Создание картинок на CSS делает верстальщика лучше, или Чем себя занять долгими зимними вечерами / Хабр
Те, кто интересуется версткой, frontend разработкой и веб-дизайном, вероятно заметили, что в последние несколько месяцев в сети все чаще стали появляться анимированные картинки, сделанные с помощью HTML и CSS. В этой статье я постараюсь рассказать откуда это веяние появилось, в чем фишка и почему это стало так популярно среди верстальщиков (а возможно кто-то еще не слышал, может быть интересно познакомиться с таким видом деятельности).
Как все начиналось?
В июне 2016 года мне написала Stela Seldano с предложением принять участие в своеобразном квесте. Идея была в том, что участники с помощью HTML и CSS должны сделать картинку пингвина и выложить ее на всеобщее обозрение, был рейтинг в виде морковок (что-то вроде лайков, только морковки), а после окончания квеста исходники открывались и можно было посмотреть кто как подошел к решению задачи. До этого момента подобные квесты мне не встречались, к тому же было много свободного времени и я решил попробовать. Процес оказался очень увлекательным. Если раньше я просто верстал более-менее одинаковые макеты сайтов, то тут все было иначе. Нужно было практически нарисовать этого пингвина используя различные возможности CSS. Он получился довольно неказистым, но привлек определенное внимание других разработчиков, они стали соревноваться — кто сделает лучше. Опыта создания таких картинок не было ни у кого, но дело сдвинулось. Потом были мыши, костры и даже танцующие кактусы.
Процес оказался очень увлекательным. Если раньше я просто верстал более-менее одинаковые макеты сайтов, то тут все было иначе. Нужно было практически нарисовать этого пингвина используя различные возможности CSS. Он получился довольно неказистым, но привлек определенное внимание других разработчиков, они стали соревноваться — кто сделает лучше. Опыта создания таких картинок не было ни у кого, но дело сдвинулось. Потом были мыши, костры и даже танцующие кактусы.
Костер на CodePen
Поскольку участники квеста были активными пользователями codepen и twitter, они привлекли к теме создания картинок еще больше людей. Так появился квест Daily CSS Images, который на сегодняшний день набрал определеную популярность.
Почему мы это делаем?
Это, вероятно, самый часто задаваемый вопрос. Многие говорят, что это же проще сделать с помощью SVG в том же Adobe Illustrator, а потом анимировать на JavaScript. И самый популярный ответ на этот вопрос — мы делаем это, потому что можем. Это соревнование. Это игра. Это разминка для мозга. Это своеобразная форма искусства, которая не только приносит удовольствие в процессе работы, но и дает возможность развиваться, постоянно узнавать что-то новое.
Это соревнование. Это игра. Это разминка для мозга. Это своеобразная форма искусства, которая не только приносит удовольствие в процессе работы, но и дает возможность развиваться, постоянно узнавать что-то новое.
Узнаем что-то новое о CSS
Вы когда-нибудь видели список всех свойств CSS? Их много. А какой процент из них вы используете в повседневной жизни/работе? А насколько вы пробовали их применять при работе над сложными (в плане дизайна, анимаций) интерфейсами? Если посмотреть на вопросы, которые задаются на тостере или StackOverflow, то можно заметить, что многие верстальщики имеют не такие уж и глубокие знания CSS. И это легко объяснить: в повседневной жизни большинство из нас просто не стремится узнать что-то новое — ведь все задачи решаются старыми и проверенными способами. Рисование с помощью CSS — это замечательная возможность познакомиться с теми областями языка, которые в повседневной жизни практически не востребованы, и в будущем, когда они вдруг понадобятся — у вас уже будет опыт их использования.
Франк-Энштейн на CodePen
Стоит отметить и скорость работы. Вы реже обращаетесь к документации, чтобы вспомнить какое-то редкое свойство, учитесь использовать сокращенные варианты записи различных свойств, а также собираете коллекцию готовых решений для каких-то сложных задач, которые часто отнимают много времени при верстке.
Упрощаем разметку
Вы не ослышались. Один из занятных моментов, связанных с данным видом деятельности, это создание чего-либо из одного элемента. Берется один div и на его основе делается сложная фигура. Наглядный пример — Yin-Yang:
Yin-Yang на CodePen
Чем больше верстальщик узнает о CSS, тем мешьше необходимость в многочисленных контейнерах для элементов. Структура HTML в наших проектах становится проще, его легче читать и поддерживать.
Делимся опытом
Codepen предоставляет прекрасную возможность поделиться тем, что вы делаете, с окружающими. Это не только возможность смотреть, но и возможность учиться. Начинающий разработчик может посмотреть на код более опытного и перенять опыт использования чего-то необычного для него или просто посмотреть на пример использования тех или иных свойств CSS.
Начинающий разработчик может посмотреть на код более опытного и перенять опыт использования чего-то необычного для него или просто посмотреть на пример использования тех или иных свойств CSS.
Монстр на CodePen
К сожалению, в русскоязычном интернете такой подход пока не очень популярен, люди склонны читать книжки или смотреть видео, но стоит обратить внимание и на такой вариант обучения. Часто можно услышать мнение, что для изучения CSS нужно брать большой проект и разбираться в нем. Но это не всегда работает — большой проект -> много кода -> сложная система сборки, не очень дружелюбная к начинающим. В результате тратится слишком много усилий на то, чтобы понять устройство сложных инструментов, вместо того, чтобы изучать основы языка. Здесь получается иная ситуация — есть немного HTML, немного CSS, и понять, что за что отвечает, достаточно просто.
Кому это может быть полезно?
Начинающие верстальщики — Для начинающих верстальщиков создание картинок на CSS — это возможность в игровой форме изучать редкие (и не только редкие) свойства CSS.
Не очень начинающие — почему бы не размять мозги, и не оторваться на пару часов от повседневных задач?
HR — вам не надоели все эти стандартные тестовые задания (сверстайте todo-лист, сверстайте чат, сверстайте макет, который все уже ретвитили тысячу раз..)? Включите воображение — пусть ваш дизайнер нарисует какую-нибудь зверушку, а кандидат ее сверстает! Это проверит не только знания CSS, но и способность нестандартно мыслить. Да и в случае, если он вам не подойдет, у него останется интересная работа, которую не стыдно и в другом месте показать.
Бобер на CodePen
Что посмотреть?
→ CSS Quests — с этого все началось, сейчас там затишье, но многие надеются, что конкурсы вернутся
→ Daily CSS Images
→ Sasha на CodePen
→ Она же снимает видео о том, как она делает эти картинки (для любителей смотреть видео). Это не уроки, но кому-то может быть интересно.
Как рисование на чистом CSS помогло мне понять React-компоненты — CSS-LIVE
Перевод статьи How Pure CSS Images Helped Me Understand React Components с сайта medium. com для CSS-live.ru, автор — Майкл Манджаларди
com для CSS-live.ru, автор — Майкл Манджаларди
В начале 2016-го я так устал от попыток выучить React, что едва не бросил разработку. Я стал жертвой синдрома самозванца. Теперь я работаю React-разработчиком на полную ставку и успел написать книгу «Изучение React.js для визуалов»
Как же я преодолел синдром самозванца и наконец освоил React? Причин несколько, но важнее всего оказалось то, что я научился делать рисунки на чистом CSS.
В трясине синдрома самозванца
В декабре 2015-го я получил диплом по компьютерным наукам и еще не знал толком, что бы такое выбрать для себя из мира разработки. Наслушавшись деловых подкастов, я был зачарован свежим ароматом стартапов, доходы которых буквально рекой лились за счет создания веб-приложений. Вот почему я в итоге поставил себе цель стать веб-разработчиком.
Исследуя современную веб-разработку, я понял, что она в корне отличается от того, чему меня учили в вузе. В моих ограниченных знаниях HTML, CSS, JavaScript и PHP не было ничего похожего на все эти JavaScript-фреймворки, о которых все кругом говорили.
Вот воображаемая беседа со мной самим, точно отражающая те проблемы, с которыми я столкнулся в этой гонке:
Онлайн-ресурсы: Реакт — то, на чем вам стоит сосредоточиться для создания интерфейсов современных веб-приложений.
Я: Звучит круто! Что мне нужно, чтобы начать новый проект на Реакте?
Онлайн-ресурсы: Ага. Мы можем инициализировать наш проект с помощью npm. Потом нам надо поставить и настроить Webpack и Babel, чтобы можно было писать на ES6, а не на ES5. Теперь ставим React и ReactDOM, и можно начинать кодить на Реакте.
Я: Хм. Что за ES6? Почему нам нужны и Webpack, и Babel? И еще, React и ReactDOM, чтобы пользоваться Реактом? Это что, опечатка?
Онлайн-ресурсы: ES6 — это более новая версия ECMAScript. Она не очень хорошо реализована в браузерах, но в ней есть для нас крутые фичи. Babel обрабатывает ES6-код и делает его совместимым с браузерами, поддерживающими ES5. Webpack можно использовать, чтобы собрать бандл из нашего кода и применить Babel. React — это одна библиотека, но нужно подключить еще и библиотеку ReactDOM, чтобы всё заработало.
Babel обрабатывает ES6-код и делает его совместимым с браузерами, поддерживающими ES5. Webpack можно использовать, чтобы собрать бандл из нашего кода и применить Babel. React — это одна библиотека, но нужно подключить еще и библиотеку ReactDOM, чтобы всё заработало.
Я: ECMAScript? Я думал, мы говорим про JavaScript. И еще понять бы, что значит «собрать бандл». Знаете… похоже, надо проделать немалую работу, чтобы просто начать. В чем же тогда прок от Реакта?
Онлайн-ресурсы: Можно собирать интерфейсы из компонентов, инкапсулирующих JSX и данные. Он по-настоящему модульный.
Я: JSX?
Онлайн-ресурсы: Ага, это просто JavaScript-синтаксис для определения того, в виде чего ваш компонент в конце концов отобразится. Почти как HTML… только надо писать className вместо class.
Я:
Онлайн-ресурсы: Чудненько. Давайте-ка для начала я покажу вам код для компонента «Hello World».
Давайте-ка для начала я покажу вам код для компонента «Hello World».
Я: На первый взгляд жутковато, но эти компоненты кажутся крутой штукой. В смысле, этот компонент «Hello World» весьма неплох.
Онлайн-ресурсы: Здорово! Вижу, вас немного смутило создание нового Реакт-проекта. Не волнуйтесь. На Гитхабе есть великолепный набор для начинающих, в котором уже есть и Webpack, и Babel, и сервер разработки для Webpack. Клонируйте его себе, смелее.
Я: Ух. Понятия не имею, что делает половина этого кода. Но вот эти компоненты выглядят знакомыми. С базовыми компонентами понятно, но почему в них вложены свои компоненты, а в те — еще какие-то?
Онлайн-ресурсы: О! Это лишь потому, что представление интерфейса можно разбить на родительские и дочерние компоненты. Тогда можно передавать данные от одних к другим.
Я: Но далеко не просто родитель и ребенок! Там, похоже, пра-пра-прадеды с пра-пра-правнуками и всеми промежуточными поколениями. Что там творится?
Что там творится?
Я: Знаете что… не надо на это отвечать. Реакт так популярен, значит, он должен быть простым. Видимо, я просто тупой, раз задаю столько вопросов. Точно, не гожусь я в разработчики. Нечего мне и пытаться выучить современную веб-разработку.
Смысл этой воображаемой беседы — подчеркнуть препятствия, через которые доводится пробиваться новичку в Реакте. В частности, одна из главных трудностей — вникнуть в понятие компонентов. К сожалению, есть от чего устать еще до того, как вы до них доберетесь. В этот момент очень нужно предельно практичное объяснение, а не очередная порция модных словечек.
Я глубоко уверен, что случайно открыл замечательный способ объяснять React-компоненты, повозившись с рисованием на чистом CSS.
Это просто отличная история. Сходите за любимым напитком, если желаете.
Как я открыл рисунки на чистом CSS
Пока я пытался освоить Реакт, я устроился на работу специалистом IT-поддержки. С первого же дня, когда мне пришлось вкручивать лампочки на третьем этаже, я с трудом мог высидеть до конца рабочего дня.
С первого же дня, когда мне пришлось вкручивать лампочки на третьем этаже, я с трудом мог высидеть до конца рабочего дня.
Однажды мне нужно было сделать объявление о сломанном принтере, или о сломанной двери (знаете, ведь «айтишник» и завхоз — это же одно и то же). Я наткнулся на векторный редактор под названием Inkscape, в котором и нарисовал объявление. Я прежде не имел дела с векторной графикой, но мне очень понравилось создавать фигуры, манипулировать ими и раскрашивать, чтобы получить итоговый рисунок.
Чтобы сбросить накопившееся раздражение от суровых будней «айтишника», я решил часок поиграть с Inkscape в обед. Со временем я открыл для себя Dribbble (способ показать и рассказать для дизайнеров) и Affinity Designer (как Inkscape, только намного лучше), которые подстегнули меня еще плотнее заняться векторной графикой.
Чем больше я практиковался в векторной графике, тем больше я осознавал, что ключ к успеху — посмотреть на итоговый рисунок, разбить его на меньшие фигуры, создать эти фигуры и раскрасить в удачные цвета.
У меня стало действительно хорошо получаться. С этой новообретенной уверенностью я решился на еще один подход к веб-разработке.
Еще до того, как влипнуть в Реакт, я наткнулся на Codepen и полюбил его, поскольку он был как Dribble для фронтендеров. Я по-прежнему заглядывал на его главную страницу ради всех тех крутых штук, что люди там создавали. В числе таких штук мое внимание привлекли картинки на чистом CSS. Я подумал: «Ух! Это же как моя векторная графика, но вместо Affinity Designer у них CSS!»
В конце концов я научился делать картинки на чистом CSS и здорово набил руку в этом.
Сцена из игры Zelda: A Link to the Past на чистом CSS
Процесс работы был точно таким же, как и с векторной графикой.
- Либо рассматриваю существующий рисунок, который хочу воссоздать, либо представляю себе итоговый рисунок в уме, используя Dribble для вдохновения.
- Разбиваю этот рисунок на небольшие компоненты, которые нужно создать.
- Создаю эти компоненты с помощью CSS и помещаю в нужные места.

- Подбираю цвета с помощью Dribbble, Coolors и/или Colorzilla
Шаг 2 из этого списка оказался самым трудным. По мере того, как я брался за всё более сложные рисунки, я всё больше понимал, что мне нужно лучшее определение для компонентов, которое объясняло бы их иерархию.
Понимание иерархии компонентов
Что я имел в виду под объяснением иерархии компонентов в чисто CSSном рисунке? Что ж, посмотрим на пример.
Взгляните на мой векторный рисунок с коалой:
Если я теперь спрошу у вас, из каких компонентов состоит этот коала, я предполагаю, что вы дадите один из двух ответов.
С одной стороны, можно сказать, что компоненты коалы — это уши, глаза, нос, голова и шерсть.
С другой стороны, можно еще сильнее углубиться в детали и сказать, что компоненты коалы — 3 светло-серых кружка, 2 тёмно-серых кружка, 2 белых кружка, 2 тёмно-синих кружка, коричневый скругленный прямоугольник и два светло-серых треугольника.
Оба ответа нельзя назвать неправильными. Первое объяснение более широкое и обобщенное, второе же очень точное и конкретное.
Этот пример был призван показать, что в описании компонентов рисунков на чистом CSS присутствует иерархия.
В более сложном CSS-рисунке, типа показанного ниже подземелья из «Зельды», в иерархии компонентов будет еще больше уровней.
Хотя CSS-рисунки могут казаться невероятно трудными, это можно изрядно облегчить, если рассмотреть картинку, которую вы хотите создать, и разбить ее вплоть до наименьших элементов, а затем выстроить из них иерархию компонентов.
Если взять предыдущего коалу как пример, можно разбить его на отдельные фигуры, а затем объединить некоторые из этих фигур в более сложные части его тела (в нашем случае, глаз и ухо).
Отдельные фигуры — самый нижний уровень иерархии компонентов, а следующий уровень — части тела коалы, некоторые из которых содержат несколько фигур. Если собрать части тела вместе, у вас получится итоговая картинка с коалой.
Если собрать части тела вместе, у вас получится итоговая картинка с коалой.
Короче говоря, способность выделять из желаемой итоговой картинки упорядоченную иерархию компонентов здорово упрощает процесс. Я могу начать с нижнего уровня иерархии компонентов и выстраивать работу снизу вверх. Можно будет собирать итоговую картинку элемент за элементом.
Когда после этого я снова взялся учить Реакт, преимущества компонентности Реакта стали абсолютно логичными. Но объяснения иерархии/структуры компонентов показались мне крайне непрактичными (хотя я уже и понимал, к чему они пытаются подвести).
Поэтому я придумал способ объяснения иерархии Реакт-компонентов, который я называю «проектирование поселка на Реакте»
Проектирование поселка на Реакте
Я буду сравнивать иерархию компонентов в Реакт-приложении с иерархией поселка/городка.
В иерархии поселка 4 главных уровня иерархии (от общего к частному):
- Поселок
- Районы
- Кварталы
ЖилыеДома
Поселок
Начнем с поселка, как с самого очевидного.
Поселок — это эквивалент целого представления, например, главной страницы
Это самая общая часть иерархии поселка. А что, если я сейчас спрошу вас, из каких компонентов поселок состоит?
Как и в случае с нашим коалой, описать это можно разными способами.
Дома
Начнем с самого конкретного уровня (нижнего уровня в иерархии). На самом базовом уровне можно сказать, что поселок — это коллекция домов. Дома — это строительные блоки поселка.
Подобным образом можно описывать строительные блоки представления с помощью «домов». Дальше дробить их невозможно.
В нашем примере с коалой, тёмно-серый кружок — это «дом».
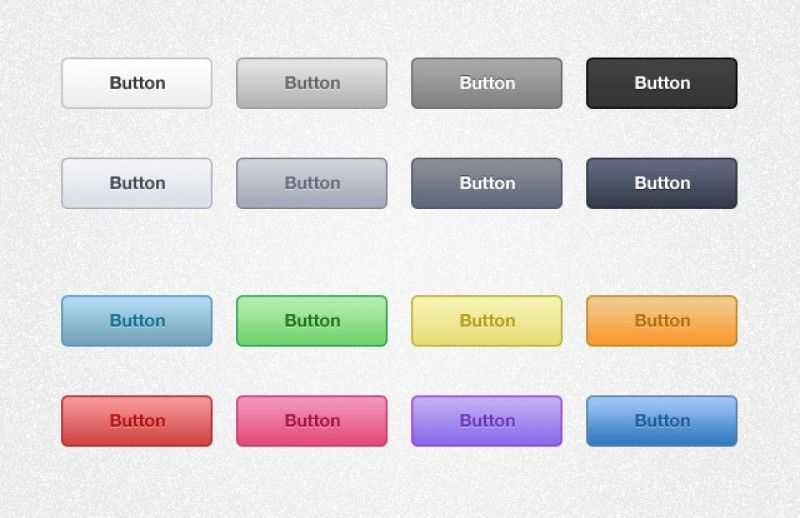
В примере с главной страницей Airtable внизу заголовок, абзац, кнопка подписки — примеры «домов», в сумме составляющих представление.
Кварталы
На следующем уровне иерархии поселка у нас кварталы.
Кварталы — это коллекции домов. Так что в широком смысле можно сказать, что поселок — это коллекция кварталов.
В примере с коалой можно сказать, что глаза — это пример «кварталов»:
«Квартал» глаза
Глаза — следующий уровень над «домами», он включает белый кружок и темно-синий кружок. Хотя мы можем отнести глаза к «кварталам», сами по себе они не образуют итоговой картинки.
«Кварталы» в интерфейсе — это коллекции «домов», которые вместе составляют определенную функциональность или вместе служат определенной цели в представлении. Однако, как и глаза у коала, они не действуют самостоятельно.
Например, следующие заголовок, абзац, форма ввода и кнопка на главной странице Airtable вместе служат для того, чтобы пользователь мог подписаться.
По этой причине их можно назвать «кварталом», состоящим из отдельных «домов». Или разделом подписки, состоящим из заголовка, абзаца, формы ввода и кнопки. Аналогично, самостоятельным представлением он выступать не может.
Аналогично, самостоятельным представлением он выступать не может.
Районы
Можно подняться еще на уровень в нашей иерархии поселка и описать его как коллекцию районов.
Район — это коллекция кварталов. В терминах интерфейса, я предпочитаю думать о «районах» как о разделах интерфейса.
Например, вот «шапка» главной страницы Airtable, представляющая собой «район»:
Район «шапки» — коллекция из трех «кварталов». Сверху в ней панель навигации. Затем идет видео и узор вокруг него, образующие еще один «квартал» слева. А справа «квартал» подписки, который мы только что описали. Эти «кварталы» составляют раздел шапки, или, повторюсь, район «шапки». Все «кварталы» в этом «районе» можно разбить дальше на отдельные «дома» (скажем, кнопку «Подписаться»).
Давайте пройдемся по сайту Airtable от самого верха и выделим разные районы.
Наверху у нас район Шапка:
Дальше у нас район с разделом контента. Назовем его Раздел контента А:
Назовем его Раздел контента А:
«Район» раздела контента А
Есть еще один район с разделом контента, который можно назвать Раздел контента Б:
«Район» раздела контента Б
Дальше у нас район для отзывов, который можно назвать Раздел контента В:
«Район» раздела контента В
За ним идет еще один район, который можно назвать Раздел контента Г:
Раздел контента Г
Примечание: я подсветил рисунок вверху зеленым, чтобы было видно, что это раздел, хотя в нем всего один «квартал», который мы описали ранее как «квартал» подписки.
И наконец, район Подвал:
«Район» подвала
Если собрать все эти районы вместе, получится поселок (или, в нашем случае, представление).
Как только вы разбили интерфейс на составляющие, можно создавать Реакт-компоненты по одному. Как я обнаружил в случае CSS-рисунков, это здорово упрощает то, что кажется слишком уж сложным, если смотреть на всю картину с высоты.
Немного мыслей в заключение
Я признаю, что «Проектирование поселка на Реакте» не всегда бывает идеальной аналогией. Но я думаю, что это помогает донести идею, что с помощью Реакта можно создавать интерфейсы, состоящие из представлений с иерархией компонентов. Как в рисунках на чистом CSS, крайне важно уметь творить большое по частям. И с этим Реакт справляется блестяще.
Надеюсь, вы станете лучше понимать Реакт-компоненты и пользу от них.
Как я намекнул раньше, есть множество причин, почему Реакт может с трудом даваться новичку. Если вам понравилась эта заметка, вам наверняка понравится и моя электронная книга под названием «Изучение React.js для визуалов».
Изучение React.js для визуалов
В этой книге я объясняю самые основы React.js через принципы разработки, наглядные примеры и сверхпрактичные методологии обучения вроде той, что я применил в этой заметке.
Можете читать ее бесплатно или поддержать меня материально, чтобы я мог создавать больше контента.
С наилучшими пожеланиями,
Майк Манджаларди,
основатель сайта Coding Artist
P.S. Это тоже может быть интересно:
Как я начал рисовать изображения CSS. Меня вдохновляет графическое, визуальное… | by Sasha
CSS GirlМеня вдохновляет графический, визуальный дизайн и милые вещи. Но, к сожалению, я не умею рисовать от руки. Мне нравится смотреть на иллюстрации других дизайнеров на Dribbble, и я завидовал тому, что они могут рисовать такие милые и замысловатые иллюстрации, которые в то же время такие привлекательные.
Посмотрите мой первый рисунок в приложении Paper.Время истории. Возьмите немного чипсов, этот пост заставит вас проголодаться.
Я наткнулся на Codepen, изучая интересные анимации. Увидев много визуально красивых ручек, я тоже захотел создать что-то красивое.
Я посмотрел, как некоторые разработчики рисовали крутые сложные формы с помощью холста. Я тоже решила попробовать холст. У меня были проблемы с холстом, потому что он сильно зависел от математики и JavaScript. Я хотел сосредоточиться на визуальных эффектах больше, чем на интенсивной математике. Нет перехода на холст (по крайней мере, на данный момент).
Я хотел сосредоточиться на визуальных эффектах больше, чем на интенсивной математике. Нет перехода на холст (по крайней мере, на данный момент).
Затем был челлендж Codevember, где вы каждый день практиковались в программировании в ноябре. День 1 и день 2 были тяжелыми, потому что я все еще учился ориентироваться во всех доступных онлайн-ресурсах.
В День 3 я решил нарисовать лицо Пикачу в полноэкранном режиме. В то время Pokemon GO все еще был популярен, и я просто обожаю Пикачу. И еще потому, что он был очень простым и состоял только из кругов и радиуса границы CSS. Я добавил к нему аудиоэлемент HTML5, чтобы сделать его еще симпатичнее. Я был очень доволен результатом. Именно это побудило меня продолжать усерднее работать, чтобы узнать больше о CSS.
Pikachu К дню 8 Codevember я смог сделать эту ручку для зарядки аккумулятора, которая потребовала некоторого jQuery/JS. Я усердно работал каждый день и учился, создавая новый контент, чтобы практиковать функции, которые я исследовал.
Я начал изучать плоские дизайны на Dribbble и задался вопросом, смогу ли я сделать эти плоские изображения с помощью CSS? Да, это был мой следующий вызов.
В день 14 декабря я приготовил простую чашку кофе с некоторой помощью JavaScript, где можно было выбирать между различными вариантами: американо, латте, капучино или вода (для разнообразия кофеина).
Кофейная чашкаК дню 21 декабря я экспериментировал с анимацией CSS и использовал основные формы CSS, такие как прямоугольник и круг, чтобы сделать этот монитор и кофейную чашку. Видимо я понял, что многие разработчики разделяют мою любовь к кофе!
http://codepen.io/sashatran/full/BQWNReВ день 25 декабря года я действительно все еще использовал много кругов CSS в своих рисунках, как видно из этого рисунка на тему завтрака. Пришло время отправиться в царство более сложных форм.
Яйцо и сковорода День 28 ноября года я решил изучить новые формы CSS, такие как звезды и треугольники. Чувствуя себя счастливым, я работал над цифровой рождественской елкой, чтобы дополнить мою первую настоящую елку, которую я купил для своего дома.
Чувствуя себя счастливым, я работал над цифровой рождественской елкой, чтобы дополнить мою первую настоящую елку, которую я купил для своего дома.
В конце Codevember мне очень понравилось создавать эти потрясающие симпатичные CSS-изображения, я хотел бросить себе вызов и создать гораздо более сложные изображения со свойствами CSS, такими как box-shadow для создания изображений и т. д. Но мне очень понравилась последовательность и отчетность, которую я построил с другими разработчиками, которые участвовали в этом мероприятии вместе со мной.
Итак, я подписался на Daily CSS Images Challenge Майкла Мангиаларди. Каждый день нам давали тему или тему, и мы должны были использовать только CSS для ее иллюстрации. Этот вызов дал мне структуру и последовательность, чтобы продолжать создавать контент каждый день. Это также помогло мне творчески подумать о новых способах самовыражения и узнать больше приемов CSS, которые вы, возможно, никогда не используете в веб-дизайне.
День 1: Медвежонок
Первая задача была довольно простой, и вы могли сделать медвежонка с помощью основных форм, таких как круг. Но мне нравится делать милые вещи, я дала ему соску, чтобы он не плакал слишком много. https://codepen.io/sashatran/full/BpoLeE
День 2: Слон
Нееет, как нарисовать хобот слона? Я играл с различными формами CSS, искал ссылки, такие как CSS Tricks. После нескольких часов исследований я придумал этот кусок. https://codepen.io/sashatran/full/JEGJyz
День 3: Бобер
ПБД? Я не мог себе представить, как выглядит бобр. Мне потребовалось некоторое время, чтобы нарисовать это. Я искал изображения бобра в Интернете и черпал вдохновение из нескольких источников, чтобы собрать что-то вместе. Бобр подавал заявку на работу, и я хотел поддержать его поиски, поэтому дал ему галстук на всякий случай! https://codepen.io/sashatran/full/NdNqPo
День 4: Тигр
Rawr. Опять же, используя простые формы и радиус границы, я сделал полосатого тигра. Меня вдохновило то, как текст и веб-макеты были представлены в стиле плоского дизайна, поэтому я заставил тигра читать газету, чтобы быть в курсе текущих событий. https://codepen.io/sashatran/full/egZbKo
Опять же, используя простые формы и радиус границы, я сделал полосатого тигра. Меня вдохновило то, как текст и веб-макеты были представлены в стиле плоского дизайна, поэтому я заставил тигра читать газету, чтобы быть в курсе текущих событий. https://codepen.io/sashatran/full/egZbKo
День 5: Любимое анимированное животное
Майк Вазовски, конечно! Я большой поклонник Pixar. Я поэкспериментировал с другими приемами CSS, чтобы сделать рога и рот. Псевдоселекторы, такие как :before и :after, очень полезны при создании составных фигур с помощью одного элемента div. https://codepen.io/sashatran/full/YNWYQy
День 6: Часы
Простые часы. ТИК Так. Я немного схитрил с этим изображением, потому что хотел, чтобы часы представляли фактическое текущее время. Я использовал ванильный JavaScript для получения текущего времени и использовал функцию setInterval для увеличения угла часовой, минутной и секундной стрелок. https://codepen.io/sashatran/full/OWbJzG/
https://codepen.io/sashatran/full/OWbJzG/
День 7: Линейка
Я снова немного схитрил и использовал JavaScript, чтобы построить линии в сантиметрах линейки, но быстро понял, что на самом деле эти линии можно легко сделать с помощью свойства box-shadow. https://codepen.io/sashatran/full/jyVzXP/
День 8: Блокнот
Используя больше Javascript, я создал кольцо блокнота, отверстия и использовал SVG для лица: p. На тот момент я так много знал о CSS, но я только начинал с SASS и не осознавал, какие возможности SASS даст мне, пока кто-то не разветвил мою ручку на Codepen и не перестроил ее с помощью SASS. Мой разум был взорван. SASS был моим следующим вызовом для освоения. https://codepen.io/sashatran/full/LxxWqq/
День 9: Календарь
Я наткнулся на сайт a.singlediv.com Линн Фишер, она делает очень красивые CSS-изображения, используя всего один элемент div. До этого момента я создавал отдельные элементы div для каждой фигуры в своих изображениях. Это вдохновило меня сделать сегодняшнее задание одним дивом. https://codepen.io/sashatran/full/BpWLbN
До этого момента я создавал отдельные элементы div для каждой фигуры в своих изображениях. Это вдохновило меня сделать сегодняшнее задание одним дивом. https://codepen.io/sashatran/full/BpWLbN
День 10: Pencil Jar
Вдохновил на использование SASS в моем CSS. Это изображение карандашей было сгенерировано с помощью функции SASS @each. https://codepen.io/sashatran/full/VPpqRV
День 11: Пицца
Я большой гурман. Так что это был только вопрос времени, когда я направлю свою любовь к еде на образы, которые я создавал. Я получил этот шанс, когда пицца стала следующим вызовом! С такими простыми фигурами, как круг и треугольник, вы можете сделать кусочек пиццы! Я также добавил анимацию CSS для плавящегося сыра. Я хочу, чтобы приготовление пищи было таким простым. https://codepen.io/sashatran/full/QdgvLw
День 12: Гамбургер
Я узнал о радиальном градиенте фонового изображения и о том, как им можно манипулировать! Я использовал его, чтобы сделать семена кунжута на верхней булочке. Держите ингредиенты разделенными небольшим пространством, выделенным каждым элементом гамбургера. Этот вызов заставил меня очень проголодаться! https://codepen.io/sashatran/full/vgJNxE
Держите ингредиенты разделенными небольшим пространством, выделенным каждым элементом гамбургера. Этот вызов заставил меня очень проголодаться! https://codepen.io/sashatran/full/vgJNxE
День 13: Тако
Я снова использовал радиальный градиент, чтобы сделать градиент на тако, я также запустил канал на YouTube, чтобы поделиться своим опытом кодирования с другие. https://codepen.io/sashatran/full/RKZdgw
Watch Me Practice — CSS TacoDay 14: Cheesecake
Мне очень понравился результат. Я узнал о rotateX, где вы можете вращать фигуру по оси X! Вы также можете сделать с rotateY и rotateZ. Я использовал это свойство, чтобы повернуть верхний слой чизкейка. https://codepen.io/sashatran/full/ggGeZr
Watch Me Practice — CSS CheesecakeДень 15: Тыквенный пирог
В этом примере используются простые формы CSS и box-shadow для создания теней. Чтобы сделать корж для пирога, я использовала три квадрата и повернула их под разными углами, закруглив углы с радиусом границы. Я проголодался, пишу это, а ты? https://codepen.io/sashatran/full/vgWyWd
Я проголодался, пишу это, а ты? https://codepen.io/sashatran/full/vgWyWd
День 16: Франкенштейн
Я не фанат ужасов, но мне нужно было побороть свои страхи, чтобы справиться с задачей. К настоящему времени я уже привык комбинировать множество простых фигур, чтобы выразить то, что я хотел нарисовать. Я сосредоточился на том, чтобы превратить страшные вещи в более симпатичные изображения, используя плоский стиль дизайна. https://codepen.io/sashatran/full/bgajNZ
Watch Me Practice — CSS ФранкенштейнДень 17: Зомби
Зомби трудно сделать милым, поэтому я накрыл его вкусным тортом. Я не думаю, что ему понравилось быть похороненным в сладости! https://codepen.io/sashatran/full/rjJYqy
День 18: Вампир
Я хотел внести изюминку в тему вампиров. Меня вдохновил пластырь, который был на мне (готовить очень опасно). До меня дошло, что эти бинты — маленькие кровопийцы. Мини-вампиры в реале! Я добавил сочащуюся кровь для драматического эффекта (подсказка: драматический звуковой эффект). https://codepen.io/sashatran/full/OWvNKv
До меня дошло, что эти бинты — маленькие кровопийцы. Мини-вампиры в реале! Я добавил сочащуюся кровь для драматического эффекта (подсказка: драматический звуковой эффект). https://codepen.io/sashatran/full/OWvNKv
День 19: Выбор монстра
Это было непросто для меня, потому что я уже нарисовал своего любимого монстра (Майка Вазовски). Я решил создать своего собственного милого маленького монстра, который не может перестать пускать слюни. Я назвал его Биби. https://codepen.io/sashatran/full/zNjoje
День 20: Супермен
Я решил научиться делать людей из CSS с помощью простых форм. Я посмотрел урок для Adobe Illustrator на YouTube о том, как рисовать людей простыми фигурами. Это была моя первая попытка, и поскольку приближался День святого Валентина, я хотела помочь мистеру Кенту найти девушку. Листайте вправо, дамы! https://codepen.io/sashatran/full/egjBar
Наблюдайте за моей практикой — CSS SupermanПереходим к ежедневному соревнованию CSS
Я сделал перерыв в ежедневном соревновании CSS, потому что меня вдохновляли другие художники, которых я любил. Скотт Туск — один из талантливых дизайнеров, за которыми я слежу. Я закодировал CSS-версию иллюстрации магазина мистера Туска и записал сеанс живого кодирования здесь.
Скотт Туск — один из талантливых дизайнеров, за которыми я слежу. Я закодировал CSS-версию иллюстрации магазина мистера Туска и записал сеанс живого кодирования здесь.
Вслед за этим я создал еще один шедевр мистера Туска. Плоский дизайн стола. Эти части были замысловатыми с мелкими деталями, которые было так приятно запечатлеть. Именно в этих тонких деталях изображение становится поистине уникальным.
CSS Office SpaceЧему я научился
Даже если я не умею рисовать от руки, есть способ выразить себя с помощью других средств. Я обнаружил, что этот носитель находится в HTML и CSS. Чтобы повысить уровень и добраться до точки, где я мог бы создавать симпатичные иллюстрации, я сосредоточился на двух вещах: основах и согласованности . Работа с базовыми фигурами CSS, такими как прямоугольники, и базовыми свойствами, такими как радиус границы, дала мне мышечную память для перехода к более сложным иллюстрациям.
Еще многое предстоит узнать о CSS, и это только начало долгого пути, которым я буду продолжать вдохновляться. Надеюсь, я смогу вдохновить других тоже начать свой путь.
Продолжение следует….
Спасибо, что нашли время прочитать о моем путешествии. Если вы знаете кого-то, кому этот пост показался бы полезным или вдохновляющим, поделитесь им с ним и поставьте зеленое сердечко 🙂
Присоединяйтесь: Twitter | Ютуб | Кодепен
Присоединяйтесь к нам на prototypr , чтобы узнать больше новости дизайна и инструмент для прототипирования обновления.Рисунок с кодом: введение в искусство CSS | by Anna Pawl
Графика Anna Pawl Искусство CSS лежит на пересечении векторной иллюстрации и разработки интерфейса. Он включает в себя манипулирование элементами HTML Элемент CSS — это сокращение от каскадных таблиц стилей. Таблица стилей взаимодействует с элементами HTML, чтобы добавить эстетическую ценность документу. Чтобы применить пользовательские стили, мы создаем серию из правил CSS , обычно в отдельном файле Селектор выше относится к классу под названием «прямоугольник». Мы можем сказать, потому что точка (.) предшествует имени. Селекторы классов дают нам возможность нацеливаться на определенные элементы HTML и назначаются внутри открывающих тегов следующим образом: Выберите селекторы классов при создании CSS-арта. По мере того как ваши цифровые творения становятся все более сложными, вам будет полезно повторно использовать один и тот же класс для нескольких элементов. Более того, применение нескольких классов к одному элементу даст вам еще больший художественный контроль над ним. Назначение пользовательских классов особенно важно для искусства CSS, потому что процесс «рисования» влечет за собой стилизацию элементов div, которые иначе неотличимы друг от друга. С основами можно многого добиться. Начните с малого и добавляйте новые свойства CSS в свой инструментарий по мере роста. Рассмотрите подкомпоненты вашей графики, а затем упростите. Приготовьтесь к серьезным пробам и ошибкам. Рисование с помощью кода может быть кропотливым процессом, требующим терпения и настойчивости. В отличие от создания векторной графики с помощью программного обеспечения для иллюстраций, вы не можете точно видеть, с чем работаете, пока ваш код не отобразится в браузере. height , border-radius , box-shadow и background-color . Благодаря бесчисленным свойствам CSS для работы можно создавать сложные элементы без программного обеспечения для создания векторных иллюстраций, такого как Illustrator.
Благодаря бесчисленным свойствам CSS для работы можно создавать сложные элементы без программного обеспечения для создания векторных иллюстраций, такого как Illustrator. Все дело в Div
Каждая композиция CSS начинается с родительского div. Думайте об этом как о своем холсте. В приведенном выше примере class='circle' , потому что он позволяет мне ориентироваться на конкретную сферу и придавать ей разные стили. Помните, что назначение класса ничего не делает по умолчанию. Стили должны быть применены, чтобы дать символ div.
Помните, что назначение класса ничего не делает по умолчанию. Стили должны быть применены, чтобы дать символ div. CSS, небольшое резюме
.css . Правила — это свойства CSS, применяемые к одному или нескольким целевым элементам HTML. Каждый состоит из селектора и блока объявления . Селектор указывает на конкретный элемент HTML, который вы хотите настроить, а объявление определяет фактический стиль. Селекторы ID , которым предшествует символ решетки (#), работают аналогично, но их следует использовать с осторожностью. Не забывайте, что у каждого элемента может быть только один идентификатор, и на каждой странице разрешен только один элемент с определенным идентификатором.
Селекторы ID , которым предшествует символ решетки (#), работают аналогично, но их следует использовать с осторожностью. Не забывайте, что у каждого элемента может быть только один идентификатор, и на каждой странице разрешен только один элемент с определенным идентификатором. Набор инструментов CSS для начинающих
 Например, поставить твердую
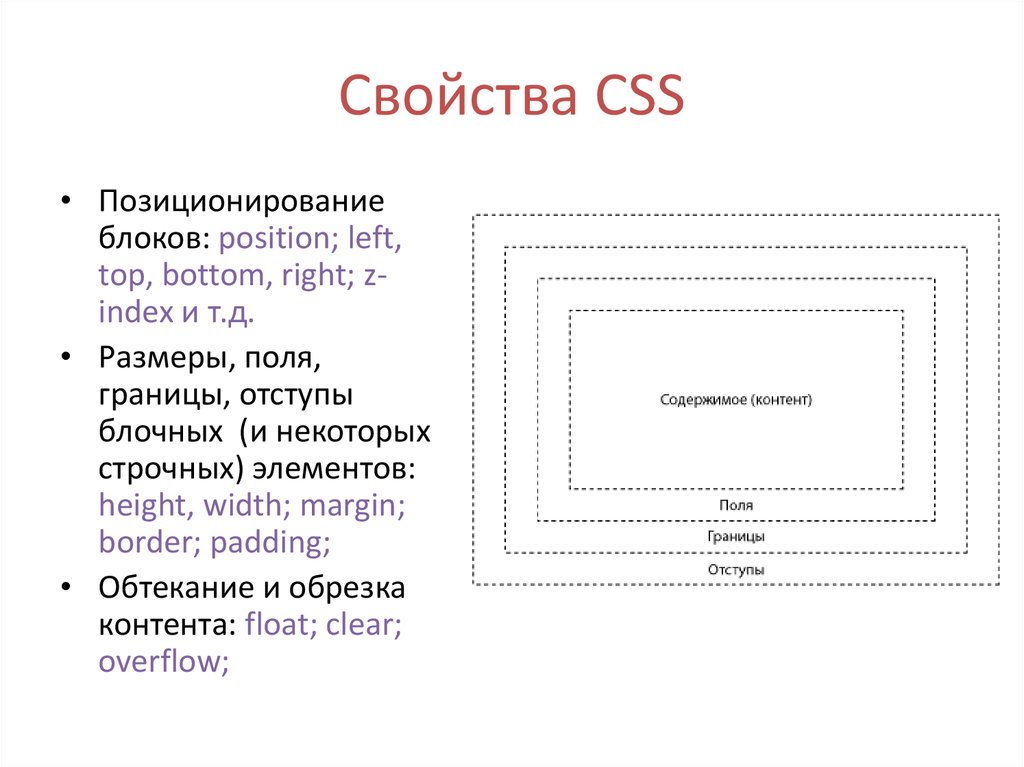
Например, поставить твердую background-color , прежде чем играть с градиентом , и поэкспериментируйте с border-radius , прежде чем использовать clip-path для создания пользовательских форм. Попробуйте плоскую версию своего дизайна, прежде чем преобразовывать его в 3D-версию. Ниже приведен краткий список свойств CSS, которые помогут вам начать работу. высота , ширина
Эти свойства используются для установки высоты и ширины вашего элемента. Размер div по умолчанию определяется содержащимся в нем HTML-содержимым. Без какого-либо контента ваш div не будет существовать. По этой причине важно явно упомянуть эти свойства. Используйте px или % значений, чтобы определить размер вашего div. background-color
Это свойство устанавливает цвет вашего div. Мне нравится использовать палитру цветов Google, чтобы найти идеальный оттенок и соответствующее ему значение HEX или RGB.
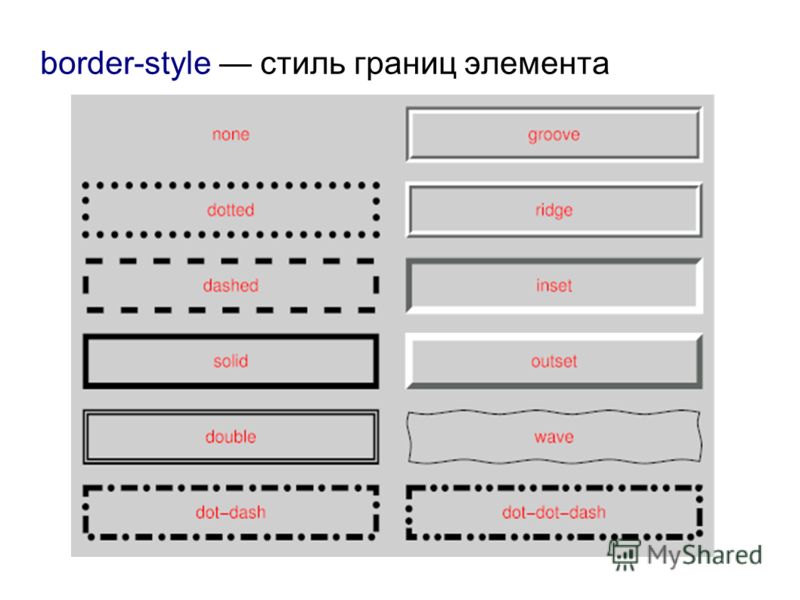
border-radius
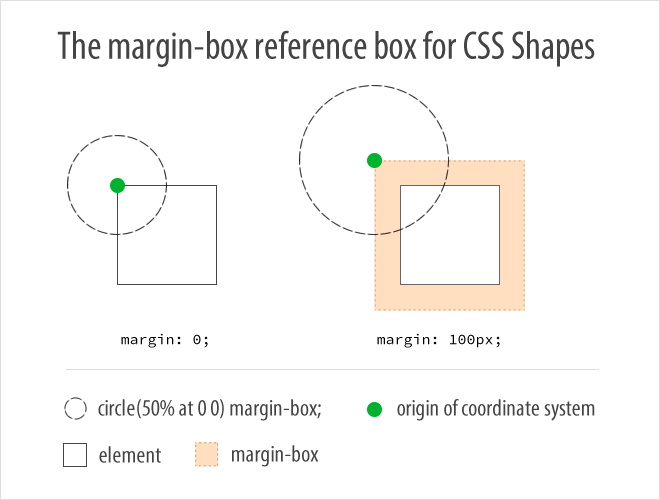
Это свойство устанавливает радиус углов вашего div. Div по умолчанию квадратные, но вы можете создавать другие формы, манипулируя границами. Если вы присвоите этому свойству одно значение, этот радиус будет применяться ко всем четырем углам. Например, border-radius: 50% образует круг. Вы можете указать до трех дополнительных значений для отдельной настройки углов. transform:translateY/translateX
Это свойство перемещает ваш элемент div вертикально/горизонтально вдоль 2D-плоскости. Позиционирование элементов является неотъемлемой частью создания более сложных дизайнов. Используйте значения px , чтобы начать перемещать компоненты по холсту. Метод проб и ошибок