Стилизация Select-Option (почти) без JavaScript / Хабр
Стилизация некоторых стандартных элементов — довольно нетривиальная задача.
Разумеется, хороший специалист может стилизовать что угодно, однако всё упирается в сложность этого действия.
Для стилизации радиокнопок и чекбоксов потребуется совсем немного времени — идея стилизации label со скрытыми input не нова, и давно и повсеместно используется.
Для стилизации остального — есть JavaScript.
Сегодня я хочу рассказать Вам о том, как можно относительно просто стилизовать выпадающие списки, с минимальным кодом JavaScript (от 0 до 26 строк) и минимальной дополнительной разметкой HTML.
На днях у меня, как это часто и бывает, возникла необходимость стилизовать выпадающий список. Однако именно выпадающим списком он становился только в мобильной версии, до этого же он вёл себя как самая обычная группа радиокнопок.
И вот, когда я уже почти закончил писать очередную жуткую конструкцию, призванную заменить несчастный Select, у меня возник вопрос:
А зачем?
Обычно этот вопрос ведёт к умудрённой прокрастинации, переосмыслению жизни и т. д., но в этот раз что-то пошло не так, и я понял, что вопрос и правда был хорошим, а главное — полезным.
д., но в этот раз что-то пошло не так, и я понял, что вопрос и правда был хорошим, а главное — полезным.
Небольшой ликбез:
Итак, для тех, кто в танке, а также тех, кому выпадающие списки доставили столько боли, что они решили забыть о них, как о страшном сне, я немножко (правда) напомню о том, что это такое.
Выпадающие списки состоят из 2 основных элементов:
- Select — контейнер для всего списка
- Option — элемент списка
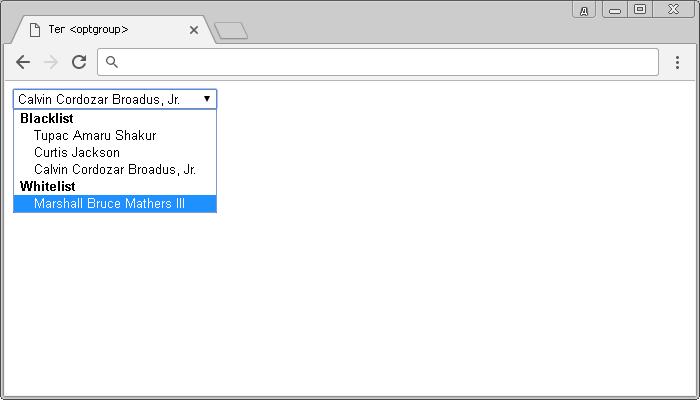
Иногда используется ещё и OptGroup (группа элементов списка), но его реализация пока что остаётся на JavaScript’е.
Основной функционал выпадающего списка — отправка информации о выбранном(ых) пункте(ах) на сервер.
Для полноты картины, вот список атрибутов элементов (чтобы можно было оценить, сколько из них будут реализованы):
- Select — disabled, form, multiple, name,
- Option — disabled, label, selected, value
На этом, пожалуй, закончим с описанием, и перейдём к реализации.
<form>
<div>
<h4>Описание 0 пункта</h4>
<input type="radio" value="0" name="selectName" />
<label for="selectName0">Описание 0 пункта</label>
<input type="radio" value="1" name="selectName" />
<label for="selectName1">Описание 1 пункта</label>
<input type="radio" value="2" name="selectName" />
<label for="selectName2">Описание 2 пункта</label>
</div>
</form>
Итак, чем же хорош этот код? (всё, без чего можно обойтись при объяснении, убрано специально)
Давайте отметим, какие пункты из функционала Select и Option автоматически стали возможны, за счёт использования input + label:
- Select — form, name, required
- Option — disabled, label, selected, value
И вот всё, что остаётся реализовать:
- Select — disabled, multiple, size
- Option — полностью реализовано
Всего лишь добавлением связок input + label, мы сократили список необходимого функционала с 10 пунктов до 3. Неплохо, но ведь это не конец, верно?
Неплохо, но ведь это не конец, верно?
<form>
<div>
<input type="checkbox" value="0" name="selectName" />
<label for="selectName0">Описание 0 пункта</label>
<input type="checkbox" value="1" name="selectName" />
<label for="selectName1">Описание 1 пункта</label>
<input type="checkbox" value="2" name="selectName" />
<label for="selectName2">Описание 2 пункта</label>
</div>
</form>
Мы всего-навсего меняем тип input’ов с Radio на Checkbox, и получаем практически полный аналог multiple
Разница в том, что для множественного выбора не нужно зажимать ctrl (ну а если кто-то хочет полностью имитировать функционал — JavaScript в помощь).
Что осталось?
- Select — disabled, size
- Option — полностью реализовано
Ну что ж, и Select. disabled и Select.size предельно просто реализуются с помощью CSS:
disabled и Select.size предельно просто реализуются с помощью CSS:
- Select.size — какой зададите размер, такой и будет. Необходимо будет просто добавить контейнер.
- Select.disabled — для контейнера нужно добавить
Итак, основной функционал есть. Чего не хватает?
Нужно также добавить автозаполнение заголовка для выпадающего меню с единственным выбором, а также возникнет проблема при сбросе формы (кнопка Reset), т.к. заголовок не сбросится. Но и это — вполне решаемо (с помощью JavaScript).
А теперь — примеры:
Немного реализации (выпадающее меню с единичным выбором):
Бонус: не знаю, зачем я это сделал, но… выпадающее меню с единичным выбором и работающим на CSS сбросом заголовка:
Зачем это нужно?
В связи с тем, что судя по комментариям, не все понимают, для чего будет полезен данный код, считаю нужным дать некоторые разъяснения.
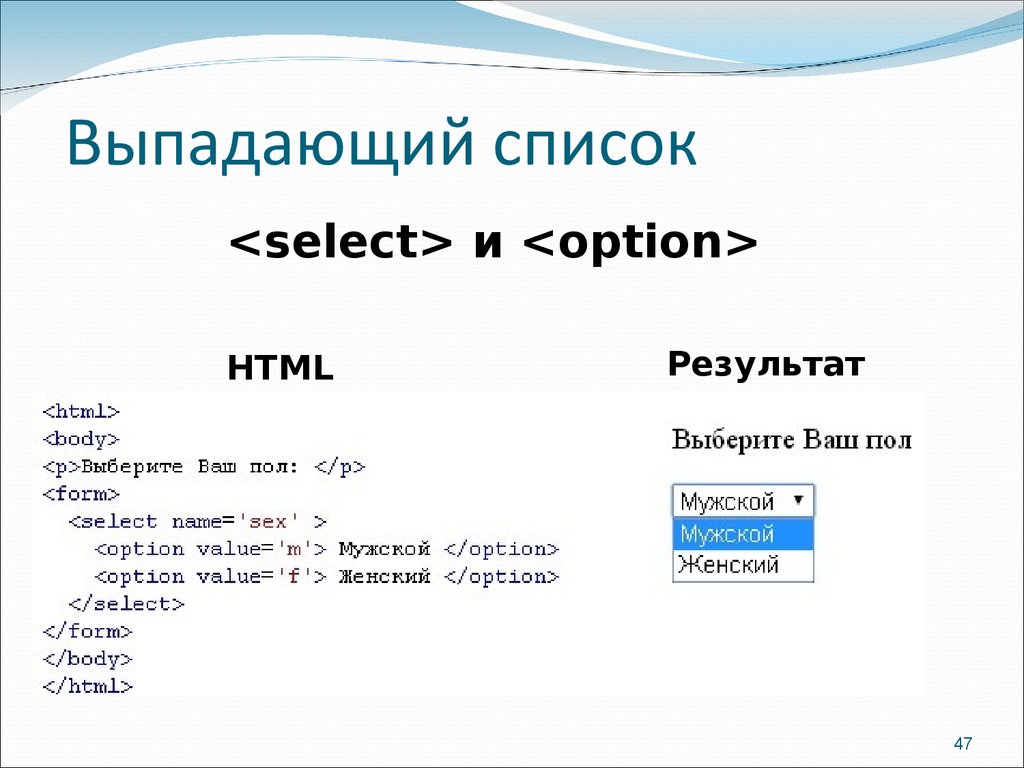
При стилизации выпадающих списков вида:
<select> <option>Пункт 1</option> <option>Пункт 2</option> </select>
есть серьёзные ограничения стилизации. Поэтому их заменяют на простые списки:
<ul> <li>Пункт 1</li> <li>Пункт 2</li> </ul>
которым с помощью JavaScript навешивают весь необходимый функционал.
Поскольку изначально списки никак не взаимодействуют с формами, из-за этого возникают проблемы.
Мало того, что необходимо реализовать весь основной функционал:
- переключение пунктов и их взаимодействие
- состояния (checked, disabled)
- привязка к форме и отправка данных на сервер
- инициализация исходных данных (автозаполнение)
- сброс формы (при нажатии на кнопку «reset» список нужно вернуть в состояние при инициализации)
Фактически, если в JavaScript что-то ломается, не важно, из-за чего — скрипт не догрузился, возник баг, внесли правки — при возникновении любой проблемы выпадающий список превращается в… что-то, выглядящее как выпадающий список, но не работающее.
Вообще. Никак.
Для пользователя это будет выглядеть так: есть выпадающий список, но работать с ним нельзя.
Для сервера это будет выглядеть ещё «веселее» — пришла форма, в которой не хватает части данных. Хорошо, что такую ситуацию заранее предусмотрели при разработке…
Плюсы получившегося решения:
- Весь основной функционал (смотри выше), кроме сброса заголовка ВСЕГДА будет работать. Даже если у человека вообще отключён JavaScript (хоть это и стало практически неактуально). Единственное, что может пойти не так — нельзя будет открыть список. Но и в этом случае отправится значение по умолчанию, плюс смену состояний — список открыт/закрыт — можно реализовать прямо в коде html (защита от проблем с файлом JS), или вообще открывать по наведению.
 Да, возникнут проблемы у людей, использующих дополнительный функционал (об этом ниже). Но в случае со списком на ul — li для работы и вовсе требуется библиотека, и много что может пойти не так.
Да, возникнут проблемы у людей, использующих дополнительный функционал (об этом ниже). Но в случае со списком на ul — li для работы и вовсе требуется библиотека, и много что может пойти не так.
Минусы (доп. функционал, который не реализован, и добавляется JavaScript’ом / библиотеками):
- Переключение с помощью tab
- Управление стрелками (в стандартном select можно менять выбранный пункт кнопками вверх-вниз)
- Озвучка скринридерами (для людей, у которых проблемы со зрением текст на странице озвучивается)
- Не работает как нативный select на мобильных (на мобильных select довольно удобно работает сам по себе. При желании можно определять устройство и подменять на стандартный select)
- Список не умеет выпадать вверх, если снизу край вьюпорта (JS сделает это)
- Группировка пунктов (аналог OptGroup) (сложно, и очень редко встречается)
Как видно, ничто из вышеперечисленных минусов не является критичным для подавляющего большинства списков, и при необходимости реализуется с помощью JavaScript, а потому. ..
..
Добро пожаловать в мир, где Ваши библиотеки для стилизации Select-Option-подобных списков станут чуточку меньше, а работа с этими списками без библиотек — почти комфортной!
UPD: как оказалось, в случае с чекбоксами атрибут required работает некорректно, и его также необходимо эмулировать с помощью JavaScript (на данный момент обязательными становятся все чекбоксы, отмеченные как required, и только они)
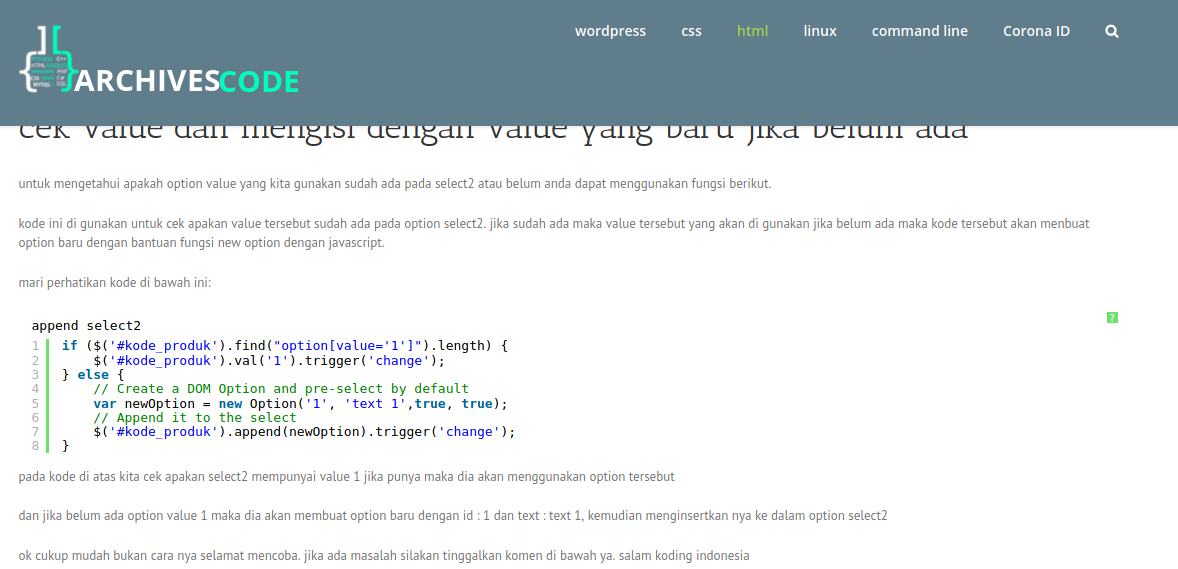
Как стилизовать select option css
Как стилизовать select option css
Completing the CAPTCHA proves you are a human and gives you temporary access to the web property.
What can I do to prevent this in the future?
If you are on a personal connection, like at home, you can run an anti-virus scan on your device to make sure it is not infected with malware.
If you are at an office or shared network, you can ask the network administrator to run a scan across the network looking for misconfigured or infected devices.
Another way to prevent getting this page in the future is to use Privacy Pass. You may need to download version 2.0 now from the Chrome Web Store.
Cloudflare Ray ID: 6b83821b1ecb2d4f • Your IP : 89.162.247.52 • Performance & security by Cloudflare
Стилизация Select-Option (почти) без JavaScript
Стилизация некоторых стандартных элементов — довольно нетривиальная задача.
Разумеется, хороший специалист может стилизовать что угодно, однако всё упирается в сложность этого действия.
Для стилизации радиокнопок и чекбоксов потребуется совсем немного времени — идея стилизации label со скрытыми input не нова, и давно и повсеместно используется.
Для стилизации остального — есть JavaScript.
Сегодня я хочу рассказать Вам о том, как можно относительно просто стилизовать выпадающие списки, с минимальным кодом JavaScript (от 0 до 26 строк) и минимальной дополнительной разметкой HTML.
На днях у меня, как это часто и бывает, возникла необходимость стилизовать выпадающий список. Однако именно выпадающим списком он становился только в мобильной версии, до этого же он вёл себя как самая обычная группа радиокнопок.
Однако именно выпадающим списком он становился только в мобильной версии, до этого же он вёл себя как самая обычная группа радиокнопок.
И вот, когда я уже почти закончил писать очередную жуткую конструкцию, призванную заменить несчастный Select, у меня возник вопрос:
А зачем?
Обычно этот вопрос ведёт к умудрённой прокрастинации, переосмыслению жизни и т.д., но в этот раз что-то пошло не так, и я понял, что вопрос и правда был хорошим, а главное — полезным.
Небольшой ликбез:
Итак, для тех, кто в танке, а также тех, кому выпадающие списки доставили столько боли, что они решили забыть о них, как о страшном сне, я немножко (правда) напомню о том, что это такое.
Выпадающие списки состоят из 2 основных элементов:
- Select — контейнер для всего списка
- Option — элемент списка
Основной функционал выпадающего списка — отправка информации о выбранном(ых) пункте(ах) на сервер.
Для полноты картины, вот список атрибутов элементов (чтобы можно было оценить, сколько из них будут реализованы):
- Select — disabled , form , multiple , name , required , size
- Option — disabled , label , selected , value
Уже было написано немало слов, поэтому — ближе к коду:
Итак, чем же хорош этот код? (всё, без чего можно обойтись при объяснении, убрано специально)
Давайте отметим, какие пункты из функционала Select и Option автоматически стали возможны, за счёт использования input + label:
- Select — form, name, required
- Option — disabled, label, selected, value
- Select — disabled, multiple, size
- Option — полностью реализовано
Чтобы реализовать пункт Select. multiple (множественный выбор) — достаточно сделать так:
multiple (множественный выбор) — достаточно сделать так:
Мы всего-навсего меняем тип input’ов с Radio на Checkbox, и получаем практически полный аналог multiple.
Разница в том, что для множественного выбора не нужно зажимать ctrl (ну а если кто-то хочет полностью имитировать функционал — JavaScript в помощь).
Что осталось?
- Select — disabled, size
- Option — полностью реализовано
- Select.size — какой зададите размер, такой и будет. Необходимо будет просто добавить контейнер.
- Select.disabled — для контейнера нужно добавить pointer-events: none , чтобы отменить реакцию на любые действия пользователя (наведение, клики и т.д.), ну и можно сделать его чуть прозрачным.
Нужно также добавить автозаполнение заголовка для выпадающего меню с единственным выбором, а также возникнет проблема при сбросе формы (кнопка Reset), т. к. заголовок не сбросится. Но и это — вполне решаемо (с помощью JavaScript).
к. заголовок не сбросится. Но и это — вполне решаемо (с помощью JavaScript).
А теперь — примеры:
Немного реализации (выпадающее меню с единичным выбором):
И ещё немного (не выпадающее меню с множественным выбором):
Бонус: не знаю, зачем я это сделал, но… выпадающее меню с единичным выбором и работающим на CSS сбросом заголовка:
Зачем это нужно?
В связи с тем, что судя по комментариям, не все понимают, для чего будет полезен данный код, считаю нужным дать некоторые разъяснения.
При стилизации выпадающих списков вида:
есть серьёзные ограничения стилизации. Поэтому их заменяют на простые списки:
которым с помощью JavaScript навешивают весь необходимый функционал.
Поскольку изначально списки никак не взаимодействуют с формами, из-за этого возникают проблемы.
Мало того, что необходимо реализовать весь основной функционал:
- переключение пунктов и их взаимодействие
- состояния (checked, disabled)
- привязка к форме и отправка данных на сервер
- инициализация исходных данных (автозаполнение)
- сброс формы (при нажатии на кнопку «reset» список нужно вернуть в состояние при инициализации)
Фактически, если в JavaScript что-то ломается, не важно, из-за чего — скрипт не догрузился, возник баг, внесли правки — при возникновении любой проблемы выпадающий список превращается в… что-то, выглядящее как выпадающий список, но не работающее.
Вообще. Никак.
Для пользователя это будет выглядеть так: есть выпадающий список, но работать с ним нельзя.
Для сервера это будет выглядеть ещё «веселее» — пришла форма, в которой не хватает части данных. Хорошо, что такую ситуацию заранее предусмотрели при разработке… Ведь предусмотрели, правда?
Плюсы получившегося решения:
- Весь основной функционал (смотри выше), кроме сброса заголовка ВСЕГДА будет работать. Даже если у человека вообще отключён JavaScript (хоть это и стало практически неактуально). Единственное, что может пойти не так — нельзя будет открыть список. Но и в этом случае отправится значение по умолчанию, плюс смену состояний — список открыт/закрыт — можно реализовать прямо в коде html (защита от проблем с файлом JS), или вообще открывать по наведению.
- Данного функционала достаточно для большинства подобных списков. Да, возникнут проблемы у людей, использующих дополнительный функционал (об этом ниже).
 Но в случае со списком на ul — li для работы и вовсе требуется библиотека, и много что может пойти не так.
Но в случае со списком на ul — li для работы и вовсе требуется библиотека, и много что может пойти не так.
Минусы (доп. функционал, который не реализован, и добавляется JavaScript’ом / библиотеками):
- Переключение с помощью tab
- Управление стрелками (в стандартном select можно менять выбранный пункт кнопками вверх-вниз)
- Озвучка скринридерами (для людей, у которых проблемы со зрением текст на странице озвучивается)
- Не работает как нативный select на мобильных (на мобильных select довольно удобно работает сам по себе. При желании можно определять устройство и подменять на стандартный select)
- Список не умеет выпадать вверх, если снизу край вьюпорта (JS сделает это)
- Группировка пунктов (аналог OptGroup) (сложно, и очень редко встречается)
Как видно, ничто из вышеперечисленных минусов не является критичным для подавляющего большинства списков, и при необходимости реализуется с помощью JavaScript, а потому.
Добро пожаловать в мир, где Ваши библиотеки для стилизации Select-Option-подобных списков станут чуточку меньше, а работа с этими списками без библиотек — почти комфортной!
UPD: как оказалось, в случае с чекбоксами атрибут required работает некорректно, и его также необходимо эмулировать с помощью JavaScript (на данный момент обязательными становятся все чекбоксы, отмеченные как required, и только они)
Пользовательские стили элементов select на CSS
От автора: современный CSS предоставляет нам ряд свойств для создания пользовательских стилей элемента select, которые имеют почти идентичный начальный вид для одиночных, множественных и отключенных элементов select в популярных браузерах.
Несколько свойств и методов, которые будет использовать наше решение:
clip-path для создания настраиваемой стрелки раскрывающегося списка
макет сетки CSS для выравнивания пользовательского поля выбора и стрелки
пользовательские переменные CSS для гибкого стиля
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
единицы em для относительных размеров
Распространенные проблемы с нативным select
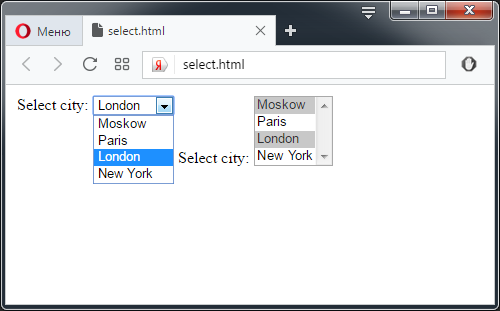
Как и для всех типов полей формы, у select первоначальный вид в разных браузерах различается. Слева направо, вот исходный вид select в Firefox, Chrome и Safari:
Слева направо, вот исходный вид select в Firefox, Chrome и Safari:
Различия включают в себя размер поля, размер шрифта, высоту строки, и наиболее выдающейся является разница в стиле раскрывающегося индикатора. Наша цель — создать в этих браузерах одинаковый исходный вид, включая множественный выбор и отключенные состояния.
Примечание. Раскрывающийся список по-прежнему не стилизован, поэтому после select он все равно подберет для этого варианта список стилей отдельных браузеров . Это нормально — мы можем справиться с этим, чтобы сохранить доступность нативного select!
Базовый HTML
Для начала мы сосредоточимся на одиночном select.
Метка не является частью нашего упражнения, но включена в общем требовании, в частности, с атрибутом for, имеющим значение свойства id для select.
Чтобы реализовать наши пользовательские стили, мы для простоты в этом руководстве заключили пользовательский select в дополнительный div с классом select.
Сбросить и удалить унаследованные стили
Как и во всех моих руководствах в качестве передовой современной практики, мы сначала добавляем следующий сброс:
После этого мы можем начать правило для нативного select и применить следующее к его внешнему виду:
Хотя большинство из этих стилей вам, вероятно, знакомы, странность заключается в appearance. Это редко используемое свойство, и вы заметите, что это не совсем то место, где мы хотели бы его поддерживать, но в этом случае оно в первую очередь обеспечивает нам удаление стрелки раскрывающегося списка.
Примечание: CodePen настроен на использование автопрефикса, который добавит необходимые предварительно фиксированные версии свойства appearance. Возможно, вам придется специально настроить это для своего проекта или добавить их вручную. Мой HTML / Sass Jumpstart включает автопрефиксатор, как часть производственной сборки.
Хорошая новость в том, что мы можем добавить еще одно правило, чтобы убрать стрелку для более ранних версий IE, если вам это нужно:
Последняя часть — удалить значение по умолчанию outline. Не волнуйтесь — позже мы добавим ему замену для состояния :focus!
Не волнуйтесь — позже мы добавим ему замену для состояния :focus!
А вот гифка нашего прогресса. Вы можете видеть, что теперь нет визуальной индикации того, что это select до того, как кликнуть по нему:
Пользовательские стили поля выбора
Сначала давайте настроим некоторые переменные CSS. Это позволит гибко перекрашивать наш select, чтобы отображать состояние ошибки.
Примечание для специальных возможностей: как элемент пользовательского интерфейса выделенная граница должна иметь контраст 3:1 или выше по сравнению с цветом окружающего пространства.
Теперь пришло время создать стили select, которые мы применим к нашей оболочке div.select:
Сначала мы устанавливаем некоторые ограничения по ширине. Значения min-width и max-width в основном предназначены для этой демонстрации, и вы можете отказаться от них или изменить их для своего варианта использования.
Затем мы применяем некоторые свойства блочной модели, в том числе border, border-radius и padding. Обратите внимание на использование единицы em, которая будет сохранять эти свойства пропорциональными набору font-size.
Обратите внимание на использование единицы em, которая будет сохранять эти свойства пропорциональными набору font-size.
В сбросе стилей, мы установили для нескольких свойств inherit, так что здесь мы определяем их, в том числе font-size, cursor и line-height.
Наконец, мы предоставляем свойства фона, включая градиент для малейшего размера. Если вы удалите свойства фона, выделение станет прозрачным и сохранит фон страницы. Это может быть желательно, однако помните о влияние на контраст и проверяйте его. И вот наш прогресс:
Пользовательская стрелка раскрывающегося списка выбора
Для нашей стрелки раскрывающегося списка, мы будем использовать одно из самых интересных современных свойств CSS: clip-path.
Обрезка контуров позволяет нам создавать всевозможные формы, «обрезая» квадратные и прямоугольные фигуры, которые мы получаем по умолчанию от большинства элементов. Я получил удовольствие от использования clip-path при моем недавнем редизайне сайта-портфолио.
До получения лучшей поддержки clip-path альтернативные методы включали:
background-image — обычно в формате PNG, более современным будет SVG
встроенный SVG как дополнительный элемент
трюк границы, чтобы создать треугольник
SVG может показаться оптимальным решением, однако при использовании в background-image в качестве иконки он теряет способность действовать как иконка в том смысле, что не может изменять свои свойства, такие как цвет заливки, без его полного переопределения. Это означает, что мы не можем использовать переменную CSS.
Размещение встроенного SVG-файла решает проблему с цветом, однако это означает добавление еще одного элемента каждый раз, когда определяется select.
С помощью clip-path мы получаем четкую, масштабируемую «графику» стрелки, которая выглядит как SVG, но с преимуществами возможности использовать пользовательскую переменную и определения через стили вместо разметки HTML. Чтобы создать стрелку, мы определим ее как псевдо-элемент ::after.
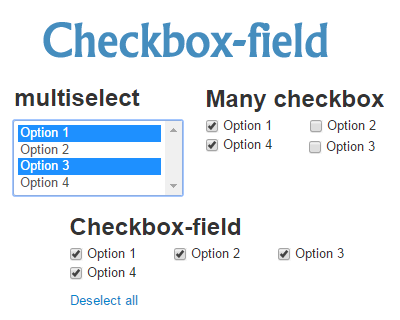
Оформляем Select CSS! Пользовательские стили для Select на CSS
С приходом CSS3 стало возможным сделать красивый стиль для любого элемента на сайте. Потому что CSS3 даёт широкий спектр возможностей, которые ускоряют процесс разработки дизайна для сайта. Сегодня мы оформим элемент select на CSS. Кто не знает, этот элемент отвечает за выпадающий список на сайте. Многие используют стандартный вид, но его можно изменить, чтобы он подходил по дизайну к Вашему сайту.
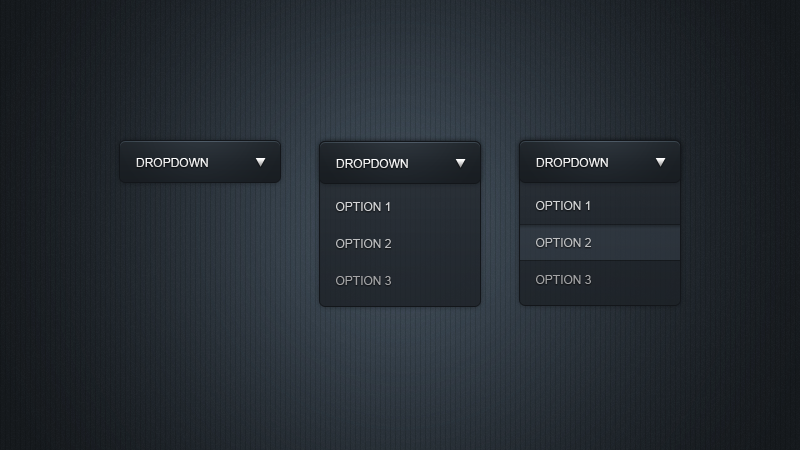
Нет ничего лучше, чем увидеть как выглядит список своими глазами:
Смотреть примерСкачать
Вот как выглядит этот Select оформленный на CSS:
Похожие статьи на эту тему:
- Красивый выпадающий список для сайта — делаем выпадающий список
- Пользовательские стили для формы на чистом CSS без Javascript
А сейчас опишу процесс установки по шагам этого выпадающего списка или просто Select.
1 шаг. Подключаем необходимые файлы
Всё просто. После того как скачали архив с исходниками оттуда нам будут нужны 2 файла (style. css и select.js — если подключаете первый вариант списка или select_demo2.js — если подключаете второй вариант). Подключаем эти два файла между тегами <head></head>:
css и select.js — если подключаете первый вариант списка или select_demo2.js — если подключаете второй вариант). Подключаем эти два файла между тегами <head></head>:
HTML КОД
1 2 | <link rel="stylesheet" type="text/css" href="css/style.css" /> <script type='text/javascript' src='js/select.js'></script> |
2 шаг. HTML структура элемента Select
Ничего сверхсложного в структуре нет (да и откуда ему быть, ведь это просто HTML 🙂 ). Простая форма, внутри которой выпадающий Select с его пунктами:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 | <form action="#">
<p>
<label>Страны Великобритании:</label>
<select>
<option>Пожалуйста, выберите страну:</option>
<option>Англия</option>
<option>Северная Ирландия</option>
<option>Шотландия</option>
<option>Уэльс</option>
</select>
</p>
</form> |
3 шаг.
 Добавляем стили для Select CSS
Добавляем стили для Select CSSИх немного. Я привожу ниже стили для первого варианта списка. Хочу обратить внимание на пути к изображениям. Их всего два: первое для того, чтобы раскрыть список, а второй — чтобы закрыть. Они выглядят в виде двух стрелочек «вверх» и «вниз» соответственно. Их можно скачать в месте с исходниками, которые находятся в начале статьи:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 | .dropcontainer {
position:relative;
font-size: 16px;
color: #777;
}
.trigger {
color: #777;
padding: 10px;
font-size: 16px;
width: 50%;
background: #fff url(../images/select-arrow-open.png) 98% center no-repeat;
display: block;
border: 1px solid #ccc;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0. |
В демо примере стили расположены в папке css. Поэтому когда мы задаем путь к папке с изображениями в пути мы сначала пишем «..» (две точки), чтобы выйти на один уровень вверх. А затем заходим в папку images.
Сейчас хочу сказать что можно сделать, чтобы не копировать полностью стили для второго варианта списка (который с фиксированной высотой), а изменить одно свойство и получить фиксированный список.
Вам нужно заменить последнее свойство dropdownvisible:
CSS КОД
1 2 3 | . |
На это:
CSS КОД
1 2 3 4 | .dropdownvisible {
height: 200px;
overflow-y: scroll;
} |
И если не забудете заменить скрипты (смотрите выше что на что менять), то получите следующее:
В каких браузерах этот Select CSS (выпадающий список) работает нормально?
- ✓ Firefox 24.0, Firefox 25.0, Firefox 26.0
- ✓ Chrome 29.0, Chrome 30.0, Chrome 31.0
- ✓ Opera 12.14, Opera 12.15, Opera 12.16
- ✓ IE 7.0, IE 8.0, IE 9.0, IE 10.0, IE 11.0
- ✓ Safari 5.1, Safari 6.0, Safari 6.1, Safari 7.0
- ✓ Apple IOS – iPhone 4S, iPhone 5, iPad 2 (5.0), iPad 3 (6.0), iPad Mini
- ✓ Android – Sony Experia X10, HTC One X, Kindle Fire 2, Google Nexus
Дополнение к уроку — креативный эффект при наведении + ВИДЕО
В дополнение к уроку хочу рассказать как сделать еще один эффект на сайте очень необычным: эффект при наведении. Посмотрите это короткое видео и всё сами увидите.
Посмотрите это короткое видео и всё сами увидите.
СКАЧАТЬ ИСХОДНИКИ
Вывод
Еще один элемент сайта — Select можно изменить под свой дизайн на CSS и Javascript. Ничего сложного в процессе установки нет, поэтому у Вас всё получится. Также в качестве дополнения к статье Вы получаете креативный способ при наведении и видео по установке.
Основные пункты статьи, чтобы Вы могли быстро к ним перейти:
- 1 шаг. Подключаем необходимые файлы
- 2 шаг. HTML структура элемент Select
- 3 шаг. Добавляем стили для Select CSS
- В каких браузерах этот Select CSS
- Дополнение к уроку — креативный эффект при наведении + ВИДЕО
Успехов!
Источник: Оригинал
С Уважением, Юрий Немец
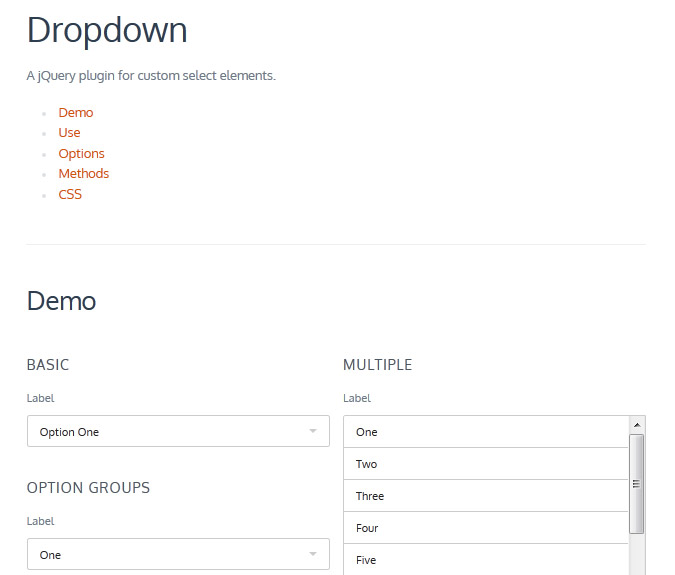
31 CSS Select Boxes
Коллекция бесплатных HTML и CSS настраиваемых полей выбора примеров кода: раскрывающийся список, несколько, пользовательская стрелка и т. д. Обновление коллекции за апрель 2019 года. 4 новых предмета.
д. Обновление коллекции за апрель 2019 года. 4 новых предмета.
- Поля выбора jQuery
- Bootstrap Multi Select Box
О коде
Пользовательский стиль поля выбора с использованием только CSS
Демонстрация того, как создать выбор в пользовательском стиле для разных браузеров.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Раскрывающийся список только для CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Выбор (заполнитель отключен)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Пользовательское поле выбора
Пользовательский стиль выпадающего списка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Поле выбора Pure CSS с эффектом наведения с учетом направления
Поле выбора Pure CSS без JavaScript. При наведении на параметр движение значка внутри параметра определяется направлением наведения, то есть наведением вверх или наведением вниз (эффект наведения с учетом направления).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Поле выбора Pure CSS
Выберите поле без использования JavaScript и собственного элемента.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивное пользовательское поле выбора
Отзывчивое пользовательское поле выбора с пользовательской прокруткой.
О коде
Выбор изображения
Выбор изображения с фальшивой загрузкой.
О коде
Пользовательская оболочка выбора
Пользовательская оболочка выбора CSS.
Демонстрационное изображение: Пользовательский выборПользовательский выбор
Пользовательский выбор HTML, CSS и jQuery.
Сделано Алессандро Фальки
5 апреля 2017 г.
скачать демо и код
Демонстрационное изображение: Пользовательский выбор параметраПользовательский выбор параметра
Пользовательский выбор, предназначенный для изменения типичного стиля выбора в браузерах с использованием JS для отображения списка при щелчке и SCSS для придания ему стиля. Выбранный атрибут работает хорошо, проверьте его.
Сделано Дэни Сантос
8 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Material Design Выберите раскрывающийся списокMaterial Design Выберите раскрывающийся список
Material Design выберите раскрывающийся список с HTML, CSS и JavaScript.
Сделано Сэмом Мерфи
20 января 2017 г.
скачать демо и код
Демонстрационное изображение: взаимодействие с выбором вариантаВзаимодействие с выбором параметра
Отличный пример чистой анимации. Создан с помощью TweenMax GSAP.
Сделано Бхакти Аль Акбар
7 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Поля выбораПоля выбора
Поля выбора с HTML, CSS и JS.
Сделано Нипун Парадкар
22 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Стилизованный CSS и фильтруемый раскрывающийся список выбораСтилизованный CSS и фильтруемый раскрывающийся список выбора
Раскрывающийся список выбора — стилизованный и фильтруемый с использованием HTML, CSS и vanilla JS. Работает с использованием поля ввода для получения значения из раскрывающегося списка.
Сделано Мари Йоханнессен
13 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Выбор только CSSВыбор только CSS
Выбор только CSS (переключатель + флажок).
Сделано Аоюе
24 августа 2016 г.
скачать демо и код
Демонстрационное изображение: поле выбора с заполнителемполе выбора с заполнителем
поле выбора HTML и CSS с заполнителем.
Сделано Джеймсом Ноулэндом
16 мая 2016 г.
скачать демо и код
Демонстрационное изображение: Выбор только CSSВыбор только CSS
Выбор ввода с помощью радиовходов.
Сделано Николя Уди
9 мая 2016 г.
скачать демо и код
Демонстрационное изображение: Выбор Pure CSSВыбор Pure CSS
Выбор ввода, только CSS.
Сделано Раулем Баррера
8 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: выпадающий список Pretty SelectPretty Select Dropdown
Это по-прежнему использует входные данные для поддержки переменных отправки формы, но в основном полагаясь на CSS.
Сделано j0be
15 января 2016 г.
скачать демо и код
Демонстрационное изображение: Настраиваемое поле выбораНастраиваемое поле выбора
Настраиваемое поле выбора с помощью jQuery.
Сделано Виджая Кумар Вулчи
7 января 2016 г.
скачать демо и код
Демонстрационное изображение: Material Design SelectMaterial Design Select
Material Design выберите версию jQuery.
Сделано LukyVJ
3 января 2016 г.
скачать демо и код
О коде
Параметры выбора стилей
Варианты выбора стилей с использованием CSS3 и Flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: горизонтальное выделениеГоризонтальный выбор
Простой горизонтальный выбор.
Сделано Бхарани
23 ноября 2015 г.
скачать демо и код
О коде
Стилизация поля выбора с помощью CSS
Креативный способ оформления раскрывающихся списков выбора только с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Пользовательский выборПользовательский выбор
Простой способ настроить выбранные входы.
Сделано Кристофом КОРБАЛАНОМ
10 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: Меню выбораМеню выбора
Меню выбора с HTML, CSS и JavaScript.
Сделано Пьером Лораном
23 июня 2015 г.
скачать демо и код
Демонстрационное изображение: Пользовательский выборПользовательский выбор
Очень простой пользовательский выбор.
Сделано Юсуфом
1 мая 2015 г.
скачать демо и код
Демонстрационное изображение: Пользовательский выборПользовательский выбор
Пользовательский выбор с анимацией.
Автор Николай Таланов
5 сентября 2014 г.
скачать демо и код
Демонстрационное изображение: SelectionatorSelectionator
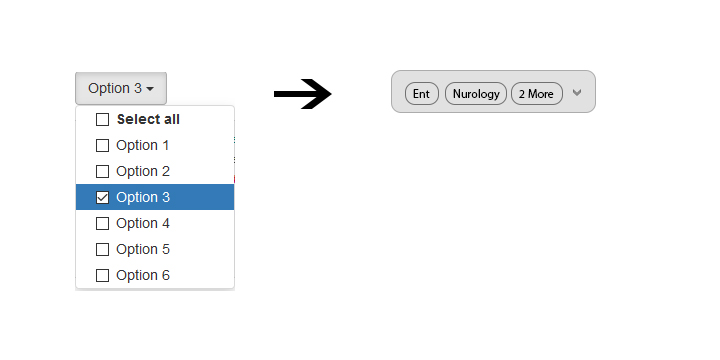
Доказательство концепции виджета с множественным выбором.
Сделано Бенджамином
23 мая 2014 г.
скачать демо и код
Демонстрационное изображение: раскрывающийся список колоды карт CSS3раскрывающийся список колоды карт CSS3
раскрывающийся список колоды карт HTML, CSS и JS.
Автор Тибор Кательбах
23 июля 2013 г.
скачать демо и код
Bulma: бесплатная современная CSS-инфраструктура с открытым исходным кодом на основе Flexbox0007
Класс select представляет собой простую оболочку HTML-элемента , которая обеспечивает большую гибкость стиля и поддержку значков.
Выберите раскрывающийся список с параметрами
<выбрать>
Поддерживается несколько модификаторов , которые влияют на:
- цвет
- размер
- состояние
Множественный выбор #
Вы можете создать раскрывающийся список с множественным выбором , используя модификатор is-multiple и атрибут HTML Multiple .
АргентинаБоливияБразилияЧилиКолумбияЭквадорГайанаПарагвайПеруСуринамУругвайВенесуэла
<выберите несколько размеров = "8">Цвета #
Пример
Выберите раскрывающийся список с параметрами
HTML
<дел> <выбрать>Пример
Выберите раскрывающийся список с параметрами
HTML
<дел> <выбрать>Пример
Выберите раскрывающийся список с параметрами
HTML
<дел> <выбрать>Пример
Выберите раскрывающийся список с параметрами
HTML
<дел> <выбрать>Пример
Выберите раскрывающийся список с параметрами
HTML
<дел> <выбрать>Пример
Выберите раскрывающийся список с параметрами
HTML
<дел> <выбрать>Стили #
Вы можете создать раскрывающийся список с округлением , добавив модификатор
is-rounded:Закругленный выпадающий список с параметрами
<выбрать>Размеры #
Элемент
selectпоставляется в различных размерах 4 :Пример
Выберите раскрывающийся список с параметрами
HTML
<дел> <выбрать>Пример
Выберите раскрывающийся список с параметрами
HTML
<дел> <выбрать>Пример
Выберите раскрывающийся список с параметрами
HTML
<дел> <выбрать>Пример
Выберите раскрывающийся список с параметрами
HTML
<дел> <выбрать>состояния #
Bulma стилизует различные состояния элемента
select.Каждое состояние доступно как псевдокласс и класс CSS:
:зависаниеизависание:фокусифокусируется на:активениактивенЭто позволяет вам получить стиль определенного состояния, не вызывая его.
Обычный
Выберите раскрывающийся список с параметрами
<выбрать>Hover
Выберите раскрывающийся список с параметрами
<выбрать>Focus
Выберите раскрывающийся список с параметрами
<дел> <выбрать>
Загрузка
Выберите раскрывающийся список с параметрами
<выбрать>
С иконками #
Вы можете добавить модификатор к элементу управления:
-
имеет значки слева
Также необходимо добавить модификатор на иконку :
-
icon is-left, так какhas-icons-leftиспользуется
Размер select будет определять размер контейнера значков.
Выпадающий список CountrySelect с параметрами
<дел> <выбрать><дел> <я>
Если элемент управления содержит значок, Bulma позаботится о том, чтобы значок оставался по центру независимо от размера ввода или значка.
Выпадающий список CountrySelect с опциями
<дел> <выбрать><диапазон> <я>
Выпадающий список CountrySelect с параметрами
<дел> <выбрать><диапазон> <я>

 Да, возникнут проблемы у людей, использующих дополнительный функционал (об этом ниже). Но в случае со списком на ul — li для работы и вовсе требуется библиотека, и много что может пойти не так.
Да, возникнут проблемы у людей, использующих дополнительный функционал (об этом ниже). Но в случае со списком на ul — li для работы и вовсе требуется библиотека, и много что может пойти не так. Но в случае со списком на ul — li для работы и вовсе требуется библиотека, и много что может пойти не так.
Но в случае со списком на ul — li для работы и вовсе требуется библиотека, и много что может пойти не так. 5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.trigger:hover {
color: #777;
background: #f5f5f5 url(../images/select-arrow-open.png) 98% center no-repeat;
}
.activetrigger {
color: #777;
padding: 10px;
font-size: 16px;
width: 50%;
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
display: block;
border: 1px solid #ccc;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.activetrigger:hover {
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
color: #777;
}
.activetrigger:active {
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
color: #777;
}
.dropcontainer ul {
font-size: 16px;
border: 1px solid #ccc;
border-top: none;
background: #fff;
list-style-type: none;
padding: 10px;
margin: 0;
width: 50%;
z-index: 100;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.
5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.trigger:hover {
color: #777;
background: #f5f5f5 url(../images/select-arrow-open.png) 98% center no-repeat;
}
.activetrigger {
color: #777;
padding: 10px;
font-size: 16px;
width: 50%;
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
display: block;
border: 1px solid #ccc;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.activetrigger:hover {
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
color: #777;
}
.activetrigger:active {
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
color: #777;
}
.dropcontainer ul {
font-size: 16px;
border: 1px solid #ccc;
border-top: none;
background: #fff;
list-style-type: none;
padding: 10px;
margin: 0;
width: 50%;
z-index: 100;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
. dropcontainer ul li {
padding: 5px;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.dropcontainer ul li:hover {
background: #f5f5f5;
outline: none;
}
.dropcontainer ul li:first-child {
display: none;
}
.dropcontainer ul li:last-child {
border-bottom: none;
}
.dropdownhidden {
display: none;
}
.dropdownvisible {
height: auto;
}
dropcontainer ul li {
padding: 5px;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.dropcontainer ul li:hover {
background: #f5f5f5;
outline: none;
}
.dropcontainer ul li:first-child {
display: none;
}
.dropcontainer ul li:last-child {
border-bottom: none;
}
.dropdownhidden {
display: none;
}
.dropdownvisible {
height: auto;
} dropdownvisible {
height: auto;
}
dropdownvisible {
height: auto;
} Каждое состояние доступно как псевдокласс и класс CSS:
Каждое состояние доступно как псевдокласс и класс CSS: Заметили опечатку? Или что-то непонятно?
Заметили опечатку? Или что-то непонятно?  Однако на iOS вы не видите выпадающего списка под
Однако на iOS вы не видите выпадающего списка под  Текст является единственным допустимым содержанием.
Текст является единственным допустимым содержанием. 
 Это также может выглядеть иначе, чем то, что вы видите в VSCode:
Это также может выглядеть иначе, чем то, что вы видите в VSCode: Элемент HTMLselect, стилизованный непосредственно… | by B. Chen
Элемент HTMLselect, стилизованный непосредственно… | by B. Chen Это будет выглядеть немного по-разному в зависимости от используемого вами браузера.
Это будет выглядеть немного по-разному в зависимости от используемого вами браузера. Итак, вам нужно убедиться, что
Итак, вам нужно убедиться, что  Селектор
Селектор 
 Обратите внимание, мы используем переход
Обратите внимание, мы используем переход  Спасибо за внимание, вот полный код:
Спасибо за внимание, вот полный код: д.) внутри
д.) внутри  Если вы используете свойство
Если вы используете свойство  По этой причине рекомендуется использовать любой из ранее упомянутых форматов массива.
По этой причине рекомендуется использовать любой из ранее упомянутых форматов массива.



 е. состояние =
е. состояние = 

 Поддерживаемые значения: «истина» и «ложь». Если не установлено, реквизит «состояние» будет определять значение
Поддерживаемые значения: «истина» и «ложь». Если не установлено, реквизит «состояние» будет определять значение