методы для его позиционирования. Используйте эту статью в качестве подсказки и продолжайте создавать простые в использовании веб-сайты.
Используйте эту статью в качестве подсказки и продолжайте создавать простые в использовании веб-сайты.
- Автор
- Последние сообщения
Позиция решает все
Должность решает все: ваш ресурс для изучения и создания: CSS, JavaScript, HTML, PHP, C++ и MYSQL.
Последние сообщения от Position is Everything (посмотреть все)
CSS Align — TutorialBrain
Выравнивание CSS
Выравнивание CSS — это способ выравнивания элементов HTML.
По сути, это способ организации элементов. Важными выравниваниями являются-
- CSS выравнивание текста
- CSS выравнивание по вертикали
- CSS выравнивание изображения
- CSS выравнивание div
- CSS выравнивание таблицы
- CSS выравнивание с плавающей запятой
Выравнивание текста CSS
Существует 3 важных способа выравнивания текста.
- Выровнять по левому краю — для выравнивания текста по левому краю.

- Выровнять по центру — для выравнивания текста по центру.
- Выровнять по правому краю — выравнивание текста по правому краю.
- Выровнять по одинаковой ширине линии — чтобы выровнять текст, растянув и сделав все линии одинаковой длины.
Синтаксис выравнивания текста:
выравнивание текста : left ;
выравнивание по тексту : по центру ;
выравнивание по тексту : вправо ;
выравнивание по тексту : выравнивание по ширине ;
Пример
#text-align-left {
выравнивание текста: по левому краю;
фон:цвет морской волны;
красный цвет;
}
# text-align-center {
выравнивание текста: по центру;
фон:желтый;
цвет синий;
}
# text-align-right {
выравнивание текста: вправо;
фон: розовый;
цвет:зеленый;
}
CSS выравнивание по центру с использованием поля и ширины
Теперь, как еще можно выровнять div по горизонтали по центру?
Для этого мы можем добавить к div поле и фиксированную ширину, чтобы div не стал гибким.
margin:auto используется вместе со свойством width для выравнивания элемента, такого как div (или контейнер).
margin:auto автоматически добавляет соответствующее поле, пока ширина задает фиксированную ширину div, чтобы он не расширялся.
Теперь, каков другой способ горизонтально центрировать div?
Для этого мы можем добавить к div поле и фиксированную ширину, чтобы div не стал гибким.
margin:auto используется вместе со свойством width для выравнивания элемента, такого как div (или контейнер).
margin:auto автоматически добавляет соответствующее поле, а свойство width задает фиксированную ширину div, чтобы он не расширялся.
Примечание/информация:
Если вы хотите выровнять div по центру, то одним из способов добиться этого является кодирование margin: auto вместе с ненулевым значением width:x( все допустимые единицы) .
Ширина должна быть больше 0% и меньше 100%
Пример
.margin-auto {
маржа: авто;
ширина:45%;
цвет фона: черный;
цвет:желтый;
}
Подписаться на @tutorial_brain
CSS выравнивание по центру изображения
В CSS один из самых популярных способов выровнять изображение по центру — это выполнить следующие 2 шага:
- Установите автоматическое поле, используя margin:auto . Если вы хотите только по горизонтали выровнять по центру, затем установить margin-left:auto и ma rgin-right:auto.
- Позволяет элементу изображения начинаться с новой строки и занимать всю ширину. Это устанавливается с помощью display:block
Пример
#margin-block {
фон:фиолетовый;
маржа: авто;
дисплей: блок;
ширина: 50%;
высота: 60%;
}
Вертикальное выравнивание CSS
Вертикальное выравнивание текста CSS устанавливает вертикальное расположение текста.
Синтаксис CSS Vertical Align text:
vertical-align: length; /* Здесь все применимые единицы измерения длины */
vertical-align: baseline; /* Устанавливает элемент на основе управления родителем */
vertical -align: x%; /* x может быть положительным или отрицательным */
/* Если x > 0, текст упорядочивает x% вверх
Если x < 0, текст упорядочивает x% вниз */
vertical-align: middle; /* вертикальное выравнивание к середине родительского элемента */
vertical-align: sub; /* вертикально выравнивается как нижний индекс родителя */
vertical-align: super; /* выравнивается по вертикали как верхний индекс родителя */
vertical-align: bottom; /* для выравнивания текста по нижнему краю. В основном используется в таблицах */
Другой менее используемый синтаксис: :
vertical-align: top;
выравнивание по вертикали: текст вверху;
выравнивание по вертикали: текст по нижнему краю;
Пример
#vertical_align_length {
вертикальное выравнивание: 30 пикселей;
}
#vertical_align_baseline {
вертикальное выравнивание: базовая линия;
}
#vertical_align_percent1 {
вертикальное выравнивание: 30%;
}
#vertical_align_percent2 {
вертикальное выравнивание: -40%;
}
#vertical_align_middle {
вертикальное выравнивание: посередине;
}
#vertical_align_sub {
вертикальное выравнивание: суб;
}
#vertical_align_super {
вертикальное выравнивание: супер;
}
В предыдущем примере мы видели вертикальное выравнивание текста в абзаце.
Точно так же есть способы вертикального выравнивания в div. Часто нам требуется вертикально выровнять текст по центру div. Давайте рассмотрим различные способы сделать это —
а) вертикальное выравнивание: посередине;
Текст выравнивается вертикально по центру. В предыдущем примере один из абзацев также использует свойство vertical-align:middle . Это работает даже для изображений, поэтому вы можете попробовать установить этот стиль и для своего тега «img».
Примечание/информация:
Если вы хотите расположить текст по центру изображения, вы можете использовать код вертикальное выравнивание , а также высота строки . высота строки должна быть на больше или равна высоте изображения.
б) высота строки: 2px;
Это позволит вертикально выровнять одну строку текста по центру.
Обычно это будет работать лучше, если вы установите высоту строки больше размера шрифта текста или высоту строки, равную высоте контейнера div.
- Еще одно замечание: этот процесс может не работать, если у вас более 1 строки текста.
- Мы не рекомендуем использовать этот метод для центрирования текста на изображении, так как это усложнит вашу задачу.
Пример использования line-height для вертикального центрирования
#parent-height {
фон: розовый;
высота: 150 пикселей;
ширина: 400 пикселей;
выравнивание текста: по центру;
}
#дочерняя-линия-высота {
высота строки: 150 пикселей;
}
c) Родительский раздел :
дисплей: таблица;
Дочерний раздел :
отображение: таблица-ячейка;
вертикальное выравнивание: посередине;
Это работает, когда у вас есть родительский div и с этим родительским div связан дочерний div.
Итак, вы должны определить родительский div с display: table . Кроме того, вы должны закодировать дочерний div с – display: table-cell & vertical-align: middle вместе.
Это один из наиболее эффективных способов выравнивания текста в блоке div, который также имеет дочерний блок.
Выровнять по вертикали с помощью padding с text-align
Другой способ выровнять элемент по вертикали (или даже по горизонтали) — использовать свойство padding с text-align.
Для выравнивания по центру по вертикали — необходимо установить одинаковое значение заполнения для верхнего и нижнего с text-align:center .
Аналогично, для горизонтального выравнивания по центру необходимо установить одинаковое значение заполнения для левого и правого с text-align:center , но используйте это с умом только для конкретных требований.
Пример
.v-align-padding {
отступ: 20px 0;
выравнивание текста: по центру;
граница: 3 пикселя сплошного синего цвета;
}
.h-align-padding {
отступ: 0px 50px;
выравнивание текста: по центру;
граница: 3 пикселя сплошного розового цвета;
}
. h-v-align-padding {
отступ: 22px 50px;
выравнивание текста: по центру;
граница: 3 пикселя сплошного желтого цвета;
}
h-v-align-padding {
отступ: 22px 50px;
выравнивание текста: по центру;
граница: 3 пикселя сплошного желтого цвета;
}
Как мы уже видели, мы можем выровнять элемент по центру. Точно так же мы можем выровнять элементы по левому и правому краю. Важные способы добиться этого —
- свойство CSS Position
- CSS float
Выравнивание CSS по левому краю с использованием свойства position
В начале этой страницы мы видели, как выровнять текст по левому краю с помощью свойства text-align:left .
Таким же образом мы можем выровнять изображение по правому краю, таблицу по правому краю, сгибать по правому краю или разделить, используя position:absolute свойство и установите свойства left или right для выравнивания по левой или правой стороне по горизонтали.
CSS выравнивание по правому краю с использованием свойства position
мы можем использовать свойство position:absolute и установить свойства left или right для выравнивания по левому или правому краю по горизонтали.
TutorialBrain не рекомендует использовать position:absolute для выравнивания по левому или правому краю, так как это может привести к перекрытию элементов .
Пример выравнивания по левому и правому краю с использованием position: absolute
.absolute-right {
положение: абсолютное;
справа: 0 пикселей;
ширина: 45%;
фон:#25e1a5;
}
.absolute-left {
положение: абсолютное;
слева: 0px;
ширина: 45%;
фон:#ef1cd0;
}
Подписаться на @tutorial_brain
Выравнивание по левому и правому краю с использованием float
Свойство CSS float управляет плавным перемещением элементов.
- float: left — для перемещения элемента (например, div) влево.
- float: right — для перемещения элемента (например, div) вправо.
Пример
.val1{
плыть налево;
цвет фона: темно-бирюзовый;
отступ: 30 пикселей;
}
. val2{
поплавок: справа;
цвет фона: оранжевый;
отступ: 30 пикселей;
}
val2{
поплавок: справа;
цвет фона: оранжевый;
отступ: 30 пикселей;
}
Вопросы и ответы для интервью CSS
- В чем разница между выравниванием текста и выравниванием по вертикали?
Text-align:
В CSS свойство text-align используется для выравнивания текста по левому краю, правому краю, по центру или для выравнивания текста по центру путем предоставления равного пространства слева и справа.
Синтаксис :
- text-align:left;
- выравнивание текста: по правому краю;
- выравнивание текста: по центру;
- text-align:justify;
Свойство вертикального выравнивания
вертикальное выравнивание: среднее;
Вертикальное выравнивание текста CSS устанавливает вертикальное расположение текста.
2. Как центрировать изображение с помощью CSS?
Чтобы выровнять изображение по центру, мы можем использовать эти два метода:
Установите автоматическое поле с помощью поля: авто. Если вы хотите выравнивать только по центру по горизонтали, установите margin-left: auto и margin-right: auto.
Если вы хотите выравнивать только по центру по горизонтали, установите margin-left: auto и margin-right: auto.
ИЛИ
Позволяет элементу изображения начинаться с новой строки и занимать всю ширину. Это устанавливается с помощью display: block.
3. Как выровнять текст в CSS?
Мы можем выровнять текст по левому краю, правому краю, по центру и выровнять текст с помощью свойства CSS Align
align:left; — выровнять по левому краю.
выравнивание: по центру; — выровнять по центру.
выравнивание: вправо; – выровнять по правому краю.
выравнивание: выравнивание; — растяните все линии одинаково.
Фейсбук Твиттер Гугл плюс
Как центрировать что угодно с помощью CSS
Недавно мы углубились в самые основные концепции компоновки CSS и изучили различия между абсолютным и относительным позиционированием. Мы собираемся продолжить это с другим разговором о макете CSS, на этот раз основанным на фундаментальном вопросе, который задает почти каждый новый разработчик: как вы центрируете что-то?
Существует множество различных типов веб-элементов и ситуаций компоновки, каждая из которых требует уникального решения для центрирования (как по вертикали, так и по горизонтали). Сегодня мы рассмотрим кучу этих сценариев, чтобы вы могли понять, как они работают, и уйти с уверенностью, чтобы сосредоточиться на чем угодно!
Сегодня мы рассмотрим кучу этих сценариев, чтобы вы могли понять, как они работают, и уйти с уверенностью, чтобы сосредоточиться на чем угодно!
Более 800 дизайнерских шаблонов веб-сайтов + конструктор с функцией перетаскивания
С помощью Wix вы можете создавать более качественные веб-сайты с шаблонами, адаптированными для мобильных устройств, простым перетаскиванием и неограниченными возможностями настройки. Выбирайте из более чем 800 потрясающих шаблонов для любой отрасли, продавайте свои товары или услуги, ведите блог и принимайте взвешенные решения с помощью четкой аналитики.
Начните создавать бесплатно сегодня и убедитесь, насколько быстро вы сможете создать потрясающий, модный веб-сайт.
Адаптивный дизайн
Интеллектуальная аналитика
Социальные инструменты
Полная свобода дизайна
Инструменты для брендинга и логотипов
Потрясающие шаблоны
Создайте свой сайт бесплатно
Для кого это?
В последнее время я получил много отзывов от дизайнеров, которые борются с основными методами и концепциями компоновки в CSS. Общее мнение многих новичков в CSS заключается в том, что они просто «возятся» с кодом, пока все, наконец, не заработает.
Общее мнение многих новичков в CSS заключается в том, что они просто «возятся» с кодом, пока все, наконец, не заработает.
Побывав там несколько раз, я знаю, что это чрезвычайно разочаровывающий период вашего профессионального роста. Знать, что ответ прямо перед вами, и не иметь возможности понять его, мучительно и отнимает много времени.
Если это звучит знакомо, надеюсь, я смогу облегчить вам этот период, дав несколько полезных и практических советов о том, как справиться с некоторыми распространенными сценариями компоновки. Если вы ниндзя CSS, который может кодировать веб-сайт с завязанными глазами, эта статья, вероятно, не для вас. Если вы дизайнер, который просто хочет лучше понять, как взять то, что находится в вашем файле Photoshop, и превратить его в CSS, вы попали по адресу. Давайте начнем.
Горизонтальное центрирование элемента
Первый сценарий, который мы рассмотрим, является одним из самых распространенных: центрирование элемента по горизонтали в окне просмотра или окне браузера. Для начала давайте создадим простой div и придадим ему базовый стиль.
Для начала давайте создадим простой div и придадим ему базовый стиль.
Как видите, по умолчанию наш div появляется в левом верхнем углу области просмотра. Хитрость здесь в том, что нам нужно, чтобы div оставался в центре окна, независимо от размера окна в данный момент. Это означает, что мы не можем использовать абсолютное позиционирование, чтобы поместить его в определенную точку, потому что это не будет центрировано ни на каких других возможных размерах окна.
Вместо этого нам нужно использовать значение «авто», которое можно применить к полям. Вот как это работает:
Как видите, применение одной строки CSS отбрасывает наш блок прямо в центр его родителя, который в данном случае является телом. Для этого я использовал небольшое сокращение CSS. Если вам нужно напомнить, сокращение поля начинается сверху и движется по часовой стрелке.
Вы можете сократить это еще больше, если у вас есть только два значения, которые вам нужно назначить. В этом случае первый слот будет применяться к верхнему и нижнему полям, а второй слот — к левому и правому полям. Вот еще один взгляд на наш центрированный div, на этот раз с полями, объявленными с использованием трех отдельных, но совершенно эквивалентных методов.
Вот еще один взгляд на наш центрированный div, на этот раз с полями, объявленными с использованием трех отдельных, но совершенно эквивалентных методов.
Как видите, у нашего элемента нет полей сверху и снизу, но для левого и правого полей установлено значение auto , благодаря чему элемент идеально центрируется.
вещей, о которых нужно помнить
Есть несколько важных моментов, которые следует помнить об использовании трюка с автоматическими полями. Прежде всего, вы должны иметь определенную ширину, объявленную для элемента, который вы центрируете. Объявление высоты не обязательно, вы можете разрешить содержимому определять высоту, если хотите, что является настройкой по умолчанию, но ширина всегда должна быть установлена.
Важно отметить, что хотя этот трюк будет работать с большинством блочных элементов, а не только с элементами div, он не поможет вам с вертикальным центрированием. В качестве примера давайте добавим абзац внутрь div, а затем попытаемся центрировать этот абзац в пространстве.
1 2 3 4 5 6 7 8 10 11 12 | раздел { высота: 400 пикселей; ширина: 400 пикселей; фон: #eee; поле: авто; }
p { ширина: 60%; поле: авто; шрифт: 14px/1.5 Helvetica, без засечек; } |
Как видите, у меня установлены автоматические поля как для абзаца, так и для его родительского блока. Это центрировало все по горизонтали, но никак не повлияло на положение по вертикали.
Центрировать абсолютно позиционированный элемент
Приведенный выше метод работает для автоматического центрирования одного элемента внутри другого, но метод предполагает, что вы используете контекст позиционирования по умолчанию: статический. Если у вас применено абсолютное позиционирование, этот метод выходит из окна.
Используя методы абсолютного и относительного позиционирования, которые мы изучили на прошлой неделе, мы можем применить простую формулу для решения этой проблемы.
Здесь мы видим, что для абсолютно позиционированного элемента, содержащегося внутри относительно позиционированного элемента, нам нужно установить оставили свойство , подставив некоторые числа в эту формулу. Вот тестовый пример:
1 2 3 4 5 6 7 8 10 110003 12 13 14 | .container { высота: 300 пикселей; ширина: 300 пикселей; фон: #eee; поле: 10 пикселей авто; положение: относительное; }
.box { высота: 100 пикселей; ширина: 100 пикселей; фон: #222; позиция: абсолютная; } |
Давайте посмотрим, сможем ли мы центрировать черный ящик по горизонтали. Используя нашу формулу, мы видим, что для свойства left необходимо установить значение 100px.
Используя нашу формулу, мы видим, что для свойства left необходимо установить значение 100px.
1 2 3 4 5 6 7 8 10 11 12 13 14 15 | .container { высота: 300 пикселей; ширина: 300 пикселей; фон: #eee; поле: 10 пикселей авто; положение: относительное; }
.box { высота: 100 пикселей; ширина: 100 пикселей; фон: #222; позиция: абсолютная; слева: 100 пикселей; } |
С помощью этого кода мы установили расстояние между левой стороной блока и краем его родительского контейнера на 100 пикселей, что идеально центрирует его.
С жидкостной шириной
Описанный выше метод работает, только если родительский контейнер имеет статическую ширину. Однако, учитывая популярность адаптивного дизайна, в последнее время все больше и больше контейнеров переходят на плавный путь. Это означает, что нам понадобится другой способ центрирования дочернего элемента, который не зависит от ширины родителя.
Однако, учитывая популярность адаптивного дизайна, в последнее время все больше и больше контейнеров переходят на плавный путь. Это означает, что нам понадобится другой способ центрирования дочернего элемента, который не зависит от ширины родителя.
Чтобы выполнить это, нам нужно использовать процентное значение для левого значения . Очевидный ответ — использовать 50%, но на самом деле это не сработает, потому что вы не учитываете ширину элемента, который центрируете. Чтобы заставить его работать, нам нужно добавить отрицательное левое поле, равное половине ширины дочернего элемента.
Используя эту логику, мы применяем левое поле минус пятьдесят пикселей вместе с левым значением 50%, и наш div снова точно центрируется по оси X.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | . высота: 300 пикселей; ширина: 70 %; фон: #eee; поле: 10 пикселей авто; положение: относительное; }
.box { высота: 100 пикселей; ширина: 100 пикселей; фон: #222; позиция: абсолютная;
/*Метод центрирования 2*/ margin: 0px 0 0 -50px; осталось: 50 %; } |
Важно отметить, что это также будет работать, если у нашего дочернего элемента будет плавная ширина. Мы используем те же шаги, что и раньше, и получаем что-то вроде следующего:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .container { высота: 300 пикселей; ширина: 70 %; фон: #eee; поле: 10 пикселей авто; положение: относительное; }
. высота: 100 пикселей; ширина: 70 %; фон: #222; позиция: абсолютная;
/*Метод центрирования 2*/ margin: 0px 0 0 -35%; /* Половина от 70% /* left: 50%; } |
Мертвая точка элемента
Теперь, когда у нас есть несколько простых и сложных методов центрирования, пришло время решить задачу идеального центрирования элемента как по горизонтали, так и по вертикали.
К счастью, чтобы осуществить это, мы можем использовать тот же метод, который мы только что изучили, нам просто нужно учитывать рост. На этот раз мы также собираемся центрировать родительский и дочерний элементы как по вертикали, так и по горизонтали. Вот код для этого:
1 2 3 4 5 6 7 8 10 110003 12 13 14 0003 15 16 17 18 19 20 21 22 | . высота: 300 пикселей; ширина: 300 пикселей; фон: #eee; позиция: абсолютная;
поле: -150 пикселей 0 0 -150 пикселей; осталось: 50 %; вверху: 50 %; }
.box { высота: 100 пикселей; ширина: 100 пикселей; фон: #222; позиция: абсолютная;
/*Метод центрирования 2*/ margin: -50px 0 0 -50px; осталось: 50 %; вверху: 50 %; } |
Здесь есть несколько вещей, на которые вам следует обратить внимание. Во-первых, на этот раз и родитель и дочерний элемент абсолютно позиционированы. Отсюда я использовал наш трюк с отрицательными полями со свойством left в контейнере div, затем сделал то же самое для box div.
В результате наш контент полностью центрирован и останется таким, когда браузер изменит размер в любом направлении (даже по вертикали!). Нажмите на изображение ниже, чтобы поработать с живой демонстрацией.
Нажмите на изображение ниже, чтобы поработать с живой демонстрацией.
Центрирование текста
В качестве следующего трюка я научу вас центрированию текста. Мы начнем с простого элемента h2 внутри контейнера div.
Теперь, я уверен, вы уже знаете, как центрировать этот текст по горизонтали в пространстве. Обычно это одна из первых вещей, которую вы изучаете в CSS. Просто установите свойство text-align по центру.
1 2 3 4 5 6 7 8 10 11 | .container { высота: 400 пикселей; ширина: 400 пикселей; фон: #eee; поле: 50 пикселей автоматически; }
h2 { шрифт: 40px/1 Helvetica, без засечек; выравнивание текста: по центру; } |
Легко, верно? Но теперь предположим, что мы хотим также центрировать эту строку текста по вертикали. Если бы это был абзац, мы бы, вероятно, приняли во внимание описанные выше методы, но, поскольку это всего лишь одна строка, мы можем использовать изящный трюк.
Если бы это был абзац, мы бы, вероятно, приняли во внимание описанные выше методы, но, поскольку это всего лишь одна строка, мы можем использовать изящный трюк.
Все, что нам нужно сделать, это установить для свойства line-height высоту контейнера. Я сделал это ниже, используя сокращенный синтаксис шрифта.
1 2 3 4 5 6 7 8 10 11 | .container { высота: 200 пикселей; /*Установите это значение для высоты строки*/ width: 400px; фон: #eee; поле: 150 пикселей автоматически; }
h2 { шрифт: 40px/200px Helvetica, без засечек; text-align: center; } |
Предупреждение: Этот трюк работает только с одной строкой текста и немного хакерский, поэтому может не подходить для всех ситуаций.
Центрирование фонового изображения
Последнее, чему мы собираемся научиться центрировать, — это фоновое изображение CSS. Чтобы начать с этого, мы создадим еще один контейнер div, но на этот раз мы оставим его пустым и добавим изображение с помощью CSS.
1 2 3 4 5 6 | .container { высота: 300 пикселей; ширина: 300 пикселей; поле: 150 пикселей автоматически; фон: #eee url(http://lorempixum.com/100/100/nature/4) без повторов; } |
Как видите, место по умолчанию для изображения, если не задано повторение, — это верхний левый угол. Однако оказывается, что вы можете переместить его в один из девяти заранее назначенных слотов. Они показаны ниже:
Мы выполняем это перемещение с помощью свойства background-position . Просто вызовите это свойство и установите любое из перечисленных выше значений.
