Как растянуть картинку в html
Изображения – важная часть привлекательного дизайна сайта. Фоновые изображения могут прибавить визуального интереса странице. Background image HTML поможет получить тот визуальный дизайн, который вы ищете.
При работе с фоновыми изображениями вы столкнетесь с проблемой растягивания рисунка на всю страницу. Потому что не каждое изображение подходит сайту по размеру. Вместо того чтобы устанавливать фиксированный размер, растягивание изображения позволяет заполнить страницу. При этом неважно, насколько широкое или узкое окно браузера.
Лучший способ растянуть изображение — это использовать свойство CSS3 «background-size». Вот пример, который использует фоновое изображение для body страницы, и устанавливает размер в «100%«. Поэтому рисунок всегда растянется и заполнит весь экран.
body {
background: url(bgimage.jpg) no-repeat;
background-size: 100%;
}Это свойство работает в IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ и во всех популярных мобильных браузерах.
Имитация растянутого фона в устаревших браузерах
Маловероятно, что понадобится обеспечивать поддержку HTML body background image браузерам старше IE9. Но предположим, что вас беспокоит, будет ли сайт корректно отображаться в IE8. В этом случае нужно имитировать растянутый фон. Можно использовать префиксы браузеров для Firefox 3.6 (-moz-background-size) и Opera 10.0 (-o-background-size).
Самый легкий способ имитировать растянутое фоновое изображение — это растянуть его по всей странице. Тогда не останется лишнего пространства, и не нужно будет волноваться, что текст не поместится в растянутую область. Вот как можно HTML background image растянуть:
Добавьте изображение для фона как первый элемент веб-страницы, и назначьте ему id равное «bg»:
Расположите фоновое изображение так, чтобы оно было зафиксировано сверху и слева, было 100% в ширину и 100% в высоту.
Добавьте приведенный ниже код в таблицу стилей:
img#bg {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;}Поместите все содержимое страницы внутрь элемента DIV с id «content». Добавьте DIV под изображением:
Добавьте DIV под изображением:
All your content here - including headers, paragraphs, etc.
Примечание: сейчас пришло время взглянуть на страницу. Изображение должно выглядеть растянутым, но содержимое пропало. Почему? Фоновое изображение 100% в высоту, а раздел содержимого располагается в потоке документа после изображения – большинство браузеров не отобразят его.
Задайте содержимому относительное позиционирование и задайте z-index, равный 1. Это поднимет его над фоновым изображением в браузерах. Добавьте приведенный ниже код в таблицу стилей:
#content {
position: relative;
z-index: 1;}- Свойство HTML CSS background image в Internet Explorer 6 несовместимо с современными стандартами. Есть много способов спрятать CSS от любого браузера, кроме IE6, но самое это использовать условные комментарии.
- Обязательно проверьте это в IE 7 и IE 8. Возможно, понадобится откорректировать комментарии.
Немногим сайтам необходимо поддерживать IE 7 или 8, а IE6 – еще меньше! Как таковой, этот подход устарел. Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща!
Имитация растянутого фонового изображения на меньшем пространстве
Можно применить похожую технику, чтобы имитировать растянутое фоновое изображение на HTML div background image или другом элементе веб-страницы. Это сложнее, так как нужно либо использовать абсолютное позиционирование.
- Разместите на странице изображение, которое будет использовано как фон.
- В таблице стилей установите ширину и высоту изображения. Заметьте, что можно подставить проценты, но мне легче использовать значения длины.
img#bg {
width: 20em;
height: 30em;}- Поместите содержимое в div с id «content», как мы делали раньше.
- Задайте div с содержимым ширину и высоту, соответствующую размерам фонового изображения:
div#content {
width: 20em;
height: 30em;}После этого разместите содержимое на той же высоте, что и фоновое изображение.![]() Не забудьте добавить для содержимого z-index, равный 1.
Не забудьте добавить для содержимого z-index, равный 1.
#content {
position: relative;
top: -30em;
z-index: 1;
width: 20em;
height: 30em;}Свойства background-size и background image HTML широко поддерживаются браузерами, и этот подход, скорее всего, можно расценивать как продукт прошедшей эпохи. Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Данная публикация является переводом статьи «How to Stretch a Background Image to Fit a Web Page» , подготовленная редакцией проекта.
Растянуть фон изображение на всю ширину CSS
Рассмотрим как правильно нужно растянуть фоновую картинку на всю ширину при помощи CSS, где на всех размерах экрана смотрелось корректно. Многие задаются вопросом, каким образом преобразовывается изображение или картинка по всей ширине значение родительского блока, а также на экране монитора. Безусловно вы встречали интернет ресурсы, где вместо цветного фона установлено красивое изображение, что растянута по ширине и длине, что покрывает полностью монитор.Здесь нужно подчеркнуть, что не просто оттенок, где выставили в стилистике CSS, а здесь именно изображение, которое может иди узором или тематическим рисунком. Здесь безусловно важный аспект, это уметь масштабировать рисунок под заданный размер блока или контейнера.
Плюс в том, что все можно не сложно осуществить при помощи свойство background-size, которое будет изначально задавать размер фона. Здесь указываем только одно значение, которое идет в соответствие ширине графического файла. А вот высота будет уже автоматически подгоняться. Но это не все, так как можно выставить сразу два значения, что изначально будет определять ширину и высоту. В нашем методе растягиваем фон на всю ширину, и по этому нужно указать свойство ширины 100%.
Приступаем к установке:
CSS
Код
body {
background: url(http://zornet. ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/PX-bVQlPQC2Aj8wJZVXYKg.jpg) no-repeat;
ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/PX-bVQlPQC2Aj8wJZVXYKg.jpg) no-repeat;
background-size:100%;
}
Как видим, все не так сложно, как изначально казалась, но все же есть некоторые нюансы, которые нужно знать.
Так будет смотреться в браузере:
Важно:
Здесь нужно понимать, если вы ставите небольшую картинку, то вы получаете растянутое изображение с низким качеством. Здесь уже сами прикидываете по максимальному размеру, где будет визуально смотреться в окне.
Но здесь лучше ставить аналогичный или близко по размеру самого большого монитора, что получится идеальное соотношение к объему, так как у всех разное разрешение, где за основу берем самое большое, что есть по мониторам.
Также рекомендую ознакомится с похожей темой, под названием: поставить background на всю ширину, где аналогично все выстраивается через стилистику CSS вашего сайта.
Как растянуть фон CSS — HTMLer.ru
Привет. Сегодня рассмотрим, как можно растянуть фон css средствами (без вмешательства других средств, таких как javascript и иже с ними).
Растянуть фон CSS средствами стало возможно с появлением CSS3, конкретно при помощи свойства background-size. Надо сказать, что это свойство работает намного лучше, чем аналогичные решения на Javascript (которые использовались до появления background-size), так как быстрее и адекватнее реагирует на изменение размера браузера, быстрее сглаживает растянутую картинку, и, как любили говорить в начале 2000-х, — «Будет работать даже с отключенным Javascript».
Решение: как растянуть фон CSS средствами
У свойства background-size может быть несколько значений.
1) это может быть одна из дирректив: cover или contain.
background-size: contain; /* Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока. */ background-size: cover; /* Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.*/
2) это могут быть проценты (100% или 94% от ширины контейнера). При этом можно использовать как 1 значение в процентах, так и 2. Если значений будет 2, то масштабироваться будут одновременно и высота и ширина картинки, при этом каждая из величин подгоняется пропорционально процентами указанными в параметрах).
background-size: 100%; /*Равносильное директиве cover*/ background-size: 100% 50%; /*Ширина будет на 100% ширины блока, а вот высота — только на 50%, картинка скорее всего будет деформирована*/
3) прямо численное значение (в пискелях, сантиметрах, em и т.д.). Параметров также может быть 2 (или 1), как и в предыдущем случае.
4) значение auto. Обозначает, что картинка не будет растягиваться, а будет использован исходный размер. При этом, параметров также может быть 2 или 1. То есть можно указать следующее:
background-size: 60% auto; /*ширина картинки будет 60%, а высота пропорциональна размерам исходной картинки*/
Где будет работать решение растянуть фон CSS?
Судя по данным сайта Can I Use, работать будет во всех современных браузерах, включа IE версии не ниже 9. Так, что переживать в принципе повода нет. Смотрите таблицу совместимости:
998
Также рекомендуем:
Растянуть изображение в фотошопе. Как растянуть фон, изображение на всю ширину блока, экрана. Способности «Фотошопа» в изменении размеров фотографий
Маловат для страницы, т.е. не дает полного представления об объекте.
Кроме того, стилистически поместить фотографию справа, тогда как вставленная с помощью последовательных команд: «Вставка» — «Рисунок» — «Из файла» фотография располагается слева от края страницы. Можно растянуть с помощью мышки, подведя указатель к углу фотографии и потянув за края. Но в таком случае, вставленное фото все будет располагаться в одном месте – верхний левый угол является «заякоренным» на странице, не позволяя пользователю переместить фото в другое место.
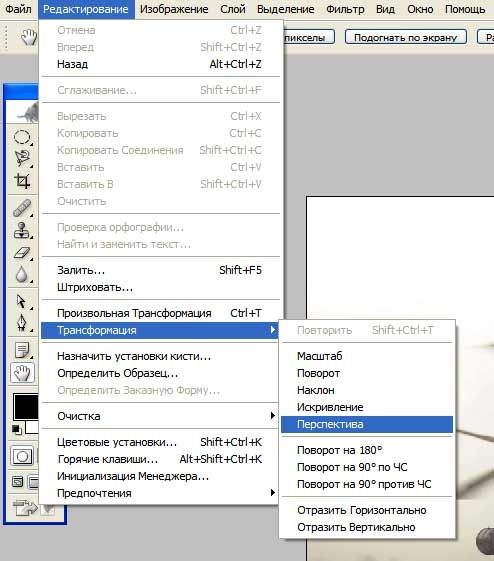
Чтобы растянуть изображение правильно, необходимо изменить свойства . Для этого наводим мышкой курсор на фотографию и правой кнопкой вызываем меню. Выбираем «Формат рисунка», затем вкладку «Положение». В верхней части в разделе «Обтекание» изображено положение вставляемой фотографии или картинки на листе. С помощью мышки выбираем нужное, например: «По контуру» или «Вокруг ». Затем в нижней части вкладки — «Горизонтальное выравнивание» ставим флажок напротив требуемого положения, например, «По левому краю» или «По центру» и нажимаем ОК.
Теперь контуры картинки изменились — прямоугольник исчез, причем углы картинки (фотографии) и середины каждой стороны обозначены небольшими кругами. С их помощью можно растянуть изображение правильно. Для этого наводим курсор мышкой на любой кружок и, удерживая левой кнопкой мыши, растягиваем в нужную сторону (вверх, вниз, по диагонали и т.д.).
Такую картинку или фото можно помещать в любом месте документа или страницы, уменьшать или растягивать до границы листа. Ее также можно привязать к определенному месту на странице, чтобы при добавлении , она осталась на выбранном месте. С помощью форматирования можно добавить контуры, выбрать параметры отображения, процент прозрачности и т.д.
Наиболее подходящий инструмент для разного рода деформации изображений — какой-либо из графических редакторов. Например, Adobe Photoshop растянет
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
После графического редактора вам надо открыть в нем нужный файл изображения. Для этого щелкните раздел меню «Файл» и выберите пункт «Открыть». Это же можно сделать с помощью «горячих клавиш» CTRL + O. В открывшемся диалоговом окне есть возможность просмотра еще до открытия файла. Найдите нужный файл и нажмите кнопку «Открыть».
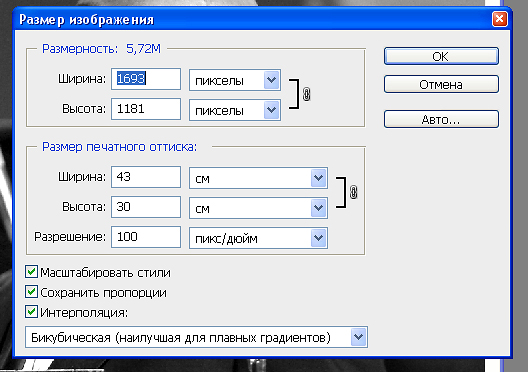
В окошке настроек размеров есть две секции. Нижняя более удобна с изображениями, предназначенными к выводу на . Верхняя предназначена для работы с экранными размерами изображений. Если вы собираетесь использовать (или компьютерах), то воспользуйтесь этой секцией. Если в чекбоксе «Сохранять пропорции» поставить отметку, то картинка будет растягиваться пропорционально, то есть, когда вы измените ширину, то значение в поле «Высота» изменится пропорционально без вашего участия. Размеры можно как в абсолютных единицах, так и в относительных — в процентах от исходного размера. Выбрав , установите нужные вам значения, а затем нажмите кнопку «OK».
Верхняя предназначена для работы с экранными размерами изображений. Если вы собираетесь использовать (или компьютерах), то воспользуйтесь этой секцией. Если в чекбоксе «Сохранять пропорции» поставить отметку, то картинка будет растягиваться пропорционально, то есть, когда вы измените ширину, то значение в поле «Высота» изменится пропорционально без вашего участия. Размеры можно как в абсолютных единицах, так и в относительных — в процентах от исходного размера. Выбрав , установите нужные вам значения, а затем нажмите кнопку «OK».
Доброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000х5000 пикселей. Остальные показатели не так важны.
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Как делать не нужно
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
С появлением фотографии в первой половине 19-го века не могло не возникнуть естественного желания увеличить изображение до размеров художественного полотна. Один из реальных и самых эффективных способов, который и по сей день используется, заключался в перерисовке по клеточкам, но сегодня редко дают такой совет, потому что совершенно очевидно, что желающих укрупнить изображение интересует, как увеличить размер фотографий на компьютере.
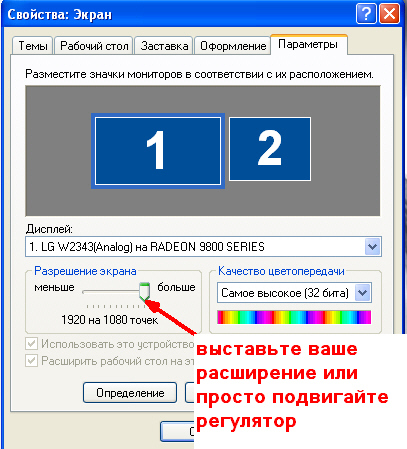
Размер изображений на мониторе ПК
Раз уж заговорили о ПК, то скажем, что на мониторе размер изображений уменьшается/увеличивается комбинацией клавиш Ctrl (-/+) или колесиком мыши с той же прижатой клавишей Ctrl. А если вы в Сети, можно повлиять на размер изображения, изменив масштаб во вкладке «Вид» в меню браузера. Никому не возбраняется resolution), вызвав эту команду щелчком правой кнопки мыши прямо по рабочему столу.
Теперь, если следовать принципу «от простого к сложному», нужно разобраться, как увеличить размер фотографий в Paint, потому что, во-первых, это стандартный графический редактор (Пуск > Все программы > Стандартные), который поставляется вместе с операционной системой Windows, а во-вторых, многие и не подозревают о некоторых его способностях, в том числе и о кнопке «Изменить размер» на вкладке «Главная».
Растягиваем картинку в Paint
В диалоговом окне «Изменение размеров и наклона» обычно ставят галочку в чекбоксе «Сохранить пропорции» и указывают либо процентное соотношение, либо конкретную величину в пикселях. Во втором случае достаточно указать только желаемую ширину изображения (изменить по горизонтали), чтобы второй параметр изменился автоматически.
В некоторых версиях Paint есть еще параметр «Точки», позволяющий вводить определенные размеры изображения. Если все OK, так и скажите редактору.
Выясняя, как увеличить большинство пользователей наверняка даже не считают нужным добавлять, что без потери качества, полагая, что это само собой разумеется. Однако это молчаливое условие не так-то просто выполнить, потому что изображение в грубом приближении можно сравнить с мозаикой из разноцветных пикселей. Нетрудно представить, как будет выглядеть картинка, если ее просто растянуть, ведь количество информативных пикселей останется прежним, а физический размер увеличится.
Чтобы как-то сохранить до определенной степени качество, нужно заполнить «пустоты» с учетом содержания окружающих пикселей. К сожалению, добрый старый Paint справляется с этим далеко не лучше всех, но есть много программ, которые с помощью различных алгоритмов интерполяции данных между растянутыми пикселями (методы ресамплинга/resample) могут увеличивать изображения с очень приличным качеством. Большинство таких сервисов, среди которых особенно популярен платный PhotoZoom Pro, функционально схожи и несложны в использовании, но если просто порекомендовать их тем, кто хочет узнать, как увеличить размер фотографий в «Фотошопе», это будет уклончивый ответ.
К сожалению, добрый старый Paint справляется с этим далеко не лучше всех, но есть много программ, которые с помощью различных алгоритмов интерполяции данных между растянутыми пикселями (методы ресамплинга/resample) могут увеличивать изображения с очень приличным качеством. Большинство таких сервисов, среди которых особенно популярен платный PhotoZoom Pro, функционально схожи и несложны в использовании, но если просто порекомендовать их тем, кто хочет узнать, как увеличить размер фотографий в «Фотошопе», это будет уклончивый ответ.
Способности «Фотошопа» в изменении размеров фотографий
Если вы собираетесь увеличить изображение, то должны иметь в виду, что результат напрямую зависит от качества и размера исходного материала. После загрузки фотографии в «Фотошоп» в меню «Изображение» выбирают команду «Размер изображения», открыв тем самым одноименное окно, в котором и ведут диалог с программой.
Если полностью довериться программе, можно только указать ширину и высоту в полях блока «Размер печатного оттиска» (Document Size), а остальные параметры оставить выбранными по умолчанию, в том числе функцию «Интерполяция» (Resample Image) и метод ресамплинга «Бикубическая автоматическая» (Bicubic), который, как правило, предпочитают остальным пяти алгоритмам. Затем открыть кнопкой «Авто…» (Auto) окошко «Автоматический выбор разрешения», выбрать желаемое качество (по умолчанию стоит «Хорошее») и нажать OK.
Примечание : Рисамплинг (Resample) — это функция управления объемом данных на изображениях, у которых изменяют размеры или разрешение.
Маленькие хитрости
Возможно, не все знают о некоторых общеизвестных рекомендациях в отношении того, как увеличить размер фотографий с минимальными потерями качества с помощью любого графического редактора с функциями коррекции и ресамплинга, но это не обязательно должен быть «Фотошоп».
Во-первых, нужно подготовить исходное изображение, немного увеличив его масштаб и внимательно изучив на предмет наличия шумов, размытых участков (там, где их быть не должно), различных пятен и других вероятных дефектов. Все недостатки необходимо устранить (откорректировать) и только потом приступать к изменению размеров.
Все недостатки необходимо устранить (откорректировать) и только потом приступать к изменению размеров.
Далее нужно увеличить фотографию вдвое больше задуманного, поработать с резкостью, контрастом, насыщенностью, затем вернуться к нужному размеру и убедиться, что качество осталось на должном уровне. Вот такая маленькая хитрость, но это еще не все.
До чего только не додумаются люди в поисках оригинального решения того, как увеличить размер фотографий.
Оказывается, если укрупнить размер изображения на 10%, визуально ухудшения качества не будет заметно. Отсюда напрашивается очевидный вывод: многократно наращивая размер по 10%, можно… ну а дальше — у кого какая фантазия. Но этот способ не универсален, и его огульное использование для всех фотографий подряд не обязательно приведет к хорошим результатам, которые во многом зависят от различных качественных параметров изображения, в том числе и от формата. Чёрно-белую фотографию, например, умудряются растягивать аж до 50%.
Эти «секретные» приемы допустимы лишь в тех случаях, когда других вариантов по каким-то причинам нет, и, скорее всего, «хитрая продукция» потребует очень серьезной постобработки в «Фотошопе».
Специализированные программы
Если нужен ответ на вопрос, как увеличить размер фотографий с минимальной головной болью, используйте одну из специализированных программ, у которых и алгоритмов интерполяции побольше, чем у «Фотошопа», и собственные оригинальные технологии имеются. Кроме ранее упомянутой программы PhotoZoom Pro, это сервисы: Perfect Resiz, Reshade Image Enlarger, OnOne Genuine Fractals Pro v6.0, Akvis Magnifier v3.0 и другие.
Изображения – важная часть привлекательного дизайна сайта. Фоновые изображения могут прибавить визуального интереса странице. background image HTML поможет получить тот визуальный дизайн, который вы ищете.
При работе с фоновыми изображениями вы столкнетесь с проблемой растягивания рисунка на всю страницу. Потому что не каждое изображение подходит сайту по размеру. Вместо того чтобы устанавливать фиксированный размер, растягивание изображения позволяет заполнить страницу. При этом неважно, насколько широкое или узкое окно браузера.
Вместо того чтобы устанавливать фиксированный размер, растягивание изображения позволяет заполнить страницу. При этом неважно, насколько широкое или узкое окно браузера.
Лучший способ растянуть изображение — это использовать свойство CSS3 «background-size» . Вот пример, который использует фоновое изображение для body страницы, и устанавливает размер в «100% «. Поэтому рисунок всегда растянется и заполнит весь экран.
body { background: url(bgimage.jpg) no-repeat; background-size: 100%; }
Это свойство работает в IE 9+ , Firefox 4+ , Opera 10.5+ , Safari 5+ , Chrome 10.5+ и во всех популярных мобильных браузерах.
Имитация растянутого фона в устаревших браузерах
Маловероятно, что понадобится обеспечивать поддержку HTML body background image браузерам старше IE9 . Но предположим, что вас беспокоит, будет ли сайт корректно отображаться в IE8 . В этом случае нужно имитировать растянутый фон. Можно использовать префиксы браузеров для Firefox 3.6 (-moz-background-size ) и Opera 10.0 (-o-background-size ).
Самый легкий способ имитировать растянутое фоновое изображение — это растянуть его по всей странице. Тогда не останется лишнего пространства, и не нужно будет волноваться, что текст не поместится в растянутую область. Вот как можно HTML background image растянуть:
- Добавьте изображение для фона как первый элемент веб-страницы, и назначьте ему id равное «bg» :
- Расположите фоновое изображение так, чтобы оно было зафиксировано сверху и слева, было 100% в ширину и 100% в высоту.
Добавьте приведенный ниже код в таблицу стилей:
img#bg { position: fixed; top: 0; left: 0; width: 100%; height: 100%;}
- Поместите все содержимое страницы внутрь элемента DIV с id «content» . Добавьте DIV под изображением:
Примечание
: сейчас пришло время взглянуть на страницу. Изображение должно выглядеть растянутым, но содержимое пропало. Почему? Фоновое изображение 100% в высоту, а раздел содержимого располагается в потоке документа после изображения – большинство браузеров не отобразят его.
- Задайте содержимому относительное позиционирование и задайте z-index , равный 1. Это поднимет его над фоновым изображением в браузерах. Добавьте приведенный ниже код в таблицу стилей:
#content { position: relative; z-index: 1;}
- Свойство HTML CSS background image в Internet Explorer 6 несовместимо с современными стандартами. Есть много способов спрятать CSS от любого браузера, кроме IE6 , но самое это использовать условные комментарии.
- Обязательно проверьте это в IE 7 и IE 8 . Возможно, понадобится откорректировать комментарии.
Немногим сайтам необходимо поддерживать IE 7 или 8 , а IE6 – еще меньше! Как таковой, этот подход устарел. Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща!
Имитация растянутого фонового изображения на меньшем пространстве
Можно применить похожую технику, чтобы имитировать растянутое фоновое изображение на HTML div background image или другом элементе веб-страницы. Это сложнее, так как нужно либо использовать абсолютное позиционирование.
- Разместите на странице изображение, которое будет использовано как фон.
- В таблице стилей установите ширину и высоту изображения. Заметьте, что можно подставить проценты, но мне легче использовать значения длины.
img#bg { width: 20em; height: 30em;}
- Поместите содержимое в div с id «content» , как мы делали раньше.
- Задайте div с содержимым ширину и высоту, соответствующую размерам фонового изображения:
div#content { width: 20em; height: 30em;}
- После этого разместите содержимое на той же высоте, что и фоновое изображение. Не забудьте добавить для содержимого z-index , равный 1.
#content { position: relative; top: -30em; z-index: 1; width: 20em; height: 30em;}
Свойства background-size
и background image HTML
широко поддерживаются браузерами, и этот подход, скорее всего, можно расценивать как продукт прошедшей эпохи. Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Перевод статьи “How to Stretch a Background Image to Fit a Web Page ” был подготовлен дружной командой проекта .
Представим, что для вас стал актуальным вопрос о том, как изменить размер картинки без фотошопа ? Вы при этом в интернете, и вам необходимо обрезать фото или картинку для анкеты. Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Ведь на этом ресурсе можно воспользоваться приложением по обрезке фото онлайн. Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
И, выполняя здесь несложные операции, мы изменяем размер изображения . Ведь, как и все прочее в рамках сервиса, данное приложение очень просто в использовании. Оно предоставляет возможность получить качественный результат очень быстро.
Мы с его помощью изменяем размер фото . Мы обрезаем его. А для этого необходимо всего-то произвести загрузку нужного изображения, выбрать нужный для обрезки фрагмент и нажать клавишу «Вырезать», предварительно получив информацию о размерах будущей картинки. То есть процесс предусматривает процентное увеличение или уменьшение изображения. Всегда есть возможность посмотреть, как ты обрезал фото, а потом сохранить его.
Какие еще возможности предоставляет приложение
Когда мы изменяем размер фото онлайн, то это вовсе не означает, что весь процесс, который занимает считанные секунды, сводится к тому, чтобы просто обрезать картинку онлайн.
Тот, кто работает с изображением, может еще потратить дополнительно (но буквально считанные) секунды, чтобы при необходимости повернуть фото или отразить его зеркально. Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
Нет ничего удивительного в том, что пользователями сайта являются люди самых разных профессий, возраста и даже увлечений. Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
И многие из числа тех, кто проводят массу времени в мировой паутине (в том числе и для того, чтобы изменить фото ), попадают на сайт вполне закономерно. Будь он дизайнер или вебмастер, журналист или автомобилист. Ведь сюда ведут многие ссылки в интернете, да и сервис всем доступен без регистрации.
Сервис к тому же бесплатный. Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Это положительно оценивает и тот, кто занимается профессионально фотографией, и тот, для кого проводить время с фотоаппаратом — просто большое увлечение. Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения ?
Зачем нужна такая функция
Причина, по которой тот или иной пользователь интернета вынужден искать для применения фоторедактор онлайн, может быть разной. Но, как показывает опыт, обычно это вызвано именно необходимостью быстро изменить размер фото .
И это обычно бывает так. Допустим, кому-то необходимо загрузить редактируемое изображение на сайт. К примеру, как аватарку «ВКонтакте». Как правило, на большинстве ресурсах в глобальной сети для изображений, которые заливают на сервис, предусмотрено ограничение по его габаритам. А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
Без этого никак не обойтись. Однако ограничение предусмотрено не только для габаритов. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
А вот к функции «увеличить фото» прибегают тогда, когда необходимо увеличить размеры изображения. Также как и уменьшение фото, эта функция находит применение, когда кто-то очень часто обрабатывает изображение.
Для более детальной характеристики популярного сервиса следует упомянуть и про такую «фишку», как фотографии в стиле Instagram. То есть с данном случае сервис предоставляет возможность не только изменить размер , но и придать желаемый вид фотографиям. Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Уверяем, что на персональном компьютере заниматься обработкой фотографий намного удобней и приятней. Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
Html фоновый рисунок на весь экран
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 1.0+ |
Задача
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Пример 1. Растягиваемый фон
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид фона при уменьшенном размере окна
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2).
2).
Рис. 2. Вид фона при увеличенном размере окна
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
Приветствую вас у себя в блоге. Продолжаем постигать основы html. Этот урок будет настолько прост и интересен, что надеюсь, вам захочется узнать больше о языках программирования. Буквально за пару минут вы узнаете как сделать картинку фоном в html и добьетесь превосходного результата.
Я также расскажу о некоторых нюансах, которые позволят сделать фон наиболее ровным и красивым. Ну что ж, начнем?
Выбор картинки
Начать мне бы хотелось с выбора изображения. Чтобы на страничке фон вы выглядел более ровным и красивым, а вам не пришлось заморачиваться с размерами и выравниванием. Предлагаю сразу искать бесшовные текстуры. Что это такое?
К сожалению, растянуть изображение в html на весь экран невозможно. Фото используется в натуральную величину. Если картинка маленькая, то она замостит всю площадь, как на скриншоте внизу. Чтобы растянуть картинку придется создать дополнительный css документ, без этого не получится.
Хотя, у вас есть возможность обойти систему. Для этого используйте фотошоп и измените размер картинки до ширины экрана (1280х720). Хотя в этом случае при скроллинге вниз, она картинка будет сменять другую.
Намного лучшим вариантом, если вы не хотите использовать css, будет использование бесшовных текстур. У них никаких стыков не видно. Они, как обои или современная плитка в дизайне. Один сменяет другой и никаких стыков не видно.
Если вас интересуют бесплатные изображения и отсутствие юридических последствий за их использование, то я рекомендую поискать на сайте Pixabay.com .
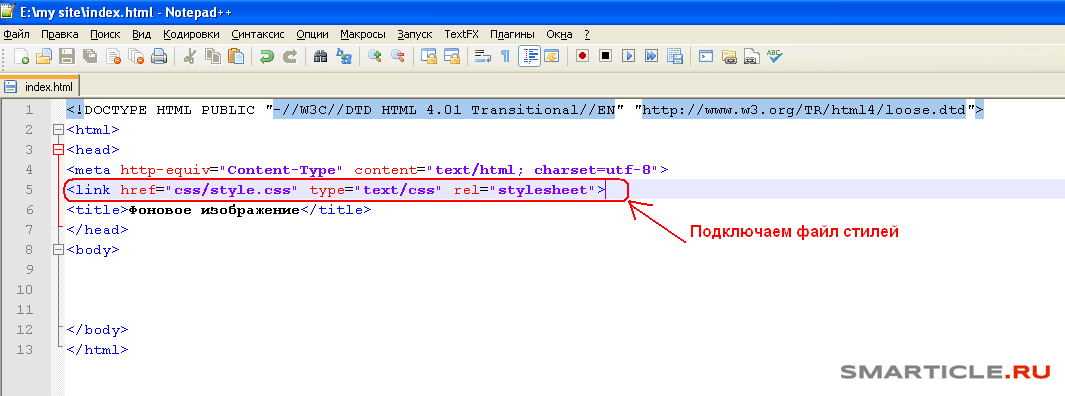
Теперь давайте поработаем с кодом. Должен отметить сразу, что сейчас мы работаем с html, то есть меняем изображение не для всего сайта, а только одной конкретной страницы, для которой пишется код. Если вас интересуют изменения всего ресурса, то вам нужно создавать код с помощью css, но об этом чуть позже.
Итак, вы можете работать в блокноте, я предпочитаю NotePad++. В нем работать гораздо удобнее: код дописывают за тебя, теги подсвечиваются. Программа бесплатная, и весит около 3 Мб. Очень рекомендую, особенно если вы новичок.
Итак, в тег body вам необходимо добавить атрибут background и указать ссылку на изображение, откуда будет взята картинка. Вот как это выглядит в программе.
Можете просто открыть блокнот и скопировать вот этот код. В кавычках поставьте ссылку на ту картинку, которая вам нравится.
Что такое border-image? | CSS-Tricks по-русски
Что такое border-image?
В CSS3 появилось новое свойство border-image, которое выглядит немного запутанным. Это свойство позволит вам создавать элементы с границей, сформированной из картинки. В этой статье я расскажу как свойство border-image работает с сегодняшними браузерами.
Основная идея
Сокращённая запись свойства состоит из трёх частей:
border-image: url(border-image.png) 25% repeat;Таким образом, вы можете указать:
- Файл с изображением, которое будет использоваться для границы;
- Каким образом разбивать изображение при показе, изображение разбивается на 9 частей;
- Каким образом браузер должен применять каждую часть изображения к соответствующим частям элемента.
Необходимые подробности
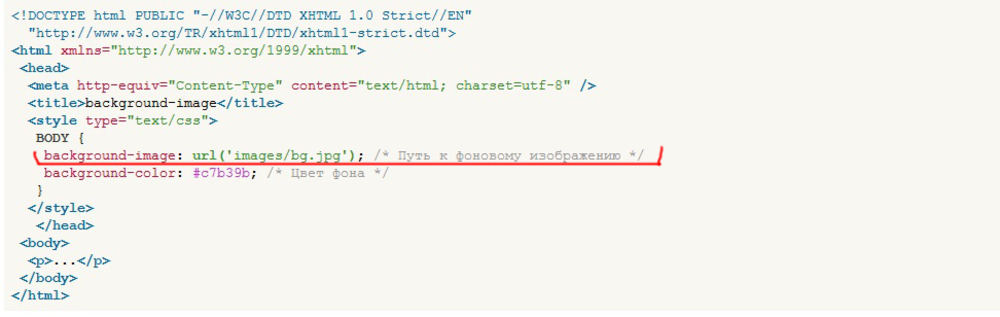
Давайте рассмотрим каждую часть процесса более детально. Первый пункт очень прост, источник изображения записывается точно также как и в свойстве background-image. Для нашего примера я буду использовать изображение размером 100px на 100px:
Разбиение изображения
Вторая часть может иметь от одного до четырёх значений, как например свойство border-width, которые применяются в привычном нам порядке: top, right, bottom и left.
border-image: url(my-image.gif) 25% 30% 10% 20% repeat;
border-image: url(my-image. gif) 25 30 10 20 repeat;
gif) 25 30 10 20 repeat;В нашем случае, поскольку изображение размером 100px x 100px, два правила из примера эквивалентны — картинка будет разбиваться на части в одних и тех же местах. Я добавил разметку на рисунок, чтобы продемонстрировать это:
Repeat, Round, Stretch
Свойство border-image всегда располагает угловые секции вашего изображения в соответствующие углы вашего элемента. Третья часть правила говорит браузеру как расположить средние секции вашей картинки, как они будут вести себя на границах элемента. Значения repeat (повторять часть изображения) и stretch (растягивать) говорят сами за себя. Значение round подразумевает что картинку надо повторять, но только целое количество раз, если же осталось свободное пространство, то результат надо растянуть. Однако Safari и Opera интерпретируют round также как и repeat. Всего может быть два значения, для верхней и нижней границ, а также для левой и правой. Рассмотрим пример, в котором значения для верхней и нижней границ установлено в repeat, а для левой и правой в stretch:
#example-one {
border-width: 25px 30px 10px 20px;
-moz-border-image: url("border-image.png") 25 30 10 20 repeat stretch;
-webkit-border-image: url("border-image.png") 25 30 10 20 repeat stretch;
border-image: url("border-image.png") 25 30 10 20 repeat stretch;
}Результат:
Border-width
Свойство border-image не позволяет указать толщину границы элемента. Браузер просто растягивает изображение вдоль границы с уже имеющейся шириной. Если вы будете использовать дополнительно свойство border, то вы обеспечите хорошую обратную совместимость для браузеров, которые не поддерживают border-image.
#example-two {
border: 50px double orange;
-moz-border-image: url("border-image.png") 25 30 10 20 repeat;
-webkit-border-image: url("border-image.png") 25 30 10 20 repeat;
border-image: url("border-image. png") 25 30 10 20 repeat;
}
png") 25 30 10 20 repeat;
}Также вы можете указать ширину каждой границы отдельно (в следующем примере я указал ширины так, чтобы они совпадали с ширинами картинок):
#example-three {
border-color: orange;
border-style: double;
border-width: 25px 30px 10px 20px;
-moz-border-image: url("border-image.png") 25 30 10 20 repeat;
-webkit-border-image: url("border-image.png") 25 30 10 20 repeat;
border-image: url("border-image.png") 25 30 10 20 repeat;
}Использование простой границы вмести изображения не всегда будет выглядеть идеально, поэтому для IE вы можете использовать собственные таблицы стилей.
Особенности браузеров
Как и ожидалось, IE не поддерживает это свойство. Браузеры, которые поддерживают border-image, на самом деле поддерживают только короткую его запись и не все свойства, которые описаны в спецификации. Некоторые полезные свойства не поддерживаются всеми браузерами, например border-image-outset, которое бы решило вот эту проблему.
Также, поведение по умолчанию предполагает что центральная часть изображения будет отброшена. Для того чтобы задействовать её, необходимо использовать ключевое слово fill для свойства border-image-slice
Однако на сегодня, браузеры всегда оставляют центральную часть изображения, и не существует способа убрать её. Таким образом, если вы не хотите чтобы у html-элемента был установлен фон, то центральная часть картинки должна быть пустой. Но также вы можете использовать это поведение, чтобы создать элемент с красивыми границами и фоном.
Пример
Поэкспериментируйте с примером. Вы можете выбирать исходное изображение, а также параметры каждого свойства в отдельности.
3 простых и быстрых техники CSS для обрезки картинок
В этой статье мы расскажем вам о 3 быстрых и простых методах CSS, которые вы cможете использовать, чтобы показать только часть картинки на вашей страничке.
Все использованные здесь методы, фактически нуждаются только в паре строчек CSS кода. Однако, это не обрезание в прямом смысле этого слова (CSS пока не может сделать этого), мы просто скрываем и показываем только ту часть картинки, которую мы хотим увидеть.
Эти методики могут быть очень полезны, если вы хотите привести картинку к определенному размеру, то есть хотите создать, например, её превьюшку (уменьшенная копия изображения) в секции новостей или что-то подобное.
Техника 1 — использование отрицательных полей (
Negative Margins) Посмотреть примерПо этой технике картинку необходимо поместить в родительский элемент, в нашем случае, это параграф (тэг
<p>) . Родительский абзац должен быть плавающим(floating) элементом (или с заданной шириной). Эта техника не будет работать на элементах с атрибутом «в полную ширину» (full width).Затем мы задаем отрицательные поля для всех четырех сторон: верх(top), право(right), низ(bottom) и лево(left). Отрицательные поля определяют: насколько срезано в каждом направлении наше изображение, находящееся в родителе(параграфе). Получаем только часть от первоначальной картинки — обрезок. Затем, когда мы заменяем родительское свойство overflow на hidden, мы скрываем поля, которые находятся за нашим обрезком. Цель достигнута. Вам, правда, придется повозиться со значениями, чтобы по-настоящему почувствовать, как это работает.
Итак, HTML выглядит примерно так:
<p><a href=»#» ><img src=»img.jpg» alt=»css template» /></a></p> |
И CSS:
.crop{ float:left; margin:. overflow:hidden; /* this is important */ border:1px solid #ccc; } /* input values to crop the image: top, right, bottom, left */ .crop img{ margin:-41px -156px -40px -30px; } |
Техника 2 — использование абсолютного позиционирования (
Absolute Positioning) Посмотреть примерЕсли вам не охота использовать отрицательные поля, мы предлагаем использовать технику №2. Она включает в себя родителя (абзац), у которого определенные ширина и высота. У данного абзаца свойство позиционирование (position) задано как relative. Ширина и высота задают размеры отображаемого поля. А картинке, размещенной внутри абзаца, свойство позиционирования (position) задано как absolute. Потом мы можем с помощью свойств верх(top) и лево(left) располагать картинку, как захотим, в процессе определяя: какую часть изображения показывать, а какую — нет.
HTML идентичен коду из предыдущей техники:
<p><a href=»#» title=»»><img src=»img.jpg» alt=»» /></a></p> |
и CSS:
.crop{ float:left; margin:.5em 10px .5em 0; overflow:hidden; /* this is important */ position:relative; /* this is important too */ border:1px solid #ccc; width:200px; height:120px; } .crop img{ position:absolute; top:-40px; left:-50px; } |
Техника 3 — использование свойства нарезки (
Clip Property) Посмотреть примерЭта техника должна быть самой легкой, так как свойство нарезки (clip property) определяет часть элемента, которую надо показать.
 Это звучит, как совершенное решение, но есть одна загвоздка: резанный (clipped) элемент должен позиционироваться абсолютно. Чтоб была возможность использовать элемент, нам придется добавить дополнительный элемент, вычислить размер видимой области изображения, добавить этот размер родителю, пустить в ход родителя… Куча работы, не так ли?
Это звучит, как совершенное решение, но есть одна загвоздка: резанный (clipped) элемент должен позиционироваться абсолютно. Чтоб была возможность использовать элемент, нам придется добавить дополнительный элемент, вычислить размер видимой области изображения, добавить этот размер родителю, пустить в ход родителя… Куча работы, не так ли?О, еще одна проблемка: размер подрезанного элемента не уменьшается до величины обрезка, а остается первоначального размера (картинка за пределами обрезка просто скрывается). Мы должны использовать абсолютное позиционирование, чтобы двигать видимую область в верхний левый угол родителя.
Однако нельзя оставить не упомянутой свойство нарезки. И так снова код…
HTML:
<div><a href=»#» title=»»><img src=»img.jpg» alt=»css template» /></a></div> |
Вот и CSS:
.crop{ float:left; position:relative; width:200px; height:120px; border:1px solid #ccc; margin:.5em 10px .5em 0; } .crop img{ margin:0; position:absolute; top:-40px; left:-50px; clip:rect(40px 250px 160px 50px); } |
Заключение
Если вы будете внимательно просматривать примеры один за другим, вы заметите, что они абсолютно идентичны. Это еще раз доказывает, что есть множество путей для достижения одного и того же в CSS.
Что бы выбрал я для этого специфического эффекта?
Я бы использовал технику под номером 1 — отрицательные поля. Это простейшая и самая быстрая из всех вместе взятых. Плюс, когда вы захотите что-нибудь изменить, вам не придется менять родительские значения: просто измените отрицательные поля, и родительский элемент сам «приспособится».
Мы надеемся, что вам понравилась статья и вы готовы добавить её в закладки.)
Возможно, Вам будет интересно ↓↓↓
border-image-repeat — CSS: каскадные таблицы стилей
Свойство CSS border-image-repeat определяет, как граничные области исходного изображения корректируются в соответствии с размерами изображения границы элемента.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
граница-изображение-повтор: растянуть;
граница-изображение-повтор: повторять;
граница-изображение-повтор: круглый;
граница-изображение-повтор: пробел;
граница-изображение-повтор: круглая растяжка;
граница-изображение-повтор: наследование;
граница-изображение-повтор: начальный;
граница-изображение-повтор: отключено;
Свойство border-image-repeat можно указать с использованием одного или двух значений, выбранных из списка значений ниже.
- Когда указано одно значение , оно применяет то же поведение к на всех четырех сторонах .
- Когда указаны два значения , первое применяется к верхнему и нижнему , второе — к левому и правому .
Значения
-
stretch - Краевые области исходного изображения растягиваются, чтобы заполнить промежуток между каждой границей.
-
повтор - Краевые области исходного изображения мозаичны (повторены), чтобы заполнить промежуток между каждой границей.Плитку можно обрезать, чтобы добиться правильной посадки.
-
круглый - Краевые области исходного изображения мозаичны (повторены), чтобы заполнить промежуток между каждой границей.
 Плитку можно растянуть, чтобы добиться правильной посадки.
Плитку можно растянуть, чтобы добиться правильной посадки. -
место - Краевые области исходного изображения мозаичны (повторены), чтобы заполнить промежуток между каждой границей. Дополнительное пространство будет распределено между плитками, чтобы добиться правильной посадки.
[растянуть | повторить | круглый | пробел] {1,2} Повторяющиеся изображения границ
CSS
#bordered {
ширина: 12бэр;
нижнее поле: 1 бэр;
набивка: 1 бэр;
граница: сплошная 40 пикселей;
border-image: url ("https: // mdn.mozillademos.org/files/4127/border.png ") 27;
граница-изображение-повтор: растянуть;
}
Результаты
таблицы BCD загружаются только в браузере
background-size — CSS: Cascading Style Sheets
Свойство CSS background-size устанавливает размер фонового изображения элемента. Изображение можно оставить в его естественном размере, растянуть или ограничить, чтобы оно соответствовало доступному пространству.
Исходный код этого интерактивного примера хранится в репозитории GitHub.Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Пространства, не покрытые фоновым изображением, заполняются свойством background-color , и цвет фона будет виден за фоновыми изображениями, имеющими прозрачность / полупрозрачность.
размер фона: обложка;
размер фона: содержать;
размер фона: 50%;
размер фона: 3.2em;
размер фона: 12 пикселей;
размер фона: авто;
размер фона: 50% авто;
размер фона: 3em 25%;
размер фона: авто 6 пикселей;
размер фона: авто авто;
размер фона: авто, авто;
размер фона: 50%, 25%, 25%;
размер фона: 6 пикселей, авто, содержать;
размер фона: наследовать;
размер фона: начальный;
размер фона: не задано;
Свойство background-size задается одним из следующих способов:
- Использование значений ключевого слова
содержитилипокрытия.
- Используется только значение ширины, в этом случае высота по умолчанию
авто. - Использование значения ширины и высоты; в этом случае первое устанавливает ширину, а второе — высоту. Каждое значение может быть
<длина>,<процент>илиавто.
Чтобы указать размер нескольких фоновых изображений, разделите значение для каждого из них запятой.
Значения
-
содержат - Максимально масштабирует изображение в пределах своего контейнера без обрезки или растяжения изображения.Если контейнер больше, чем изображение, это приведет к мозаике изображения, если для свойства
background-repeatне установлено значениеno-repeat. -
крышка - Масштабирует изображение как можно больше, чтобы заполнить контейнер, при необходимости растягивая изображение. Если пропорции изображения отличаются от элемента, оно обрезается либо по вертикали, либо по горизонтали, чтобы не оставалось пустого места.
-
авто - Масштабирует фоновое изображение в соответствующем направлении, чтобы сохранить его внутренние пропорции.
-
<длина> - Растягивает изображение в соответствующем размере до указанной длины. Отрицательные значения не допускаются.
-
<процент> - Растягивает изображение в соответствующем измерении до указанного процента от области фонового позиционирования . Область позиционирования фона определяется значением
background-origin(по умолчанию поле заполнения). Однако, если для фоназначение background-attachmentравноfixed, то область позиционирования — это все окно просмотра.Отрицательные значения не допускаются.
Внутренние размеры и пропорции
Вычисление значений зависит от внутренних размеров изображения (ширина и высота) и внутренних пропорций (отношение ширины к высоте). Эти атрибуты следующие:
Эти атрибуты следующие:
- Растровое изображение (например, JPG) всегда имеет внутренние размеры и пропорции.
- Векторное изображение (например, SVG) не обязательно имеет внутренние размеры. Если он имеет как горизонтальные, так и вертикальные внутренние размеры, он также имеет внутренние пропорции.Если у него нет размеров или только одно измерение, оно может иметь или не иметь пропорций.
- CSS
<градиент>s не имеют внутренних размеров или внутренних пропорций. - Фоновые изображения, созданные с помощью функции
element (), используют внутренние размеры и пропорции генерирующего элемента.
Примечание: В Gecko фоновые изображения, созданные с помощью функции element () , в настоящее время обрабатываются как изображения с размерами элемента или области позиционирования фона, если элемент SVG, с соответствующей внутренней пропорцией.Это нестандартное поведение.
На основе внутренних размеров и пропорций визуализированный размер фонового изображения вычисляется следующим образом:
- Если указаны оба компонента
background-size, а неauto: - Фоновое изображение отображается с указанным размером.
- Если
background-size— это, содержатьилиобложку: - Сохраняя свои внутренние пропорции, изображение визуализируется с максимальным размером, содержащимся в области позиционирования фона или покрывающей ее.Если изображение не имеет внутренних пропорций, оно отображается с размером области позиционирования фона.
- Если
background-size—autoилиauto auto: - Если изображение имеет как горизонтальные, так и вертикальные внутренние размеры, оно отображается с этим размером.
- Если изображение не имеет внутренних размеров и внутренних пропорций, оно отображается с размером области позиционирования фона.

- Если изображение не имеет внутренних размеров, но имеет внутренние пропорции, оно отображается так, как если бы вместо этого было указано
, содержащее. - Если изображение имеет только одно внутреннее измерение и внутренние пропорции, оно отображается с размером, соответствующим этому одному измерению. Другое измерение вычисляется с использованием указанного размера и внутренних пропорций.
- Если изображение имеет только одно внутреннее измерение, но не имеет внутренних пропорций, оно визуализируется с использованием указанного размера и другого измерения области позиционирования фона.
- Примечание. изображений SVG имеют атрибут
preserveAspectRatio, который по умолчанию эквивалентен, содержит; явныйbackground-sizeзаставляет игнорироватьpreserveAspectRatio. - Если
background-sizeимеет один компонентautoи один компонент неauto: - Если изображение имеет внутренние пропорции, оно растягивается до указанного размера. Неуказанный размер вычисляется с использованием указанного размера и внутренних пропорций.
- Если изображение не имеет внутренних пропорций, оно растягивается до указанного размера. Неуказанный размер вычисляется с использованием соответствующего внутреннего размера изображения, если таковой имеется.Если такого внутреннего размера нет, он становится соответствующим размером области позиционирования фона.
Примечание. Изменение размера фона для векторных изображений, у которых отсутствуют внутренние размеры или пропорции, еще не полностью реализовано во всех браузерах. Будьте осторожны, полагаясь на поведение, описанное выше, и проверьте в нескольких браузерах, чтобы убедиться, что результаты приемлемы.
Работа с градиентами
Если вы используете <градиент> в качестве фона и задаете background-size , чтобы использовать его, лучше не указывать размер, который использует один компонент auto или задан используя только значение ширины (например, background-size: 50% ). Рендеринг
Рендеринг <градиент> с в таких случаях изменен в Firefox 8 и в настоящее время обычно несовместим между браузерами, которые не все реализуют рендеринг в полном соответствии со спецификацией CSS3 background-size и градиентом CSS3 Image Values. Технические характеристики.
.gradient-example {
ширина: 50 пикселей;
высота: 100 пикселей;
фоновое изображение: линейный градиент (синий, красный);
размер фона: 25 пикселей;
размер фона: 50%;
размер фона: авто 50 пикселей;
размер фона: авто 50%;
размер фона: 25 пикселей 50 пикселей;
размер фона: 50% 50%;
}
Обратите внимание, что особенно не рекомендуется использовать измерение в пикселях и измерение auto с <градиент> , потому что невозможно реплицировать рендеринг в версиях Firefox до 8 и в браузерах, не реализующих рендеринг Firefox 8, без зная точный размер элемента, фон которого указывается.
| Начальное значение | авто авто |
|---|---|
| Применяется ко всем элементам | . Это также относится к :: первая буква и :: первая строка . |
| Унаследовано | нет |
| Процентное соотношение | относительно области позиционирования фона |
| Вычисленное значение | , как указано, но с относительной длиной, преобразованной в абсолютную длину | Список анимации | простого списка длины, процента или вычисления
Мозаика большого изображения
Давайте рассмотрим большое изображение, изображение логотипа Firefox размером 2982×2808.Мы хотим разделить четыре копии этого изображения на элемент размером 300×300 пикселей. Для этого мы можем использовать фиксированное значение background-size , равное 150 пикселям.
HTML
CSS
.tiledBackground {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: 150 пикселей;
ширина: 300 пикселей;
высота: 300 пикселей;
граница: сплошная 2px;
цвет: розовый;
}
Результат
Таблицы BCD загружаются только в браузере
Подгонка объекта — Tailwind CSS
Содержит
Измените размер содержимого элемента, чтобы он оставался в пределах своего контейнера, используя .объект-содержать .
![]()
Cover
Измените размер содержимого элемента, чтобы закрыть его контейнер, используя .object-cover .
![]()
Fill
Растянуть содержимое элемента по размеру контейнера, используя .object-fill .
![]()
Нет
Отображение содержимого элемента в исходном размере без учета размера контейнера с использованием .объект-нет .
![]()
Уменьшить масштаб
Отобразить содержимое элемента в его исходном размере, но при необходимости уменьшить его, чтобы он соответствовал его контейнеру, используя .object-scale-down .
![]()
Адаптивный
Чтобы управлять изменением размера содержимого заменяемого элемента только в определенной точке останова, добавьте префикс {screen}: к любой существующей утилите подгонки объекта.Например, добавление к элементу класса md: object-scale-down применит утилиту object-scale-down при средних размерах экрана и выше.

Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну.
Настройка
Варианты
По умолчанию для утилит, соответствующих объекту, создаются только адаптивные варианты.
Вы можете контролировать, какие варианты будут созданы для утилит подгонки объектов, изменив свойство objectFit в разделе вариантов файла tailwind.config.js .
Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
module.exports = {
варианты: {
продлевать: {
+ objectFit: ['hover', 'focus'],
}
}
} Если вы не планируете использовать объектно-подходящие утилиты в своем проекте, вы можете полностью отключить их, установив для свойства objectFit значение false в разделе corePlugins вашего файла конфигурации:
модуль.export = {
corePlugins: {
+ objectFit: ложь,
}
} Как разместить фоновые изображения с помощью CSS | by aliceyt
Использование ключевых слов для значения
Чтобы изменить положение изображения, я добавляю свойство background-position и добавляю center , top , bottom , left и right в качестве значений. Ниже приведены снимки экрана, на которых показано, как положение изображения изменяется при применении различных значений:
В этом случае, когда мое изображение отображается в полную высоту (или близко к ней), центрирование изображения по оси Y не имеет никакого эффекта.Следовательно, когда я использую background-position: center, background-position: top и background-position: bottom, я эффективно использую background-position: center center.
слева
- Ось X: Изображение расположено напротив левого края контейнера, и обрезка начинается с справа .
- Ось Y: Изображение по центру.

справа
- Ось X: Изображение расположено напротив правого края контейнера, и обрезка начинается с справа .
- Ось Y: Изображение по центру.
вверху
- Ось X: Изображение по центру.
- Ось Y: Изображение расположено напротив верхнего края контейнера, и обрезка начинается с нижней части .
снизу
- Ось X: Изображение по центру.
- Ось Y: Изображение расположено напротив нижнего края контейнера, а обрезка начинается с верха .
по центру
- Ось X: Изображение по центру.
- Ось Y: Изображение по центру.
Использование не ключевых слов для значения
Помимо использования таких ключевых слов, как center , top , bottom , left и right в качестве значений, я могу использовать проценты или другие единицы CSS для более точного корректировки.
Среди скриншотов изображения, где нанесены разные проценты от 50% до 100%.80% выглядит примерно подходящим для моих целей.
CSS- Div- Будьте осторожны при выборе размера Div
Первоначально задумывавшийся как простой инструмент для группировки элементов страницы, тег DIV дает дизайнерам дополнительную гибкость и контроль над макетом в сочетании со свойствами каскадной таблицы стилей (CSS).
|
Дизайнеры используют DIV для создания сложных макетов страниц без использования таблиц.К сожалению, по мере усложнения макетов проблемы совместимости браузеров возрастают.
Проблемы совместимости с ВЫСОТОЙ И ШИРИНОЙ
Рассмотрим одну из самых простых схем: две колонки, расположенные рядом. Один содержит меню навигации, а другой — содержимое страницы. Это кажется идеальным кандидатом для перехода от макета на основе таблицы к макету CSS.
Это имеет смысл: как DIV, так и таблицы могут быть вложенными, иметь атрибуты HEIGHT и WIDTH, содержать границы и т. Д.Однако есть одна большая разница в поведении. Если вы поймете эту проблему, вы сэкономите много времени на отладку. Запишите это:
Ячейки таблицы растягиваются, чтобы соответствовать помещенному в них содержимому, но DIV не могут!
Как и многие другие неприятные проблемы дизайна, основная проблема заключается не в самих правилах CSS, а в том, как браузеры их интерпретируют.
Браузеры Mozilla, Netscape и Opera интерпретируют эти значения как точные измерения и не позволяют значениям DIV HEIGHT или WIDTH выходить за рамки того, что вы указали.Поэтому, если вы установите свойства HEIGHT и WIDTH для DIV, а затем вставите изображения или текст, которые занимают больше места, на дисплее будет беспорядок.
Internet Explorer гораздо снисходительнее. Он считает значения HEIGHT и WIDTH минимальными значениями и расширяет DIV, чтобы он содержал все необходимое содержимое — точно так же, как ячейка таблицы.
Кто прав? Что ж, Explorer не следует стандартам CSS, выпущенным Консорциумом World Wide Web (W3C), в то время как другие браузеры.Может показаться, что Explorer оказывает вам услугу, но примите во внимание результат, если вы используете абсолютное позиционирование для размещения всех элементов страницы. Если один DIV отображается больше, чем вы ожидаете, другой важный контент может быть скрыт от просмотра!
Сравнение дисплеев Explorer и Netscape
Посмотрите на HTML-код ниже. Обратите особое внимание на значения HEIGHT и WIDTH в классах и изображениях внутри раздела HEAD:
Внутри секции BODY:
Заголовок раздела
материал про счастливого щенка
Заголовок раздела
материал про счастливого щенка
Заголовок раздела
материал про счастливого щенка
Заголовок раздела
материал про счастливого щенка
Обратите внимание, что правило CSS устанавливает ШИРИНУ DIV навигации равной 125 пикселей, но мы поместили изображение внутри самого DIV шириной 163 пикселей. Также обратите внимание на значения HEIGHT на двух DIV. Оба установлены на 75% окна браузера, но для DIV навигации может потребоваться больше места.
Также обратите внимание на значения HEIGHT на двух DIV. Оба установлены на 75% окна браузера, но для DIV навигации может потребоваться больше места.
Вот как это отображается в Explorer 6.0. DIV навигации расширяется вправо и содержит все изображение логотипа Happy Puppy и элементы меню. Обратите внимание на то, что меню DIV выше, чем содержимое DIV.
В Netscape 7.1 отображается весь логотип Happy Puppy, но ширина навигационного DIV не растягивается, чтобы вместить его. Вот почему большая часть текста DIV содержимого перезаписывает изображение логотипа.Высота обоих DIV фиксирована на 75%, поэтому дополнительный контент просто уходит из обоих в пустое пространство ниже.
Ни одна из страниц не выглядит так хорошо, но версия Explorer, по крайней мере, удобочитаема.
Вложенное решение DIV для Explorer
Хотя версия Explorer выглядит лучше, она все же не идеальна. К счастью, это легко исправить — хотя это решение предназначено только для проводника!
Поместите оба DIV в контейнер DIV, который установлен на 100% высоты страницы, и установите оба внутренних DIVS на 100%.Они заполнят контейнер DIV, и высота обоих будет одинаковой.
Измените свойство HEIGHT обоих DIV на 100% и добавьте этот класс стиля в свои правила CSS: .container {height: 100%} , а затем примените его к контейнеру DIV в разделе BODY:
… содержание навигации DIV …
… содержание содержимого DIV …
Вот результат в проводнике:
Отображение в Netscape при этом не меняется, но версия Explorer близка к ожидаемой.Если вы уверены, что все (или, по крайней мере, подавляющее большинство) ваших посетителей используют Explorer, это решит вашу проблему. Это отличное решение для макетов без таблиц.
Свойство переполнения
Если вам нужно более кроссбраузерное решение, возможно, вам подойдет свойство OVERFLOW. Стандарт W3C описывает ситуацию так:
«Обычно содержимое блока блока ограничено краями содержимого блока.В некоторых случаях блок может переполняться, что означает, что его содержимое частично или полностью находится за пределами блока… «
Свойство OVERFLOW может иметь одно из четырех различных значений:
|
Добавление свойства OVERFLOW к обоим DIV сохраняет контент внутри DIV, но также создает ощущение «фрейма», которое может не понравиться ни дизайнерам, ни посетителям.
Когда мы добавляем правило CSS «overflow: scroll» к контейнеру DIV, мы получаем это отображение в Netscape 7.1 и Explorer:
Обратите внимание на полосу прокрутки с правой стороны. Содержимое раздела контейнера будет прокручиваться, а навигация останется неизменной. Это действительно создает ощущение «обрамления», но может помочь ориентировать посетителей, если у вас очень длинные страницы.
Как масштабировать адаптивные изображения в WordPress
Возникли проблемы с изменением размера изображений на адаптивном веб-сайте WordPress?
До WordPress 4.4 отзывчивых изображения могут быть немного популярны или пропущены в зависимости от вашей темы. Иногда изображения могут выходить за пределы области содержимого или сжиматься вертикально на мобильных устройствах. Если это похоже на то, с чем вы боретесь, читайте дальше!
Проблема
Если при работе над дизайном веб-сайта вы наблюдаете странное изображение на экране небольшого размера, это может быть вызвано несколькими причинами. В основе всех них лежит HTML, который отображается в браузере, и CSS, который его стилизует. Если это звучит немного устрашающе, не бойтесь! Есть несколько простых шагов, которые вы можете предпринять, чтобы попытаться решить эту проблему без необходимости полностью переделывать вашу тему.
Если это звучит немного устрашающе, не бойтесь! Есть несколько простых шагов, которые вы можете предпринять, чтобы попытаться решить эту проблему без необходимости полностью переделывать вашу тему.
- Убедитесь, что вы обновили WordPress до версии 4.4 или новее (конечно, сначала сделайте резервную копию своего сайта!). В выпуск 4.4 были внесены довольно большие изменения, одно из которых — добавление поддержки «srcset». Почему это имеет значение? Каждый раз, когда вы загружаете изображение через загрузчик WordPress, он автоматически генерирует несколько разных размеров изображения и сохраняет их на сервере.Поддержка srcset, добавленная в 4.4, усиливает это за счет использования специальной разметки, чтобы браузер знал о меньших версиях. Таким образом, браузер может запросить наиболее подходящий размер изображения, когда в нем нет необходимости. Как это исправить основную проблему CSS? Что ж, может и нет (подробнее об этом позже), но он меняет способ рендеринга HTML, часто позволяет обойти проблемы CSS, обнаруженные в некоторых старых темах. Возможно, вам придется заново создать эскизы для контента, который вы создали перед обновлением (что создает нужные вам варианты размера изображения).Это можно сделать с помощью плагина Regenerate Thumbnails.
- Если вы обновили WordPress и все еще боретесь с некорректным изменением размера изображений, когда вы добавляете их с помощью кнопки «Добавить мультимедиа», следующий шаг — добавить немного CSS в вашу тему, чтобы изображения могли правильно масштабироваться. . Большинство современных тем, созданных за последние несколько лет, уже должны иметь этот CSS, поэтому, если у вас есть более старая тема, проверьте, есть ли у нее какие-либо обновления. Если это по-прежнему не решает вашу проблему, вы можете вручную добавить CSS.Некоторые темы имеют встроенный раздел, в котором вы можете добавить свой CSS, но если у вас его нет, вы можете получить доступ к таблице стилей в разделе «Внешний вид> Редактор» и добавить следующее объявление:
img {
ширина: 100%;
высота: авто;
}
Этот оператор сообщает изображениям масштабироваться, чтобы соответствовать их контейнеру!
Если на вашей теме достаточно времени, чтобы у вас возникли проблемы с адаптивными изображениями, возможно, пришло время изменить дизайн. Если это время для вас настало, мы будем рады помочь!
Если это время для вас настало, мы будем рады помочь!
Если у вас возникли проблемы с веб-сайтом и вы подумываете о редизайне, сначала загрузите нашу электронную книгу, чтобы получить максимальную отдачу от ваших усилий.
Примечание редактора: этот пост был первоначально опубликован 14 ноября 2013 г. Он был обновлен для соответствующего содержания.
Сохранить соотношение сторон изображения при изменении размера
— пользователем кирупа | 24 августа 2013
Ожидается, что вы все чаще будете создавать сайты и приложения, которые хорошо работают. на экранах разных размеров.Это означает, что ваш контент должен приятно адаптироваться к количеству доступного места. С текстом это красиво легкий. Текст, естественно, имеет тенденцию течь и обтекать по мере необходимости без каких-либо дополнительных поощрение от вас. Изображения немного разные. Они меньше готовы адаптироваться к доступному пространству.
Если вы хотите, чтобы ваши изображения меняли размер в зависимости от количества места доступны, вам придется проделать небольшой объем дополнительной работы. Эта дополнительная работа вращается вокруг обеспечения того, чтобы соотношение сторон изображения сохранялось как они меняют размер:
В этом коротком руководстве вы узнаете все об этом небольшом количестве дополнительная работа, чтобы гарантировать, что размер ваших изображений изменится так, как вы хотите.
Вперед!
Простое решение с использованием CSS
Решение, которое мы рассмотрим, действительно простое. Чтобы сохранить вид соотношение, все, что вам нужно сделать, это установить высоту и свойства CSS ширины, как показано:
.mySelector {
ширина: 100%;
высота: авто;
} Убедитесь, что это правило стиля применяется к элементу изображения, и … это все есть к этому.
Установив для свойства width значение 100% , вы говорите, что изображение должно занимать всю горизонтальную
доступное пространство. С высотой
для свойства установлено значение auto , высота вашего изображения изменится
пропорционально ширине, чтобы обеспечить сохранение соотношения сторон.
Конечным результатом является изображение, которое идеально масштабируется вверх или вниз.
С высотой
для свойства установлено значение auto , высота вашего изображения изменится
пропорционально ширине, чтобы обеспечить сохранение соотношения сторон.
Конечным результатом является изображение, которое идеально масштабируется вверх или вниз.
Чтобы увидеть пример этого, скопируйте и вставьте следующие HTML и CSS в новый HTML-документ и просмотрите его в своем браузере:
Image Scaler 9000 <стиль> тело { отступ: 25 пикселей; цвет фона: #EFEFEF; } #Изображение { ширина: 100%; высота: авто; } #container { ширина: 50%; маржа: 0 авто; } }
При предварительном просмотре в браузере вы увидите изображение пера:
Просто измените размер окна браузера, чтобы увидеть изображение растушевки. вверх или вниз. Довольно мило, не так ли?
Заключение
Подобные уловки попадают в большую корзину адаптивного дизайна. Масштабирование изображения вверх и вниз — один из эффективных способов размер изображений соответствует ситуации.Обратной стороной является что одно изображение не может эффективно отображаться во всем диапазоне разрешений и точек на дюйм, в которых может просматриваться ваш контент. комплексное решение, вам нужно ввести медиа-запросы и изображения различных размеров, чтобы заменить изображение с более низким разрешением, когда время верно.
Однако для простого временного решения подход, который я показал здесь, таков: достаточно хорошо.
Есть вопрос или просто хотите поболтать? Прокомментируйте ниже или загляните на наши форумы (на самом деле это одно и то же!), Где кучка самых дружелюбных людей, с которыми вы когда-либо столкнетесь, будут рады помочь вам!
Когда Кирупа не занят тем, что пишет о себе от третьего лица, он практикует социальное дистанцирование… даже в своих профилях в Twitter, Facebook и LinkedIn.


 gif) 25 30 10 20 repeat;
gif) 25 30 10 20 repeat; png") 25 30 10 20 repeat;
}
png") 25 30 10 20 repeat;
} 5em 10px .5em 0;
5em 10px .5em 0; Плитку можно растянуть, чтобы добиться правильной посадки.
Плитку можно растянуть, чтобы добиться правильной посадки.


 В некоторых случаях блок может переполняться, что означает, что его содержимое частично или полностью находится за пределами блока… «
В некоторых случаях блок может переполняться, что означает, что его содержимое частично или полностью находится за пределами блока… «