CSS: элементы в строку | Web-Sprints
По умолчанию все блочные элементы в HTML выстраиваются в ряд друг под другом и занимают всю ширину страницы. И тут же у новичков возникает вопрос как расположить, с помощью CSS элементы в строку. Существует 2 наиболее популярных способа это сделать.
- Использовать display: inline-block
- Использовать float: left/right
Рассмотрим каждый из них.
CSS свойство display: inline-block
Данное свойство определяет элемент как строчно-блочный, другими словами выстраивает элементы в строку. Важно понимать как работает это свойство, поэтому давайте рассмотрим на практике. Сделаем 3 блока внутри родительского и расположим их в одну линию. Вот что получилось:
HTML разметка выглядит следующим образом:
1 2 3 4 5 6 7 8 9 10 11 | <div class=«parent»> <div class=«child»> <div class=«child»> </div> <div class=«child»> </div> </div> |
CSS стили:
1 2 3 4 5 6 7 8 9 10 11 12 | . { border: 1px solid black; height: 200px; } .child { height: 100px; display: inline-block; background: red; width: 30%; } |
Как видно на изображении я добавил свойства background и border, чтоб наглядно видеть происходящее на странице. Обязательно задаем всем элементам
ВНИМАНИЕ! Если не установить свойство width, блоки примут по умолчанию значение ширины всей страницы и от свойства display не будет ни какого толку.
Важно понимать что элементы встанут в одну линию если для них обоих (или более) будет задано свойство display: inline-block при этом между ними не будет других элементов, с отличным от данного, свойством. Если попробуем изменить класс для блока .
CSS свойство float: left или float: right
Аналогичное по результату inline-block, но отличное по принципам работы свойство float — в переводе с английского означает — обтекание. Давайте попробуем убрать из предыдущего примера
display: inline-block; |
и добавим вместо него
float: left; |
Результат окажется точно таким же, но важное отличие состоит в том что данное свойство достаточно назначить одному элементу, а следующий в независимости от свойств встанет в одну строку с ним. Но это сработает только с заполненными элементами типа <p> с текстом внутри, а в данном случае элемент без свойства  Для того что бы его подвинуть необходимо использовать margin-left
Для того что бы его подвинуть необходимо использовать margin-left
3 способа выравнивания блоков по ширине
Основы C++ в Unreal Engine 5
Особенности курса:
— 5 часов видео
— 53 задания
— Поддержка от автора
— Все исходники приложены
Чтобы получить Видеокурс,
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Бессмысленно продолжать делать то же самое и ждать других результатов.
Альберт Эйнштейн
Сегодня мы разберем 3 основных способа выравнивания блоков по ширине с помощью CSS.
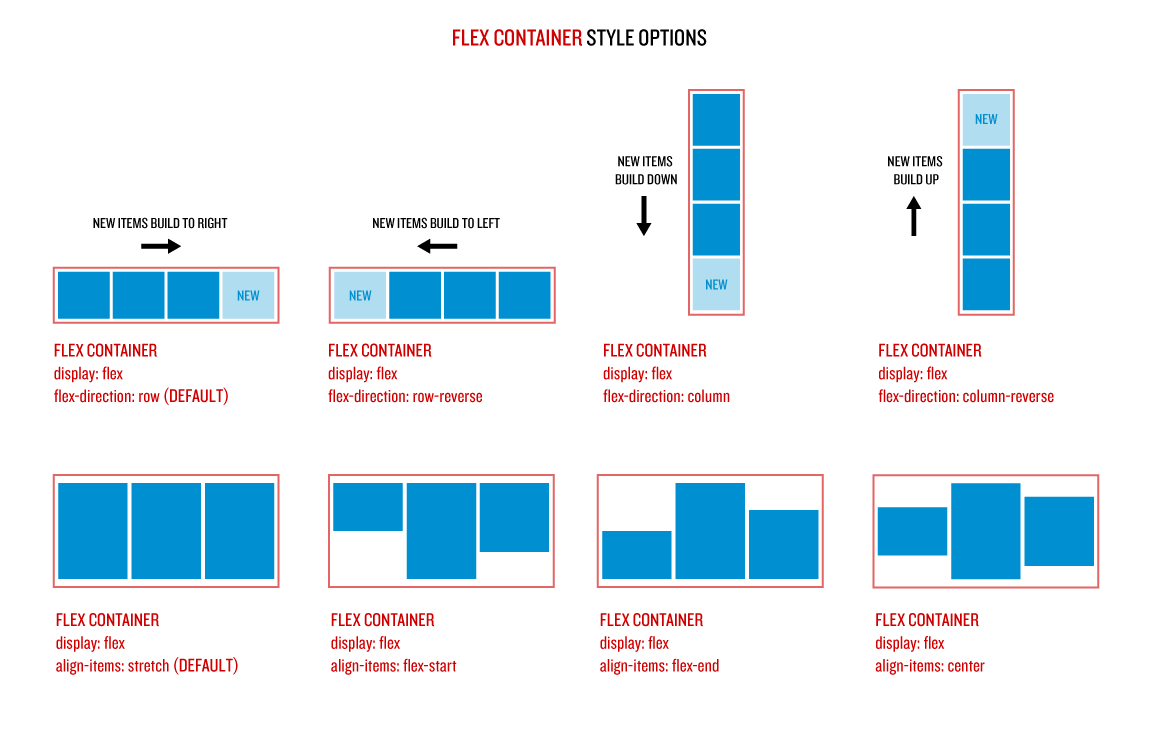
1. Выравнивание блоков на flexbox
На данный момент способ выравнивания блоков по ширине на флексах, самый простой, элегантный и имеет хорошую поддержку у браузеров. Чтобы решить нашу задачу, достаточно flex-контейнеру прописать всего два свойства: display: flex и justify-content: center.
// HTML разметка
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>// CSS стили
.flex-container {
display: flex;
justify-content: center;
margin-bottom: 20px;
}
.flex-item {
width: 100px;
height: 100px;
border: 2px solid salmon;
background-color: pink;
margin-left: 20px;
} 2. Выравнивание на inline-block
Свойство заданное контейнеру text-align: center, поставит все блоки по центру. Свойство display: inline-block, удерживает блоки в одном ряду. Этот способ можно использовать при верстке блоков преимуществ, карточек членов команды. Одним словом — все отдельно стоящие блоки на странице.
Этот способ можно использовать при верстке блоков преимуществ, карточек членов команды. Одним словом — все отдельно стоящие блоки на странице.
// HTML разметка
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>// CSS стили
.inline-container {
text-align: center; /* выравнивание по центру */
margin-bottom: 20px; /* отступ снизу */
}
.inline-item {
display: inline-block; /* отобразить элементы в строку */
border: 2px solid salmon; /* рамка у блока */
background-color: pink; /* цвет блока */
width: 100px; /* ширина блока */
height: 100px; /* высота блока */
margin-left: 20px; /* промежутки между блоками */
}
3. Выравнивание на float
При выравнивании блоков на флоатах, элементы один за другим извлекаются из потока и сдвигаются влево (float: left), пока не закончится место в ряду.
// HTML разметка
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>// CSS стили
.float-container {
margin-bottom: 20px; /* отступ снизу */
}
.float-item {
float: left;
border: 2px solid salmon;
background-color: pink;
width: 100px;
height: 100px;
margin-left: 22px; /* отбить блоки друг от друга */
}В заключении хочу сказать, что самый актуальный способ выравнивания блоков на флексбоксах. И это неудивительно, ведь технология flexbox позволяет гибко управлять элементами на странице, без всяких костыльных методов. Выравнивание на флоатах — давно устаревший способ. Но стоит о нем знать, чтобы не растеряться, если потребуется вносить правки в старом проекте.
Посмотрите демо на CodePen
- Создано 15.06.2020 10:53:50
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
 ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
html — Как сделать так, чтобы 2 блока «div» шли подряд
спросил
Изменено 3 года, 10 месяцев назад
Просмотрено 7к раз
Мне нужно, чтобы мои два блока шли подряд друг за другом, но при уменьшении разрешения экрана они располагаются друг под другом, то есть в столбце
<дел>
<дел>
Блок1

 parent
parent ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru/images/button.gif» alt=»Как создать свой сайт» /></a> контейнер{
дисплей: гибкий;
}
контейнер{
дисплей: гибкий;
} 
 wrapper div{
...
}
wrapper div{
...
}


