CSS/Свойство font-size
Синтаксис
CSS 1
CSS 2‒2.2
CSS 3
font-size: <абсолютный-размер> | <относительный-размер> | <длина> | <проценты> | inherit;
Описание
Свойство font-size устанавливает размер шрифта.
| Применяется: | ко всем элементам; |
|---|---|
| Наследование: | отсутствует; |
| Проценты: | относительно унаследованного размера шрифта; |
| Медиа: | визуальные. |
Условия использования
При указании размера в единицах длины и процентах значение свойства должно быть больше нуля.
JavaScript
[объект]
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.2.6 ‘font-size’ | Перевод |
| 2 | 15.2.4 Font size: the ‘font-size’ and ‘font-size-adjust’ properties | |
| 2.1 | 15.7 Font size: the ‘font-size’ property | Перевод |
| 2.2 | 15.7 Font size: the ‘font-size’ property | |
| 3 | 3.5 Font size: the font-size property | Перевод |
Значения
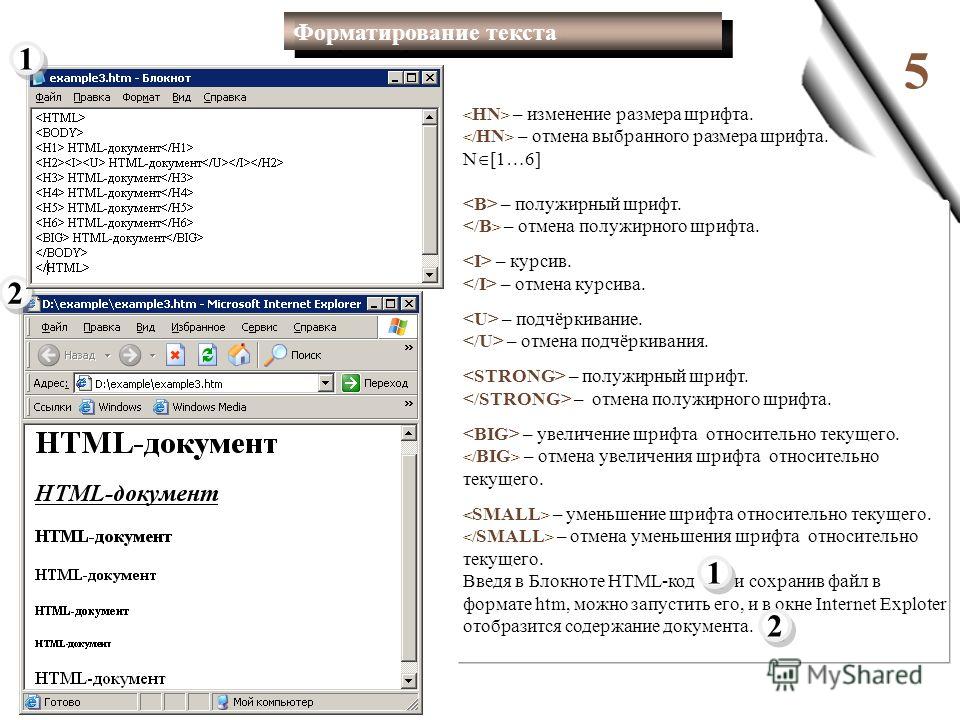
<абсолютный-размер>
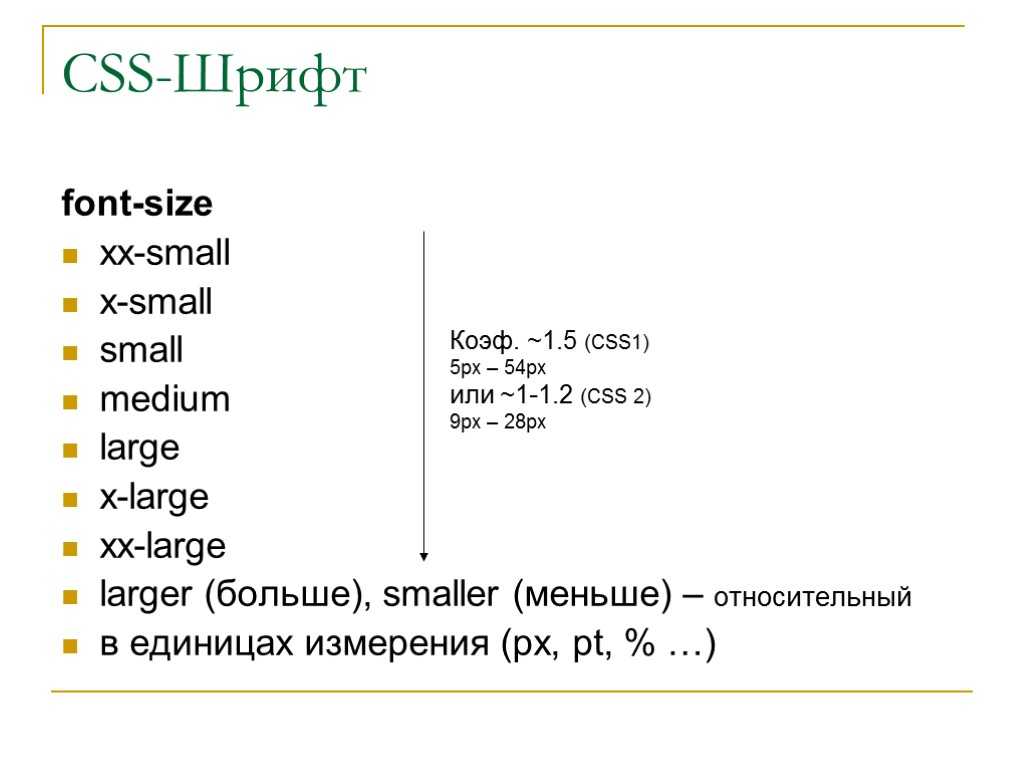
Указывается ключевое слово, являющееся индексом в таблице размеров шрифтов. В CSS определены следующие ключевые слова абсолютного-размера:
В CSS определены следующие ключевые слова абсолютного-размера:
- xx-small
- Устанавливает самый мелкий размер текста. (Эквивалентен HTML размеру шрифта равному «
1» или размеру шрифтаfont-size: xx-small; - x-small
- Устанавливает мелкий размер текста, чуть больший чем «
xx-small».font-size: x-small; - small
- Устанавливает маленький размер текста. (Эквивалентен HTML размеру шрифта равному «
2» или размеру шрифтаh5.)font-size: small; - medium
- устанавливает средний размер текста. (Эквивалентен HTML размеру шрифта равному «
h5.)font-size: medium; - large
- Устанавливает крупный размер текста.
 (Эквивалентен HTML размеру шрифта равному «
(Эквивалентен HTML размеру шрифта равному «4» или размеру шрифтаh4.)font-size: large; - x-large
- Устанавливает очень крупный размер текста. (Эквивалентен HTML размеру шрифта равному «
5» или размеру шрифтаh3.)font-size: x-large; - xx-large
- Устанавливает самый крупный размер текста. (Эквивалентен HTML размеру шрифта равному «
6» или размеру шрифтаh2.)font-size: xx-large;
<относительный-размер>
Указывается ключевое слово, которое интерпретируется относительно таблицы размеров шрифта и размера шрифта родительского элемента. В CSS определены следующие ключевые слова относительного-размера:
- smaller
- Уменьшает размер шрифта элемента относительно размера шрифта родительского элемента.

font-size: smaller; - larger
- Увеличивает размер шрифта элемента относительно размера шрифта родительского элемента.
font-size: larger;
Прочие значения
- <длина>
- Указывает размер шрифта в определённых единицах измерения.
font-size: 28pt; - <проценты>
- Указывает размер шрифта в процентах относительно базового значения. (За базовое значение принимается значение родительского элемента равное 100%.)
font-size: 190%; - inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.
Начальное значение: «medium».
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Свойство font-size</title>
<style type=»text/css»>
. abs { font-size: x-small; }
abs { font-size: x-small; }
.em { font-size: 0.75em; }
.px { font-size: 25px; }
.in { font-size: 0.5in; }
.pc { font-size: 0.8pc; }
.per { font-size: 59%; }
</style>
</head>
<body>
<h2>Размер шрифта</h2>
<p>Случайные размеры: <span>x-small</span> | <span>0.75em</span> | <span>25px</span> | <span>0.5in</span> | <span>18.8pt</span> | <span>0.8pc</span> | <span>59%</span>.</p>
</body>
</html>
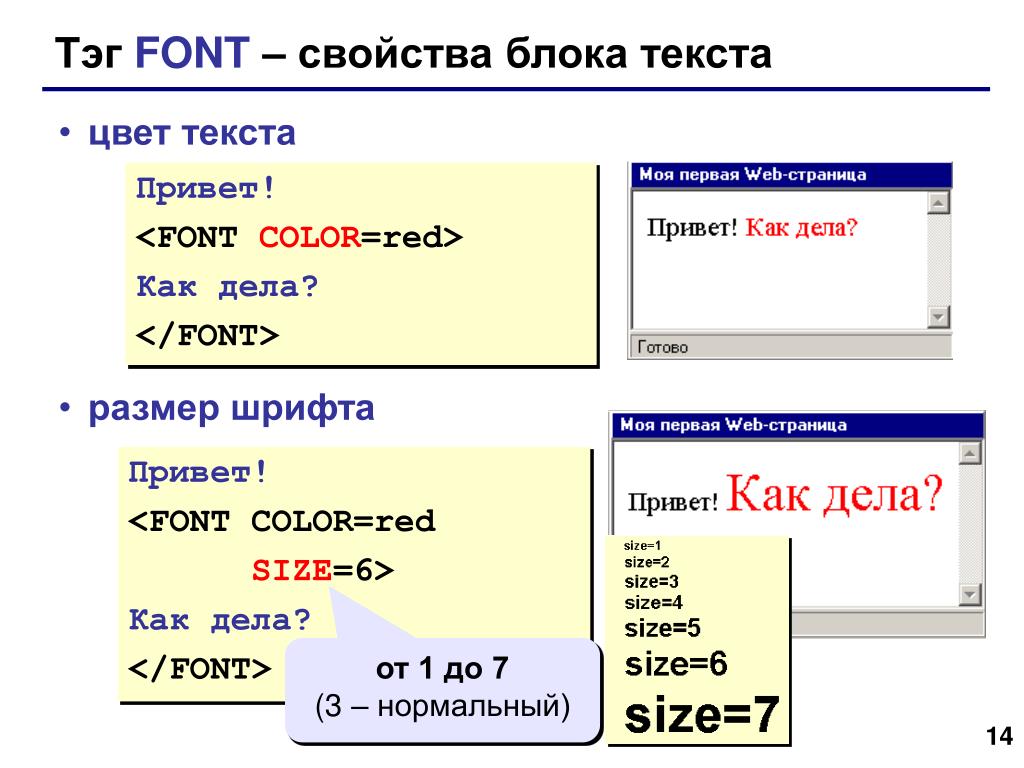
Свойство font-size
Размер шрифта в стилях CSS, рекомендуется использовать em для размера шрифта
В наш век Интернета, который поддерживает юзабилити-дизайн и пользовательский опыт, также участвует CSS. Большинство людей всегда определяют размер шрифта для всего текста при написании кода CSS, как правило, это 12px на китайском языке.
Высота шрифта в браузере по умолчанию составляет 16px, поэтому в нескорректированных браузерах отображается 1em = 16px. Если преобразовано, это означает, что 1px = 0,0625em, то есть 12px = 0,75em, 10px = 0,625em. Через 1px = 0,0625em вы можете конвертировать px в em, написав CSS. Но есть более удобный способ, продолжайте читать!
В этом методе используется единица измерения% (только один раз). На самом деле, если% и em простые, можно понять, что первое на 2 больше, чем второе. Чтобы упростить преобразование размера шрифта, вы можете сначала глобально объявить font-size = 62,5% в теле css. Здесь алгоритм% такой же, как em, 100% = 16px, 1px = 6.25%, 10px = 62.5%, То есть размер шрифта по умолчанию определен как 10px.
Кроме того, следует отметить, что, возможно, когда IE обрабатывает китайские иероглифы, точность значений с плавающей запятой ограничена. Шрифт 12px, который составляет 62,5% под телом, немного больше, чем определено напрямую, при условии, что 62,5% заменяется на 63%. Вот и все Благодаря приведенным выше изменениям в коде CSS вы обнаружите, что ваш веб-сайт на один шаг ближе к дизайну пользовательского интерфейса.Это важное время в эру онлайн, которая поддерживает удобство использования и дизайн пользовательского интерфейса.
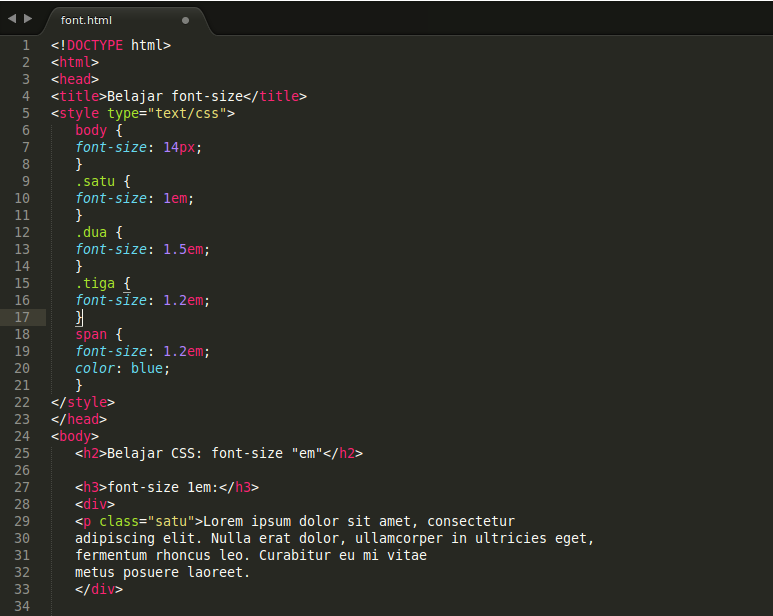
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title> Скрипт Home Test </ title> <style type="text/css" > body{ font-size:63%; } </style> </head> <body> <p style = "font-size: 1.2em;"> font-size: 1.2em сценарий (можно настроить) </ p> <p style = "font-size: 12px;"> font-size: 12px Script House (невозможно изменить) </ p> <p style = "font-size: 1.2em; color: # F90;"> Вы можете настроить размер отображения шрифта с помощью «View-Text Size» в верхнем меню IE </ p> </body> </html>
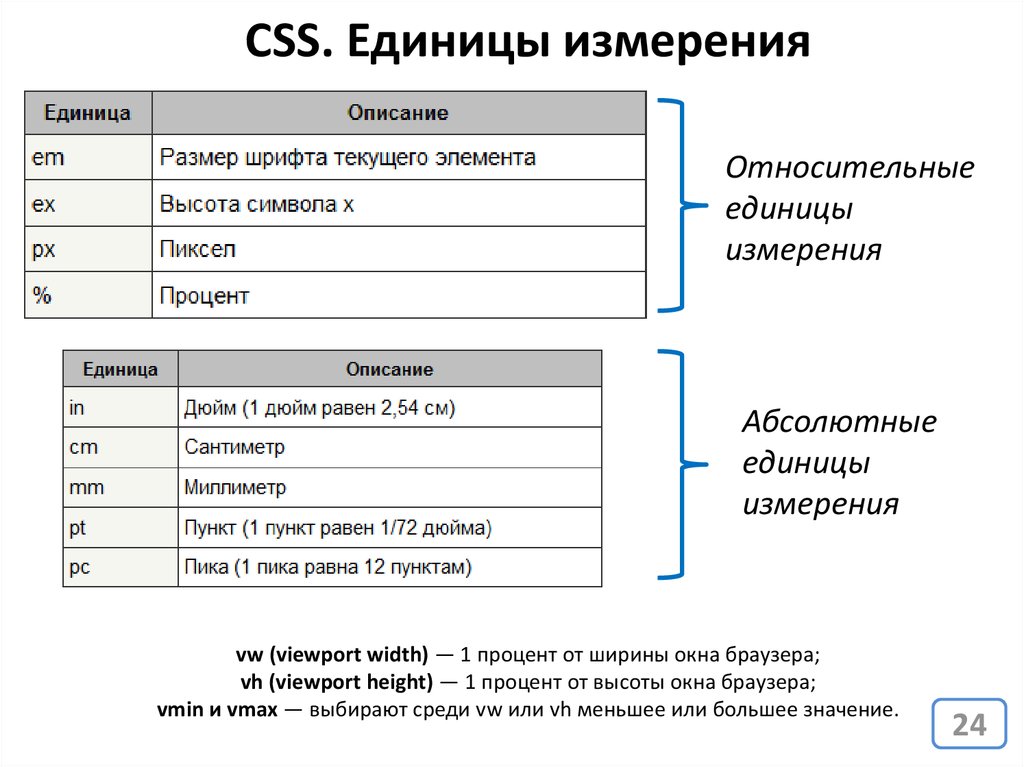
Существует два типа единиц длины, определенных в CSS: относительная длина и абсолютная длина. Относительные единицы длины:
* Em (em, высота шрифта элемента)
* X (высота h, высота буквы «x»)
* Пиксели (пиксели, относительно разрешения экрана)
Единицы абсолютной длины:
* В (дюйм, 1 дюйм = 2,54 см)
* См (см, 1 см = 10 мм)
* Мм (метр)
* Pt (точка, 1 точка = 1/72 дюйма)
* ПК (год, 1 год = 12 часов)
Основные преимущества и недостатки использования px и em следующие:
1. IE не может настроить размер шрифта тех, кто использует px в качестве единицы измерения, в то время как firefox может настроить шрифт, используя px и em в качестве единицы измерения;
IE не может настроить размер шрифта тех, кто использует px в качестве единицы измерения, в то время как firefox может настроить шрифт, используя px и em в качестве единицы измерения;
2. Высота шрифта по умолчанию для любого браузера составляет 16 пикселей. Подходят все ненастроенные браузеры: 1em = 16px. Тогда 12px = 0,75em, 10px = 0,625em. Чтобы упростить преобразование размера шрифта, вам нужно объявить Font-size = 62,5% в селекторе тела в css, что делает значение em равным 16px * 62.5% = 10px, так что 12px = 1.2em, 10px = 1em, также Это означает, что вам просто нужно разделить исходное значение px на 10, а затем заменить его на em в качестве единицы.
em имеет следующие характеристики:
1. Значение em не является фиксированным;
2. Размер шрифта родительского элемента будет продолжен.
Поэтому, когда мы пишем CSS, нам нужно обратить внимание на два момента:
1. Селектор тела объявляет размер шрифта = 62,5%;
2. Разделите исходное значение px на 10 и замените его на em;
3. Пересчитайте значение em этих увеличенных шрифтов. Избегайте двойных объявлений размера шрифта.
Пересчитайте значение em этих увеличенных шрифтов. Избегайте двойных объявлений размера шрифта.
То есть, чтобы избежать явления 1,2 * 1,2 = 1,44. Например, если вы объявляете размер шрифта 1.2em в div с id #content, то когда вы объявляете размер шрифта тега p в div, он может быть только 1em, а не 1.2em, поскольку этот em не является другим em, он Он изменяется на 1em = 12px, продолжая размер шрифта #content. Затем мы предполагаем, что мы хотим установить размер шрифта p равным 22px. В настоящее время нам нужно разделить 22 на 12, чтобы получить значение em.Em продолжит характеристики размера шрифта родительского элемента.
Тем не менее, за исключением китайских иероглифов размером 12px, китайские иероглифы размером 12px (1.2em), полученные описанным выше способом, не равны размеру шрифта, определенного 12px непосредственно в IE, но немного больше. Эта проблема была решена, просто замените 62,5% на 63% в селекторе тела, и он будет отображаться нормально. Причиной может быть то, что когда IE обрабатывает китайские символы, точность значений с плавающей запятой ограничена. Интересно, есть ли другие объяснения?
Интересно, есть ли другие объяснения?
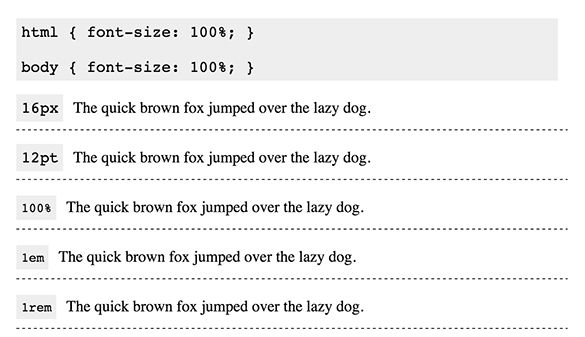
Размеры шрифтов CSS. Пиксели vs Em vs Rem vs Проценты vs Viewport единицы
В этой статье вы узнаете про выставление размера шрифта в пикселях, em, rem, процентах и viewport единицах.
Эта статья перевод — CSS Font Sizing: Pixels vs Em vs Rem vs Percent vs Viewport Units
Очень много обсуждений велось по поводу пикселей, em, процентов, rem и какое свойство шрифтов когда использовать. Не смотря на более сотни статей в сети, эта тема может быть довольно запутанной, учитывая то, как использование этих свойств шрифтов разнится в зависимости от нужд наших проектов. Для примера, некоторые советуют не использовать фиксированные пиксели на базовом уровне (html и body элементы), так как пользователь не будет иметь возможности сбросить размер шрифтов под свои параметры. Но для людей типа меня, которые зависимы от bootstrap, это не совсем благоразумно. Мы заканчиваем с фиксированными основными значениями в пикселях и начинаем создавать свойства шрифтов для всего проекта, отталкиваясь от основных пиксельных значений.
Эта статья объясняет разницу между свойствами шрифтов и как лучше их использовать. Естественно нет конкретного пути того, как это делать и большая часть того какой шрифт использовать и насколько будет определяющим этот момент, основываясь на понимании единиц размерности шрифтов и тип проекта — всё это определяющие моменты, от которых зависит выборка в вариативности инструментов.
ПикселиПеред наступлением эпохи адаптивного дизайна, пиксели широко использовались как единица размерности шрифтов для всего от типографики до ширины, отступов и высоты. Тем не менее, пиксели это единицы с фиксированным размером и они не меняются, основываясь на размере viewport или масштабности. Если вы хотите сделать адаптивный сайт, используя пиксели, то это может стать довольно сложным занятием, так как вам придется отслеживать все значения основанные на пикселях в CSS, включая значения в медиа запросах. Так какое же свойство шрифта мы можем использовать, чтобы делать минимальные изменения в нашем CSS, но оставаться масштабируемыми? И тут нам на помощь приходят em, rem, проценты и единицы viewport.
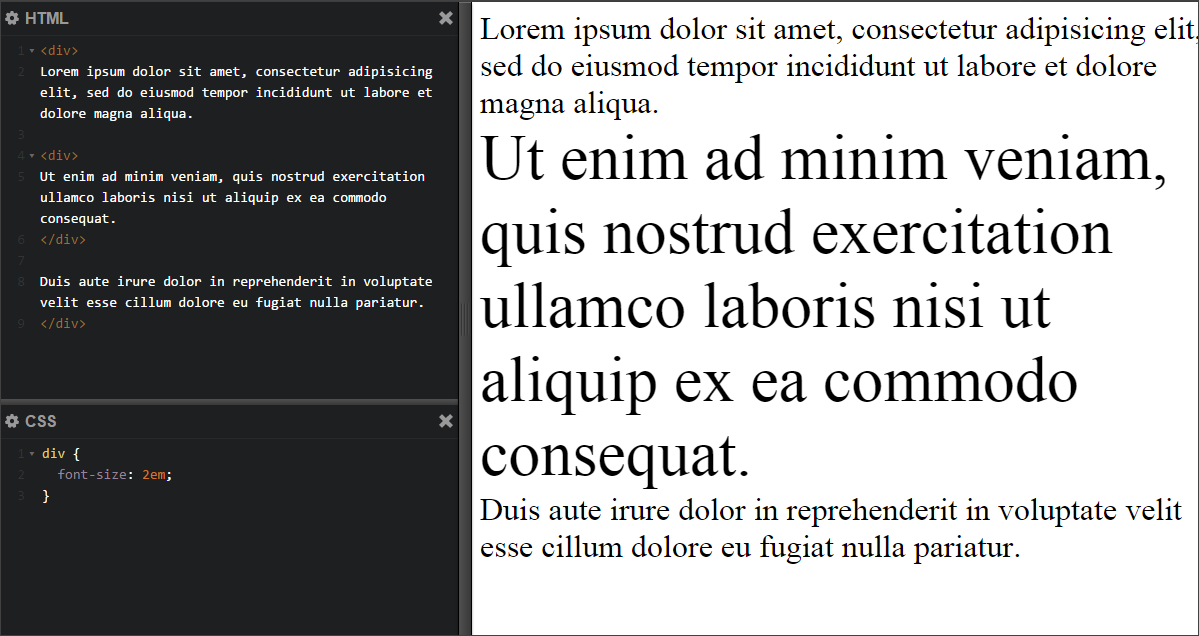
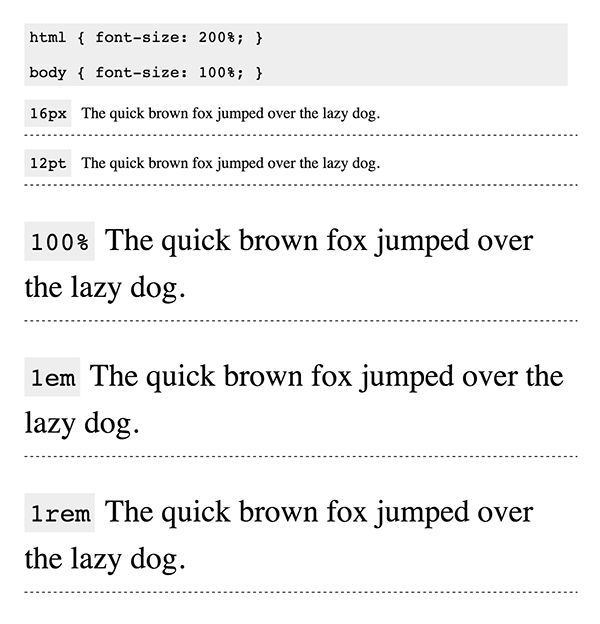
Em — гибкая масштабируемая единица, которая конвертируется браузером в пиксели. Если стандартный размер шрифта в Chrome равен 16px, то 1 em = 16px. Главное заблуждение по поводу em в том, что оно зависит от размера шрифта родительского элемента. Следуя спецификации W3, em относителен размеру шрифта элемента на котором их используют. Em широко используются для типографии, такой как заголовки, текста, параграфы и с элементами ассоциированными с ней, такими как внешние отступы и внутренние. Если вы выставите базовый размер шрифта для для html и body элементов в пикселях и свойства ваших типографических элементов будут определяться в с помощью em, для адаптивного дизайна все что вам нужно будет сделать это изменить стандартный размер шрифта на базовом уровне, например.
@media (max-width: 400px) {
html, body { font-size: 15px; }
}и все em значения будут автоматически пересчитаны.
Тем не менее, у em есть большое предостережение! Наследование!
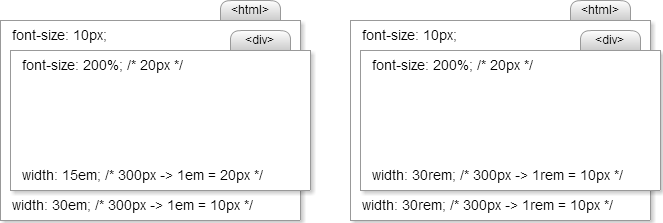
Для примера, <div> с размером шрифта в 16px содержит <p> размером шрифта в 2em, что пересчитывается как 32px для <p>. Теперь добавьте <div> в <p> с размером шрифта в 0.5em, как результат у дива будет размер 16px, как у половины от 32px, а не 8px. И тут нам на помощь приходят rem.
rem относителен размеру шрифта корневого элемента(html элемент). Если размер шрифта html элемента равен 16px, то 1rem = 16px. Rem будет ВСЕГДА относителен корневому элементу, не полагаясь на вложенные элементы. Тем не менее, использование исключительно rem без em может вызвать своеобразные проблемы в плане типографики, так как она может стать слишком большой или маленькой, что приведет к проблемам в масштабируемости.
Значения в процента всегда относительны от другого значения, будь это родительское значение элемента или другое свойство элемента. Проценты широко используются в адаптивном дизайне. Отличный тому пример Bootstrap. Двенадцати колоночный макет бутстрапа имеет значения ширины выставленные в процентах, таким образом они всегда гибкие и подстраиваются относительно родительского элемента.
Проценты широко используются для выставления ширины и высоты контейнеров, дивов и для адаптивной графики.
Единицы viewportШирина и высота viewport свойств относительна ширине/высоте заданного размера viewport.
Подробно про viewport единицы вы можете почитать в этой статье.
1vw = 1% ширины viewport
1vh = 1% высоты viewport
Viewport в данному случае означает размер окна браузера. Если вы хотите выставить размер элемента, основываясь на ширине viewport, а не на родительском/корневом элементе, то viewport единицы это то, что вам нужно.
vw/vh единицы отлично работают с типографикой и широко используются там же.
С тех пор как я часто начал использовать Bootstrap, мой стандартный размер базового шрифта стал в пикселях. Я использую проценты, чтобы выставить ширину и высоту для изображений, контейнеров и дивов, а em и rem для типографики и элементов относящихся к типографике, таким как margin и padding и т. п. Сейчас я играюсь с единицами viewport для адаптивной типографики и нахожу это очень крутым. Экспериментируйте с этими свойствами как можно больше и вы вскоре найдете стиль подогнанный именно для вас.
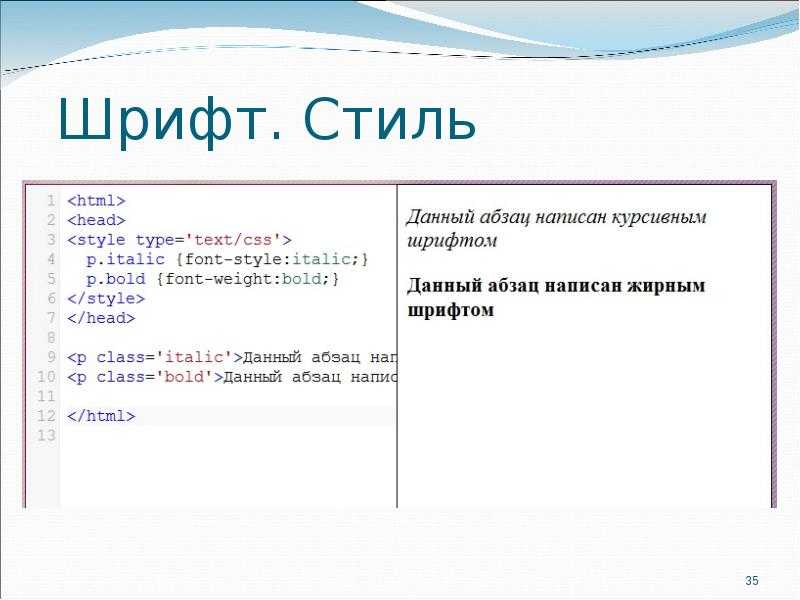
Стандарты написания гибкого, надежного и жизнеспособного HTML c CSSCSS свойство background-image как антипаттерн
Размер шрифта CSS
Auctor augue mauris augue neque gravida in fermentum. Euismod elementum nisi quis eleifend. Nec ultrices dui sapien eget mi proin sed libero. Praesent semper feugiat nibh sed.
Euismod elementum nisi quis eleifend. Nec ultrices dui sapien eget mi proin sed libero. Praesent semper feugiat nibh sed.
Свойство CSS font-size используется для указания размера шрифта.
Вы можете указать размер шрифта как абсолютный размер, относительный размер, длину или процентное соотношение. Смотри ниже.
См. также свойство font-size-adjust , чтобы убедиться, что любые резервные шрифты отображаются с соответствующим размером.
Синтаксис
размер шрифта: <абсолютный размер> | <относительный размер> | <длина> | <процент>
Возможные значения
- абсолютный размер
Позволяет указать абсолютный размер шрифта с помощью ключевого слова. Доступны абсолютные ключевые слова:
.-
хх-маленький -
х-маленький -
маленький -
средний -
большой -
большой -
xx-большой
Эти абсолютные ключевые слова относятся к записи в таблице размеров шрифтов, вычисляемой и сохраняемой пользовательским агентом.
 Когда вы используете абсолютное ключевое слово, пользовательский агент просматривает таблицу и соответственно вычисляет размер шрифта.
Когда вы используете абсолютное ключевое слово, пользовательский агент просматривает таблицу и соответственно вычисляет размер шрифта.-
- относительный размер
Позволяет указать относительный размер шрифта с помощью ключевого слова. Относительные ключевые слова:
-
больше -
меньше
Эти относительные ключевые слова перемещают размер шрифта по списку абсолютных размеров шрифта выше. Например, если родительский элемент имеет
средний, значениеменьшепо отношению к текущему элементу сделает его размер шрифтамаленький. Если размер шрифта родителя не соответствует абсолютному ключевому слову, пользовательский агент вычислит его, либо выбрав размер между абсолютными значениями ключевого слова, либо округлив его до ближайшего. Если размер выходит за пределы диапазона абсолютных значений ключевого слова, пользовательский агент соответствующим образом экстраполирует размер.
-
- длина
- Указывает абсолютный размер шрифта, используя допустимое значение длины (например,
18px,1.5em,14ptи т.д.). Это значение не зависит от таблицы шрифтов пользовательского агента. Отрицательные длины недопустимы. - процент
- Использование значения в процентах задает абсолютный размер шрифта относительно размера шрифта родительского элемента.
Кроме того, все свойства CSS также принимают следующие значения ключевых слов CSS в качестве единственного компонента значения их свойства:
-
начальный - Представляет значение, указанное как начальное значение свойства.
-
унаследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято с охраны - Это значение действует как
inheritилиinitial, в зависимости от того, унаследовано свойство или нет. Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.
Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.
Общая информация
- Исходное значение
-
средний - Применяется к
- Все элементы
- Унаследовано?
- Да (вычисленное значение)
- СМИ
- Визуальный
- Анимируемый
- Да (см. пример)
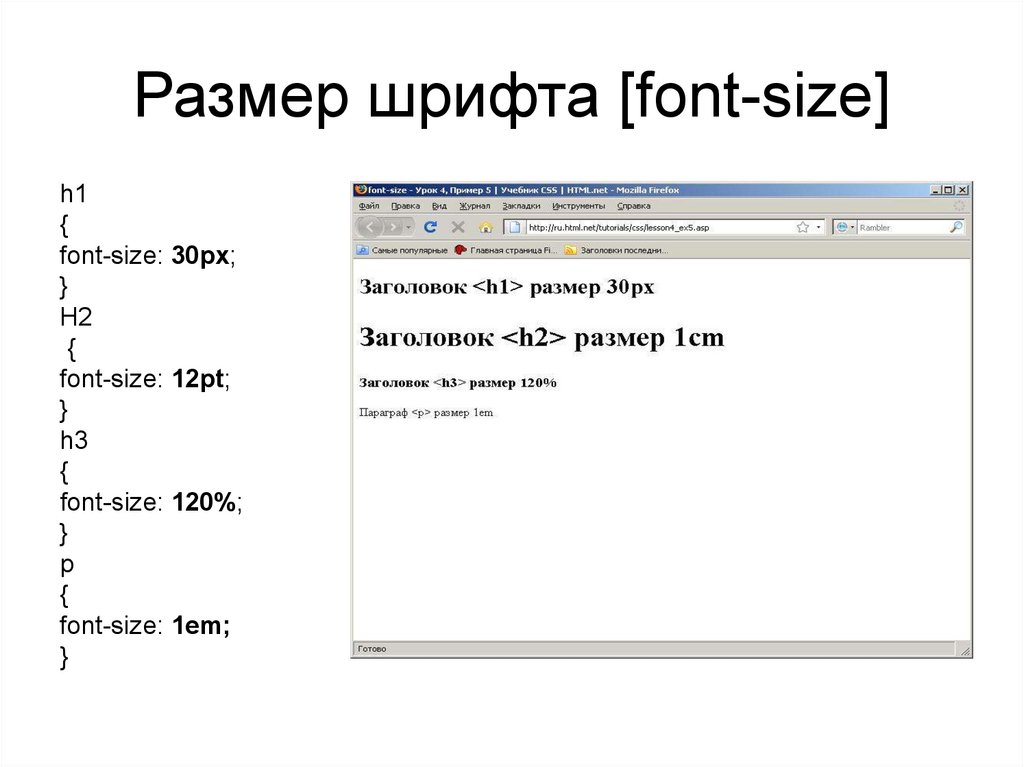
Пример кода
ч2 { размер шрифта: 24px; } п { размер шрифта: 1em; } цитата { размер шрифта: 120%; } навигация { размер шрифта: меньше; }
Эталон абсолютного размера
Вот примерное руководство по сопоставлению абсолютных размеров CSS и заголовков HTML и абсолютных размеров шрифта.
Обратите внимание, что фактическое значение может отличаться в зависимости от значения font-size-adjust и недоступности определенных размеров шрифта.
| CSS значения абсолютного размера | xx-маленький | х-маленький | маленький | средний | большой | x-большой | xx-большой | |
|---|---|---|---|---|---|---|---|---|
| коэффициент масштабирования | 3/5 | 3/4 | 8/9 | 1 | 6/5 | 3/2 | 2/1 | 3/1 |
| HTML-заголовки | ч6 | ч5 | ч5 | ч4 | h3 | ч2 | ||
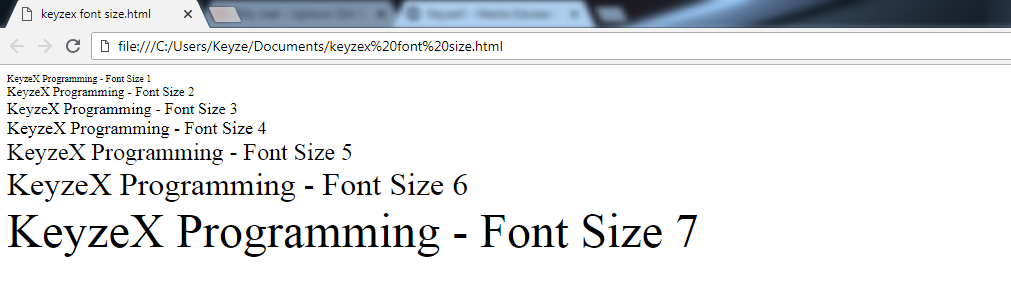
| Размеры шрифтов HTML | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Ограничения размера шрифта
Свойство Разные шрифты имеют разную высоту x. Таким образом, один шрифт может выглядеть больше при заданном размере, чем другой шрифт. Это нормально, если вы имеете дело только с одним шрифтом. Но в Интернете мы обычно имеем дело со списком шрифтов — начиная с нашего первого выбранного шрифта, затем с одним или несколькими «запасными» шрифтами, если у пользователя нет предпочитаемого нами шрифта.
Таким образом, один шрифт может выглядеть больше при заданном размере, чем другой шрифт. Это нормально, если вы имеете дело только с одним шрифтом. Но в Интернете мы обычно имеем дело со списком шрифтов — начиная с нашего первого выбранного шрифта, затем с одним или несколькими «запасными» шрифтами, если у пользователя нет предпочитаемого нами шрифта.
Обычно это делается с помощью кода, который выглядит примерно так:
размер шрифта: 18px; семейство шрифтов: Optima, IrisUPC, без засечек;
Предполагается, что у разработчиков на компьютере будет установлен шрифт первого выбора (Optima). Поэтому, когда мы тестируем размер шрифта на веб-сайте, мы будем тестировать шрифт первого выбора.
Но как насчет пользователей, которые не могут использовать наш первый выбранный шрифт? Они получат второй вариант (если он доступен) или третий вариант, если ни один из них не доступен, и так далее.
Во многих случаях шрифты второго или третьего выбора будут отображаться с другой высотой x, чем шрифт первого выбора. Это означает, что ваш второй выбранный шрифт может выглядеть больше или меньше, чем предполагалось. В некоторых случаях это может не быть проблемой, но в других случаях вы можете обнаружить, что резервный шрифт отображается слишком маленьким или слишком большим — до такой степени, что текст становится неразборчивым. Это может оказаться довольно неприятным, так как может быть сложно найти подходящие резервные шрифты.
Это означает, что ваш второй выбранный шрифт может выглядеть больше или меньше, чем предполагалось. В некоторых случаях это может не быть проблемой, но в других случаях вы можете обнаружить, что резервный шрифт отображается слишком маленьким или слишком большим — до такой степени, что текст становится неразборчивым. Это может оказаться довольно неприятным, так как может быть сложно найти подходящие резервные шрифты.
К счастью, CSS позволяет решить эту проблему.
CSS включает свойство font-size-adjust для решения именно этой проблемы. По сути, это позволяет вам указать, что все резервные шрифты используют то же соотношение сторон, что и предпочтительный шрифт. Когда вы делаете это, резервный шрифт отображается с размером, очень близким к предпочтительному шрифту. Обязательно проверьте это.
Официальные спецификации
- Модуль шрифтов CSS уровня 3 (кандидатная рекомендация W3C от 3 октября 2013 г.)
- CSS Уровень 2.1 (Рекомендация W3C от 7 июня 2011 г.
 )
) - CSS Уровень 1 (Рекомендация W3C от 17 декабря 1996 г.)
Трюк с размером шрифта 62,5%
Обновление от 26.06.2022 : Первоначально эта статья объединила две темы: почему вы должны использовать rems для изменения размера шрифта и как работает трюк с размером шрифта 62,5%. Я опубликовал первое отдельно: «Используйте Rems для размера шрифта, чтобы уважать предпочтения пользователя».
Как только вы привыкнете мыслить в rems, вы обнаружите, что на самом деле очень легко выразить знакомые степени двойки в виде дробей от 9.0005 16 , размер корневого шрифта каждого браузера. Но если вам нужно выразить какое-либо другое значение в бэрах — например, нечетные числа или очень большие числа — вам придется выполнить математические расчеты вручную, преобразовать их с помощью CSS calc или использовать препроцессор, такой как Sass. Как вариант, можно облегчить себе жизнь, используя хитрость с корневым размером шрифта 62,5%.
Пропустить оглавление
Оглавление
Во многих проектах и кодовых базах для интервалов и размеров шрифта используются числа, кратные двум (обычно для удобства и даже делимости). С 16 оказывается кратным двум, довольно просто перевести значение четного пикселя в rems: 8px равно 0.5rem , 4px вдвое меньше ( 0.25rem ), и так далее, все путь вниз до 1px ( 0.125rem ).
Немного сложнее, если вам нужно использовать rems для выражения больших чисел или нечетных значений. Например, 5px в rems равно 0.3125rem . Это не то же самое, что супер , который сложно обрабатывать вручную, но он становится немного более сложным. Вместо этого было бы неплохо, если бы мы могли мыслить пикселями, а также пользоваться преимуществами использования rems.
Люди лучше думают десятками, так как мы знакомы с десятичной системой счисления (с основанием 10). Если бы
Если бы 1rem были равны 10px в какой-то альтернативной реальности, мы могли бы легко перевести любое количество пикселей в rems, разделив его на 10 . Таким образом, 12px будет выражено как 1.2rem , 24px будет 2.4rem и так далее. Нам больше не нужно делить на 16 .
А вот размер корневого шрифта браузеров — это не 10px — это 16px ! Итак, как мы можем сделать корневым размером шрифта 10px ? Что ж, один из способов сделать это — установить размер корневого шрифта в пикселях:
html {
размер шрифта: 10 пикселей;
}
Забудьте об этом подходе — не используйте пиксели для размера шрифта! Хотя это работает, оно также блокирует пользователей жестко заданным корневым размером шрифта 10px . Если они позже изменят настройки размера шрифта в настройках своего браузера, размер корневого шрифта на вашем сайте не будет обновлен. В другой моей статье, указанной выше, более подробно рассказывается о том, почему это так важно, но достаточно сказать, что это недоступно.
В другой моей статье, указанной выше, более подробно рассказывается о том, почему это так важно, но достаточно сказать, что это недоступно.
Наш единственный другой вариант — использовать проценты (хотя технически мы могли бы также использовать em s). Поскольку 10px составляет 62,5% от 16px , мы можем установить размер корневого шрифта в следующем проценте:
html {
/* 62,5% размера шрифта браузера 16px составляет 10px */
размер шрифта: 62,5%;
}
.какой-то элемент {
/* 1,2 * 10 пикселей = 12 пикселей */
размер шрифта: 1.2rem;
}
Если бы мы просто остановились здесь, текст на нашей странице был бы неразборчиво мал и имел бы всего 10px . Мы можем исправить это, установив размер шрифта нашего тела равным 9.0005 1.6rem , который масштабирует нас до эффективного размера шрифта 16px для всего видимого текста на странице:
html {
/* 10 пикселей */
размер шрифта: 62,5%;
}
тело {
/* 16 пикселей */
размер шрифта: 1. 6rem;
}
6rem;
}
В этот момент у вас могут возникнуть подозрения. Мы уменьшили размер основного шрифта, но затем снова увеличили его для основного текста — разве это не противоречит самой цели уменьшения размера основного шрифта в первую очередь?
Важно понимать, что размер корневого шрифта (на html элемент) не обязательно должен совпадать с размером шрифта в элементе body . В данном случае у нас есть корневой размер шрифта 10px , потому что мы масштабировали размер шрифта html до 62,5% от размера шрифта браузера, но сделали мы это исключительно для удобства перевода пикселей в rems. Размер основного шрифта — всего видимого текста на странице — по-прежнему уменьшен до эффективного размера шрифта 16px , чтобы он соответствовал размеру шрифта браузера.
Это всего лишь два взгляда на одно и то же уравнение. Раньше нам пришлось бы выполнять этот расчет, чтобы выразить целевой размер шрифта в пикселях в бэрах:
12px в бэрах: 12 / 16 = 0,75 бэр.
Но здесь мы можем выразить 12 как кратное 10 без изменения уравнения:
12 пикселей в бэрах: (1,2 × 10) / 16 = 0,75 бэр
Затем мы можем сгруппировать 10 с 16 и упростить эту дробь:
Сгруппировано: 1,2 × (10 / 16) = 0,75 бэр Упрощенно: 1,2 × 0,625 = 0,75 бэр
Обратите внимание, что правая часть уравнения остается такой же, как и была первоначально, но левая часть удобно выражает целевой размер шрифта как кратное 10 . Это просто более формальный способ прийти к тому же результату, который мы получили интуитивно.
Короче говоря, трюк с 62,5% просто упрощает выражение пикселей в бэрах.
Это доступно?
До сих пор мы рассматривали только случай, когда браузер имеет размер корневого шрифта по умолчанию 16px . Но что, если пользователь изменит настройки шрифта в своем браузере?
Вспомним, что мы установили размер шрифта основного текста 1. . Итак, у нас действительно есть это уравнение: 6rem
6rem
размер шрифта html = 62,5% размера шрифта браузера (0,625) размер основного шрифта = 0,625 × 1,6rem = 1 (т. е. 100% размера шрифта браузера)
Обратите внимание, что нам абсолютно все равно, какой размер шрифта в браузере. Поскольку 1,6 и 0,625 являются обратными значениями друг друга, они сокращаются в этом уравнении, каждый раз давая размер шрифта браузера. Наш CSS будет всегда учитывают предпочтения пользователя по размеру шрифта.
Я часто видел в Интернете дебаты о трюке с размером шрифта 62,5%, например, в ответ на этот спорный твит от аккаунта CSS Tricks. Большинство аргументов против этого утверждают, что вы никогда не должны изменять размер корневого шрифта, потому что это вредит доступности. Это было бы истинным, если бы мы не увеличили размер основного шрифта обратно до 1.6rem .
Пример: пользователь предпочитает больший размер шрифта
Давайте рассмотрим пример. Предположим, что у нас есть этот CSS:
Предположим, что у нас есть этот CSS:
HTML {
размер шрифта: 62,5%;
}
тело {
размер шрифта: 1.6rem;
}
ч2 {
размер шрифта: 4.8rem;
}
Теперь предположим, что пользователь заходит в настройки своего браузера и устанавливает предпочитаемый размер шрифта 20px . Создает ли это какие-то проблемы для нас? Давайте посмотрим, как математика работает для основного текста:
Размер шрифта браузера: 20 пикселей. размер шрифта html: 0,625 × 20 пикселей = 12,5 пикселей Размер основного шрифта: 1,6 рем = 1,6 × 12,5 пикселей = 20 пикселей.
Размер основного шрифта соответствует размеру шрифта браузера, как и ожидалось.
Как насчет заголовка 4.8rem размером ? После того, как пользователь установит базовый размер шрифта 20px , этот заголовок будет иметь вычисленный размер шрифта 60px :
Размер шрифта заголовка = 12,5px × 4,8rem = 60px
Это может показаться странным, так как мы на самом деле хотели, чтобы 4. равнялось  8rem
8rem 48px , но помните: это верно только тогда, когда мы предполагаем, что размер корневого шрифта равен 16px , что здесь не так. Если пользователь увеличивает предпочтительный размер шрифта, все rem Размер шрифта на основе будет увеличиваться пропорционально. Так что в этом случае на самом деле хорошо размер шрифта заголовка 60px , потому что это означает, что соотношение между размером h2 и размером шрифта браузера было сохранено:
До: 48px ÷ 16px = 3 После: 60px ÷ 20px = 3
Непонятно только одно: почему 62,5% изначально было выбрано для этого трюка преобразования. Конечно, это упрощает математику, потому что теперь мы делим на 9.0005 10 вместо 16 всякий раз, когда мы хотим выразить пиксели в бэрах, но зачем останавливаться на достигнутом? Например, мы могли бы сделать 1rem эквивалентным 1px , если мы установим размер нашего корневого шрифта на 6,25% , что совпадает с 1/16 ( 0,0625 ). В этом случае мы получаем однозначное соответствие между пикселями и бэрами, и нам даже не нужно делать никаких математических вычислений:
В этом случае мы получаем однозначное соответствие между пикселями и бэрами, и нам даже не нужно делать никаких математических вычислений:
html {
/* 0,0625 * 16px = 1 (т.е. 1rem = 1px) */
размер шрифта: 6,25%;
}
тело {
/* разрешается в 16px */
размер шрифта: 16rem;
}
h3 {
/* разрешается в 24px */
размер шрифта: 24rem;
}
ч2 {
/* разрешается в 40px */
размер шрифта: 40rem;
}
Еще несколько примеров:
1rem * 0,0625 = 0,0625rem = 0,0625 * 16 = 1px 2 бэр * 0,0625 = 0,125 бэр = 0,125 * 16 = 2 пикселя 4 бэр * 0,0625 = 0,25 бэр = 0,25 * 16 = 4 пикселя 8 бэр * 0,0625 = 0,5 бэр = 0,5 * 16 = 8 пикселей
Я не пробовал, но и не вижу причин, почему это не сработает.
См. эту ветку Twitter для получения дополнительной информации.
Rems отлично подходит для адаптивного изменения размера шрифта, но иногда вы можете найти математику немного неудобной, если вам нужно перевести нечетные числа в rems или работать с очень большими числами. В этом случае вам может быть полезно использовать трюк с размером шрифта 62,5%, как описано в этой статье, поскольку он позволяет вам думать в знакомой системе с основанием 10 при использовании rems.
В этом случае вам может быть полезно использовать трюк с размером шрифта 62,5%, как описано в этой статье, поскольку он позволяет вам думать в знакомой системе с основанием 10 при использовании rems.
Предварительный просмотр в социальных сетях: фото Энни Спратт (Unsplash).
Единицы размера CSS — бесплатный учебник для изучения HTML и CSS
Существует множество свойств CSS, для которых требуются единицы размера :
-
размер шрифтаопределяет размер текста -
border-widthопределяет вес границ элемента -
полеопределяет расстояние между элементами -
слева/справа/сверху/снизупозволяет позиционировать и перемещать элементы
Наиболее часто используемые единицы:
-
пикселейдля пикселей -
%для процентов -
emдля определения размера относительно родительского значенияfont-size.
пикселей
Поскольку экраны компьютеров используют пиксели для отображения содержимого, это наиболее распространенная единица размера в CSS .
Может использоваться для фиксации ширины элемента:
тело { ширина: 400 пикселей;} Или установить размер текста :
body{ font-size: 20px;} Пиксели в CSS просты, потому что они определяют абсолютные значения : на них не влияют другие унаследованные свойства CSS.
Они также широко используются для позиционирования и для расстановки целей.
Проценты
Проценты являются относительными единицами : они зависят от родителя и/или предка элемента.
Например, блочные элементы, такие как абзацы, естественно занимают доступна вся ширина . Следующее правило CSS изменит их размер до половины доступной ширины.
p{ width: 50%;} Проценты могут помочь установить другие свойства CSS, такие как размер текста:
strong{ font-size: 150%;} Впереди нас ждут важные задачи.
Перед нами стоит важная задача.
Эм
em является родственником единица: это зависит от значения элемента font-size .
Например, если родительский элемент имеет размер шрифта 20px , а вы применяете font-size: 0.8em к дочернему элементу, этот дочерний элемент отобразит размер шрифта 16px .
Не путайте единицу размера CSS em и селектор CSS em , который нацелен на элементов HTML
Единица em интересна тем, что вы определяете размер шрифта элементов HTML относительно друг к другу. Чтобы создать приятную и легко читаемую веб-страницу, вам нужна постоянная визуальная глубина. Например, вы хотите, чтобы ваш
Например, вы хотите, чтобы ваш был в два раза больше вашего основного текста, ваш был только в 1,5 раза больше, а ваша боковая панель была немного меньше. Этого легко добиться в CSS:
тело {размер шрифта: 16px;}
h2{размер шрифта: 2em;} /* = 32px */
h3{размер шрифта: 1.5em;} /* = 24px */
в сторону {размер шрифта: 0,75 em;} /* = 12px */ Если вы решите изменить размер основного текста, относительные размеры ваших заголовков и боковой панели изменятся соответственно , и ваша веб-страница останется визуально сбалансированной .
При изменении одного значения изменяются все остальные значения:
тело {размер шрифта: 20px;}
h2{размер шрифта: 2em;} /* = 40px */
h3{размер шрифта: 1.5em;} /* = 30px */
в сторону{ размер шрифта: 0.75em;} /* = 16px */ Rem
Блок rem аналогичен em , но вместо того, чтобы зависеть от значения родителя , он опирается на значение корневого элемента , которое является элементом .
html{размер шрифта: 18px;}
body{размер шрифта: 1rem;} /* = 18px */
h2{размер шрифта: 2rem;} /* = 36px */
h3{ font-size: 1.5rem;} /* = 27px */ Разница между rem и em заключается в том, что значения rem являются фиксированными , а значения em могут быть умножьте между собой.
Если вы установите html{размер шрифта: 18px;} :
-
2remвсегда будет равно36px, независимо от того, где вы используете в своем CSS -
2emвсегда будет равно double родительскомуразмеру шрифта, поэтому не обязательно36px
Краткий пример, где 2em отличается от 2rem :
html{размер шрифта: 20px;}
p{размер шрифта: 0.8rem;} /* = 16px */
p span{размер шрифта: 2em;} /* = 16px * 2 = 32px */
p strong{ размер шрифта: 2rem;} /* = 20px * 2 = 40px */ span зависит от значения размера шрифта p , а сильный зависит от значения размера шрифта html .

 (Эквивалентен HTML размеру шрифта равному «
(Эквивалентен HTML размеру шрифта равному «
 w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> Скрипт Home Test </ title>
<style type="text/css" >
body{
font-size:63%;
}
</style>
</head>
<body>
<p style = "font-size: 1.2em;"> font-size: 1.2em сценарий (можно настроить) </ p>
<p style = "font-size: 12px;"> font-size: 12px Script House (невозможно изменить) </ p>
<p style = "font-size: 1.2em; color: # F90;"> Вы можете настроить размер отображения шрифта с помощью «View-Text Size» в верхнем меню IE </ p>
</body>
</html>
w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> Скрипт Home Test </ title>
<style type="text/css" >
body{
font-size:63%;
}
</style>
</head>
<body>
<p style = "font-size: 1.2em;"> font-size: 1.2em сценарий (можно настроить) </ p>
<p style = "font-size: 12px;"> font-size: 12px Script House (невозможно изменить) </ p>
<p style = "font-size: 1.2em; color: # F90;"> Вы можете настроить размер отображения шрифта с помощью «View-Text Size» в верхнем меню IE </ p>
</body>
</html>
 Когда вы используете абсолютное ключевое слово, пользовательский агент просматривает таблицу и соответственно вычисляет размер шрифта.
Когда вы используете абсолютное ключевое слово, пользовательский агент просматривает таблицу и соответственно вычисляет размер шрифта.
 Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.
Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые. )
) 6rem;
}
6rem;
}

