как быстро решить проблему? — RUUD
05-06-2018 13:19CSS – язык каскадных таблиц стилей. Старая технология, появившаяся на заре WEB-а, сегодня активно развивается и позволяет решать множество задач, для которых раньше требовалось использование JavaScript, нативными средствами.
Но в некоторых моментах мы еще ощущаем слабость CSS. Блок по центру блока – такая тривиальная задача все еще остается актуальной проблемой для каждого, кто еще только постигает основы веб-разработки. С появлением технологий Flexbox и Grid Layout решать эту задачу стало намного проще, но они поддерживаются не всеми браузерами, и для того же IE 9 версии придется искать другие решения. Итак, рассмотрим основные способы выравнивания блоков в CSS.
Вам будет интересно:Как создать плейлист на «Ютубе»: пошаговая инструкция
Горизонтальное выравнивание, или Как в CSS разместить блок по центру
Проще всего отцентрировать блок в горизонтальной плоскости, здесь есть сразу же несколько простых и изящных решений.
Второй способ – использовать свойство text-align: center, если блоку задано строчное или строчно-блочное поведение (display: inline или display: inline-block).
Автоматические отступы справа и слева через «margin: 0 auto»
Свойство margin позволяет эффективно разместить в CSS блок по центру блока-родителя, то есть подходит для случаев, когда каждому элементу задано свойство display: block. Достаточно просто указать параметр margin: 0 auto; в CSS файле или использовать атрибут style в HTML-коде. Расшифруем содержимое этого параметра:
- 0 – означает отсутствие внешних отступов сверху и снизу элемента;
- Auto – говорит вашему браузеру, чтобы он самостоятельно рассчитал отступы справа и слева, определив свободное пространство по бокам и распределив его поровну с каждой стороны блока.

Если все сделано верно, то при задании свойства margin: 0 auto; в CSS блок по центру блока встанет автоматически. Можно задать резонный вопрос: «Почему нельзя задать margin: auto auto, выровняв блок еще и по вертикали?» К сожалению, этот вариант не сработает из-за такой особенности блочной модели, как вертикальное схлопывание внешних отступов.
Что делать, если блоку задано строчное поведение?
Как мы говорили выше, одна из ключевых особенностей CSS заключается в том, что любому блоку может быть задана одна из нескольких моделей поведения. Выше мы рассмотрели случай, когда элемент является блоком не только по внешнему виду, но и по положению «в потоке», взаимоотношению с другими элементами на странице.
Теперь мы рассмотрим случай, когда объекту задано строчное (display: inline) или строчно-блочное поведение (display: inline-block). И в первом, и во втором случае он будет воспринимать свойства, регулирующие поведение текста на странице. И выровнять блок по центру в CSS нам поможет параметр text-align: center, позволяющее решить задачу без каких-либо сложностей.
Изящный CSS: используем свойство position: absolute
В CSS выравнивание блока по центру возможно также и с помощью абсолютного позиционирования. Для выравнивания элементов нестандартным способом чаще всего используются свойства position: relative, позволяющее двигать его в любую сторону с сохранением изначального места на странице, и через position: absolute, полностью «вырывающее» элемент из потока и идеально подходящее для того, чтобы расположить в CSS блок по центру блока в вертикальной плоскости.
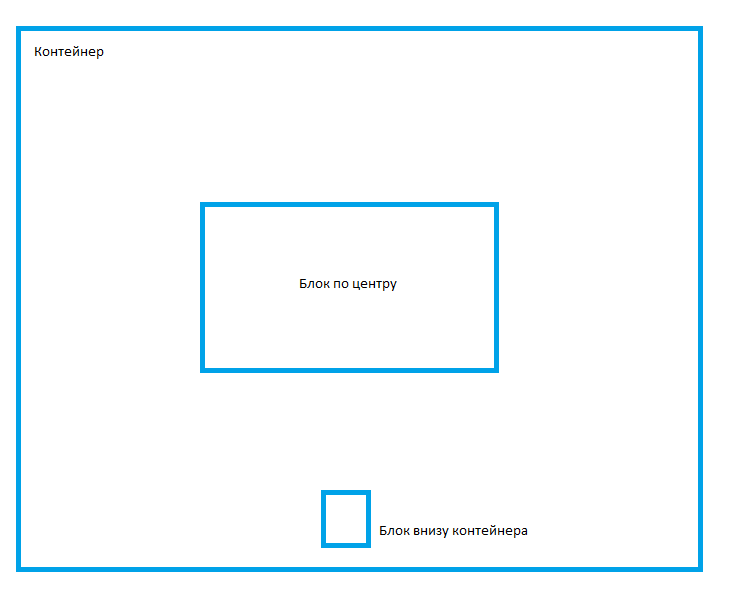
Предположим, что у нашего объекта высота 100px и ширина 200px, стандартный прямоугольник. Чтобы выровнять его по центру, мы задаем ему отступы слева и сверху по 50 % (left: 50 % и top: 50 %), а после – отрицательные внешние отступы с этих сторон на половину ширины и высоты блока (margin-left: -100px и top: -50px).
Свойства left и right со значением 50 % «берут» элемент за левый верхний угол и располагают в CSS блок по центру блока-родителя. Но это еще не все. В данный момент в CSS выравнивание блока по центру еще нельзя назвать точным, потому как в центре сейчас находится только верхний угол элемента. Чтобы добиться наилучшего результата, нам нужно отодвинуть элемент обратно на половину его ширины и высоты, используя для этого соответствующие вертикальные отступы или более сложное свойство transform: translate(-50 %, -50 %), выполняющее ту же функцию. Теперь блок расположен идеально точно. В заключение отметим, что решить проблему можно и с помощью технологии Flexbox, но она предназначена для продвинутых пользователей и работает не во всех браузерах.
Источник
Автор: Лукьян Антонов
Похожие статьи
«Система «Виндовс» защитила ваш компьютер»: как отключить появление этого сообщения? Простейшие методы
Ошибка статуса VPN в «Хамачи»: способы быстрого решения проблемы
Как сделать бизнес-аккаунт в «Фейсбук»: создание, настройка и раскрутка
Как восстановить переписку в «Телеграмме»: пошаговая инструкция, советы
Как получить в «ES Проводник» Root-права?
Как отключить «Протект» в «Яндекс. Браузере» на компьютере?
Браузере» на компьютере?
Как сохранять контакты в «Гугл»: простые способы, правила переноса, рекомендации и советы
Как на «Андроиде» переименовать приложение: подробная инструкция
Продукты «Гугла»: список, функции и возможности, отзывы
Веб-разработка с CSS. Блок по центру блока: как быстро решить проблему?
CSS – язык каскадных таблиц стилей. Старая технология, появившаяся на заре WEB-а, сегодня активно развивается и позволяет решать множество задач, для которых раньше требовалось использование JavaScript, нативными средствами.
Но в некоторых моментах мы еще ощущаем слабость CSS. Блок по центру блока – такая тривиальная задача все еще остается актуальной проблемой для каждого, кто еще только постигает основы веб-разработки. С появлением технологий Flexbox и Grid Layout решать эту задачу стало намного проще, но они поддерживаются не всеми браузерами, и для того же IE 9 версии придется искать другие решения. Итак, рассмотрим основные способы выравнивания блоков в CSS.
Итак, рассмотрим основные способы выравнивания блоков в CSS.
Горизонтальное выравнивание, или Как в CSS разместить блок по центру
Проще всего отцентрировать блок в горизонтальной плоскости, здесь есть сразу же несколько простых и изящных решений. Первый способ – использовать свойство margin, отвечающее за внешние отступы и позволяющее выровнять блок по центру. CSS позволяет сделать это очень изящно. Важно не путать его со свойством padding, благодаря которому можно задать внутренние отступы с любой стороны блока, «оттолкнув» от границы содержимое и создав свободное пространство между ними.
Выравнивание по центру: CSS-верстка
Второй способ – использовать свойство text-align: center, если блоку задано строчное или строчно-блочное поведение (display: inline или display: inline-block).
Автоматические отступы справа и слева через «margin: 0 auto»
Свойство margin позволяет эффективно разместить в CSS блок по центру блока-родителя, то есть подходит для случаев, когда каждому элементу задано свойство display: block. Достаточно просто указать параметр margin: 0 auto; в CSS файле или использовать атрибут style в HTML-коде. Расшифруем содержимое этого параметра:
Достаточно просто указать параметр margin: 0 auto; в CSS файле или использовать атрибут style в HTML-коде. Расшифруем содержимое этого параметра:
- 0 – означает отсутствие внешних отступов сверху и снизу элемента;
- Auto – говорит вашему браузеру, чтобы он самостоятельно рассчитал отступы справа и слева, определив свободное пространство по бокам и распределив его поровну с каждой стороны блока.
Если все сделано верно, то при задании свойства margin: 0 auto; в CSS блок по центру блока встанет автоматически. Можно задать резонный вопрос: «Почему нельзя задать margin: auto auto, выровняв блок еще и по вертикали?» К сожалению, этот вариант не сработает из-за такой особенности блочной модели, как вертикальное схлопывание внешних отступов.
CSS — позиционирование блоков. Абсолютное и относительное…
Что делать, если блоку задано строчное поведение?
Как мы говорили выше, одна из ключевых особенностей CSS заключается в том, что любому блоку может быть задана одна из нескольких моделей поведения. Выше мы рассмотрели случай, когда элемент является блоком не только по внешнему виду, но и по положению «в потоке», взаимоотношению с другими элементами на странице.
Выше мы рассмотрели случай, когда элемент является блоком не только по внешнему виду, но и по положению «в потоке», взаимоотношению с другими элементами на странице.
Теперь мы рассмотрим случай, когда объекту задано строчное (display: inline) или строчно-блочное поведение (display: inline-block). И в первом, и во втором случае он будет воспринимать свойства, регулирующие поведение текста на странице. И выровнять блок по центру в CSS нам поможет параметр text-align: center, позволяющее решить задачу без каких-либо сложностей. Мы просто задаем его блоку-родителю, и наш элемент автоматически становится ровно посередине в горизонтальной плоскости. На него будут влиять и другие аналогичные свойства, например vertical-align: middle, предназначенное для центрирования текста по вертикали.
Свойство CSS margin: внешние отступы элементов
Изящный CSS: используем свойство position: absolute
В CSS выравнивание блока по центру возможно также и с помощью абсолютного позиционирования. Для выравнивания элементов нестандартным способом чаще всего используются свойства position: relative, позволяющее двигать его в любую сторону с сохранением изначального места на странице, и через position: absolute, полностью «вырывающее» элемент из потока и идеально подходящее для того, чтобы расположить в CSS блок по центру блока в вертикальной плоскости.
Для выравнивания элементов нестандартным способом чаще всего используются свойства position: relative, позволяющее двигать его в любую сторону с сохранением изначального места на странице, и через position: absolute, полностью «вырывающее» элемент из потока и идеально подходящее для того, чтобы расположить в CSS блок по центру блока в вертикальной плоскости.
Предположим, что у нашего объекта высота 100px и ширина 200px, стандартный прямоугольник. Чтобы выровнять его по центру, мы задаем ему отступы слева и сверху по 50 % (left: 50 % и top: 50 %), а после – отрицательные внешние отступы с этих сторон на половину ширины и высоты блока (margin-left: -100px и top: -50px). Разъясним этот момент подробнее.
Свойства left и right со значением 50 % «берут» элемент за левый верхний угол и располагают в CSS блок по центру блока-родителя. Но это еще не все. В данный момент в CSS выравнивание блока по центру еще нельзя назвать точным, потому как в центре сейчас находится только верхний угол элемента. Чтобы добиться наилучшего результата, нам нужно отодвинуть элемент обратно на половину его ширины и высоты, используя для этого соответствующие вертикальные отступы или более сложное свойство transform: translate(-50 %, -50 %), выполняющее ту же функцию. Теперь блок расположен идеально точно. В заключение отметим, что решить проблему можно и с помощью технологии Flexbox, но она предназначена для продвинутых пользователей и работает не во всех браузерах.
Чтобы добиться наилучшего результата, нам нужно отодвинуть элемент обратно на половину его ширины и высоты, используя для этого соответствующие вертикальные отступы или более сложное свойство transform: translate(-50 %, -50 %), выполняющее ту же функцию. Теперь блок расположен идеально точно. В заключение отметим, что решить проблему можно и с помощью технологии Flexbox, но она предназначена для продвинутых пользователей и работает не во всех браузерах.
Понимание вертикального выравнивания, или «Как (не) центрировать контент по вертикали»
Часто задаваемые вопросы по различным каналам IRC, с которыми я помогаю, это Как мне вертикально центрировать мои материалы внутри этой области?
За этим вопросом часто следует Я использую
vertical-align:middle , но это не работает!
Проблема здесь состоит из трех частей:
- Макет HTML традиционно не предназначался для определения вертикального поведения. По своей природе он масштабируется по ширине, и содержимое перемещается на соответствующую высоту в зависимости от доступной ширины.

- Причина, по которой
vertical-align:middleне выполняет желаемое, заключается в том, что автор не понимает, что он должен делать, но… - … это потому, что спецификация CSS действительно облажалась (на мой взгляд) —
vertical-alignиспользуется для указания двух совершенно разных вариантов поведения в зависимости от того, где он используется.
вертикальное выравнивание в ячейках таблицы При использовании в ячейках таблицы valign . В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают одно и то же:
<тд> ... ...
При отображении в вашем браузере приведенное выше (с соответствующими обертками) отображается как:
|
|
с использованием display:table-cell; вертикальное выравнивание: посередине с использованием display:table-cell; vertical-align:bottom vertical-align для встроенных элементов Когда vertical-align применяется к встроенным элементам, это совершенно новая игра. В этой ситуации он ведет себя так же, как (старый, устаревший) атрибут align
для элементов ![]()
. В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое:
В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое: ![]() <изображение...>
foo
<изображение...>
foo
бар
В вашем браузере приведенный выше код выглядит следующим образом:
В этом абзаце у меня есть два изображения — и — в качестве примеров.
В этом абзаце у меня есть два изображения — и — в качестве примера.
В этом абзаце у меня есть миленький display:inline-block
vertical-align:middle и display:inline-block
vertical-align:text-bottom в качестве примера.
выравнивание по вертикали для других элементов Технически, этот CSS-атрибут не применяется к элементам других типов. Когда начинающий разработчик подает заявку вертикальное выравнивание по обычным блочным элементам (например, стандартному ) большинство браузеров устанавливают значение для наследования всем встроенным дочерним элементам этого элемента.
Итак, как
сделать Вертикально центрировать что-то?! Если вы читаете эту страницу, вас, вероятно, не так интересует, почему то, что вы делаете, неправильно. Вы, вероятно, хотите знать, как это сделать правильно.
Метод 1
В следующем примере делается два (нетривиальных) предположения. Если вы можете соответствовать этим предположениям, то этот метод для вас:
- Вы можете поместить содержимое, которое вы хотите центрировать, внутрь блока и указать фиксированную высоту для этого внутреннего блока содержимого.
- Совершенно нормально позиционировать этот контент. (Обычно нормально, так как родительский элемент, внутри которого центрируется содержимое, все еще может находиться в потоке.
Если вы можете принять вышеуказанные требования, решение будет следующим:
- Укажите родительский контейнер как
position:relative или position:absolute . - Укажите фиксированную высоту дочернего контейнера.

- Установите
position:absolute и top:50% в дочернем контейнере, чтобы переместить верхнюю часть вниз к середине родительского. - Установите
margin-top:-yy , где yy — это половина высоты дочернего контейнера для смещения элемента вверх.
Пример этого в коде:



 ..
..  В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое:
В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое:
