border-color | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#propdef-border-color |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает цвет границы на разных сторонах элемента. Свойство позволяет задать цвет границы сразу для всех сторон элемента или только для указанных.
Синтаксис
border-color: [цвет | transparent] {1,4} | inherit
Значения
См. цвет
цвет
- transparent
- Устанавливает прозрачный цвет.
- inherit
- Наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Результат зависит от количества и указан в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Цвет границы будет установлен для всех сторон элемента. |
| 2 | Первое значение устанавливает цвет верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает цвет верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается цвет верхней, правой, нижней и левой границы. |
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-color</title>
<style>
h2 {
border-color: red white; /* Цвет границы */
border-style: solid; /* Стиль границы */
}
p {
border-color: #008a77; /* Цвет границы */
border-style: solid; /* Стиль границы */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Использование свойства border-color
Объектная модель
[window.]document.getElementById(«elementID»).style.borderColor
Браузеры
Internet Explorer 6 не поддерживает значение transparent. Браузер Internet Explorer до версии 7.0 включительно не поддерживает inherit.
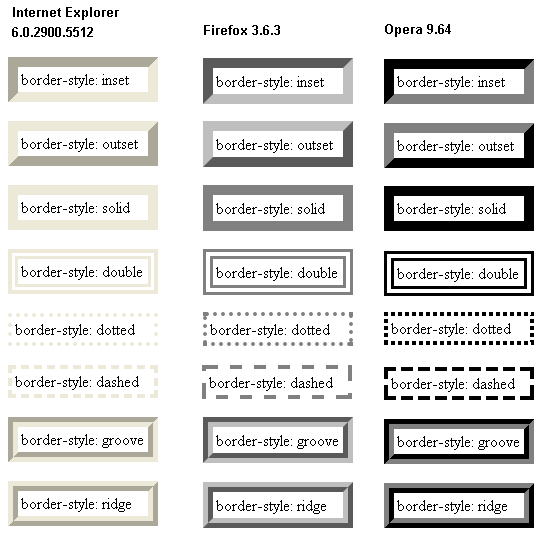
Цвет границы в разных браузерах может несколько различаться при использовании значений стиля groove, ridge, inset или outset.
Границы
Как создать рамку вокруг элемента. CSS-свойство border — журнал «Доктайп»
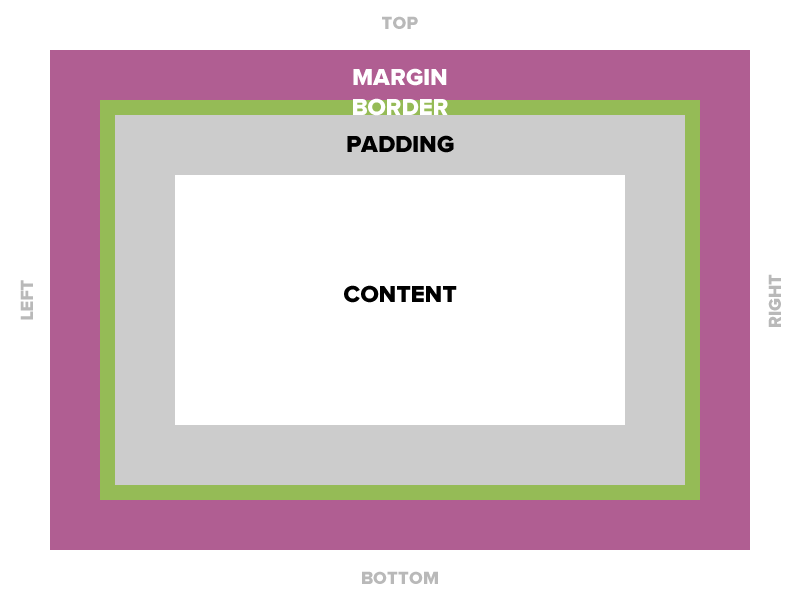
CSS-свойство border используется для задания стиля, толщины и цвета границы элемента. Граница — это линия, которая окружает элемент и отделяет его контент от соседних элементов. С помощью свойства border можно создавать различные рамки — от простых одноцветных линий до сложных узоров и теней.
selector {
border: border-width border-style border-color;
}
border-width — задаёт толщину границы.
border-style — устанавливает стиль рамки.
border-color — определяет цвет рамки.
p {
border: 3px solid black;
}
Абзацу добавлена видимая граница borderЗначения свойства border
Border-width
Свойство border-width определяет толщину рамки и может быть задано в пикселях (px), процентах (%) или описано ключевым словом — thin
medium, thick.thin— тонкая граница, обычно около одного пикселя.medium— средняя граница, около трёх пикселей.thick— толстая граница, примерно пять пикселей.
p {
border: medium solid black;
}
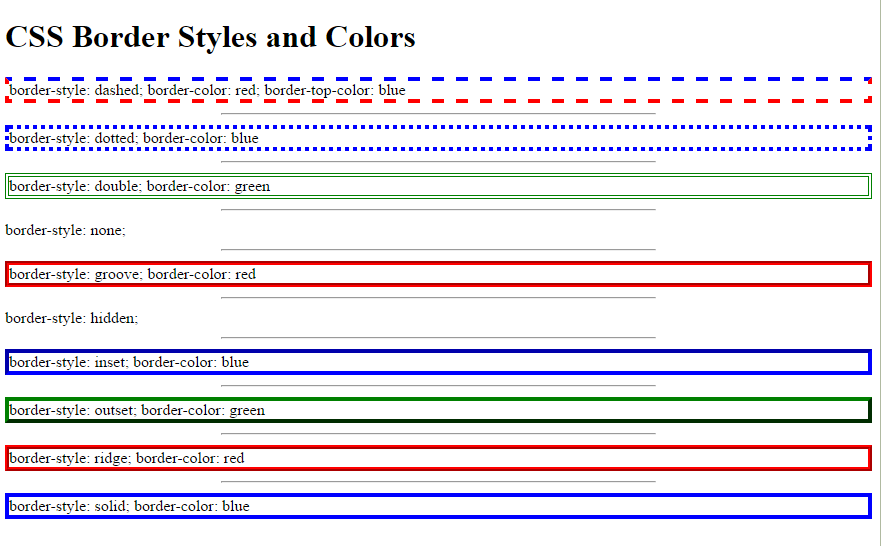
Border-style
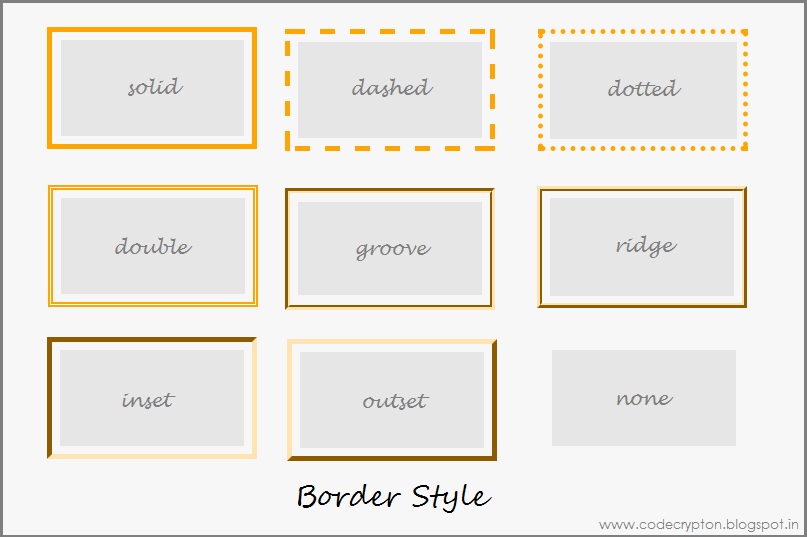
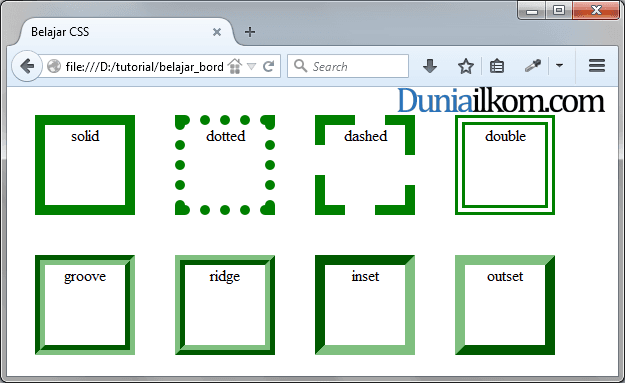
border-style — задаёт стиль границы и может принимать одно из значений — none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset.
none — рамка отсутствует.
hidden — граница скрыта, но она занимает место.
dotted — точечная рамка.
dashed — пунктирная рамка.
solid — сплошная линия границы.
double — двойная рамка.
groove — объёмная рифлёная вдавленная рамка.
ridge — объёмная рифлёная выпуклая рамка.
inset — объёмная вдавленная рамка.
outset — объёмная выпуклая рамка.
Border-color
border-color — определяет цвет рамки и может быть задан в виде ключевого слова, соответствующего названию цвета, hex-кода, rgb или hls значений. Значение currentColor использует текущий цвет текста в качестве цвета границы.
Наследование
Свойство border не наследуется от родительских элементов. Граница, заданная для одного элемента, не будет применяться к его дочерним элементам.
⭐ Свойство border поддерживается современными браузерами. Актуальная информация — на caniuse.com.
Для чего использовать свойство
borderСоздание стилизованной границы. Свойство border используется для создания стилизованных кнопок или ссылок с границей, которая меняет свой стиль при наведении курсора или нажатии.
Созданиетенейили выделений. Свойство border можно комбинировать с другими свойствами, такими как box-shadow или outline, для создания различных эффектов теней или выделений.
Разделение разных частей элемента. С помощью свойства border можно разделять различные части элемента, например, заголовок и содержимое блока.
Нюансы
Если нужно задать отдельные значения для каждой стороны границы, рекомендуется использовать отдельные свойства border-top, border-right, border-bottom и border-left.
div {
border-top: 3px solid black;
border-right: 4px dotted blue;
border-bottom: 4px dashed green;
border-left: 4px double red;
}
Для создания рамок с закруглёнными углами используют свойство border-radius.
div {
border: 3px solid green;
border-radius: 30px;
}
Чем заменить свойство
Для создания более сложных границ или декоративных элементов можно использовать свойства box-shadow, outline или border-image.
Материалы по теме
- Как работает transform в CSS на примерах
- Как спрятать всё, что не поместилось в элементе. CSS-свойство overflow
- Как отобразить элемент на странице. Свойство display
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
[HTML] — Создание рамок вокруг изображений с помощью HTML и CSS —
Узнайте, как создавать рамки вокруг изображений с помощью кода HTML и CSS.
👩💻 Технический вопрос
Спросил 5 месяцев назад в HTML by Vanessa
Как создать рамки вокруг фотографий?
картинки кадры HTML CSS код
Дополнительные вопросы по кодированию в HTML👩💻 Технический вопрос
Спросил 5 дней назад в HTML от Hana
разница между тегами div и span
HTML див охватывать блочный уровень встроенный
👩💻 Технический вопрос
Спросил 15 дней назад в HTML Томас
Написать стандартную викторину с использованием HTML, CSS и JavaScript
HTML CSS JavaScript контрольный опрос веб-разработка
👩💻 Технический вопрос
Спросил 15 дней назад в HTML by Boitumelo
как перейти от списка к горизонтальному
список горизонтальный CSS показать свойство
👩💻 Технический вопрос
Спросил 15 дней назад в HTML Наталия
что такое aria-label?
ария-метка доступность программы для чтения с экрана вспомогательные технологии кнопка
👩💻 Технический вопрос
Спросил 15 дней назад в HTML Джози
как центрировать изображение
HTML CSS центр изображение
👩💻 Технический вопрос
Спросил 23 дня назад в HTML by OFFA
Напишите мне код панели пользователя
HTML CSS JavaScript панель управления пользователя макет
👩💻 Технический вопрос
Спросил 23 дня назад в HTML by OFFA
Напишите мне страницу предварительного просмотра заказа для веб-сайта продуктов питания
еда заказ предварительный просмотр стол кнопка
👩💻 Технический вопрос
Спросил 23 дня назад в HTML by OFFA
Напишите мне код страницы регистрации
регистрация форма CSS HTML отправить-форма
👩💻 Технический вопрос
Спросил 23 дня назад в HTML by OFFA
Напишите мне код страницы входа
HTML CSS JavaScript страница авторизации проверка формы
👩💻 Технический вопрос
Спросил 23 дня назад в HTML by Sharon
html как сделать центрированный список горизонтальным?
HTML CSS центрированный список горизонтальный список
👩💻 Технический вопрос
Спросил 24 дня назад в HTML by Sharon
html как центрировать горизонтальный список?
HTML CSS центр горизонтальный список
👩💻 Технический вопрос
Спросил 24 дня назад в HTML by Tameka
Как добавить фото рядом друг с другом
HTML CSS изображений поплавок
👩💻 Технический вопрос
Спросил 24 дня назад в HTML by Tameka
как добавить несколько страниц на целевую страницу
HTML целевая страница несколько страниц навигация CSS
👩💻 Технический вопрос
Спросил 24 дня назад в HTML Диана
как убрать пробелы между строками в html?
HTML CSS межстрочный интервал допуск прокладка
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 24 дня назад в HTML by Наталия
расстояние между элементами html
HTML CSS допуск набивка интервал
👩💻 Технический вопрос
Спросил 24 дня назад в HTML by Olena
как сделать градиентный фон в HTML?
HTML CSS градиент фон
👩💻 Технический вопрос
Спросил 24 дня назад в HTML Елена
как сделать линию с цветом, я имею в виду hr?
HTML CSS линия час цвет
👩💻 Технический вопрос
Спросил 24 дня назад в HTML by Furá
У меня есть html-файл, который нельзя изменить, и мне нужно настроить его стиль и вставить содержимое в новый html-файл
HTML CSS JavaScript настройка ДОМ
👩💻 Технический вопрос
Спросил 24 дня назад в HTML by Furá
Как вставить в html-файл таблицу из другого html-файла и использовать тот же лист style.
css
HTML стол стиль.css тег объекта
👩💻 Технический вопрос
Спросил 24 дня назад в HTML by Furá
Могу ли я применить CSS-лист моего html-файла к html-объекту?
HTML CSS сорт ИДЕНТИФИКАТОР стиль элемент
👩💻 Технический вопрос
Спросил 24 дня назад в HTML by Kodili
как кодировать смайлик солнце за облаком
HTML код Юникод эмодзи солнце облако
👩💻 Технический вопрос
Спросил 24 дня назад в HTML от Бурхан
добавить логотип заголовка
HTML CSS заголовок логотип сайт
👩💻 Технический вопрос
Спросил 24 дня назад в HTML by Burhan
как получить логотип заголовка
HTML логотип заголовок тег изображения
👩💻 Технический вопрос
Спросил 25 дней назад в HTML по Иса
как добавить html изображение с компьютера скачать
HTML изображение компьютер путь
👩💻 Технический вопрос
Спросил 25 дней назад в HTML by Luyanda
Как сделать изображение фоном для вашего веб-сайта с помощью языка html и CSS
HTML CSS изображение на заднем плане Веб-сайт дизайн
👩💻 Технический вопрос
Спросил 25 дней назад в HTML by Shukura
как добавить картинку в html
HTML изображение img-тег атрибут источника альт атрибут
👩💻 Технический вопрос
Спросил 26 дней назад в HTML от Raquel
как добавить ссылку в мой код
HTML связь ссылка
👩💻 Технический вопрос
Спросил 26 дней назад в HTML от Raquel
как добавить абзац в мой код
HTML параграф код
👩💻 Технический вопрос
Спросил 26 дней назад в HTML от Raquel
расскажите мне больше о сильном элементе
HTML ярлык сильный жирный шрифт важность
👩💻 Технический вопрос
Спросил 26 дней назад в HTML by Nikita
как сделать кнопку с кнопкой ввода
представлять на рассмотрение форма
👩💻 Технический вопрос
Спросил 26 дней назад в HTML от Эллешева
загрузить видео на сайт в формате html, указав афишу и ширину
HTML тег видео плакат ширина веб-разработка
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 26 дней назад в HTML by Mark
Дан массив с элементами разных типов.
Создайте функцию, которая вычисляет среднее арифметическое только числовых элементов данного массива с помощью html.
HTML Множество среднее арифметическое функция
👩💻 Технический вопрос
Спросил 27 дней назад в HTML Ольга
что такое атрибуты в HTML?
HTML атрибуты элемент открывающий тег ID
👩💻 Технический вопрос
Спросил 27 дней назад в HTML от Apirinya
можете ли вы объяснить
?HTML тег div контейнер группировка
👩💻 Технический вопрос
Спросил 27 дней назад в HTML по ФК
я хочу добавить список в свой заголовок
HTML CSS заголовок список панель навигации
👩💻 Технический вопрос
Спросил 29 дней назад в HTML by Shelah
что такое
HTML ярлык Разрыв строки веб-страница браузер
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML по уверенности
поиск города в html
HTML форма поиск город ввод
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML от Tejaswini
код jsp для выбора песни и прослушивания
jsp аудиоплеер выбор песни падать кнопка
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Теджасвини
Код JSP для работы всего веб-сайта
jsp Веб-сайт шаблон включить
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Tejaswini
Код JSP для разработки музыкального бэкенда
jsp mysql база данных музыка серверная часть
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Даниил
изменить размер текста внутри тега
HTML CSS размер шрифта размер текста
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Kateryna
чем div отличается от раздела
div раздел семантический группировка содержание
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Рикке В.
где использовать ?
анкерная бирка гиперссылка использование тега
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Chairene
в чем разница между классом и ID
HTML CSS сорт ИДЕНТИФИКАТОР стиль
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Амрита
можно ли поместить в диапазон?
HTML охватывать а гиперссылка встроенный элемент
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML от Amrita
можете ли вы поместить в div?
HTML див тег гиперссылка
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Ирина
привет! как сделать гиперссылку на электронную почту
HTML электронная почта гиперссылка
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Daryl
td img изменить размер
HTML img-тег размер ширина высота КСС
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Илария
что означает дом?
ДОМ Объектная модель документа веб-документы интерфейс программирования
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Элизабет
Что такое тег hr?
HTML часовая метка горизонтальное правило веб-разработка
Просмотрите вопросы по программированию по темам: HTML CSS JavaScript Код ВС Питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node.
js Рубин Идти .NET
Рамка | HTML & CSS Wiki
Этот устаревший элемент не рекомендуется. Авторы обычно должны найти альтернативный способ выполнения той же задачи, придерживаясь всех лучших практик, или просто обойтись без него, если это неважно.
Элемент void HTML
в структуреопределяет содержимое URL конкретного окна фрейма, а также атрибуты, которые будет нести окно фрейма. Этот элемент устарел со времен HTML5.Атрибуты[]


 css
css  Создайте функцию, которая вычисляет среднее арифметическое только числовых элементов данного массива с помощью html.
Создайте функцию, которая вычисляет среднее арифметическое только числовых элементов данного массива с помощью html. 
 js Рубин Идти .NET
js Рубин Идти .NET
 Поскольку границы являются общими для кадров, граница будет отключена только в том случае, если для всех совместно используемых кадров атрибут
Поскольку границы являются общими для кадров, граница будет отключена только в том случае, если для всех совместно используемых кадров атрибут  Поведение по умолчанию — разрешить браузеру выбирать значения поля. Значение должно быть больше 0, что соответствует ширине левого и правого полей в пикселях.
Поведение по умолчанию — разрешить браузеру выбирать значения поля. Значение должно быть больше 0, что соответствует ширине левого и правого полей в пикселях.