<div>
<a href="http://example.com">English:</a>
<span lang="en-us en-gb en-au en-nz">Hello World!</span>
</div>
<div>
<a href="#portuguese">Portuguese:</a>
<span lang="pt">Olá Mundo!</span>
</div>
<div>
<a href="http://example.cn">Chinese (Simplified):</a>
<span lang="zh-CN">世界您好!</span>
</div>
<div>
<a href="http://example.cn">Chinese (Traditional):</a>
<span lang="zh-TW">世界您好!</span>
</div>
| Specification |
|---|
| Selectors Level 4 # attribute-selectors |
BCD tables only load in the browser with JavaScript enabled.
- CSS селекторы: базовая поддержка браузерами
- Совместимость с браузерами селекторов и псевдо-селекторов CSS
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
CSS Selector
❮ Назад Дальше ❯
В CSS селекторы являются шаблонами, используемыми для выбора элементов, которые требуется присвоить стилю.
Используйте наш тестер селектора CSS для демонстрации различных селекторов.
| Селектор | Пример | Пример описания |
|---|---|---|
| .class | .intro | Выбор всех элементов с |
| #id | #firstname | Выбор элемента с |
| * | * | Выбор всех элементов |
| element | p | Выбор всех элементов <p> |
| element,element | div, p | Выбор всех элементов <div> и всех элементов <p> |
| element element | div p | Выбор всех <p> элементов внутри элементов <div> |
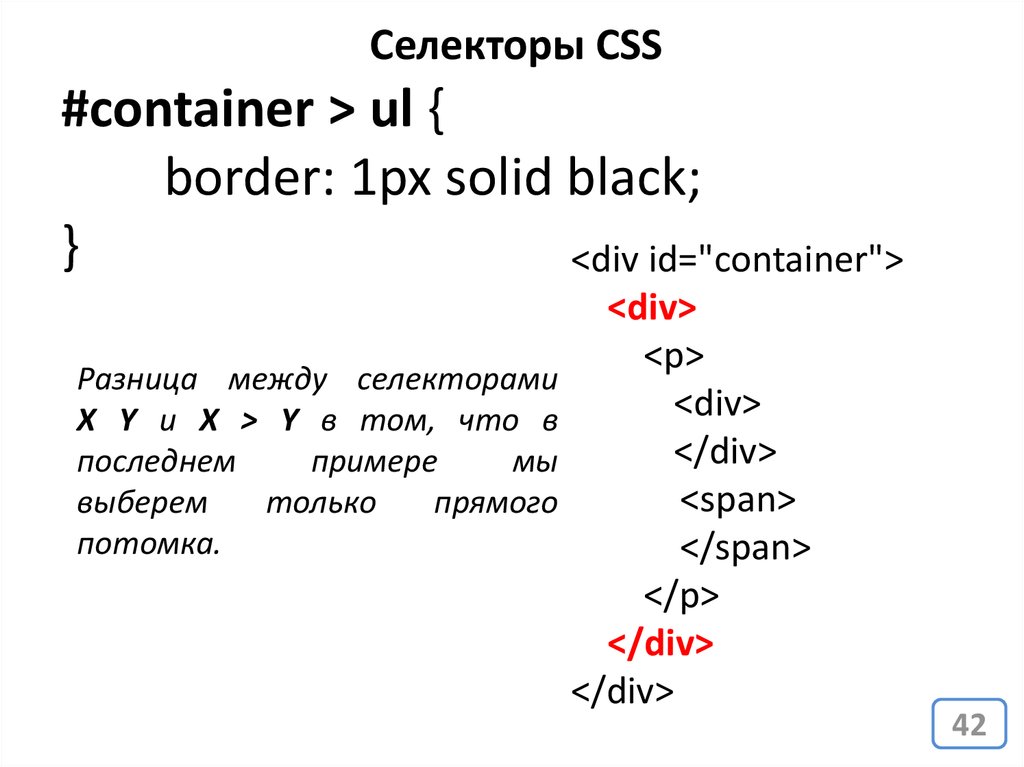
| element>element | div > p | Выбор всех элементов <p>, в которых родительский элемент является элементом <div> |
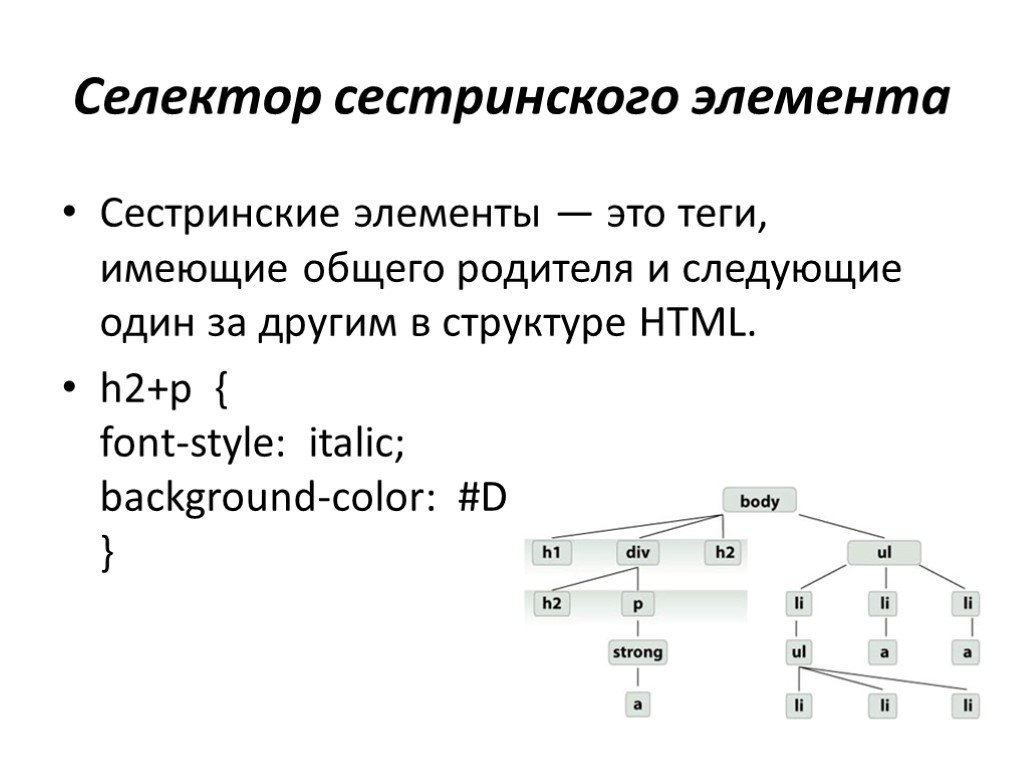
| element+element | div + p | Выбор всех <p> элементов, помещенных сразу после <div> элементов |
| element1 | p ~ ul | Выбор каждого элемента <ul>, которому предшествует элемент <p> |
| [attribute] | [target] | Выбор всех элементов с целевым атрибутом |
| [attribute=value] | [target=_blank] | Выбор всех элементов с target=»_blank» |
| [attribute~=value] | [title~=flower] | Выделяет все элементы с атрибутом title, содержащим слово «flower» |
| [attribute|=value] | [lang|=en] | Выбор всех элементов со значением атрибута lang, начиная с «en» |
| [attribute^=value] | a[href^=»https»] | Выбирает каждый элемент <a>, значение атрибута href которого начинается с «https» |
| [attribute$=value] | a[href$=». pdf»] pdf»] | Выбирает каждый элемент <a>, значение атрибута href которого заканчивается «.pdf» |
| [attribute*=value] | a[href*=»html5css.ru»] | Выбирает каждый элемент <a>, значение атрибута href которого содержит подстроку «html5css.ru» |
| :active | a:active | Выбор активной ссылки |
| ::after | p::after | Вставка чего-либо после содержимого каждого элемента < p > |
| ::before | p::before | Вставка чего-либо перед содержимым каждого элемента <p> |
| :checked | input:checked | Выбор каждого отмеченного <input> элемента |
| :disabled | input:disabled | Выбор всех отключенных элементов <input> |
| :empty | p:empty | Выбор каждого элемента <p>, не имеющего дочерних элементов (включая текстовые узлы) |
| :enabled | input:enabled | Выбор всех включенных элементов <input> |
| :first-child | p:first-child | Выбирает каждый элемент <p>, являющийся первым дочерним элементом родительского элемента |
| ::first-letter | p::first-letter | Выбор первой буквы каждого элемента <p> |
| ::first-line | p::first-line | Выбор первой строки каждого элемента <p> |
| :first-of-type | p:first-of-type | Выбор каждого элемента <p>, являющегося первым элементом <p> родительского элемента |
| :focus | input:focus | Выбор элемента ввода, имеющего фокус |
| :hover | a:hover | Выбор ссылок при наведении указателя мыши |
| :in-range | input:in-range | Выбор входных элементов со значением в указанном диапазоне |
| :invalid | input:invalid | Выбор всех входных элементов с недопустимым значением |
| :lang(language) | p:lang(it) | Выбирает каждый элемент <p> с атрибутом lang, равным «it» (Итальянский) |
| :last-child | p:last-child | Выбирает каждый элемент <p>, являющийся последним дочерним элементом родительского элемента |
| :last-of-type | p:last-of-type | Выбирает каждый элемент <p>, являющийся последним <p> элементом его родительского элемента |
| :link | a:link | Выбор всех непосещаемых ссылок |
| :not(selector) | :not(p) | Выбор каждого элемента, не являющегося элементом <p> |
| :nth-child(n) | p:nth-child(2) | Выбирает каждый элемент <p>, являющийся вторым дочерним элементом родительского элемента |
| :nth-last-child(n) | p:nth-last-child(2) | Выбирает каждый элемент <p>, являющийся вторым дочерним элементом родительского объекта, считая от последнего дочернего элемента |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Выбирает каждый элемент <p>, являющийся вторым элементом <p> родительского элемента, считая от последнего дочернего элемента |
| :nth-of-type(n) | p:nth-of-type(2) | Выбор каждого элемента <p>, являющегося вторым элементом <p> родительского элемента |
| :only-of-type | p:only-of-type | Выбор каждого элемента <p>, являющегося единственным элементом <p> родительского элемента |
| :only-child | p:only-child | Выбирает каждый элемент <p>, являющийся единственным дочерним элементом родительского элемента |
| :optional | input:optional | Выбор входных элементов без атрибута «обязательный» |
| :out-of-range | input:out-of-range | Выбор входных элементов со значением за пределами заданного диапазона |
| :read-only | input:read-only | Выбор входных элементов с указанным атрибутом «ReadOnly» |
| :read-write | input:read-write | Выбор входных элементов с атрибутом «ReadOnly» не указан |
| :required | input:required | Выбор входных элементов с указанным атрибутом «required» |
| :root | Выбор корневого элемента документа | |
| ::selection | ::selection | Выбор части элемента, выбранной пользователем |
| :target | #news:target | Выбор текущего активного элемента #news (щелчок по URL-адресу, содержащему это имя привязки) |
| :valid | input:valid | Выбор всех входных элементов с допустимым значением |
| :visited | a:visited | Выбор всех посещенных ссылок |
❮ Назад Дальше ❯
Селекторы CSS
❮ Назад Далее ❯
Селектор CSS выбирает элементы HTML, которые вы
хочу стиль.
Селекторы CSS
Селекторы CSS используются для «поиска» (или выбора) элементов HTML, которые вы хочу стиль.
Селекторы CSS можно разделить на пять категорий:
- Простые селекторы (выбор элементов на основе имени, идентификатора, класса)
- Комбинаторные селекторы (выберите элементы на основе определенного отношения между ними)
- Селекторы псевдокласса (выбирают элементы на основе определенного состояния)
- Селекторы псевдоэлементов (выбрать и стиль части элемента)
- Селекторы атрибутов (выбор элементов на основе атрибут или значение атрибута)
На этой странице объясняются самые основные селекторы CSS.
Селектор элементов CSS
Селектор элементов выбирает элементы HTML на основе имени элемента.
Пример
на странице будут с выравниванием по центру, с красным цветом текста:
р
{
текстовое выравнивание: по центру;
цвет: красный;
}
Попробуйте сами »
Селектор id CSS
Селектор id использует атрибут id элемента HTML для выбора определенного элемента.
Идентификатор элемента уникален на странице, поэтому селектор идентификатора привыкший выберите один уникальный элемент!
Чтобы выбрать элемент с определенным идентификатором, напишите символ решетки (#), а затем идентификатор элемента.
Пример
#para1
{
текстовое выравнивание: по центру;
цвет: красный;
}
Попробуйте сами »
Примечание: Имя идентификатора не может начинаться с цифры!
Селектор класса CSS
Селектор класса выбирает элементы HTML с определенным атрибутом класса.
Чтобы выбрать элементы определенного класса, введите символ точки (.), а затем имя класса.
Пример
В этом примере все элементы HTML будут выделены красным цветом и выровнены по центру:
.center {
text-align: center;
цвет: красный;
Попробуйте сами »
Вы также можете указать, что класс должен влиять только на определенные элементы HTML.
Пример
В этом примере только элементы
с будут красный цвет и выравнивание по центру:
p.center {
text-align: center;
цвет: красный;
}
Попробуйте сами »
Элементы HTML также может относиться к более чем одному классу.
Пример
В этом примере элемент
будет оформлен в соответствии со стилем и to:
Этот абзац относится к двум классам.
Попробуйте сами »
Примечание: Имя класса не может начинаться с цифры!
Универсальный селектор CSS
Универсальный селектор (*) выбирает все HTML элементы на странице.
Пример
Приведенное ниже правило CSS повлияет на каждый элемент HTML на странице:
*
{
текстовое выравнивание: по центру;
цвет: синий;
}
Попробуйте сами »
Селектор группировки CSS
Селектор группировки выбирает все элементы HTML с одинаковым стилем
определения.
Посмотрите на следующий код CSS (элементы h2, h3 и p имеют одинаковые определения стиля):
h2
{
текстовое выравнивание: по центру;
цвет: красный;
}
h3
{
выравнивание текста: по центру;
цвет: красный;
}
р
{
текстовое выравнивание: по центру;
цвет: красный;
}
Лучше сгруппировать селекторы, чтобы минимизировать код.
Чтобы сгруппировать селекторы, разделите каждый селектор запятой.
Пример
В этом примере мы сгруппировали селекторы из приведенного выше кода:
h2, h3, p
{
выравнивание текста: по центру;
цвет: красный;
}
Проверьте себя с помощью упражнений
Упражнение:
Установите красный цвет текста всех элементов
.
<стиль>
{
красный;
}
Начать упражнение
Все простые селекторы CSS
| Селектор | Пример | Пример описания |
|---|---|---|
| # ID | #имя | Выбирает элемент с |
. класс класс | .intro | Выбирает все элементы с |
| элемент.класс | стр. вступление | Выбирает только элементы с |
| * | * | Выбирает все элементы |
| элемент | р | Выбирает все элементы |
| элемент,элемент,.. | дел, стр | Выбирает все элементы и все элементы |
❮ Предыдущий Далее ❯
Селекторы CSS — CSS: каскадные таблицы стилей
Селекторы CSS определяют шаблон для выбора элементов, к которым затем применяется набор правил CSS.
Селекторы CSS можно сгруппировать в следующие категории в зависимости от типа элементов, которые они могут выбирать.
- Универсальный переключатель
Выбирает все элементы. При желании его можно ограничить определенным пространством имен или всеми пространствами имен.

Синтаксис:
*нс|**|*Пример:
*будет соответствовать всем элементам документа.- Селектор типа
Выбирает все элементы с заданным именем узла.
Синтаксис:
имя элементаПример:
inputбудет соответствовать любому элементу- Селектор класса
Выбирает все элементы, имеющие заданный атрибут
класса.Синтаксис:
.classnameПример:
.indexбудет соответствовать любому элементу, имеющемуclass="index".- Селектор идентификатора
Выбирает элемент на основе значения его атрибута
id. В документе должен быть только один элемент с заданным идентификатором.
Синтаксис:
#идентификаторПример:
#tocбудет соответствовать элементу сid="toc".- Селектор атрибутов
Выбирает все элементы, имеющие данный атрибут.
9=значение]
[атрибут$=значение][атрибут*=значение]Пример:
[autoplay]будет соответствовать всем элементам, для которых установлен атрибутautoplay(любое значение).
- Список выбора
Селектор
,— это метод группировки, который выбирает все совпадающие узлы.Синтаксис:
A, BПример:
div, spanбудет соответствовать элементам- Комбинатор потомков
Комбинатор » » (пробел) выбирает узлы, являющиеся потомками первого элемента.

Синтаксис:
А БПример:
div spanбудет соответствовать всем элементам- Детский комбинатор
Комбинатор
>выбирает узлы, которые являются прямыми потомками первого элемента.Синтаксис:
А > ВПример:
ul > liбудет соответствовать всем элементам- Общий комбинатор
Комбинатор
~выбирает братьев и сестер. Это означает, что второй элемент следует за первым (хотя и не обязательно сразу), и оба имеют одного и того же родителя.Синтаксис:
A ~ BПример:
p ~ spanбудет соответствовать всем элементам
- Смежный одноуровневый комбинатор
Комбинатор
+соответствует второму элементу только в том случае, если он сразу после следует за первым элементом.Синтаксис:
А + ВПример:
h3 + pбудет соответствовать первому элементу- Комбинатор колонн Экспериментальный
|| Комбинаторвыбирает узлы, принадлежащие столбцу.Синтаксис:
А || ВПример:
col || tdбудет соответствовать всем элементам, принадлежащим области <цвет>.- Псевдоклассы
Псевдоним
:позволяет выбирать элементы на основе информации о состоянии, которая не содержится в дереве документа.
Пример:
a:visitedбудет соответствовать всем элементам- Псевдоэлементы
Псевдоэлементы
::представляют объекты, не включенные в HTML.Пример:
p::first-lineбудет соответствовать первой строке всех элементов
Термин «селектор» может относиться к одному из следующих:
- Простой селектор
Селектор с одним компонентом, например селектор с одним идентификатором или селектор типа, который не используется в сочетании с каким-либо другим компонентом селектора или комбинатором или содержит его. Говорят, что данный элемент соответствует простому селектору, когда этот простой селектор точно описывает элемент. Все базовые селекторы, атрибуты и отдельные псевдоклассы и псевдоэлементы являются простыми селекторами.
- Составной селектор
Последовательность простых селекторов, не разделенных комбинатором.
 Составной селектор представляет собой набор одновременных условий для одного элемента. Говорят, что данный элемент соответствует составному селектору, когда элемент соответствует всем простым селекторам в составном селекторе.
Составной селектор представляет собой набор одновременных условий для одного элемента. Говорят, что данный элемент соответствует составному селектору, когда элемент соответствует всем простым селекторам в составном селекторе.В составном селекторе селектор типа или универсальный селектор в составном селекторе должен стоять первым в последовательности селекторов. В последовательности допускается только один селектор типа или универсальный селектор. Поскольку пробел представляет комбинатор-потомок, в составном селекторе пробелы не допускаются между простыми селекторами.
Пример:
a#selected {...}- Комплексный селектор
Последовательность одного или нескольких простых и/или составных селекторов, разделенных комбинаторами. Сложный селектор представляет набор одновременных условий для набора элементов. Эти условия применяются в контексте отношений, описываемых комбинаторами. Говорят, что данный элемент соответствует сложному селектору, когда элемент соответствует составным селекторам и комбинаторам между составными селекторами.

Примеры:
a#selected > .icon {...},.box h3 + p {...},a .icon {...}- Относительный селектор
Селектор, представляющий элемент относительно одного или нескольких элементов привязки, которым предшествует комбинатор. Относительные селекторы, которые не начинаются с явного комбинатора, имеют подразумеваемый комбинатор-потомок.
Примеры:
+ div#topic > #reference {...},> .icon {...},dt:has(+ img) ~ dd {...}- Список выбора
Список разделенных запятыми простых, составных или сложных селекторов. Если составляющий тип селектора списка селекторов важен, но не определен, он называется сложным списком селекторов. Говорят, что данный элемент соответствует списку селекторов, когда элемент соответствует любому (по крайней мере, одному) из селекторов в этом списке селекторов.







 Составной селектор представляет собой набор одновременных условий для одного элемента. Говорят, что данный элемент соответствует составному селектору, когда элемент соответствует всем простым селекторам в составном селекторе.
Составной селектор представляет собой набор одновременных условий для одного элемента. Говорят, что данный элемент соответствует составному селектору, когда элемент соответствует всем простым селекторам в составном селекторе.